Hello, dental care workers! Want to attract more patients and improve your web page? Explore our guide to the top 50 professional dental websites!
Our team reviewed multiple designs for appearance, functionality, uniqueness, and user experience, highlighting modern designs, smooth navigation, and standout online excellence.
Here you will find inspiration along with valuable tips to make your new or updated web page shine.
Boost your dental practice with this guide featuring top websites from dental clinics, orthodontics, periodontics, labs, equipment suppliers, and insurers! If you’re searching for another industry, check out our professional website design examples article!
Top Dentist Website Designs
- 1. Clovis Orthodontics
- 2. Banff Dentistry
- 3. Rogue Valley Dentist
- 4. Embassy Dental
- 5. Grand Street Dental
- 6. Downtown Dental
- 7. Studio Dental
- 8. ArchPoint Dental
- 9. Cedar Village Dentistry
- 10. Little Royals Dentistry
- 11. Dental Care Seattle
- 12. Kingstowne Dentist
- 13. Cox Bond Dental
- 14. Lake Bluff Dental
- 15. Island Orthodontics
- 16. Marshfield Pediatric Dentistry
- 17. North Shore Dentistry
- 18. Frangella Dental
- 19. Van Hoof Dental
- 20. Smile & Company
- 21. Del Mar Dental Studio
- 22. Alemany Dental
- 23. Apple Town Dental Care
- 24. Forward Dental
- 25. Espire Dental
- 26. Tend
- 27. Innovative Dental
- 28. Heart of Texas Smiles
- 29. Jackson Family Dental
- 30. Lone Star Pediatric Dental
- 31. Winter Garden Smiles
- 32. Empire Dental Aesthetics
- 33. Illahee Dental
- 34. Menasha Family Dentistry
- 35. Crafted Dentistry
- 36. Harmony Dental
- 37. Element Dental
- 38. DuLac Dental
- 39. Neighborhood Dental
- 40. Children’s Dentistry
- 41. We Dental
- 42. Gilbert Dental Center
- 43. Sunshine Family Dentistry
- 44. Sea & Smiles
- 45. Bash Dental
- 46. Dental Associates
- 47. Aspen Dental
- 48. Madison Dentistry
- 49. Artisan Dental
- 50. Sweet Smiles Family Dentistry
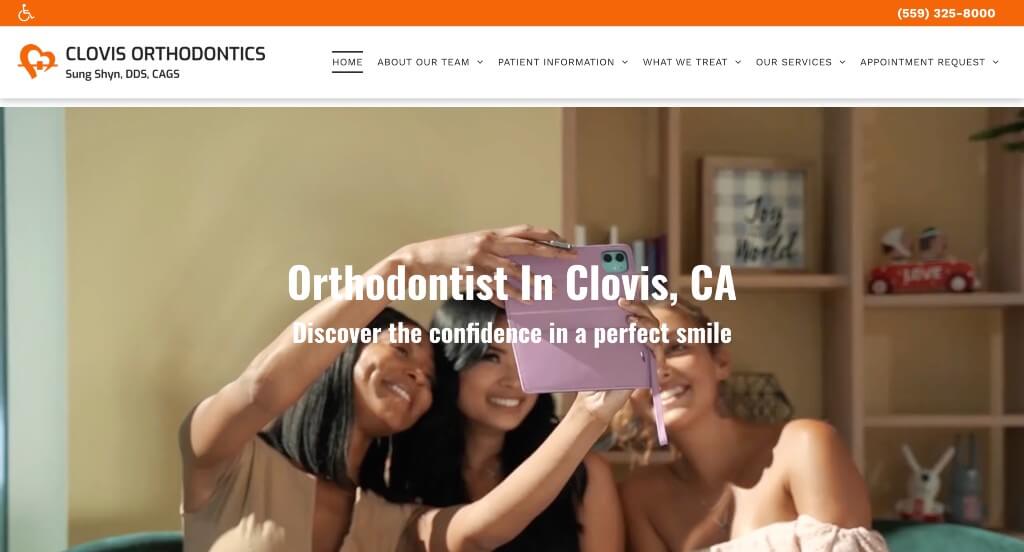
1. Clovis Orthodontics

Clovis Orthodontics website knew how to engage possible customers with an automatically playing video. Many orange accents can be noticed to draw attention to other sections of this webpage, making navigation easy and simple. Additionally, you might notice a well-labeled navigation bar with a drop-down list to provide additional options after hovering over it. Clovis Orthodontics did really well when balancing out white space with text, images and accents.
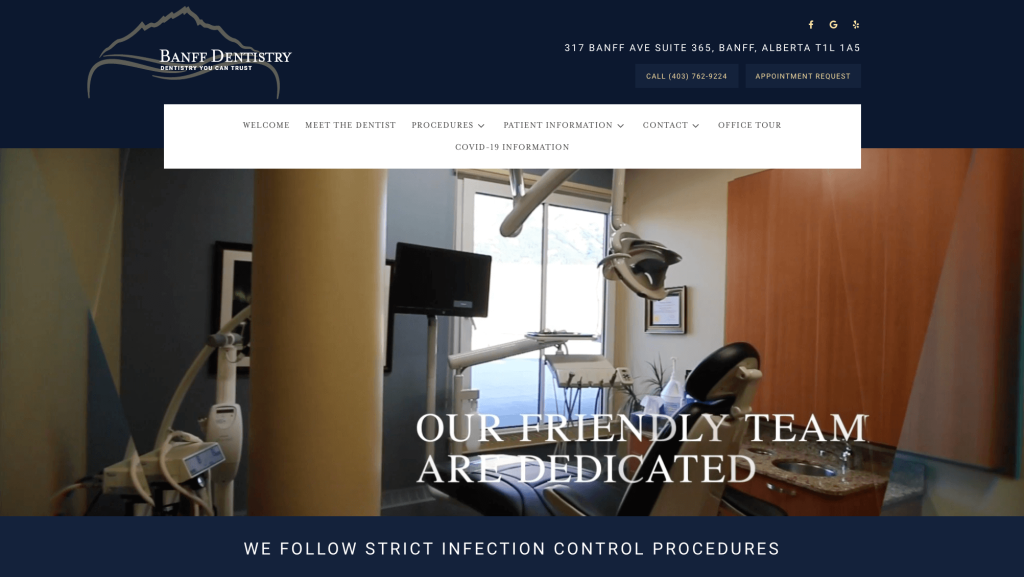
2. Banff Dentistry

With its deep blue and white color scheme, Banff Dentistry has a very sophisticated website design that doesn’t lack on professionalism. A white banner is included to contains links such as patient information and procedures, which visitors can easily access for detailed information. We liked how there was a video clip of this company’s office, allowing people to get an idea of what to expect. Another feature we thought was creative was Banff Dentistry’s logo design. Don’t forget about their simple, calming font choice.
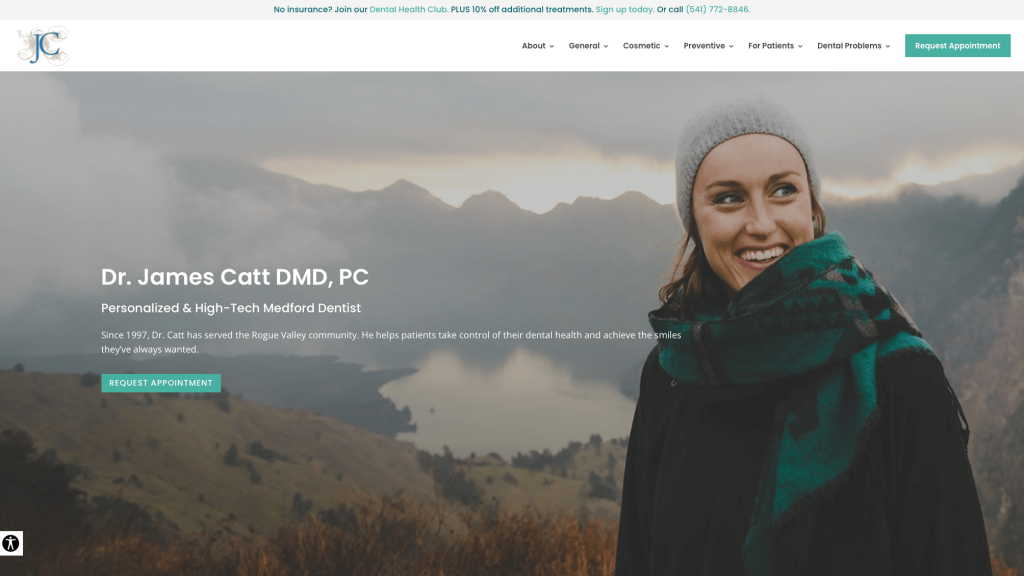
3. Rogue Valley Dentist

Here we have a very straightforward design, utilizing a white and teal color scheme that’s relaxing. A simple white banner can be noticed with links to different sections such as cosmetic, preventive, and other procedures. It was nice to include check marks as bullet points to organize written content. Having an emblem to stand for Dr. James Catt’s initials was another thing we thought was unique. Though the customer testimonial section could have been larger, we liked how it was there and a video was also featured.
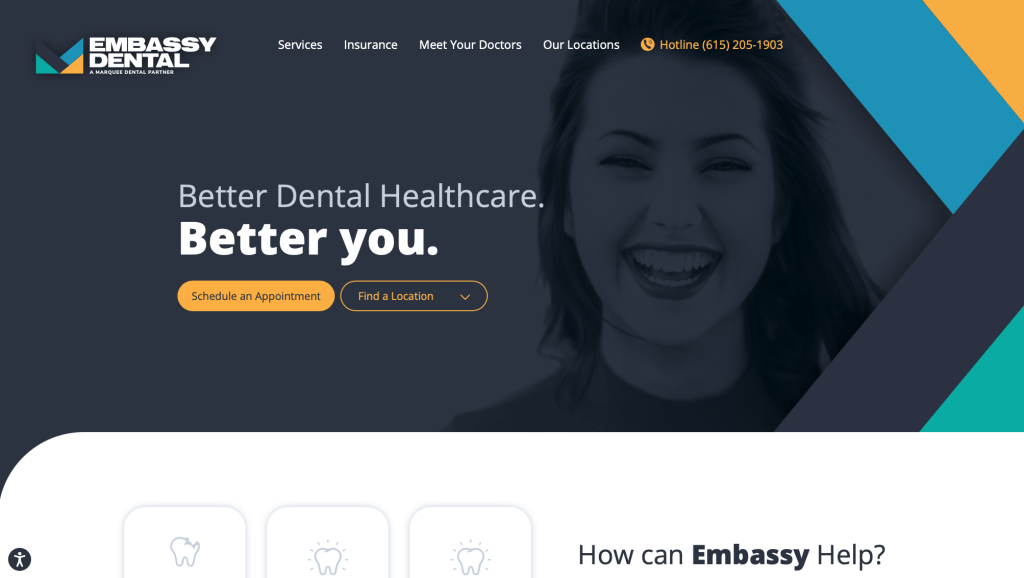
4. Embassy Dental

Making use of vivid and bold colors, Embassy Dental’s professional dental website manages to set itself apart from competitors. It uses an impressive background image with a dark filter to capture visitors’ attention. Colors like orange, blue, and white, were added to help create a contrasting effect. It was nice to include a live chat so that customers can reach out to this company faster. This company also had a creative and striking logo design that stands out when compared to other dental care companies.
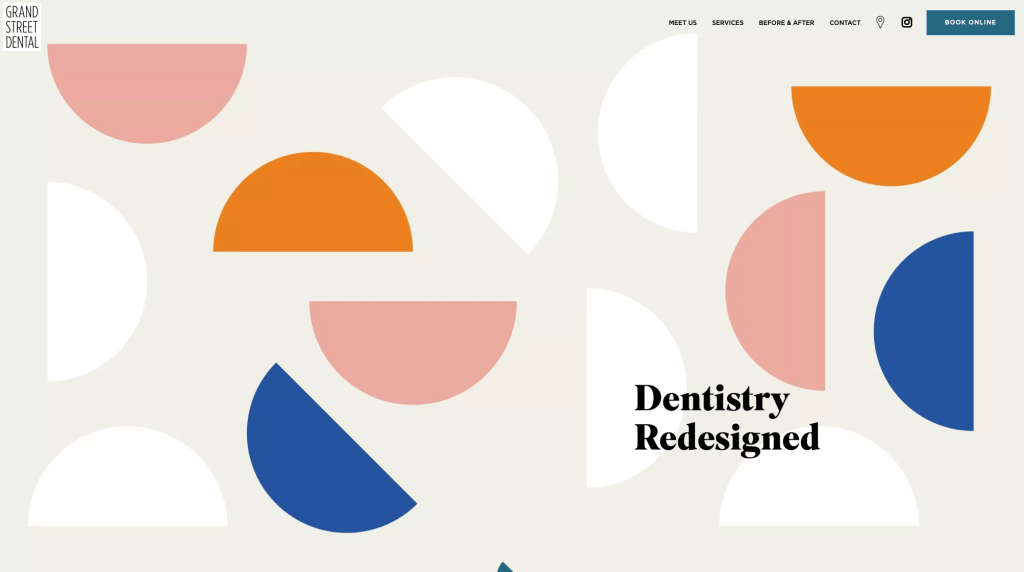
5. Grand Street Dental

Another dentistry example we had to include was Grand Street Dental because they combine an elegant white with fun options like yellow, pink and blue, giving it a lively appearance. You might notice a blue button that is obvious to see, built to help people book an appointment directly. Continuing on with this site, they also have an excellent use of space along with sense of balance. Reviews from big names like Forbes and Wired are placed directly below the top banner to help draw visitors in.
6. Downtown Dental

Glowing with a modern aesthetic, Downtown Dental utilizes a still image of a Chicago skyline, with a modern, capsule-shaped button for making appointments. This dental care web design also has areas to show off their centers including locations, procedures offered (paired with graphics), hours, contact information, and a button to schedule an appointment. Along with all of that, Downtown Dental uses lots of relevant and high quality images.
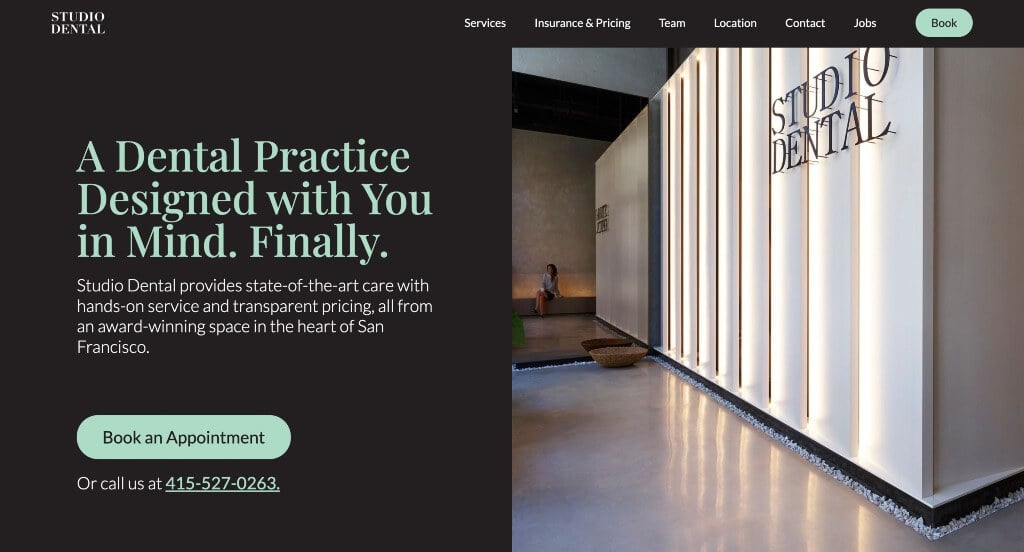
7. Studio Dental

Studio Dental is a fantastic example of modern design that has easy navigation without sacrificing elegance. Its dominant black color scheme creates that stunning modern look, while still including links, images and written content. Another thing we liked was that their domain matches their company name, a marketing feature you should make sure to include. Contact and location information can be found at the bottom, along with links to Google and Yelp pages.
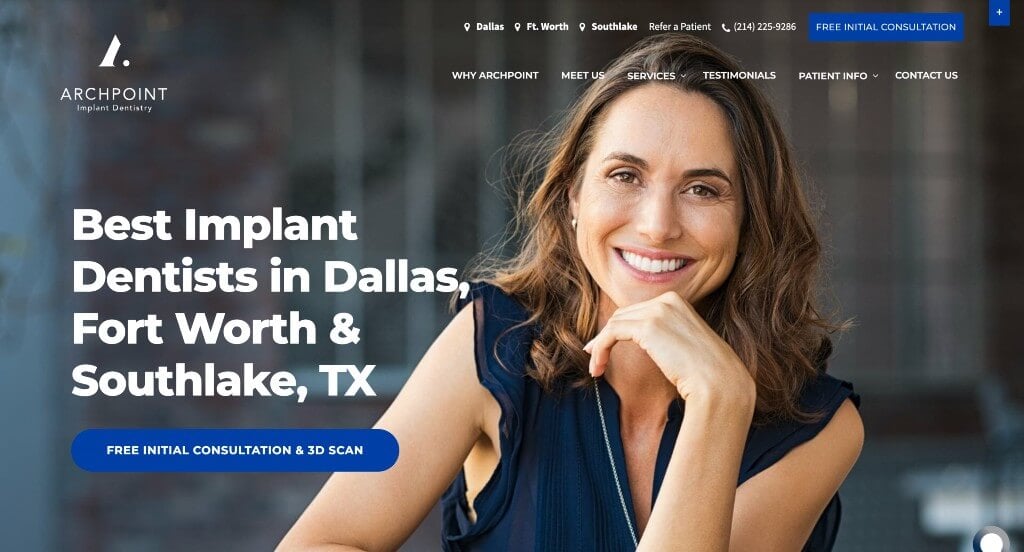
8. ArchPoint Dental

ArchPoint Dental has a straightforward design that provides visitors with necessary information as soon as they enter this site. An obvious feature that takes this dental website to the next level was their high-quality visuals. Additionally, it was nice to have a live chat feature allowing possible customers to ask a quick question and hopefully have a quick response. Also a series of video testimonials was included to ease potential customers’ worries.
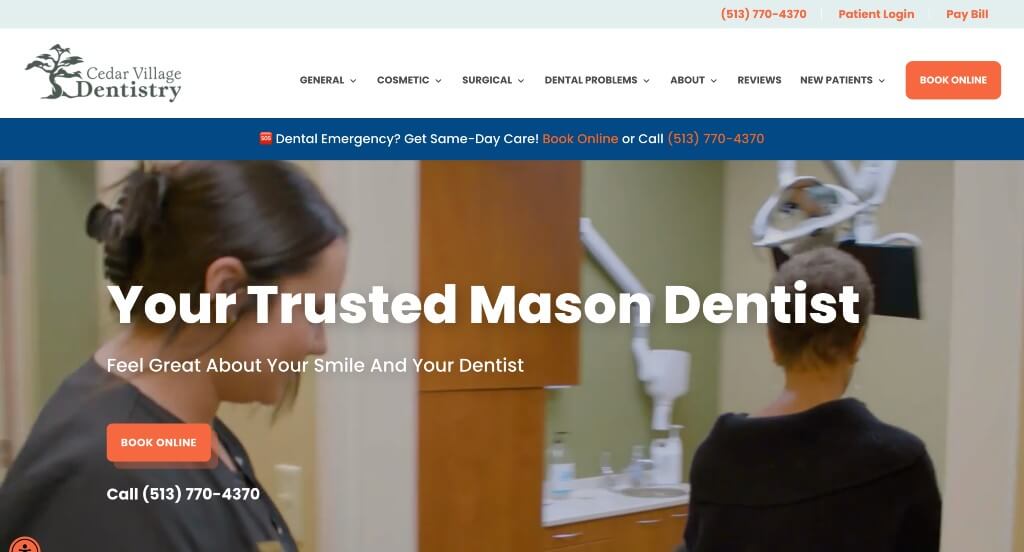
9. Cedar Village Dentistry

Possibly the most attention grabbing feature was this company’s simple template that places everything in an organized manner. Cedar Village Dentistry uses a looped video showing relevant scenes, keeping engagement levels high. Also, contact information can be accessed easily (accenting it in orange makes it easier to find). When planning to book an appointment, buttons can be noticed all over this homepage. We thought it was another great choice to add in before and after sliders to show what they’ve done for past clients.
10. Little Royals Dentistry

Connect to kids and parents of young kids are clearly the main focus of this web design. Many “kid” graphics and images are included to show this focus. Creative fonts are used to create a more fun look for this appealing website design. Buttons are used throughout Little Royals Dentistry linking to other areas to help customers navigate better. Contact information and links to social media platforms are provided right away. We also thought it was a great idea to have short and straightforward paragraphs because parents with little kids won’t have a lot of time to read through lengthy descriptions.
Related: Boost your online marketing with the help of a digital marketing campaign targeted toward dental offices.
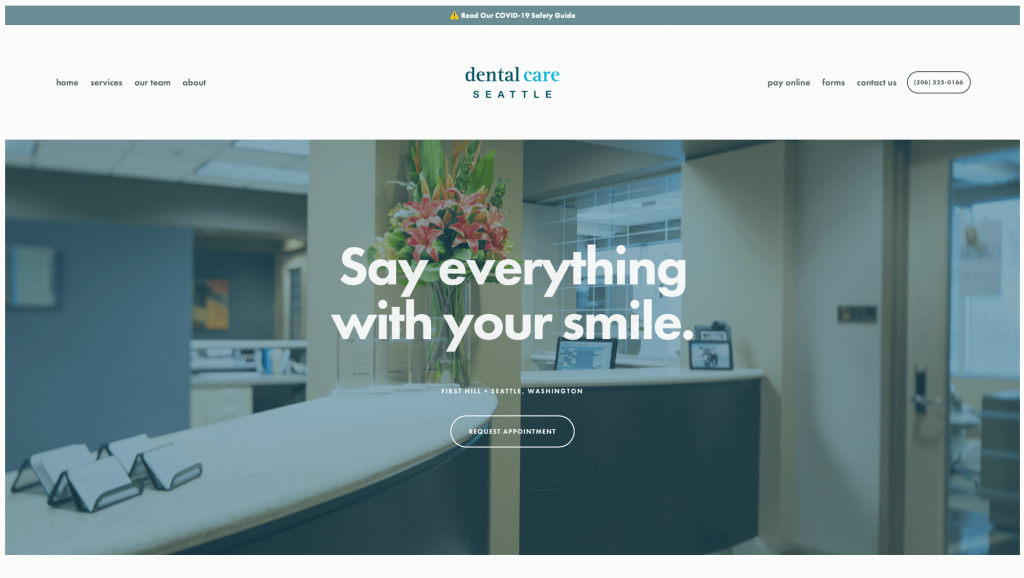
11. Dental Care Seattle

Dental Care Seattle’s layout is both simple and relaxing, we thought it was unique because of its repetitiveness. Using both pictures and text to communicate allows to keep things interesting for visitors. It was helpful to have less information in their homepage because it kept it from being too overwhelming. Dental Care Seattle also has a well labeled navigation bar that is hard to miss.
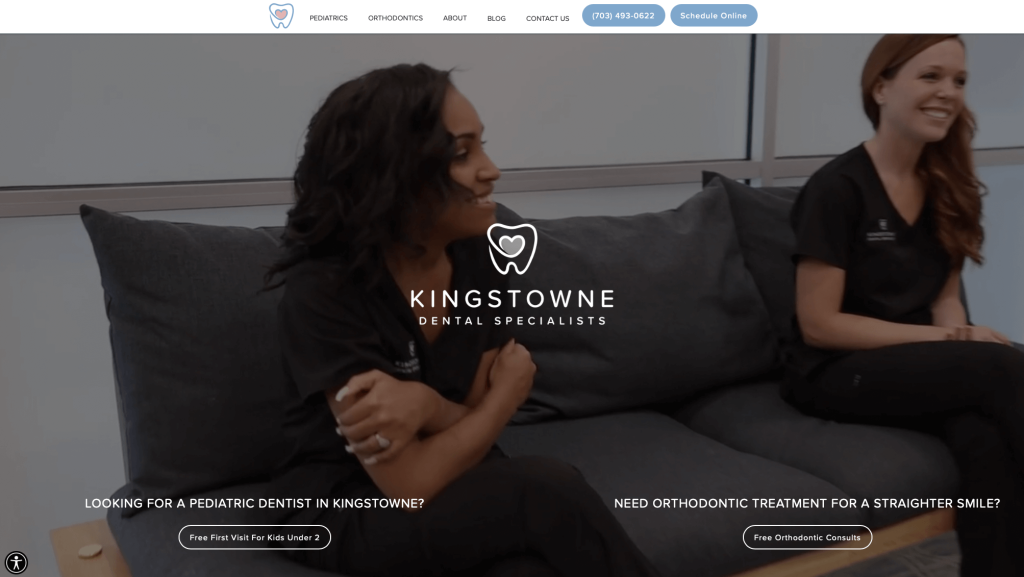
12. Kingstowne Dentist

Images are always more effective than words, and that’s why Kingstowne Dentist incorporates lots of them. Along with images, many graphics (including their awesome logo design) are also placed into these webpages, helping them land themselves into our list of best dental websites. We enjoyed their white background which helped to make their accents look even more stunning. This design also incorporates Google Maps, helping visitors locate them by themselves.
13. Cox Bond Dental

Using well-placed images and featuring unique design elements, Cox Bond Dental is a great example of how to draw in customers. Right away, an image of this company’s qualified team is showcased, along with important links such as appointment booking and emergency care. Similarly, services that are provided are mentioned on a blue background for easy readability. Further down, many past patient reviews can be found to help new customers feel more comfortable about this company.
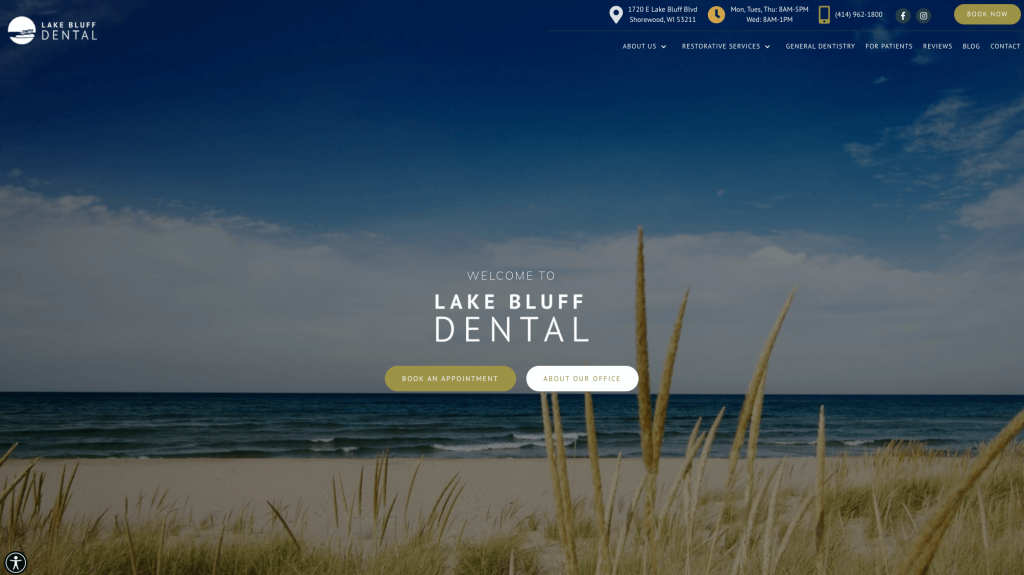
14. Lake Bluff Dental

If you are looking for a design that uses large, white spaces with a captivating hero image, Lake Bluff Dental is certainly a great example for you to take a look at. Having images sprinkled around carefully helps to prevent monotony without overwhelming incoming customers, additionally, it helps to separate sections being used for different pieces of information. You can even access this company’s Facebook and Instagram pages almost instantly with their linked buttons. Lake Bluff Dental also had a color scheme that was simple but gave viewers a feel of being on a beach.
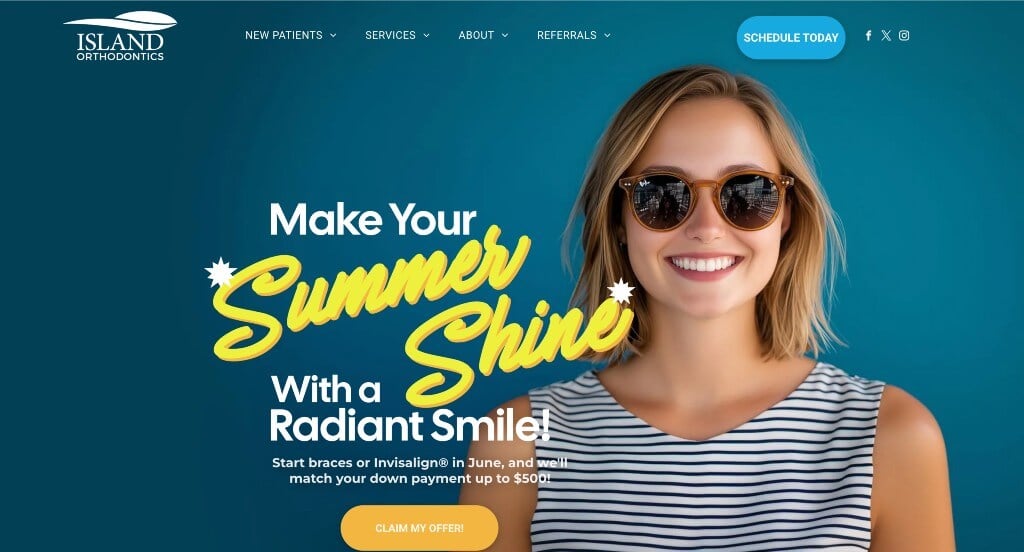
15. Island Orthodontics

Likely Island Orthodontics best quality was their bright, bold colors that gave this site the touch of excitable energy that it needs. This is an excellent example, that focuses on providing patients with information that they need as quickly as possible. Many images and big, bold buttons cover this design for a creative look. It was smart to include contact information in multiple places so that customers can find it as quickly as possible.
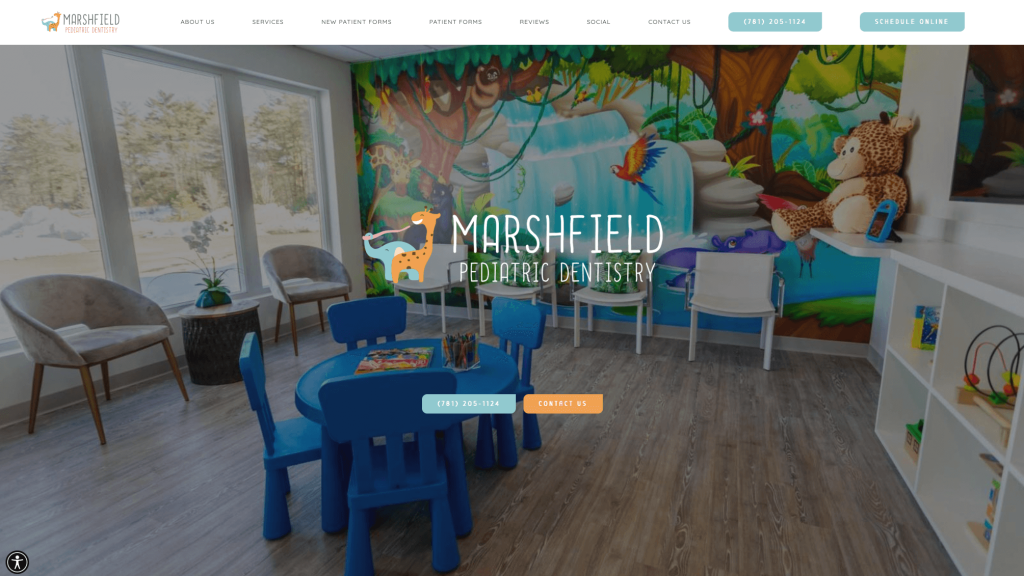
16. Marshfield Pediatric Dentistry

No wonder this site made it into our list of best dental website designs! Marshfield Pediatric Dentistry showcases a design that truly embraces a childish feel. Creative animal prints are used along with animal graphics, making it a prime example of how to create a website using multiple colors and design elements without overdoing it. Along with that, many images are added to help liven up this site. Customer reviews and information about dentists are provided in separate sections. Plus, this professional business picked out a domain that matches their company name.
Related: Rank your dental website higher in search results by implementing a dentist-driven SEO campaign!
17. North Shore Dentistry

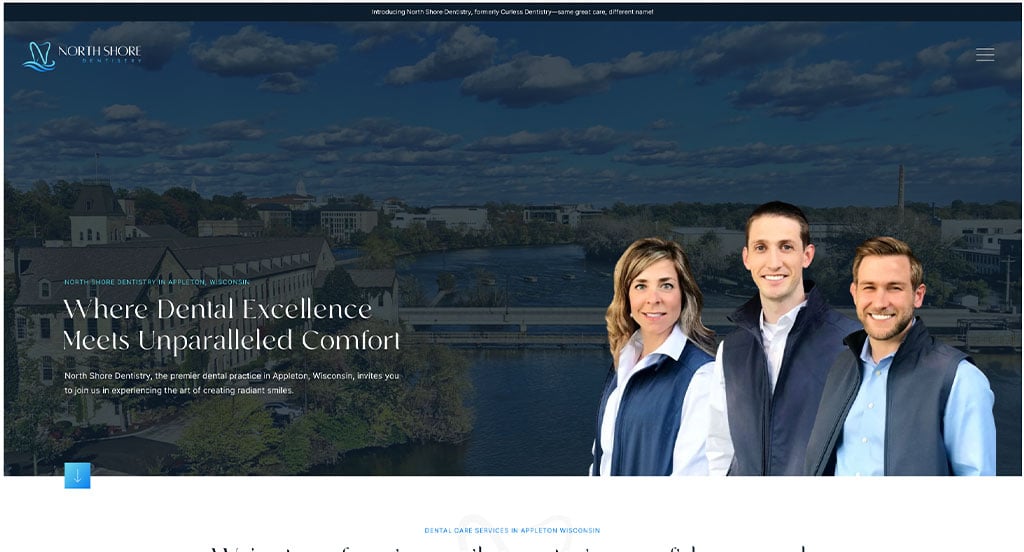
This is a great example for a dentist looking to get inspired for a custom layout. Having a creative logo design was definitely the most impactful quality in this company’s homepage. High-quality imagery was another feature in this professional website we certainly enjoyed. North Shore Dentistry had internet marketing in mind when building buttons to help customers navigate through this custom template. Another great addition was their small icons used throughout to help create a visual for written content.
18. Frangella Dental

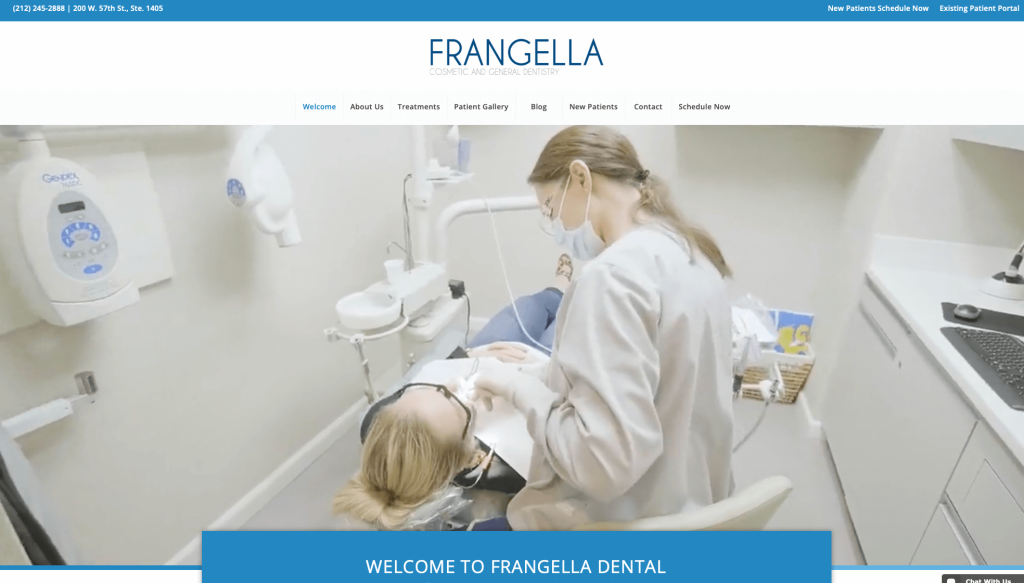
Number eighteen on our best website designs for dentists is Frangella Dental for many reasons. One of those reasons is their video clip featuring the office, dental experts, and even their procedures. Apart from that, this layout is simple, opting for a blue and white color scheme to promote feelings of calmness and serenity. Links can be found to guide people to sections such as patient gallery and treatments. There are also video and written testimonials, along with links to Twitter, Facebook, and Instagram pages.
19. Van Hoof Dental

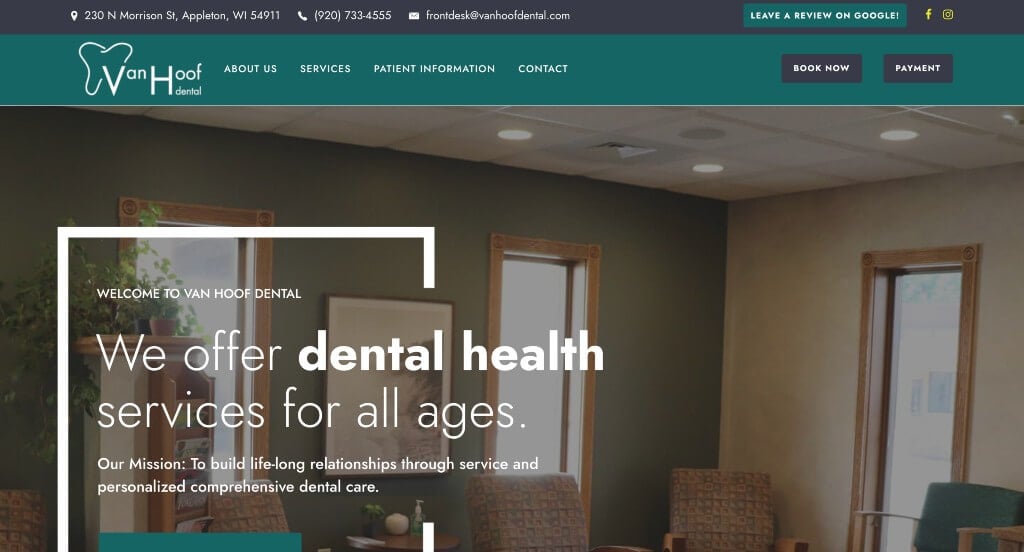
Right away, we believed that this was an extremely well done website. We loved their stunning blue-green color that can be seen accenting pages. Their font choice was very professional which is always a great choice. Buttons are included here to help people navigate through all this information. Using short paragraphs and occasionally bullet points kept everything organized and easy to read through.
20. Smile & Company

Keeping things simple, Smile & Company uses a video clip to explain why they are different than other dental care companies. We liked how this company made to include many images of their office and matched their web design to their office aesthetic. Smile & Company also had a nice sliding transition utilized throughout this entire template. Clicking on their sleek hamburger menu will launch a full-page drop-down list with important links. This business also has a stunning font choice.
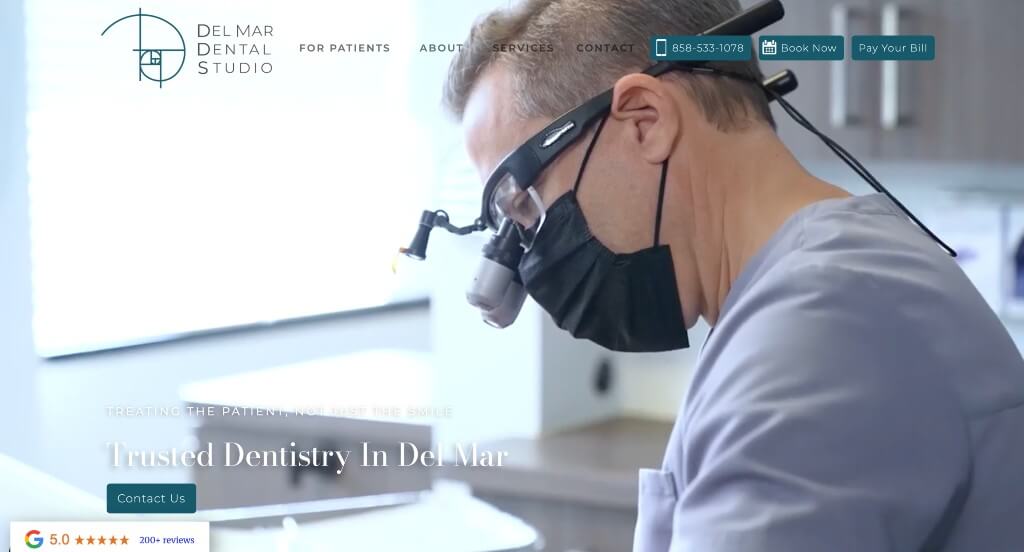
21. Del Mar Dental Studio

To start off this template, Del Mar Dental Studio uses an impressive video clip serving as a hero header for their homepage. We feel that this layout excels at providing information without making it overpowering. Images can be noticed as backgrounds to add a bit of texture to Del Mar Dental Studio’s web page. It was helpful to have different fonts that help to organize which should be read first. Another great feature of this stunning professional dental website was their short and straightforward paragraphs.
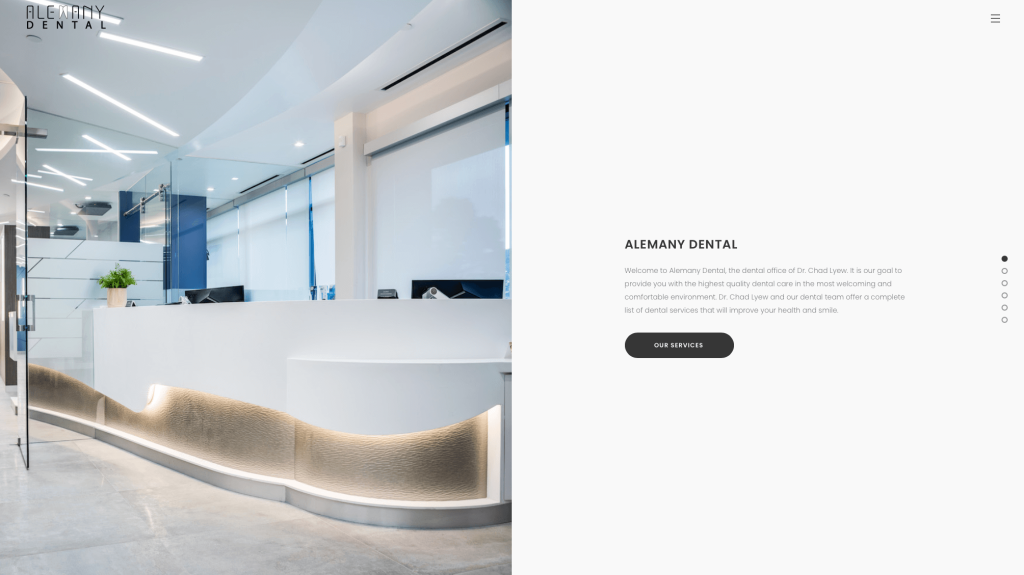
22. Alemany Dental

Alemany Dental has a very unique and interesting design that’s divided into two vertical sections. This was creative because as you scroll, one section moves up while the other goes down. To stick to a balanced template, one section contains all text content, and it balances it out with images in section two. Another feature we really enjoyed was their creative logo design with a creative font. An aspect we noticed right away was how paragraph text was lighter than title text just to help separate them.
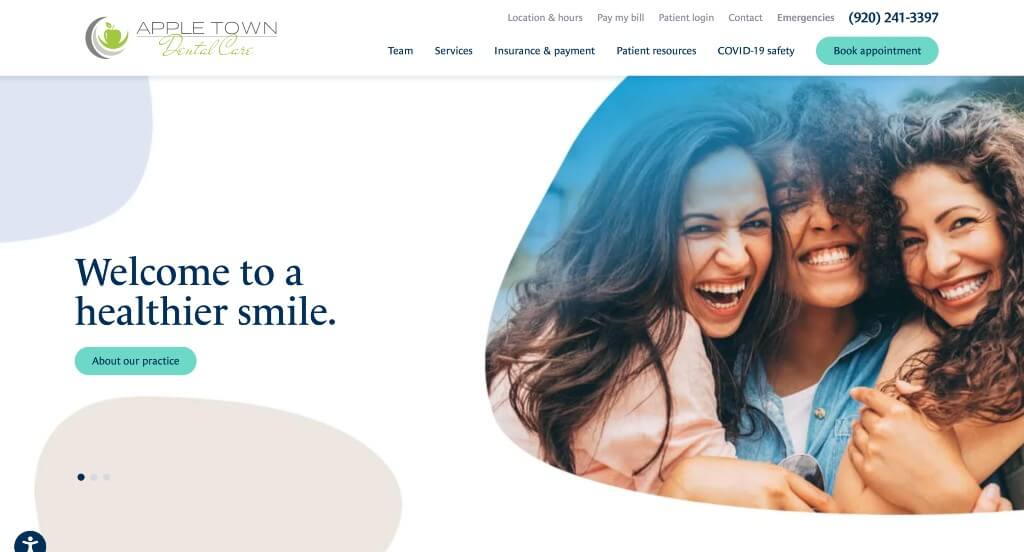
23. Apple Town Dental Care

We really enjoyed this logo that used an apple and looked sleek. This company makes use of an interesting image frame right away which looks great. They do a great job organizing their content with lots of bullet points and large titles to keep everything easy to read. Using buttons for booking appointments and additional information was very helpful.
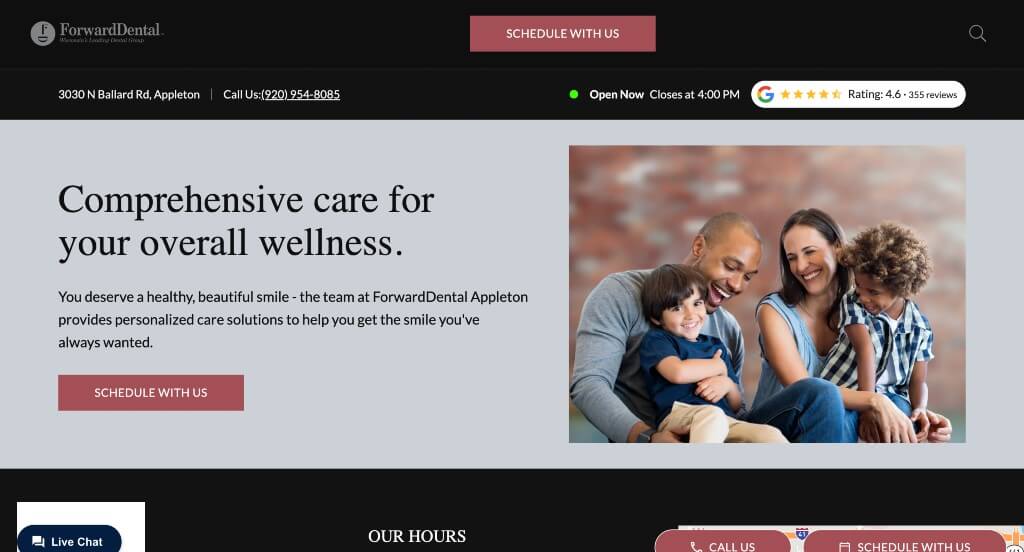
24. Forward Dental

Even though this was a more basic color palette, we enjoyed how it still looked stunning with its alternating colors to break up information. Their fonts were very professional, making their page feel more reliable. We thought it was thoughtful how different fonts were used to highlight the titles, subtitles, and paragraphs. Small star graphics was another thing that we enjoyed about this company’s visuals.
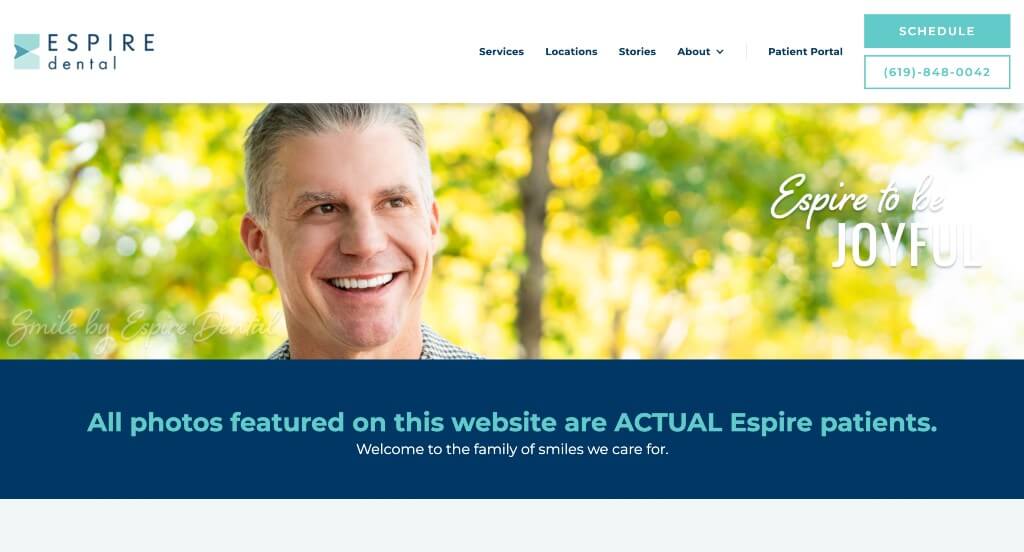
25. Espire Dental

Using a good mix of pictures and text, Espire Dental’s website excels at informing patients about what they have to offer. We thought this company’s color scheme was alluring and represents cleanliness which is a great feeling for a dental care business. Stating that all featured images are their real clients was another feature that wasn’t needed but was a great addition. This website also mentions awards received by Espire Dental that can help convince prospective patients.
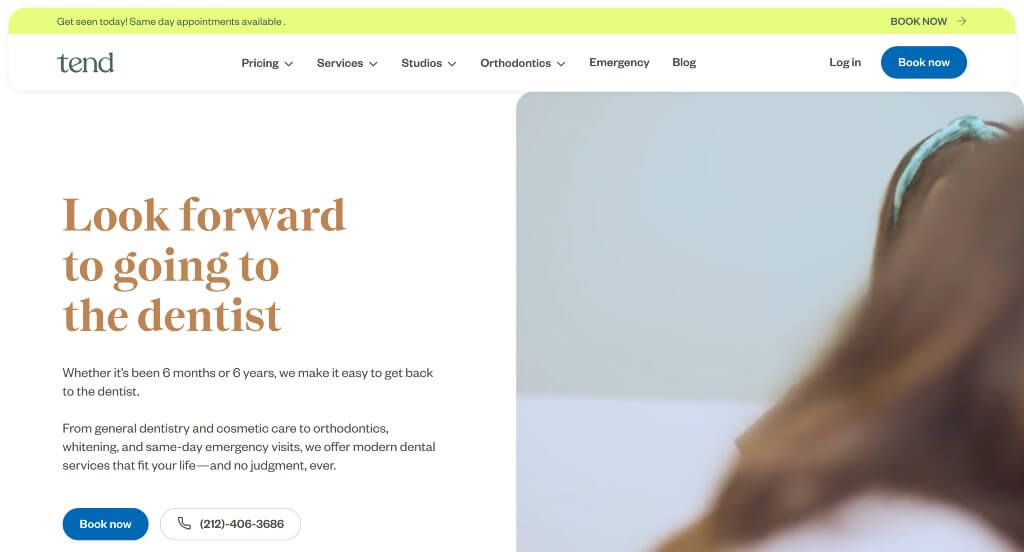
26. Tend

Tend utilizes a clean, modern, design with a video clip and a few visuals. A section is dedicated to testimonials, which are present in neat, gray boxes. Additionally, all locations are mentioned in a list with complete details. This company’s color scheme was very simple but it made for a fun and relaxing look. Tend also showcases its services by accompanying them with pictures and uses capsule-shaped blue buttons to allow visitors to book appointments. Fonts that were chosen were simple just like their color scheme, but it was still striking.
Related: Get help launching effective paid ads campaigns for your dentists!
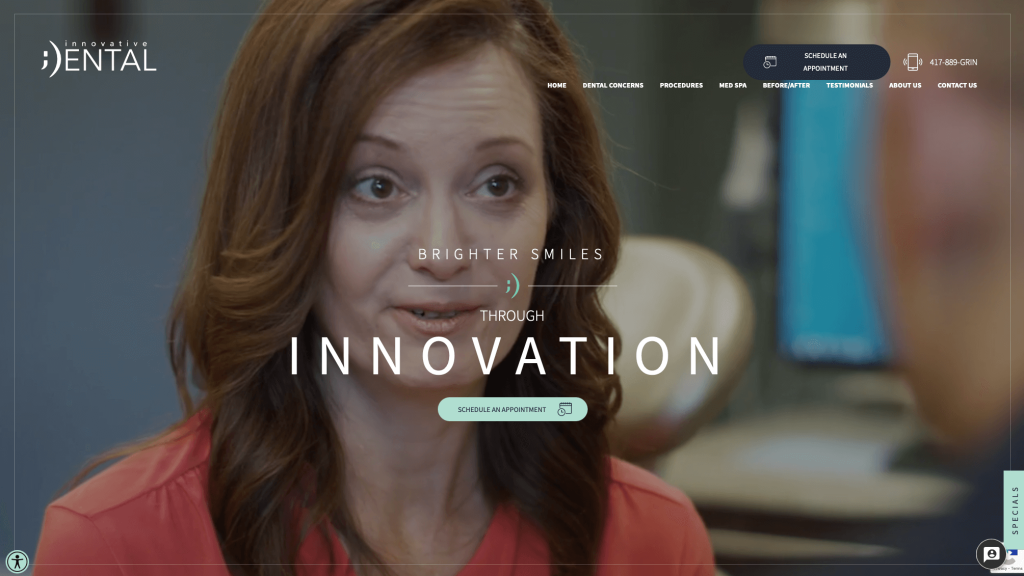
27. Innovative Dental

Innovative Dental wants all of their customers to have an enjoyable experience with them, and this idea is showcased in this company’s playful but professional logo design. Anyone browsing through this site will have plenty of information right away, due to their design. When first entering this site, you will be able to see a video clip along with important links, such as dental concerns, procedures, testimonials, etc. Every linked piece on their menu has a drop-down if additional sections of information are available in those areas. Video testimonials were another feature that was outstanding for a dental care facility.
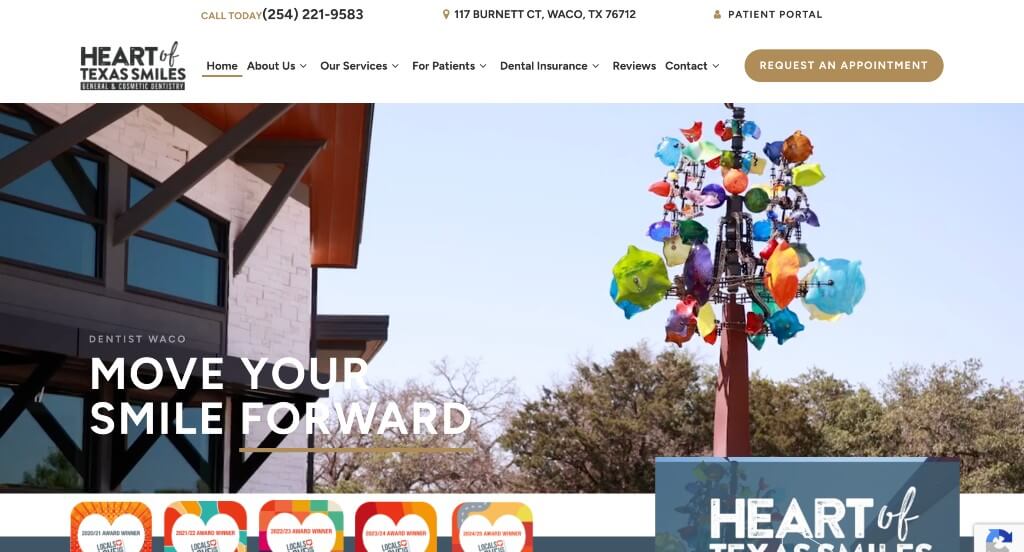
28. Heart of Texas Smiles

Right away, visitors will notice how Heart of Texas Smiles shows awards that they’ve received in order to prove that they are a reliable company. We loved how they showed off images of their dental team, making people feel comfortable and familiar when they come in for their appointment. Adding in customer reviews is another amazing choice that we always appreciate. Adding in their social media right into their homepage was another smart idea.
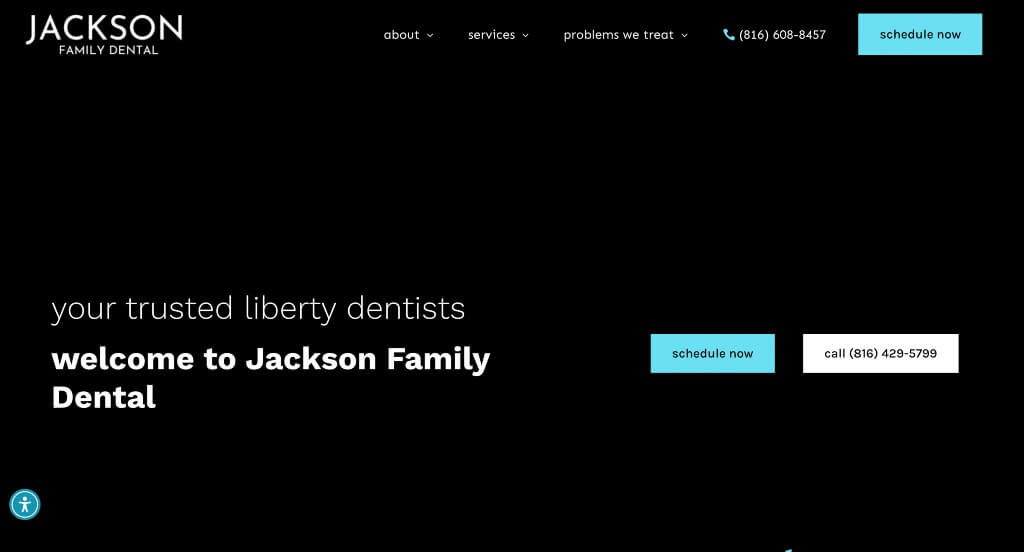
29. Jackson Family Dental

With an eye-catching video clip, Jackson Family Dental knows how to grab attention of people instantly. Other images and videos throughout depict various procedures and services offered. This company’s layout and features such as color scheme, fonts, and simple animations makes for a very modern feel. We liked how they used many textures that seem to match their in person facility. Testimonials are included, and displayed right under their services section. Buttons are also used in a variety of areas to help customers navigate better.
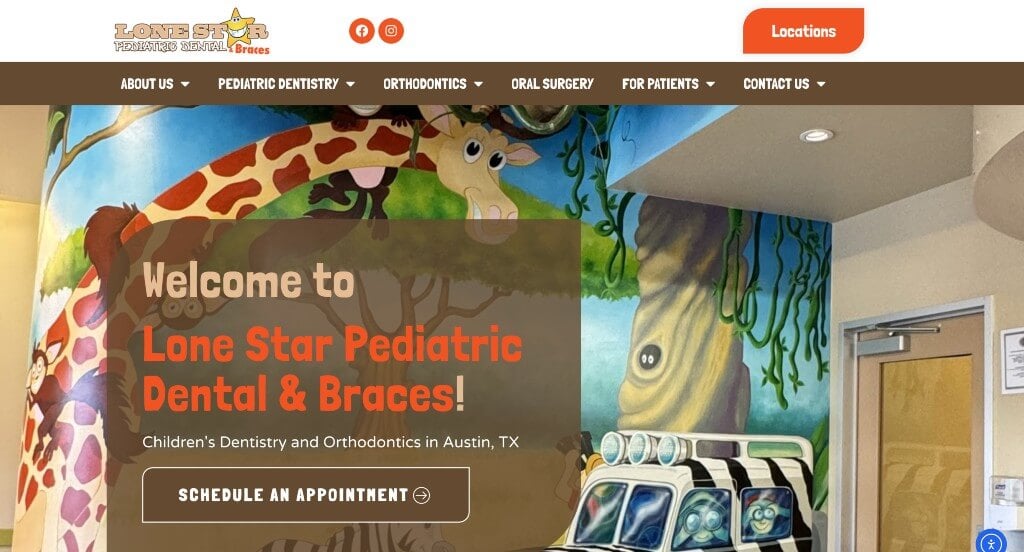
30. Lone Star Pediatric Dental

Here we have a fun, color-filled design that uses images, graphics and creative fonts to make it seem exciting for patients and their guardians. We liked how their menu was clean and organized with little drop downs. Showing off images of their facility helps parents understand that they as a company focus on making going to the dentist a fun time for their kids. It was nice to include subtle leafy backgrounds to add a bit of texture. Lastly, we liked how all dentists and orthodontists had their name and a picture in a slider so parents can see who will be checking on their children’s dental health.
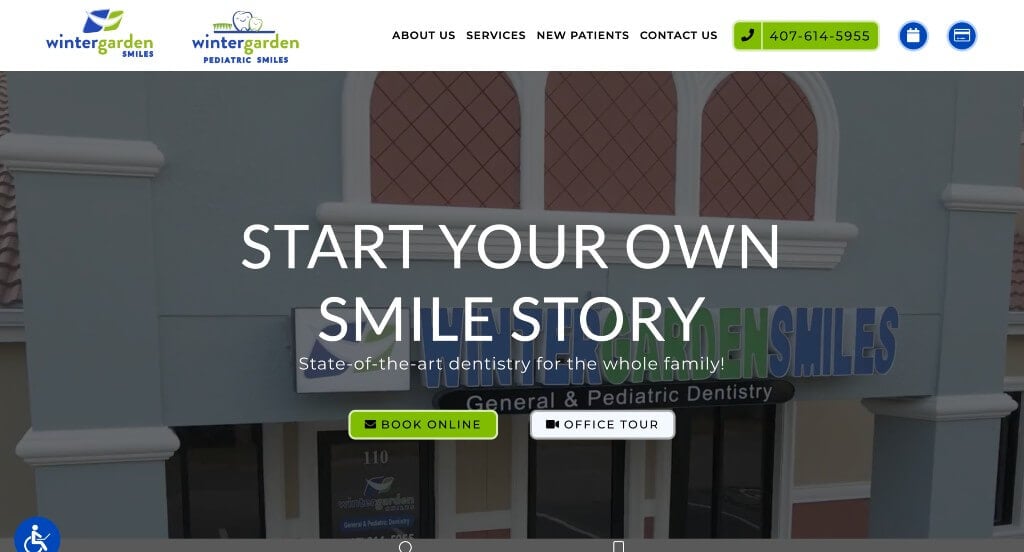
31. Winter Garden Smiles

Three main colors are used in Winter Garden Smiles’ website, which are white, blue, and green, making it feel clean and organized. Important information, including images, is presented with a white background, with green or blue buttons, making them hard to miss. Located in their sticky footer, visitors can find two icons (that are links), one for directions and another for contact information. Social media buttons are also included and neatly arranged on a green banner, enhancing its appeal and making it easier for visitors to find.
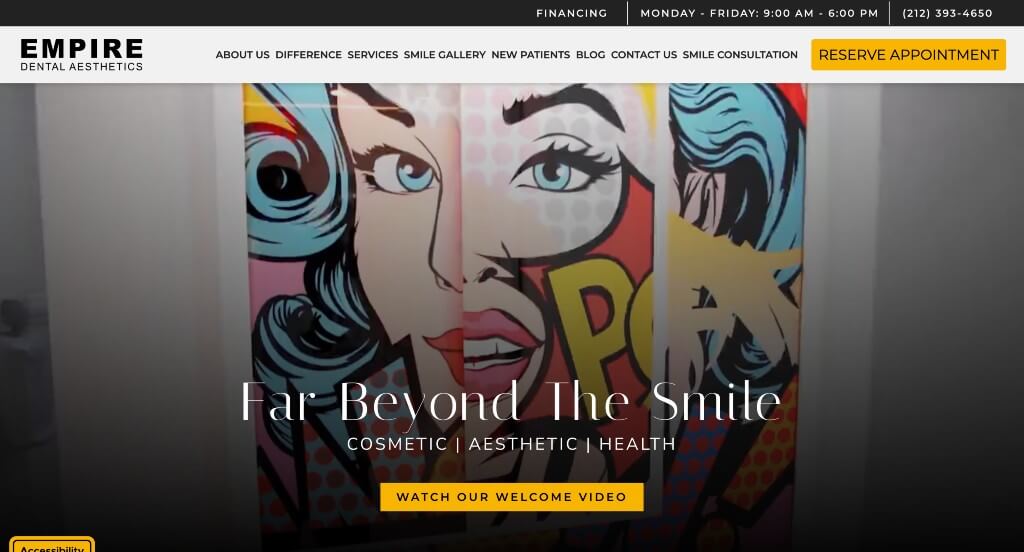
32. Empire Dental Aesthetics

Empire Dental Aesthetics has an amazing layout, with high quality visuals and large, bold text headings. Buttons are included in lots of places to help viewers navigate this site easier. Most of this design utilizes large sections of text with strategically placed images. An overall gray color scheme helps highlight important information. It was unique to have a layout with a very balanced feel. Another smart choice we liked was how their domain matches their company name.
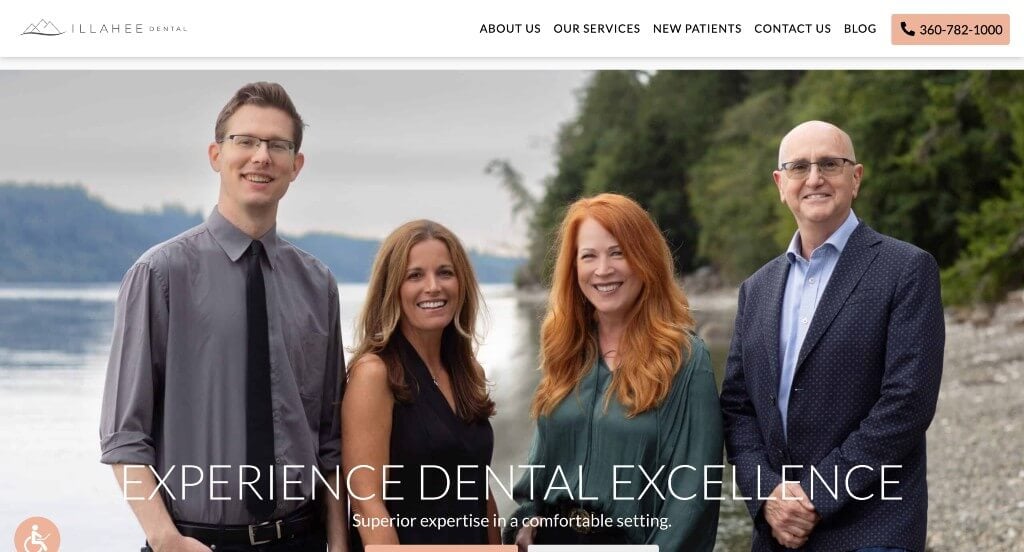
33. Illahee Dental

Focusing on simplicity, Illahee Dental uses images alongside a standard white and gray color palette with pink accents. This proves to not be overwhelming for customers to look at, allowing visitors to spend as much time as they want on each section. A few images are added, but most information is provided in text form to minimize distraction. Each section, including ones about their staff and services offered, has a pink button taking visitors to a different page with more information. Illahee Dental uses only a few fonts, creative photo frames and bullet points to keep that organized and clean look going.
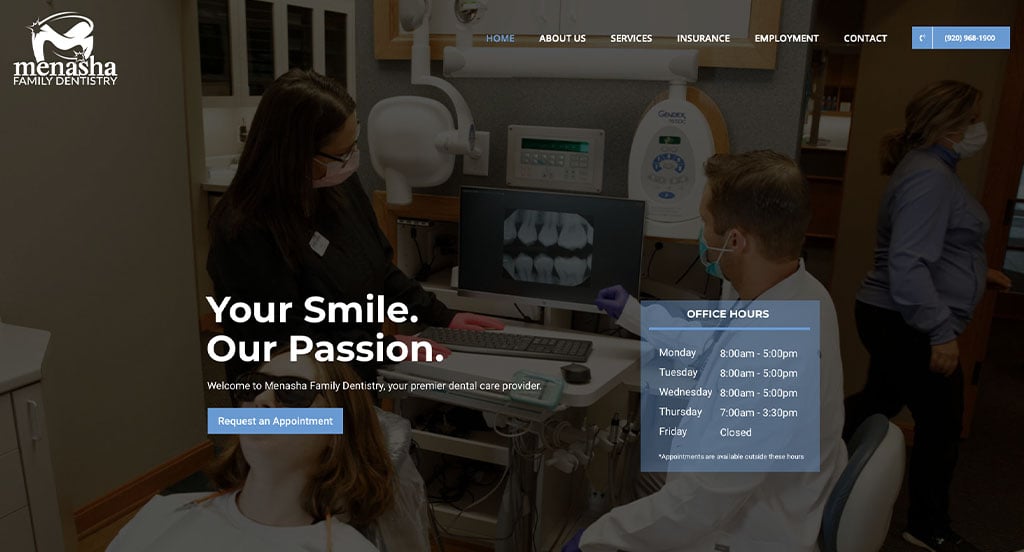
34. Menasha Family Dentistry

Menasha Family Dentistry ranked in our list of best dental service sites for many reasons, one of them being their blue accent colors seen throughout their pages. This professional dentist site also does a good job with how they list their contact information. They clearly had a focus on ease of use when choosing their domain since it matches their company’s name. These were just a few qualities in this website we had to consider when putting together this list of top websites for dentists.
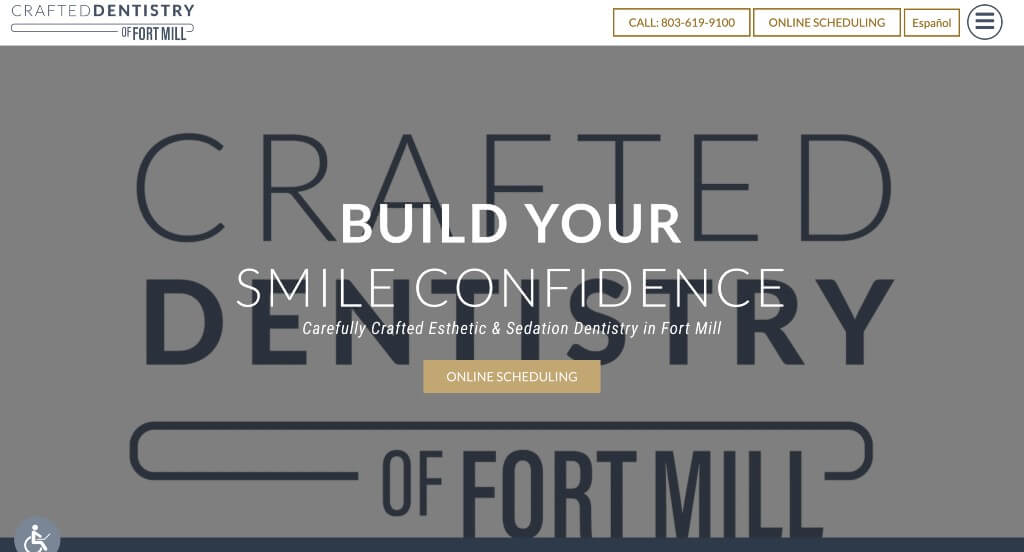
35. Crafted Dentistry

Using a variety of images and a simple but sophisticated color scheme helps to create a positive impression on possible customers. Their layout is designed to allow for great organization and flow of information. Images are balanced nicely with written text or graphics. Including client testimonials was another great addition to this company’s web page. Much information regarding their location, office hours, and online services is placed in their template so customers can find it easily. Additionally, visitors can book an appointment or contact them with their phone number provided at the top.
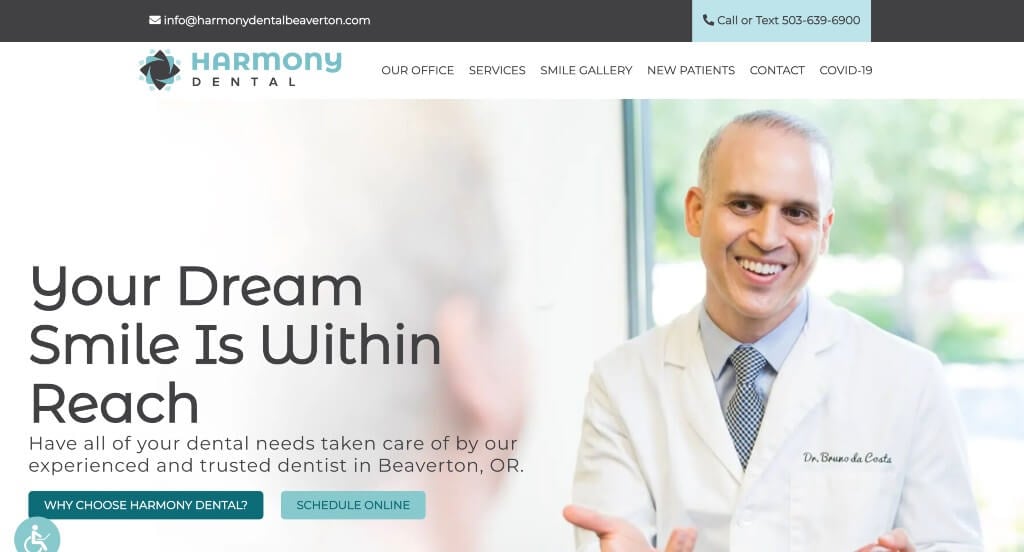
36. Harmony Dental

Harmony Dental really knows how to use visuals in a way that creates a feel of their own personal branding. Images are used to help point out why you should choose them over their competitors. Additionally, links are embedded to provide additional in depth information. Bold fonts are used throughout mainly to help that bolded text attract immediate attention. Besides using white and blue colors, which screams dental company, this businesses also chose to use gray and black as well. Placing lighter text on such dark backgrounds helps create contrast and draws attention to written content. Last thing we really liked was Harmony Dental’s creative looking logo design.
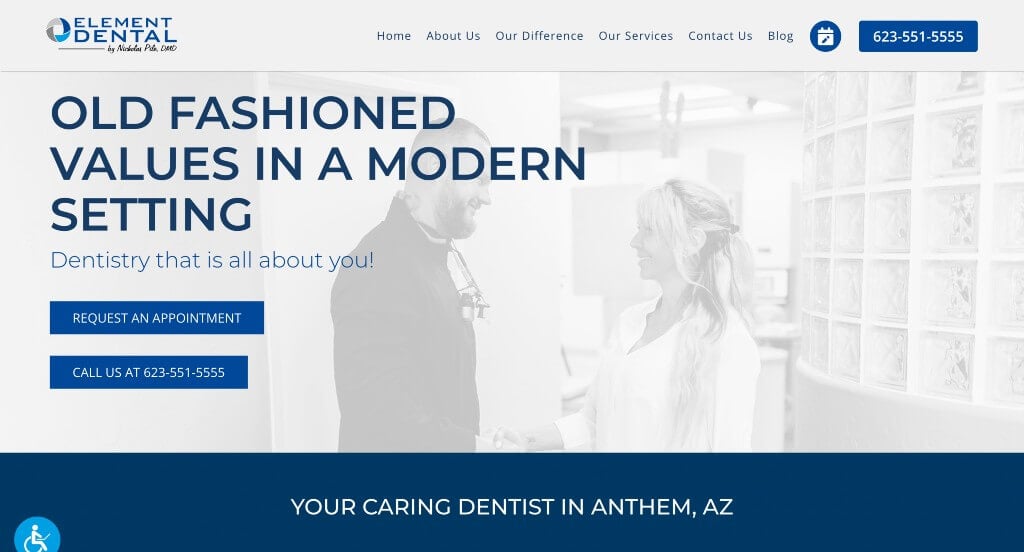
37. Element Dental

Using a clean and attractive design, Element Dental’s website effectively conveys essential information to anyone viewing their site. Large headings in blue are utilized to stand out against white backgrounds to make browsing more comfortable, and their site more readable. We liked how Element Dental used their logo design as bullet points throughout their entire layout. We also liked how this company used photo frames to add a bit of uniqueness to their design.
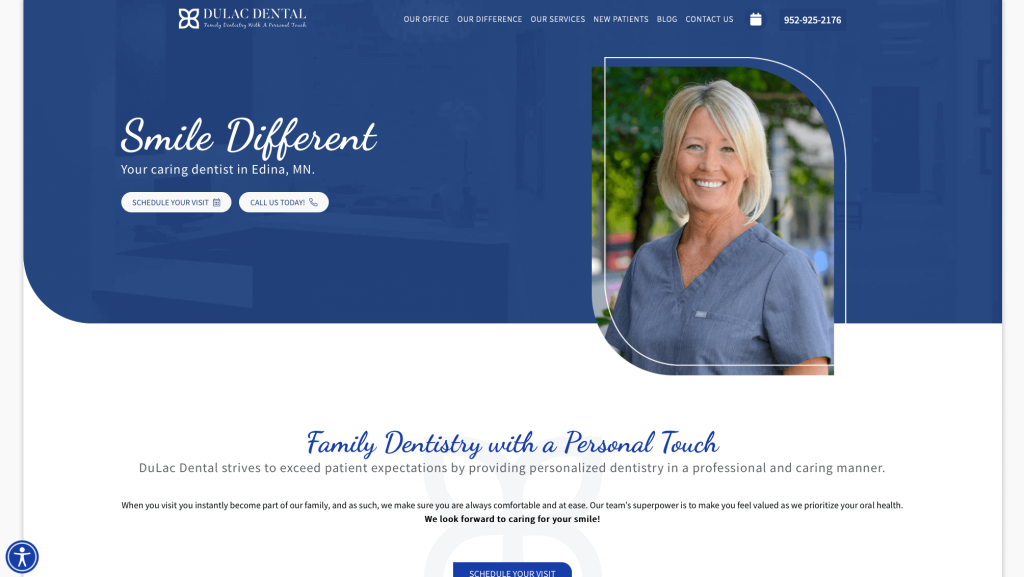
38. DuLac Dental

DuLac Dental has a simple approach, strategically placing images and text to draw visitors in. A royal blue and bright white colors help to create a clean feeling. Additionally, noticeable buttons are also scattered throughout, using the same color, helping them stand out. Contact information is placed almost right away allowing anyone viewing this site to find it as fast as possible. Testimonials, about the team, and additional information is also included to make for a better template. We also enjoyed how this company’s logo design was used in backgrounds, along with portions of it being used for photo frames.
39. Neighborhood Dental

Here we have a bold design that uses a very dark shade of gray with blue highlights. Instead of a banner image, there is an intro clip to show off their office design, visitors can also see various awards and recognitions this business has received. Three buttons can be found for booking appointments, making payments, and learning about a savings program. Text is confined into different boxes, making it concise and easy to read. Many small graphics are also used to help add visual aid to their design.
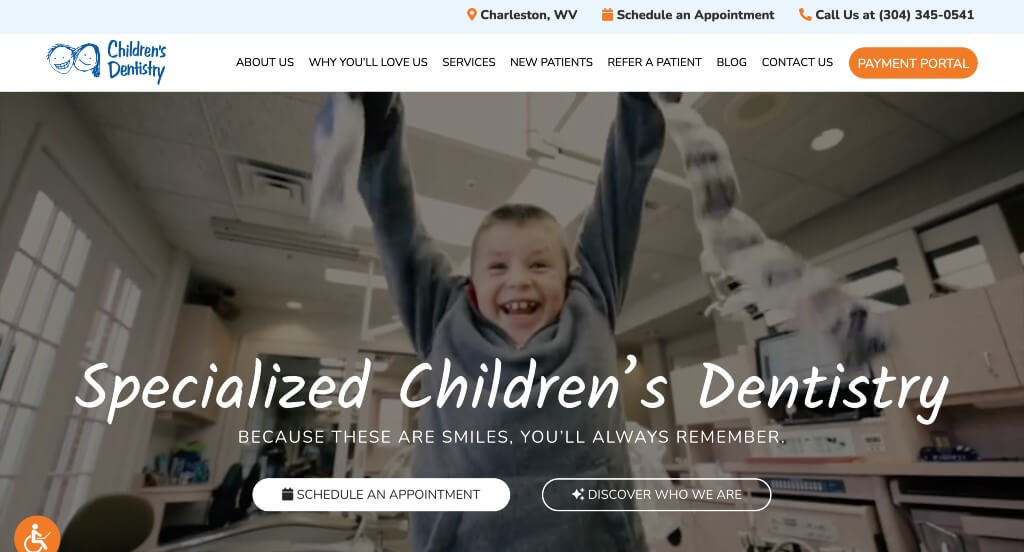
40. Children’s Dentistry

An impressive website can be previewed here, utilizing multiple images and colors without sacrificing its bold and professional appearance. There was many features about Children’s Dentistry to love, but one of their best was how they had a layout for treatment options that fit into neat little boxes. Additionally, testimonials can be found along with a virtual office tour, allowing visitors to get a glimpse inside. Having blog articles plopped into their homepage, but allowing customers to look through their additional blogs was a great marketing idea.
41. We Dental

Using a green color scheme, We Dental distinguishes itself from other dentistry websites effectively. Not only that, but many of this design’s images include Dr. Fred, showing that he really cares for a variety of patients. We Dental did great with their clearly labeled menu that allows viewers to navigate quickly and easily. A large button to schedule an appointment that was attached to their header was another smart move. Moreover, they used embedded Google Maps to provide location information. Links to reviews and this company’s blog can also be found, giving people a more in depth understanding of this business.
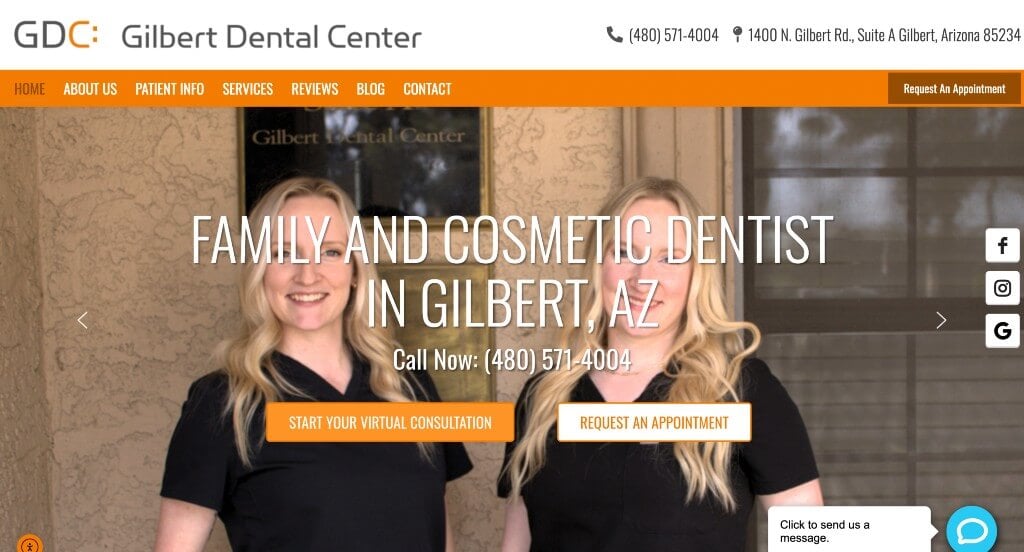
42. Gilbert Dental Center

Here we have a pleasing design that uses an orange color scheme. A large orange band holds important links and this layout uses big buttons throughout, enhancing user-friendliness. Visitors can easily book a virtual consultation or an appointment using these buttons. Also, social media buttons and Google Maps are present throughout this home page. We also thought it was a great idea to have high quality visuals in their entire site. Orange was a nice color to help everything pop without it being too overwhelming. Overall, make sure to take a look at Gilbert Dental Center when trying to get inspired.
43. Sunshine Family Dentistry

If creativity is what you are searching for, look no further than this amazing dental website. A vivid color combination of purple and yellow is used to attract attention and does so beautifully. Another stunning detail was the painted look for their image frames. In addition to that, some unique animations are used to create that one-in-a-million template. We also liked how Sunshine Family Dentistry uses a variety of different fonts. Written content is neatly organized, with each section having a button for more detailed information.
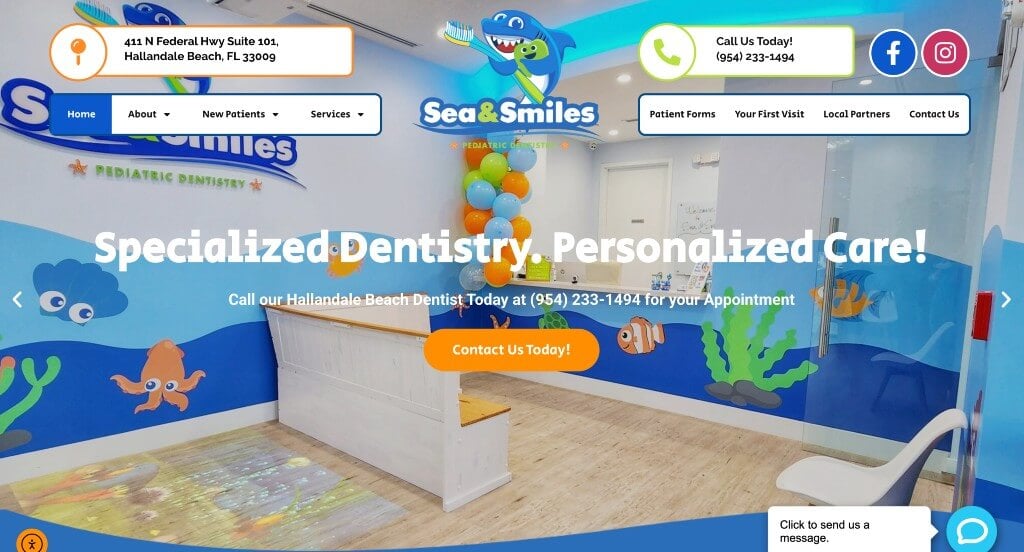
44. Sea & Smiles

Using lots of colors that help generate excitement, Sea & Smiles creates a design that is appealing to children. Blue, green, and orange colors are used prominently to draw attention, and connect to their ocean theme. This company had a cute logo design that incorporates a bit of fun, dentistry and ocean. Information about each dental expert is provided in orange boxes, separating it from other content, and helping it to stand out. We also thought it was a perfect idea to include their instagram page into this layout.
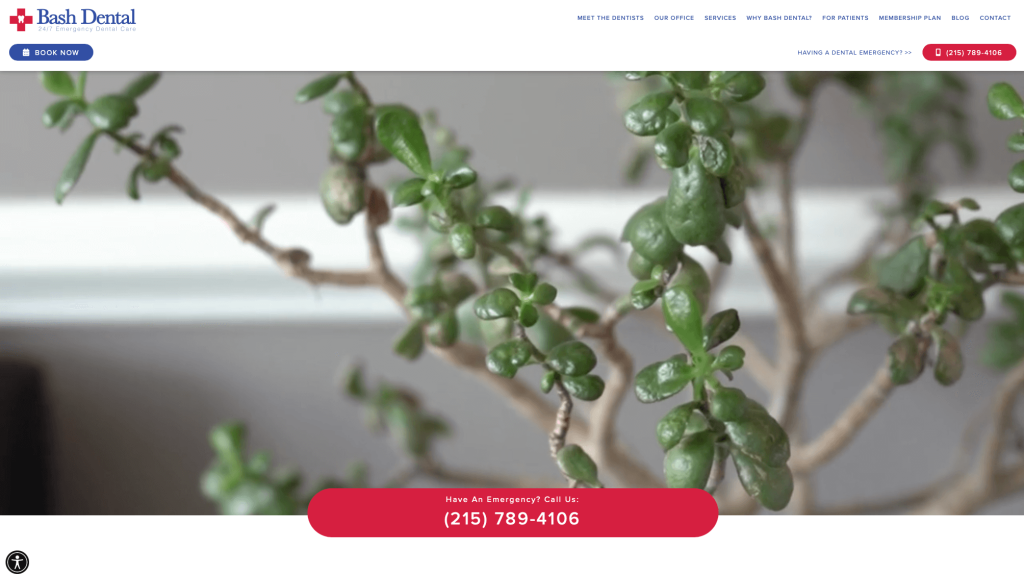
45. Bash Dental

Bash Dental might have a simple approach, but it has a very professional feel to it. One of our favorite things about this specific design was their logo design that appears in many other places – especially as a bullet-point. All of this company’s services and procedures are listed in an easily accessible area, and so are all achievements or awards received by their dentist. Even more information about this company’s team can be accessed by clicking on any button or link throughout this site. It was also a smart marketing choice to match their domain name to their company’s name.
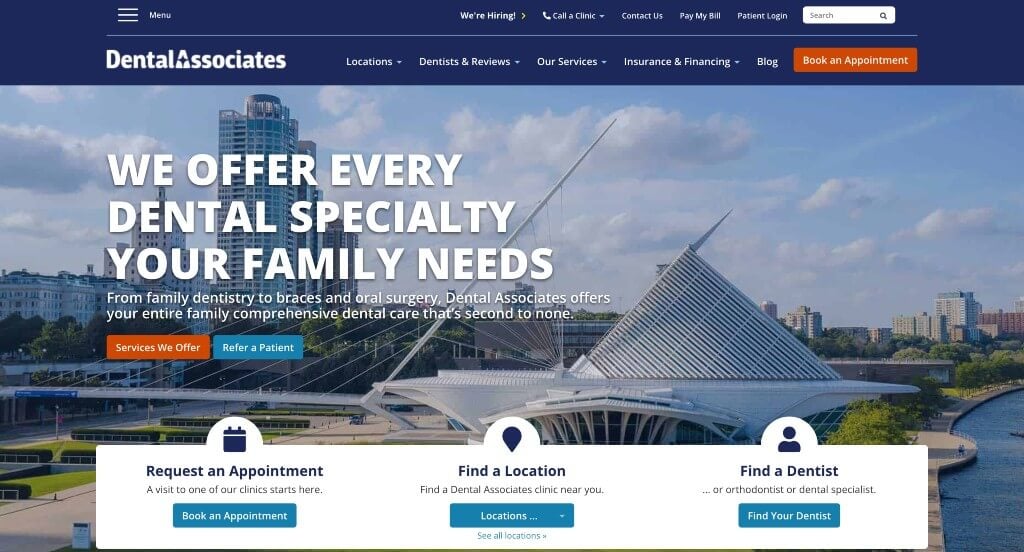
46. Dental Associates

Dental Associates might be one of the most informative designs with a great balance of white space. Information on services they offer, insurance and financing, and other aspects can be easily found. Everything is provided in an orderly manner to prevent confusion. Users can simply click on buttons placed below any text or images to learn about various services and specialties. Social media pages are also linked and can be accessed when using their buttons. This company also has many high-quality visuals spread throughout this outstanding template.
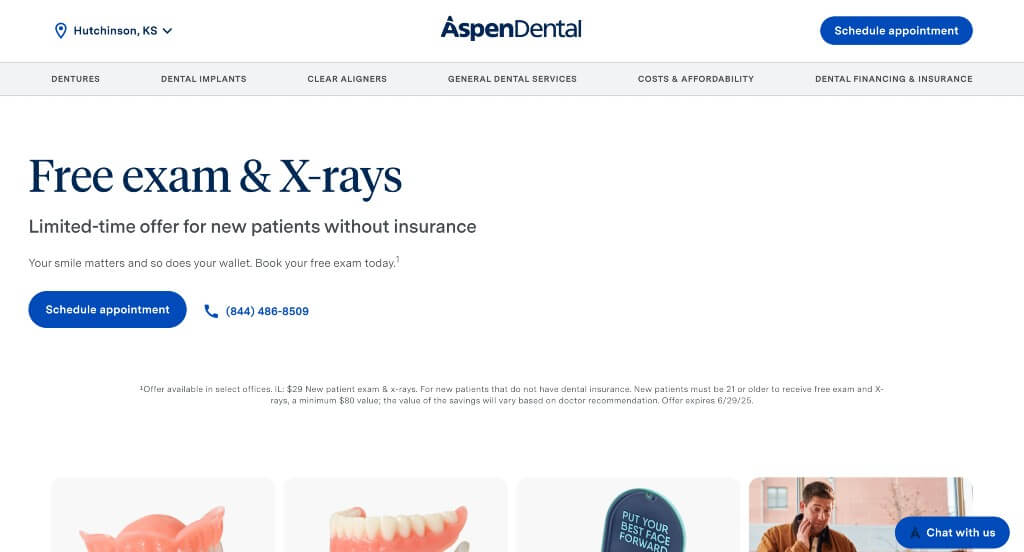
47. Aspen Dental

Here’s a clean and minimalistic approach with its divided sections and simple blue color scheme. Using light and dark blues help create contrast, improving user engagement. We liked how they included a great amount of customer reviews to help new customers build an expectation for what they will receive as a patient. It was also a great choice to add banners into their layout to help break up their content. Their menu was also very organized and easy to use, which was a plus.
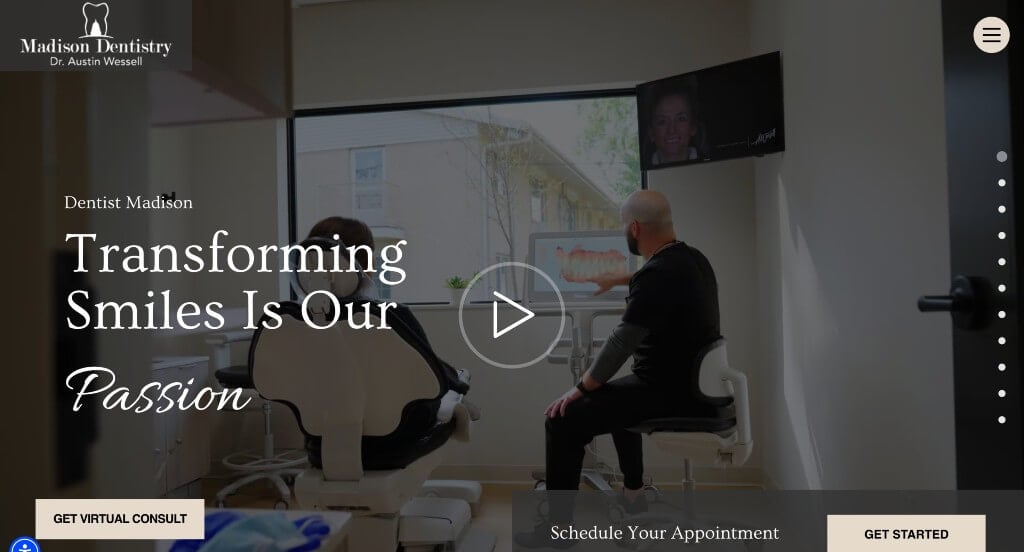
48. Madison Dentistry

With its understated yet appealing design, the Madison Dentistry website does a good job communicating with visitors effectively. We really liked their sliding animations to move their information along in a stunning way. Having a white and gray color combination keeps things very simple, and an automatically playing video entertains viewers when they first enter this site. Additionally, their menu was a piece of this web page that stood out because they added images along with organizing everything in a clean manner. A section is included about their dentist, along with a slider displaying organizations they work with. We also thought it was smart that their logo design included a tooth and a famous building in Madison.
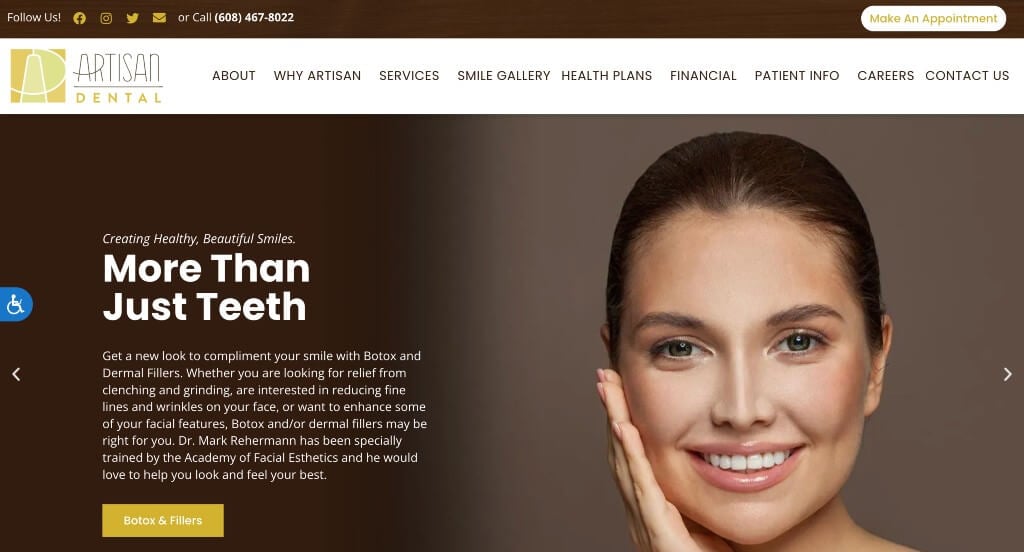
49. Artisan Dental

Taking a modern approach, Artisan Dental uses images and text to provide information and create an alluring design. Its unique brown and yellow color scheme works exceptionally well to highlight services they provide and why patients should select them over their competitors. Organization was clearly something that was important to this company because they have various ways to break up information. They also use bullet points to help keep their information neat and orderly so clients aren’t dumped on by information. Each section with textual information uses a bold brown heading, while yellow is reserved for buttons and icons, creating that flawless accent.
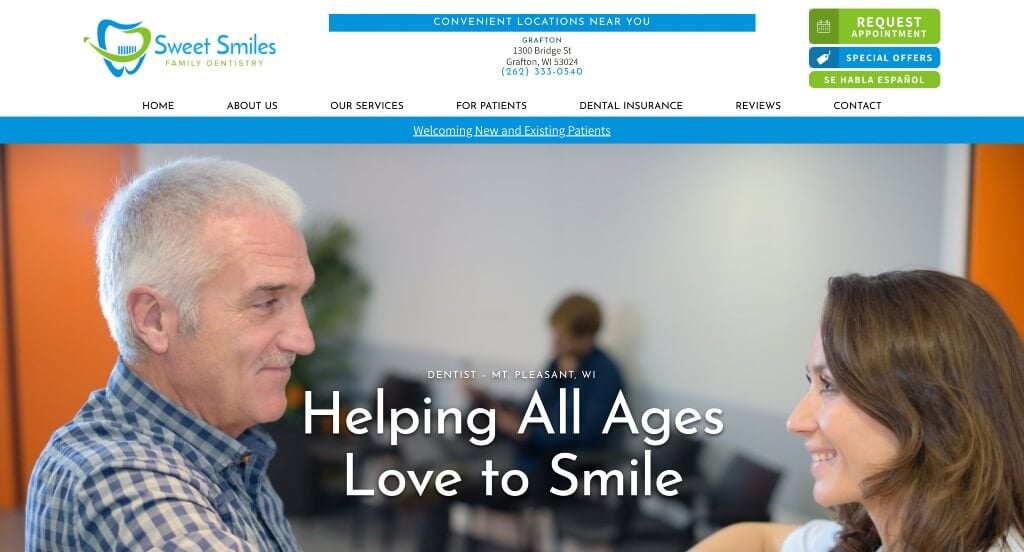
50. Sweet Smiles Family Dentistry

Almost instantly in Sweet Smile Family Dentistry’s template, we notice their hero header that states they treat patients of all ages. This company chose to cover their site with white, blue, and green to create another clean feeling effect. These bold colors also helps to allow information to stand out, making it easier to find. Each service they offer is clearly listed in it’s own image box so anyone visiting this site can have a bit of visual representation on what service they are offering. Large buttons can also be found pretty easily and are strategically placed, minimizing that need for aimlessly scrolling.
WordPress Dental Themes
You can find free themes at wordpress.org, or explore dental-inspired templates at ThemeForest.
DentiCare – Themeforest
$69

Dentalia – Themeforest
$69

iDent – Themeforest
$59

Dentario – Themeforest
$69

FAQs about Web Development for Dental Websites
No, your business doesn’t need to be local; we build websites for clients worldwide.
A website redesign can impact search rankings, but with proper planning, redirects, content maintenance, SEO optimization, and expert help, you can minimize effects and potentially boost rankings.
We prevent broken links by auditing and mapping old-to-new URLs, applying 301 redirects, testing links pre-launch, and monitoring post-launch to maintain SEO and user experience.
Yes, we can add a blog to boost content marketing, enhance your expertise, drive repeat visits, and improve SEO.
We can use WordPress plugins to add a booking system, streamlining appointments and matching your branding.