We present our thorough guide that highlights the best pharmacy websites, meticulously chosen by our proficient team of web designers and developers. After conducting comprehensive evaluations of numerous pharmacy websites, we have ranked them based on key factors such as design, functionality, originality, user experience, and other vital grading metrics.
Our primary goal is to offer pharmacy owners and companies a plethora of inspiration and ideas for their upcoming website development projects, ensuring an online presence that successfully communicates professionalism, trustworthiness, and vital health information to patients and customers.
Within this article, we will delve into the essential components of a successful pharmacy website, including user-friendly navigation, clean visuals, informative content, detailed product or service listings, and a seamless contact / order process tailored to the unique needs of pharmacy customers. This is not our first venture in this arena – if you browse through our portfolio of exceptional website designs, you’ll uncover thousands of remarkable websites categorized across various business sectors.
Join us on this exploration as we delve into the realm of outstanding pharmacy web design, and arm yourself with the knowledge to create an online experience that delivers convenience and confidence to health-conscious visitors!
Top Pharmacy Website Designs
- 1. CVS Pharmacy
- 2. Walgreens
- 3. Guardian Pharmacy
- 4. Good Neighbor Pharmacy
- 5. Oswald’s Pharmacy
- 6. Alixa RX
- 7. Fairview Specialty Pharmacy
- 8. Seward Pharmacy
- 9. Omnicare
- 10. Blink Health
- 11. Harrison Family Pharmacy
- 12. Sesame
- 13. Genoa Healthcare
- 14. PillPack
- 15. Sand Run Pharmacy
- 16. Powell Pharmacy
- 17. Rite Aid
- 18. SpecialtyRx
- 19. Pharmacy of America
- 20. WIRX Pharmacy
- 21. Mega Aid Compounding Pharmacy
- 22. New London Pharmacy
- 23. SaveWay Compounding Pharmacy
- 24. Care Rx
- 25. Pharmacy Innovations
- 26. Carolina Pharmacy
- 27. Person Street Pharmacy
- 28. Hawthorne Pharmacy & Medical Equipment
- 29. Medicine Mart of Lexington
- 30. NCPA
- 31. Promedico
- 32. Progress Pharmacy
- 33. National Pharmacy
- 34. Professional Pharmacy Group
- 35. Amber Specialty Pharmacy
- 36. Brick City Drugs
- 37. Boots
- 38. Health Warehouse
- 39. Express Scripts Pharmacy
- 40. DFW Wellness Pharmacy
- 41. Baxter
- 42. Allen Family Drug
- 43. Roche
- 44. Novartis
- 45. Merck
- 46. AbbVie
- 47. NW Remedies
- 48. Arow Pharmacy
- 49. Customedica Pharmacy
- 50. Gilead Sciences
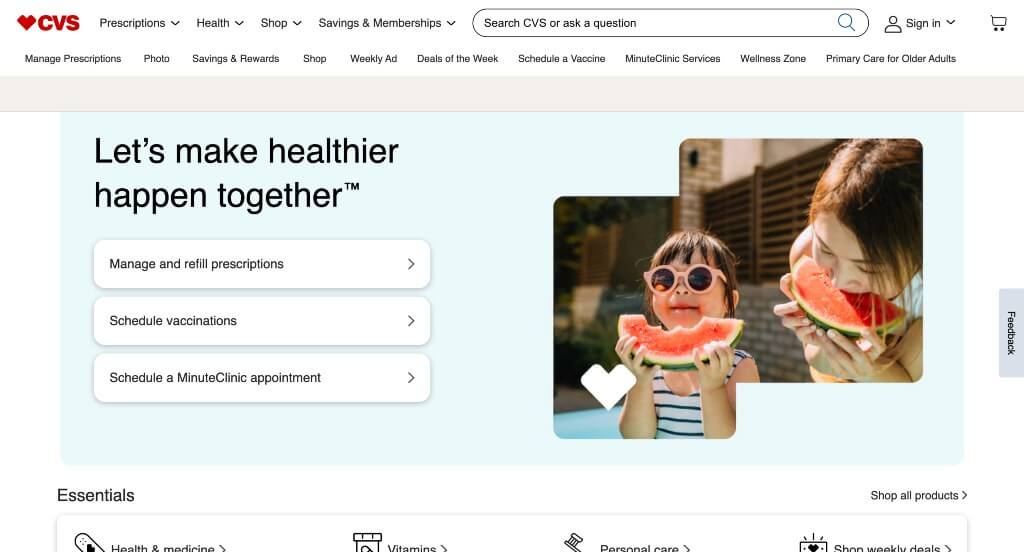
1. CVS Pharmacy

This is a great website design example for pharmacies who are looking for a custom look and feel for their upcoming site. One of the design features we liked most on the homepage of CVS Pharmacy was the use of their simple heart logo throughout the page as photo frames, accents, and more because that isn’t something you find on most pharmacy websites. Another feature in this professional pharmacy website that we noticed was their use of a red accent. They clearly had ease of use in mind when building the domain for their site that matches their company name. What a great website to review when building out your next website!
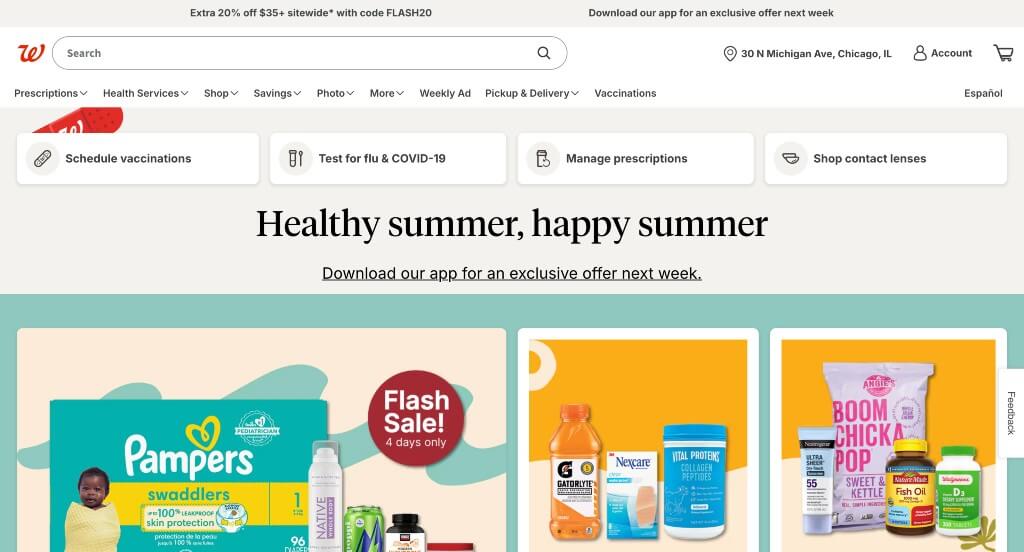
2. Walgreens

The Walgreens website has a very classy feel to it, thanks to its blended use of light gray, white and red. The featured categories section was likely the most impactful feature in the homepage of this website. The section for deals they offer helped this site make it into our list of the best layouts for pharmacies. The use of refined icons was a marketing feature we noticed right away. Give some thought to the great design of this pharmacy website when building out your next website.
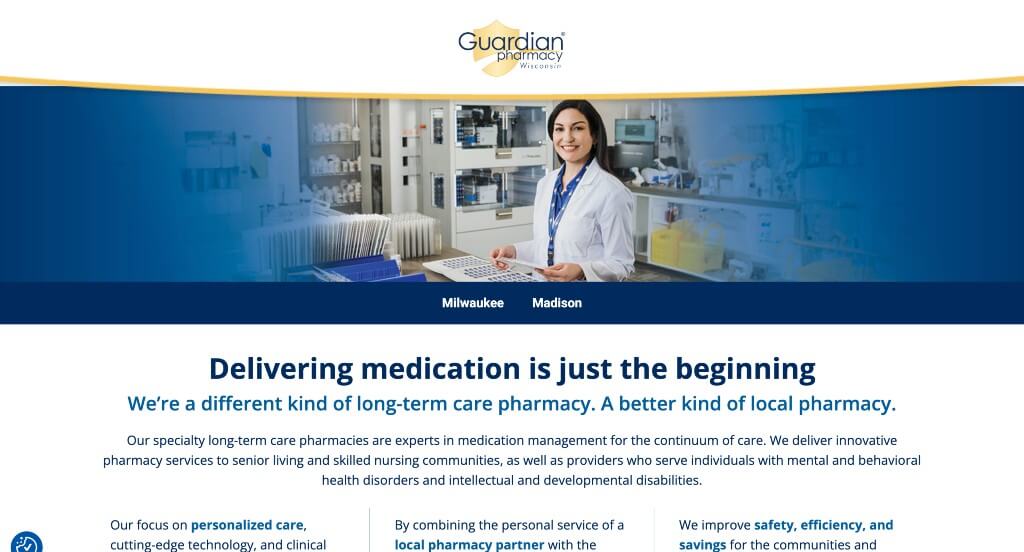
3. Guardian Pharmacy

This is a good website example of a website design for pharmacies looking for a custom site design. The inclusion of videos was probably the most impactful feature in the homepage of Guardian Pharmacy. The bold font for titles was definitely refreshing for a unique site. Guardian Pharmacy had conversions in mind when building the well labeled navigation bar for their website. For pharmacies looking for examples for their next template design, this example will absolutely be one to consider.
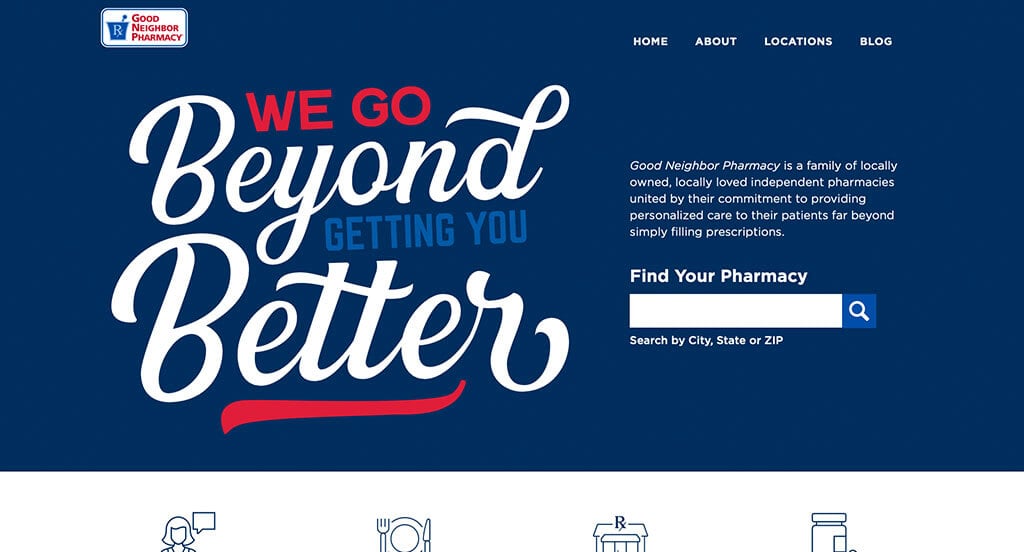
4. Good Neighbor Pharmacy

This is a great website design example for a pharmacy looking to get inspired for a custom layout. The contrast of fancy and basic fonts was probably the most impactful feature in the homepage of this website. The addition of a blog was a unique choice for a custom pharmacy website. From a marketing point of view, we liked the way this pharmacy website utilized a patriotic color scheme. With so many great reasons to consider this pharmacy website, it’s no wonder we included it in this list of the best websites!
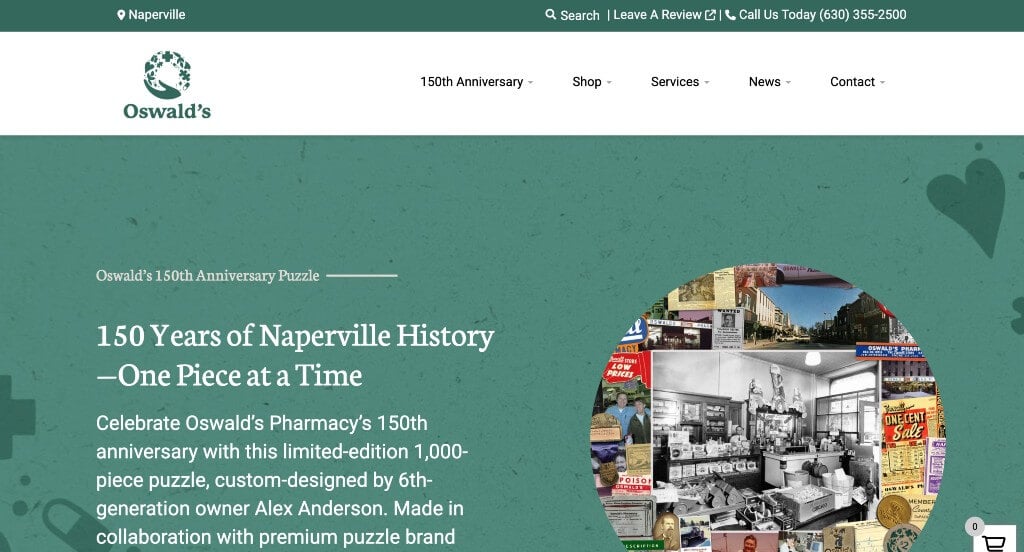
5. Oswald’s Pharmacy

This is a good example of a pharmacy website design to see when looking for inspiration for a professional and custom template. After scrolling past the navigation of this pharmacy site, you’ll immediately notice how they use their logo to create a unique loading icon. This professional pharmacy site also does a good job with buttons to enhance usability throughout their site. From a marketing perspective, we liked the way this website utilized a circular photo frame. Any website designer making websites for pharmacies will want to consider checking this website out.
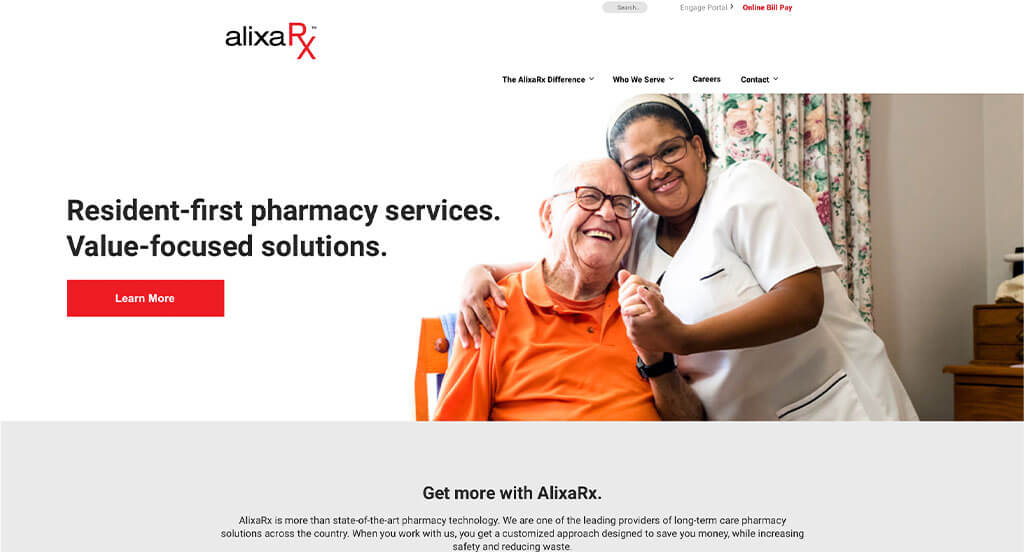
6. Alixa RX

We liked how this pharmacy website combined the colors of black, white and red to create a custom web design layout. Of all the custom pharmacy websites we reviewed, one of the features in this custom website that stood out was their template with a good balance of white space. The imagery used to break up the content was another reason why we included this website in our list of the best website ideas for pharmacies. They clearly had a focus on website accessibility when creating that bright red accent to highlight important information or areas within their site. Be sure to consider the unique design of this pharmacy website when building out your next website.
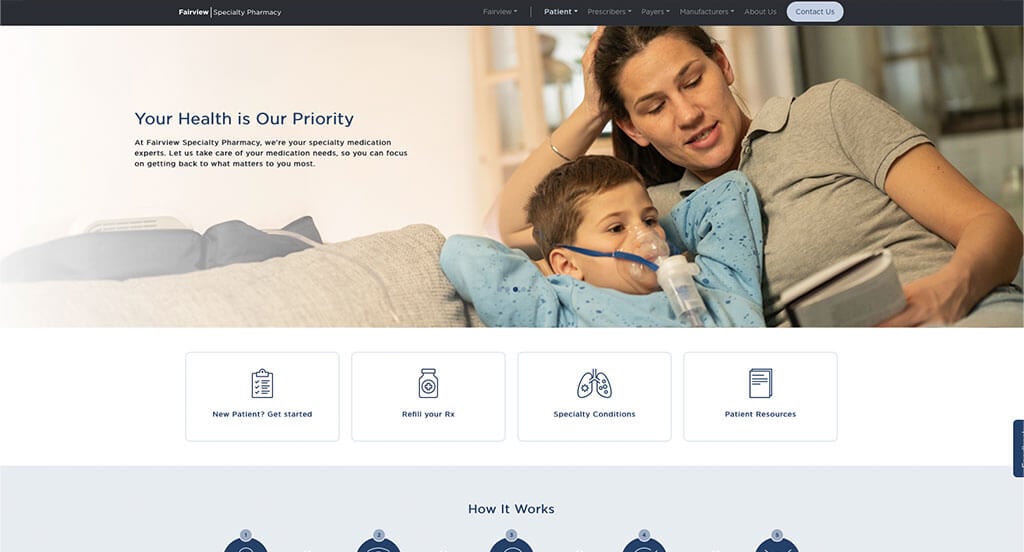
7. Fairview Specialty Pharmacy

This is a great website to serve as an example for a pharmacy searching for custom template ideas. One of the features in this custom website we enjoyed was the short and to the point paragraphs. The use of a title that stands out from their paragraph was definitely refreshing for a unique pharmacy site. Fairview Specialty Pharmacy clearly had website accessibility in mind when building the section for their awards. Talk about a great website to have included in this list!
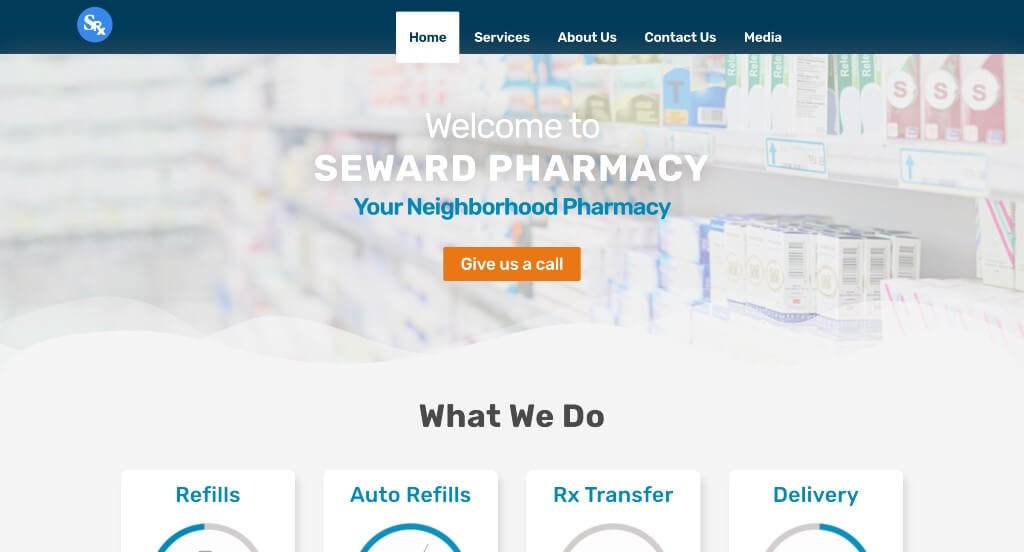
8. Seward Pharmacy

This is a good example of a web design for pharmacies who are looking for a custom layout. Our web designers thought this was a good homepage design example for pharmacies because of their section for customer reviews. The use of bullet points to organize information was another design quality of this professional pharmacy website we enjoyed. Seward Pharmacy had ease of use in mind when building the simple contact information for their website. These were just a few of the amazing qualities in this website we had to consider while putting together this list of top websites for pharmacies.
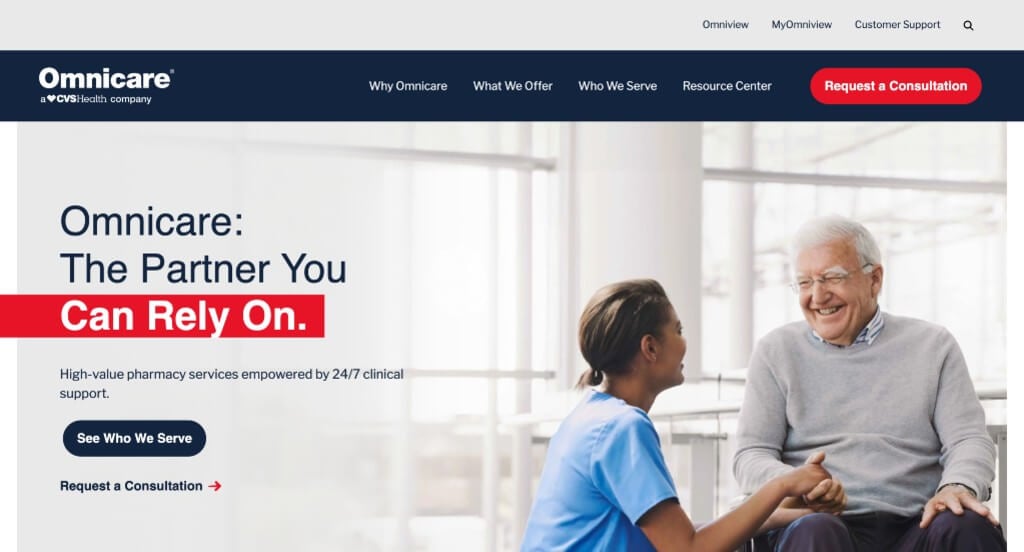
9. Omnicare

This is a good example of a website design for pharmacies looking for a professional website. After scrolling past the header of this pharmacy site, you’ll immediately notice images spread throughout the site to help liven it up. The use of graphics was one of the reasons we included this website in our rankings for the top web design ideas for pharmacies. Omnicare had internet marketing in mind when building the clearly labeled menu for their website. Don’t skip past this website when hunting for design ideas for your next pharmacy website!
10. Blink Health

We thought it was interesting how this example started out different with large text with a simple transition turning it from gray to black. Their whitespace is well used which creates a more balanced template for this company. Including accents of red was nice to highlight links and other important information that viewers might be wishing to see.
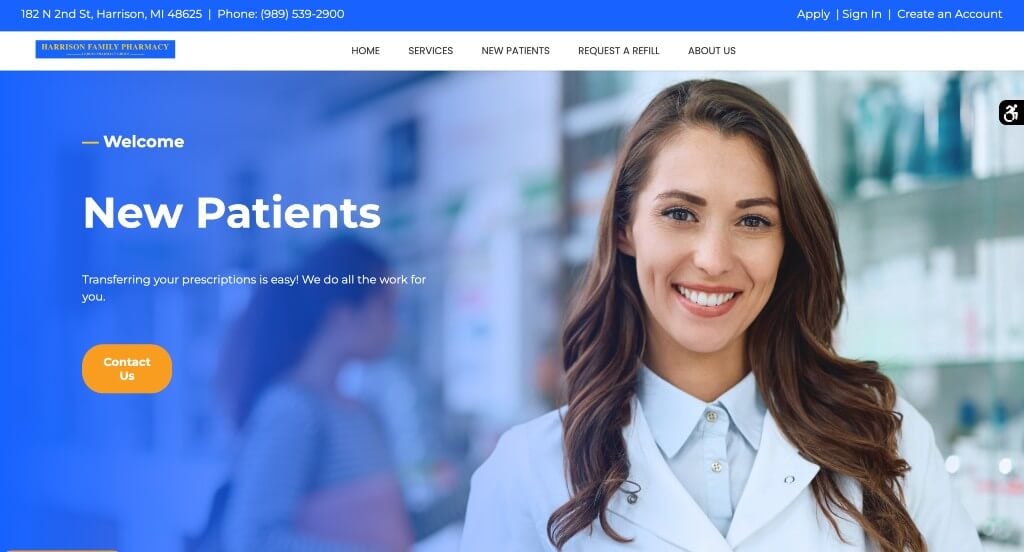
11. Harrison Family Pharmacy

We quickly noticed the blue, yellow and white color scheme used in the Harrison Family Pharmacy website, which we liked because it creates a sense of comfort. Of all the pharmacy websites we reviewed, one of the features in this custom website we liked was their organized layout. The testimonial area was a nice touch for a custom site. They had conversions in mind when creating the domain for their website that matches their company’s name. There was no shortage of reasons to include this website in our list of websites for pharmacies to consider when developing their next website.
12. Sesame

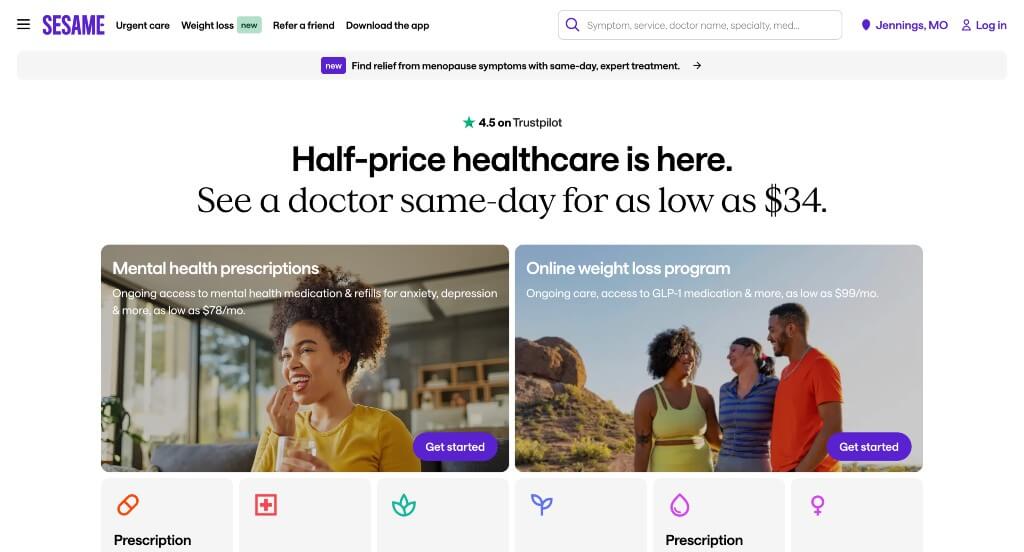
Here is an example that used a variety of accent colors that are sure to grab the attention of viewers. They picked a font that was simple and modern which creates a more relaxing template. We liked how they showed doctors available for tele-health visits along with some information about them and their appointment times. Showing their care options side by side was another smart choice.
13. Genoa Healthcare

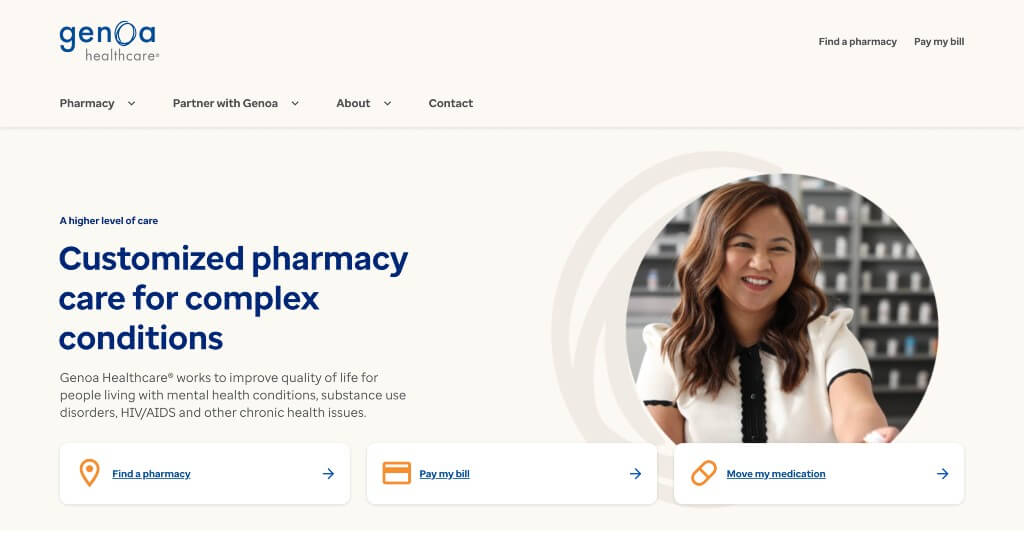
This is a good example of a website design for pharmacies looking for a professional website design. We thought this website was a good design idea for pharmacists because of their template that was easy to navigate. Another thoughtful feature in this professional pharmacy website we liked was their interesting frames and text blocks. Genoa Healthcare clearly had a focus on conversions when building the tone up in their website because it makes viewers feel very relaxed. With so many great reasons to consider this pharmacy website, it’s no wonder we included it in this list of the best websites!
14. PillPack

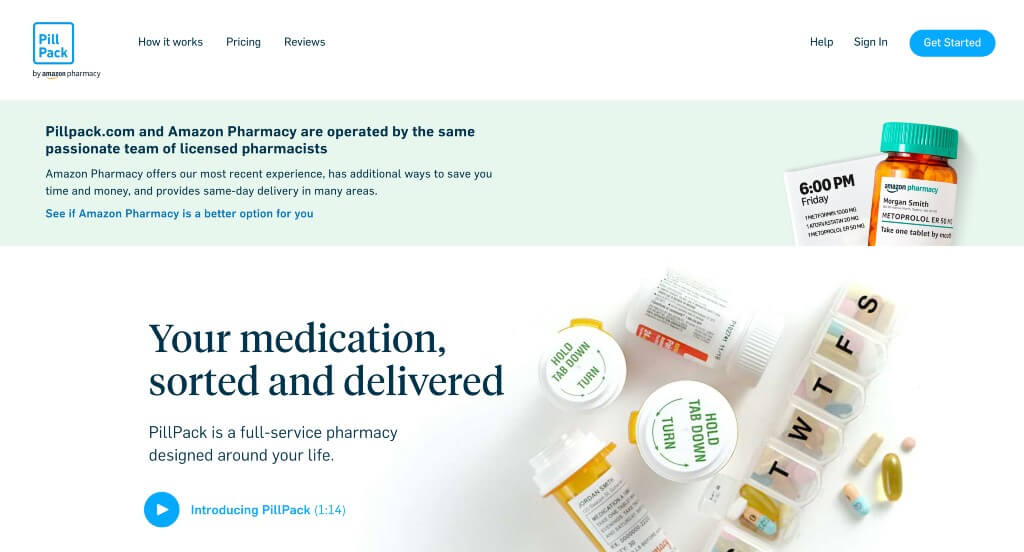
This is a fairly simple example that really stood out to us. As viewers scroll through this template they might notice items seamlessly included near their written content. Showing that they are an accredited company was also nice because it builds trust between them and their customers. This navigation bar was organized well so it was easy to find information quickly.
15. Sand Run Pharmacy

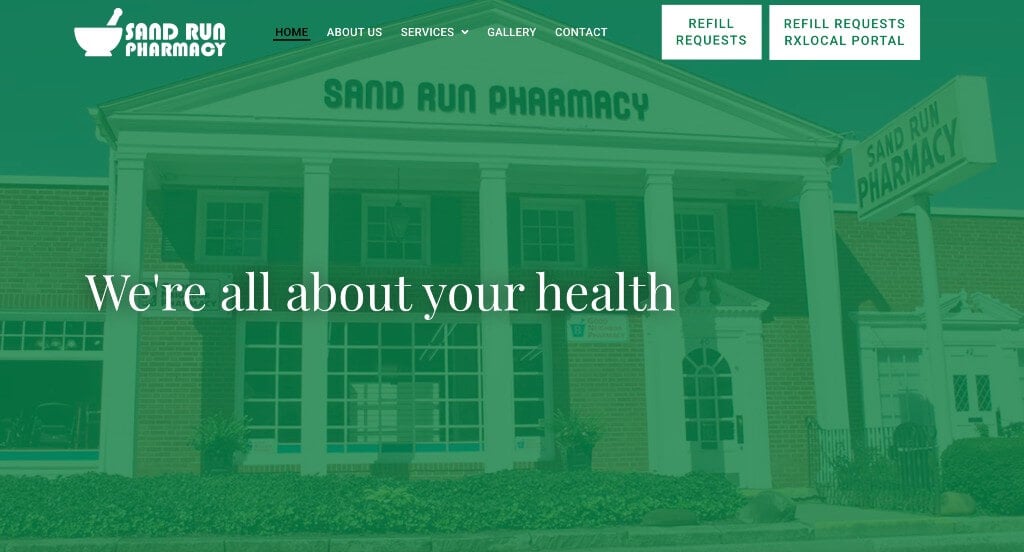
This is a great website design example for a pharmacist looking to pull inspiration for a custom website. The green filters over their imagery was likely the most impactful quality in the homepage of Sand Run Pharmacy. The area dedicated to their services was refreshing for a professional pharmacy site. Sand Run Pharmacy clearly had website marketing in mind when creating the news portion for their website. Be sure to consider the creative design of this pharmacy website when developing your next custom website.
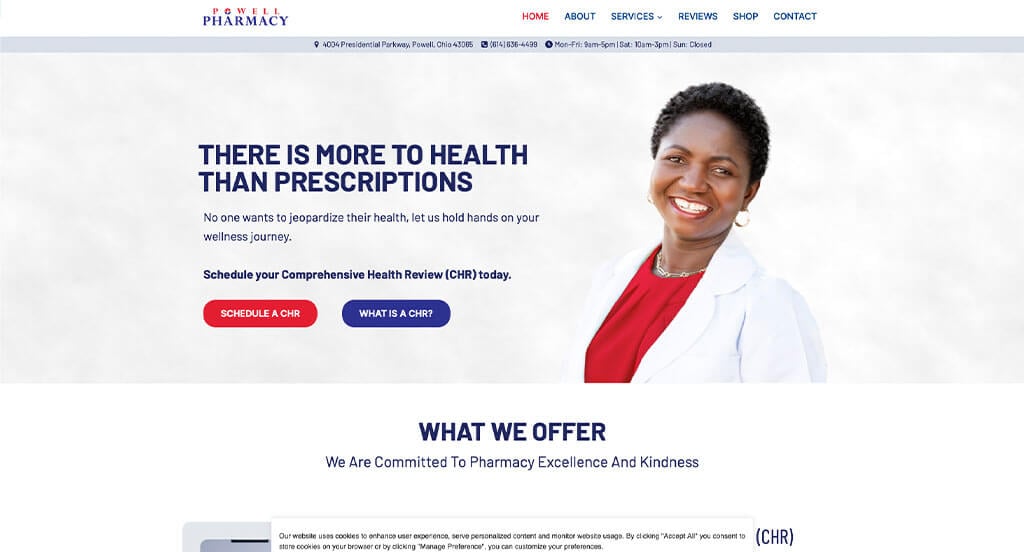
16. Powell Pharmacy

Showcasing a clean and intuitive layout, this site keeps things simple for a pharmacy website. As you scroll through the homepage, one of the qualities you’ll notice right away is the simple and clean layout. The well labeled navigation bar was another unique quality in this custom pharmacy website we enjoyed. The domain for their website that matches their company’s name was a marketing feature we noticed right away. If you are looking for template examples for your next pharmacy site, give some thought to this one.
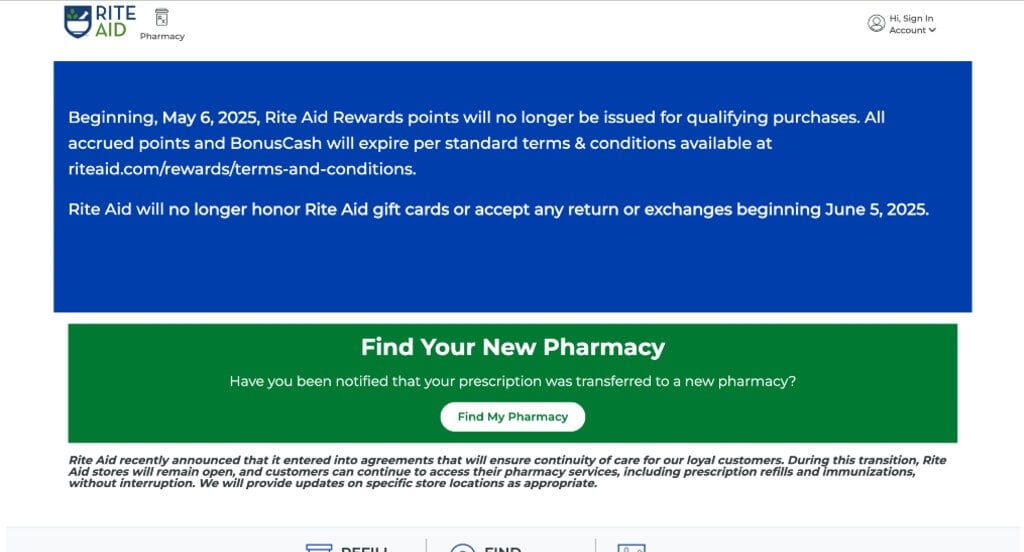
17. Rite Aid

The website of Rite Aid ranked because it’s one of the nicer pharmacy websites we reviewed. As you scroll through the homepage of this website, one of the design qualities you’ll see is their inclusion of a search bar. The clearly labeled pricing seen in of this website helped it make it into our list of the best website layouts for pharmacists. They clearly had website accessibility in mind when building the large and colorful buttons. You won’t be disappointed after reviewing this website for design ideas for your next website!
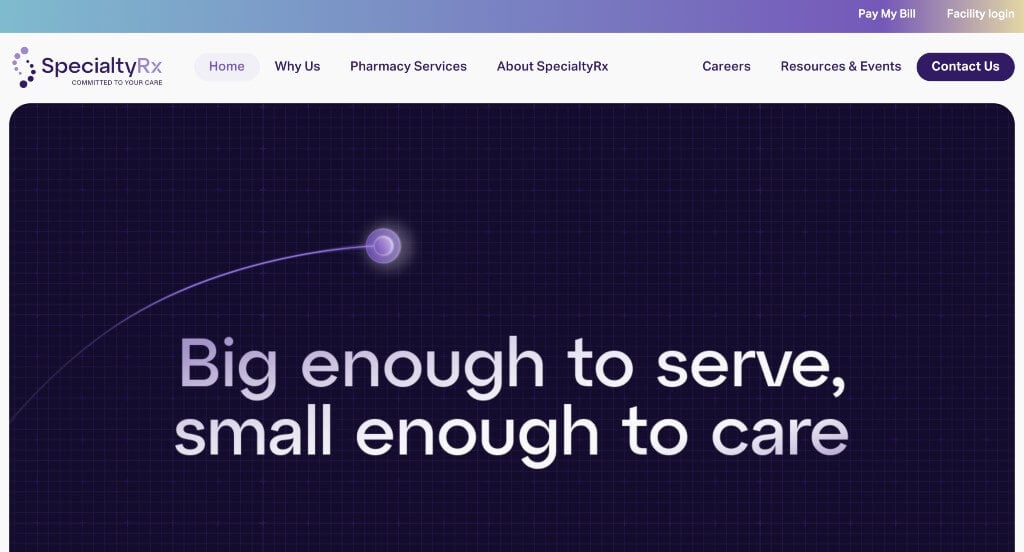
18. SpecialtyRx

This is a great website design idea for a pharmacy that is looking for inspiration for their next custom website. The relaxing color palette was probably the most impactful quality in the homepage of this website. The news section was another unique quality in this professional pharmacy site we enjoyed. SpecialtyRx clearly had internet marketing in mind when building the creative logo design for their company. Give some thought to the great design of this pharmacy website when developing your next website.
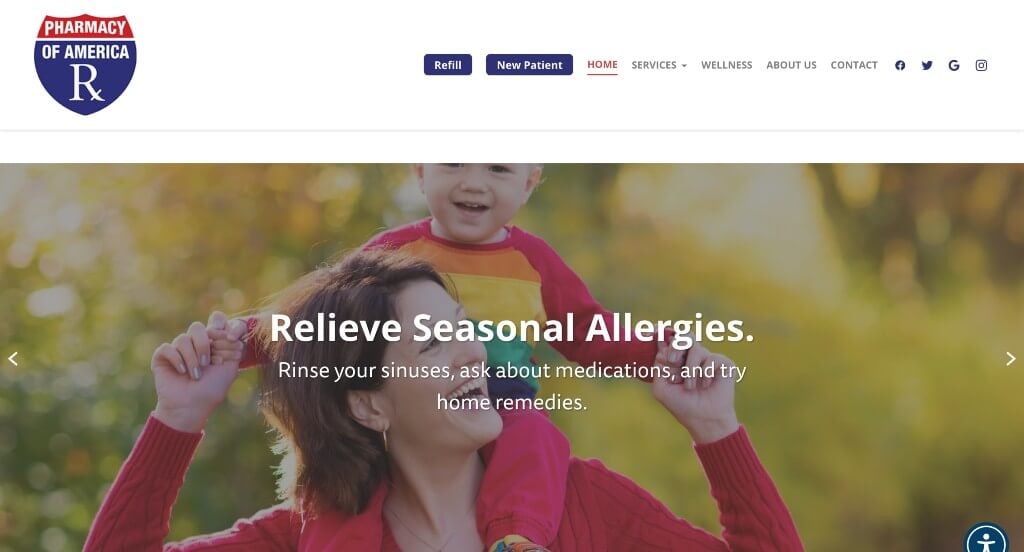
19. Pharmacy of America

This is a creative website design example for a pharmacy looking to build their next website. The look and feel of the homepage of this pharmacy website caught our attention because of their map to illustrate where they are located. The feeling of unity throughout the pages of this website helped it make it into our list of the best websites for pharmacies. They had ease of use in mind when designing the simple contact information for their website. Talk about a great website to have included in this list of top websites!
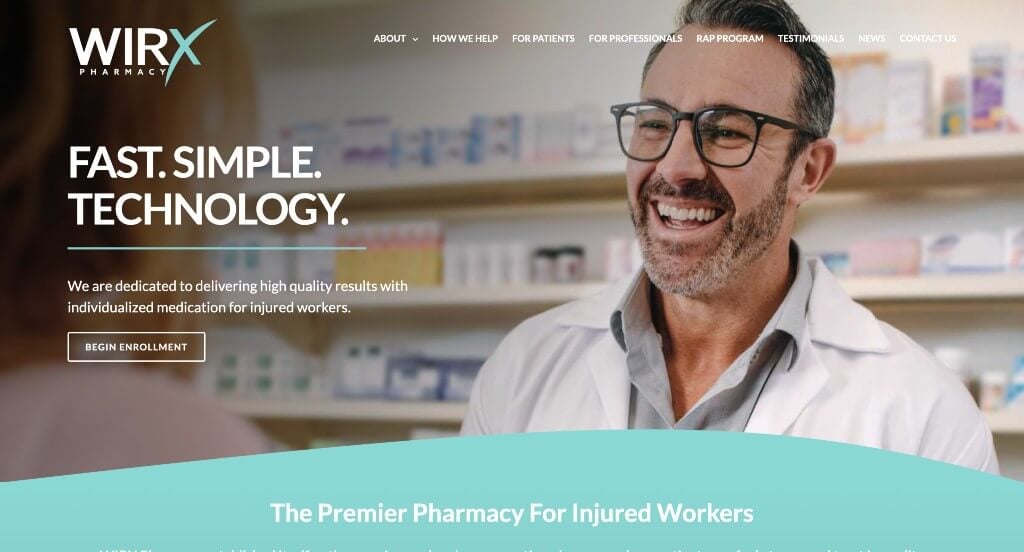
20. WIRX Pharmacy

This is a good example of a website design for pharmacies looking for a professional template idea. While most pharmacy websites share this quality, we thought WIRX Pharmacy did a nice job with their use of imagery. The light blue accent was another design quality in this professional pharmacy site we enjoyed. WIRX Pharmacy clearly had a focus on internet marketing when creating the use of icons in their website. Any website designer building websites for pharmacies will want to consider checking this website out.
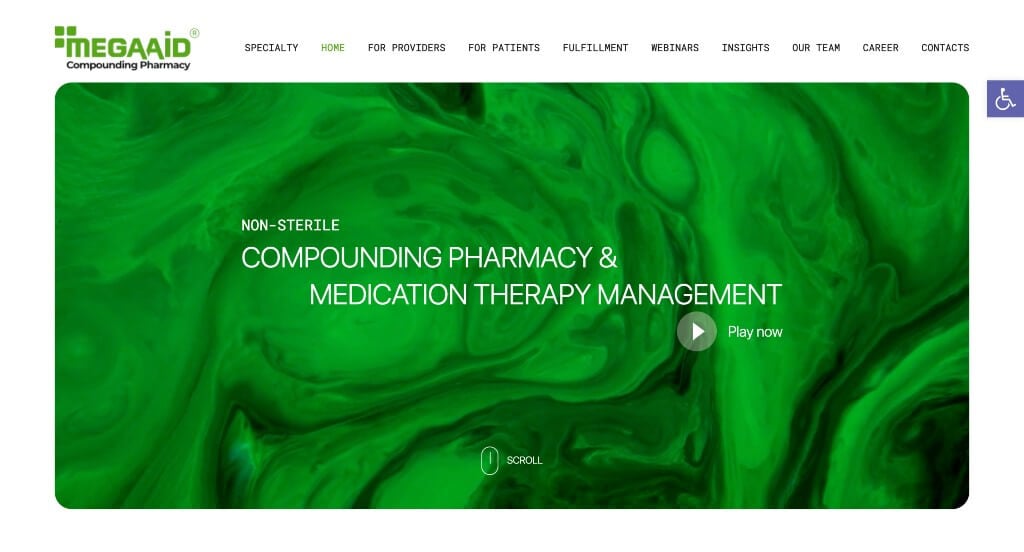
21. Mega Aid Compounding Pharmacy

Our web designers noticed the white, green and black color scheme used in the Mega Aid Compounding Pharmacy website, which we liked because it creates an energetic feel. The use of a video was probably the most impactful feature in the homepage of this website. The links used throughout the page was refreshing for a custom site. They clearly had digital marketing in mind when creating the clearly labeled menu for their website. These were just a few of the numerous qualities in this website we had to consider while putting together this list of top websites for pharmacies.
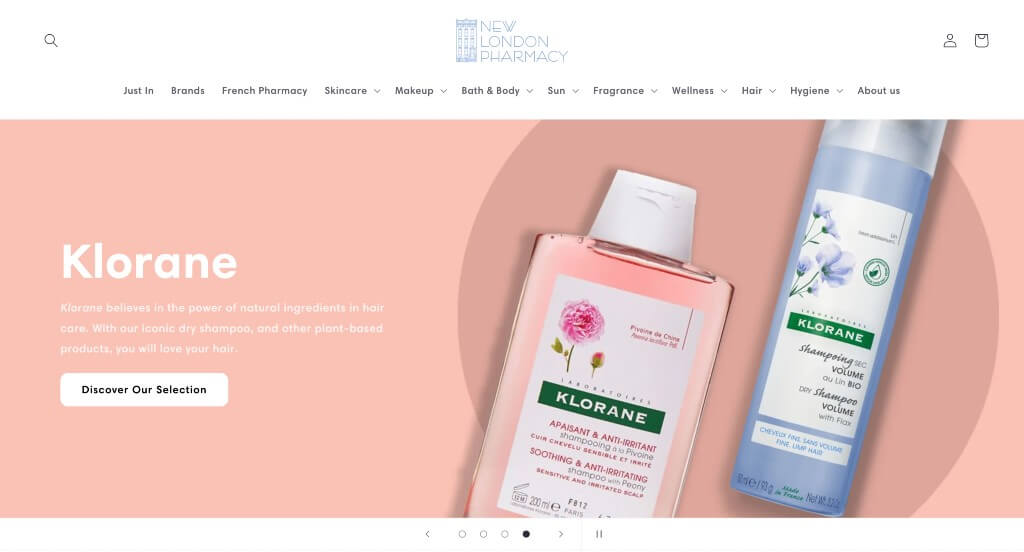
22. New London Pharmacy

Our team liked the white, black and a variety of pastels used for a color scheme in the New London Pharmacy website, which we liked because it creates a youthful feel. The well planned imagery was likely the most impactful feature in the homepage of this website. Another aspect of this professional pharmacist website we enjoyed was the inclusion of a blog. The navigation bar with organized categories helped make this one of the top pharmacy websites we considered. What a great website to review when designing your next website!
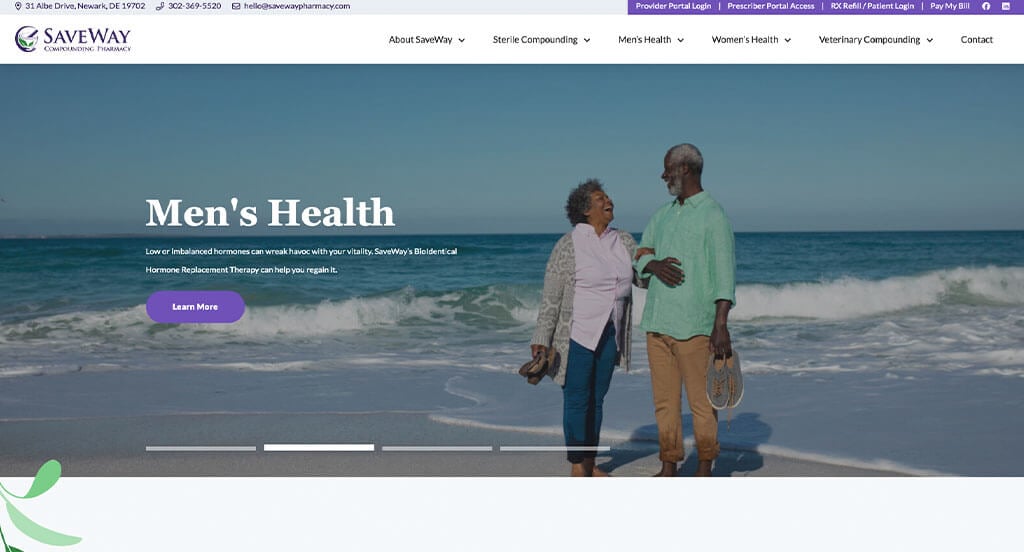
23. SaveWay Compounding Pharmacy

For a pharmacy website, they did a great job utilizing the black, white, green and purple colors throughout their site. As you scroll through the homepage, one of the design qualities we liked was their interesting logo design. Another thoughtful quality in this professional pharmacist website was their use of accent graphics. They had digital marketing in mind when building the FAQ section for their website. For pharmacists looking for examples for their next website layout, this example will for sure be one to keep in mind.
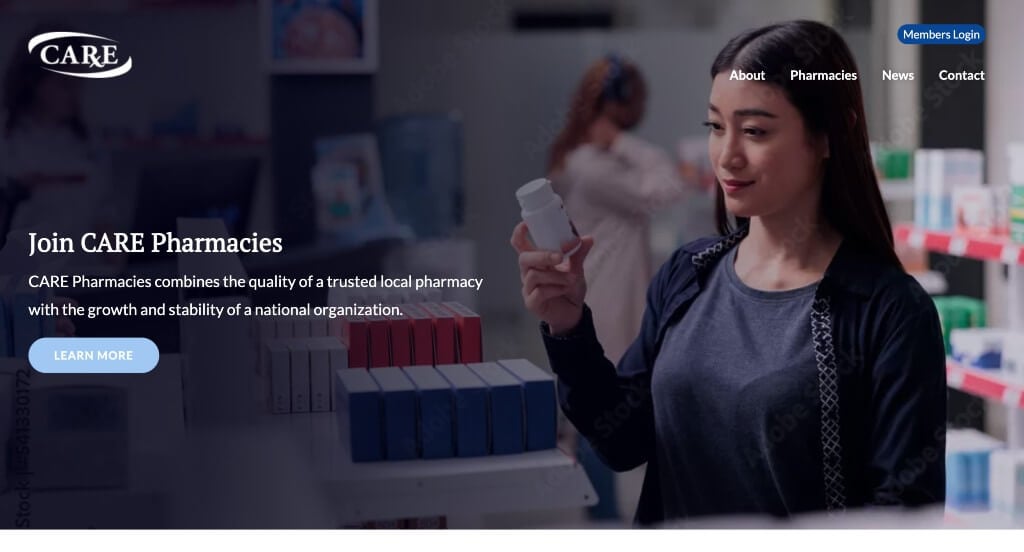
24. Care Rx

This is a great website example for pharmacists who are looking for a custom site layout. We thought this website was a good design idea for pharmacies because of their layout with a good balance of white space. The use of large buttons for simple navigation was another feature in this custom pharmacy site we enjoyed. Care Rx clearly had a focus on internet marketing when creating the use of different fonts for their website. Don’t scroll past this website when considering design ideas for your next pharmacy website!
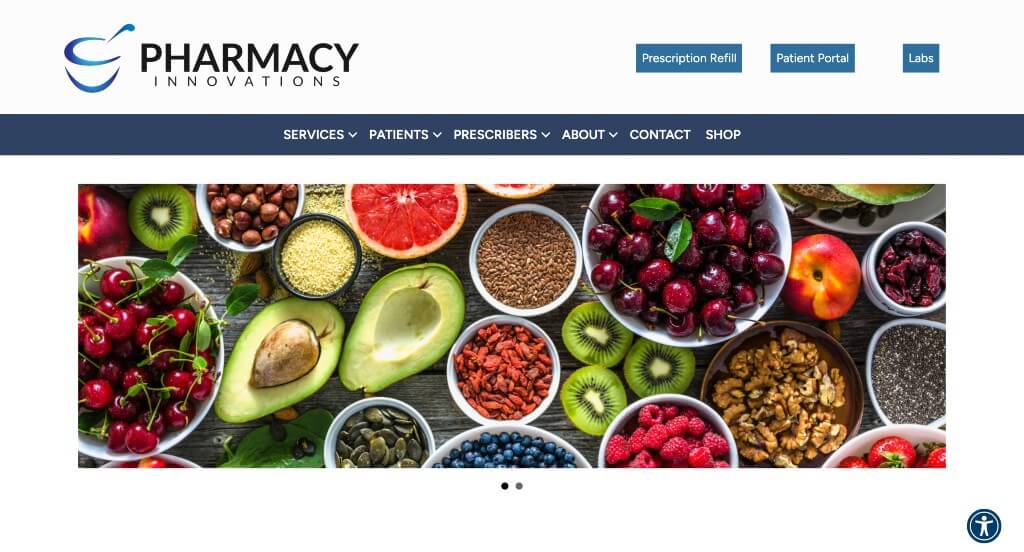
25. Pharmacy Innovations

This is a good example of a website design for pharmacies looking for a professional website layout. The look and feel of Pharmacy Innovations’ homepage caught our attention because of their section for customer reviews. The simple contact information was definitely refreshing for a professional pharmacy website. Pharmacy Innovations had website accessibility in mind when building the clearly labeled navigation bar for their website. Give some thought to the creative design of this pharmacist website when building out your next website.
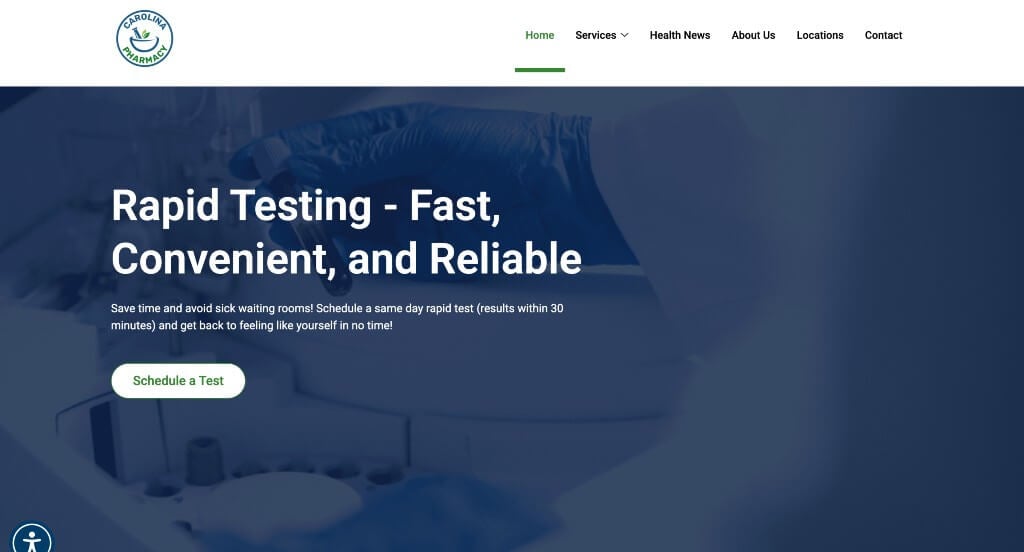
26. Carolina Pharmacy

This is a great website design example for pharmacists who are looking for a custom layout. The blue, green, white, and black color scheme was definitely the most impactful feature in the homepage of this website. The portion for news was refreshing for a custom pharmacist site. They clearly had internet marketing in mind when creating the slider with different imagery for their website. Be sure to consider the unique design of this pharmacy website when building your next website.
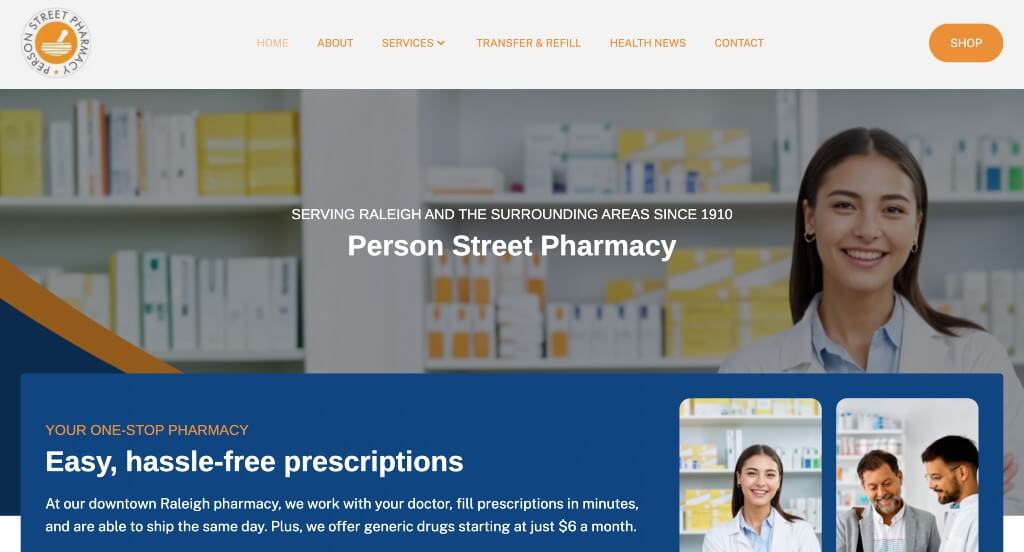
27. Person Street Pharmacy

We appreciated how this pharmacy site used the colors of blue, orange, white and black to create an attractive website design. The layout of this pharmacy website was thoughtful because of the section for their awards. Another design quality in this professional pharmacist site we liked was their area for testimonials. Person Street Pharmacy clearly had a focus on website marketing when designing the use of bright orange buttons for their website. So many attractive qualities to consider while reviewing this website.
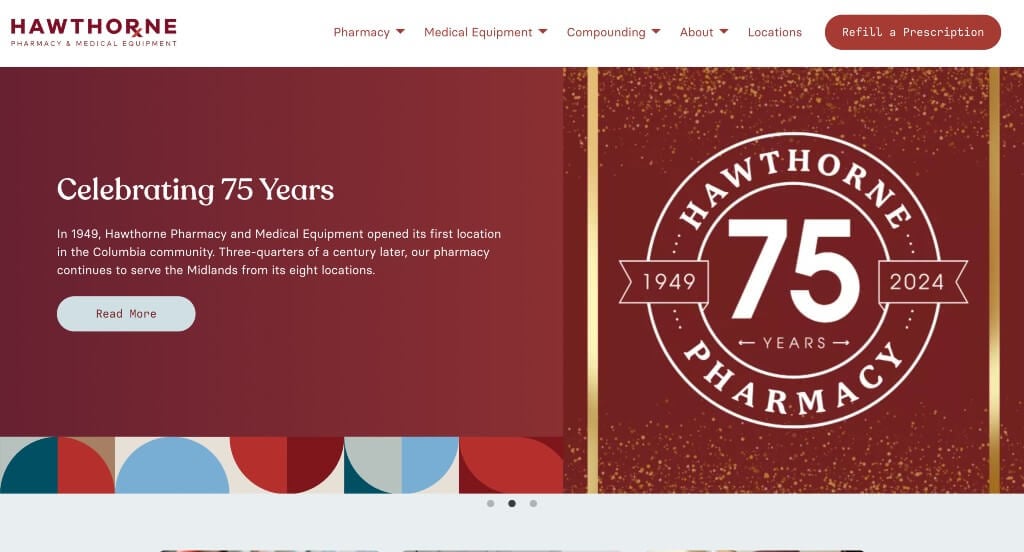
28. Hawthorne Pharmacy & Medical Equipment

Hawthorne Pharmacy & Medical Equipment has a great pharmacy website that uses brown, red, gray, white, and blue for a color scheme, which we like because it creates a unique harmony. Of all the professional pharmacist websites we reviewed, one of the features in this custom website we liked was the creative template. The high quality visuals were refreshing for a custom site. They clearly had a focus on website usability when creating the navigation bar with organized categories for their website. Any website designer making websites for pharmacists will want to consider checking this website out.
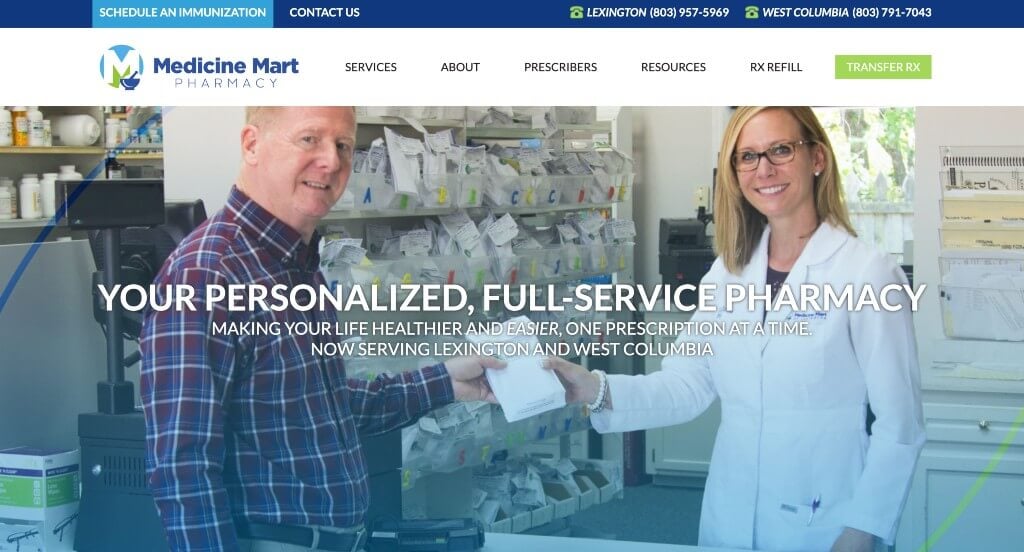
29. Medicine Mart of Lexington

This is a great example for pharmacies looking for ideas for their next professional website design. We thought this was a good homepage design example for pharmacies because of the color palette that was well executed. The short and to the point paragraphs was a unique choice for a custom website. They clearly had a focus on ease of use when designing the interesting logo design for their company. You won’t be disappointed after reviewing this website for design ideas for your next website!
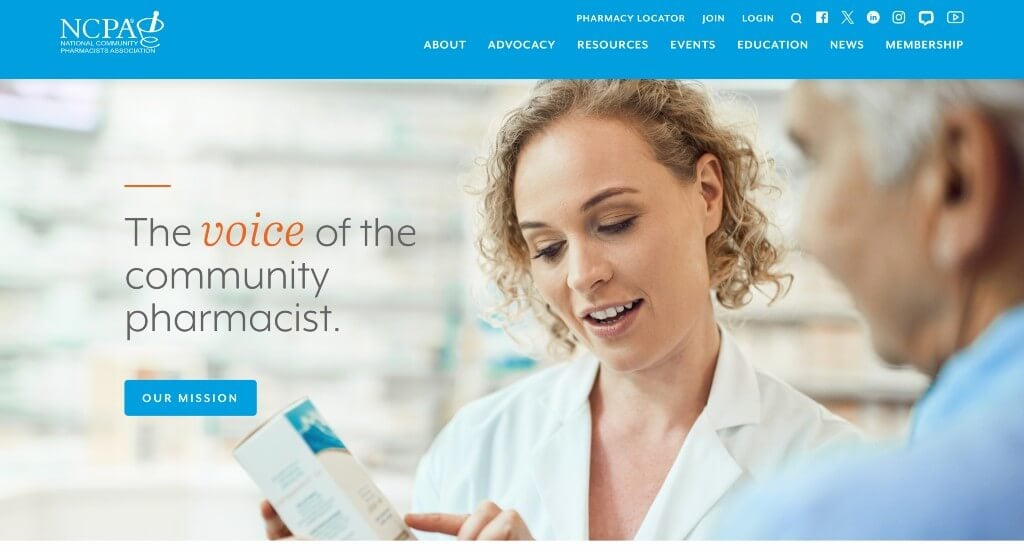
30. NCPA

This example grabs attention right away because of their large imagery used immediately. Along with that, we noticed that this business made use of sophisticated image frames throughout their pages. Their logo was logical and simple which are two things that are appreciated for that. Buttons are used to maintain a clean design while still including lots of information.
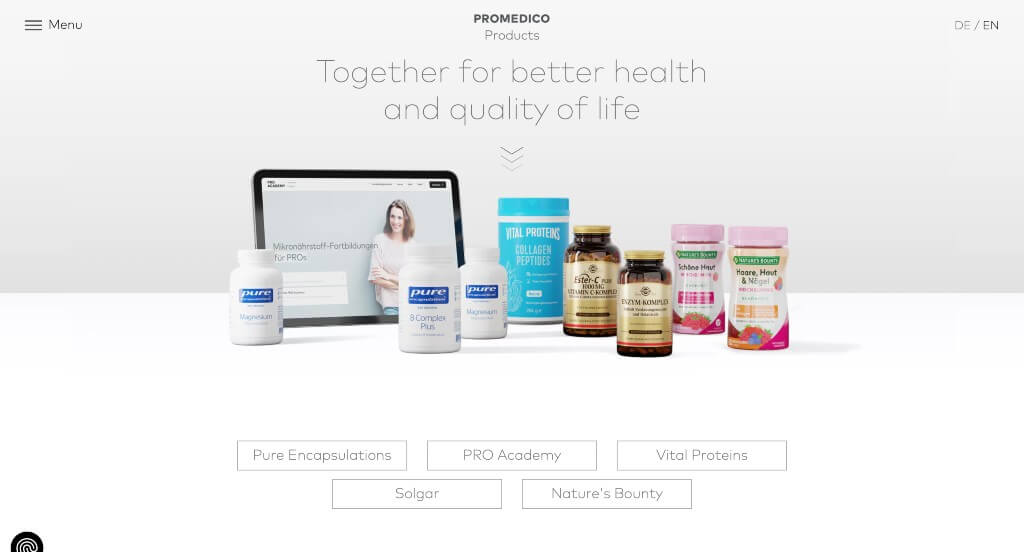
31. Promedico

Promedico used lots of white space which stood out because their product packaging it easier to see. Content was written in short paragraphs to keep customers engaged and reading their information. We really enjoyed how they showed off their entire team with labels stating their name and sometimes their title because it was a great way to build trust.
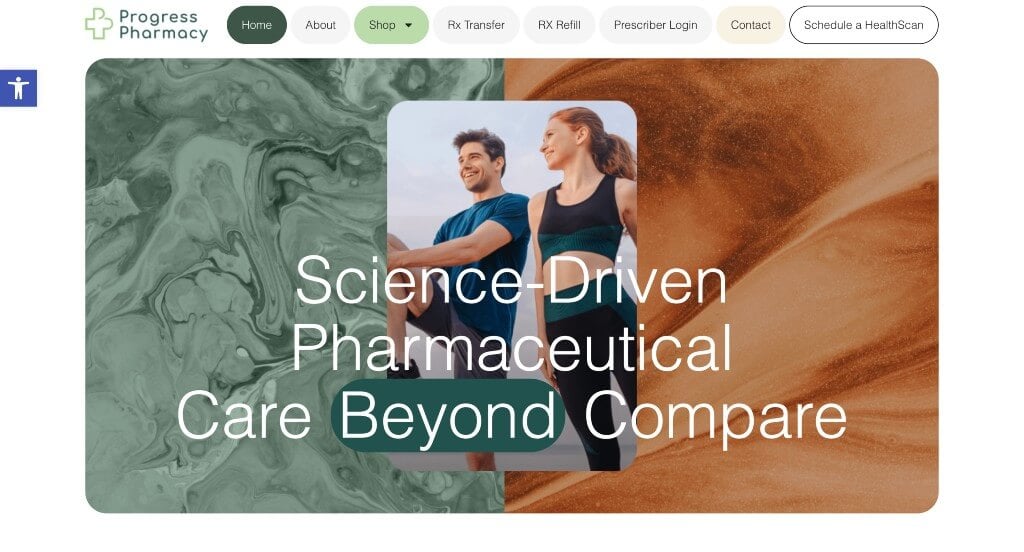
32. Progress Pharmacy

We loved this example because of their rounded images that just look classy. They use a variety of colored patterns within their images which we found interesting. Their navigation bar also matched with their rounded theme which we really enjoyed. Plus, the navigation bar was easy to use and find content which is always a great help.
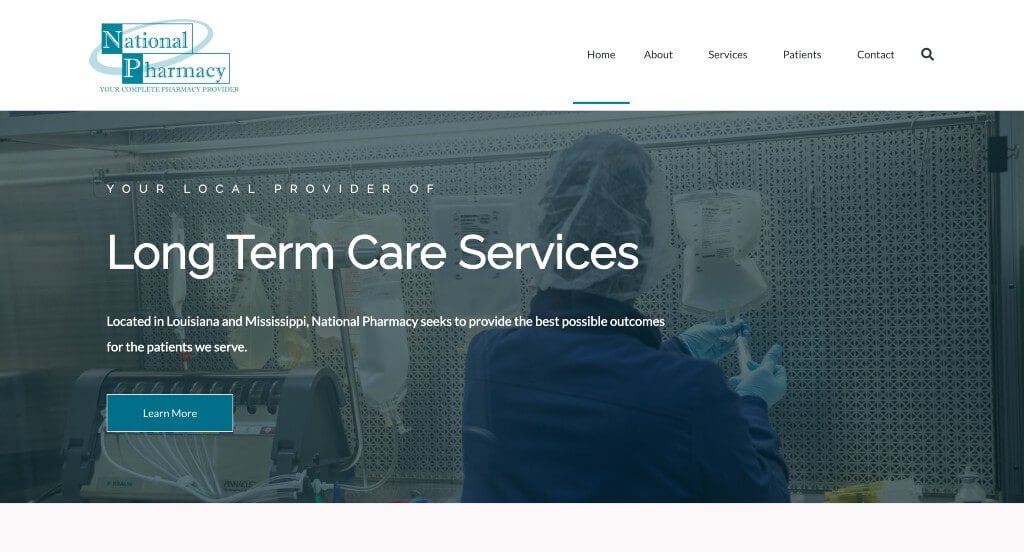
33. National Pharmacy

This is a good example of a web design for pharmacists looking for custom layout ideas. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is their interesting logo design. The inclusion of buttons in this website helped it make it into our list of the best websites for pharmacists. National Pharmacy clearly had a focus on conversions when designing the simple font for their website. With so many great reasons to consider this pharmacy website, it’s no wonder we included it in this list of the best websites!
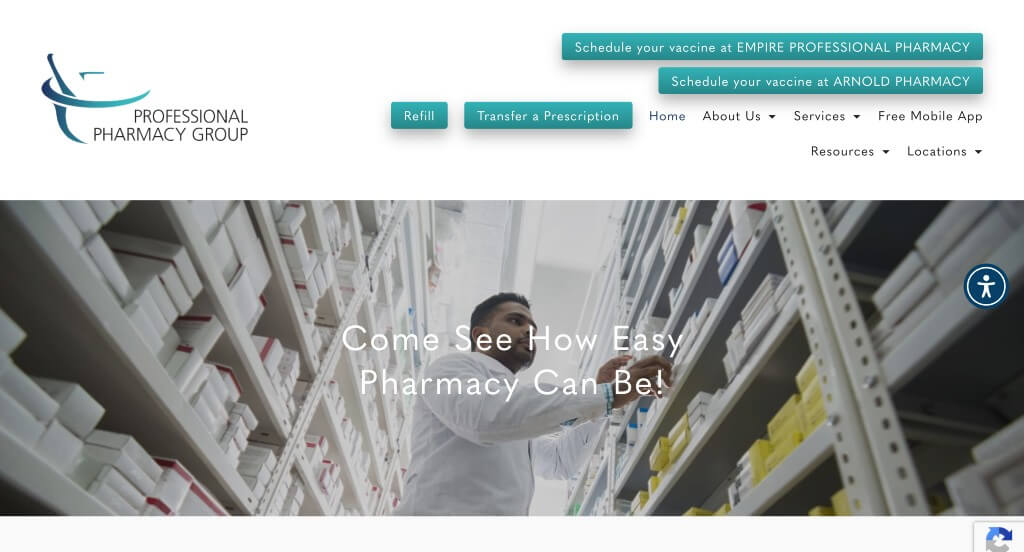
34. Professional Pharmacy Group

The first thing that grabbed our attention here was their blue accents that appear throughout the page. This logo stood out to us because of its perfect balance between graphic and text. Including customer reviews was another feature that we always appreciate. Showing off all of their locations right in the homepage was another smart idea.
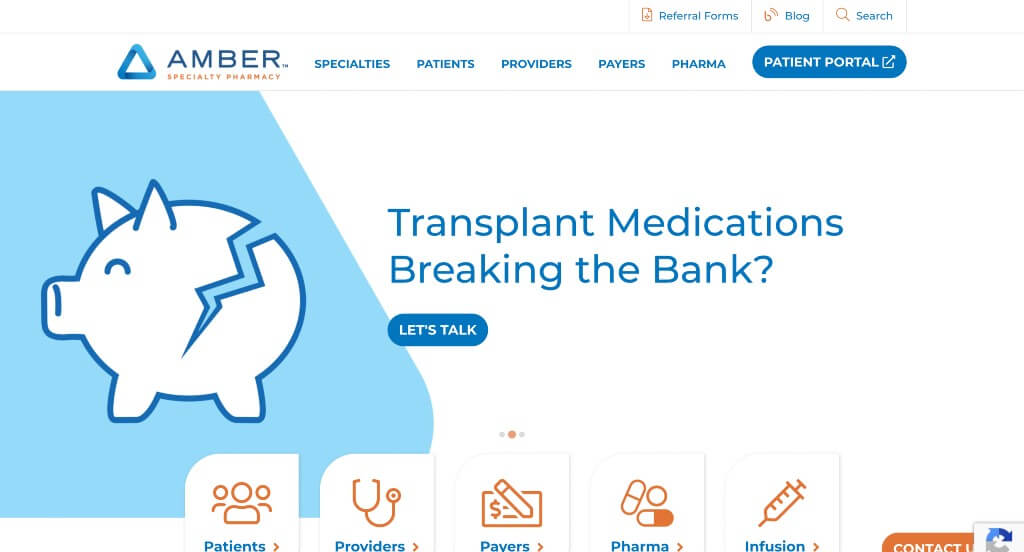
35. Amber Specialty Pharmacy

This is a creative website design example for a pharmacy looking to build their next website. The look and feel of the homepage of this pharmacist website caught our attention because of their relaxing color scheme. The clearly labeled statistics was another feature in this custom pharmacist website we enjoyed. Amber Specialty Pharmacy had digital marketing in mind when building the animated text string because it was a unique addition to their website. For pharmacies looking for examples for their next website layout, this design example will absolutely be one to keep in your back pocket.
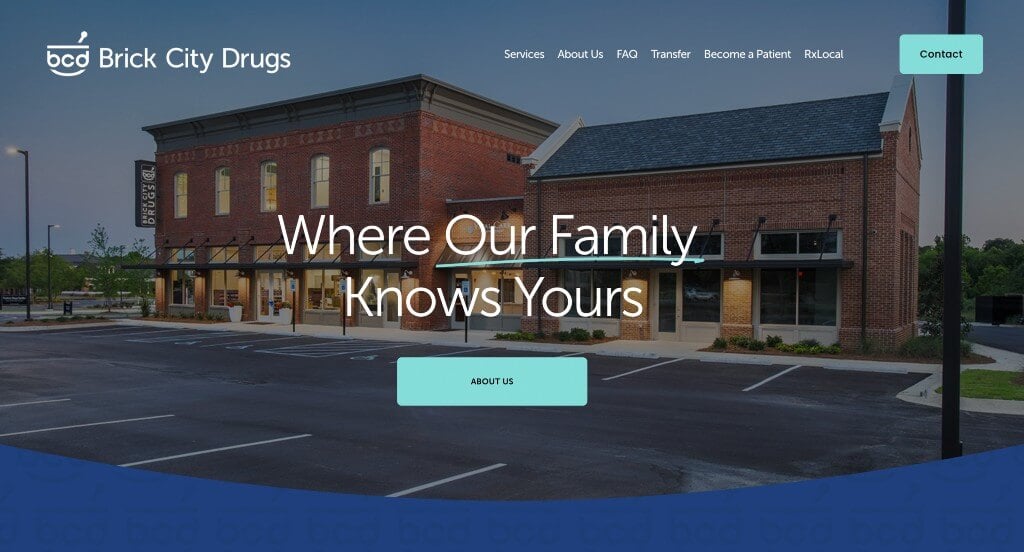
36. Brick City Drugs

This is a great website design example for pharmacies who are looking for a custom layout. The thought provoking logo design was definitely the most impactful feature in the homepage of this website. The simple font was absolutely a consideration when ranking Brick City Drugs in this list of top pharmacy websites. The inclusion of a map helped make this one of the best pharmacy websites we considered. Give some thought to the unique design of this pharmacy website when developing your next website.
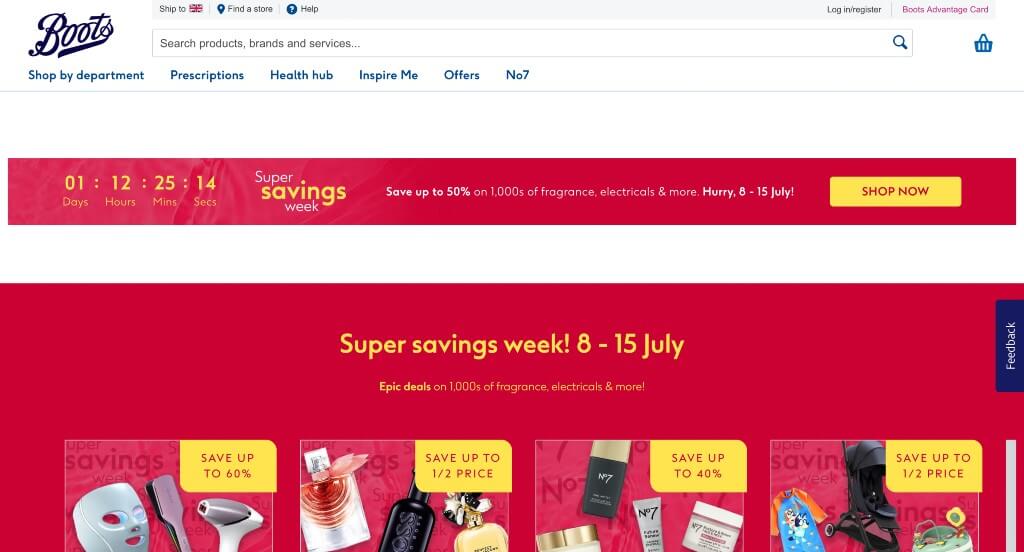
37. Boots

Here is an example with very bright background to create a feeling of excitement that customers hopefully feel when searching their pages. Including a banner right away showing any current sales was nice for viewers to see before finding what they need. Having a slider that shows their popular brands was another feature that we enjoyed.
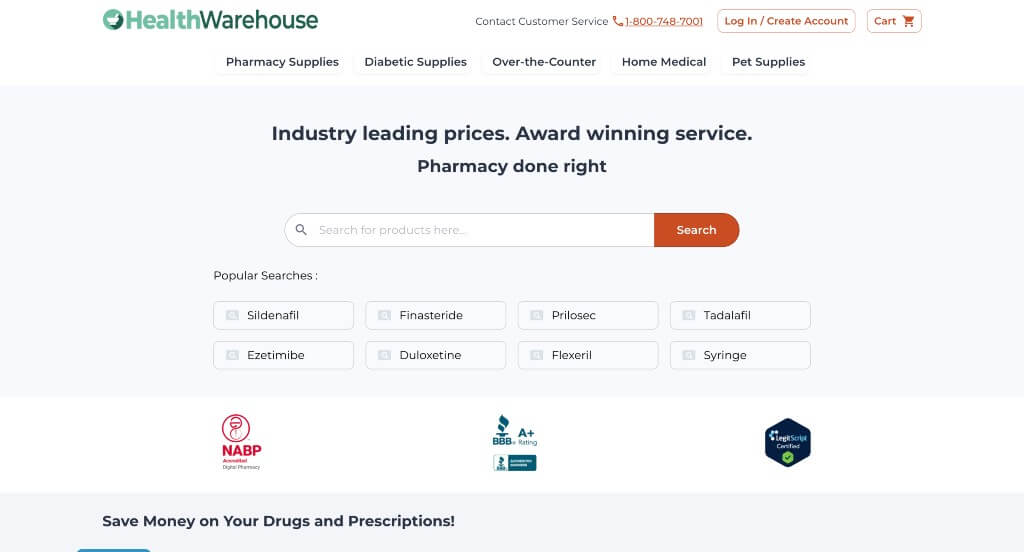
38. Health Warehouse

This example starts off with a search bar right away so those viewers that are searching for something in specific don’t waste time. We thought it was a nice feature to show off what the price per pill was for different prescriptions. Showing popular searches was another smart addition for those who often search the same medications.
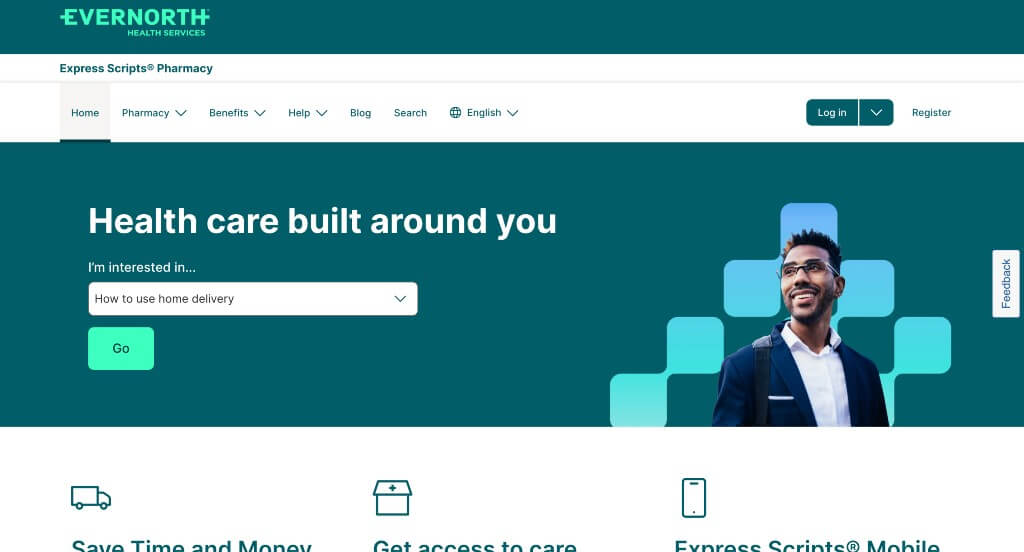
39. Express Scripts Pharmacy

One of our favorite examples was this one because of their bright colors that serve as accents throughout the page. Their navigation bar had drop downs in order to keep information more organized. Showing that they are accredited along with all of their certifications as a company shows that they are a reliable business that knows what they are doing.
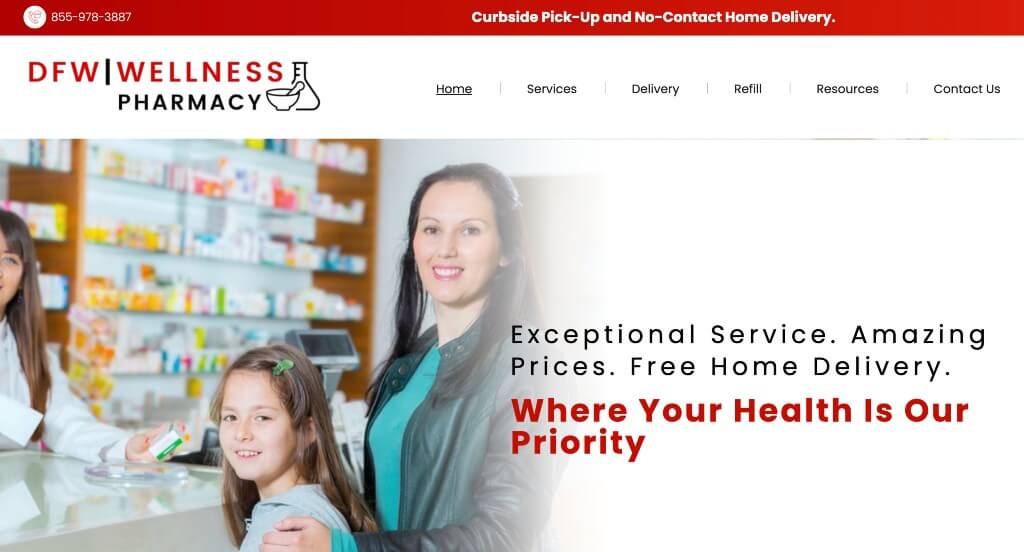
40. DFW Wellness Pharmacy

The white, red and black color palette used in this custom pharmacy website stood out to us because the contrast looks great. One of the design features we liked most on the homepage of DFW Wellness Pharmacy was their high-quality imagery because it was rather refreshing for a pharmacy website. Another thoughtful feature in this creative pharmacist website was their use of graphics. DFW Wellness Pharmacy clearly had a focus on conversions when creating the domain for their site. Be sure to consider the one-of-a-kind design of this pharmacy website when developing your next website.
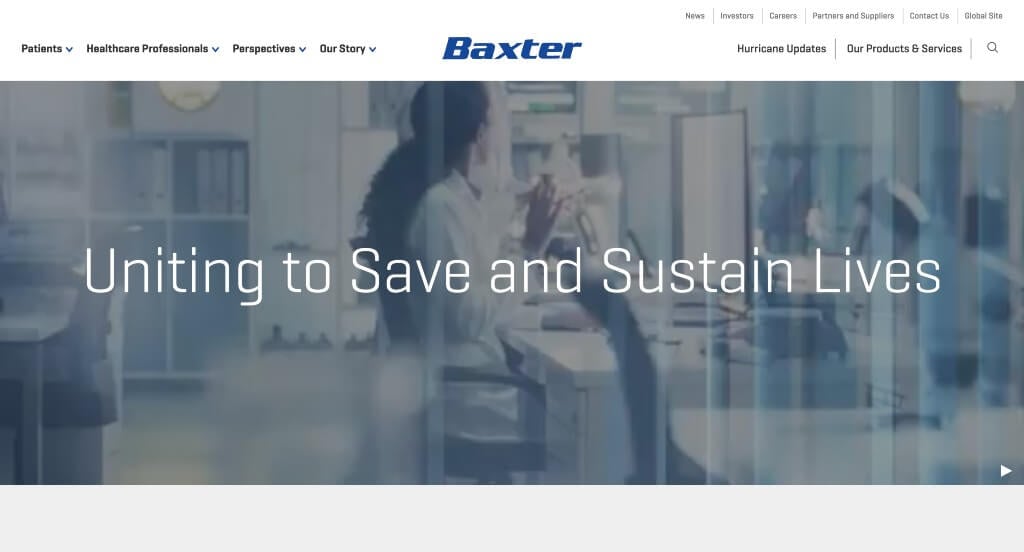
41. Baxter

We really liked the overall design of this landing page because it stood out. Paragraphs were written into short paragraphs in order to make information easier to browse. Along with that their images are high quality making their pages feel more professional. Their fonts are unique and we loved that for their template because it creates a brand identity.
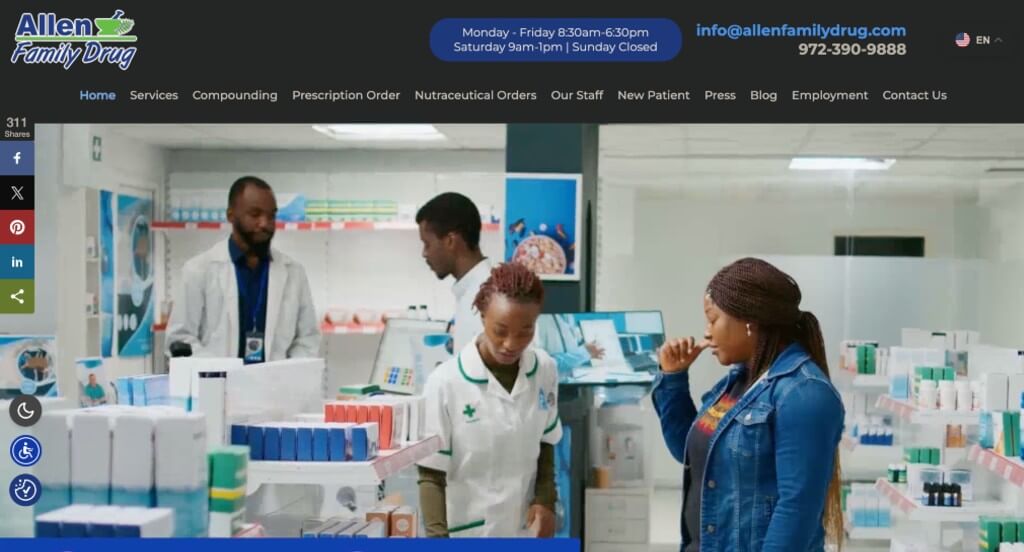
42. Allen Family Drug

This is a great web design example for pharmacies that are looking for a professional layout. The bright colored buttons were probably the most impactful quality in the homepage of this website. The addition of a blog was another unique quality in this custom pharmacist website we enjoyed. They clearly had a focus on ease of use when designing the well labeled navigation bar for their website. Give some thought to the creative design of this pharmacy website when developing your next website.
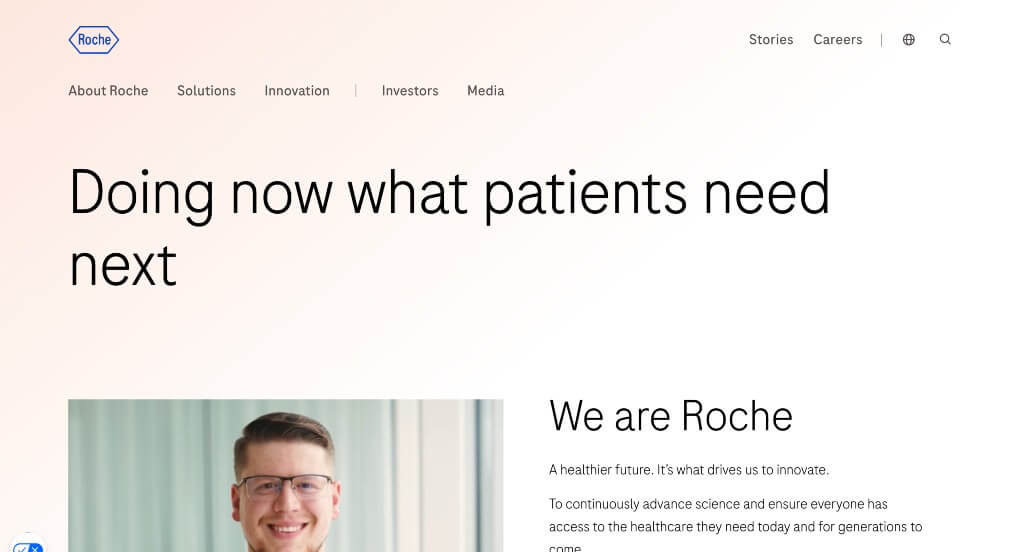
43. Roche

This example does a great job with their organization of content that is professional and logical. We really appreciated how they had an area for their investors because it is sure to keep them informed. Balancing their images with content was also stunning because it creates a sophisticated look. Their domain matched their company name which is always a smart choice.
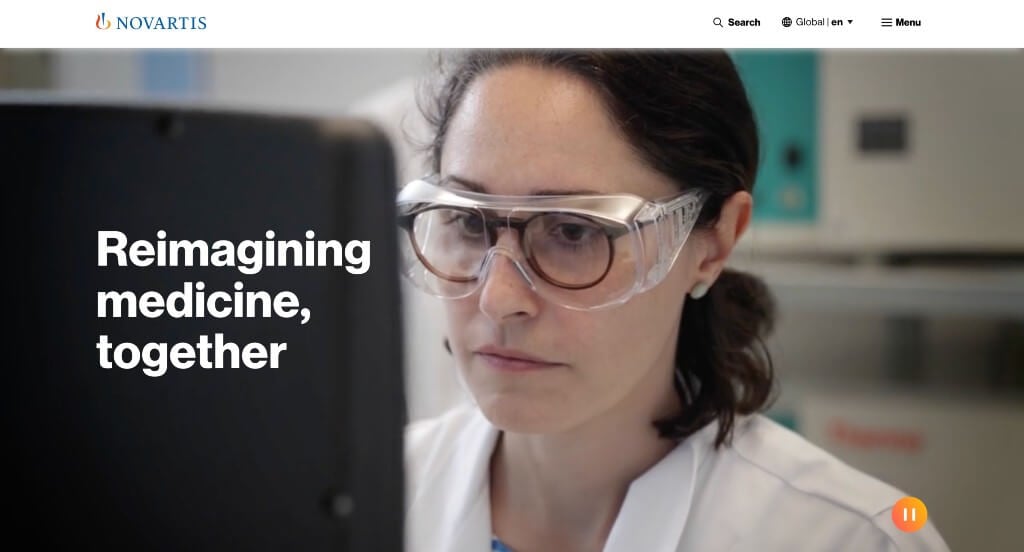
44. Novartis

The first thing that caught our eye here was this company’s logo design. Along with that, we liked their large video that was used right away to introduce their brand. There were lots of buttons that helped with navigation and creating a cleaner template. Rounded images made for a more unique a look that anyone could appreciate.
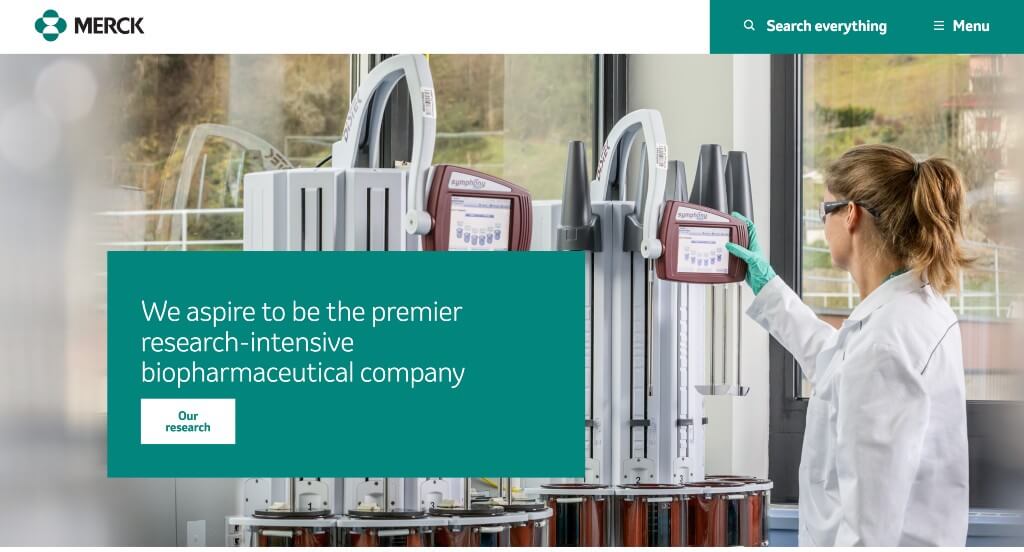
45. Merck

Merck did an amazing job with their darker teal accents that were used throughout the whole area. We really enjoyed how they used rectangles of color to pair images with content for a more cohesive look. Their menu was extremely organized making it easy to find whatever information viewers are searching for. This company also did well with their search bar that can provide people with more information.
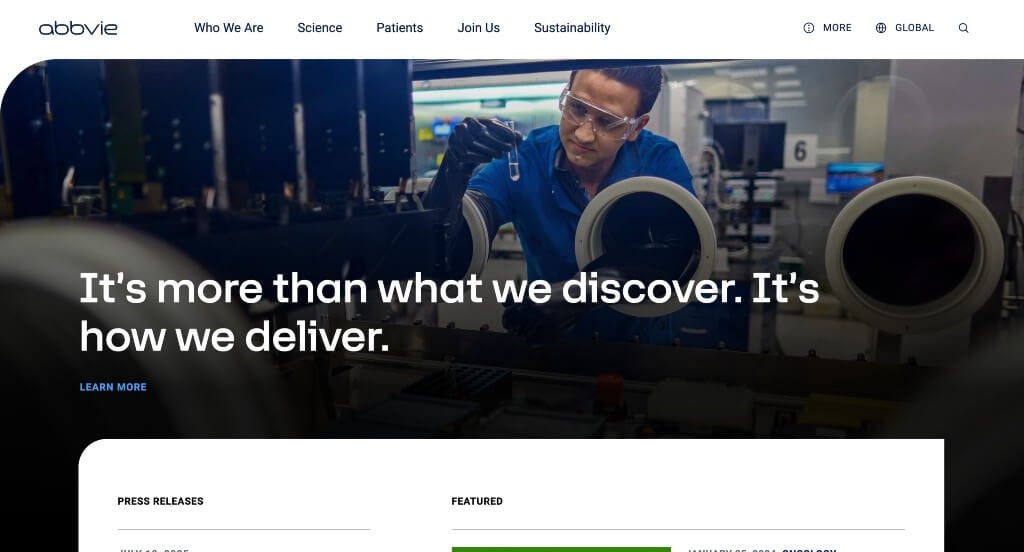
46. AbbVie

There was lots of high quality images that were used throughout these pages to get people excited about their company. We liked how some of their text was highlighted in different colors to catch the eyes of those reading through their information. Adding in some statistics related to their business as a whole was nice because it helps customers learn more about them.
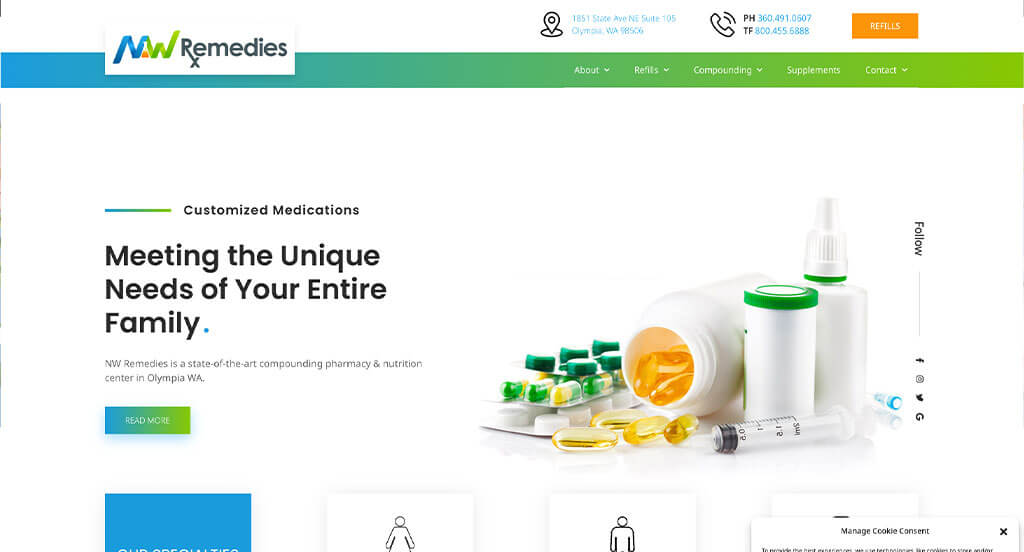
47. NW Remedies

This is a good example of a website design for pharmacies that are looking for a professional website design. After scrolling past the navigation of this pharmacist site, you’ll notice the creative template. Another design quality in this professional pharmacy website was the stunning color scheme. NW Remedies had website marketing in mind when building the interesting logo design for their website. Another amazing website to add to this list!
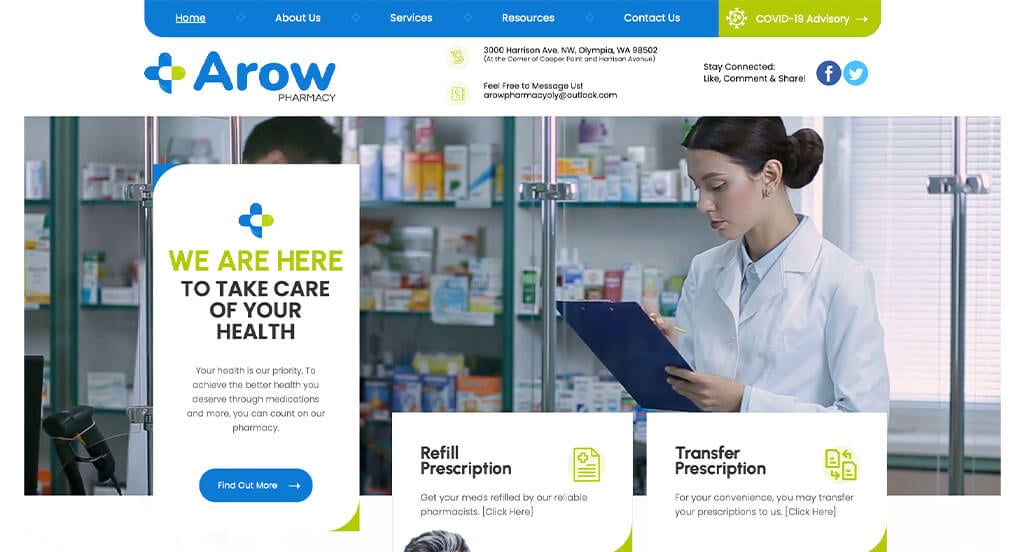
48. Arow Pharmacy

This is a great web design example for pharmacists who are looking for a professional website. The simple animations was definitely the most impactful feature in the homepage of this website. The simple contact information was definitely refreshing for a professional website. From a marketing perspective, for a pharmacy website we really liked the way they utilized a clearly labeled menu. If you are looking for template options for your next pharmacy site, give some thought to this one.
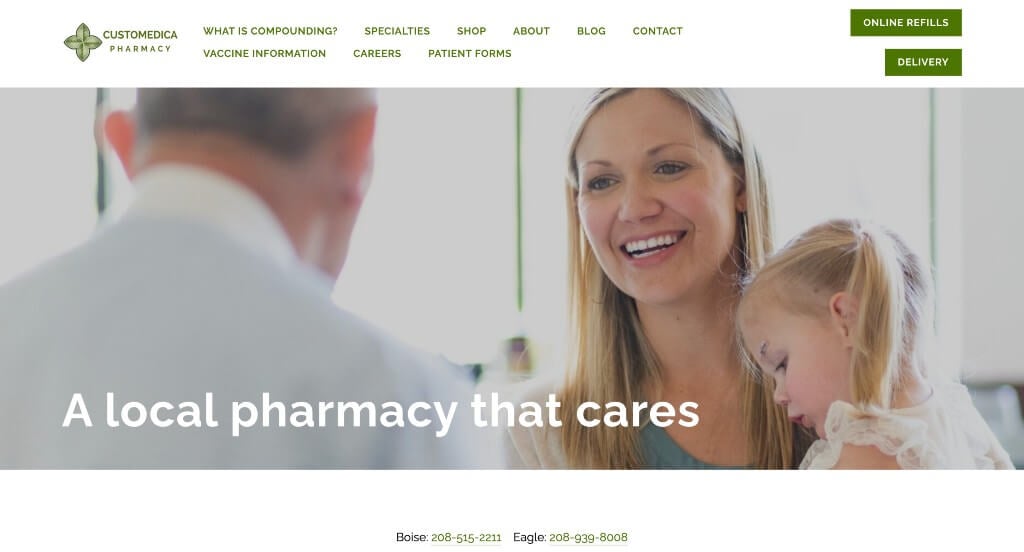
49. Customedica Pharmacy

We liked how this pharmacy site combined the colors of white, green and black to create an attractive website layout. One of the parts of this website’s homepage that caught our attention was definitely the creative logo design. This clean pharmacy site also does a good job with the clearly labeled menu. From a marketing point of view, for a pharmacy’s website we liked the way they utilized a well organized template. With so many great reasons to consider this pharmacist website, it’s obvious why we included it in this list of the best websites!
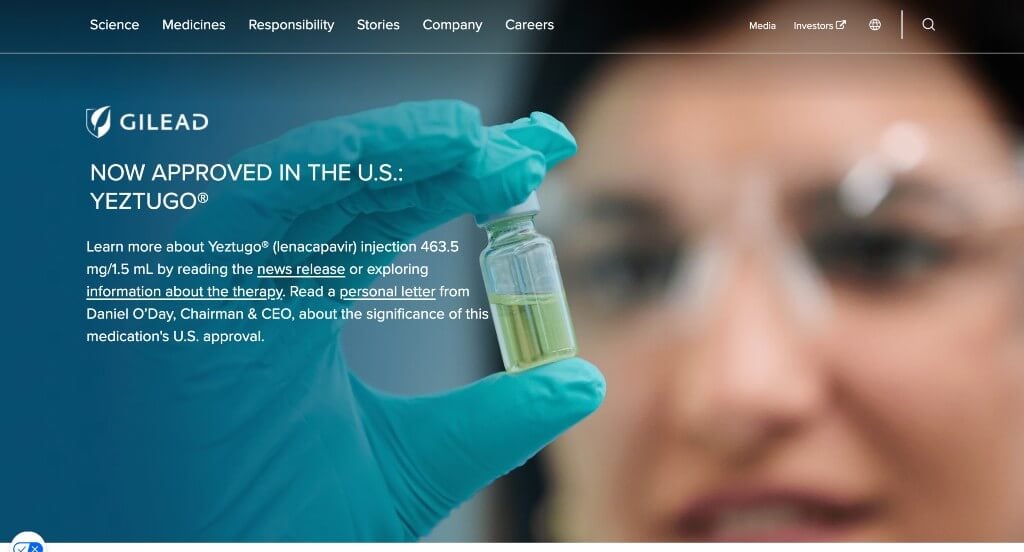
50. Gilead Sciences

What caught our eyes in this example was the large image used as a background that didn’t detract from their content. Adding in simplistic graphics throughout the design in order to improve their visuals was a great addition. Their logo was simple and looked stunning. Using black and white images within a slider, and when it’s “chosen” it lights up with color was a nice choice.
WordPress Pharmacy Themes
You can find free themes at wordpress.org, or consider pharmacy-inspired templates on ThemeForest.
PharmaCare – Themeforest
$79

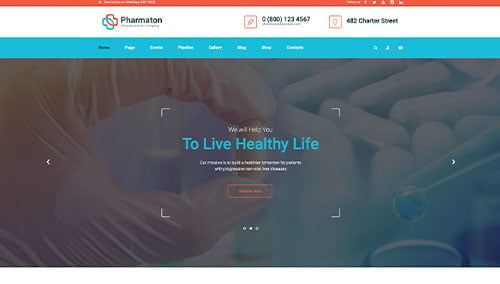
Pharmaton – Themeforest
$49

WooCommerce Pharmacy Themes
There are plenty of ecommerce pharmacy themes for WooCommerce available on ThemeForest.
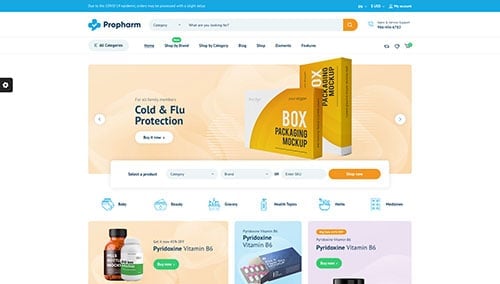
Propharm – Themeforest
$59

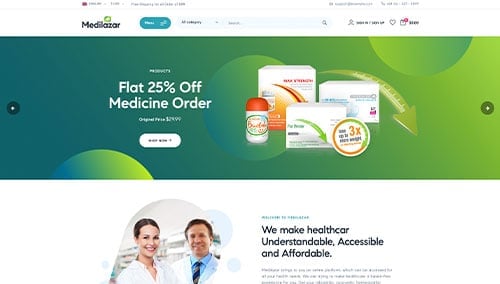
Medilazar – Themeforest
$49

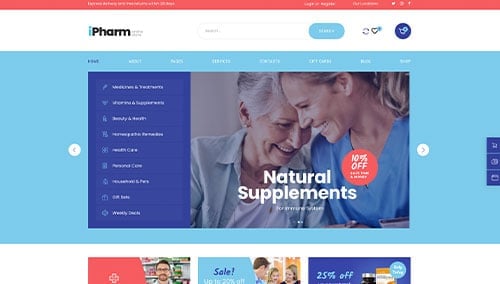
iPharm – Themeforest
$59

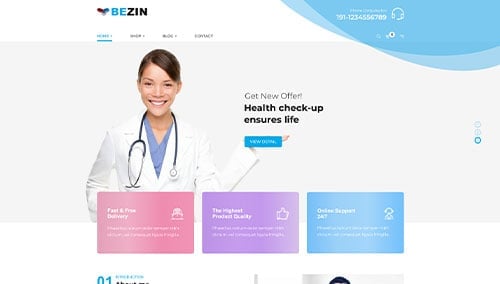
Bezin – Themeforest
$59

Shopify Pharmacy Themes
You can find free and paid themes at themes.shopify.com, or explore options on marketplaces like ThemeForest.
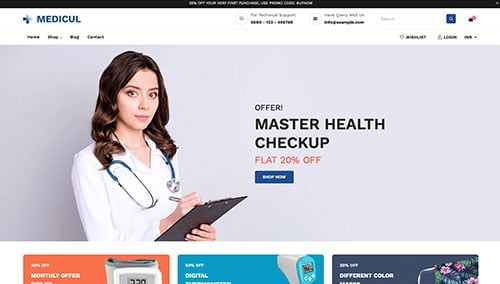
Medicul – Themeforest
$58

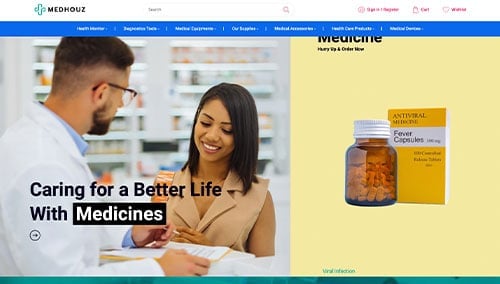
Medhouz – Themeforest
$48

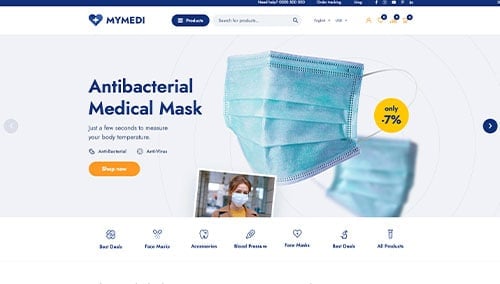
MyMedi – Themeforest
$79

Medik – Themeforest
$59