Greetings, foodie entrepreneurs! Are you in need of some web design inspiration for your eatery? Look no further, as we bring you a guide to the top 39 restaurant websites.
Our team of website designers has scoured the web to find and evaluate the best restaurant sites based on design, functionality, uniqueness, and user experience. From visually tempting designs to seamless navigation, these sites are the crème de la crème of the restaurant world.
Not only will you find ideas for your own site, but you’ll also gain valuable tips on how to make your online presence stand out.
Fire up the grill and give your restaurant business a boost with the help of this guide! You’ll find website examples of fast food, casual, fine dining, cafes, coffee shops, food trucks, and other eateries in this list! For website inspiration from other industries, check out our most unique websites of the year blog article!
Top Restaurant Website Designs
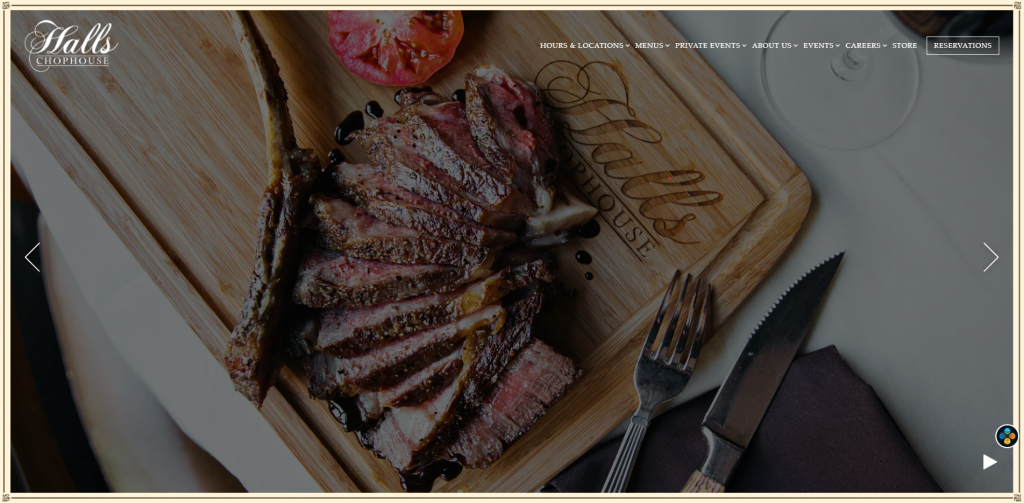
1. Halls Chophouse

This restaurant website’s homepage is very simple and the intro header focuses on some top meals. All of the images are high-quality and very appealing. Many links at the top of the page allowing the visitor to reach out for more information when they want to. There is an option on the homepage to be able to make a reservation. Some features that stand out are the social media links, accessibility, and the sticky header.
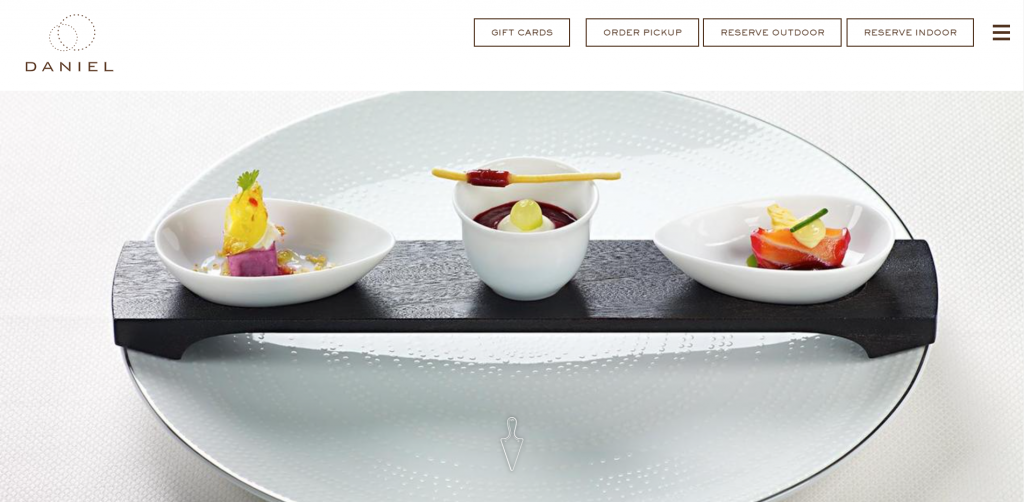
2. Daniel

This website has a very modern feel to it with the amount of white space, large images, and headers. Not a lot of colors going on it’s kept simple with greys and whites. Towards the bottom of the homepage, there is a gallery showcasing some of the unique dishes they offer. There are a few helpful links at the top of the page making it easy to get into contact and reserve a table or order online.
Learn more about our award-winning website design services.
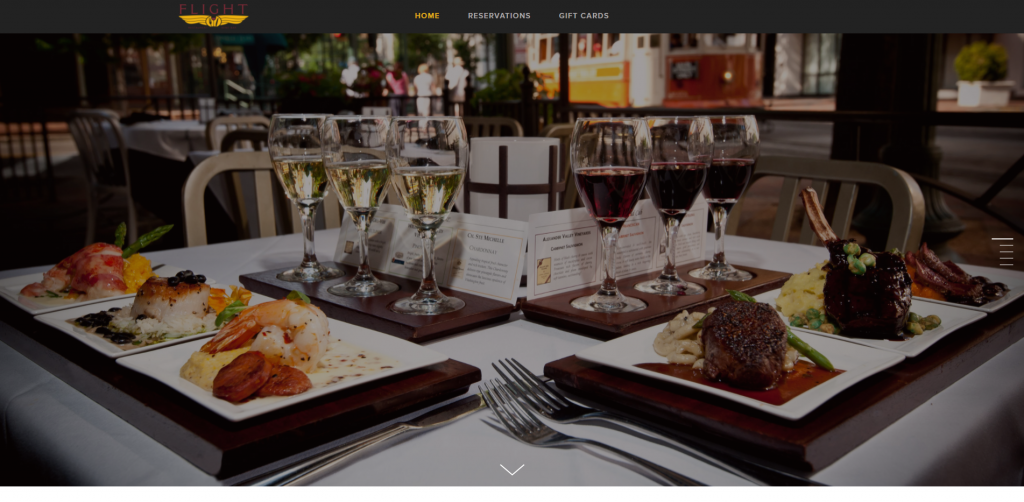
3. Flight

Flight’s website is simple and very attractive. There are a few large, full-length images and plenty of white backgrounds. The paragraphs are written in smaller font but still easy to read. Their menu and wine list are visible making it easy to see what they have to offer. At the bottom of the page, there are social media links so visitors can connect in many ways. Also at the bottom, there is contact information, hours they are open, and a Google map.
4. IL Mio

5. La Barraca

This restaurant website is all about visuals. On the homepage, there are many pictures of the food they offer and what the restaurant looks like. Which are all highlights from Instagram. The Instagram section is a great way to get people involved and show social proof for your business. There are Google reviews from a few happy customers on the homepage. Contact information is visible at the top and bottom of the page, making it easy to quickly connect with them.
6. Bevri

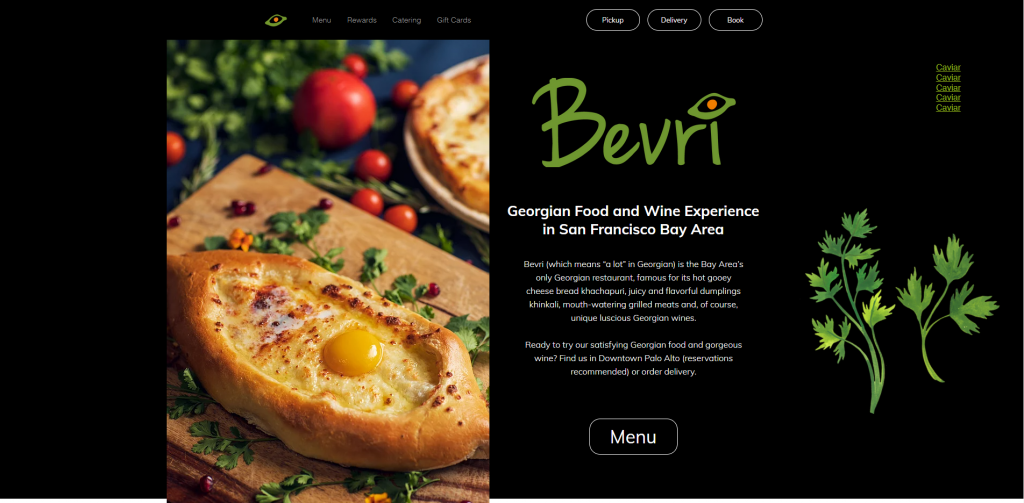
This website showcase very appealing dishes that are very eye-catching. When looking at the menu it’s very organized and there are many visuals, helping visitors understand what kind of food is served. Also, a list is visible on the menu of some favorites from guests. This is a great way to show the potential customer what your most popular dishes are and hopefully grab their attention.
7. Dede Licieux

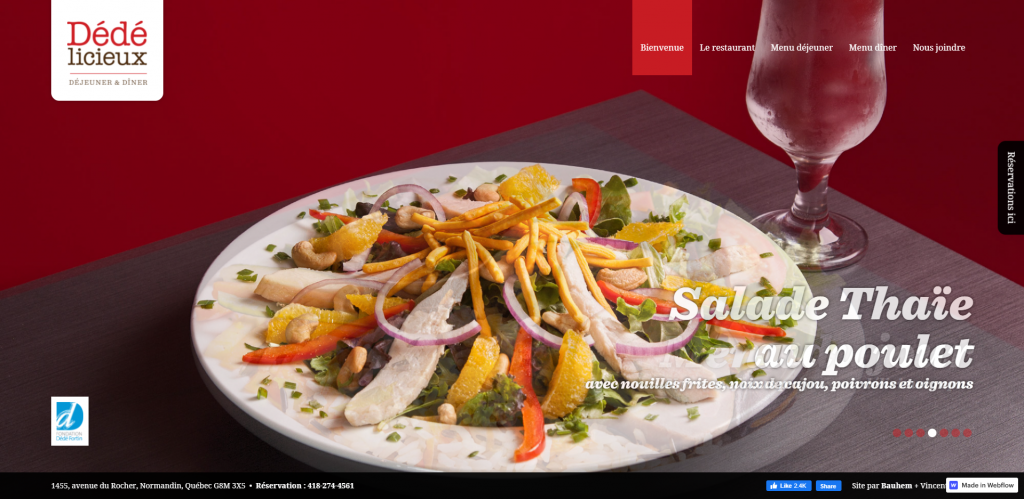
This website is very simple, instead of scrolling through information this site is set up so you can click through. A pop of red is used to bring attention to important information. When clicking through is a different image for all of them. Within the other links at the top of the page, they share about the business and how it started. This helps the reader get to know the restaurant and the history behind it. Also, they share their full menu and where they are located on the homepage.
8. Hasia

Hasia has a great layout with a good ratio of images and written content. For the color scheme, they use a red and navy color. Which works well together and really pulls the whole website together. The red really pops against the navy color, which helps bring attention to important information. This restaurant website offers a discount for when you come in, this helps the business stand out because not every restaurant offers discounts. Some features that stand out are the Google map, menu bar, and a Facebook link offer another way to connect, more pictures, and information.
9. Bonaparte

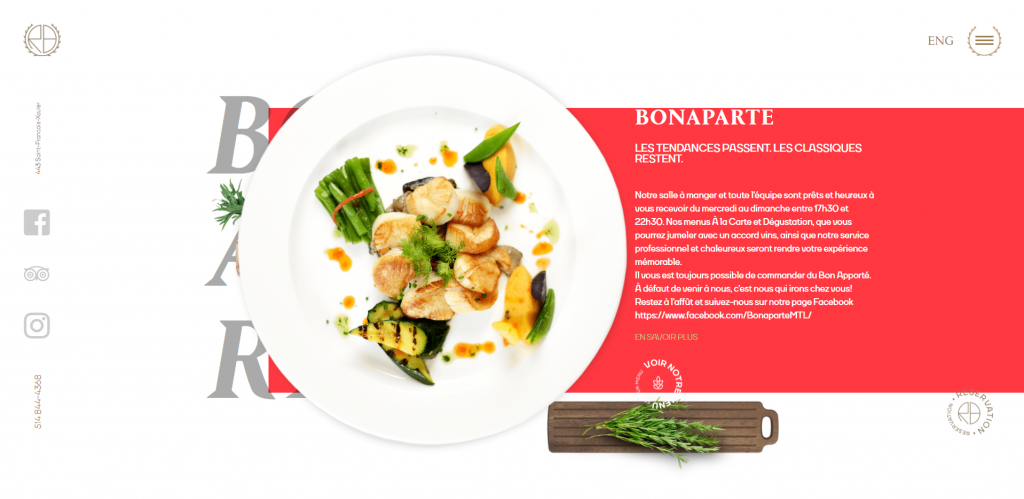
This website has a bright red banner, which grabs the attention of the audience right away. This helps them be different from other restaurants like there’s, with not many restaurants websites having a bright banner. The homepage is very simple but there’s a sidebar menu with all other important links. Their phone number, address, and social media links are all visible first thing on the left side of the homepage. Bonaparte’s website has a very minimalist feel with small writing and a good amount of space around the information. Also, this allows the website to be very clean and attractive making it easier to read.
10. The Girl & The Goat

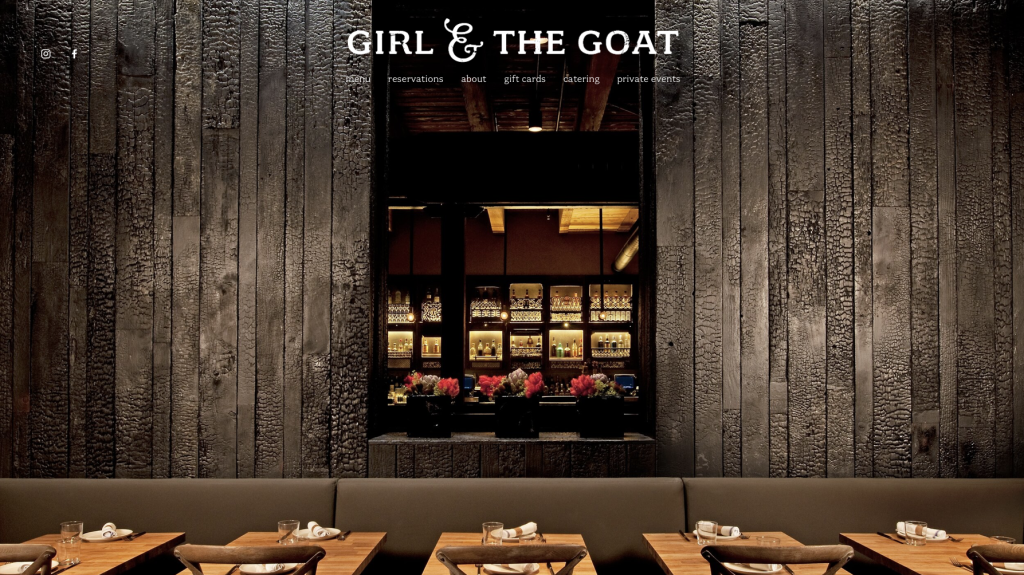
Girl & The Goat’s website is big and bold. Large images and big, capital letters for the headlines. They give you a good feeling on what the atomoshere is of the restuarant by using lots of good indoor imagery. The sticky header helps bring the visitor to the information that they are looking for quickly. They make sure to include the location and hour right away on the homepage so that people are easy to find it easily.
11. Leda

This website is very welcoming and cheerful. The intro header is a few people enjoying ice cream, along with information about the business. On the homepage, there is a great paragraph about the business and that they have been in business for 30 years. This is building trust with the visitor and allows them to get to know the company better. A few notable features are Google Maps and social media links.
12. Maialino

The website for Maialino is very simple with many visuals showing off their food. There is a simple black and white color scheme with a little pop of red highlighting the CTAs. On the homepage, there is a big email signup button, hoping to increase their email list. The intro clip does a great job of showing images of what the inside of the restaurant looks like and what kind of atmosphere they offer.
13. Desert Chill

This website is bright and exciting with a blue and pink color scheme. The site is pretty busy with different designs, colors, and pattern backgrounds. But it doesn’t get overwhelming with blocks of information keeping things organized. Also, many images help separate different topics. This restaurant website offers some services that not all businesses offer, so they make sure to share the services they offer. They are nicely organized with a card design and a link so visitors can reach for more information.
14. Lupa

This restaurant website’s homepage is very simple with a white color background. A few full-length pictures showing what the restaurant looks like. There is a menu bar with many links offering more information to discover. The links within the menu bar are very organized. A reservation button is visible right at the top of the page making it easy to get into contact and reserve a table.
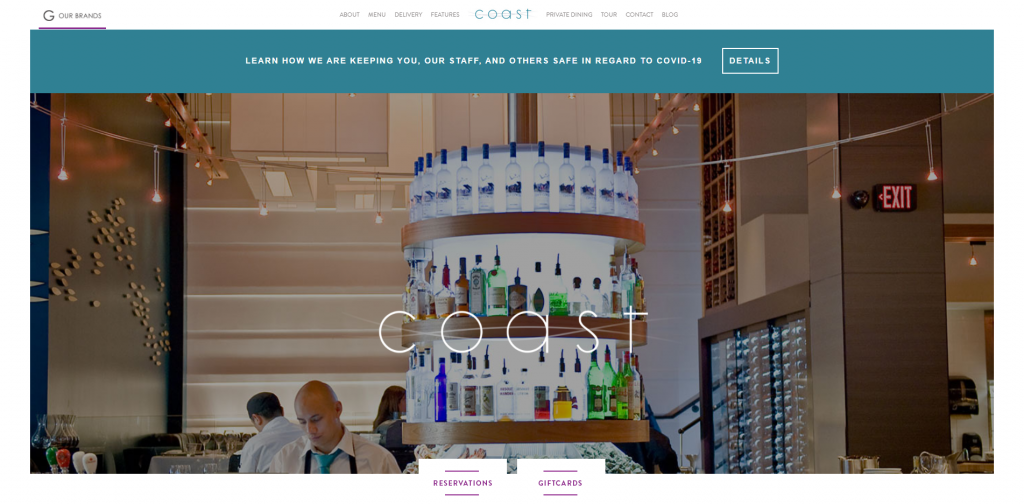
15. Coast

The website for Coast is very informative and gets a good amount of information out on the homepage. For the color scheme, they use a simple blue color that works well throughout the site. Many images showcasing their seafood and towards the bottom images of their different dining areas. Showing what the restaurants help potential customers that are looking to host an event and want to see what it looks like inside. The layout makes it very easy to read all the information on the homepage and then get into contact with all their information at the bottom of the page, along with a reservation button.
Related: Rank your bar or sports club higher in Google search with SEO services.
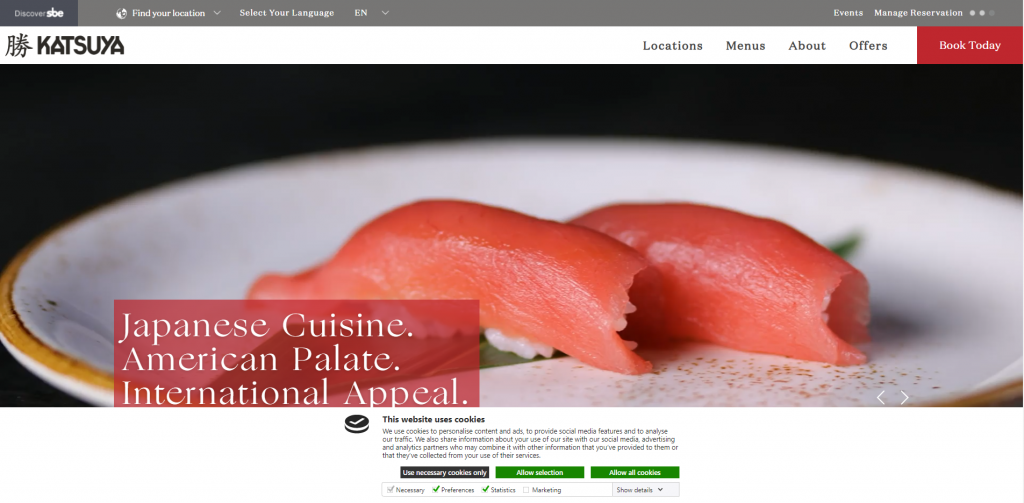
16. Katsuya

This restaurant has many different locations so the website features each of them showing what they look like inside. This shows that the locations are all different and unique from each other. Different background colors are used to help separate information, which helps the page and helps the audience not get confused. There is a social media section on the homepage that shows customer experiences and allows visitors to read happy people’s experiences.
17. Risotteria Melotti NYC

Risotteria Melotti has a simple web design with the content centered in the middle of the page. Some simple icons are used to help describe information. They do a great job explaining things and food dishes that other people might not know about. At the bottom of the page, there are links to reviews so visitors can reach out and find them. There are also links for a few delivery companies, such as Uber Eats and GrubHub making it easy to order food. Also, some other features that stand out are the Google map and social media links.
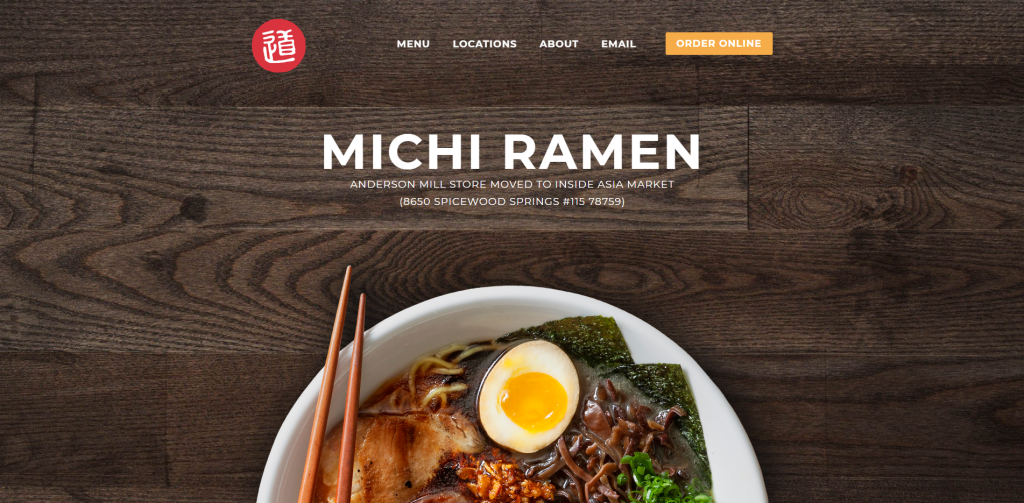
18. Michi Ramen

Michi Ramen’s website is clean and attractive. Right off the bat, they share the topping that is offered to add to a ramen bowl. The color scheme is yellow, which matches well with the picture with the ramen bowl. that is used for the icons and to highlight information. On the “About” tab, they feature their story along with a more in-depth description of the ramen bowls. The phone numbers, addresses, and social media links are all visible at the bottom of the page.
19. Blackhouse

The website for Blackhouse is straightforward. The introduction paragraph explains what they are all about. A section is featured on the homepage sharing news and event happening either in the community or at the restaurant. Some quick links at the top of the page making it easy for visitors to quickly book and buy a gift card.
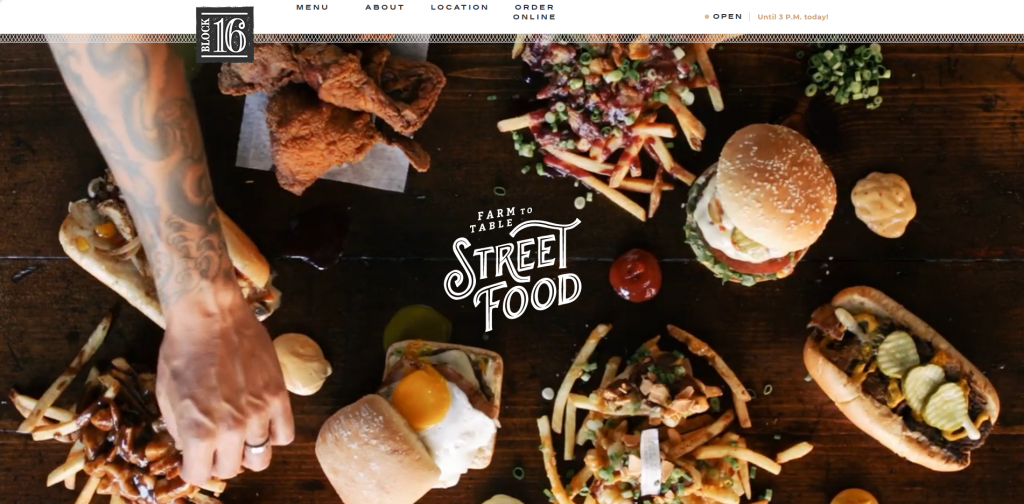
20. Block 16

Block 16 has a unique intro clip that is very eye-catching. The headlines are big, with capital letters. Right at the top of the page, they share if they are open right now and how long they are open for that specific day. There is a Facebook section allowing the visitors to be able to see what the daily special is. All of their contact information is visible at the bottom of the homepage making it easy to connect with them. Also, social media links are offering more than one way to connect.
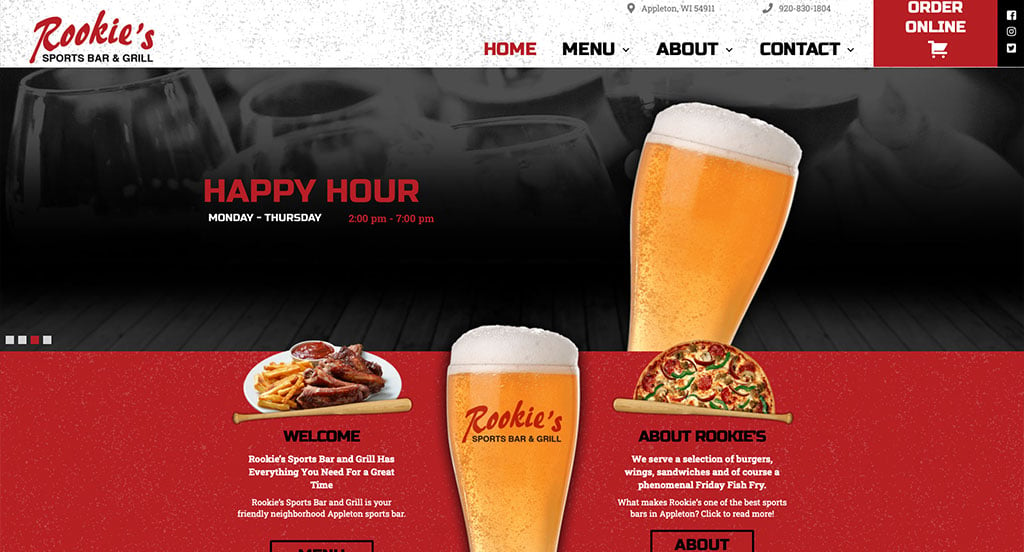
21. Rookies Sports Bar

The red, black, and white color scheme used for this custom sports bar website stood out to us because it creates a stunning template. After scrolling past the navigation of this sports bar website, you’ll notice their addition of creative font choices. This custom restaurant site also does a good job with their textured backgrounds. They clearly had a focus on digital marketing when designing short and to the point paragraphs for their website. These were just a few of the numerous qualities in this website we had to consider when putting together this list of top websites for restaurants.
Related: Jump start your restaurant’s digital marketing with professional services geared toward food establishments.
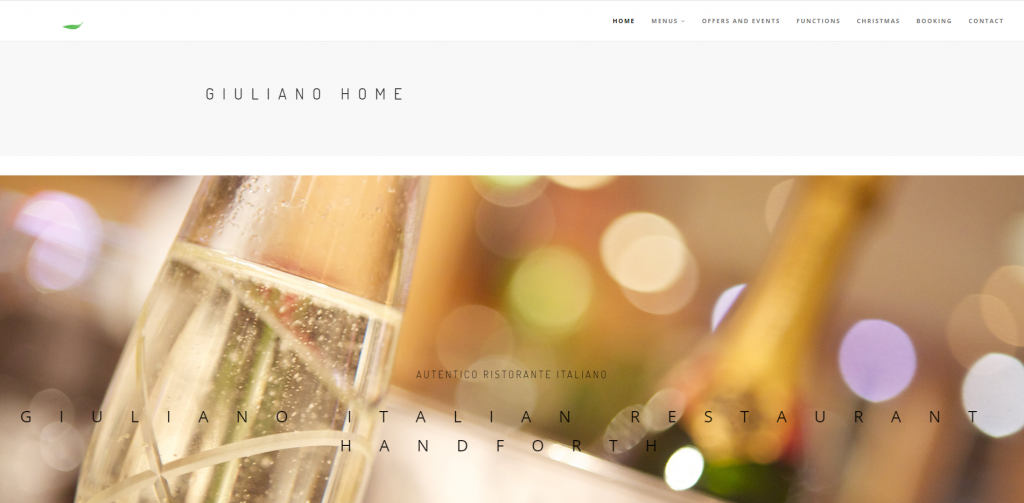
22. Giuliano Home

The Giuliano Home has a very simple and elegant layout on the homepage. Within the links at the top of the page, there is more in-depth content. Having more links allows the homepage to have a more relaxed feel and not get overwhelmed with too much. A small, skinny font is used throughout the website. There is also, plenty of white space used between content helping it not become cluttered. Each image has a hover effect that features more information about the picture.
23. FUD Bottega Sicula

This website is bright and grabs the attention of the audience right away. The restaurant offers canned goods and showcases them right on the homepage. There is an Instagram section showing different things about the restaurant along with people’s experiences. FUD Bottega Sicula offers an informative blog about news and events happening in the community.
24. Michael Jordan’s Restaurant

Michael Jordan’s restaurant website has a unique layout. That stands out from others like it. The menu bar is on the left side of the page and when scrolling on the homepage the viewer only sees one section of information and has to keep scrolling to find more. There’s a dark color for the background and some pops of red to help highlight information. The phone number and address are both visible at the bottom of each page.
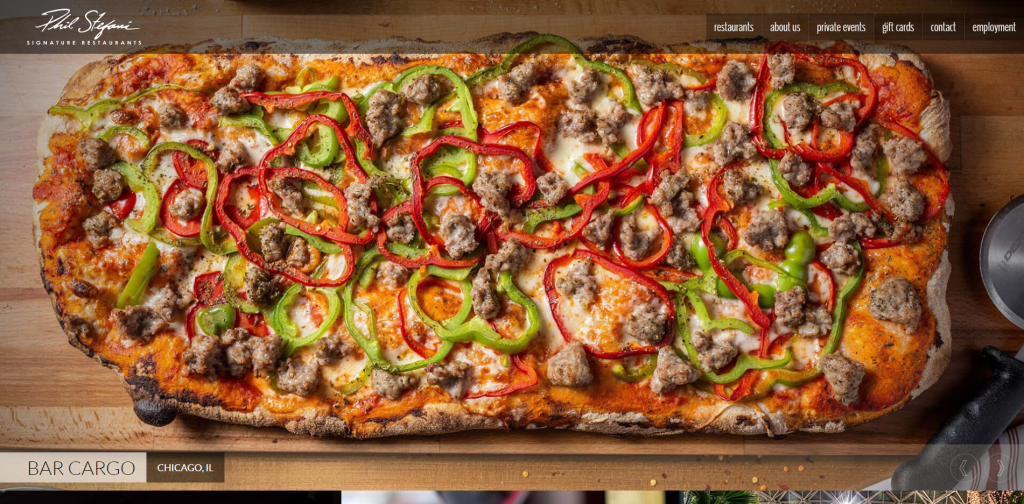
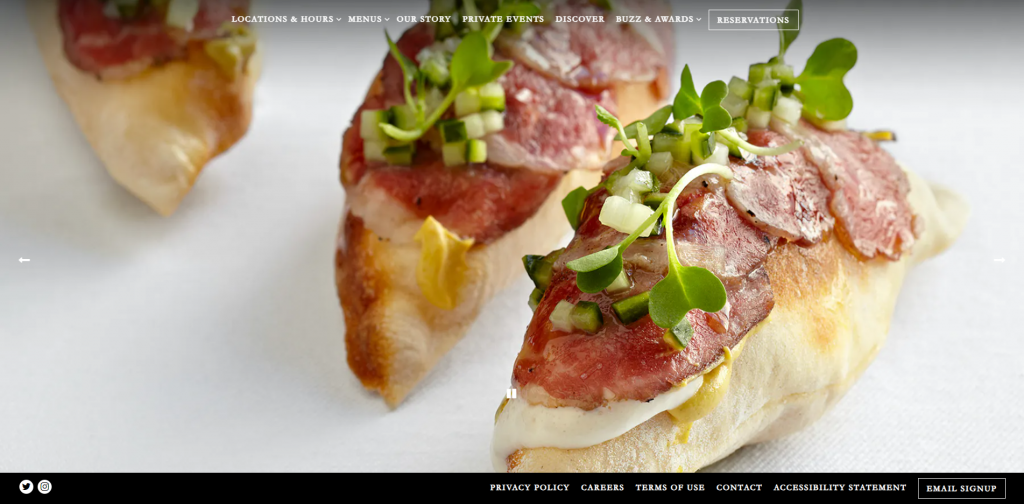
25. Phil Stefani

This restaurant starts by showcasing some very delicious-looking meals. The homepage is kept simple with pictures and links to more information. It’s easy to navigate through the website with links visible at the top and bottom of the page. Visitors can easily join the mailing list with a form at the bottom of the page. Also, they can find other people’s experiences through social media links.
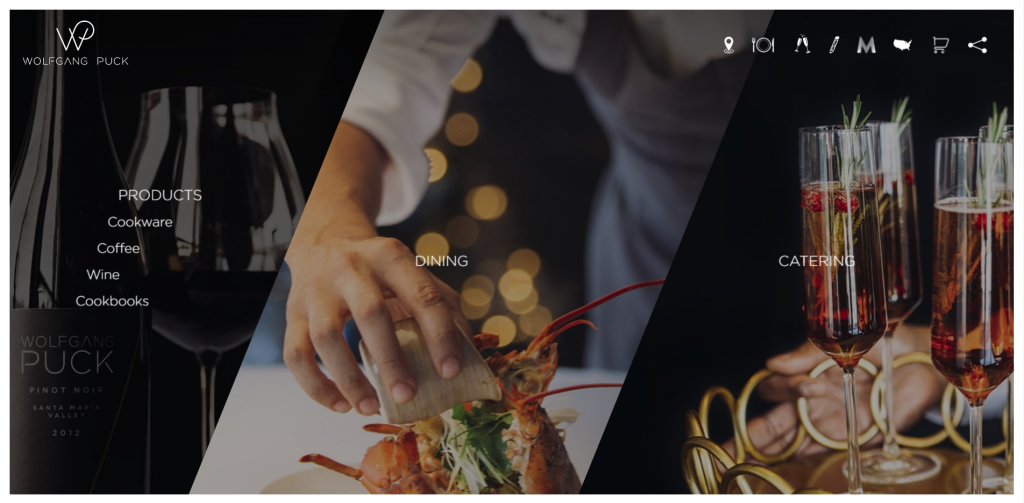
26. Wolfgang Puck

This website offers different services and they make it clear what they have to offer. Everything is separated into 3 different categories making it easy to discover new information. There are social media links for Facebook, Instagram, Twitter, and Pinterest allowing potential customers to connect with the restaurant in many ways.
27. Jean-Georges

The website for Jean-Georges stands out as it’s different than other restaurant websites. All of the links are on the side of the page and the rest of the homepage being images. When hovering over the images they also link to more information. This site does a great job of showing the restaurant through many visuals throughout the website.
28. The Bazaar

The Bazaar’s website design refects on the food they serve. The site seems modern and elegant, along with the food they serve. There is a black background that makes the pictures pop and brings attention to them. How the layout is set up, it’s very easy to make a reservation and also sign up for emails. To make it easy to contact them on the “Contact” tab there is a contact form that wouldn’t take long to fill out.
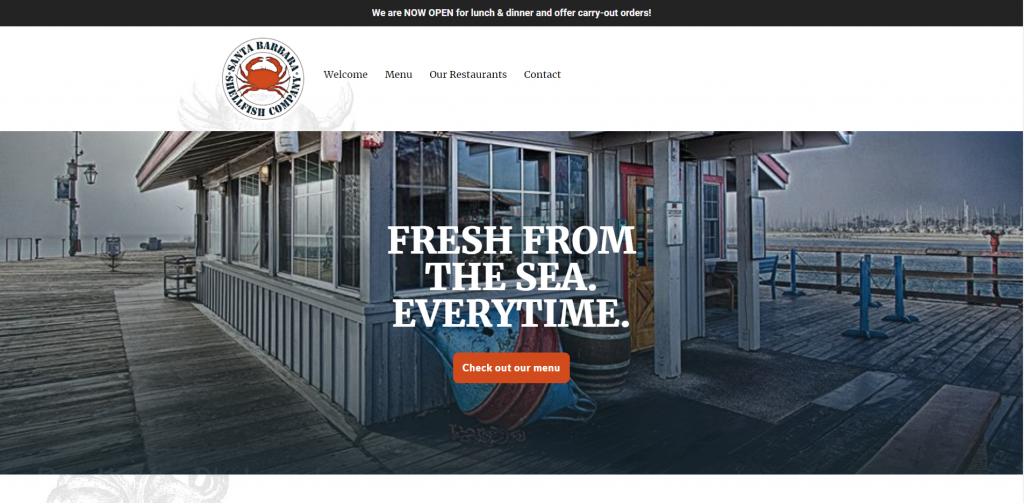
29. Shellfish Company

This website is simple with an orange color scheme highlight CTAs and other important information. There is a section that features customer testimonials, showing happy people’s experiences with the restaurant. On the homepage, there are many images of meals showing the potential customer what some of their meals look like. Hoping to grab their attention. Shellfish Company’s contact information is visible on the homepage and also a Google map, helping people know where the restaurant is located.
Related: Bring targeted local traffic to your restaurant with the help of a managed PPC campaign.
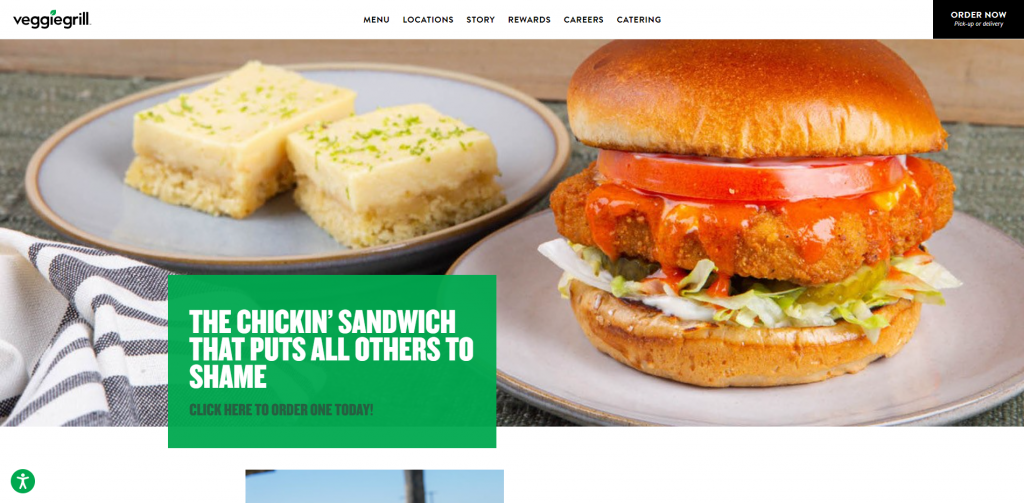
30. Veggiegrill

Veggiegrill has many strong headlines with big, capital letters. Bright colors are used to draw attention to those headlines. There are also a few questions asked, getting the audience involved and interested. This website is easy to read and understand the information given. There is an Instagram section that increases the time spent on the website and also drives sales with social proof.
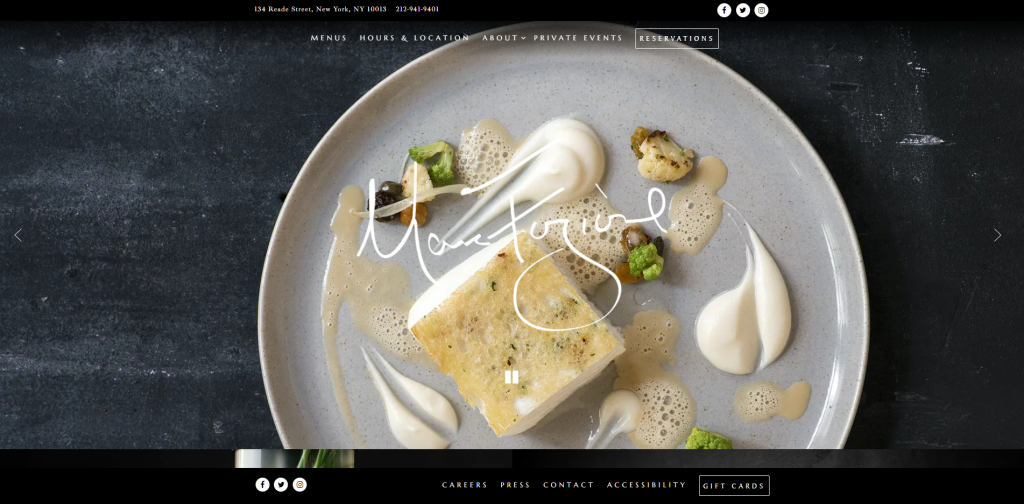
31. Marcforgione

The website for Marcforgione has a very modern and elegant feel. The background color is black with white writing, which keeps the homepage simple and not overwhelming with many colors. The other pages are organized well with written content and images. In-depth paragraphs are helping the visitors get to know the team and the restaurant’s history.
32. Anton’s

Anton’s is simple with plenty of white background. The first thing on the website is a pop-up that is information all about the company. This is a great way to get important information out to the readers right away. It’s very easy to navigate through with many links on the side of the page. Which also follows the audience through the site.
33. Pastaria

This restaurant website uses a bright orange color, which is very eye-catching. Links to order and reserve a table are visible at the top of the page along with contact information making it easy to connect right away. Their full food menu is on the homepage, allowing people to see what kind of food they offer and see if they want to stop in. The sticky header is great to be able to quickly navigate through the website.
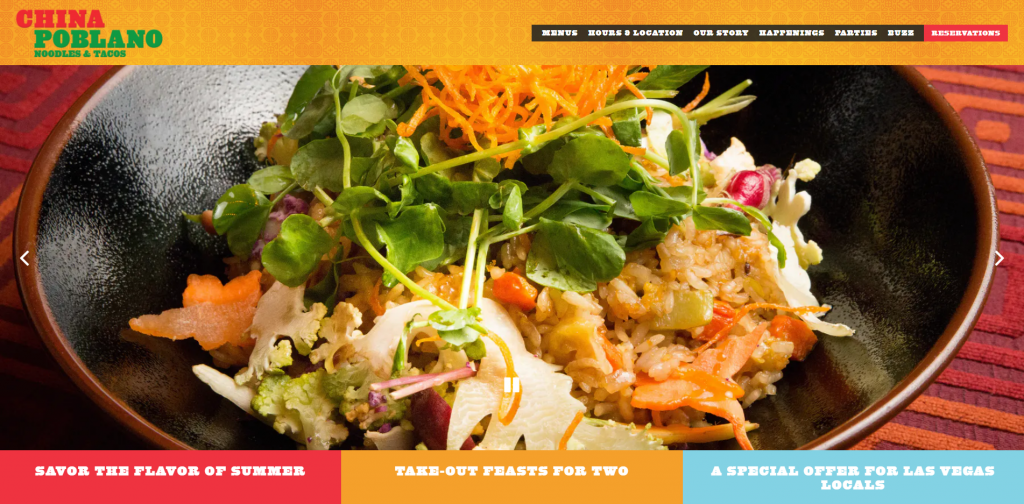
34. China Poblano

This website is very bright and the different colors work well together. The homepage is simple with some links letting visitors reach out for information when they want it. Some features that stand out are the social media links at the bottom of the page, the sticky header, and accessibility. Also, their links are visible at the bottom of the page.
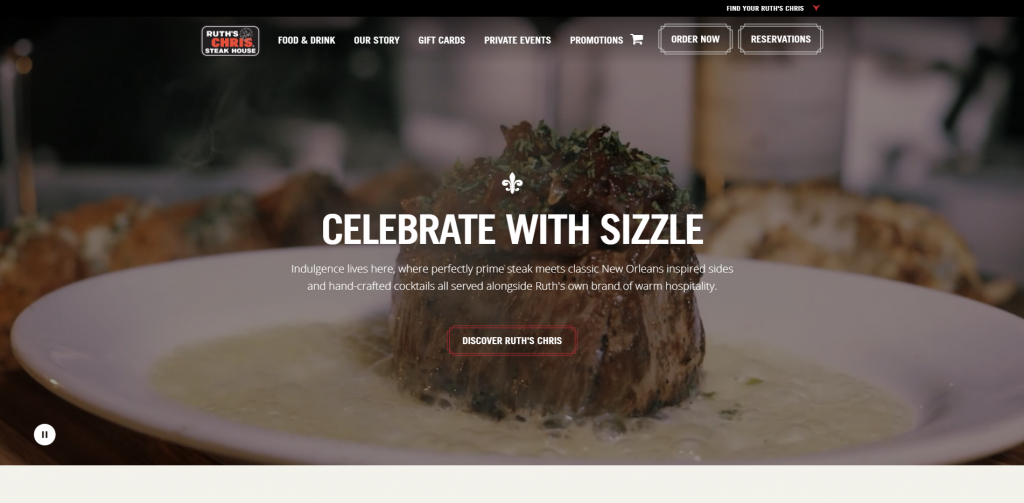
35. Ruth’s Chris Steak House

Ruth’s Chris Steak house does a great job showing the history behind the business and how and when things started. There is a timeline helping organize and give a visual of when the events happened. Also, there are many pictures of the owner and what the restaurant used to look like. These visuals really help people get a better understanding of the company. At the bottom of the homepage, there are social media links and other contact information.
Related: Rank higher for searches like “local restaurants” with the help of SEO services.
36. Lawry’s Restaurants

This website highlight a lot of the history of the restaurant. There is a click-through section of different years and what happened in those years. It’s very convenient for potential customers to plan their events with each location visible with a picture of what it looks like inside, also a form to fill out with how big the party is and when they want the event to take place. There is also a good amount of history and facts to learn more about the company. It’s also easy to reserve a table and order food with the links visible on the homepage.
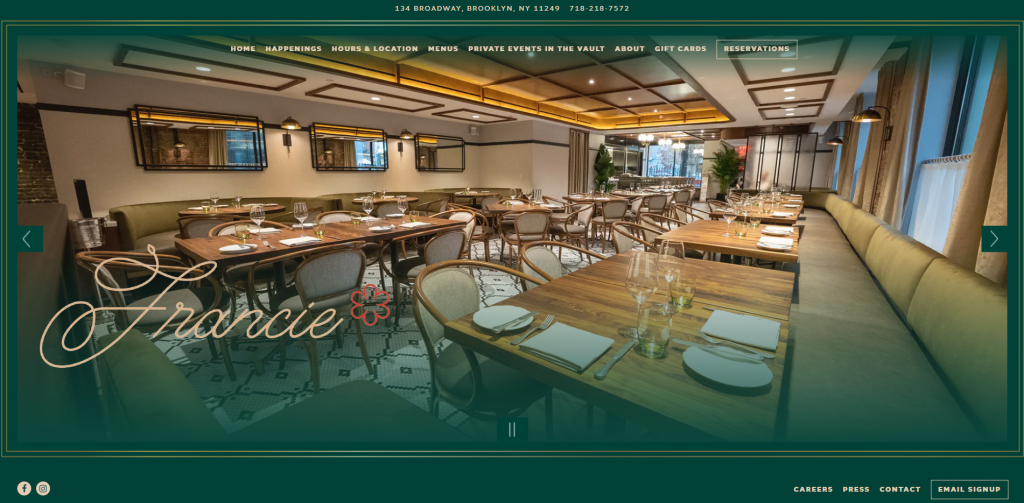
37. Francie

Francie has a very simple design with a good mix of images and text. At the bottom of the homepage, they do a great job of explaining what the restaurant is all about. This site is very easy to navigate through with all the links nicely organized at the top, along with the bottom of the page. Many CTA’s that allows visitors to discover new information.
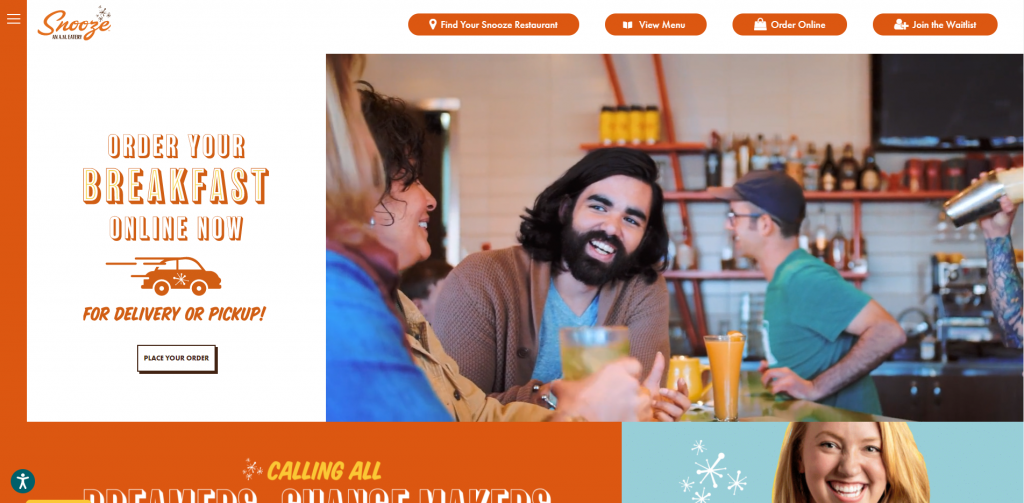
38. Snooze

This restaurant website is very busy with images that have movement and a few short clips throughout the site. With all of the short clips, it helps the website stand out and also keeps the attention of the audience. Some eye-catching fonts, along with bright colors are used which are eye-catching. Some features that stand out are social media links, accessibility, and strong CTAs.
39. Dasher & Crank

This website has a very cool and unique design. Along with their web design being unique, they pride themselves on having unique ice cream flavors. The full menu is visible from the homepage. With many images of delicious-looking ice cream through the website. At the bottom of the homepage, they feature a contact form, making it easy to connect with the business.
How to Build a Great Restaurant Website
Are you in the process of building a new website for your restaurant? How exciting!
Let’s walk through some of the most important steps in building a new, or redesigning an existing, restaurant website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Purchasing a Domain Name
Picking out a domain name for your restaurant website is a crucial step in establishing your restaurant’s online identity. It serves as the address that visitors will use to access your restaurant website and plays a significant role in branding and recognition of your establishment.
Here’s a step-by-step process to help you choose the perfect domain name:
- Brainstorm: Start by thinking of ideas for your domain name, considering the name of your restaurant, the type of cuisine you offer, and your location.
- Simplicity: Try to keep your domain name simple, easy to spell, and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: If your restaurant has an established brand name, it’s generally a good idea to include it in your domain name. For example, if your restaurant name is Callie’s Bistro, don’t register a domain name such as BestBistroInTown.online.
- Availability: Check the availability of your desired domain names before going too far. Most common domain names have already been purchased. If that is the case, see if your desired domain name isn’t being used and is available for sale. Just don’t invest too much money into buying a for-sale domain name.
- Domain Extensions: Consider which domain name extension best suits your website’s purpose. While .com is the most common and widely recognized extension, there are many other options available, such as .net, .org, or industry-specific extensions like .restaurant.
- Legal Considerations: Before registering your domain name, it’s important to conduct a trademark search to ensure that your chosen name doesn’t infringe upon someone else’s intellectual property. For example, don’t register a domain name that includes another restaurant’s business name in it, or the name of a popular food brand.
- Register the Domain: Once you’ve settled on a domain name that’s available, it’s time to register it through a reputable domain registrar. We’ve found GoDaddy and Namecheap to be the easiest to manage domain name registrations.
2.) Choosing a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your restaurant website.
Most restaurants are going to develop content-based websites with food menus, hours of operation, phone numbers, and contact forms to drive conversions.
You’ll typically only see restaurant websites adding ecommerce if they are selling takeout online, but that is often handled through 3rd party apps.
You’ll likely be perfectly happy with WordPress as your platform. However, there are options for Wix and other hosted website builders.
- WordPress: WordPress is a versatile and widely used content management system (CMS) that offers tremendous flexibility and customization options. It caters to all types of restaurant websites, from simple websites showcasing the menu and location to more complex sites offering online reservations and ordering. With thousands of restaurant-themed themes and helpful plugins available, WordPress allows you to create a highly customized website tailored to your restaurant. It’s a great choice if you value control and want the ability to expand your website’s functionality over time. Although there is a hosted version of WordPress, most people who use WordPress have the open-source version installed on a web hosting account.
- Wix: The Wix platform is somewhat like WordPress. It has many of the same page building features and is also a hosted solution. We’ve worked on restaurant websites built in Wix and it isn’t a bad page builder, so we feel confident recommending it. You won’t need a separate web hosting service with Wix.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a web hosting service.
As a shameless suggestion, we often recommend our own web hosting service because of how great it is for WordPress websites. For recommendations of reliable web hosting services from other hosting companies, consider these:
- WP Engine: This is one of our favorite web hosting services for restaurants. WP Engine has a great control panel that makes it very easy to create staging websites. Their backup process is also seamless. The only downside we’ve ever seen is the limits they place on PHP max_execution_time. Their pricing also climbs quickly if you need upgraded services.
- SiteGround: We’ve always enjoyed working with SiteGround. Their live chat and email support is great compared to more well-known hosting firms. We’ve never had to wait long to get in touch with someone, and typically the first person we’ve interacted with solved the issue. Their backup tools are very easy to use. They also have very reasonable pricing for restaurants.
- Digital Ocean: This is a great option for cloud hosting but is probably too advanced for most restaurant websites. We’ve never had issues with the Digital Ocean cloud network, unlike other cloud networks we’ve tried. Cloud hosting can be an expensive option after factoring in droplet (server instance) costs, in addition to operating system, control panel, server software, offsite backup, and server management fees. For a server administrator recommendation, check out AdminGeekZ.
3.) Selecting a Website Template
Most restaurants opt to purchase and customize a pre-designed website template, as it significantly reduces web development costs and turnaround time. However, if your restaurant prefers a unique design, you can always hire a custom web developer or custom ecommerce developer to create a theme specifically for your needs.
For the purpose of setting up a restaurant website, let’s focus on suggestions for finding a pre-built website template! Here are some links to the main theme marketplaces to consider:
WordPress Restaurant Themes
You can find free themes at wordpress.org or explore restaurant-inspired templates at ThemeForest.
Savory – Themeforest
$69

Laurent – Themeforest
$75

Picante – Themeforest
$59

Patio Time – Themeforest
$64

Wix Restaurant Themes: You can find free and paid themes in their marketplace at wix.com, some of which are suitable for restaurants.
4.) Crafting Content & Adding Images
Now that you have your domain name, website platform, and theme in place, it’s time to start building content for your restaurant website!
There are several tips you can follow to create engaging and effective website copy. Let’s go over a few:
- Know your target audience: Before writing a single word, gain a clear understanding of your target audience. Define their demographics, preferences, and needs. Tailor your content to address their desires, provide value, and connect with them. This will help ensure your restaurant website ranks well in relevant searches.
- Define your key messages: Determine the main messages you want to convey through your website content. These should align with your brand, highlight your unique offerings, and effectively communicate the benefits of dining at your restaurant.
- Keep it concise and scannable: Online readers tend to scan content, so make sure your writing is concise and easy to skim. Use short paragraphs, bullet points, subheadings, and bold text to break up the content and enhance readability.
- Create clear and captivating headlines: Craft attention-grabbing headlines that immediately communicate the value and relevance of your restaurant. Well-crafted headlines can entice visitors to explore your website further.
- Incorporate keywords strategically: Conduct keyword research to identify relevant keywords and incorporate them naturally throughout your content. This can improve your restaurant website’s visibility in search engine results. However, avoid excessive keyword usage, as it can negatively impact readability and user experience. Tools like Ahrefs or Semrush can assist with keyword research.
- Maintain a conversational tone: Write in a conversational manner that resonates with your restaurant’s audience. Avoid jargon or overly technical language unless your target audience specifically requires it. Engage your readers by addressing them directly and using a friendly, approachable style.
- Edit and proofread: Always edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure the flow of your content is smooth and logical, aligning with your brand voice and style guidelines. Tools like Grammarly can be helpful!
- Leverage ChatGPT for assistance: If you need help generating ideas or refining the content on your restaurant website, consider leveraging AI tools like ChatGPT.
Breaking up long sections of text with relevant, high-quality images is crucial. Here are some tips:
- Use high-quality images: Opt for visually appealing, high-resolution images that are well-composed. Blurry or pixelated images can diminish the overall quality of your restaurant website.
- Ensure relevance: Select images that are relevant to your content and help illustrate your message. Your restaurant images should enhance the text and provide additional context or visual appeal.
- Consider stock photo resources: Make use of reputable stock photo websites like Unsplash, Pixabay, or Shutterstock to discover a wide range of professional-quality images relevant to the restaurant industry. Be mindful of licensing requirements and attribute images as necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to align with your restaurant’s brand. This can create a cohesive visual experience for your visitors. Tools like Adobe Photoshop or Canva can be helpful in this regard.
- Optimize image file sizes: Compress images to reduce their file sizes without compromising quality. Large image files can slow down your restaurant website’s page loading speed, affecting user experience and SEO. Tools like TinyPNG can assist with image compression.
5.) Post Launch Strategies
Once you have built and launched your restaurant website, there are several important tasks and services to consider for maximizing its effectiveness. Here are some essential suggestions to help you navigate post-launch activities:
- Search Engine Optimization (SEO): Implementing SEO strategies is vital for improving your restaurant’s visibility in local search results. Conduct keyword research, optimize your content, and ensure your website has a solid internal linking structure. Regularly update and create fresh, high-quality content to attract organic traffic. Consider hiring our SEO team or exploring third-party providers like The HOTH for assistance.
- Paid Advertising: To generate faster traffic, utilize paid advertising platforms like Google Ads or Facebook Ads to drive targeted visitors to your restaurant. Consider hiring our PPC management services or finding talented professionals on websites like Mayple.
- Conversion Rate Optimization (CRO): Analyze your restaurant website’s performance and user behavior using tools like Google Analytics. Identify areas where users may drop off or encounter barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven changes that improve your website’s conversion rates and enhance the user experience.
- Website Security: Safeguard your restaurant website from malware and other threats. Implement robust security measures such as SSL certificates, web application firewalls (e.g., Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website for potential security risks and promptly address any issues. Additionally, consider using a service like UptimeRobot to track website uptime.
- Website Maintenance: Regularly maintain your restaurant website to ensure optimal performance. If you’re using WordPress, this includes updating plugins and themes, monitoring website speed and performance, and resolving broken links or errors. Consider hiring our website maintenance services or finding freelancers on platforms like Upwork. Regularly backup your restaurant website to prevent data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing to gather insights on how users interact with your restaurant website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new blog posts about the restaurant industry, update menu information, and ensure all details are accurate and relevant. Engaging and valuable content not only attracts visitors but also encourages them to return and share your content with others interested in dining at your restaurant.
Remember, post-launch digital marketing activities are crucial for the long-term success of your restaurant website. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience.
FAQs about Web Development for Restaurant Websites
Redesigning a restaurant website can take a few weeks to several months, depending on the project’s scope and complexity. The design process involves customizing a visually appealing layout that reflects the restaurant’s brand and menu. The use of website templates can also expedite the timeline for redesign, which can significantly reduce the resources required for customization.
Ultimately, the timeline for the project will depend on the restaurant’s specific needs, the development team’s availability, and the project’s efficiency. Clear goals and milestones will help ensure that the project is completed within budget and on time.
As a web development company, we can audit your existing restaurant website and recommend changes to improve its performance and user experience. We can also help you add new features and functionality, such as online ordering and reservations, to attract more customers to your restaurant. By working with you to identify areas for improvement, we can enhance your website’s performance and help you achieve your business goals without having to build a new website.
Yes, as a web development company, we can create restaurant websites using templates. Website templates provide a pre-designed layout and features that can be customized to fit the needs of the restaurant business. This can save time and money while still providing a professional-looking website. We can work with you to select a template that suits your needs and customize it to reflect your brand and showcase your menu and services.