Hello! Do you want to boost your online presence and attract more clients? If so, check out this guide for our favorite therapy sites.
Our team found examples with great design, functionality, uniqueness, and user experience to inspire you. You might also gain valuable tips on how to stand out in competitive markets.
You’ll find top websites for individual, couples & family, mental health, and tele-therapy practices. For other industries, check out our best web designs article!
Top Therapy Website Designs
- 1. BetterHelp
- 2. American Physical Therapy Association
- 3. Everbe Therapy
- 4. Talkspace
- 5. MindWell NYC
- 6. Life Stance
- 7. World Physiotherapy
- 8. Therapy Center Of New York
- 9. BenchMark Physical Therapy
- 10. Child & Family Therapy Collective
- 11. Any Length Retreat
- 12. Anna Salumbides
- 13. Discovery Therapeutic Services
- 14. New York Behavioral Health
- 15. Rehab Dynamics Physical Therapy
- 16. Jaree Basgall
- 17. doxy.me
- 18. USPh One Partner
- 19. Choosing Therapy
- 20. ATI Physical Therapy
- 21. PositivePsychology.com
- 22. Good Therapy
- 23. TherapyAppointment
- 24. SR Psychological Services
- 25. 7 Cups
- 26. Cerebral
- 27. Online Therapy
- 28. Cristeta Rillera
- 29. Mary DiOrio Psychotherapy
- 30. State of Mind KC
- 31. BJ Johnson Physical Therapy
- 32. Marriage & Family Therapy Solutions
- 33. Siân Quipp Cognitive Hypnotherapist
- 34. Authentic Self Consulting & Psychotherapy
- 35. Sports Rehab Unlimited
- 36. Empower Physical Therapy
- 37. Integrity Rehab
- 38. Thriveworks Counseling
- 39. Apex Network Physical Therapy
- 40. Redbud Physical Therapy
- 41. Rebecca Newton LMFT
- 42. Ivy Rehab
- 43. Gordon Moody
- 44. Cypher Mental Health
- 45. Loudoun Sports Therapy Center
- 46. Alexandria Art Therapy
- 47. KIME Human Performance Institute
- 48. Wholeness Collective
- 49. Rachel Rudman
- 50. Brent LoCaste-Wilken
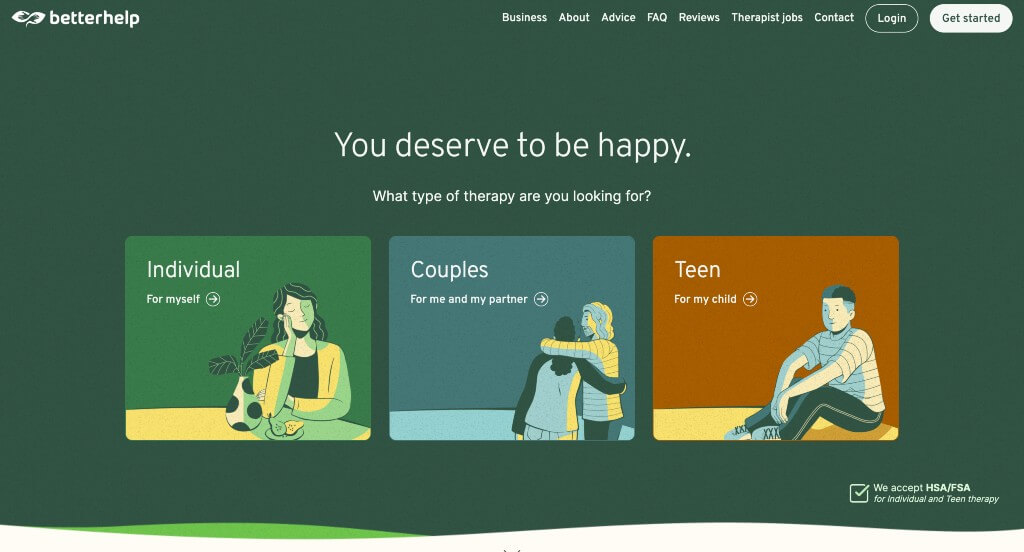
1. BetterHelp

This was one to remember for sure due to their unique photo frames and wavy divider lines. Adding in lots of statistics was helpful to say the least. We really loved that their logo made use of leaves and hands connecting. Including creative graphics was something else that we really enjoyed. Another feature that we saw was their checklist that compares them to traditional options.
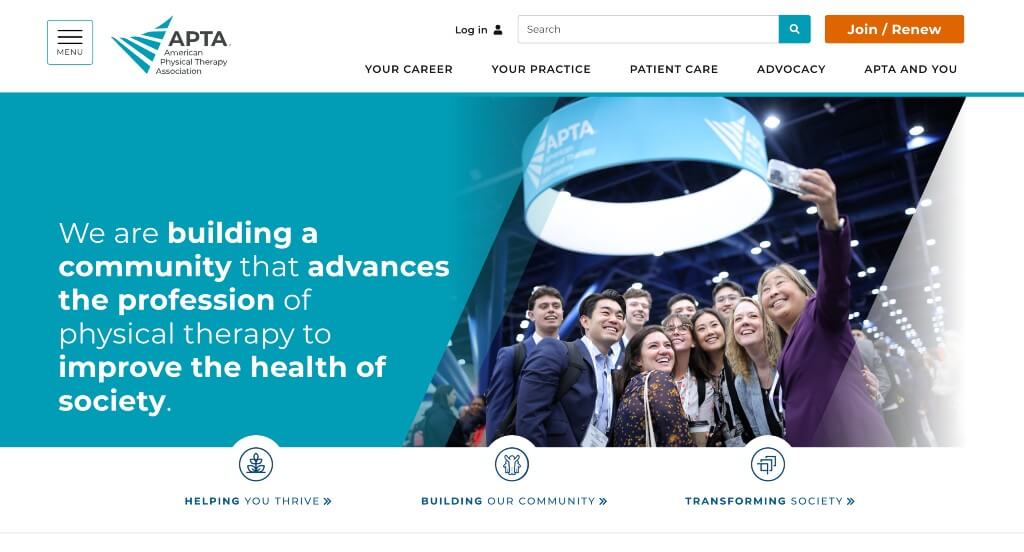
2. American Physical Therapy Association

Here’s another template we loved because of their purple and blue color scheme. Including upcoming courses and events was something that we truly couldn’t ignore. We liked how bullet points are used to organize everything nicely. It was also a great addition to have a navigation bar with drop-downs to make navigation better.
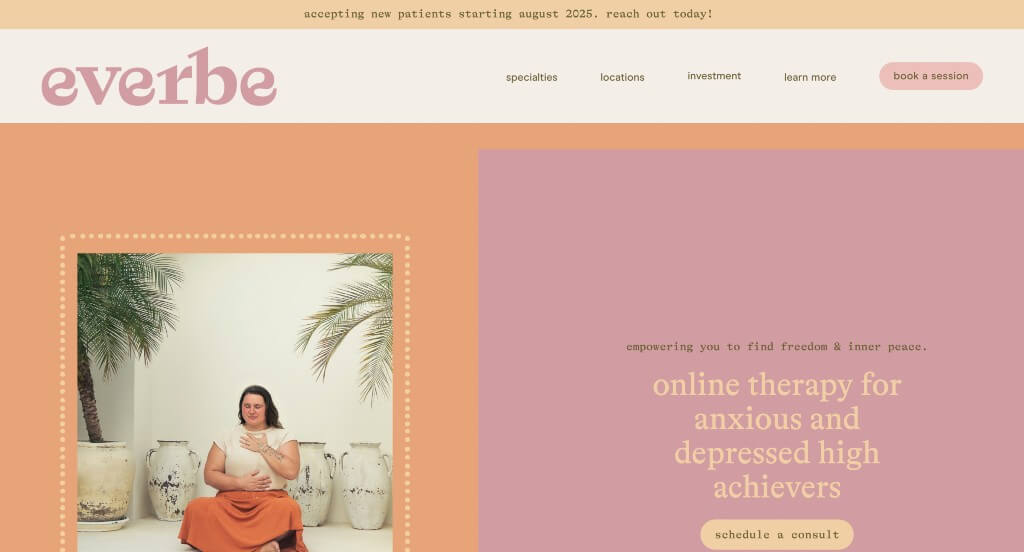
3. Everbe Therapy

This one grabbed our attention right away because of their colors that are unique for this type of company. These image frames were dainty, but special which helped them as a company stand out more. They still balanced images, text and whitespace well which was something that we appreciated. This domain matched with their name which was smart.
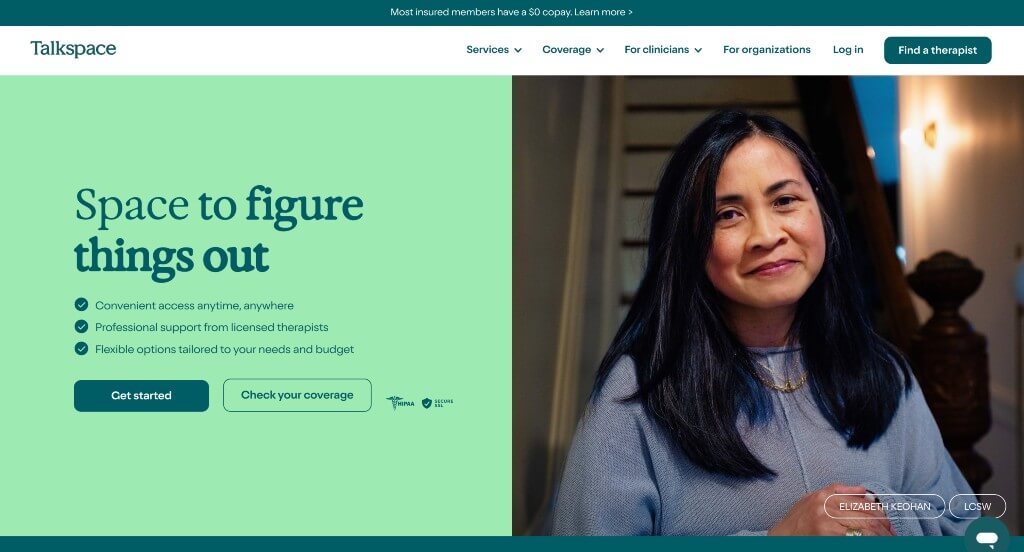
4. Talkspace

We chose Talkspace because of their color palette that makes good use of pastel colors while still maintaining a clean look. We loved their interactive graphics and buttons that help display lots of information. A FAQ area was added in which we felt was really helpful to clear up common confusion.
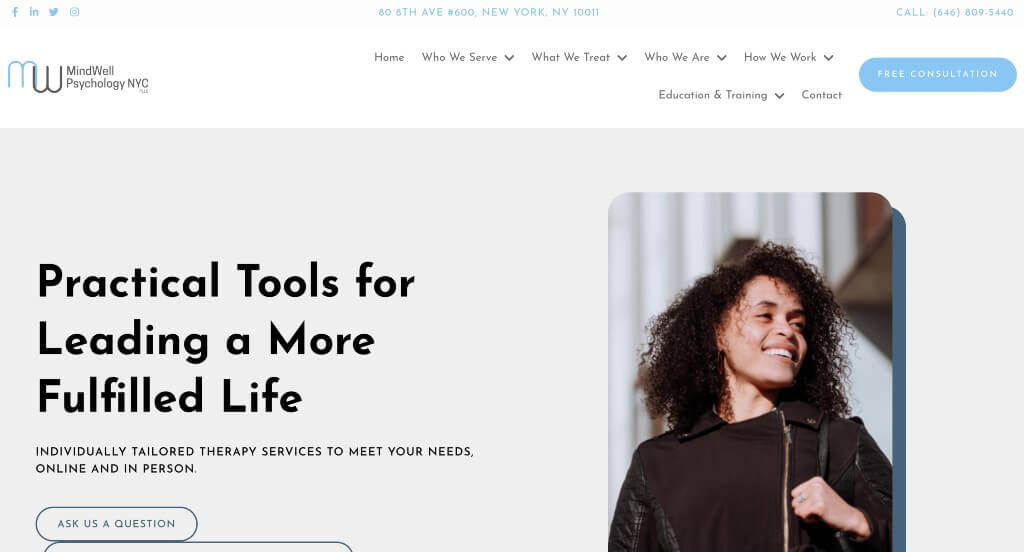
5. MindWell NYC

Accents of blue can be seen all over these pages, from buttons to graphics, frames to images. Information right from their blog can be found within their homepage, which was also nice. Short paragraphs were used well to make sure people aren’t drowning in content. Finally, we felt that keeping their domain short, simple, and relevant was a great choice.
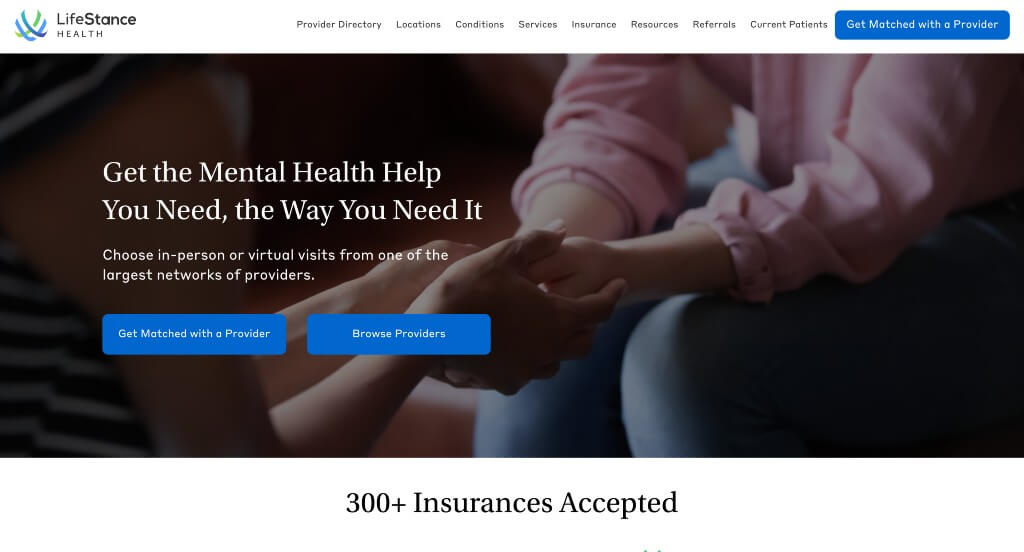
6. Life Stance

Between graphics and photos, this example has you covered with visuals. Including which states they serve along with their approximate amount of centers and clinicians. We felt that including a little blurb on each condition that they work with was a nice touch. Bright blue buttons can be noticed everywhere in this webpage, which was helpful to guide people to additional information.
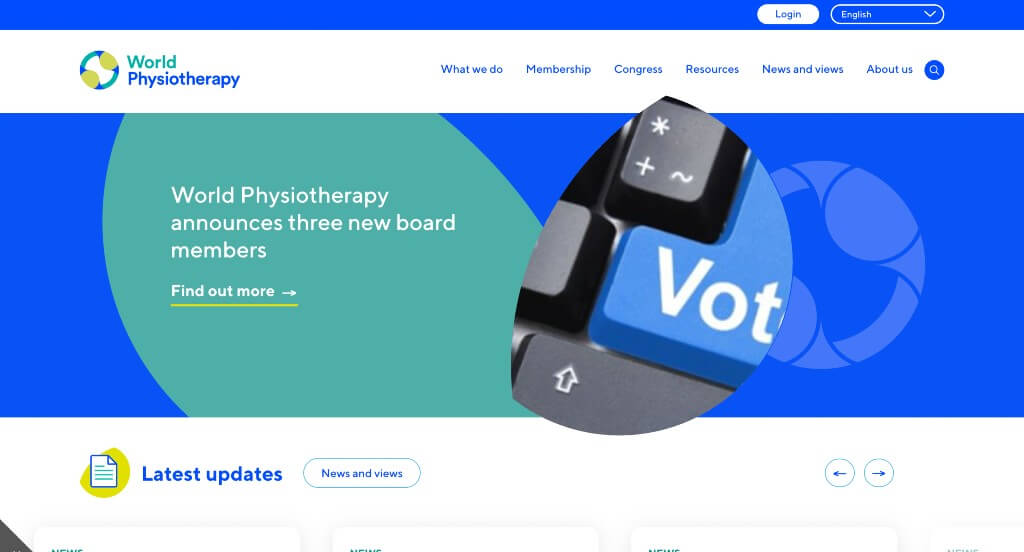
7. World Physiotherapy

Lots of bright colors are used here to breathe life into their template. We felt that they did well with including unique image frames, and using similar shapes of plain color to balance everything. Having some simple transitions as you scroll was another smart idea to grab attention. A clearly labeled menu is also included which is nice for anyone looking to start up their page.
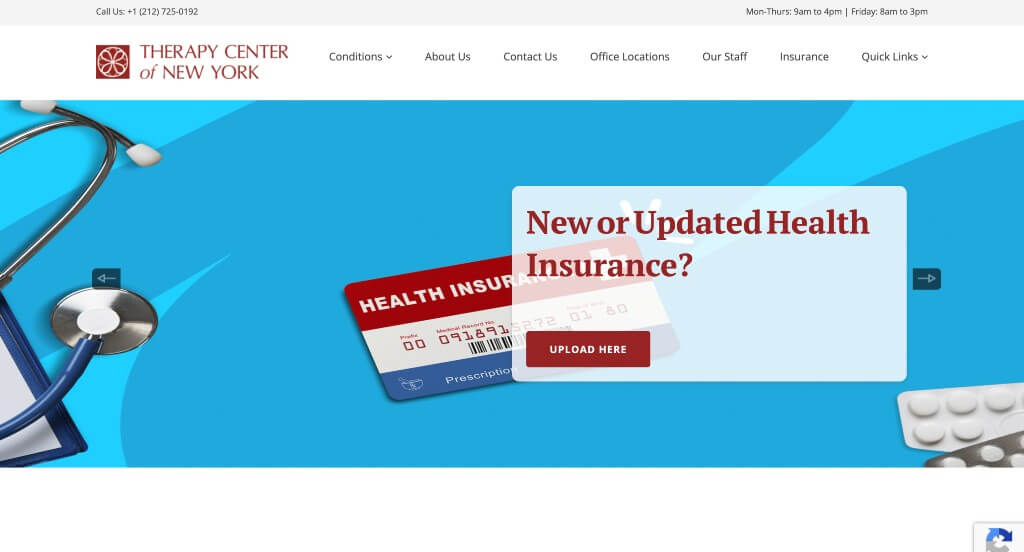
8. Therapy Center Of New York

Right away, we noticed how there was a good balance of white space between images, text and buttons. We loved their clean white, red and black color scheme. Using large fonts for titles and important information was also pretty helpful. Adding in testimonials was another thing that we couldn’t ignore.
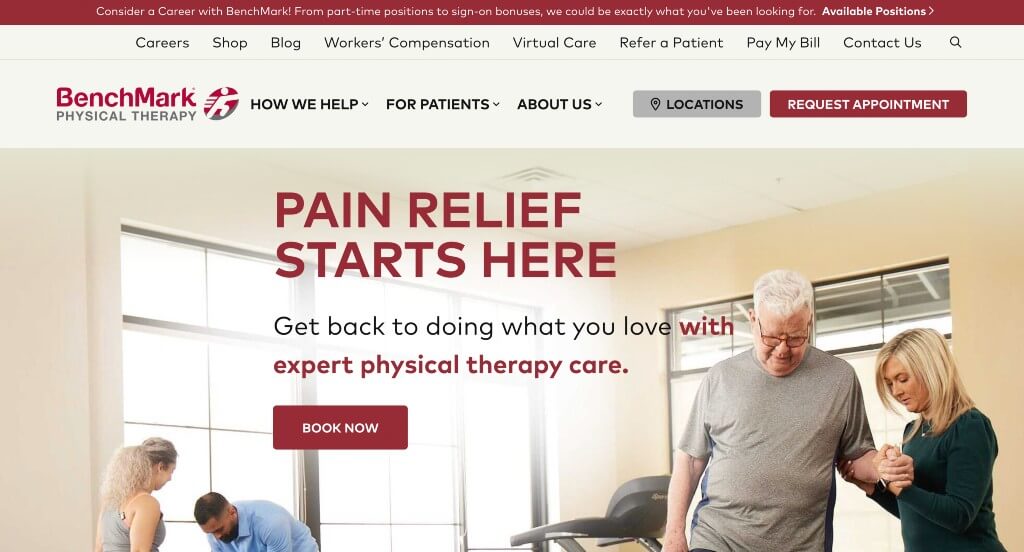
9. BenchMark Physical Therapy

Here we have a physical therapy site that uses images that show patients in action. We thought it was helpful to have a block that includes a list of pain points that will lead you to next steps to manage your pain. Information is well organized, and they even make use of bullet points, making everything much easier to read. Blog posts are another aspect of this example that we enjoyed.
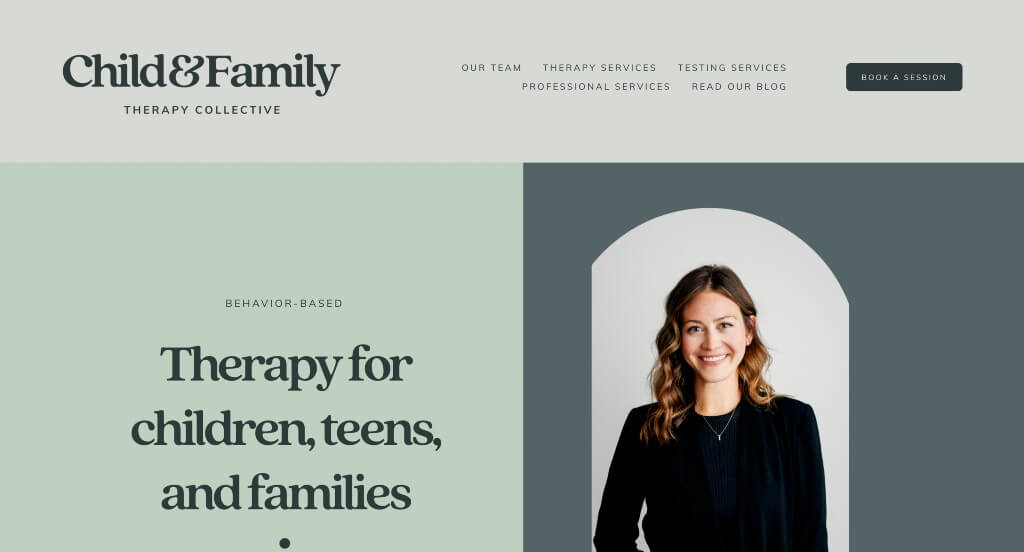
10. Child & Family Therapy Collective

This blend of blues, greens and grays was stunning for this type of company. Along with that, we liked their arched image frames because it felt unique. Child & Family Therapy Collective did a nice job picking out a font that represented their brand well. This navigation bar was well organized making it very easy to find information.
Related: Launch a lead generation campaign for your therapy practice to start getting more contacts online.
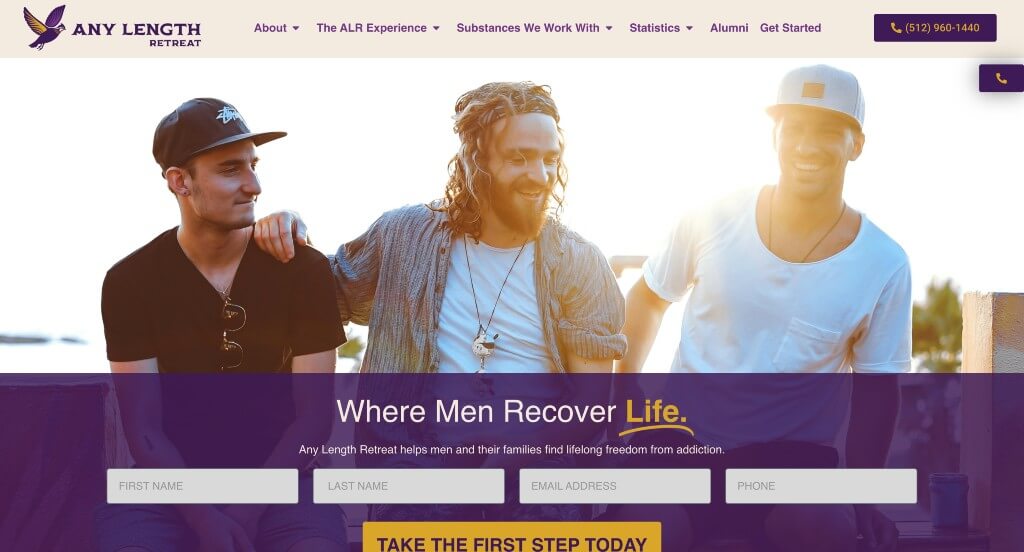
11. Any Length Retreat

This is a perfect webpage to inspire your upcoming one. First off, we loved their purple and gold color scheme that feels high-end, while not feeling “girly”. They included lots of useful information such as their team, testimonials and their approach on rehab. Any Length Retreat created graphics and bullet points to organize information, which is always nice.
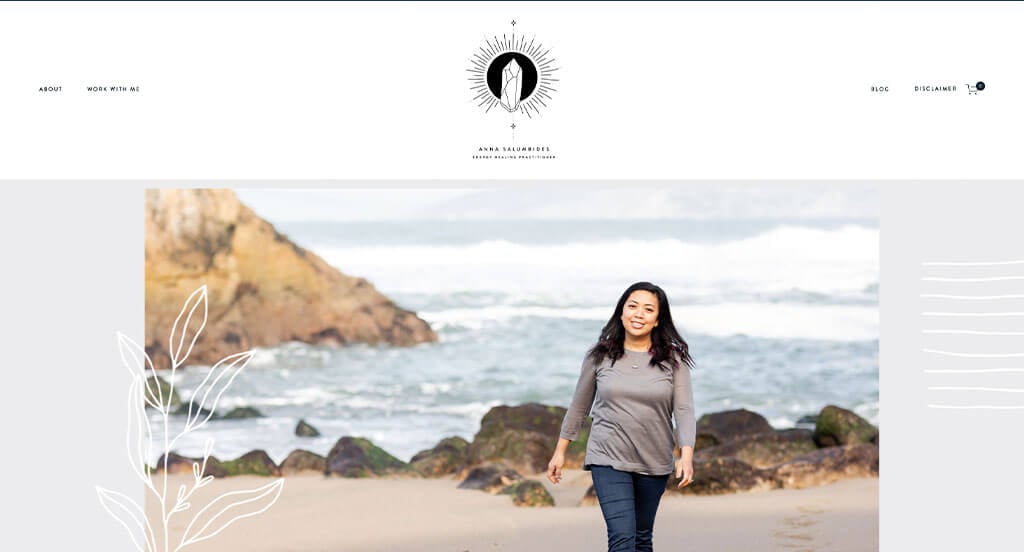
12. Anna Salumbides

This one definitely makes it onto our list of favorites thanks to its blended use of white, black, and light gray. Lots of relaxing graphics were used which makes total sense for their target market. We liked their mix of plain and handwritten fonts to create a personal look. Including a disclaimer page was also a nice touch that we don’t always see in sites like this.
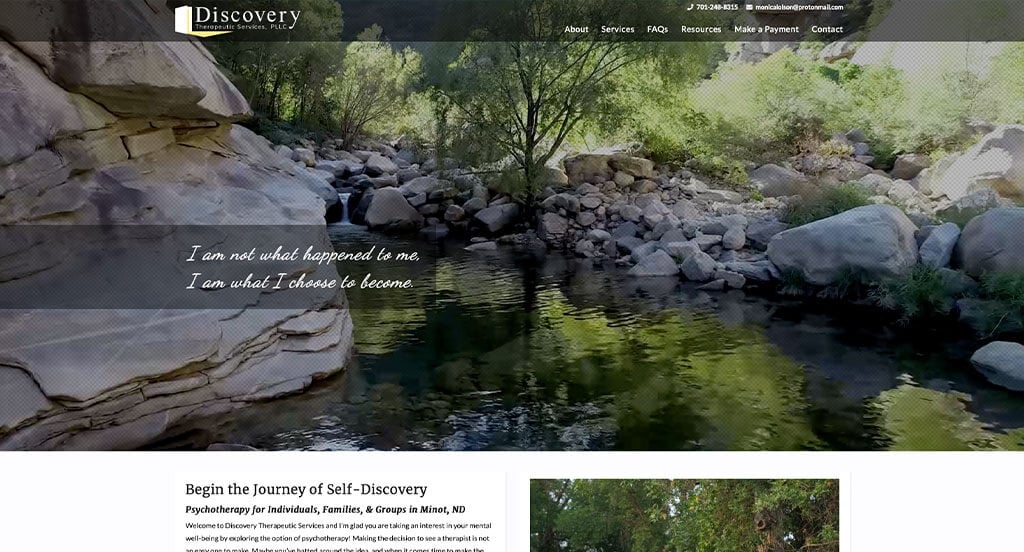
13. Discovery Therapeutic Services

Right away, an automatically playing video can be noticed to catch the eye of incoming viewers. We loved how all of these paragraphs were straightforward, making it easy to skim. A page dedicated to frequently asked questions was also nice because people will spend less time contacted them to ask the same questions. Simple contact information that was displayed well was another refreshing aspect.
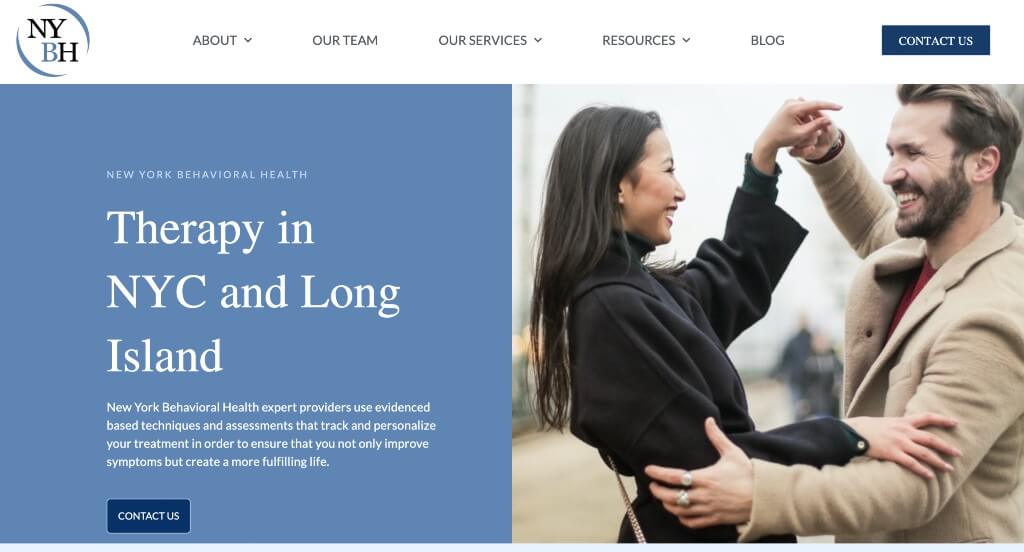
14. New York Behavioral Health

Balancing white space with images and content in a modern and organized way was something New York Behavioral Health did well. Including buttons linking to a variety of services and treatments that they offer was also very helpful. We also noticed how videos were also included in a bunch of different places, to provide additional information to viewers. Finally, our team felt that it was important to include popular publications that this company is featured in.
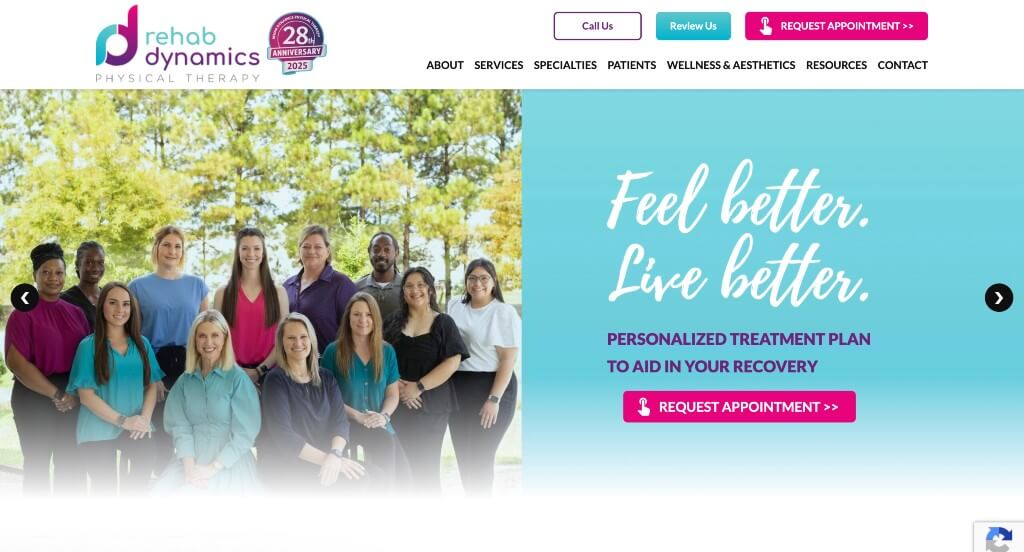
15. Rehab Dynamics Physical Therapy

Bright colors help every area pop, and helps certain information stand out more. A simple logo can be noticed that makes use of a lowercase r and d. Additionally, that same logo can be seen in multiple places used as a bullet point. We loved how their navigation bar had lots of drop downs to organize everything.
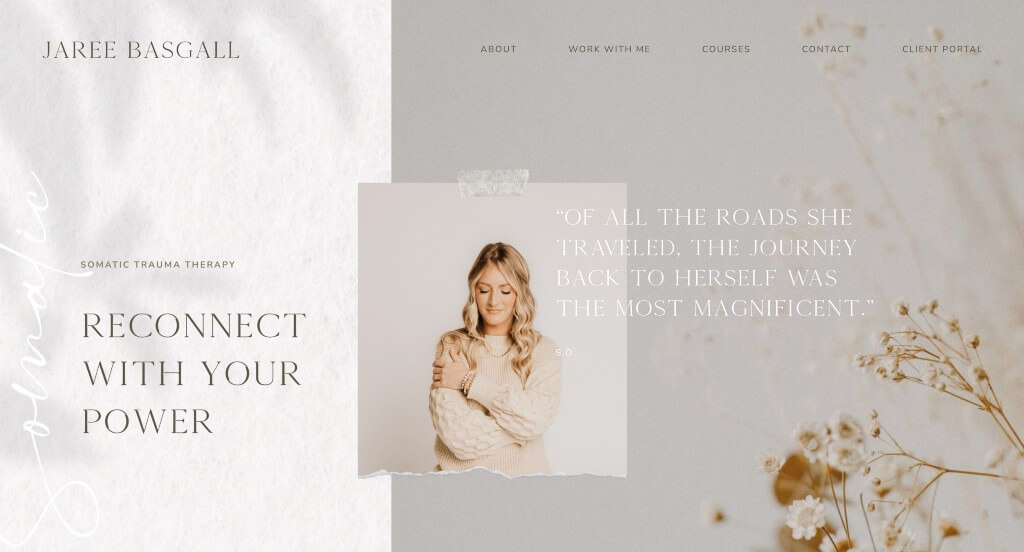
16. Jaree Basgall

This example was one of out favorites because of their images that appear as ripped paper taped to the webpage. Stunning textures were used within their backgrounds which was another thing that we enjoyed. Along with that, this company used bold fonts combined with decorative ones to make a template that many people can appreciate.
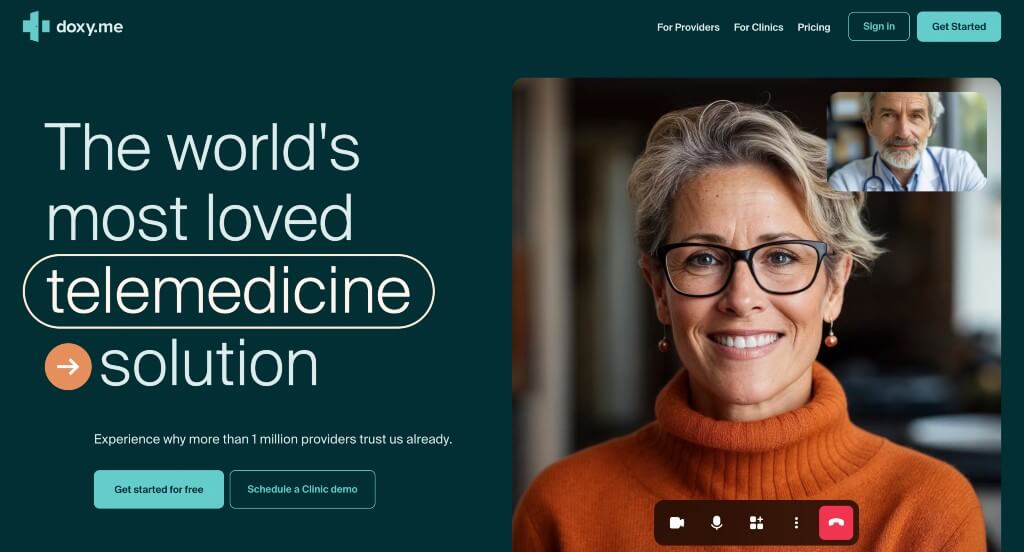
17. doxy.me

We felt that this company did a great job using graphics looking like phones and including screenshots for an interesting look. Overlapping images also added to their visual appeal. Something that stood out to us was their continuous counter that shows minutes of service provided through them. Buttons are used well to make sure clients can find lots of information that’s needed.
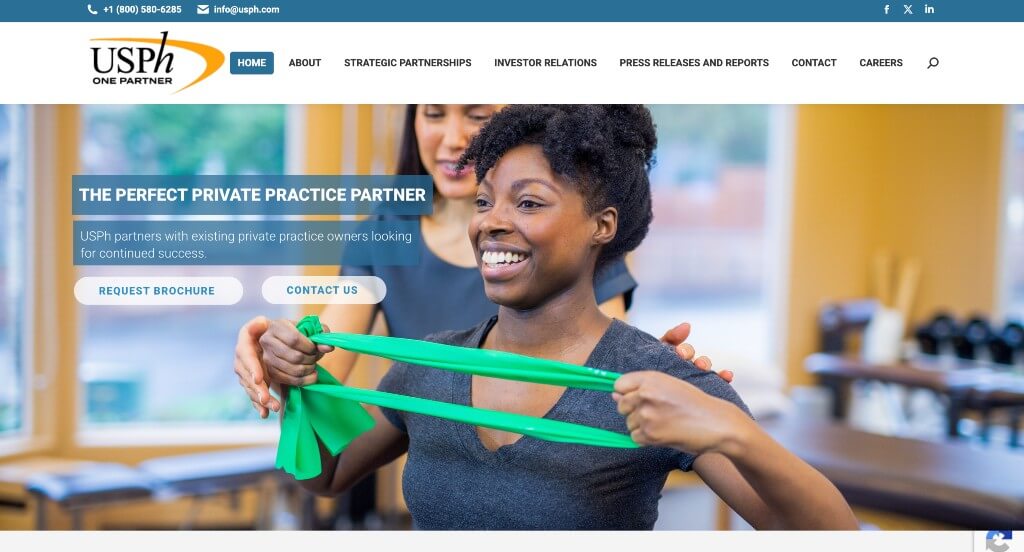
18. USPh One Partner

Right away, we noticed how there was statistics related to clinics, states, clinicians and years. Small graphics are used as icons to add a great look. Buttons are used to guide people to more information about them as a business. Maintaining short paragraphs was much easier for people to scan through their content. USPh One Partner had conversions in mind when using high-quality images.
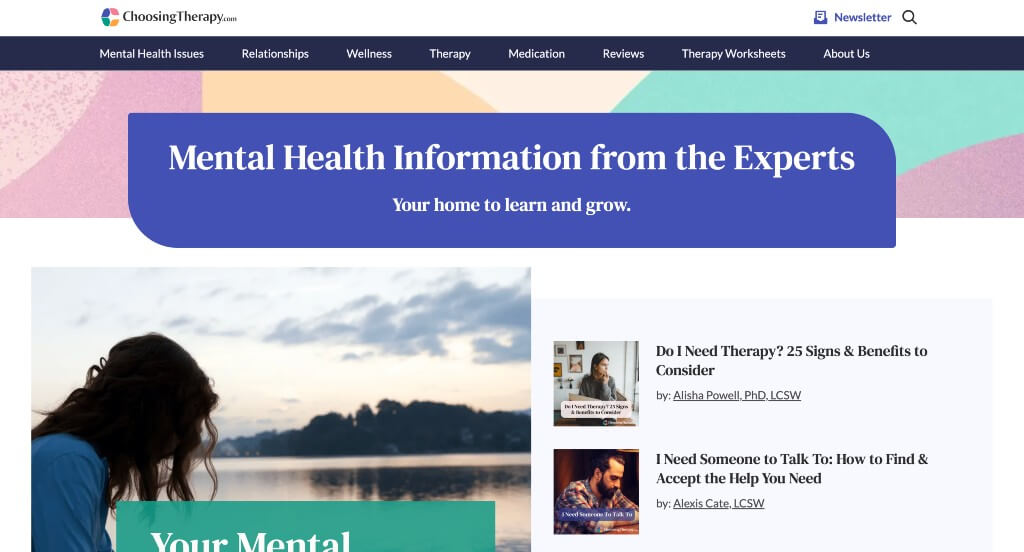
19. Choosing Therapy

Bright color accents will be noticed right away by anyone who enters this site. They made use of a creative logo, while also including those same bright colors. We liked their art that depicts conditions such as depression, anxiety, and OCD. We also really enjoyed a search bar for your state to see locations near you.
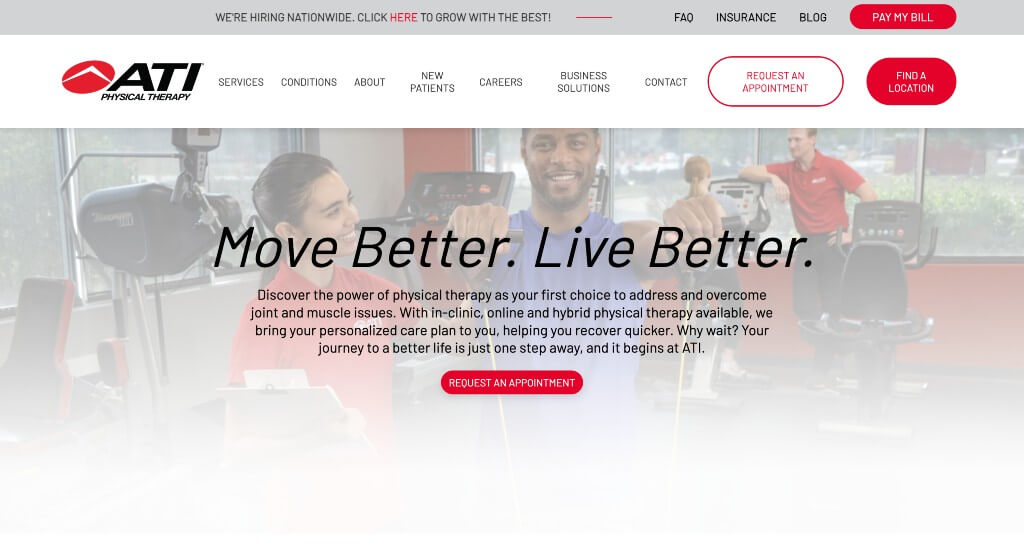
20. ATI Physical Therapy

Bright red accents can be noticed on nearly every page, and it brings an overall energetic feel into this webpage. Short paragraphs is another wildly helpful addition because it makes it easier to find specific information. Having a page for knee pain, back pain, shoulder pain and pelvic pain allowed customers to find services custom to their pain. We also noticed that they have a blog, and even though this is common, its always a good addition.
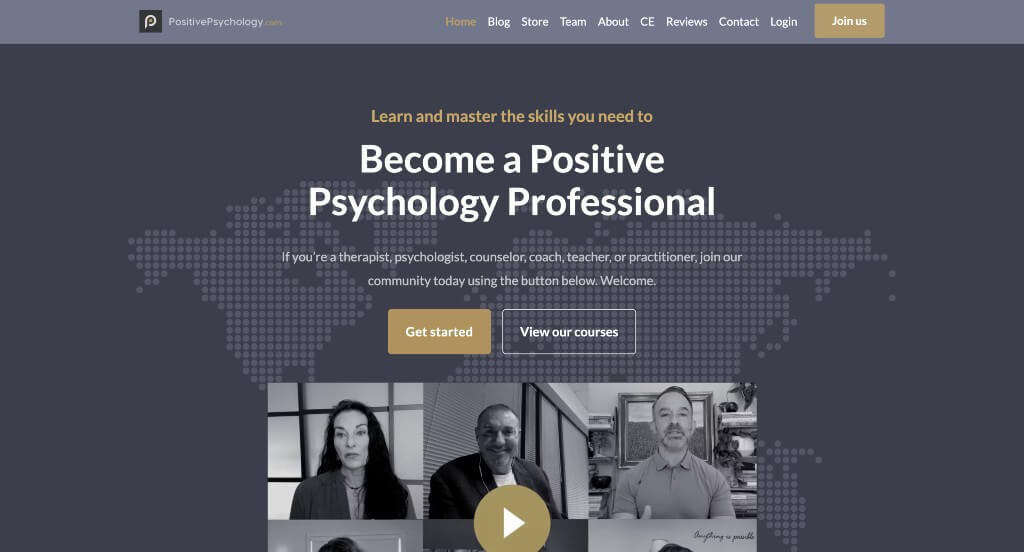
21. PositivePsychology.com

We liked the slightly muted colors used within this site because they add interest without being obnoxious. Adding in a variety of ways to digest information such as blogs, videos and a bunch of examples was very thoughtful. Showing off their professional accredited partners builds trust with new and unsure clients. We also felt that their page dedicated to their team was well done because it included a brief bio, image, top strengths and their LinkedIn account.
Related: Be found online! Start improving your SEO with the help of an agency that specializes in assisting therapists.
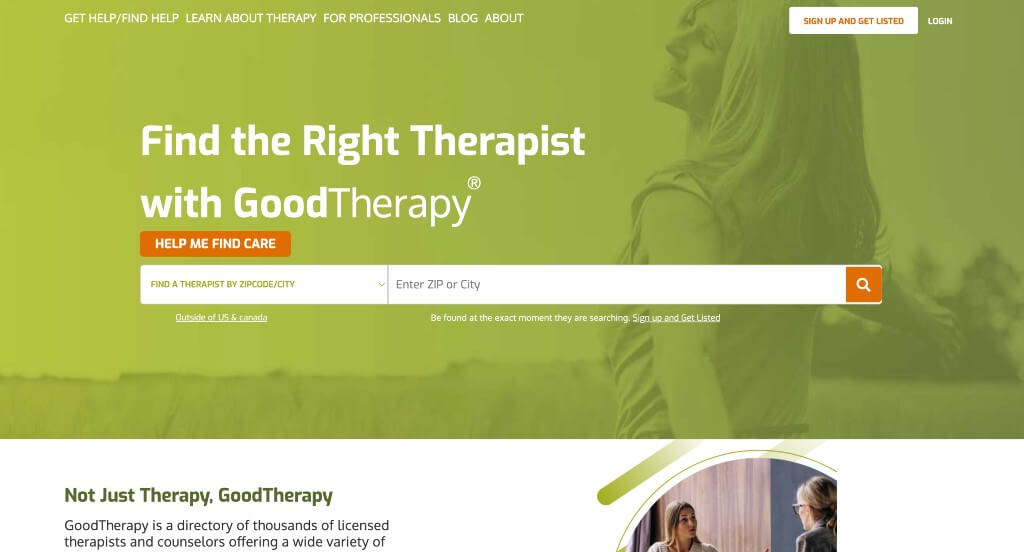
22. Good Therapy

Accents of lime green and bright orange added a splash of happiness into this layout. There was lots of good information included here from their blog posts to their short paragraphs. A search bar was used right away to find care near you. Using unique frames for images occasionally was another choice that we didn’t ignore.
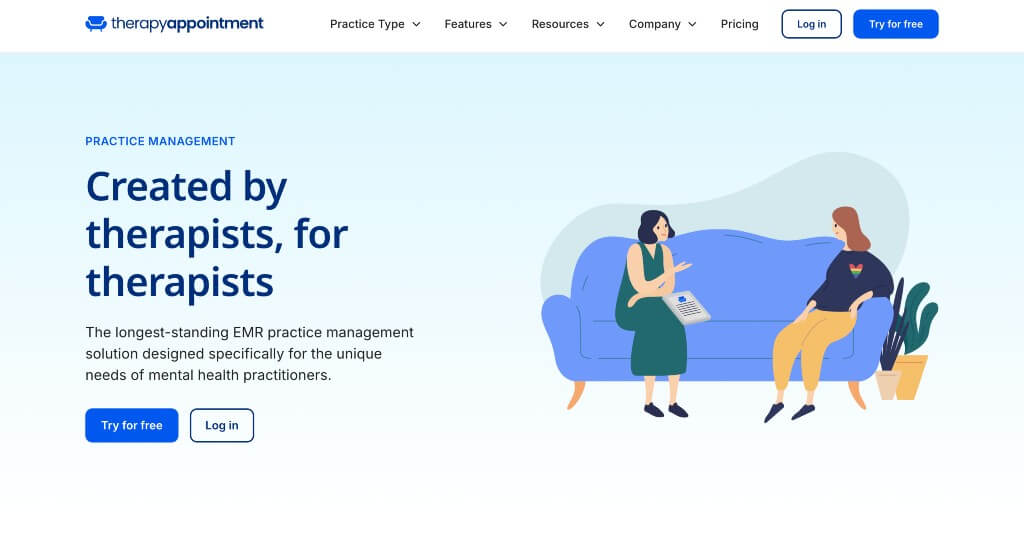
23. TherapyAppointment

TherapyAppointment mashes graphics with strategically placed color boxes for written content. Small icons can be noticed to help add more interest to their already amazing pages. A customer review section is always appreciated, especially when its a service like this. Creating a simple pricing scale for their services was a great choice along with their 30 day free trial.
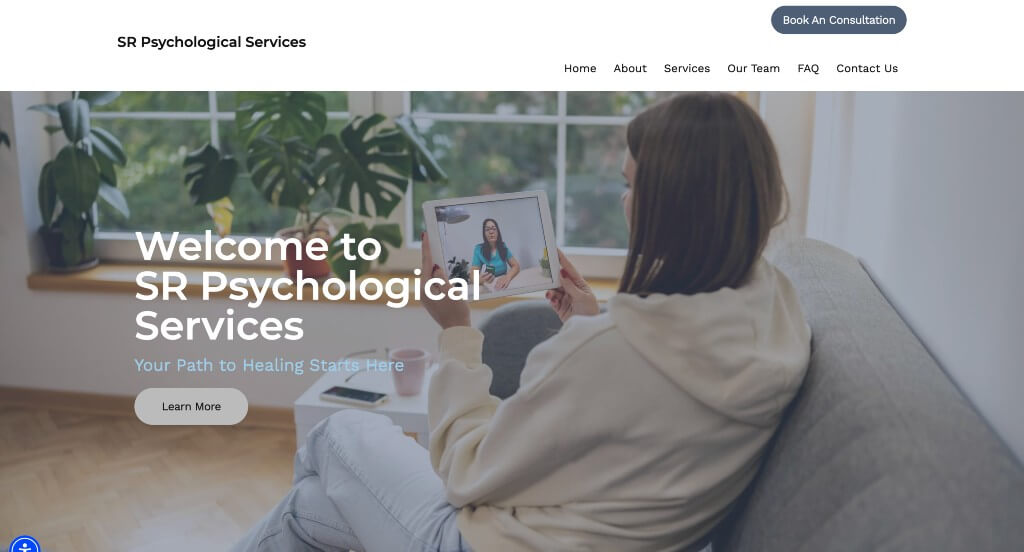
24. SR Psychological Services

Our most favorite part of SR Psychological Services was their inventive graphics and photo frames. We loved how little blue bubbles appeared within their graphics for a unique look. They go along with the mantra “less is more”, due to their simplistic template and shortened paragraphs. There is still plenty of content that can be explored within their navigation bar too which is always nice.
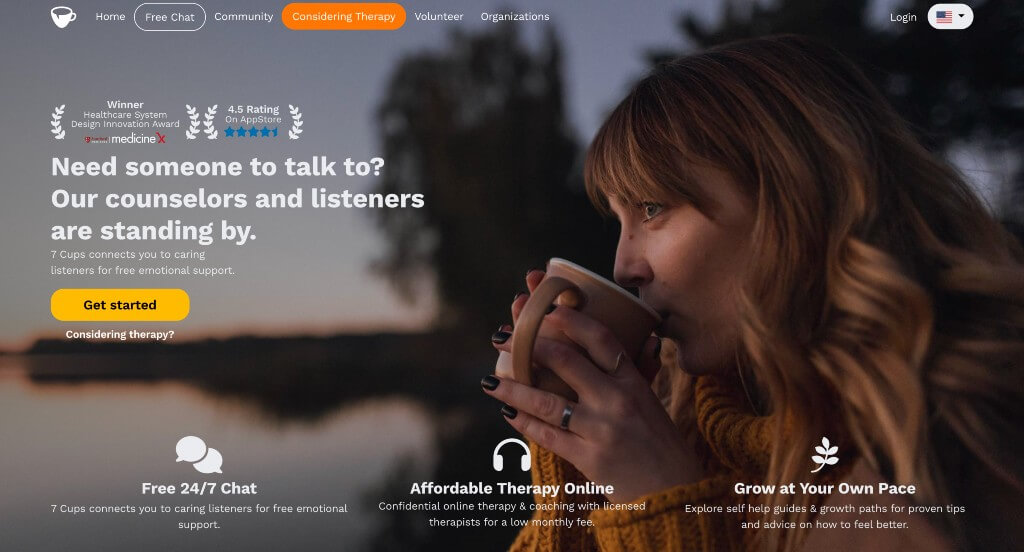
25. 7 Cups

Images within this one tend to go along with nature and all of its beauty. We liked how they included awards they have won along with a rating from Trustpilot and the AppStore. A simple but practical font was a great touch. As for organization, they used bullet points, buttons, and numbered lists to make everything easier to see.
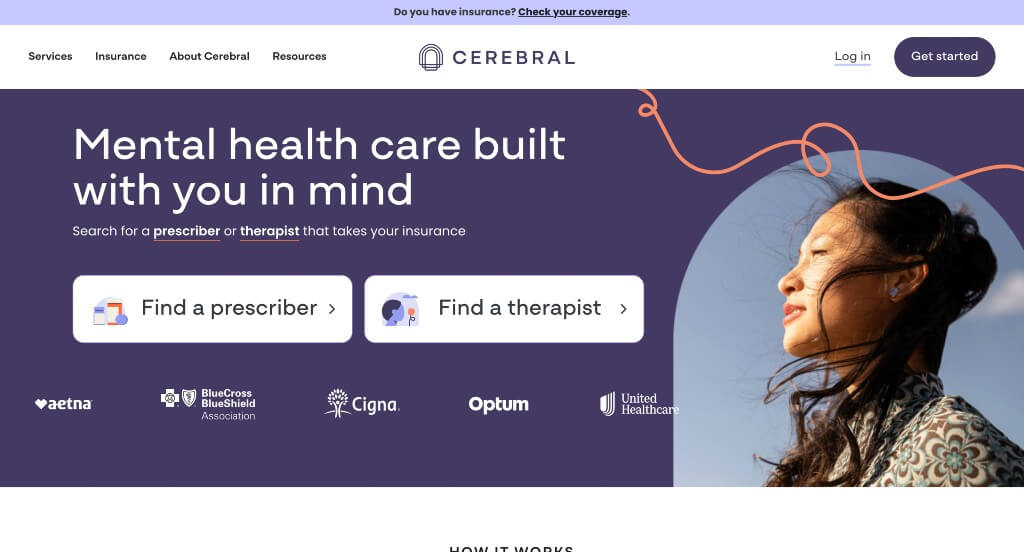
26. Cerebral

Cerebral stands out due to its playful graphics. Using purple, orange and cream color helped them stand out because it isn’t a typical color match. Showing their steps for success on a vertical timeline was uncommon, but it made us love it more. Naming their client testimonials “success stories” was interesting because it felt like they are more proud of their customers. Simple navigation was also present here, which is always nice.
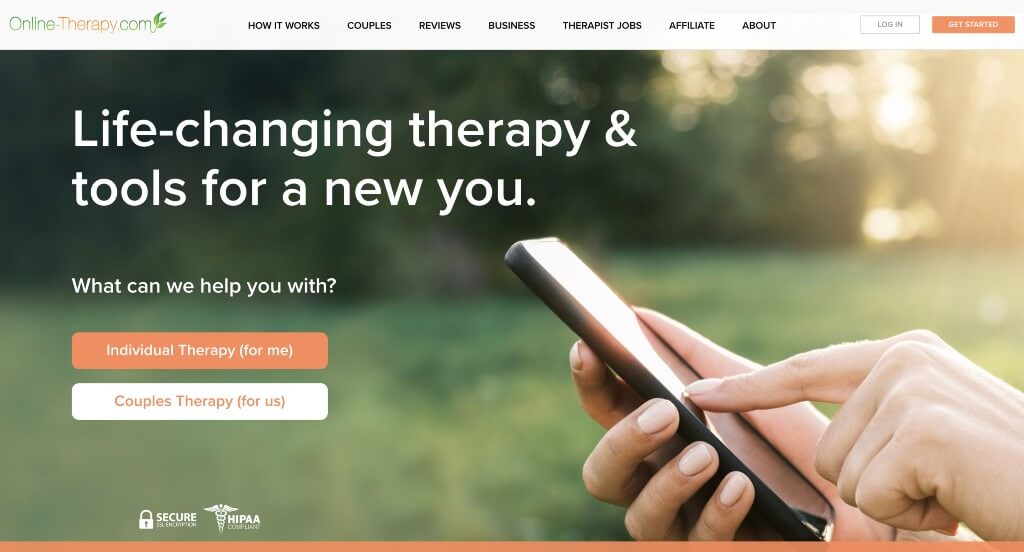
27. Online Therapy

We loved this logo design that was elegant, simple, and made use of little leaves. Small animations and graphics help to improve their visual effects. We liked their short “test” to see where you are mentally, however it could allow people to ignore how they feel if this test claims they are mentally stable. We also liked their small blocks of relaxing images with information (typically with a button attached). A page dedicated to their approach on therapy was also nice.
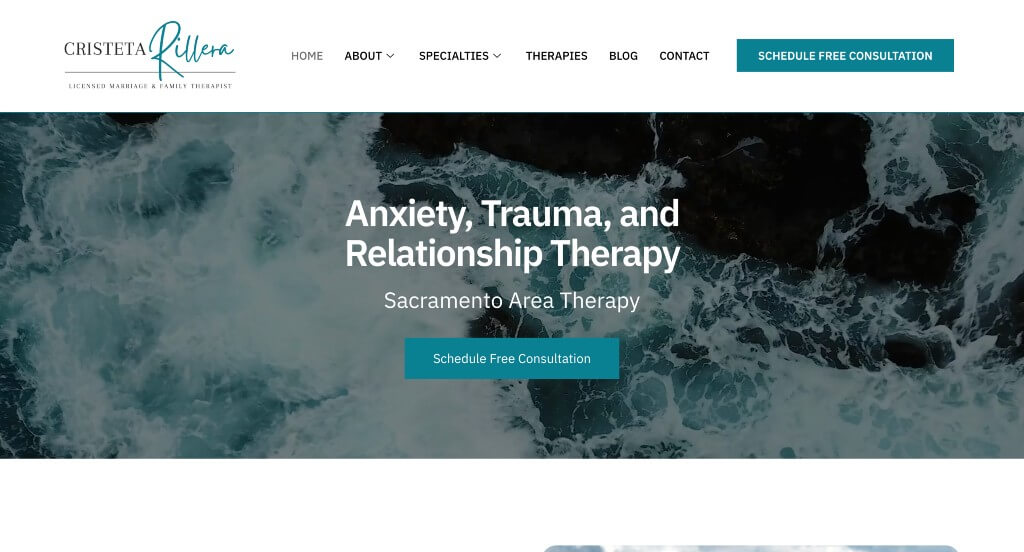
28. Cristeta Rillera

Here we have a webpage that was relaxing to enter because of their imagery. The color scheme used throughout these pages are calming and beautiful, keeping their pages looking great. Sometimes this company uses patterns in their backgrounds which was another design feature that we loved. We also found it helpful that they included a blog with additional information.
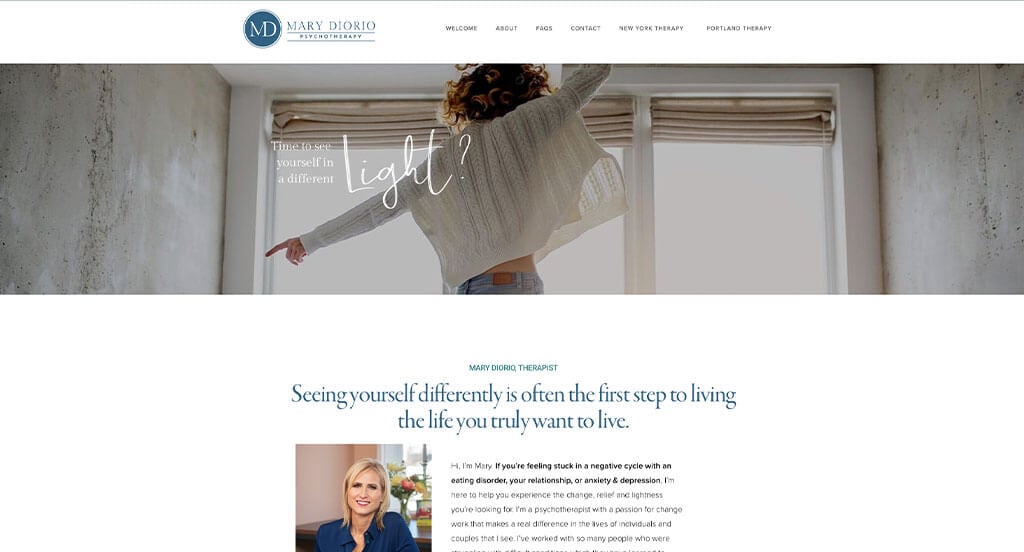
29. Mary DiOrio Psychotherapy

Here’s a great webpage that utilizes thin, professional fonts that appear to make everything feel “lighter”. Along with these fonts, they have decorative fonts for many of the words that they want to accent more. Additionally, imagery is uses lots of white for a cleaner, happier look. A clearly labeled menu was also very helpful for customers to find what is needed. We really loved how a page was dedicated to FAQ, so all of these can be found in one spot.
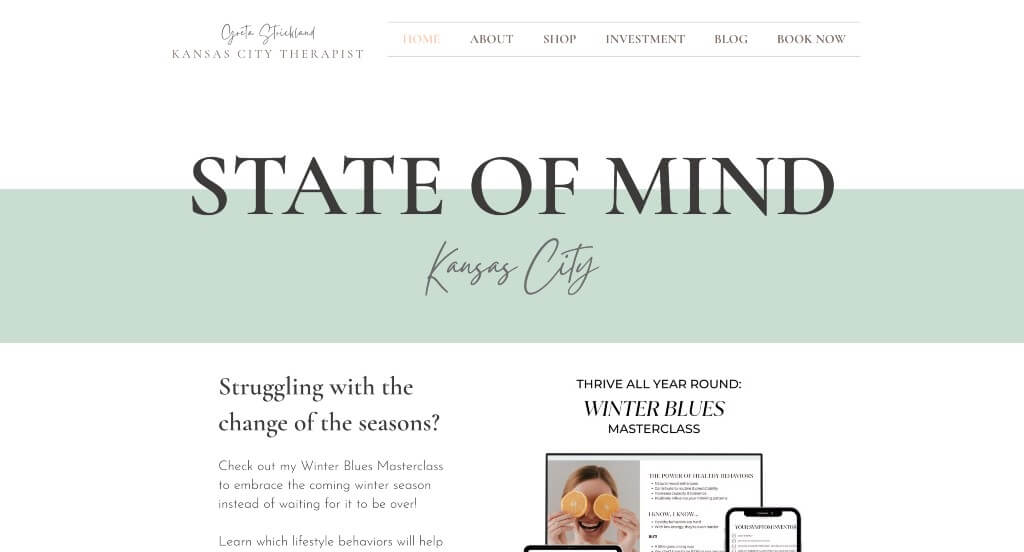
30. State of Mind KC

State of Mind KC did well with their balance of fonts that create something sophisticated and professional. Their color scheme was simple while still looking great. Images included within their template had lots of interesting frames that help them stand out. Another thing that we liked about this example was their well labeled navigation bar.
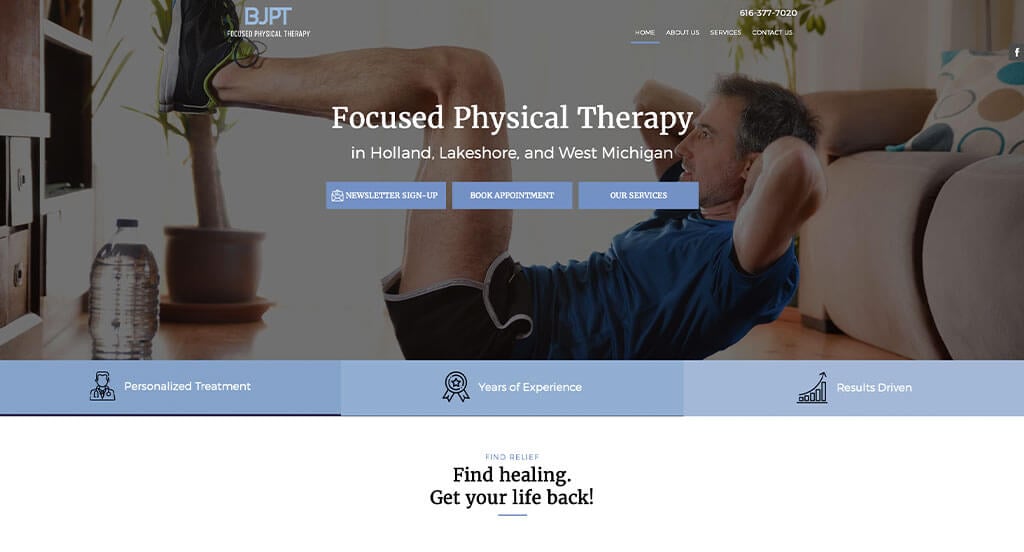
31. BJ Johnson Physical Therapy

This is a good source of inspiration due to this company’s way of balancing icons, graphics, images and creative typography. Our team felt a useful type of photo frame was used here that really makes their images stand out more. A variety of blue hues are paired with mainly white which is nice because the site feels calming and reliable. Lots of information was placed, but everything served its purpose and was presented logically.
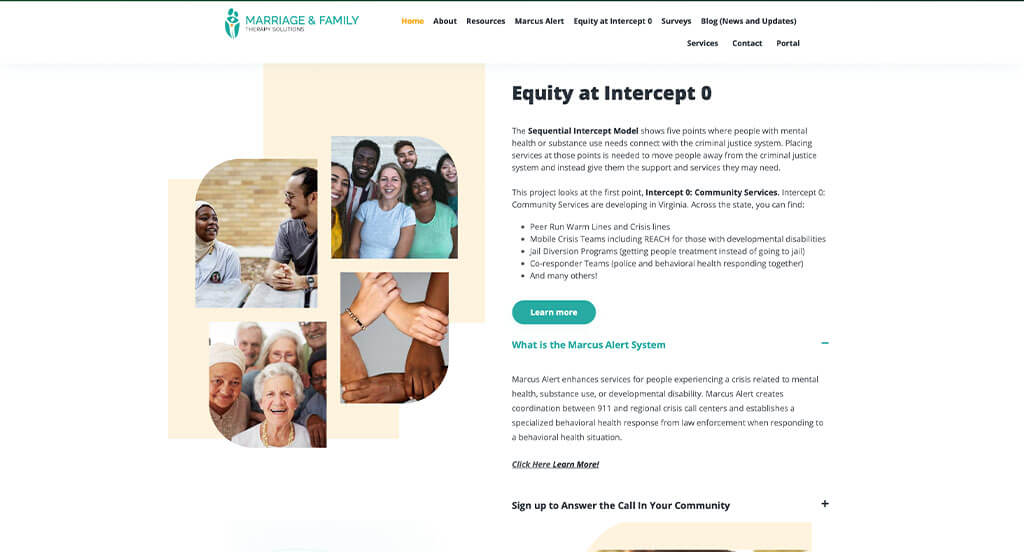
32. Marriage & Family Therapy Solutions

Right away, we noticed how this logo design mimics two adults and a small child representing a family, which is perfect for this business. It was extremely helpful to use bullet point to organize information making it much easier to read through content. Lots of different icons were used, which we enjoyed because icons are usually similar when comparing businesses in similar markets. Having rounded corners for images throughout this entire template was perfect.
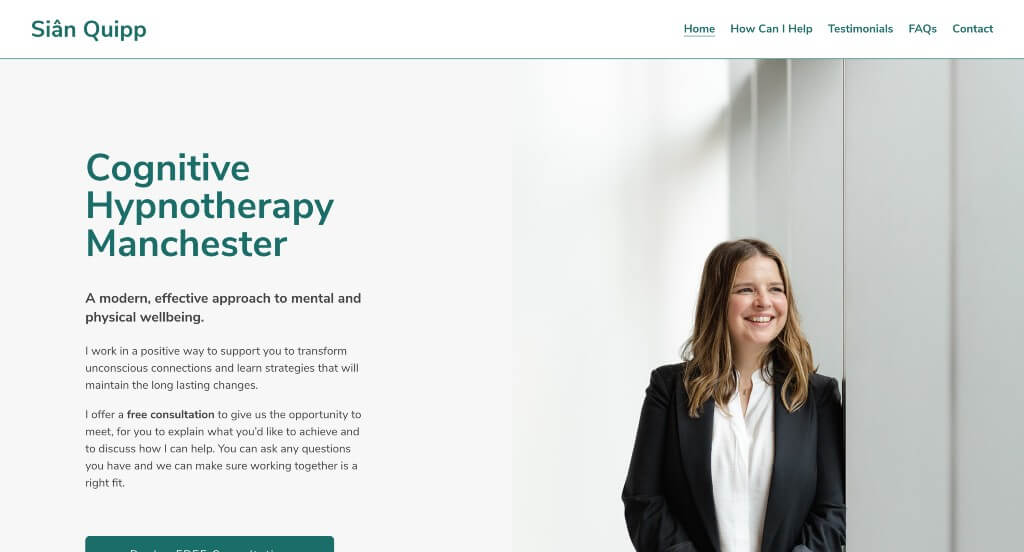
33. Siân Quipp Cognitive Hypnotherapist

Upon entering this one, our favorite feature was their high quality images that allow for a professional feel. White and teal were combined to transform Siân Quipp Cognitive Hypnotherapist into a piece of art. Adding in lots of client reviews is perfect for any business wishing to have their own site. We liked how she shared her story and qualifications within this homepage, so people don’t have to dig through to be introduced to her.
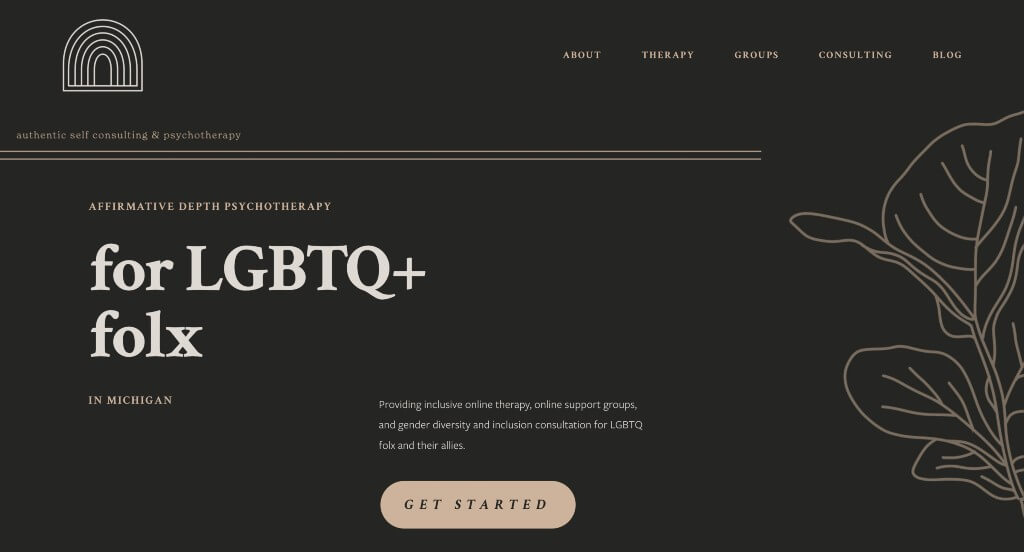
34. Authentic Self Consulting & Psychotherapy

This example stood out to us because of this dark background that is sure to grab attention. We liked these subtle graphics that create an interesting template. Offering services for those who are part of the LGBTQ+ community was something that helps this business stand out. Including a blog was also a nice touch.
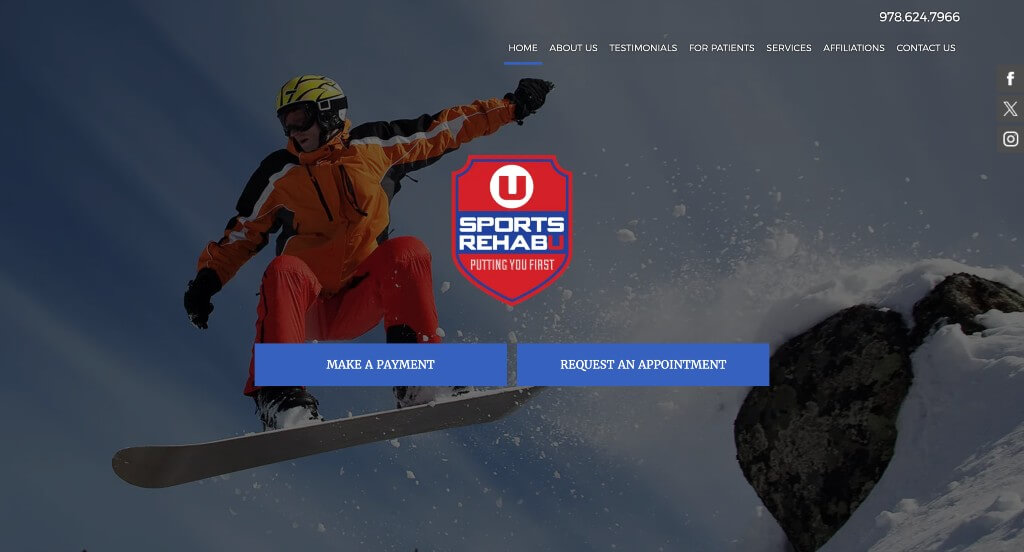
35. Sports Rehab Unlimited

A blue, red and white color scheme can be seen in this one which creates a comforting and professional design. We loved how right away, the only visible buttons are to make a payment or make an appointment (aside from their navigation bar. Showing off all their awards to build trust with incoming customers was very smart. Another thing that we liked about their navigation bar was how there was drop downs for almost every tab. We liked how their logo stacked nicely and included their catchphrase nicely.
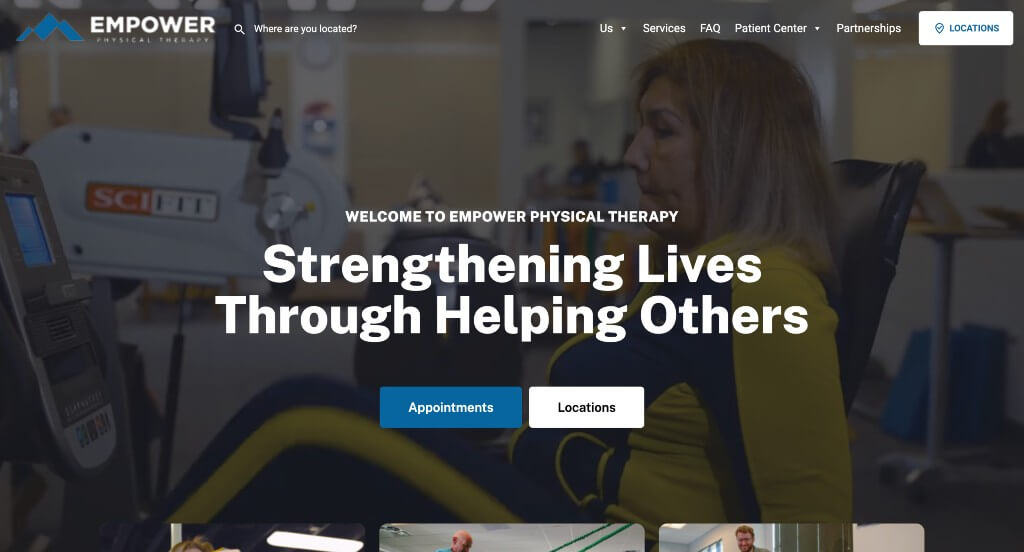
36. Empower Physical Therapy

Many graphics used as icons can be noticed here which elevates them to a higher level in their visual appearance. Adding in a map to show all of their locations was brilliant. They also organized their locations by state right below this map, which many of their competitors don’t do. Having a search bar was another idea that we enjoyed. Large buttons were also used to help viewers navigate through their content.
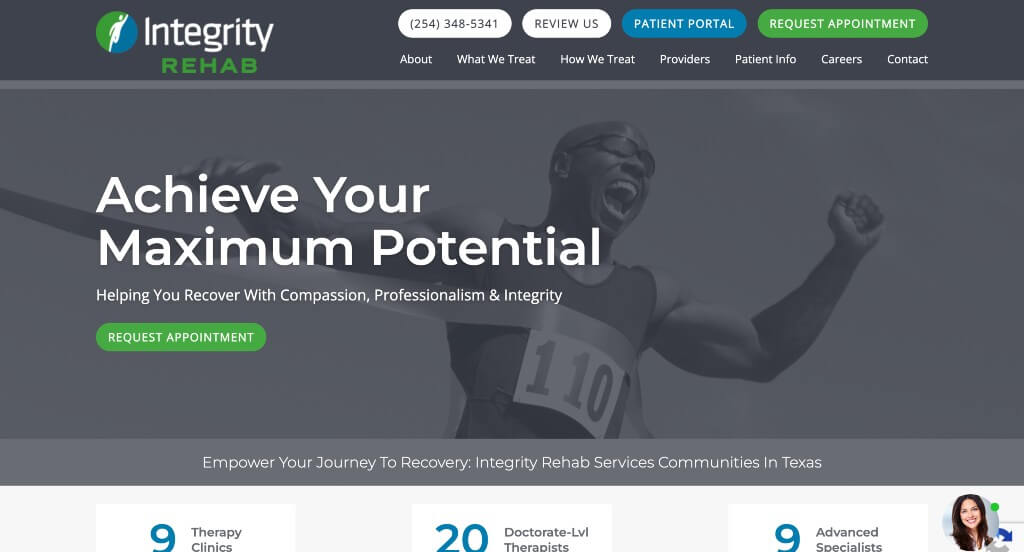
37. Integrity Rehab

We loved how this company picked a color scheme and went for it, their logo, their template all use the same colors. Green, blue, white and gray was a great choice for colors because it feels energetic without being overwhelming. We liked how many of their buttons were rounded and changed color upon hover, that way it’s easy to see them. Their navigation bar had lots of information included within their dropdown which was very helpful.
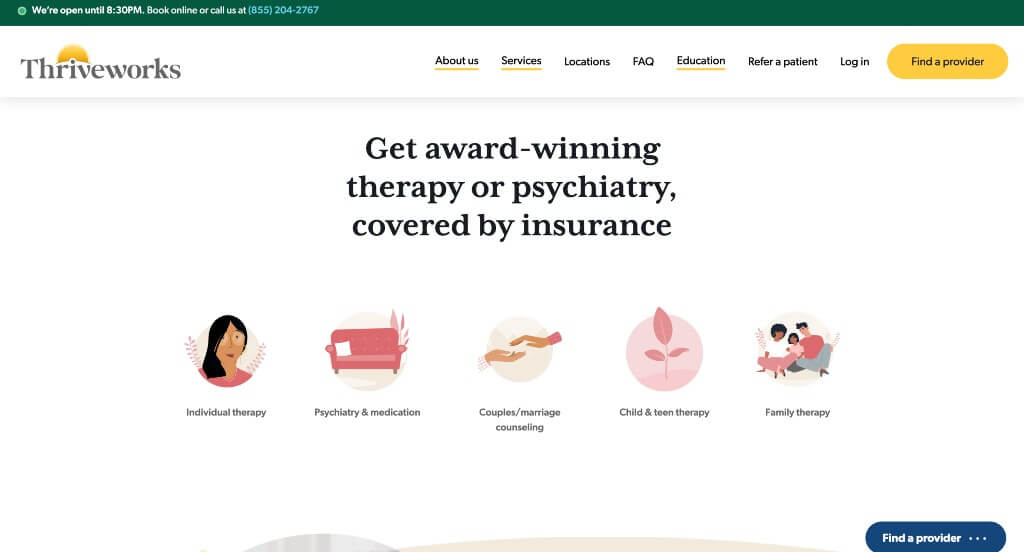
38. Thriveworks Counseling

While their color scheme is “all over the place”, it is still uniform and somehow works. Many of their icons started out pink and upon hover were blooming with green, which was beautiful. Their photo frames were another reason that we loved this one. They included lots of their awards to help build up trust with their customers which is always nice. Allowing for people to click on a state and see offerings for them was brilliant.
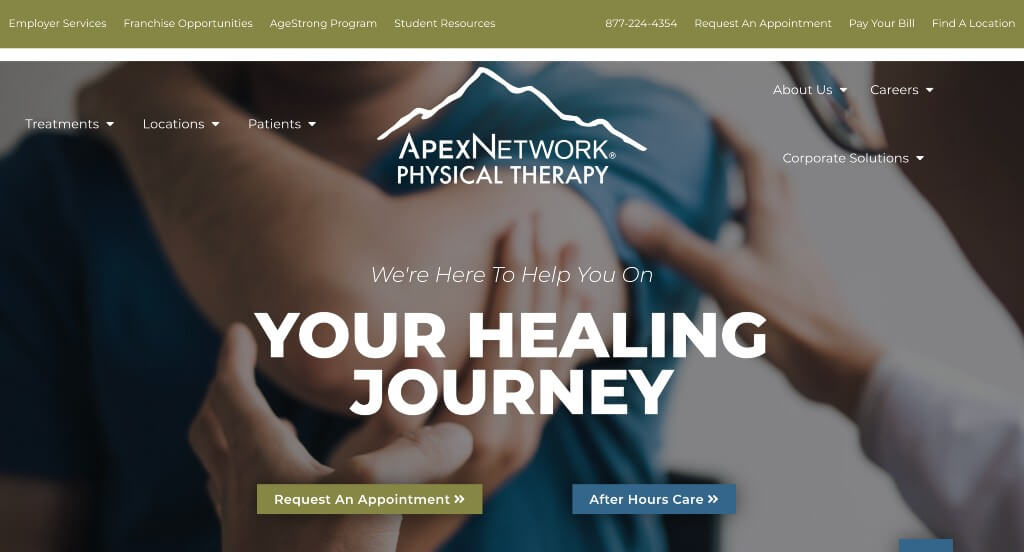
39. Apex Network Physical Therapy

We loved how this example used slanted blocks of color to break up lengthy areas. Using larger text so all viewers can read it was also a good choice. Their logo design was interesting because it doesn’t have to do with their medical offerings, however it signifies growth and strength, which is their ultimate goal for you. Carefully balanced white space was a great addition for a professional site.
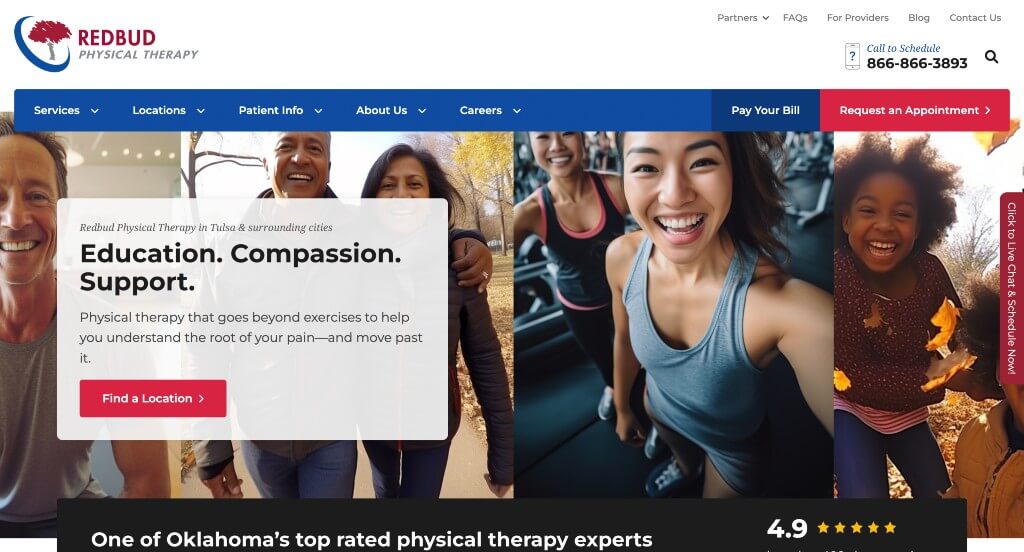
40. Redbud Physical Therapy

Our team liked how red, black, white and blue was used for RedBud Physical Therapy because it creates an energetic feel. It also helps to grab viewer’s attention, which is needed to engage them into your services. We really liked their inventive way of directing you to a page related to your area of pain using a model with pain points. An easily accessed customer review area was refreshing. A live chat was also used for anyone wishing to ask a quick question.
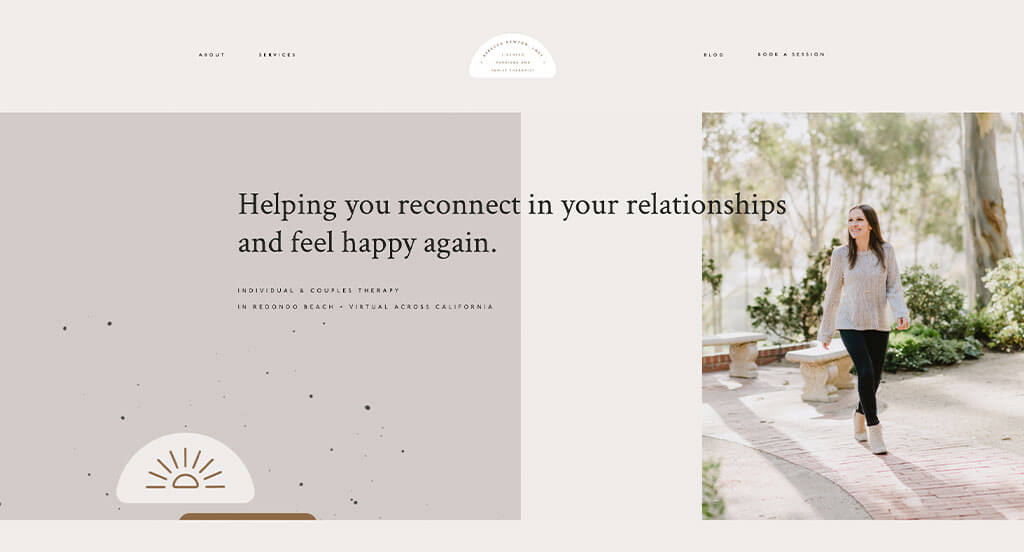
41. Rebecca Newton LMFT

Our team noticed this stunning brown, white and gray color scheme that seems natural and calming. Adding in unique rounded half circles throughout was a choice that we loved. Using simple fonts was both professional and made sense for their overall aesthetic. We also thought it was a great idea to include many buttons to help guide customers. Rebecca Newton LMFT also had a perfect balance of whitespace that made it very easy to digest information within their webpage.
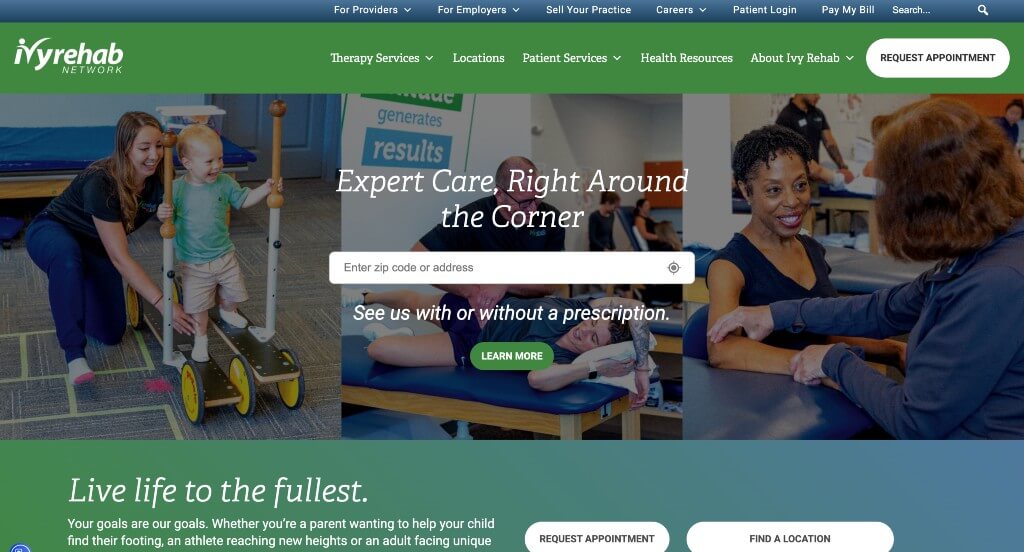
42. Ivy Rehab

Right away, we appreciated how blocks of gradient colors were used including information to break up everything more effectively. It was cool that their logo design transforms the v into a check mark. Another thing that our team noticed was how lots of icons were used to add subtle visuals. Including testimonials right into this homepage was also helpful.
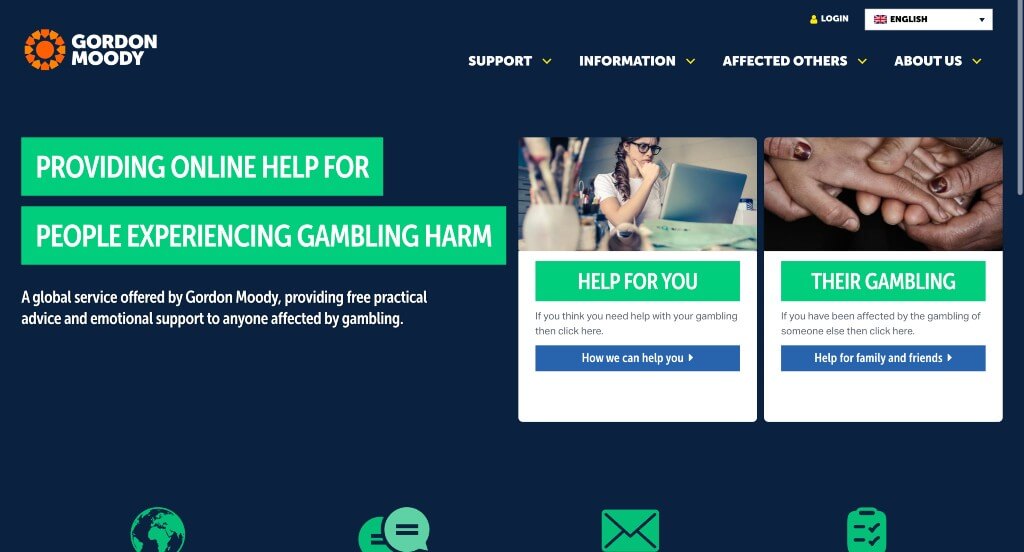
43. Gordon Moody

While this one is a simpler look, we loved their color choices (that are adjacent on the color wheel) creating a relaxing look. We do feel that their bright green icons are effective because it attracts attention, then guides towards each button. Another thing we enjoyed was how their X account was immersed right into the homepage. After scrolling for a while, you’ll notice bold letters to emphasize statements.
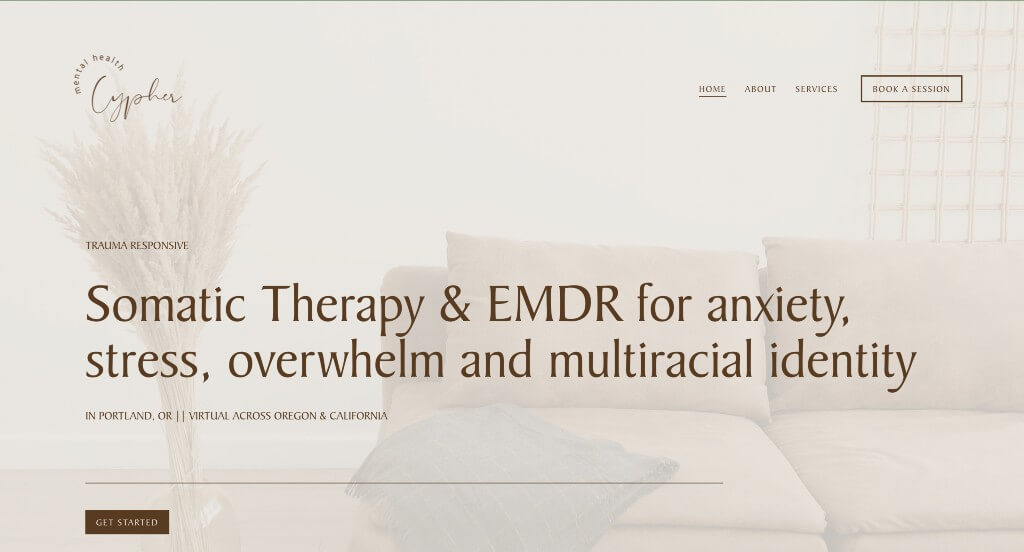
44. Cypher Mental Health

Here we have an example that is aesthetically pleasing. We loved their images that were not only high quality, but they matched well with their overall feel. Their paragraphs were a little lengthier, but they were straightforward which made the information more engaging. Fonts were simple and professional which fits perfectly with their webpage.
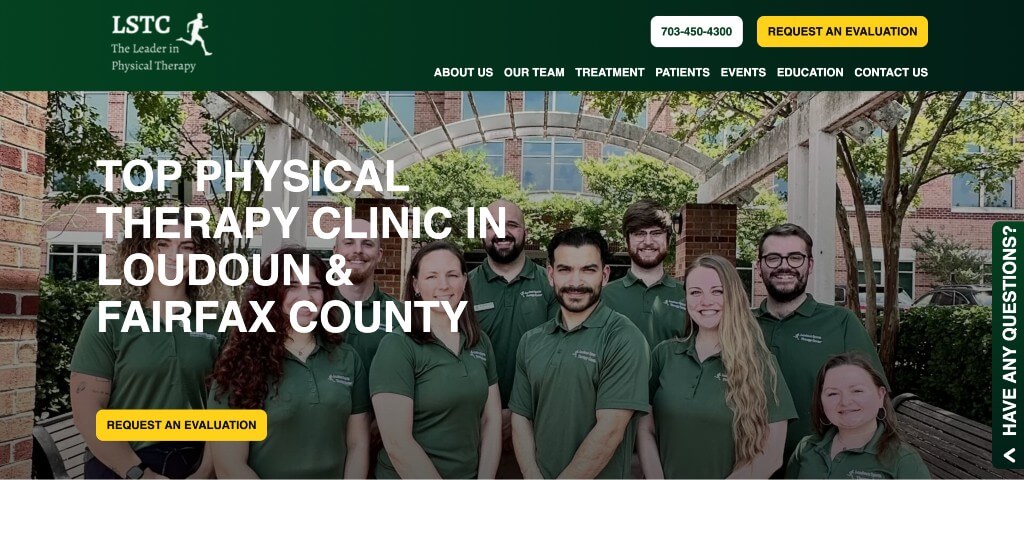
45. Loudoun Sports Therapy Center

Our web designers thought this was a great homepage layout to check out because of their balance of white space. Here we have a green, white and yellow color combination that stood out to us because it reminds us of health and growth. Including a variety of awards they have received helped to build trust with possible clients. They also made it extremely easy to contact them which is always a plus.
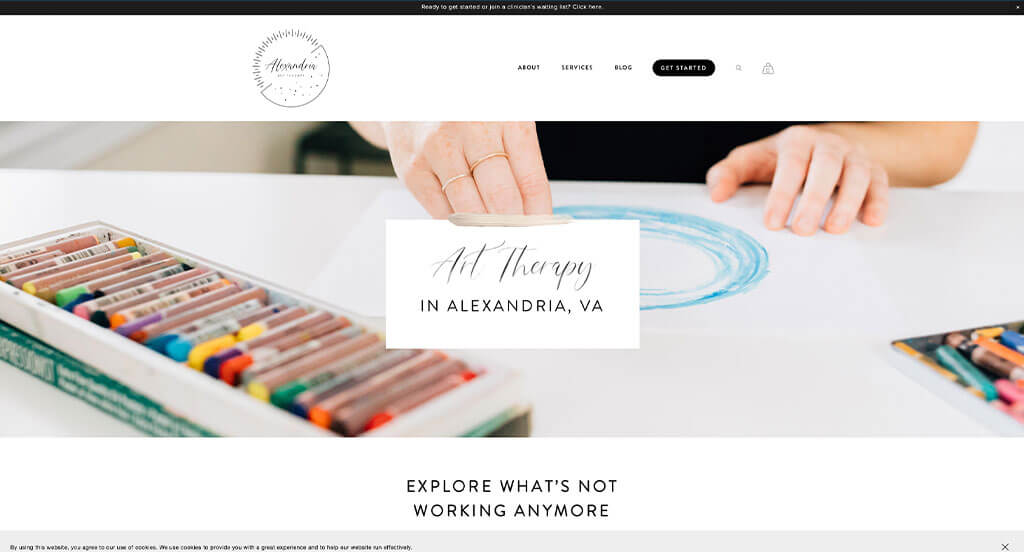
46. Alexandria Art Therapy

This is surely a simple template, but it definitely speaks creativity. We loved how paint strokes were used almost as tape for each of their blocks of information. Showing information on each member of their team was a choice that we loved. Additionally, their blend of decorative and bold fonts was perfect. This professional art therapy site does a great job with their innovative logo.
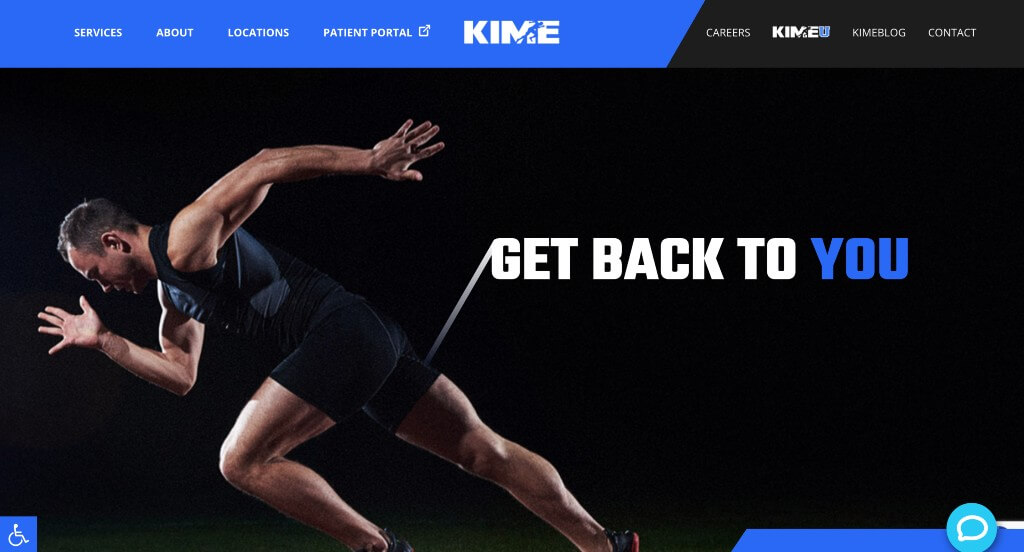
47. KIME Human Performance Institute

We loved how right away this logo included a running figure within the whitespace of their words. Including their catch phrase “Get back to you” in lots areas was also a great choice. Bright blue is used to add a sense of energy to this example. Having slanted blocks of color throughout this entire webpage was beautiful. We felt that it was useful to have shortened paragraphs broken up throughout this design. Including their Instagram feed right inside was perfect, because customers can always stay connected.
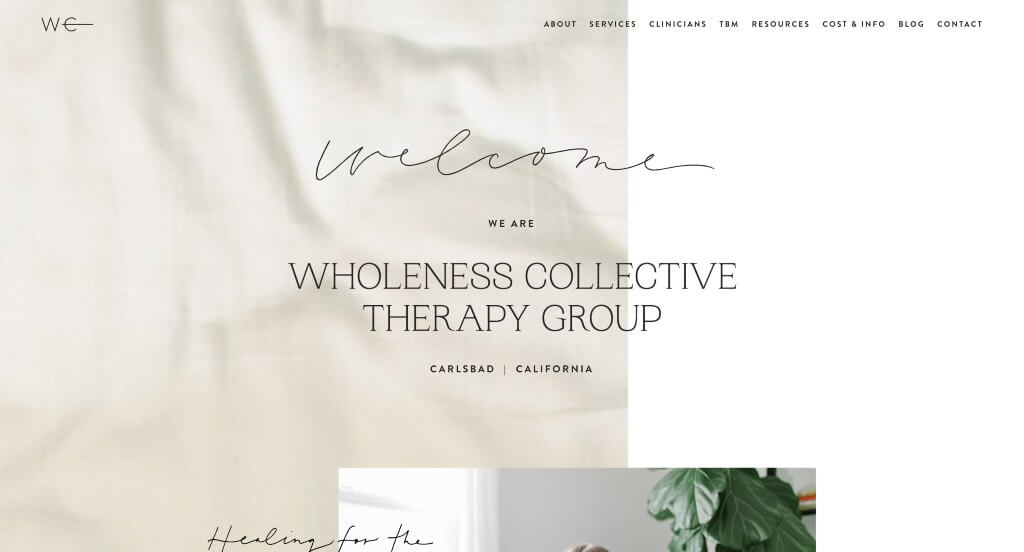
48. Wholeness Collective

This was an aesthetically pleasing design that overlaps images. We loved their use of plain colored textures used for backgrounds. Along with that, we loved their fonts that were relaxing and professional. Showing who their clinicians are was a great way for clients to feel more comfortable. Buttons are a great way to provide viewers with additional information without sacrificing the stunning look of their pages.
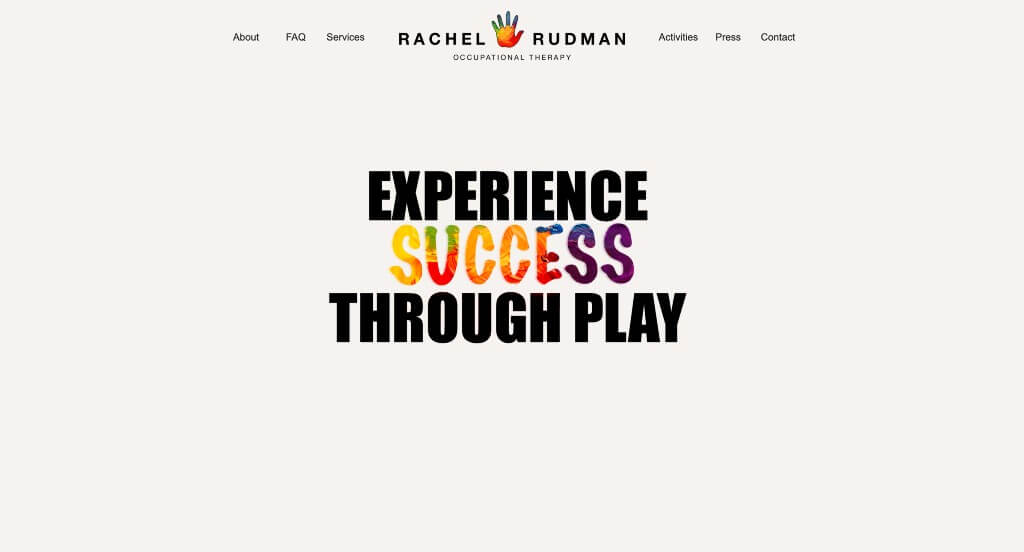
49. Rachel Rudman

This was one of our favorite examples because of their interactive landing page that displays red handprints that follow the viewers mouse. Another thing that we appreciated was their use of bold fonts and occasional tie dye print that is exciting. Showing off images of their office was another way to get people excited about their appointment, or their child’s.
50. Brent LoCaste-Wilken

We absolutely loved this color scheme that was relaxing and professional. We loved their font choice because it was bold but never took away from their website. Adding in some statistics was another helpful addition because it helps make them feel more reliable as a company. Using interesting photo frames was something else that we noticed.
WordPress Therapy Themes
You can find free themes at wordpress.org, or consider therapy-inspired templates on ThemeForest.
Celeste – Themeforest
$69

Wellmont – Themeforest
$79

Advice – Themeforest
$69

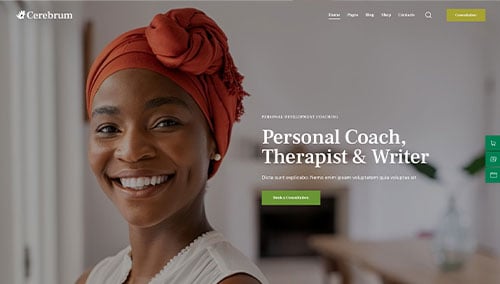
Cerebrum – Themeforest
$69