Hello, citizens and visitors! Want to explore and learn about the services and opportunities available in your city or municipality? Our guide to the top 25 city and municipal websites is here to help.
Our team of digital marketing experts has carefully evaluated the best city and municipal sites, taking into account factors such as design, functionality, uniqueness, and user experience. From visually stunning designs to comprehensive information about local services and events, these sites embody excellence in the city and municipal world.
Not only will you find inspiration for your own city or municipal website, but also gain valuable tips on how to create an online presence that educates and informs your visitors.
Explore your city or municipality like never before with the help of this guide, and create an online presence that reflects the beauty and uniqueness of your community! You’ll find website examples of public safety, public works, parks & recreation, planning & development, health & human, and administrative services in this list! For design inspiration from other industries, head back to our USA’s best websites article!
Top City / Municipal Website Designs
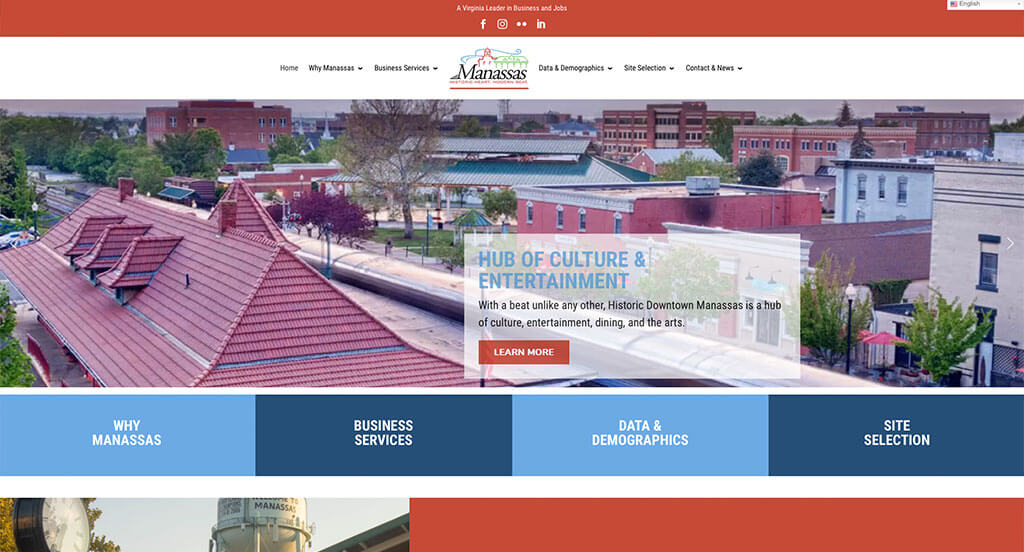
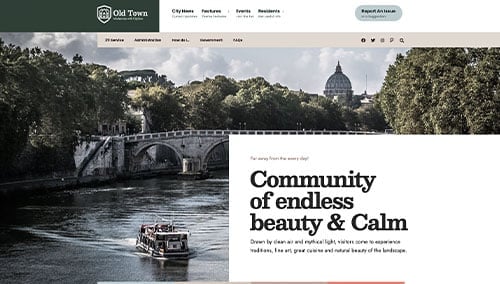
1. City of Manassas

This is a good example of a web design for tourist cities to see when looking for a custom look and feel for their custom site. The interesting logo design that harnesses the historic feeling of this town was definitely the most impactful feature in the homepage of this website. Another feature in this professional city website was the white, orange and dark blue color scheme. They had conversions in mind when creating the inclusion of social media for their website. With so many good reasons to consider this city’s website, it’s no wonder we included it in this list of the best websites!
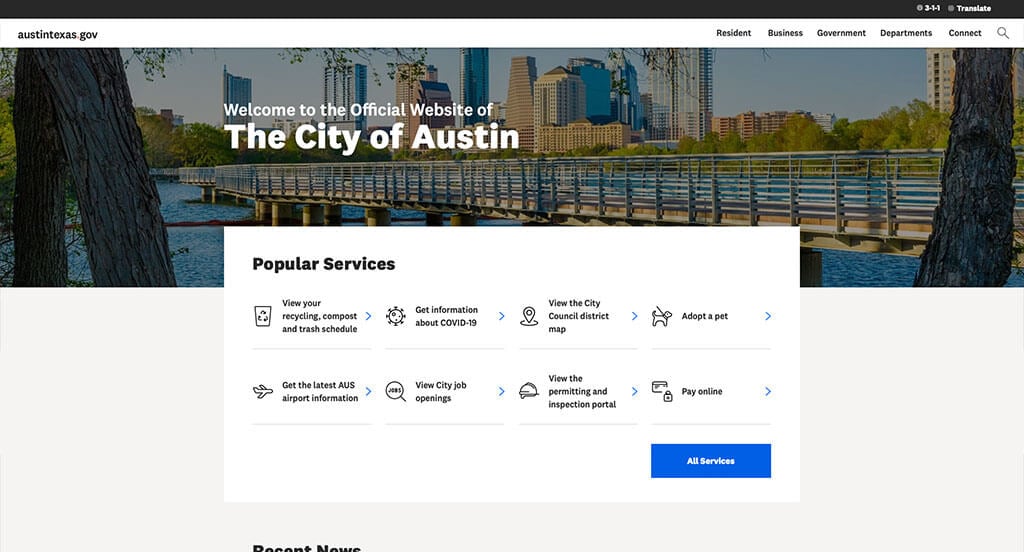
2. Austin Texas

Austin Texas has a great looking website that uses white, black, yellow and blue for a color scheme. The navigation bar with organized categories was definitely the most impactful feature in the homepage of this website. The simple contact information was refreshing for a professional city site. The layout that was free of distractions was a marketing feature we noticed right away. Give some thought to the great design of this city website when developing your next website.
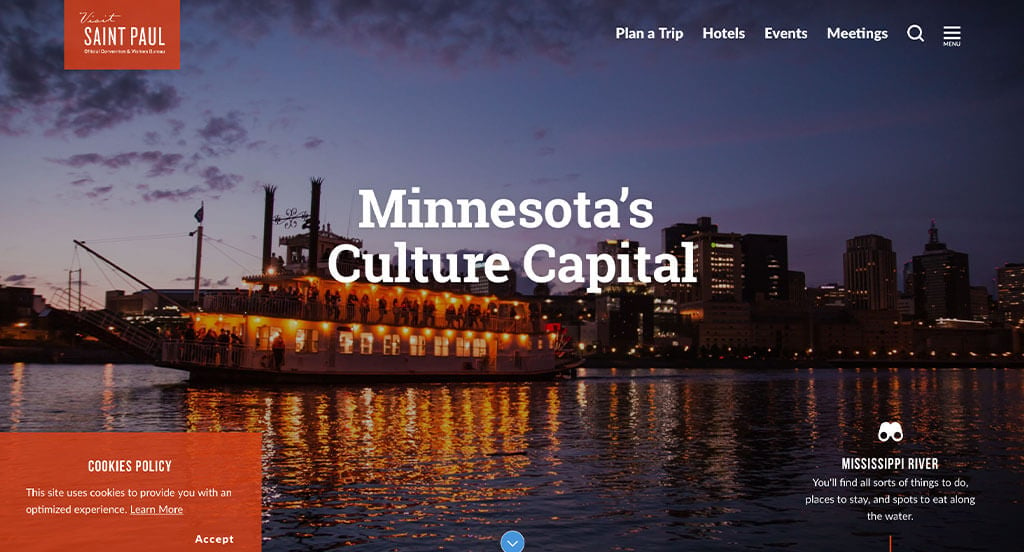
3. Visit St. Paul Minnesota

This is a great website design example for a travel city that is looking for inspiration for a custom look and feel for their site. The variety of different fonts used throughout the site was definitely the most impactful quality in the homepage of this website. The imagery that shows what their city is all about was definitely refreshing for a unique city website. The plan a trip page helped make this one of the best city websites we reviewed. Don’t forget to check this website out while looking through our list of the best city website layouts!
4. Washington D.C.

This is a good example of a web design for cities who are looking for a custom look and feel. After scrolling past the navigation of this city site, you’ll notice the accent colors that create a pop against the black and white. The use of a map in their site was refreshing for a professional city site. Washington D.C. clearly had a focus on website marketing when building the news section for their website. So many attractive qualities to consider when ranking this website.
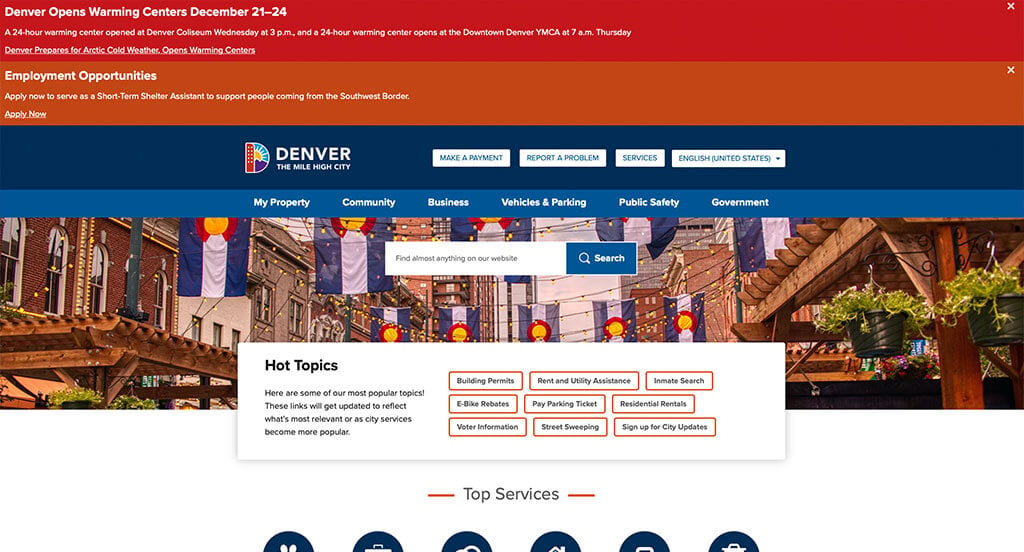
5. City of Denver

The white, orange, blue and black color scheme used in this custom city website stood out to us because it matches the mood of the website. The creative logo design was definitely the most impactful feature in the homepage of City of Denver. The use of icons to increase usability throughout the site was a unique choice for a custom website. City of Denver clearly had a focus on digital marketing when building the banner that appears on the top of the website to show any urgent information. What a great website to review when designing your next city website!
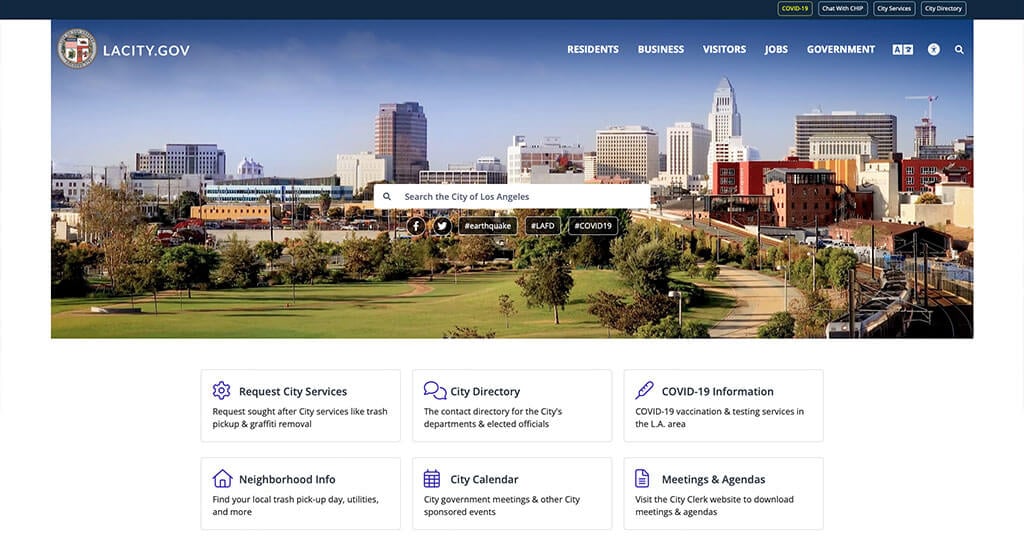
6. City of Los Angeles

This is a good example of a website design for cities who are looking for a professional website. The easily accessed search bar was likely the most impactful feature in the homepage of City of Los Angeles. Another thoughtful quality in this clean city site we liked was the addition of a trending news section. City of Los Angeles clearly had website accessibility in mind when building the well labeled navigation bar for their website. Be sure to consider the creative design of this city website when developing your next website.
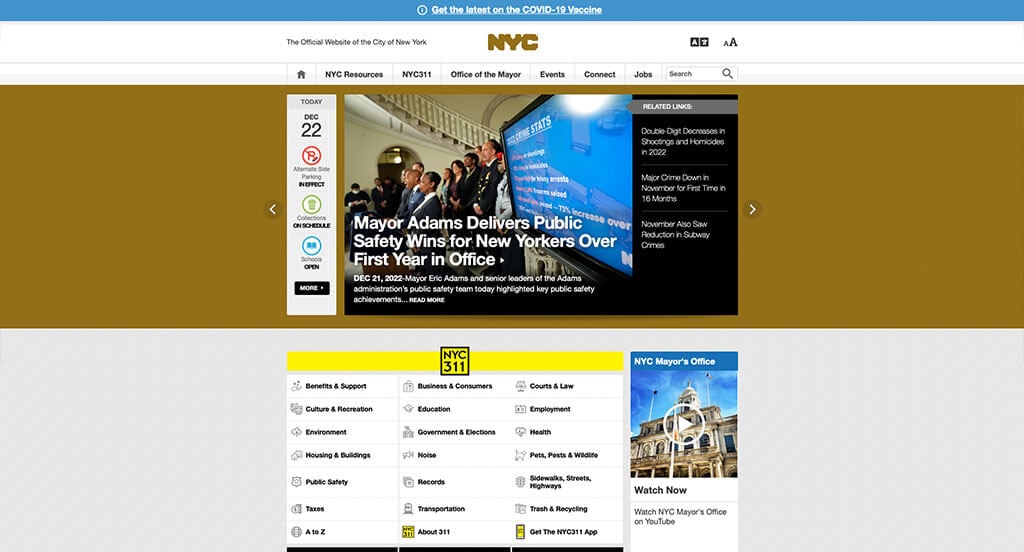
7. New York City

This is a good example of a website layout for a city looking for inspiration on their next custom web design. The color palette that doesn’t take away from the site was probably the most impactful feature in the homepage of this website. Another design quality in this creative city site was the ability to find local events based on date, area and category. From a marketing viewpoint, we liked the way this city website utilized a straightforward and formal layout. If you are looking for template options for your next city site, be sure to check this one out.
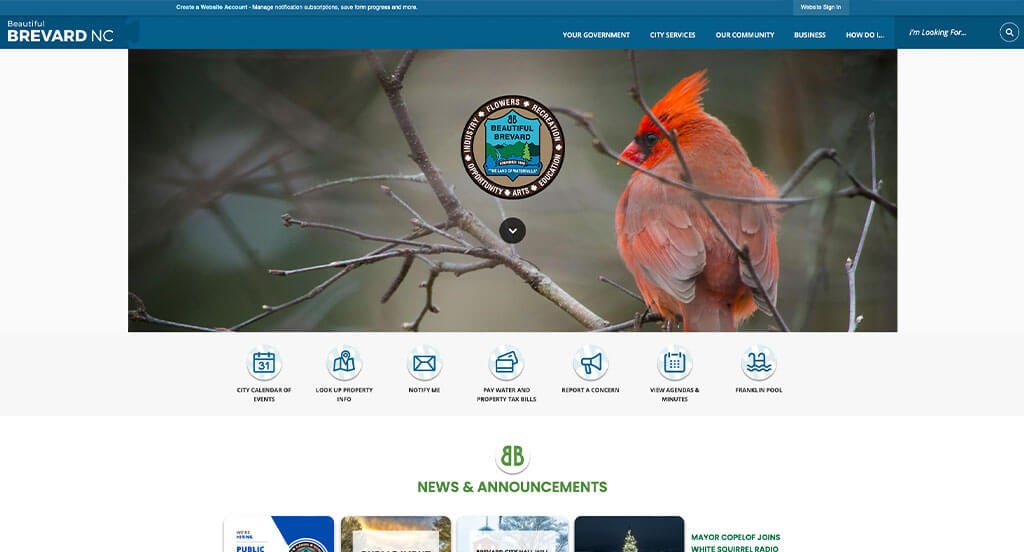
8. City of Brevard

This is a good example of a website design for cities who are looking for a custom look and feel for their next site. Our web designers thought this was a good homepage design example for cities because of their large imagery that viewers see right away. Their simple navigation was another reason why we included this website in our list of the best template ideas for city websites. City of Brevard clearly had internet marketing in mind when designing the domain for their website that matches the company’s name. Don’t skip past this website when hunting for design ideas for your next city website!
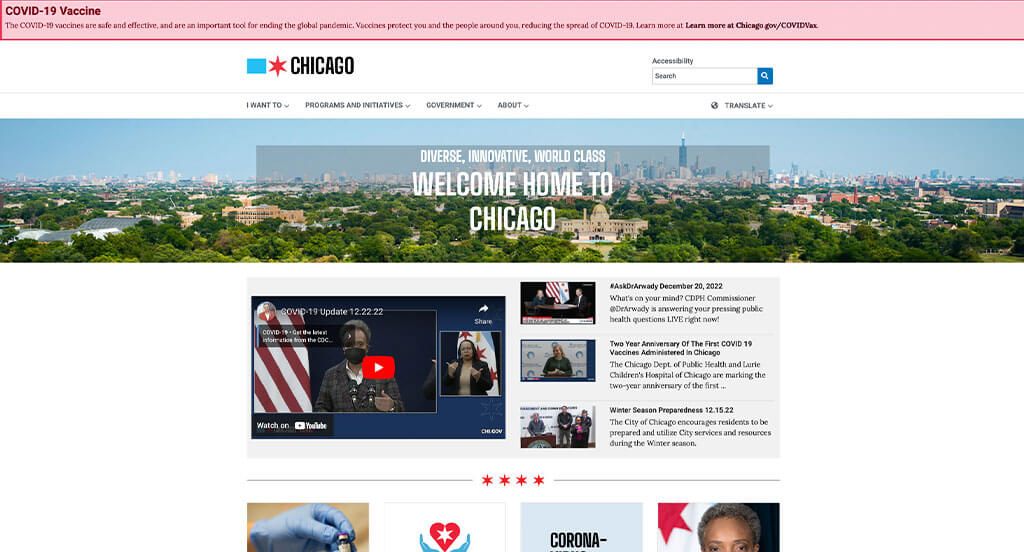
9. City of Chicago

For a city website, they did a great job utilizing the same colors as their flag for their color scheme throughout their site. The template that was free of distractions was probably the most impactful quality in the homepage of City of Chicago. Another thoughtful quality in this creative city’s site we noticed was their unity seen throughout the pages. They clearly had internet marketing in mind when designing the navigation bar with organized categories for their website. For the cities out there looking through website examples, make sure to check this one out!
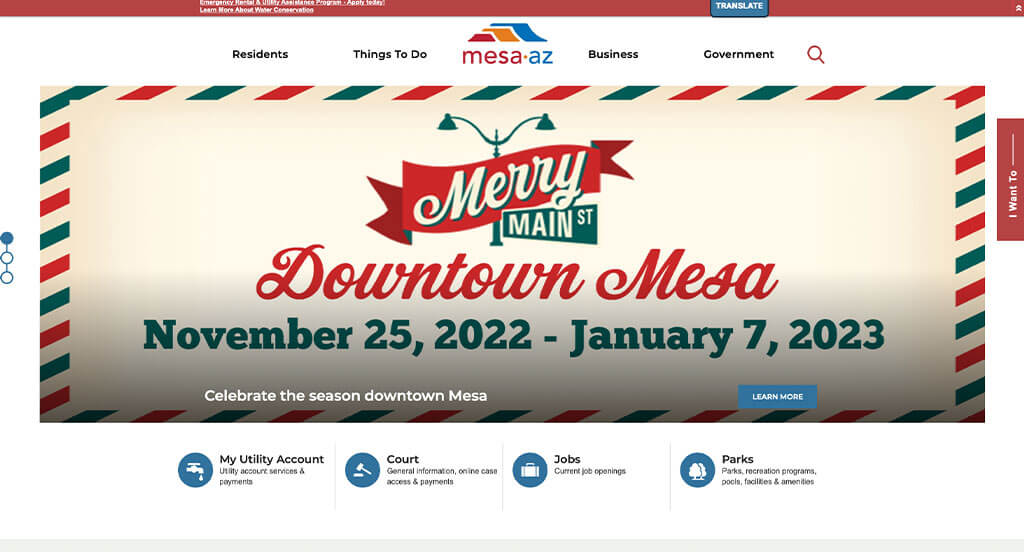
10. City of Mesa

We chose City of Mesa because of its nicely organized city website that uses mainly black and white with a few accent colors for their color scheme, which we like because the color isn’t overpowering in the website. We thought this was a good example of a homepage layout for cities to look into because of the banner display showing their upcoming events. Another design quality in this creative city website we enjoyed was their professional font choice. City of Mesa clearly had a focus on internet marketing when building the use of buttons to enhance usability throughout their website. Give some thought to the one-of-a-kind design of this city website when developing your next website.
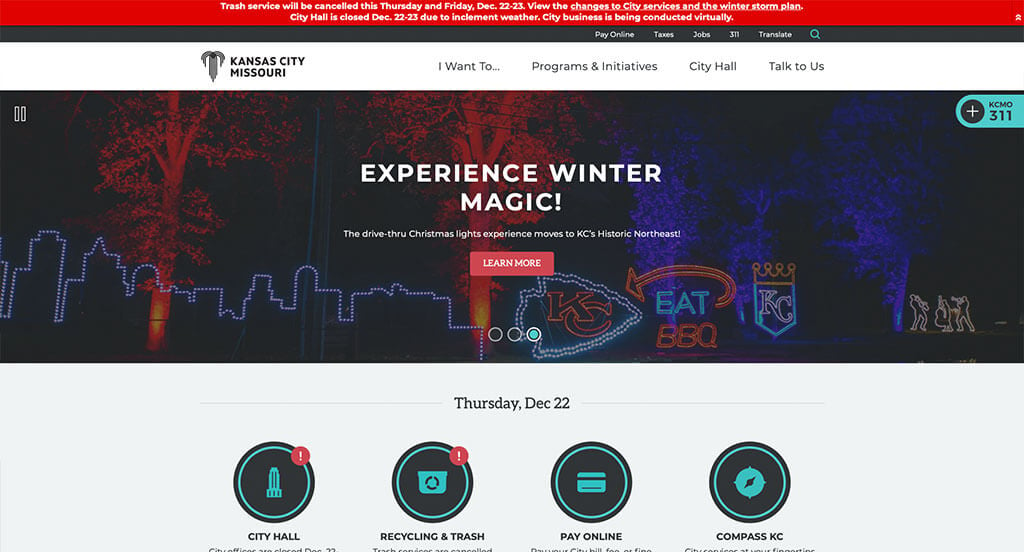
11. Kansas City, MO

This is a great web design example for cities who are looking for a professional website idea. We thought this website was a good example for cities to check out because of the variety of different sized fonts. The inclusion of videos was another design quality in this professional city site we enjoyed. The clearly labeled menu helped make this one of the top city websites we reviewed. What a great website to review when building out your next website!
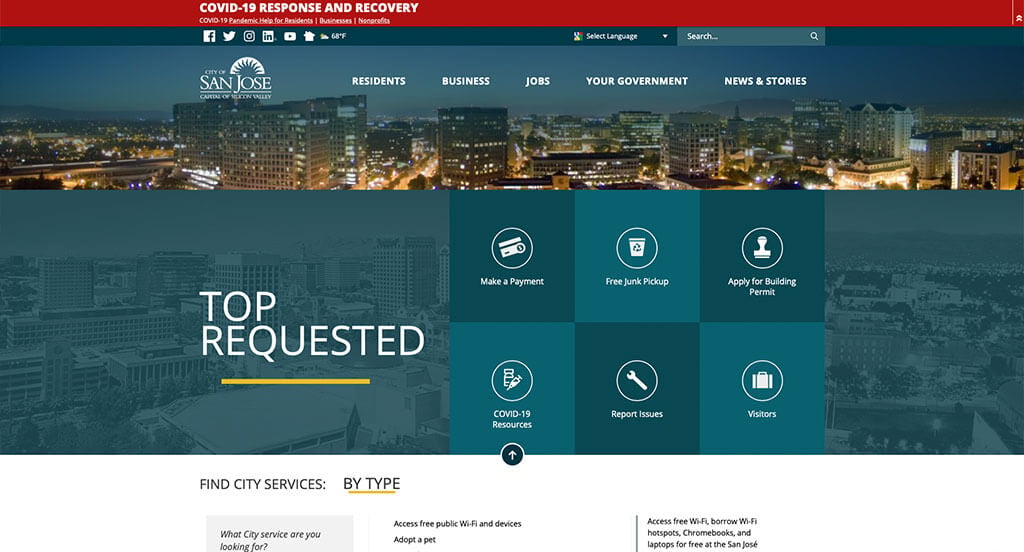
12. City of San Jose

City of San Jose has a well-designed city website that uses teal, yellow and white for a color palette. Our web designers thought this website was a good example for cities because of their placement of a calendar showing all their upcoming events. Another thoughtful feature in this custom city site was their thoughtful logo design. They clearly had a focus on conversions when integrating social media into their website. Any web designer developing websites for cities will want to consider checking this website out.
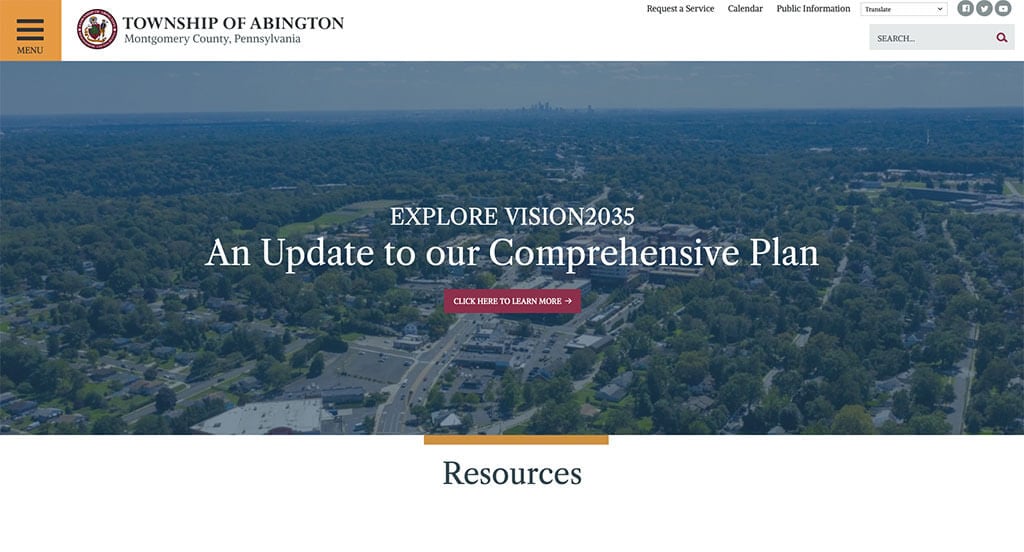
13. Abington Township

This is a good example of a web design for cities who are looking for a custom website. As you scroll through the homepage, one of the design qualities you’ll notice is their layout that was simple to navigate. The relaxing color palette was another unique quality in this custom city site we enjoyed. Their display of government & services helped make this one of the best city websites we considered. With so many quality reasons to consider this city website, it’s obvious why we included it in this list of the best sites!
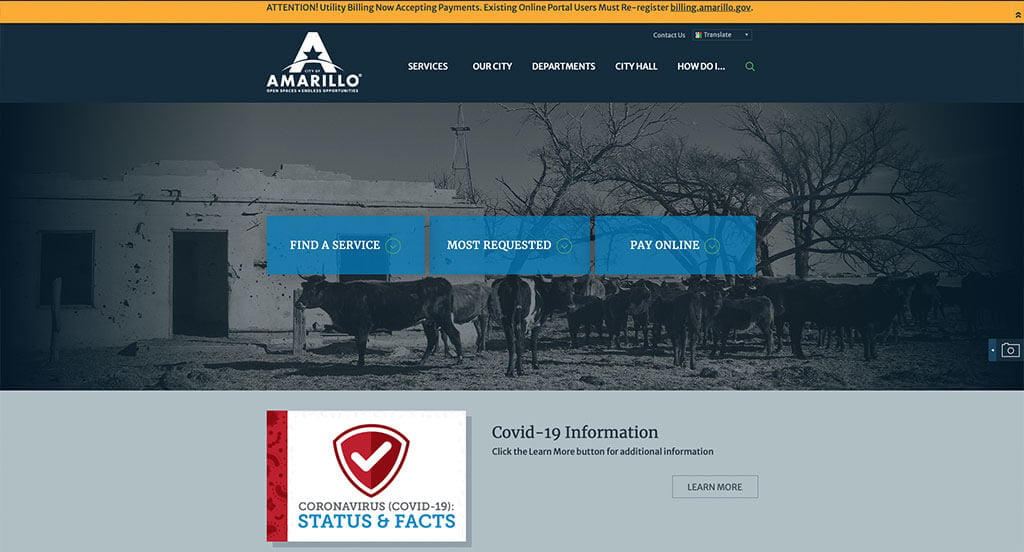
14. City of Amarillo

We appreciated how this city used the colors of white, blue and yellow to create an attractive website design. After scrolling past the navigation of this city website, you’ll immediately notice the interesting patterns used as a background for their site. The optimized content was definitely refreshing for a custom website. City of Amarillo clearly had a focus on website accessibility when creating the simple logo design for their company. These were just a few of the numerous qualities in this website we had to consider when putting together the list of top websites for cities.
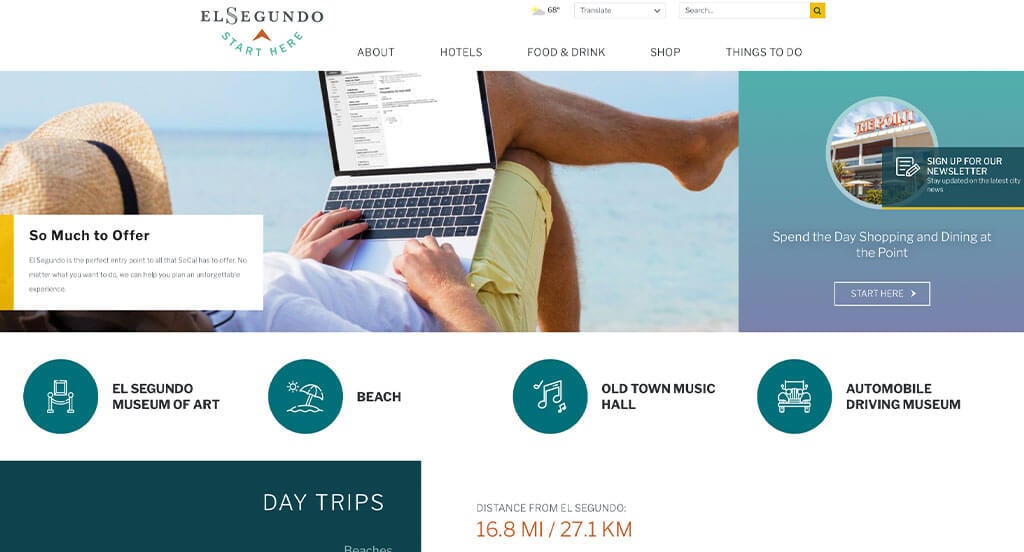
15. Destination El Segundo

This is a good example of a website design for cities who are looking for a custom site design. The stunning template was likely the most impactful feature in the homepage of this website. The well labeled navigation bar was another unique quality in this custom city website we enjoyed. They had internet marketing in mind when building the domain for their website that matches their company’s name. For cities looking for ideas on their next website, this example will definitely be one to take a look at.
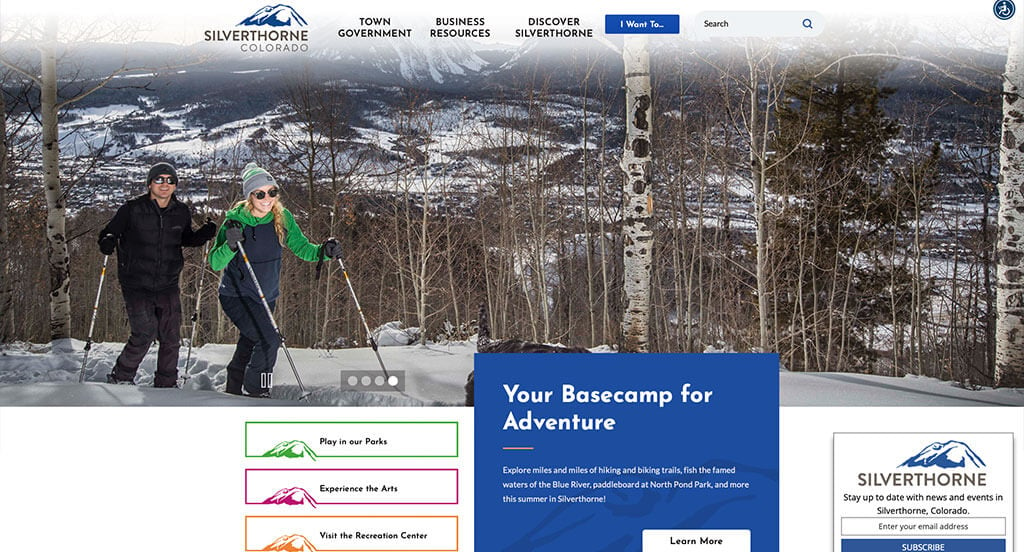
16. Town of Silverthorne

This is a good example of a website design for cities who are looking for a professional website design. The part of this website’s homepage that caught our attention was definitely the high-quality imagery. The variety of different colors displayed throughout the site was absolutely a consideration when ranking Town of Silverthorne in the list of top city websites. They clearly had internet marketing in mind when creating the buttons throughout their website. Talk about a great website to have included in this list!
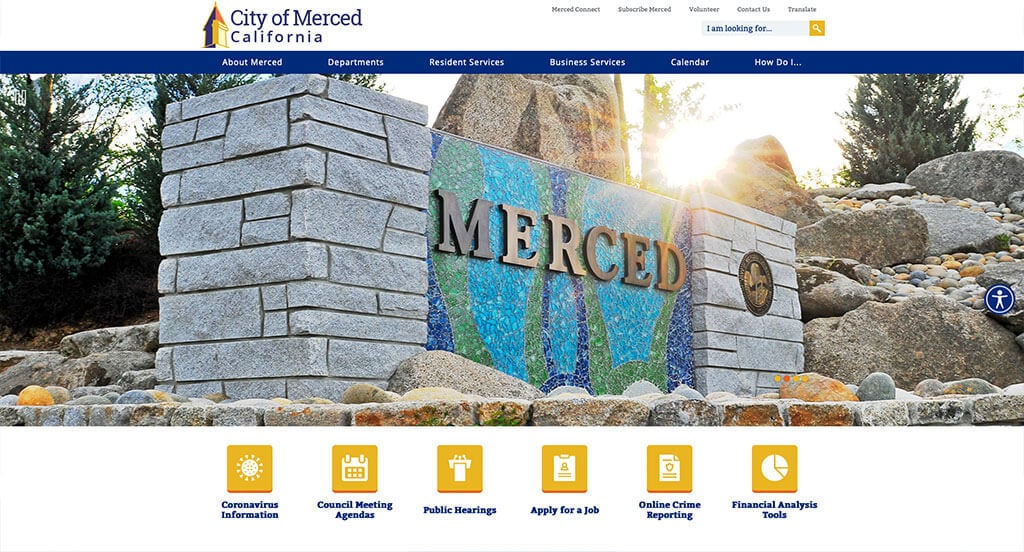
17. City of Merced

The City of Merced website has a very professional feel to it, thanks to its unique use of white, blue, yellow and orange. The logo that was reused throughout the site was definitely the most impactful feature in the homepage of City of Merced. The use of a search bar was a good choice for a unique website. City of Merced clearly had conversions in mind when creating the well labeled navigation bar for their website. There was no shortage of reasons to include this website in our list of websites for cities to consider when designing their next website.
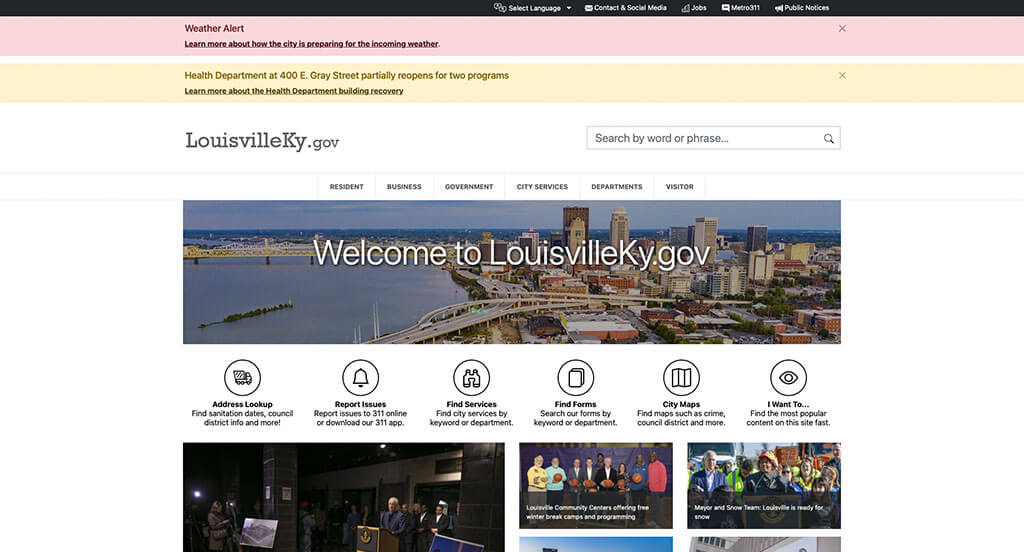
18. City of Louisville

This is a good example of a website layout for a city looking for inspiration for their next custom web design. As you scroll through the homepage, one of the design qualities we liked was their easily accessible translator. Another design quality in this creative city website was the professional font choice. They clearly had website marketing in mind when creating the large imagery in their website. Give some thought to the one-of-a-kind design of this city website when building your next website.
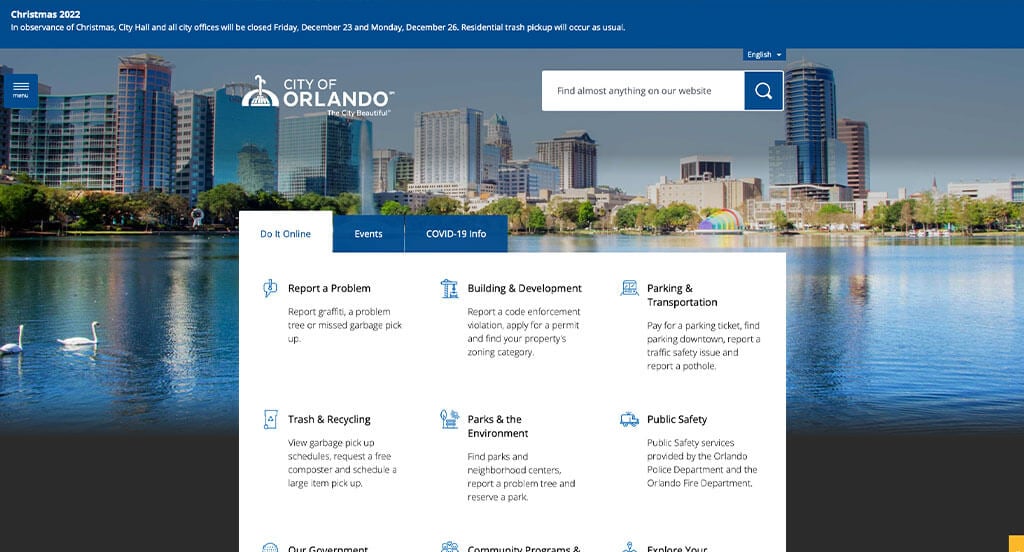
19. City of Orlando

The website of City of Orlando ranked because it’s one of the nicer city websites we reviewed. Of all the professional city websites we reviewed, one of the features in this custom website we liked was the bold font to emphasize the titles. The relaxing blue and white color scheme was a nice touch for a custom site. The variety of information included was one of the marketing features that really stood out when reviewing this website. Be sure to consider the unique design of this city website when building out your next website.
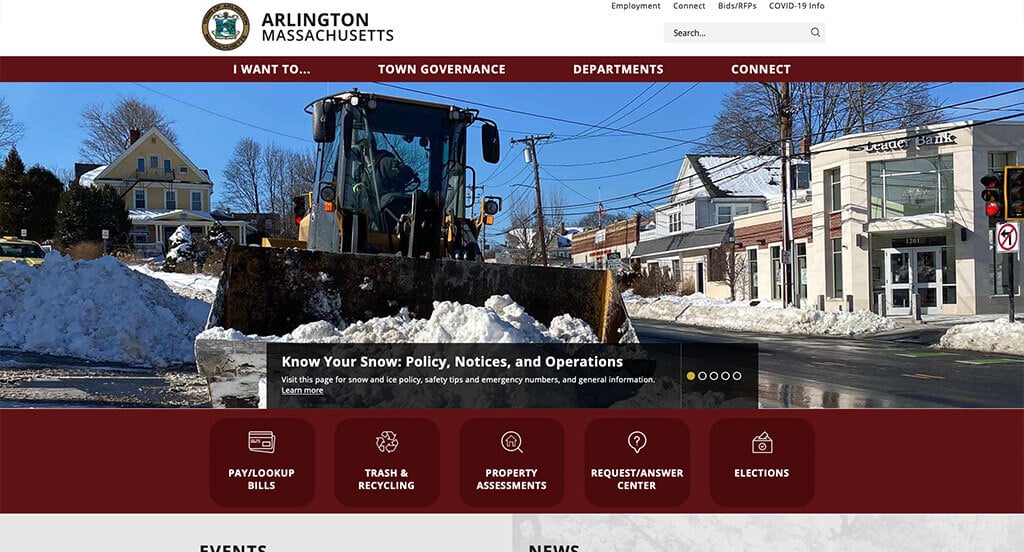
20. Town of Arlington

The City of Arlington website has a very professional feel to it, thanks to its unique use of dark red, white and yellow. Our web designers thought this was a good homepage design example for cities because of their display of all their important information. Another thoughtful quality in this professional city site we liked was the variety of ways to connect with the town. The “I want to…” tab helped make this one of the top city websites we reviewed. If you are looking for template ideas for your next city website, be sure to check this one out.
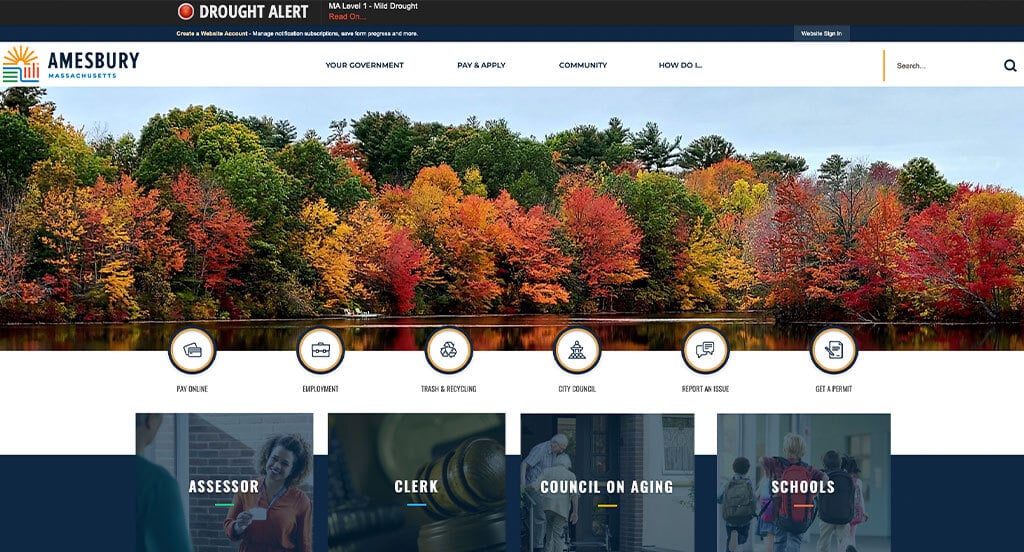
21. Amesbury, MA

Sporting a clean and intuitive layout, this site keeps things simple for a city website. One of the design features we liked most on the homepage of Amesbury, MA was their interesting logo design because it was rather refreshing for a city website. Another feature in this creative city site was the incorporation of Facebook. They clearly had conversions in mind when designing the calendar to show upcoming meetings and events in their city. What a great website to review when building out your next city website!
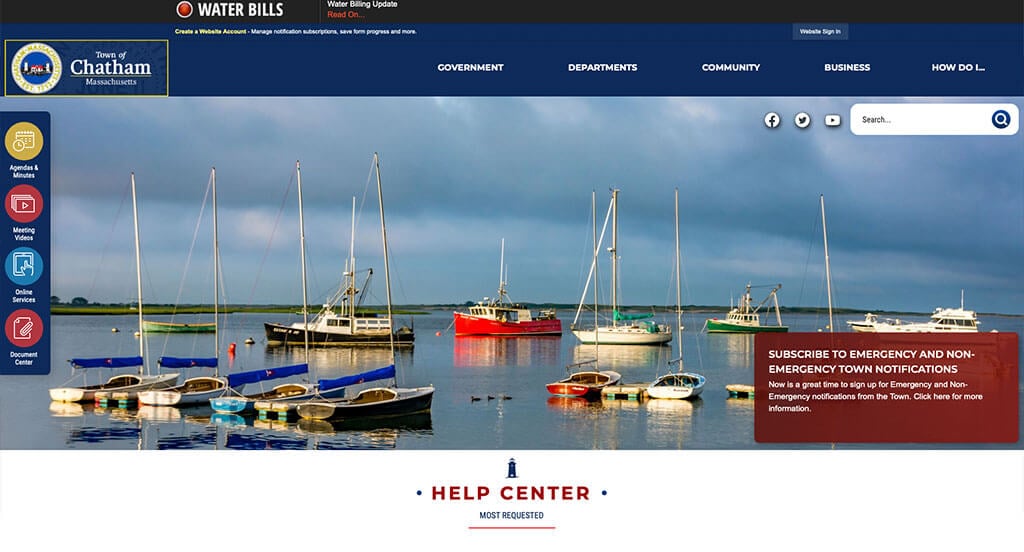
22. Town of Chatham

This is a good example of a website design for cities who are looking for a professional website design. As you scroll through the homepage of the website, one of the design qualities we liked was their use of lighthouse graphics throughout the site. The graphics used as a background for the site was a unique choice for a professional city website. Town of Chatham clearly had a focus on website accessibility when building the well labeled navigation bar for their website. With so many quality reasons to consider this city website, it’s no wonder we included it in this list of the best sites!
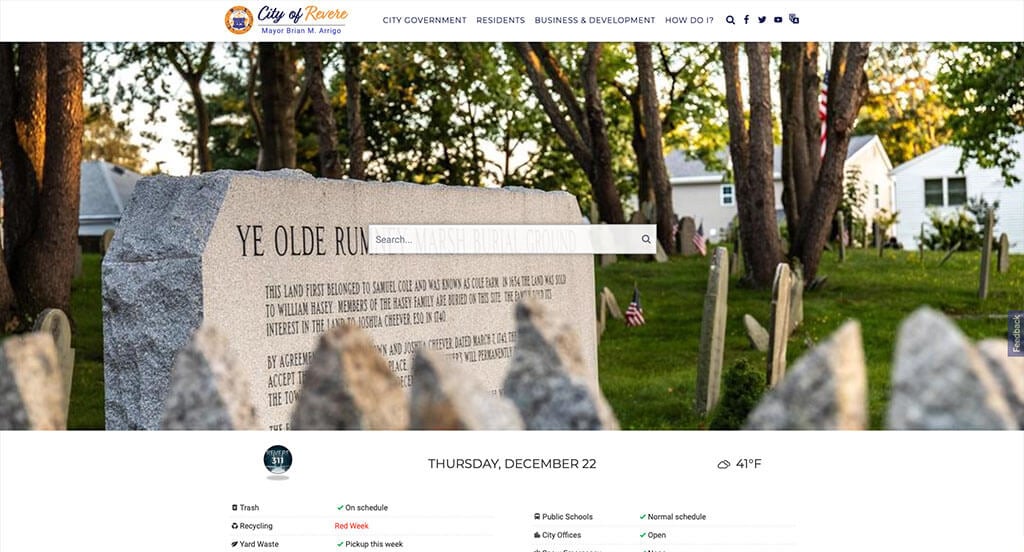
23. City of Revere

The website of City of Revere ranked because it’s one of the nicer city websites we reviewed. As you scroll through the homepage of the website, one of the qualities you’ll notice right away is their banner showing urgent news about their area. The use of a map in their homepage was a nice touch for a professional website. They clearly had website marketing in mind when creating the layout for their site with a balance of white space. Don’t skip past this website when considering design ideas for your next city website!
24. Town of Waxhaw

We liked how this city site combined the colors of white, maroon, green and cream into an attractive website design. The large search bar was likely the most impactful feature in the homepage of Town of Waxhaw. The display of some of their statistics was another unique quality in this custom city website we enjoyed. Town of Waxhaw clearly had digital marketing in mind when creating the simple navigation for their website. Another amazing website to add to this list!
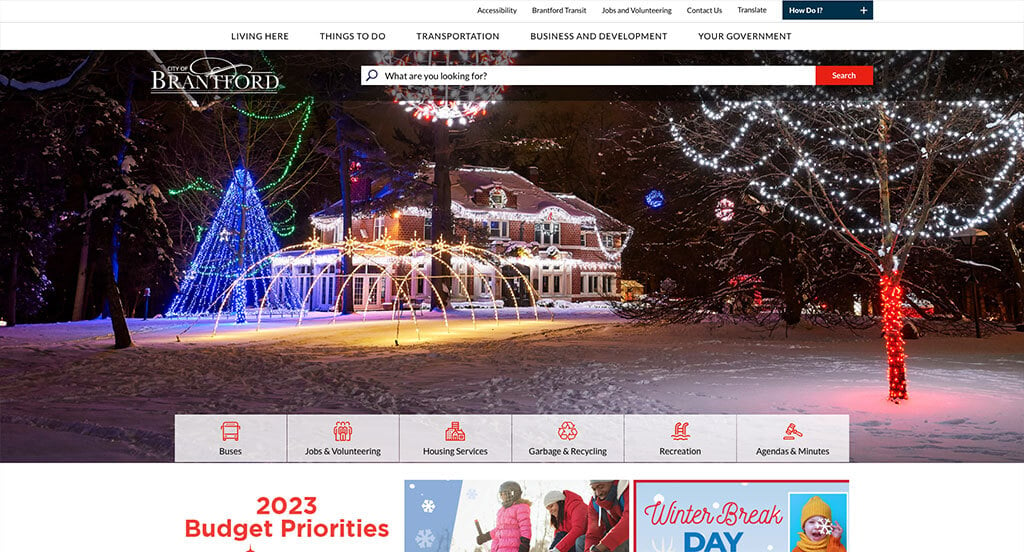
25. City of Brantford

This is a good example for cities to look at when searching for inspiration for their professional looking website. We thought this was a good homepage design example for cities because of their use of icons for better navigation. This custom city site also does a good job with their fun looking logo design. The inclusion of social media helped make this one of the best city websites we reviewed. For cities looking for examples for their next website layout, this example will for sure be one to keep in your back pocket.
How to Build an Outstanding Website for Cities and Municipalities
Are you in the process of building a new website for your city or municipality? How exciting!
Let’s walk through some of the most important steps in building a new, or redesigning an existing, website for your city or municipality.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Purchasing a Domain Name
Choosing a domain name for your city or municipality’s website is a critical step in establishing its online identity. The domain name serves as the address that visitors will use to access your website and plays a significant role in branding and recognition.
Here’s a step-by-step process to help you choose the perfect domain name:
- Brainstorm: Start by generating ideas for your domain name, considering the name of your city or municipality, significant landmarks, or any relevant keywords.
- Simplicity: Strive for a simple, easy-to-spell, and pronounceable domain name. Avoid using complex words, hyphens, or numbers.
- Consistency: Use the name of your city or municipality in your domain name, don’t make up new phrasing which might confuse your residents.
- Availability: Check the availability of your desired domain names early on. Many common domain names have already been taken. If that’s the case, see if your desired domain name is available for sale, but be cautious not to overspend.
- Domain Extensions: Consider which domain name extension best suits your website’s purpose. While .com is the most widely recognized extension, there are other options available, such as .gov, .org, or even city-specific extensions like .cityname.
- Legal Considerations: Before registering your domain name, conduct a trademark search to ensure it doesn’t infringe upon someone else’s intellectual property. Avoid domain names that include the names of other municipalities or popular organizations.
- Register the Domain: Once you’ve chosen an available domain name, register it through a reputable domain registrar. We have found GoDaddy and Namecheap to be the most user-friendly domain registrars.
2.) Choosing a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your city’swebsite.
Most cities and municipalities are going to develop content-based websites with resident information and service details to help provide assistance within their community. It isn’t uncommon to see integrations to allow for parking ticket payments or permit registration as well, but those are often through third-party payment portals.
WordPress is a highly suitable platform for these website needs. However, there are also alternatives like Wix and other hosted website builders to consider.
- WordPress: WordPress is a versatile and widely used content management system (CMS) that offers tremendous flexibility and customization options. It caters to all types of city and municipality websites, allowing you to create a highly customized website tailored to your specific needs. With a wide range of themes and plugins available, WordPress enables you to showcase city services, provide important announcements, and engage with residents. Whether you prefer a simple website or more advanced functionalities, WordPress is an excellent choice that provides control and scalability. Although there is a hosted version of WordPress, most users opt for the self-hosted version installed on a web hosting account.
- Wix: The Wix platform offers similar page-building capabilities, but within a hosted solution. It offers a range of templates and features that can help you create an attractive and functional city website. With Wix, you can easily manage your website without the need for separate web hosting.
It isn’t common for city or municipal websites to offer ecommerce on their websites. The only exception might be for branded promotional products, but oftentimes that can even be launched through third-party print shops.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a web hosting service for your city’s website.
While we shamelessly recommend our own web hosting service for its compatibility with WordPress websites, here are some recommendations from other reliable hosting companies:
- WP Engine: This is one of our favorite web hosting services for city websites. WP Engine offers a great control panel that simplifies the creation of staging websites. Their backup process is seamless. The only downside we’ve seen is the limits they impose on PHP max_execution_time. Keep in mind that their pricing can increase quickly if you require upgraded services.
- SiteGround: We’ve always enjoyed working with SiteGround. Their live chat and email support are excellent compared to more well-known hosting firms. We’ve never had to wait long to get in touch with someone, and typically the first person we’ve interacted with has solved the issue. Their backup tools are very user-friendly. SiteGround also offers reasonable pricing for city websites.
- Digital Ocean: This is a great option for cloud hosting, but it may be too advanced for most city websites. We’ve had no issues with the Digital Ocean cloud network, unlike other cloud networks we’ve tried. Keep in mind that cloud hosting can be expensive when factoring in droplet (server instance) costs, as well as operating system, control panel, server software, offsite backup, and server management fees. For server administration, you can consider reaching out to AdminGeekZ.
3.) Selecting a Website Template
For most municipalities, it’s recommended to use a pre-built website template that can be customized to suit your needs. This approach significantly reduces web development costs and turnaround time. However, if your city prefers a custom design, you can always hire a custom web developer or custom ecommerce developer to create a unique theme from scratch.
Let’s focus on suggestions for finding a pre-built website template. Here are some links to the main theme marketplaces:
WordPress Municipal Themes
You can find free themes at wordpress.org, or explore municipal-themed templates at ThemeForest.
eGovenz – Themeforest
$69

Pressville – Themeforest
$59

EGovt – Themeforest
$59

CityGov – Themeforest
$59

Wix Municipal Themes
You can find free and paid themes in their marketplace at wix.com, some of which are suitable for city websites.
4.) Creating Content & Adding Visuals
Now that you’ve secured your domain name, chosen a website platform, and selected a theme, it’s time to start developing content for your city’s website!
To ensure your website copy is engaging and effective, here are some tips to follow:
- Know your target audience: Before writing, have a clear understanding of your target audience’s demographics, preferences, and needs. Tailor your content to address their concerns, provide valuable information, and resonate with them. This will help your city’s website rank well in relevant search engine queries.
- Define your key messages: Determine the main messages you want to convey through your website content. Highlight your city’s unique features, attractions, and services, emphasizing the benefits it offers to residents and visitors.
- Keep it concise and scannable: Online readers tend to skim through content, so keep your writing concise and easily digestible. Use short paragraphs, bullet points, subheadings, and bold text to break up the content and improve readability.
- Create compelling headlines: Craft attention-grabbing headlines that immediately communicate the value and relevance of your city. Well-crafted headlines will encourage visitors to explore your website further and discover all that your city has to offer.
- Incorporate keywords strategically: Conduct keyword research and strategically include relevant keywords throughout your content. This will enhance your city’s website visibility in search engine results. However, avoid excessive keyword usage, as it can negatively impact readability. Tools like Ahrefs or Semrush can assist in keyword research.
- Maintain a conversational tone: Write in a conversational tone that connects with your audience. Avoid technical jargon unless it is necessary for specific topics. Engage your readers by addressing them directly and adopting a friendly and approachable style.
- Edit and proofread: Before publishing, always edit and proofread your content. Check for grammar, spelling, and punctuation errors. Ensure the flow of your content is smooth, logical, and aligned with your city’s brand voice and style guidelines. Tools like Grammarly can be helpful in this process.
- Leverage ChatGPT for assistance: If you need assistance in generating ideas or refining your city’s website content, consider utilizing AI tools like ChatGPT.
It’s important to complement your text with relevant and high-quality images. Consider the following tips:
- Choose high-quality images: Opt for visually appealing and well-composed high-resolution images. Blurry or pixelated images can diminish the overall quality of your city’s website.
- Ensure relevance: Select images that are relevant to your content and effectively illustrate your message. The images should enhance the text and provide additional context or visual interest for your city’s features and services.
- Explore stock photo resources: Utilize reputable stock photo websites like Unsplash, Pixabay, or Shutterstock. These platforms offer a wide range of professional-quality images related to your city’s themes. Ensure compliance with licensing requirements and attribute images as necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to align with your city’s brand. This will create a cohesive visual experience for your website visitors. Tools like Adobe Photoshop or Canva can assist in image customization.
- Optimize image file sizes: Compress images to reduce file sizes without compromising quality. Large image files can slow down your city’s website, impacting user experience and SEO. Tools like TinyPNG can help with image optimization.
5.) Post-Launch Activities
Now that your city’s website is built and launched, it’s important to focus on tasks and services that will maximize its effectiveness. Take a look at these essential post-launch activities:
- Optimize for Search Engines (SEO): Enhance the visibility of your municipal website in local search results by implementing SEO strategies. Conduct keyword research, optimize your content, and ensure a solid internal linking structure. Regularly update your website with fresh and high-quality content to attract organic traffic. Consider utilizing our SEO services or reputable providers like The HOTH.
- Utilize Paid Advertising: Drive targeted traffic to your city’s website through paid advertising platforms such as Google Ads or Facebook Ads. Consider our PPC management services or hire skilled professionals from platforms like Mayple for quicker results.
- Improve Conversion Rates (CRO): Analyze user behavior and website performance using tools like Google Analytics. Identify areas where users may encounter barriers to conversion or drop off. Conduct A/B testing with tools like VWO to make data-driven changes that enhance conversion rates and user experience.
- Enhance Website Security: Safeguard your municipal website from malware and exploits by implementing robust security measures such as SSL certificates, web application firewalls (e.g., Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website’s uptime with a service like UptimeRobot.
- Perform Website Maintenance: Ensure optimal performance by regularly maintaining your city’s website. For WordPress users, this includes updating plugins and themes, monitoring website speed and performance, and resolving any broken links or errors. Consider our website maintenance services or hire freelancers from platforms like Upwork. Don’t forget to regularly back up your municipal website to safeguard against data loss or technical issues.
- Solicit User Feedback and Conduct Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing to gather insights on how users interact with your city’s website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Regularly Update Content: Keep your website content fresh and up to date. Publish new blog posts related to your city, update information about services and features, and ensure accuracy and relevance throughout. Engaging and valuable content not only attracts visitors but also encourages them to return and share your city’s content with others.
Remember, post-launch digital marketing activities are essential for the long-term success of your municipal website. Stay proactive, monitor performance, and adapt your strategies to achieve your goals and meet the needs of your audience.