Hello, engineering enthusiasts! Want to showcase your expertise and attract more clients to your engineering firm? Our guide to the top 40 engineering websites is here to help.
Our team of marketing professionals has meticulously evaluated the best engineering sites, taking into account factors such as design, functionality, uniqueness, and user experience. From visually stunning designs to comprehensive information about engineering services, these sites embody excellence in the engineering industry.
Not only will you find inspiration for your own engineering website, but also gain valuable tips on how to create an online presence that showcases the professionalism and expertise of your engineering services.
Build up your engineering business with the help of this guide, and create an online presence that reflects the beauty and uniqueness of your engineering solutions! You’ll find website examples of civil, mechanical, electrical, environmental, and structural engineering firms in this list! For ideas across other industries, head back to our best site designs of 2025 article!
Top Engineering Firm Website Designs
- 1. Intelligent Product Solutions
- 2. Ascent Corp.
- 3. HR Green
- 4. Sherpa Design
- 5. Dimensional Innovations
- 6. Sta-Lok
- 7. ME Engineers
- 8. Galloway & Company
- 9. BARR
- 10. SCI Engineering, Inc
- 11. STV
- 12. Engineers Without Borders
- 13. SRF Consulting
- 14. ARUP
- 15. KBR
- 16. TRC
- 17. Century Engineering
- 18. Carlson McCain
- 19. GHT Limited
- 20. Kiewit Corporation
- 21. Audubon Companies
- 22. Independent Project Analysis Global
- 23. Sulzer
- 24. Ford Engineering
- 25. Point Innovation
- 26. Baker Hughes
- 27. AECOM
- 28. Buehler Engineering
- 29. ENGEO
- 30. Kimley Horn
- 31. Marshall Group
- 32. Babcock International
- 33. Davel Engineering
- 34. AFRY
- 35. Terracon Consulting
- 36. NV5 Global
- 37. NEI Electric Power Engineering, Inc
- 38. Walter P Moore
- 39. WSP
- 40. McGuire Engineers
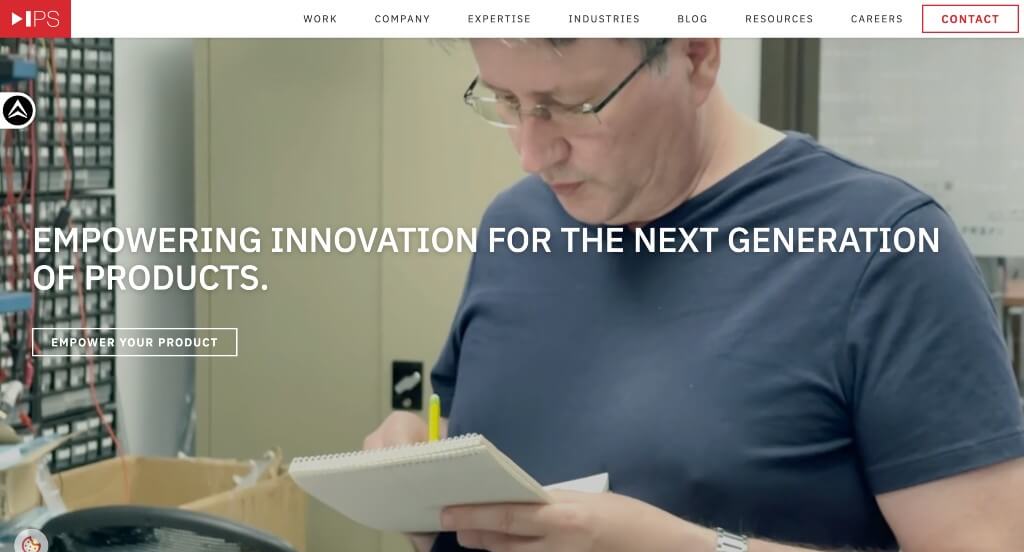
1. Intelligent Product Solutions

This is a good example of a web design for engineers to check out when looking for a custom look and feel for their next site. After scrolling past the header of this engineering website, you’ll immediately notice their variety of products. Another thoughtful feature in this creative engineering site was their addition of an informational blog. Intelligent Product Solution had website marketing in mind when designing the domain for their website that matches their company’s name. With so many good reasons to consider this engineer website, it’s obvious why we included it in this list of the best websites!
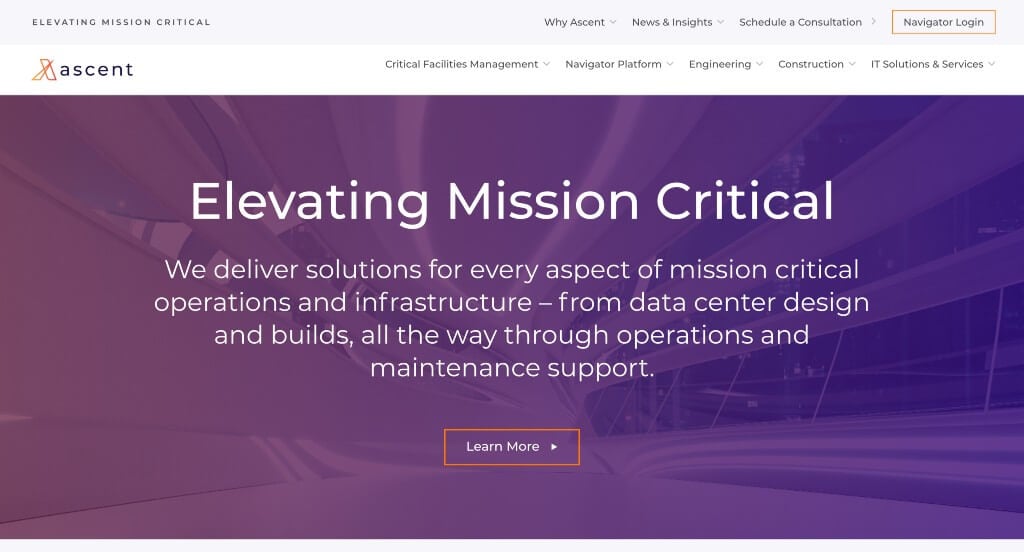
2. Ascent Corp.

This is a good website example of a website design for engineers who are looking for a custom site layout. After scrolling past the navigation of this engineering site, you’ll notice their bright color palette. The interesting line graphics was another design quality in this custom engineering website we enjoyed. Ascent Corp. had website usability in mind when designing the logo design for their website. If you are looking for template options for your next engineering site, give some thought to this one.
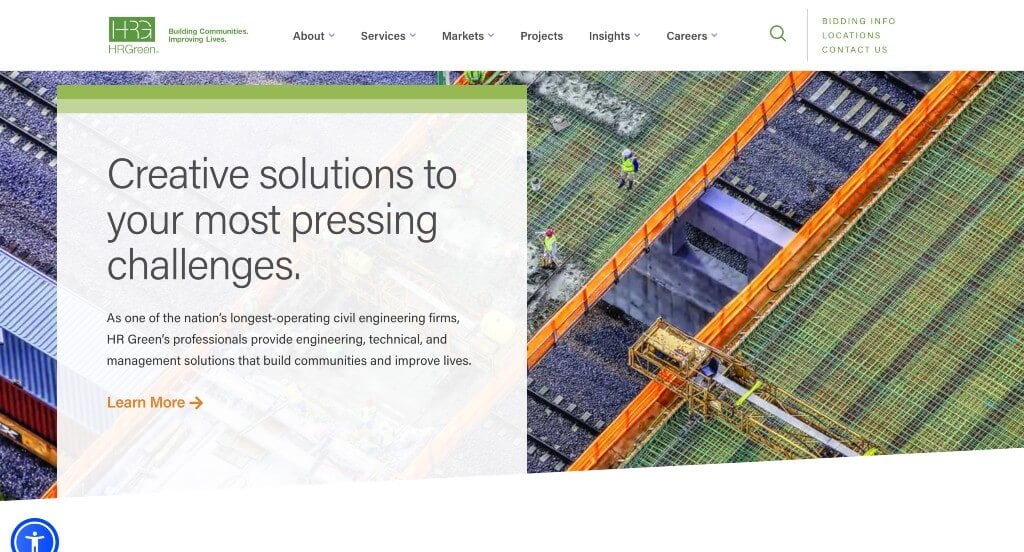
3. HR Green

This is a good example of a website design for engineers who are looking for a professional look and feel for their next website. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is their use of a green accent. Another thoughtful quality in this creative engineering website was their layout with a good balance of white space. HR Green clearly had a focus on website accessibility when building the well-labeled navigation bar for their website. Be sure to consider the great design of this engineering website when developing your next website.
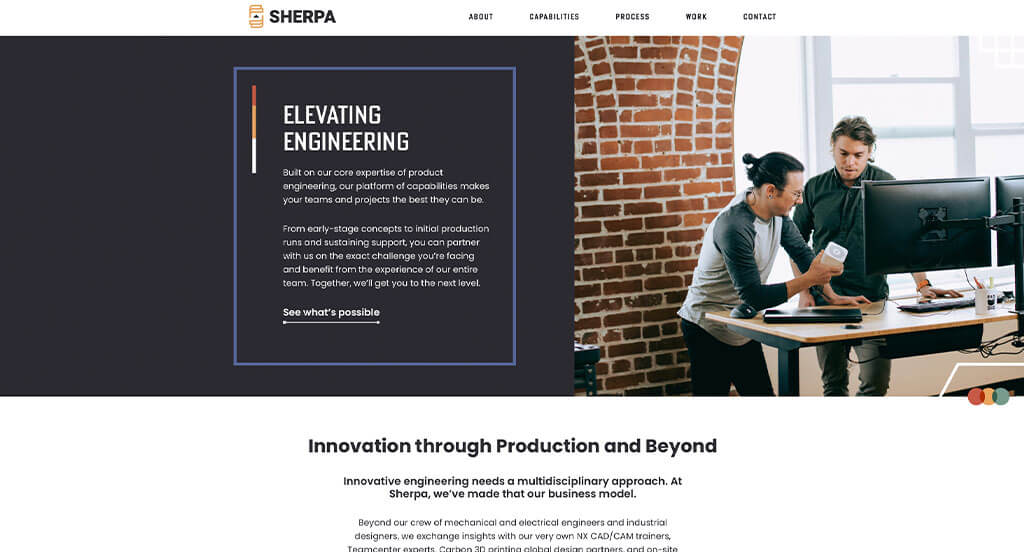
4. Sherpa Design

This is a good example of a website layout for an engineer who is looking for inspiration for their next custom web design. As you scroll through the homepage of the website, one of the design qualities you’ll notice is their variety of different colors used throughout the page. The interesting logo design was another reason why we included this website in our list of the best website ideas for engineers. They had website accessibility in mind when designing the buttons for simple navigation throughout their website. Don’t scroll past this website when hunting for design ideas for your next engineering website!
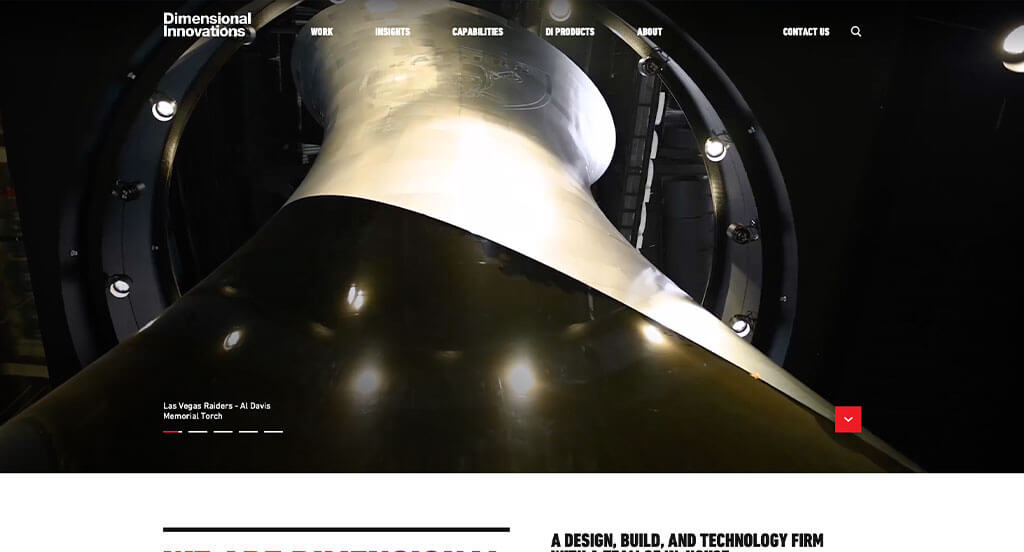
5. Dimensional Innovations

This is a good example of an engineering website design to check out when looking for inspiration for a professional looking website. One of the homepage features in Dimensional Innovations we noticed was their automatically playing video to introduce their company because it was rather refreshing for an engineering website. The bold text used for titles in this website helped it make it into our list of the best layouts for engineer sites. They had digital marketing in mind when designing the map to show some of their larger projects throughout the country. What a great website to review when building out your next engineering website!
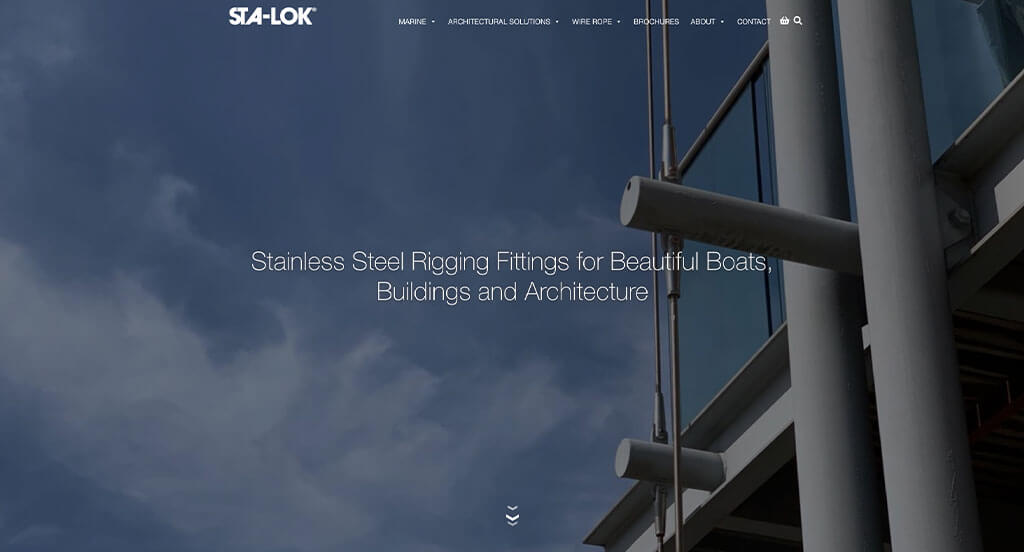
6. Sta-Lok

This is a good example of a website design for engineers who are looking for a professional website layout. The smooth transitions were probably the most impactful quality in the homepage of Sta-Lok. The use of icons to organize content was a unique choice for a professional site. They clearly had a focus on website usability when creating the navigation bar with organized categories within it. Give some thought to the creative design of this engineering website when developing your next custom website.
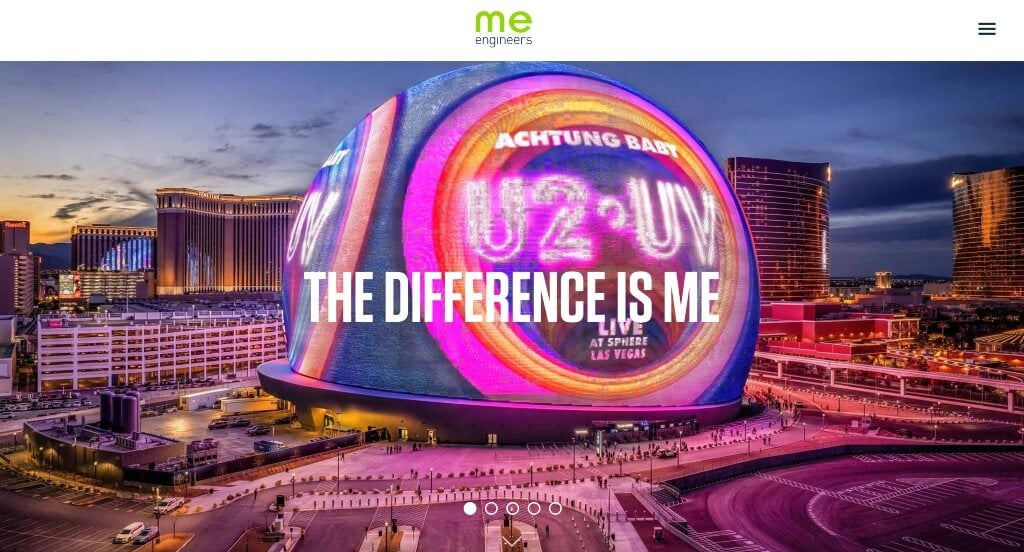
7. ME Engineers

This is a great engineering web design example for someone who is looking to develop their next professional website. The interesting layout for their imagery was likely the most impactful feature in the homepage of this website. The high-quality visuals were definitely refreshing for a custom engineering website. The clearly labeled menu helped make this one of the best engineering websites we considered. These were just a few of the numerous qualities in this website we had to consider when putting together this list of top websites for engineers.
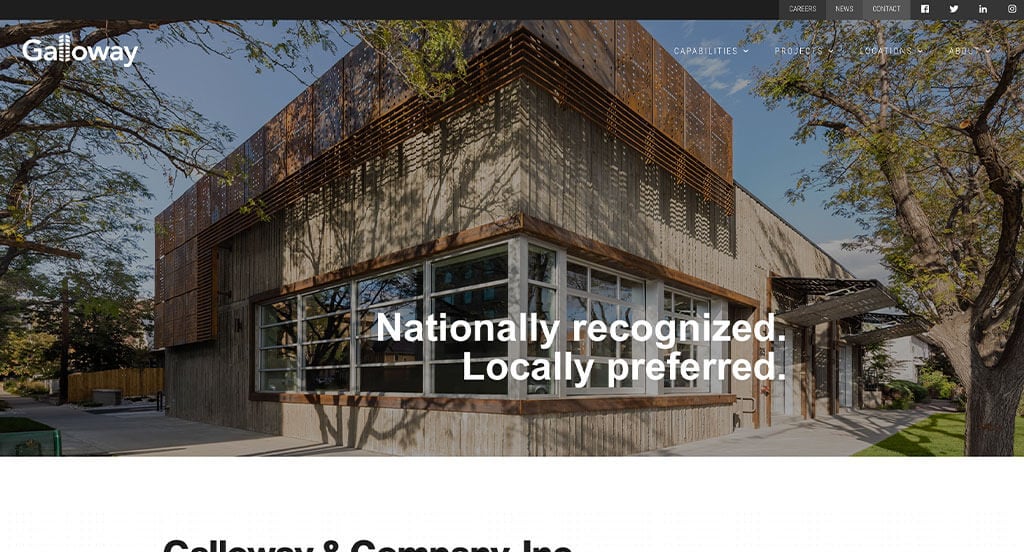
8. Galloway & Company

We appreciated how this engineering site used the colors of black and white to create an attractive website design. One of the homepage features in Galloway & Company we noticed was their large imagery because it was rather refreshing for an engineering website. Another design quality in this creative engineering website was their use of different sized fonts to emphasize the titles. Galloway & Company clearly had a focus on internet marketing when designing the use of buttons throughout their website. Any website designer building websites for engineers will want to consider checking this website out.
Related: Engineering companies can use internet marketing strategies to build awareness online, generate leads, and improve their online reputation.
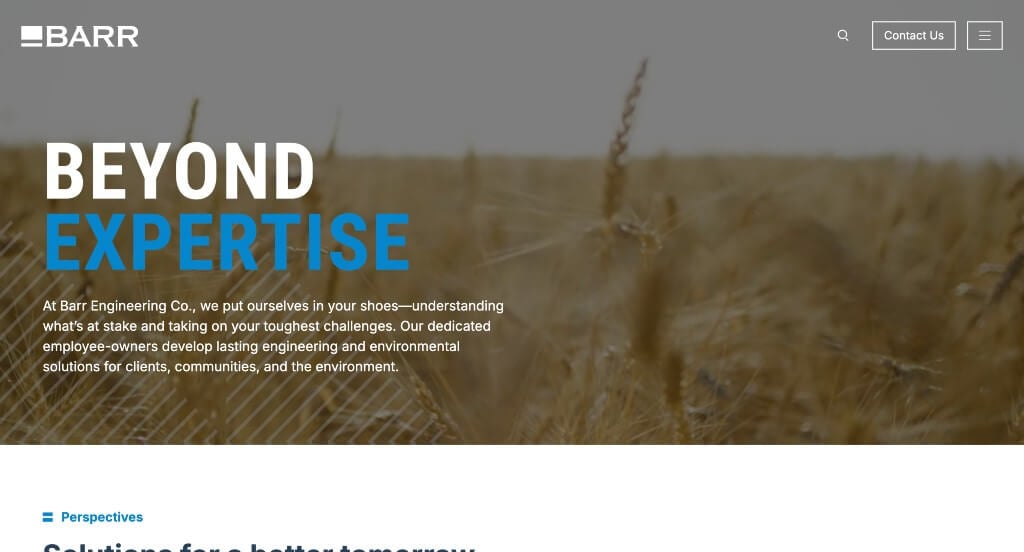
9. BARR

This is a good example of a website layout for an engineer looking for inspiration for their next custom web design. Our web designers thought this was a good example of a homepage layout for engineers because of their incorporation of a search bar. This professional engineering site also does a good job with the well-labeled navigation bar. They clearly had a focus on ease of use when building the domain for their website that matches their company’s name. So many attractive qualities to consider when reviewing this website.
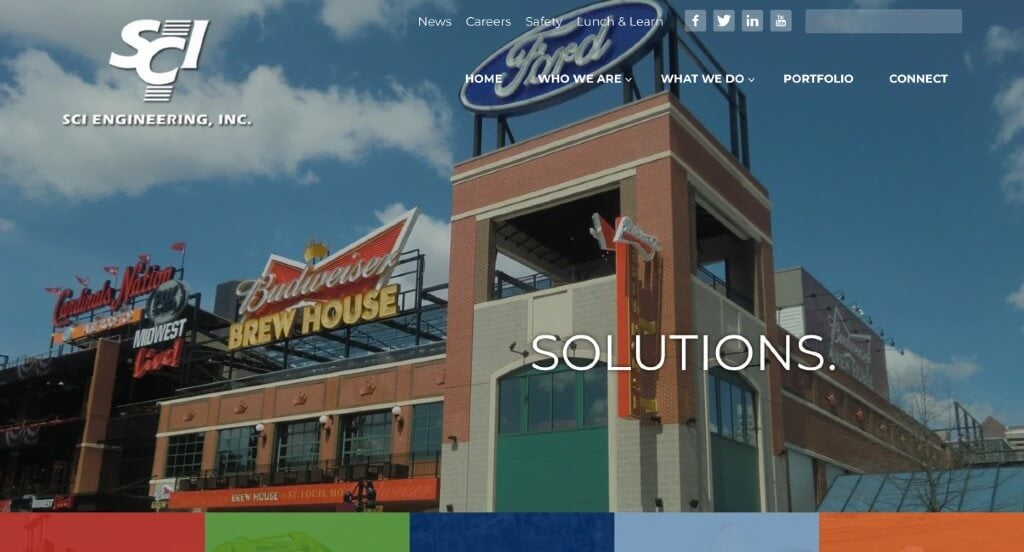
10. SCI Engineering, Inc

We liked how this company made use of flipping tiles that can provide readers with additional information. Along with that, short paragraphs are another great addition that make this example excel. There was a lot of good balance of white space and content allowing for a more professional layout. We also really enjoyed how this company does a great job with their domain that matches their company name.
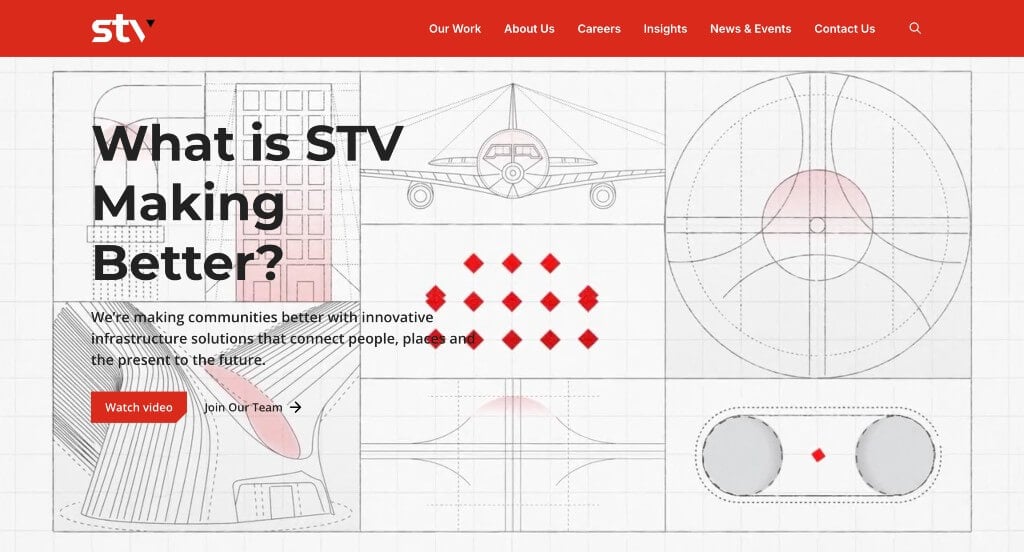
11. STV

This is a good example of a website design for engineers who are looking for a professional website. We thought this was a good example of a homepage layout for engineers because of their addition of graphics. Another thoughtful quality in this creative engineering site was their bold fonts to emphasize a statement. STV clearly had conversions in mind when creating the simple navigation throughout their website. Be sure to consider the unique design of this engineering website when developing your next website.
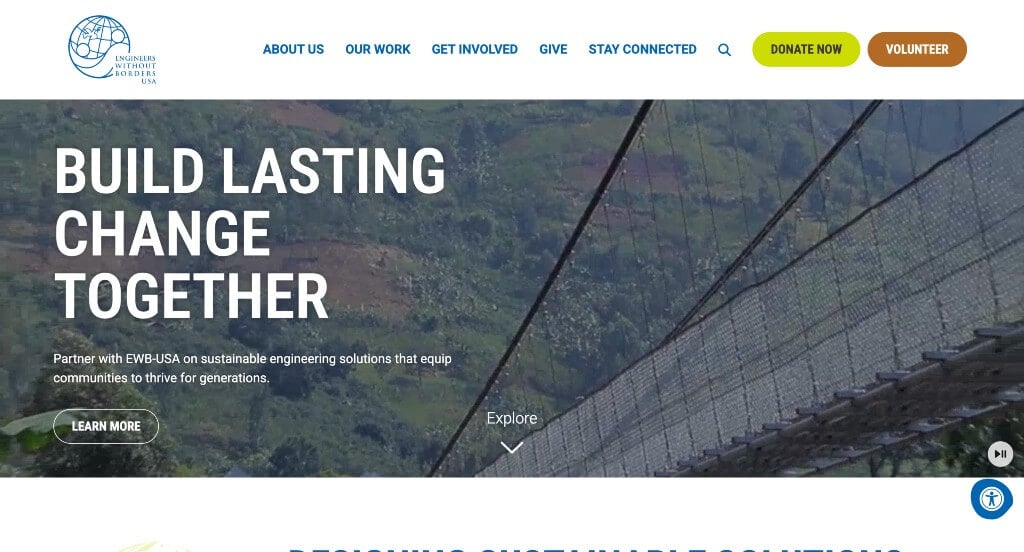
12. Engineers Without Borders

Our favorite part about this example was for sure their logo design that encapsulated a lots of different features. Accents of different colors are helpful in order to highlight certain pieces of content and links to make for better navigation. A search bar was also included to help people find additional content that is specific to their information. Small graphics were also used which was something that we enjoyed.
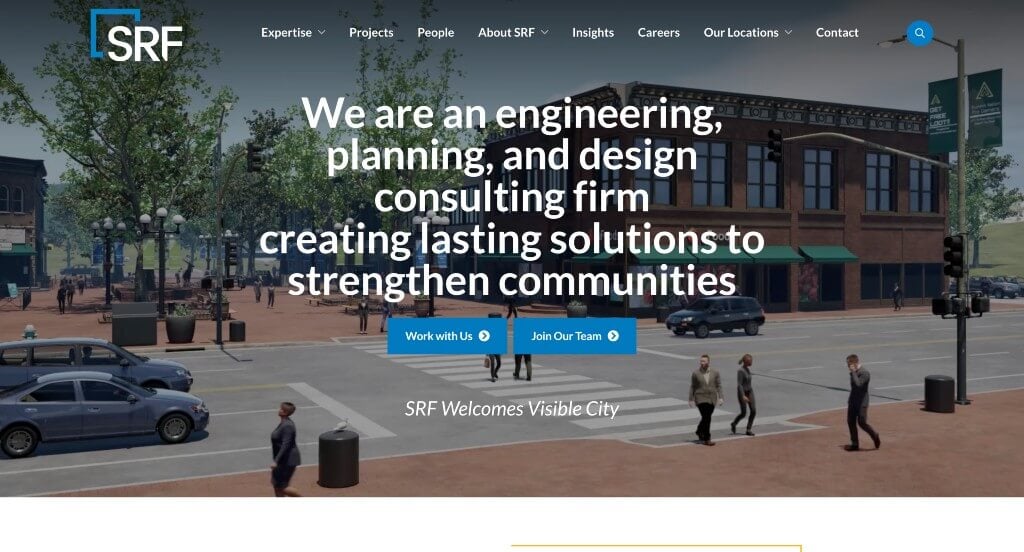
13. SRF Consulting

Starting this example off with an automatically playing video was something we appreciated because it introduces viewers to their company. Having blog posts was also smart because it provides those visitors with additional information. This navigation bar is also extremely well organized to keep content easy to find. Blue accents are used throughout in order to help create a more exciting template.
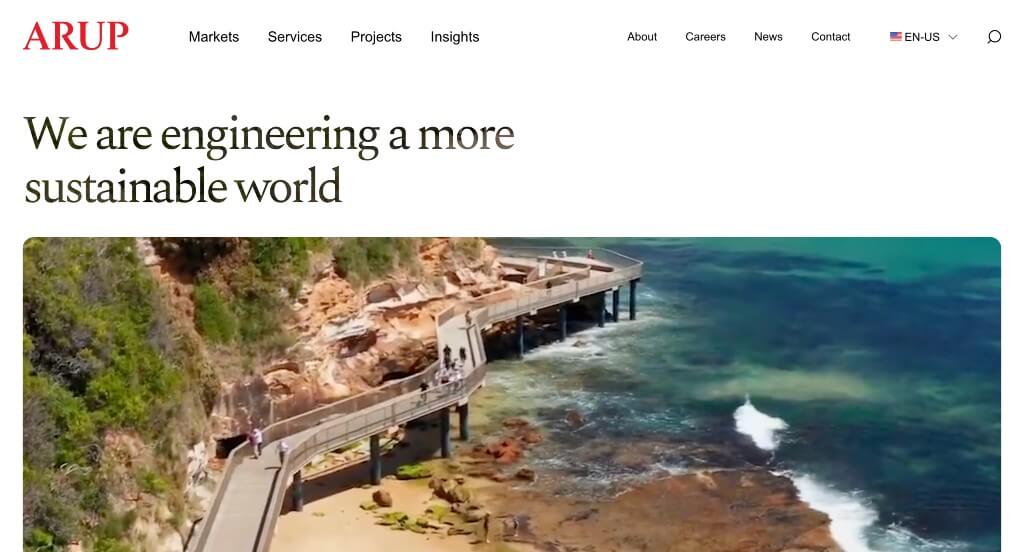
14. ARUP

Sporting a clean and intuitive layout, this site keeps things simple for an engineering website. Our web designers thought this website was a good example for engineers because of their professional text. Another feature in this professional engineering website was the use of a search bar. ARUP clearly had ease of use in mind when designing the navigation bar with organized categories for their website. Give some thought to the great design of this engineering website when developing your next custom website.
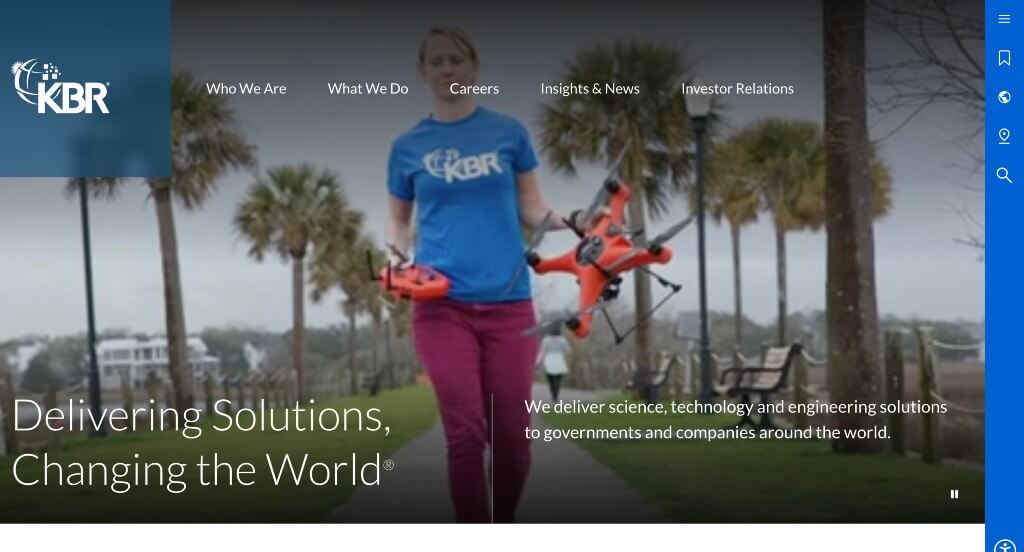
15. KBR

This is a good example of an engineering website design to check out when looking for a professional website layout idea. After scrolling past the navigation of this engineering website, you’ll notice their creative logo design. Their layout that organized their content was another feature in this custom engineering site we enjoyed. They clearly had a focus on website accessibility when building the ability to ‘save’ pages within their website. These were just a few of the numerous qualities in this website we had to consider when putting together this list of top websites for engineers.
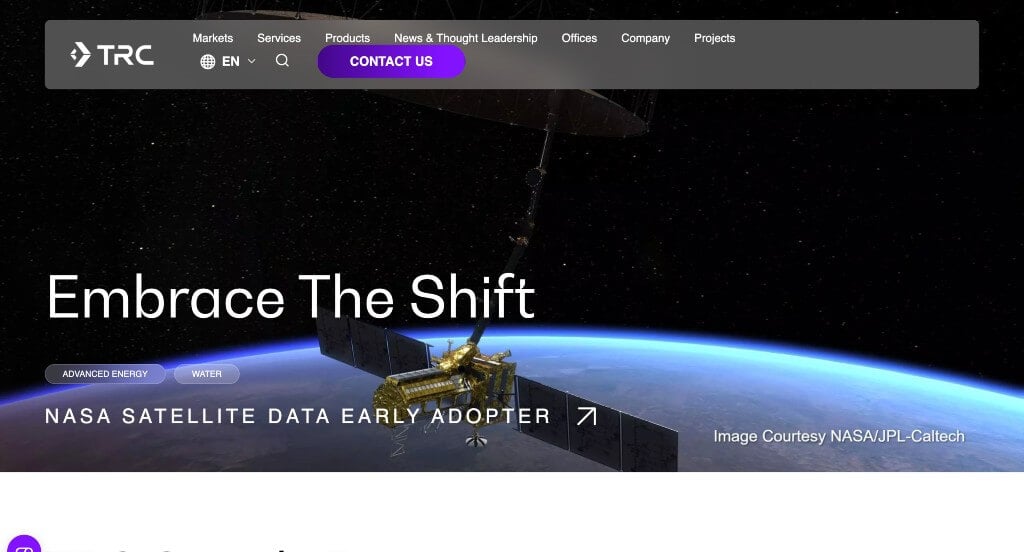
16. TRC

TRC has a great engineering website that uses white, blue and green for a color scheme, which we like because it feels professional. Of all the professional engineers websites we reviewed, one of the features in this custom website we liked was the use of graphics. The well labeled navigation bar was a nice touch for a professional website. TRC clearly had website marketing in mind when designing the news & insight section for their website. For engineers looking for examples for their next website layout, this design example will absolutely be one to consider.
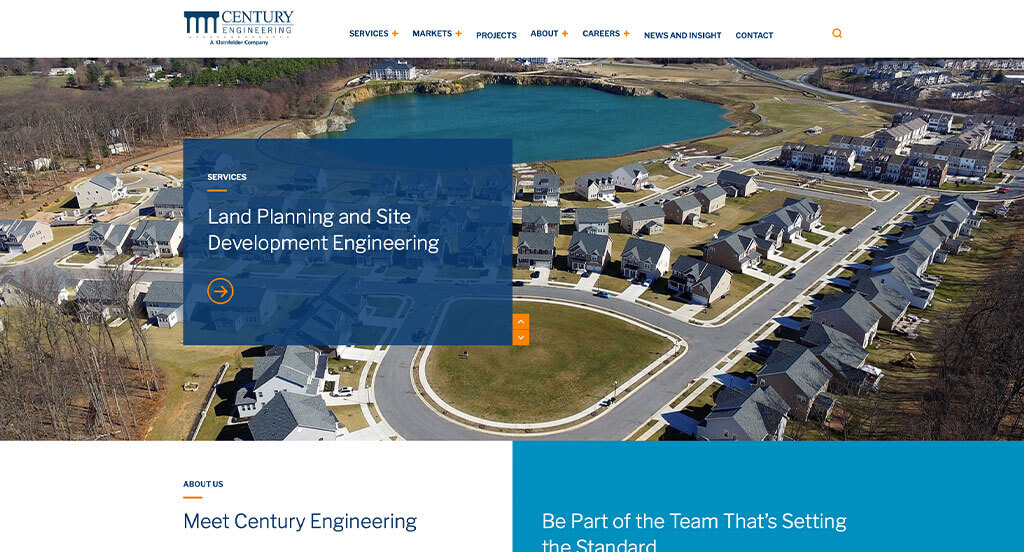
17. Century Engineering

This is a great website design example for an engineer looking to get inspired for a custom layout. Our web designers thought this website was a good design idea for engineers because of their logo that displays their specialties. The simple contact button was another design quality in this professional engineering site we enjoyed. They clearly had a focus on website usability when building the simple color scheme for their website. If you are looking for template ideas for your next engineering site, be sure to check this one out.
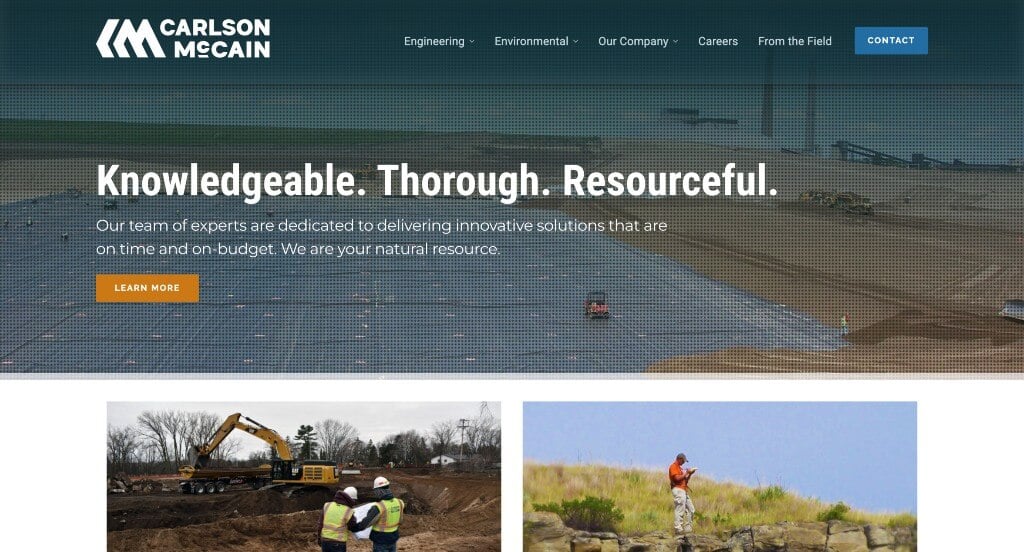
18. Carlson McCain

Here’s an example that knows how to grab attention with bold fonts. Along with that, this logo was modern and easy to identify the company. They do a great job with their navigation bar with drop downs to keep everything extremely organized. Lots of linking text was included in order to keep the pages more clean. We also really enjoyed how they used a filter over images to create a sense of unity.
19. GHT Limited

For an engineering website, they did a great job utilizing white, dark blue and yellow colors throughout their site. One of the homepage features in GHT Limited we noticed was their thought provoking logo design. Another thoughtful quality in this clean engineering website was the professional layout. GHT Limited clearly had website usability in mind when designing the large font for their website. What a great website to review when designing your next engineering website!
Related: Your engineering firm can run paid ads to help drive quality traffic to your conversion funnels or websites.
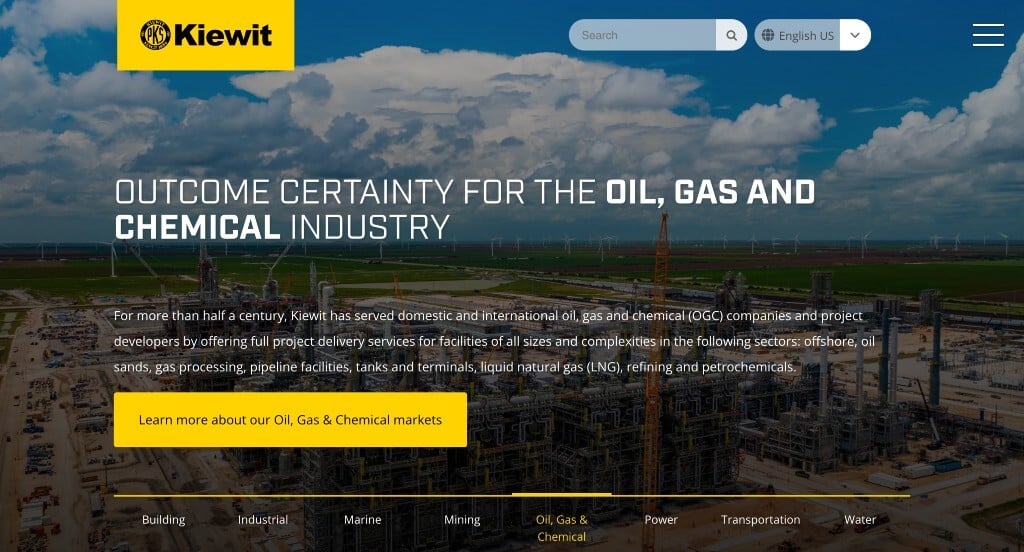
20. Kiewit Corporation

We appreciated how this engineering site used the colors of white, black and yellow to create an attractive website design. The addition of specific statistics was definitely the most impactful feature in the homepage of this website. The brightly colored buttons were a nice touch for a professional website. They had website usability in mind when designing the clearly labeled menu for their website. Any website designer making websites for engineers will want to consider checking this website out.
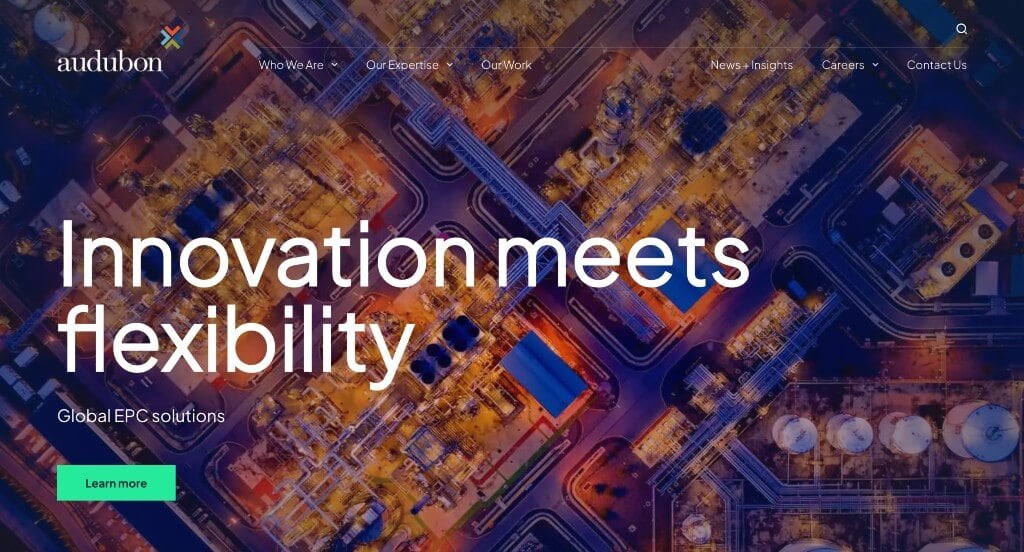
21. Audubon Companies

This is a good example of a web design for engineers who are looking for a custom website template idea. The simple logo design was probably the most impactful quality in the homepage of this website. The template that was easy to navigate was absolutely a consideration when ranking Audubon Companies in this list of the best engineering websites. Audubon Companies had website marketing in mind when designing the domain for their website that matches their company’s name. Give some thought to the unique design of this engineering website when developing your next custom website.
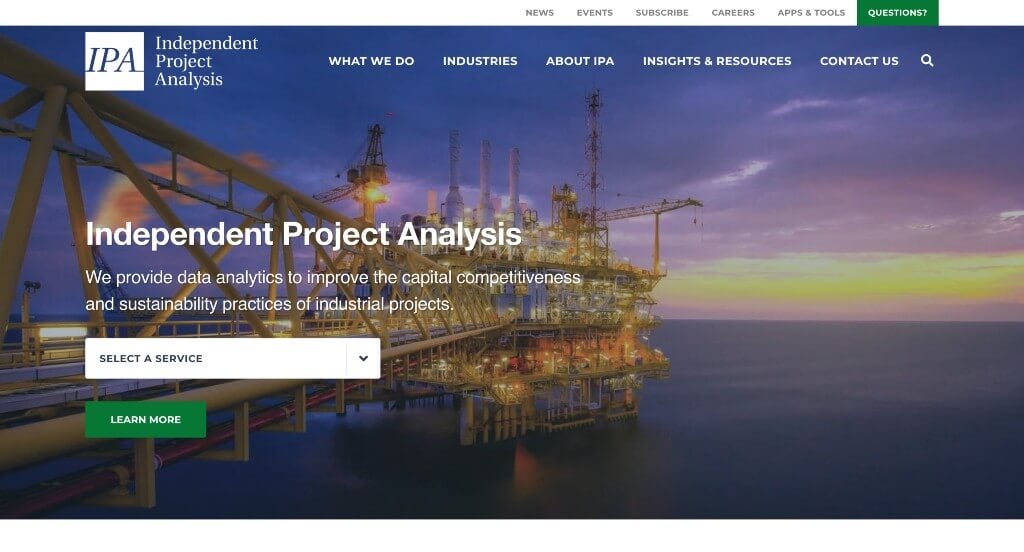
22. Independent Project Analysis Global

This is a good example of a web design for engineers who are looking for a custom look and feel for their next site. The staggered layout for their imagery was likely the most impactful feature in the homepage of this website. Their upcoming events section was definitely refreshing for a unique website. The implementation of case studies helped make this one of the top engineering websites we reviewed. There was no shortage of reasons to include this website in our list of websites for engineers to consider when designing their next website.
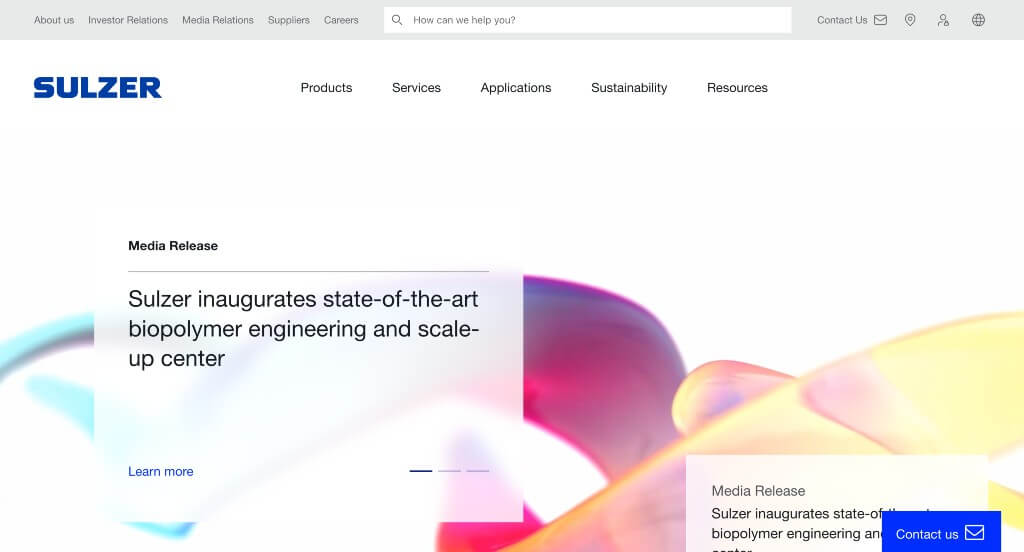
23. Sulzer

This is a creative website design example for an engineer who is looking to build their next website. Of all the custom engineering websites we reviewed, one of the features in this custom website we liked was their interesting imagery. The optimized content was refreshing for a unique engineering site. From a marketing viewpoint, we liked the way they utilized a navigation bar with precise categories. Don’t skip past this website when considering design ideas for your next engineering website!
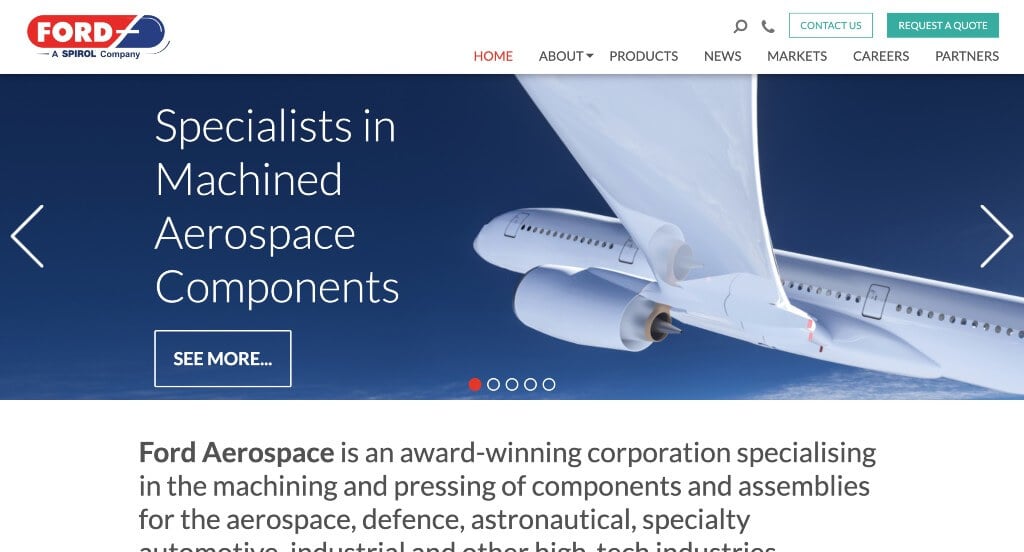
24. Ford Engineering

This is a great engineering web design example for someone who is looking for a professional layout. We thought this was a good example of a homepage layout for engineers because of their color scheme that wasn’t overpowering. Their use of graphics was definitely refreshing for a custom engineering website. They clearly had website marketing in mind when creating the news section for their website. Talk about a great website to have included in this list of top websites!
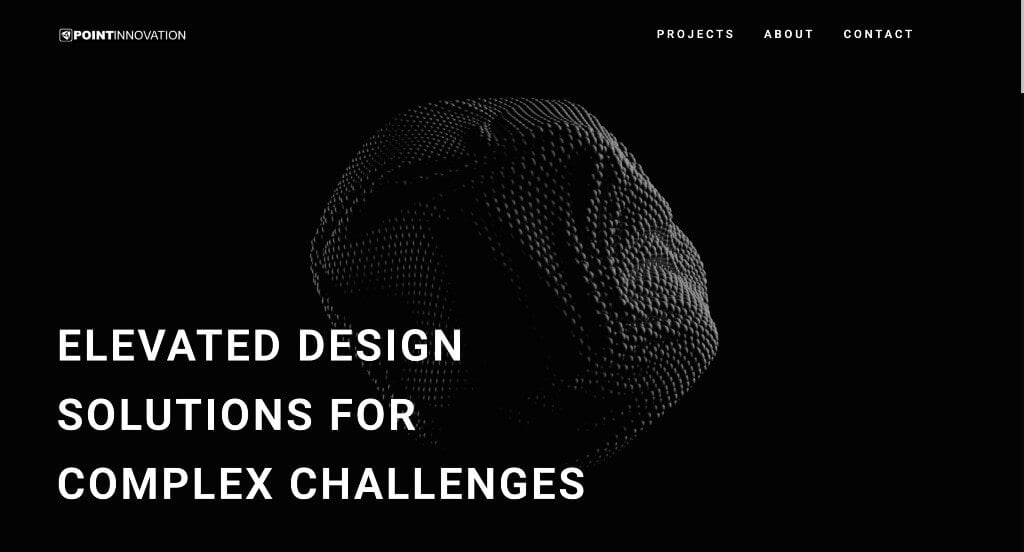
25. Point Innovation

For an engineering website, they did a great job utilizing black and white throughout their site. Our web designers thought this website was a good example for engineers because of their professional text. Their high-quality visuals were another reason why we included this website in our list of the best template ideas for engineers. Point Innovation clearly had website accessibility in mind when designing the use of buttons throughout their website. For engineers who are looking for examples for their next website layout, this example will for sure be one to keep in your back pocket.
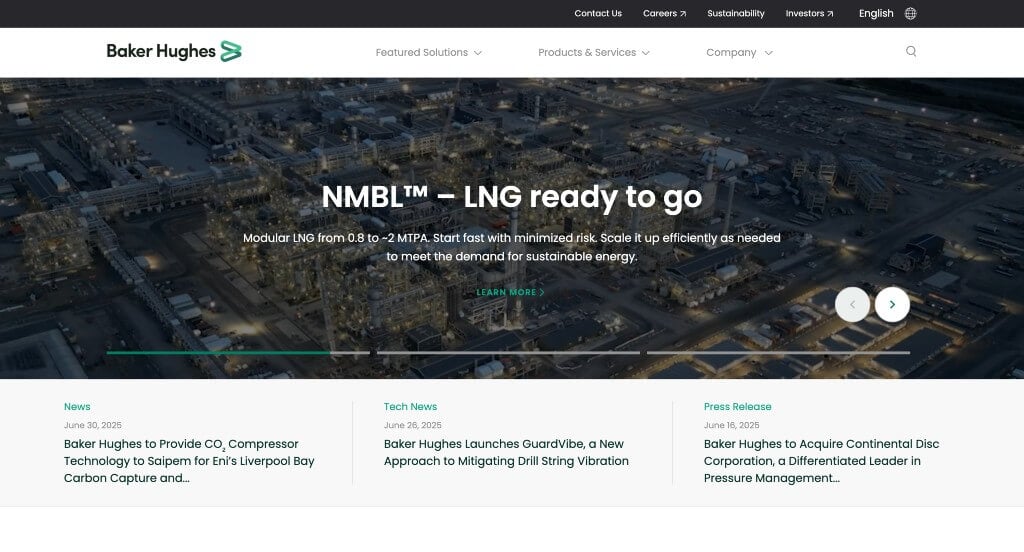
26. Baker Hughes

The black, white and teal color palette used in this custom engineering site stood out to us because the teal added character to the site. After scrolling past the header of this engineering website, you’ll notice their variety of information. Another feature in this clean engineering website was the different sized fonts to emphasize a statement. Baker Hughes had website marketing in mind when building the domain for their website that matches the company’s name. Be sure to consider the creative design of this engineering website when developing your next custom website.
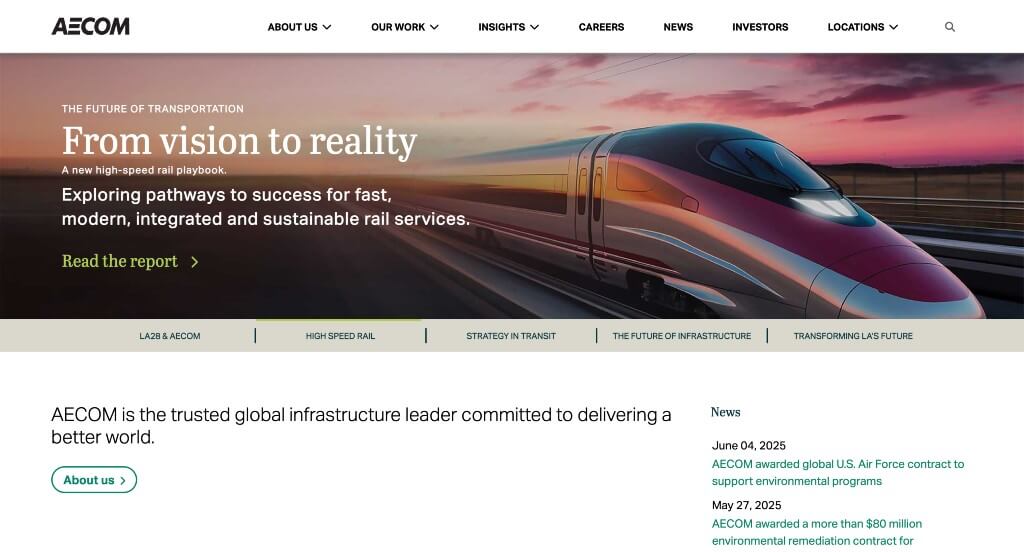
27. AECOM

The green, white and black color scheme seen in this engineering website stood out to us because it makes the page look relaxing. We thought this was a good homepage design example for engineers because of their different fonts that make the page easier to read. Another design quality in this creative engineering website we liked was their inclusion of social media. AECOM clearly had a focus on internet marketing when building the domain for their website that matches the company’s name. Give some thought to the great design of this engineering website when building out your next website.
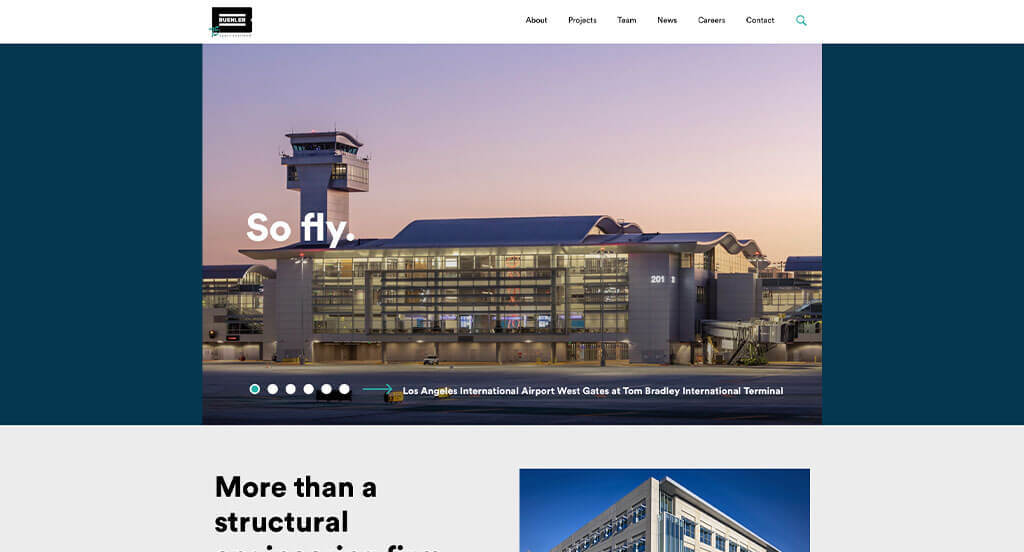
28. Buehler Engineering

This is a good example of a website for an engineer to review when looking for a custom look and feel for their next site. After scrolling past the navigation of this engineering site, you’ll immediately notice their use of short phrases. Another thoughtful quality in this creative engineering website was the large imagery. Their relaxing color scheme helped make this one of the best engineering websites we considered. If you are looking for template options for your next engineering website, be sure to check this one out.
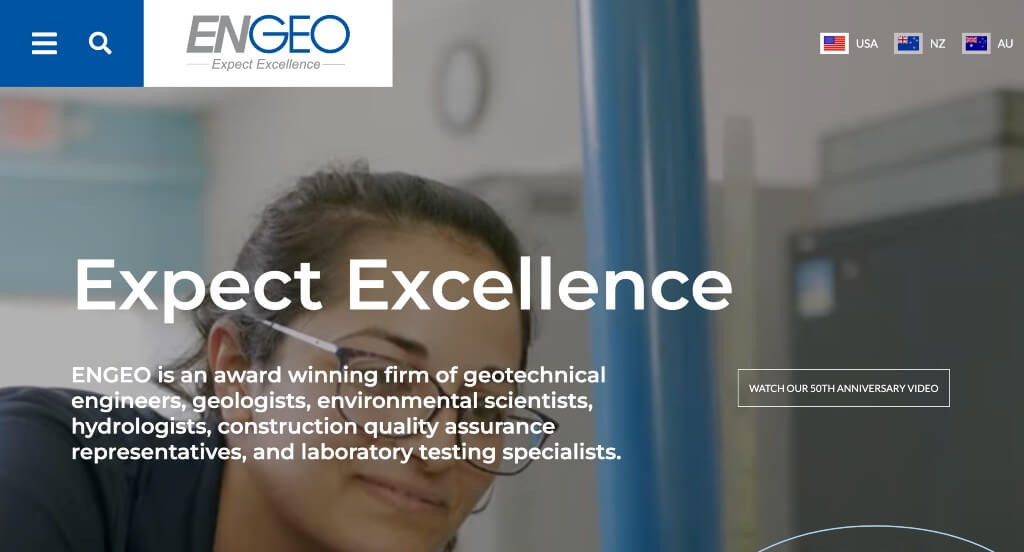
29. ENGEO

This is a creative website design example for an engineer who is looking to build their next custom website. Of all the professional engineering websites we reviewed, one of the features in this custom website we liked was their use of letter graphics spelling out their company name. This professional engineering site also does a good job with the inclusion of videos. The domain for their website that matches their company name helped make this one of the top engineering websites we reviewed. There was no shortage of reasons to include this website in our list of websites for engineers to consider when developing their next website.
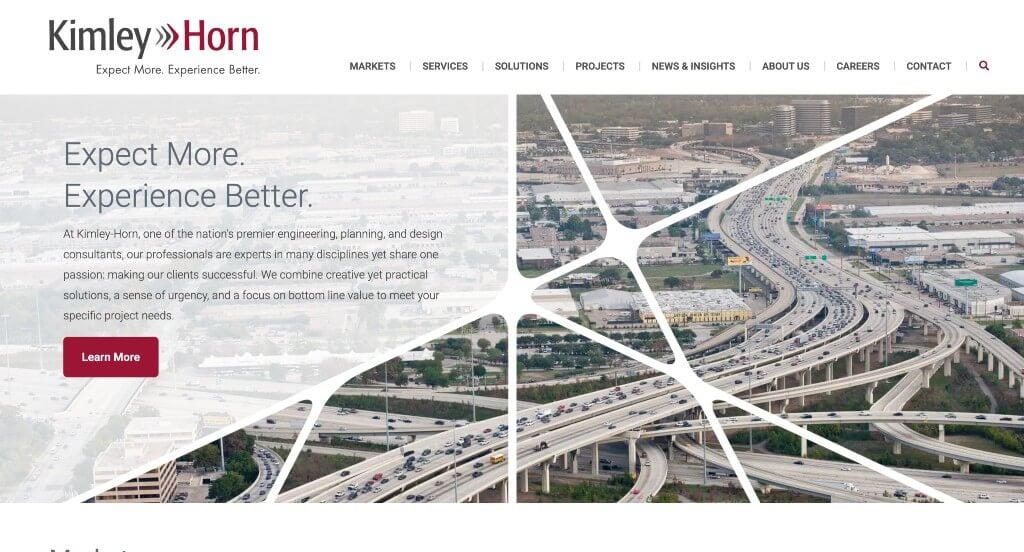
30. Kimley Horn

This is a great website design example for an engineer who is looking to get inspired for a custom layout. As you scroll through the homepage of the website, one of the qualities you’ll notice right away is their stunning template. Their use of buttons to enhance usability was another feature in this custom engineering site we enjoyed. Kimley Horn clearly had a focus on internet marketing when designing the well-labeled navigation bar for their website. What a great website to review when designing your next website!
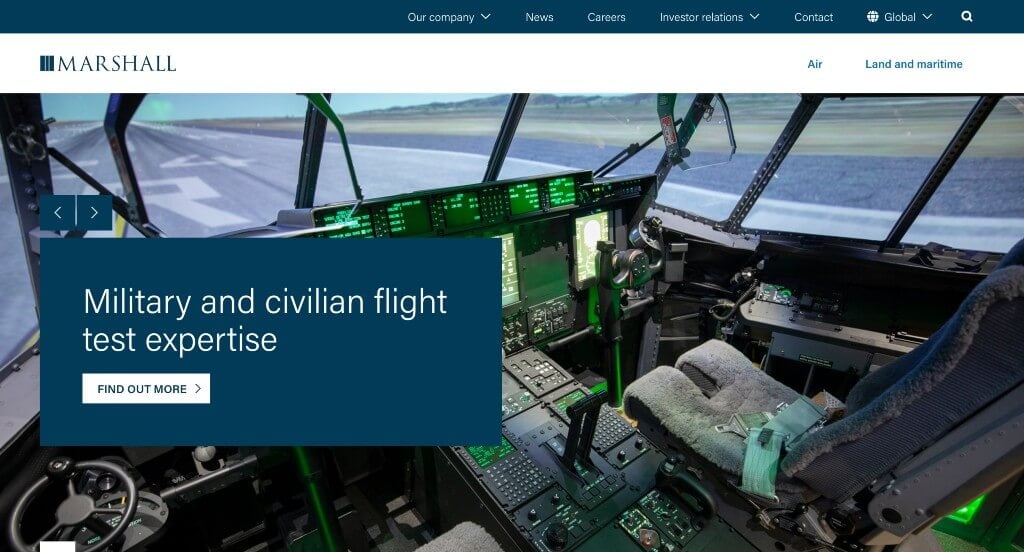
31. Marshall Group

Sporting a clean and intuitive layout, this site keeps things simple for an engineering website. After scrolling past the header of this engineering website, you’ll immediately notice their captivating blue color scheme. Their use of rectangular frames and color blocks was definitely refreshing for a unique engineering website. They clearly had digital marketing in mind when building the simple navigation throughout their website. You won’t be disappointed after reviewing this website for design ideas for your next website!
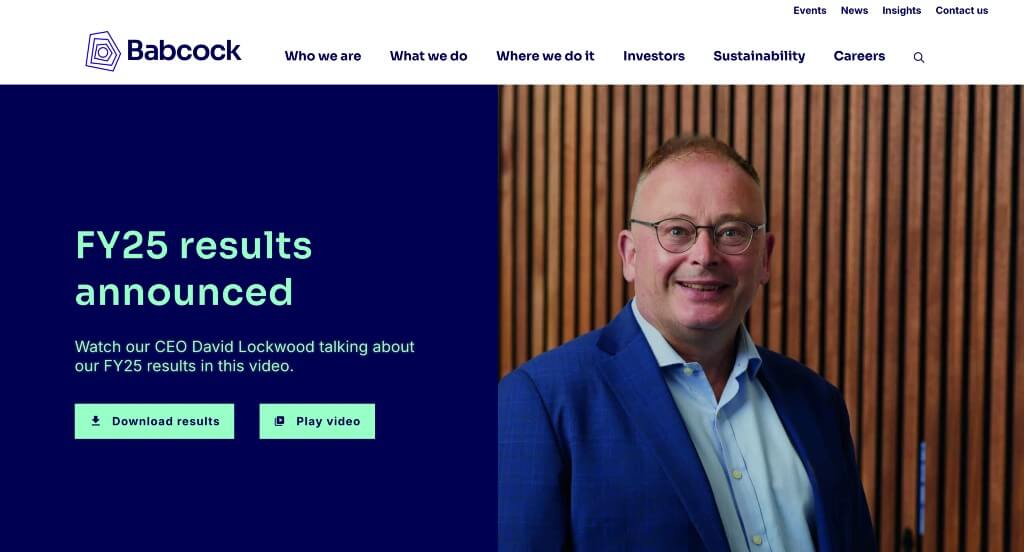
32. Babcock International

This is a great example for engineers who are looking for a professional look and feel for their next website. We thought this was a good homepage design example for engineers because of their organized template. Their use of professional fonts was refreshing for a unique engineering site. From a marketing perspective, we liked the way they utilized a clearly labeled menu. Be sure to consider the one-of-a-kind design of this engineering website when developing your next website.
Related: Your engineers can implement an SEO strategy to get first page placements for targeted keywords!
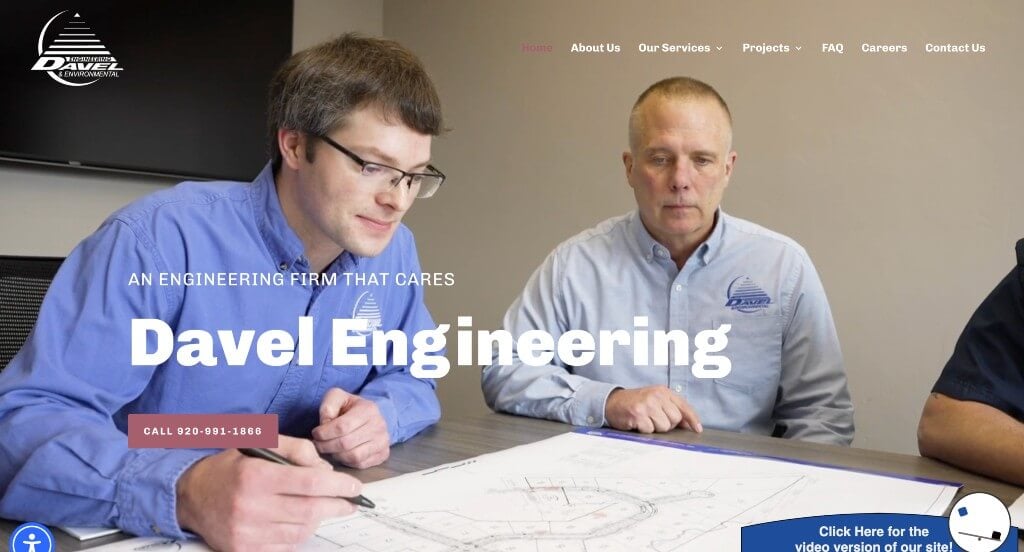
33. Davel Engineering

The blue, white and maroon color scheme seen in this custom engineering website stood out to us because the colors look great together. One of the features in this custom website we liked was their unique logo. Their customer review section was one of the reasons we included this website in our rankings for the top web design ideas for engineers. From a marketing viewpoint, we really liked the way they utilized large fonts for the titles. Don’t scroll past this website when hunting for design ideas for your next engineering website!
34. AFRY

This is a great website design idea for an engineer that is looking for a custom look and feel for their next website. As you scroll through the homepage of this website, one of the design qualities you’ll notice is the high-quality imagery. Their optimized content was a nice touch for a professional site. They had ease of use in mind when designing the domain for their website that matches their company’s name. For engineers who are looking for examples for their next website layout, this design example will absolutely be one to keep in mind.
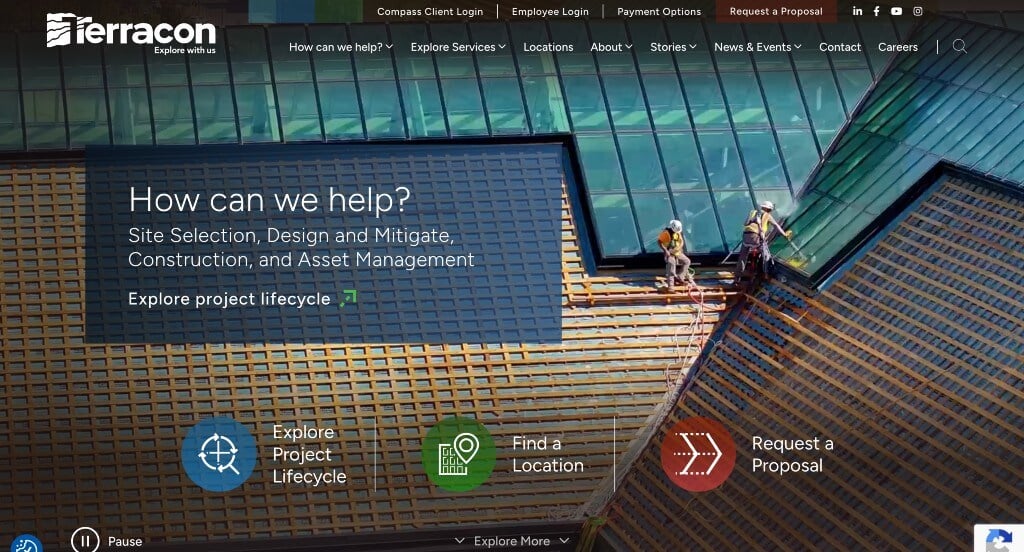
35. Terracon Consulting

This is a great engineering web design example for someone who is looking to develop a professional website. The variety of colors used was probably the most impactful quality in the homepage of Terracon Consulting. Another design quality in this creative engineering site we enjoyed was their use of simple graphics. Terracon Consulting clearly had a focus on website marketing when designing the stunning layout for their website. So many attractive qualities to consider when reviewing this website.
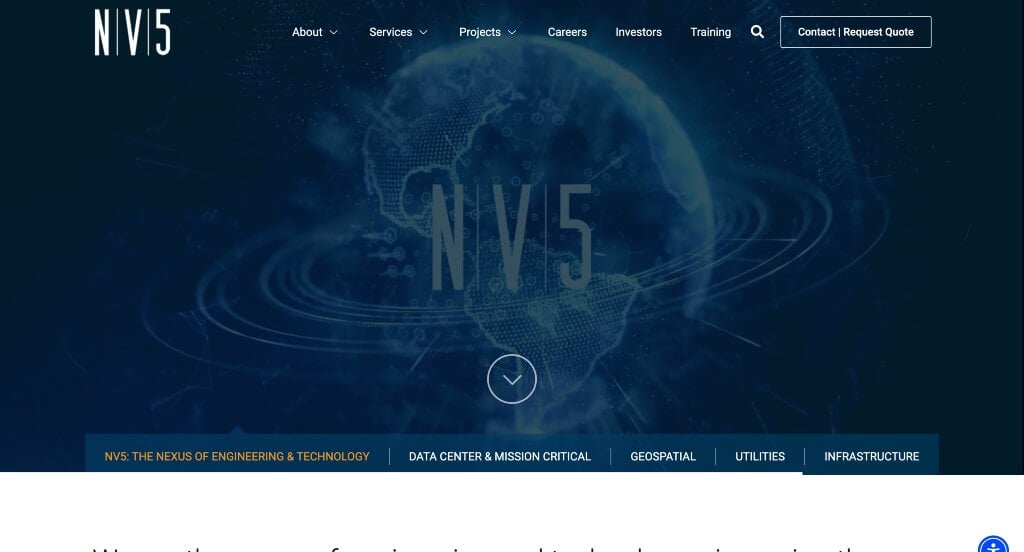
36. NV5 Global

This is a great website design example for an engineer who is looking for inspiration for a custom look and feel for their next website. We thought this website was a good design idea for engineers because of their short and to the point paragraphs. The use of colored buttons to enhance usability was another design quality in this professional engineering site we enjoyed. They clearly had digital marketing in mind when creating the navigation bar with organized sections for their website. With so many good reasons to consider this engineering website, it’s obvious why we included it in this list of the best websites!
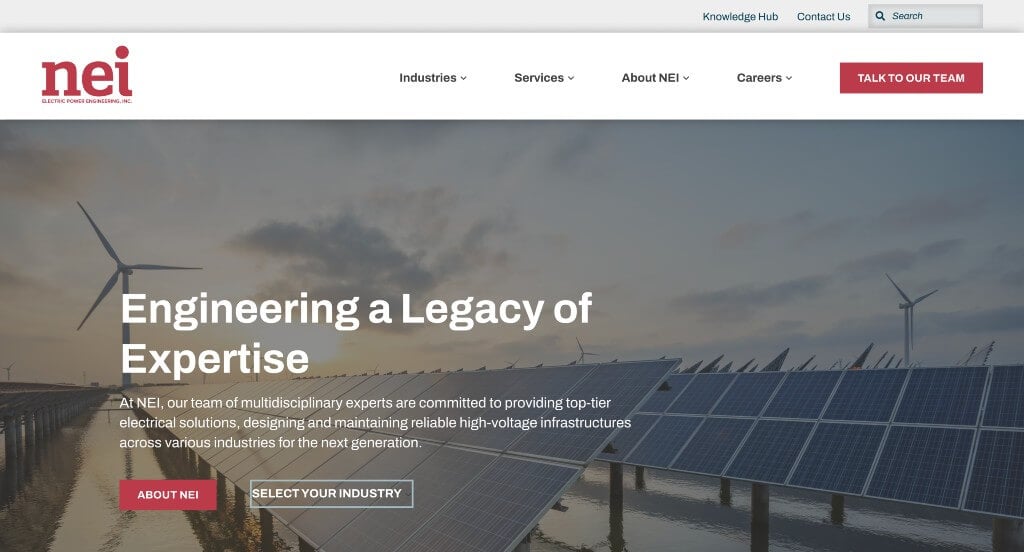
37. NEI Electric Power Engineering, Inc

NEI Electric Power Engineering, LLC did a nice job with their large image that grabs attention right way. Lots of buttons can be noticed throughout the pages to help with navigation. Including statistics like experience, locations, and more were extremely helpful to prove they are a reliable company. Their basic color scheme of white, red, blue, and yellow looked stunning together.
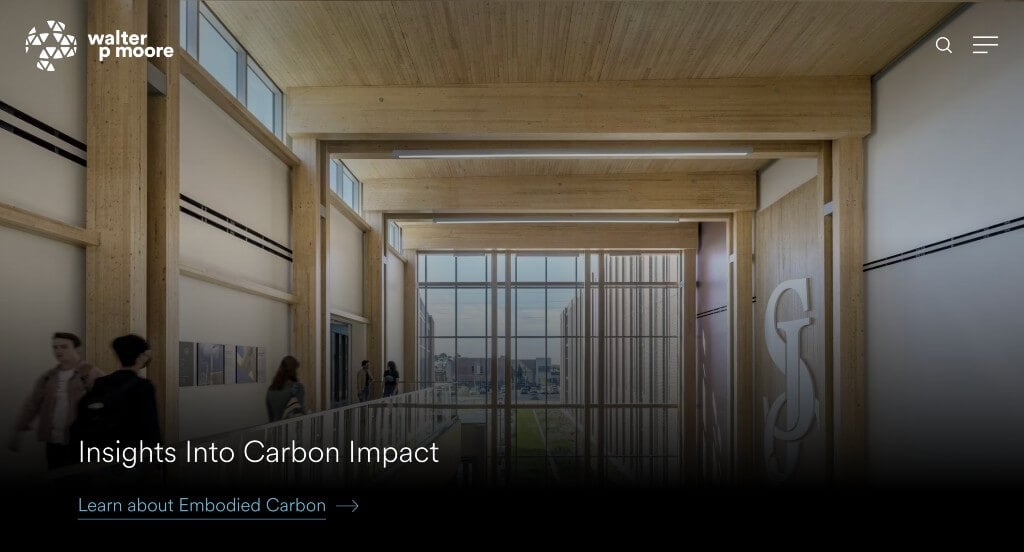
38. Walter P Moore

This is a good example of a website for engineers who are looking custom web design layout ideas. The creative logo design was probably the most impactful feature in the homepage of this website. The large and high-quality imagery was definitely refreshing for a professional engineering site. They had digital marketing in mind when creating the domain for their website that matches their company’s name. Another amazing website to add to this list!
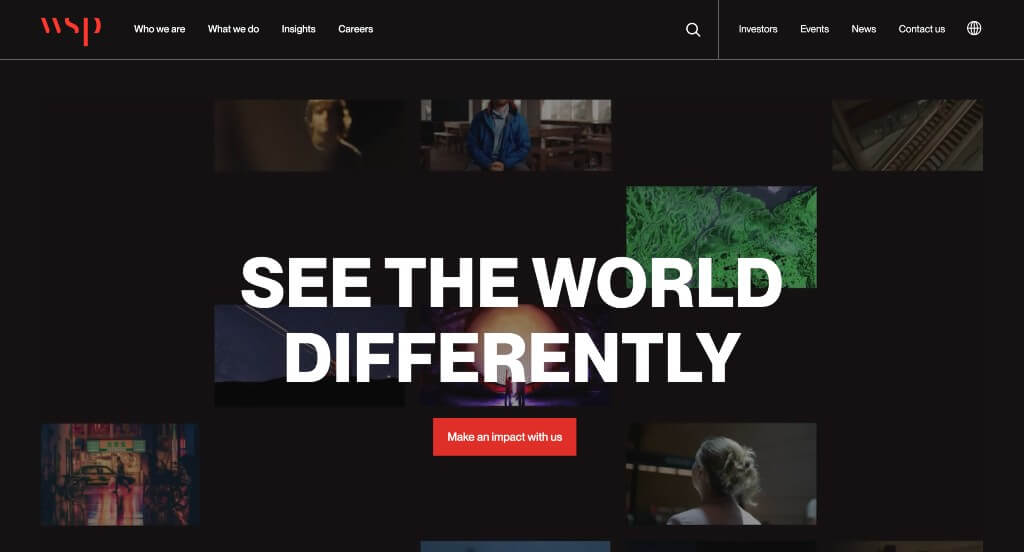
39. WSP

First off, we loved how this example started off with a simple video for their hero header to grab attention. This company did a great job with their red accents within their page, even in the images. We thought it was thoughtful how they used bold fonts that were easy to read. Short paragraphs were also very helpful because people could read through them quickly and not waste time.
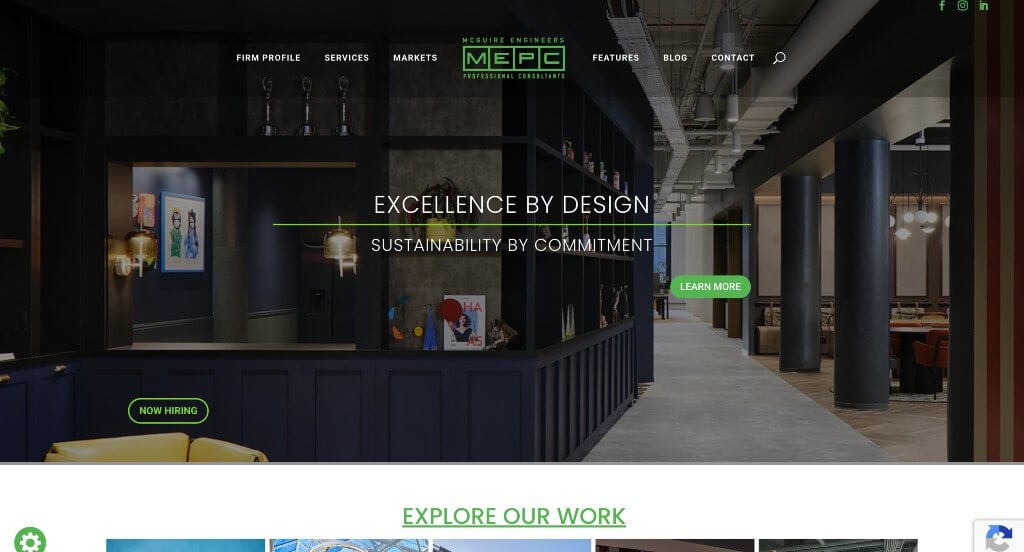
40. McGuire Engineers

We loved this layout that had a unique looking feature for their portfolio. Adding in bright green accents was a great way to highlight information that could be helpful and break up content. Adding in a blog feature was another great idea in order to provide information in a different way. A search bar was another addition that we appreciated.
WordPress Engineering Themes
You can find free themes at wordpress.org or explore engineering-inspired templates at ThemeForest.
Fabrica – Themeforest
$69

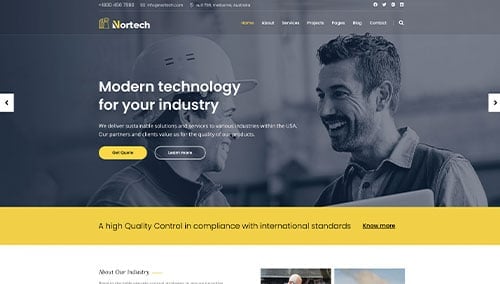
Nortech – Themeforest
$59

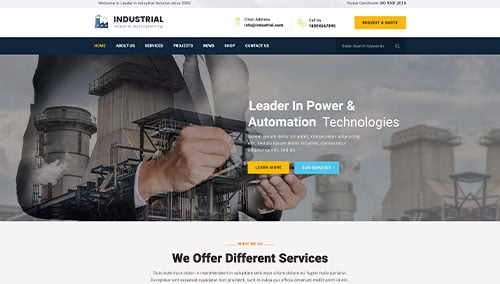
Industrial – Themeforest
$49

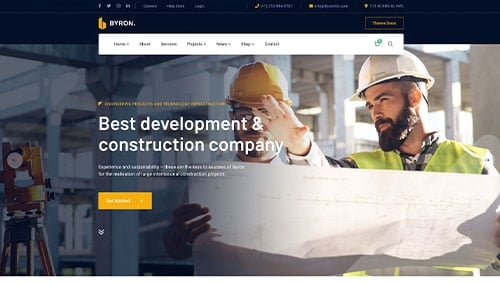
Byron – Themeforest
$59