Shopify is a fast and reliable platform for building an ecommerce store. Their servers are optimized for performance and are able to handle a large amount of traffic. In addition, Shopify provides a number of built-in tools and features to help optimize the speed of your store, such as automatic image optimization and support for Cloudflare’s content delivery network.
That said, page speed of a Shopify store can be affected by a number of factors, including the theme installed on the website, the number of apps being used, and other customizations by the merchant.
To ensure that your Shopify store is running as fast as possible, it is important to hire a Shopify support team to optimize these areas and improve your page speed.
What is Page Speed?
Page speed is the amount of time it takes for a web page to load.
A slow page speed can lead to a poor user experience, as users may become frustrated and leave the website before it has fully loaded. It is also a ranking factor for search engines, which means it is important for websites to load as quickly as possible to rank well in search results.
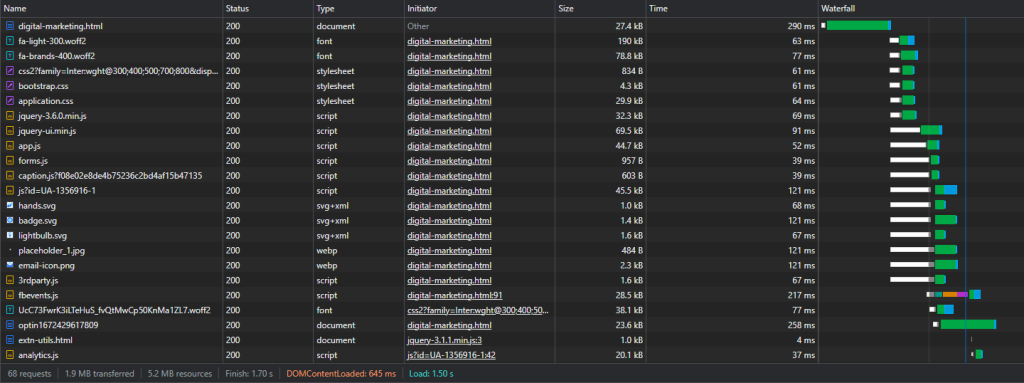
There are many factors that can affect page speed, including the size of the page, the number of resources (images, CSS files, or JS files) that the page needs to load, and the quality of the web hosting service.
Is Page Speed Important on Shopify?
Page speed is important for all websites, including those built on Shopify.
As mentioned earlier, slow page speed can lead to a poor user experience. This can lead to decreased conversions and lower sales for an e-commerce store. In addition, page speed is a ranking factor for search engines, so a slow website may result in lower search engine rankings. This can lead to fewer visitors to your ecommerce store, which will likely negatively impact sales.
To ensure your Shopify website loads quickly, it is important to optimize the size of your pages, minimize the number of resources (images, CSS files, JS files, etc) that are required to load the page, and ensure that you are using a clean theme.
There are also Shopify apps (like Booster) and third-party tools that can help you optimize the page speed of your online store.
How To Test the Speed of a Shopify Store?
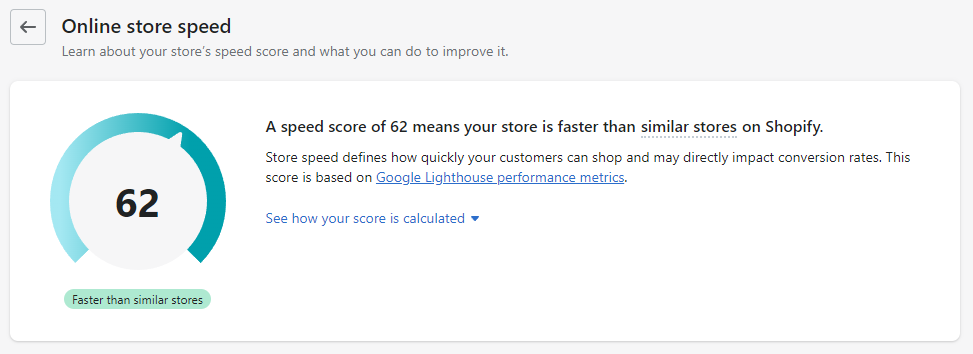
When testing Shopify page speed, we heavily rely on Google PageSpeed Insights. How could there be a better tool for testing website speed than one developed by Google? To top if off, Shopify even integrates with Google PageSpeed Insights when it provides you performance scores.
Google PageSpeed Insights is a free tool that analyzes the performance of a website and gives recommendations for how to improve its speed. It is important to understand that not every suggestion is worth the effort to explore, since some of their feedback is often only to save milliseconds of time.

Top Recommendations for Improving Shopify Page Speed
1.) Optimize & compress images
Compress any images that you use on your site to reduce the size of image files. However, make sure not to compress them too much as it will lower their quality and impact load time. You can compress images by using Adobe Photoshop, TinyPNG, or any other photo editing software.
It’s also important to make your images the correct size. If they’re too big, then they will take longer to load and display on your page. There’s no need to upload a 5000 x 5000 image if you only need a 100 x 100 thumbnail.
Speaking of big, take a look at our post on how to speed up your BigCommerce website!

2.) Use browser caching
One way we can reduce load times is by using our browser’s cache feature, which stores copies of webpages locally rather than downloading them each time they’re needed. This means that if you visit the same page more than once, your browser will load it from its cache instead of downloading it all over again.
3.) Implement accelerated mobile pages (AMP)
AMP (Accelerated Mobile Pages) is a relatively new open-source project that aims to create fast, easy mobile web browsing with content written in HTML. Implementing AMP can speed up your Shopify website and make it faster for customers to find the products they are looking for!
4.) Reduce round trips
A great way to lower the number of round trips you make with your server is by combining several files into one. If all these files are related, then this should save a lot on bandwidth and time! You see, the browser will reduce load times simply by making just one request.

5.) Minify CSS/JavaScript
When pages are loading slowly on your Shopify website, you might want to take a look at some of the more technical aspects of how your site is constructed. One common issue with slow page load times can be attributed to code bloat.
Code bloat happens when developers include unnecessary lines or files into their code, which slows down page-loading time for visitors who don’t require all those features! Luckily there are tools like YUI Compressor or CleanCSS, which help remove such extra code from your webpages to make them lighter and faster. Our Shopify developers are trained in identifying code bloat!
6.) Use a fast theme
A theme is the foundation of your site, and it can make or break a business. Most people don’t care about speed when they are choosing themes for their website because aesthetics matter more to them than anything else. However, if you want any success with your online presence, then you need to have fast-loading pages.
When you’re running a shop on Shopify, it’s very likely that the theme that you’re using is slowing down your website. This happens for two main reasons: either the theme was not designed with speed in mind or the code of the theme has been poorly optimized, which involves unnecessary files.
To avoid this problem, be sure to use themes from coders that have speed at the forefront of their philosophy. It’s also important to note that not all themes work well on both desktop and smartphones. As such, spend some time finding a responsive Shopify theme that works on any device!
7.) Cache web fonts
Web fonts are downloaded every time they visit a page, which increases load time. Luckily, we can get around this issue by caching web fonts, which will store the font in your browser’s cache so that it doesn’t have to be downloaded each time you visit a page.
8.) Analyze your website with Google’s PageSpeed Insights
The PageSpeed Insights tool is the perfect way to see what areas of your Shopify website need improvement. This handy tool will give you a score for how well-optimized and fast your pages are. The site even ranks your pages on a scale from 0 (no optimization) to 100 (perfectly optimized)!

9.) Minimize redirects & broken links
Interference between your Shopify website and the user’s browser can lead to slower loading time. This happens when, for example, there are many redirects or links that don’t work leading up to a page on your site which makes it difficult for the visitor to find what they’re looking for.
10.) Don’t use image sliders
You know that image slider you have on your store? Yeah, it’s not doing much for speeding up the loading time of your site. This is because images load one by one and this can be a long process if there are many slides in the slide show! If you want to keeper your slider, then at least use lazy loading or an image slider that preloads so users don’t have to wait for each slide to load.
11.) Use fewer apps
When it comes to optimizing for speed, we want to limit the number of different apps that are running on our Shopify stores. The more scripts an app runs in the background, the slower your website will load, so you might need to take some time off from using certain applications.
12.) Use lazy loading functionality
Some Shopify themes come with lazy loading functionality that will only load the code and content on a page as they are needed. This means there’s less need for your browser to download it all upfront before displaying anything, which can speed up web pages!
Final Thoughts on Speeding Up Your Shopify Store
Phew! That was a long list of ways to speed up your Shopify store. I hope this article has been useful for you and that you’re able to implement these tips to make your store run smoothly and efficiently! In any case, slow loading times can be avoided with the right tools and knowledge, so don’t settle for them without trying all of the tricks above first!