50+ Digital Marketing Tactics for Attorneys
We’re a team of internet marketing specialists with deep knowledge of online marketing needs for law firms.
For years, our team has assisted attorneys with their digital marketing goals. The strategies / tactics discussed in this section can help with online advertising for attorneys and even:
- Personal Injury Attorneys
- Criminal Defense Attorneys
- Family Law Attorneys
- Immigration Attorneys
- Employment Attorneys
- Bankruptcy Attorneys
- Tax Attorneys
- Intellectual Property Attorneys
- Real Estate Attorneys
- Environmental Attorneys
- Civil Rights Attorneys
- Corporate Attorneys
- Maritime Attorneys
- …and more!
A Few of Our Experts
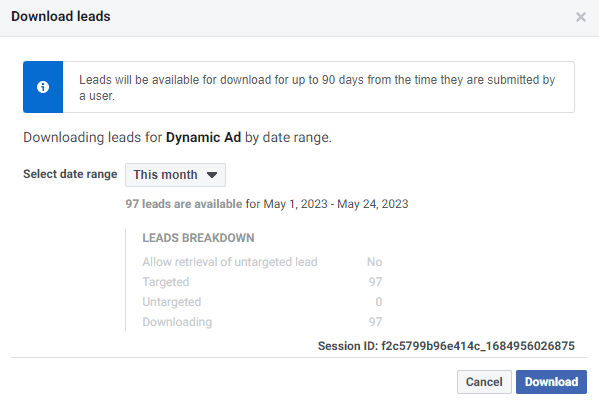
1.) Lead Generation for Attorneys
Lead generation is a digital marketing strategy that can greatly benefit attorneys. It focuses on attracting potential clients and capturing their contact information to nurture them into becoming clients. By implementing targeted lead generation tactics, you can effectively grow your client base and increase your caseload. Here are 5-10 specific strategies tailored to attorneys:
- Targeted Content Marketing for Legal Issues: Develop content marketing campaigns that address specific legal issues and concerns faced by your target audience. Create blog posts, articles, or downloadable guides that offer valuable insights and solutions. By providing valuable information, you can attract leads who are seeking legal expertise in their specific legal matters.
- Social Media Advertising for Personal Injury: Run targeted social media advertising campaigns aimed at individuals who may have been injured due to accidents or negligence. Highlight your expertise in personal injury law and share success stories from your past cases. By reaching out to individuals in need of legal representation, you can generate leads interested in pursuing personal injury claims.
- Webinars on Estate Planning: Host webinars focused on estate planning topics, such as wills, trusts, or probate. Share insights on estate planning strategies and legal considerations. Collect attendee information during registration to generate leads interested in estate planning services. This strategy positions you as a trusted authority and generates leads seeking assistance with their estate planning needs.
- Partnerships with Business Associations: Collaborate with local business associations, chambers of commerce, or industry-specific organizations. Offer presentations or workshops on legal topics relevant to their members, such as employment law or contract negotiations. By providing valuable legal information, you can generate leads from businesses in need of legal counsel.
- Online Reviews and Testimonials: Encourage satisfied clients to leave positive reviews and testimonials on popular review websites, such as Google My Business or legal directories. These reviews act as social proof and can help build trust with potential clients. By showcasing your track record and client satisfaction, you can generate leads who are influenced by the experiences of others.
- Targeted Email Campaigns for Entrepreneurs: Develop targeted email campaigns specifically tailored to entrepreneurs or startups. Address legal issues and challenges faced by businesses in their early stages. Provide insights on business formation, intellectual property, or contract law. By focusing on the specific needs of entrepreneurs, you can generate leads who are looking for legal guidance for their business ventures.
- Guest Blogging on Industry Websites: Contribute guest blog posts to industry-specific websites or platforms that cater to your target audience. Share your expertise and offer legal insights relevant to their field. By positioning yourself as a knowledgeable resource, you can generate leads who are impressed by your expertise and interested in engaging your legal services.
- Localized SEO for Legal Services: Optimize your website and online presence for local search by incorporating keywords specific to your legal services and geographical area. Focus on terms like “family law attorney in [city name]” or “criminal defense lawyer near [neighborhood name].” This approach allows you to attract leads actively looking for legal representation in your area.
- Collaboration with Nonprofit Organizations: Partner with local nonprofit organizations and offer legal workshops or seminars. Educate nonprofit leaders on legal considerations, compliance, or governance. During these sessions, collect contact information from attendees interested in legal support. This strategy positions you as a knowledgeable resource for the nonprofit sector and generates leads seeking specialized legal services.
- Public Speaking Engagements: Seek opportunities to speak at conferences, seminars, or local events related to your practice area. Share your legal knowledge and insights on relevant topics. By establishing yourself as a thought leader, you can generate leads who are impressed by your expertise and interested in engaging your legal services.

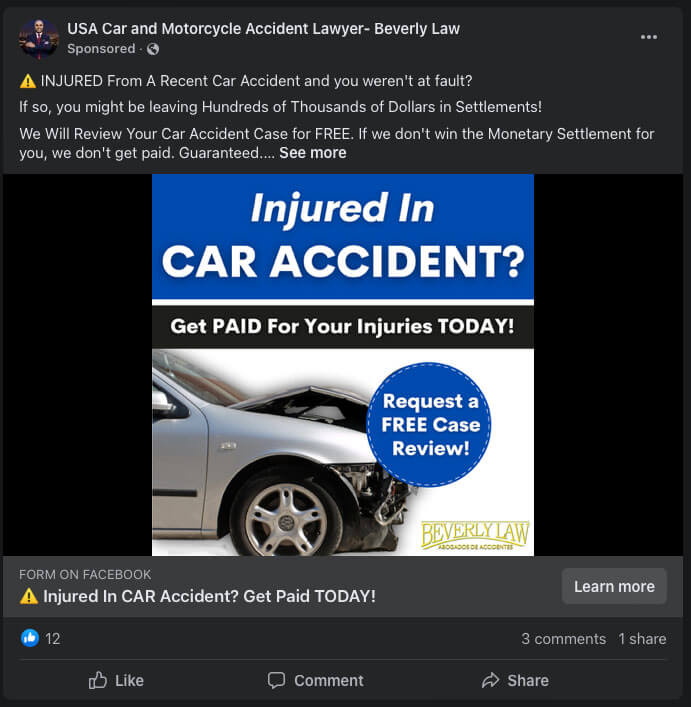
2.) Social Advertising for Law Firms
Social advertising can be a highly effective digital marketing strategy for promoting your law firm and reaching potential clients. By leveraging social media platforms, you can increase brand visibility, establish your expertise, and attract individuals in need of legal services. Here are five specific examples of how social advertising can benefit your law firm:
- Targeting Specific Practice Areas: Use social media ads to target individuals seeking legal assistance in specific practice areas. For instance, you can create separate ad campaigns for personal injury, family law, business law, or estate planning. By tailoring your ads to address the unique needs of each practice area, you increase the likelihood of attracting clients who require expertise in those particular fields.
- Offering Free Legal Resources: Use social advertising to promote free legal resources, such as e-books, guides, or webinars, that address common legal questions or concerns. By providing valuable information at no cost, you showcase your knowledge and commitment to helping the community. This can establish trust with potential clients and position your law firm as a reliable source of legal information.
- Showcasing Successful Case Studies: Share success stories and case studies of previous clients in your social media ads. Highlight the positive outcomes and results you’ve achieved for your clients in various legal matters. By demonstrating your track record of success, you build credibility and instill confidence in potential clients who may be facing similar legal challenges.
- Targeting High-Intent Keywords: Utilize social advertising to target users who are actively searching for legal services on search engines. By focusing on high-intent keywords related to legal issues or specific legal services, you can capture the attention of individuals who are actively seeking representation. Redirect them to your law firm’s website or landing page to convert these high-intent leads into clients.
- Engaging with Webinar Ads: Host live webinars or online seminars on legal topics that are relevant to your target audience. Use social advertising to promote these events and encourage registrations. Webinars allow you to interact with potential clients in real-time, answer their questions, and establish your authority in the legal field. Additionally, you can follow up with attendees after the webinar to nurture leads and convert them into clients.

3.) Conversion Rate Optimization (CRO) for Attorneys
Conversion rate optimization is a critical digital marketing strategy for attorneys like you to maximize the effectiveness of your website and paid advertising efforts. By optimizing user experience and tailoring your approach to potential clients, you can increase conversions and attract more inquiries for your legal services.
- Compelling Landing Page Copy: Craft persuasive and informative copy on your landing pages that clearly communicates the unique value of your legal services. Use powerful language and address the pain points of your target audience, encouraging them to contact you for assistance.
- Client Success Stories: Share success stories and case results on your website. Highlight the positive outcomes you have achieved for past clients, showcasing your expertise and building trust with potential clients who are seeking reliable legal representation.
- Clear and Visible Contact Information: Ensure that your contact information, including phone number and email address, is easily accessible on every page of your website. Making it simple for visitors to reach out can increase the likelihood of inquiries and conversions.
- Free Consultation Offers: Offer a free initial consultation to potential clients as an incentive to contact you. Clearly communicate this offer on your website and in your paid advertising, encouraging visitors to take advantage of the opportunity to discuss their legal needs with you at no cost.
- Interactive Chatbot Assistance: Implement an interactive chatbot on your website to engage visitors and provide immediate answers to their basic legal questions. This real-time assistance can nurture potential clients and guide them toward initiating contact with your law firm.
- Specialized Content for Legal Topics: Create informative blog posts or articles focusing on specific legal topics relevant to your practice areas. By providing valuable insights and educational content, you position yourself as an authority in your field and attract potential clients seeking guidance.
- Local SEO for Targeted Areas: Optimize your website for local search engine optimization to target potential clients in your geographic region. By ranking higher in local searches, you can attract more relevant leads and inquiries from individuals seeking legal representation in your area.
- Trust Seals and Certifications: Display trust seals, certifications, and affiliations on your website to instill confidence in potential clients. Trust indicators can reassure visitors of your professional qualifications and ethics, influencing them to choose your law firm for their legal needs.
- Mobile-Optimized Experience: Ensure your website is mobile-friendly and easy to navigate on smartphones and tablets. As potential clients often search for legal services on their mobile devices, a seamless mobile experience can lead to increased conversions.
- High-Quality Video Content: Produce professional videos introducing your law firm, attorneys, and practice areas. Video content can humanize your firm and create a stronger emotional connection with potential clients, increasing the likelihood of inquiries and consultations.
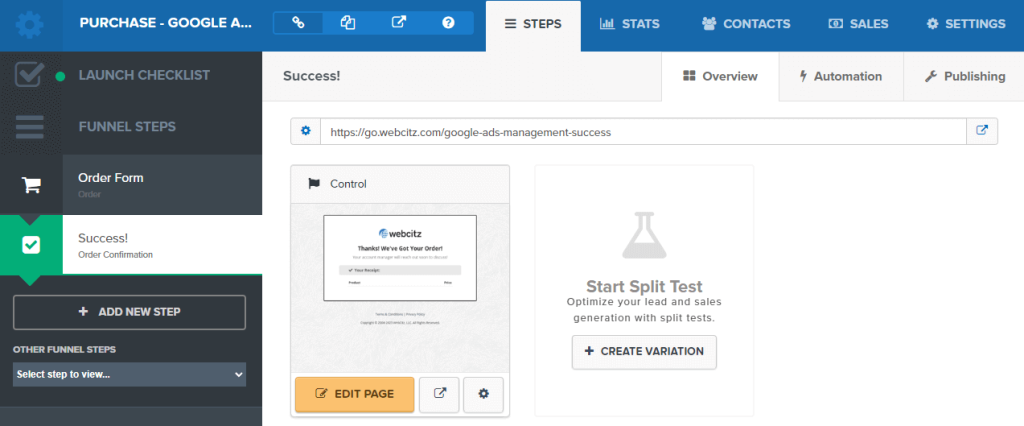
4.) Sales Funnels for Lawyers
As a lawyer, you can leverage sales funnels as a powerful digital marketing strategy to attract and convert potential clients. Sales funnels guide prospects through a series of steps, from initial awareness to becoming your clients. Here are 5 examples of how sales funnels can help your law firm:
- Free Legal Resources Funnel: Offer valuable free legal resources, such as e-books or guides related to common legal issues your target audience faces. Create a dedicated landing page where visitors can download these resources by providing their email address. Follow up with a series of emails that provide additional insights and helpful tips, positioning yourself as an authority in your legal niche. Ultimately, the funnel will lead to a consultation call, where you can discuss their specific legal needs and potentially convert them into clients.
- Case Study Funnel: Showcase successful case studies that demonstrate your expertise and track record in handling legal matters. Develop engaging content that highlights the challenges faced by clients, the strategies you employed, and the positive outcomes achieved. Use this content on your website and in email campaigns targeted to potential clients facing similar legal issues. The case studies will build trust and credibility, making prospects more likely to inquire about your legal services.
- Webinar Funnel: Host a live webinar or an on-demand webinar on a specific legal topic of interest to your target audience. Promote the webinar through email marketing, social media, and online advertising. During the webinar, provide valuable insights and solutions to common legal problems. After the webinar, follow up with attendees through a nurturing email sequence that offers additional resources and encourages them to book a consultation with you to discuss their legal needs in more detail.
- Referral Funnel: Create a referral program to encourage satisfied clients to refer others to your law firm. Develop a landing page where clients can refer their contacts and provide their details. Offer incentives, such as a discount on future legal services, for successful referrals. Use email marketing to keep referrers engaged and informed about the status of their referrals. This funnel will help you tap into the power of word-of-mouth marketing and expand your client base through personal recommendations.
- Retargeting Funnel: Implement a retargeting strategy to engage potential clients who have visited your website but have not taken any action. Use tracking pixels to identify these visitors and display targeted ads to them on various platforms. Create compelling ad content that addresses their specific legal concerns and offers a free consultation or case evaluation. The retargeting funnel will keep your law firm top-of-mind and encourage potential clients to take the next step in their legal journey.

5.) Email Marketing for Attorneys
Email marketing is an effective digital marketing strategy for attorneys to engage with potential clients, build trust, and establish themselves as experts in their legal field. It allows you to stay connected with your audience, provide valuable information, and showcase your legal services. Here are six examples of how email marketing can help your law practice:
- Legal Updates and Insights: Send out regular emails containing updates on relevant legal issues and changes in legislation. Offering insights and analysis on recent legal developments can position you as a knowledgeable authority in your practice area and demonstrate your dedication to keeping clients informed.
- Case Studies and Success Stories: Share case studies and success stories of past clients who have achieved favorable outcomes with your legal representation. Highlighting your successful track record can instill confidence in potential clients, making them more likely to seek your services for their own legal needs.
- Newsletter with Legal Tips: Create a monthly or quarterly newsletter that provides valuable legal tips and advice. This can include information on how to handle common legal issues, steps to take after an accident, or tips for protecting one’s legal rights. Your newsletter can serve as a helpful resource, encouraging recipients to reach out to you when they need legal assistance.
- Webinar Invitations: Host webinars on specific legal topics and invite your email subscribers to attend. Webinars allow you to delve deeper into complex legal matters, answer questions in real-time, and showcase your expertise. By offering free educational webinars, you can attract potential clients who may be interested in your legal services.
- Exclusive Legal Consultation Offers: Offer exclusive email-only promotions for a free initial legal consultation. This incentive can entice potential clients to take the first step in seeking legal advice from your firm. By offering a complimentary consultation, you provide value upfront and begin to build a relationship of trust.
- Client Testimonials and Reviews: Include client testimonials and positive reviews in your email campaigns. Sharing feedback from satisfied clients reinforces your reputation and highlights the level of service you provide. Positive testimonials can increase your credibility and encourage potential clients to choose your law practice over competitors.

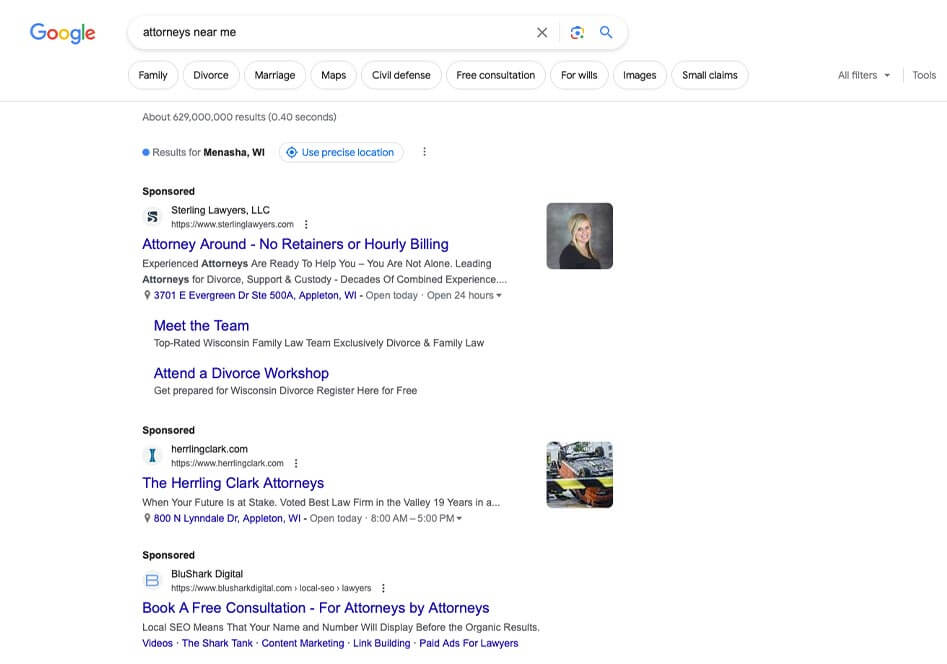
6.) Search Advertising for Attorneys
Search advertising is a powerful digital marketing strategy for attorneys like you, helping you connect with potential clients in need of legal services. By leveraging search engines like Google, you can display targeted ads to individuals searching for legal assistance, increasing your online visibility and driving relevant traffic to your law firm’s website. Here are five examples of how search advertising can benefit your legal practice:
- Keyword-Targeted Campaigns: Set up keyword-targeted campaigns to appear in search results when users search for specific legal services, such as “personal injury lawyer,” “divorce attorney,” or “criminal defense lawyer.” By targeting relevant keywords, you ensure that your ads are shown to individuals actively seeking legal representation, increasing the likelihood of attracting potential clients.
- Local Targeting: Utilize location-based targeting to connect with potential clients in your local area. By focusing your ads on a specific geographic region, such as your city or nearby neighborhoods, you can effectively reach individuals who need legal services in your vicinity. Local targeting enhances your law firm’s visibility for location-specific searches and drives more relevant leads.
- Specialized Legal Services: Create targeted ads for your specialized legal services. For example, if you specialize in personal injury cases related to medical malpractice, product liability, or car accidents, tailor your ads to attract clients seeking representation in these specific areas. This approach ensures that you attract relevant leads who are looking for lawyers with expertise in their particular legal issue.
- Free Legal Resources: Offer free legal resources in your ads to attract potential clients. This could include downloadable legal guides, checklists for legal procedures, or informational videos on various legal topics. Providing valuable resources establishes you as an authority in the legal field and encourages users to engage with your law firm, potentially leading to future client inquiries.
- Case Results and Testimonials: Incorporate your successful case results and client testimonials in your ads. Highlighting your track record of positive outcomes and satisfied clients can instill trust and confidence in potential clients. Including compelling evidence of your legal expertise and client satisfaction can significantly influence their decision to choose your law firm for representation.

7.) Content Marketing for Attorneys
Content marketing is an essential digital strategy that can significantly benefit your legal practice. By creating valuable and informative content, you can establish your expertise, build trust with potential clients, and position yourself as a reliable source of legal advice and representation.
- Legal Guides for Different Practice Areas: Develop comprehensive legal guides that cover various practice areas, such as family law, personal injury, or business law. These guides should offer insights into common legal issues, explain relevant laws, and provide practical advice. This content showcases your expertise and helps potential clients better understand their legal needs.
- Case Studies and Success Stories: Share case studies or success stories highlighting your successful legal outcomes and how you have helped clients resolve complex legal matters. These real-life examples demonstrate your track record of achieving favorable results, building confidence in your abilities as an attorney.
- Video Explainers and Q&A Sessions: Create video content where you explain legal concepts in layman’s terms or host Q&A sessions addressing common legal questions. Video content can be engaging and accessible, making complex legal topics more understandable for potential clients.
- Updates on Legal Changes and News: Publish regular updates on legal changes, new laws, or important court decisions that may impact your potential clients. This keeps your audience informed and positions you as a reliable authority on the latest legal developments.
- Legal Tips for Businesses: Produce content specifically targeting business owners, such as articles or webinars offering legal tips for starting a company, protecting intellectual property, or navigating contracts. This content shows your understanding of the unique legal challenges businesses face and positions you as a valuable resource for entrepreneurs.

8.) Reputation Management for Attorneys
Reputation management involves actively monitoring and influencing how potential clients perceive you online, ensuring a positive and trustworthy image. Here are five examples of how reputation management can benefit your law firm:
- Showcasing Legal Expertise: Reputation management can help you highlight your legal expertise and accomplishments. Create and share informative blog posts, case studies, or videos that showcase your knowledge and success in various legal areas. Demonstrating your expertise can attract potential clients seeking representation from a knowledgeable and skilled attorney like yourself.
- Positive Client Testimonials: Utilize reputation management to collect and display positive testimonials from satisfied clients. Testimonials can be featured on your website and social media platforms, providing potential clients with insights into the quality of your services and your commitment to client satisfaction. Positive reviews can build trust and credibility, encouraging potential clients to choose you as their attorney.
- Responding to Online Reviews: Reputation management can help you stay on top of online reviews and respond promptly and professionally to both positive and negative feedback. Addressing negative reviews with empathy and a willingness to resolve issues can demonstrate your commitment to client satisfaction and the quality of service you provide.
- Thought Leadership and Legal Insights: Use reputation management to position yourself as a thought leader in your practice areas. Publish articles, whitepapers, or opinion pieces that provide valuable legal insights and commentary on current legal issues. This content can attract potential clients seeking an attorney with in-depth knowledge and understanding of their legal concerns.
- Building a Strong Online Presence: Reputation management can help you build a strong online presence across various platforms, including your website, social media, and legal directories. Consistent branding, engaging content, and regular updates can contribute to a professional and credible online image, attracting potential clients who are looking for a reputable attorney.

9.) Video Marketing for Attorneys
As an attorney, video marketing can be a powerful digital strategy to showcase your legal expertise, build trust with potential clients, and differentiate yourself in a competitive market. Video content allows you to convey complex legal information in a more accessible and engaging way, making it easier for your audience to understand the value of your services. Here are five effective examples of how video marketing can benefit your law practice:
- Legal Q&A Sessions: Record video sessions where you answer common legal questions and concerns related to your practice areas. By addressing these queries, you establish yourself as a knowledgeable and approachable attorney, attracting potential clients who may be seeking answers to similar legal issues.
- Case Study Explanations: Create video case studies that explain significant legal cases you have handled. Use visuals and straightforward language to outline the challenges, strategies, and positive outcomes of these cases. This demonstrates your track record of success and convinces potential clients of your capabilities.
- Client Testimonials: Film video testimonials from satisfied clients who have experienced positive results from your legal representation. These testimonials humanize your firm, build credibility, and instill confidence in potential clients who are searching for a trustworthy attorney.
- “Day in the Life” Vlogs: Offer a glimpse into your daily life as an attorney through video blogs (“vlogs”). Share insights into your work processes, research, and preparation for cases. These behind-the-scenes videos can create a stronger connection with your audience, showcasing your dedication and passion for serving clients.
- Legal Webinars: Host live webinars or create pre-recorded video presentations on relevant legal topics. Share valuable legal knowledge, discuss recent changes in the law, or offer guidance on legal procedures. Webinars position you as an authority in your practice areas and generate leads as attendees express interest in your services.