Attention auto repair pros! Need web design inspiration for your garage? Check out our guide to the top 48 automobile repair websites!
Our expert web developers have curated the finest vehicle repair sites online, focusing on design, functionality, uniqueness, and user experience. These sites boast visually stunning layouts and seamless navigation, setting the standard in the auto repair industry.
Here, you will discover ideas for your website and learn tips to enhance your online presence.
Rev up to elevate your car repair business with this guide! Explore website examples from various types of auto repair shops, including independents, franchises, dealerships, specialty shops, mobile services, and tire shops. For examples from other industries, check out our Greatest Websites of 2023 article!
Top Auto Repair Shop Website Designs
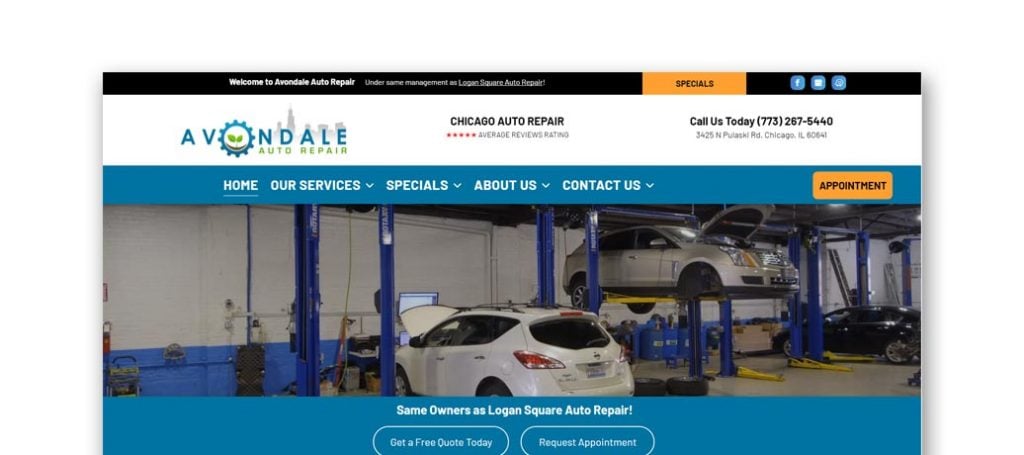
1. Avondale Auto Repair

Avondale Auto Repair has a great website to focus on bringing in business to their auto shop. Offering a first-time customer special to make it very easy to get a quote and request an appointment was something we noticed right away. A button to book your appointment and a phone number are visible on every page. Furthermore, this is a great example of a custom auto repair template because of how well their site flows, and how an interesting design keeps the attention of their clients.
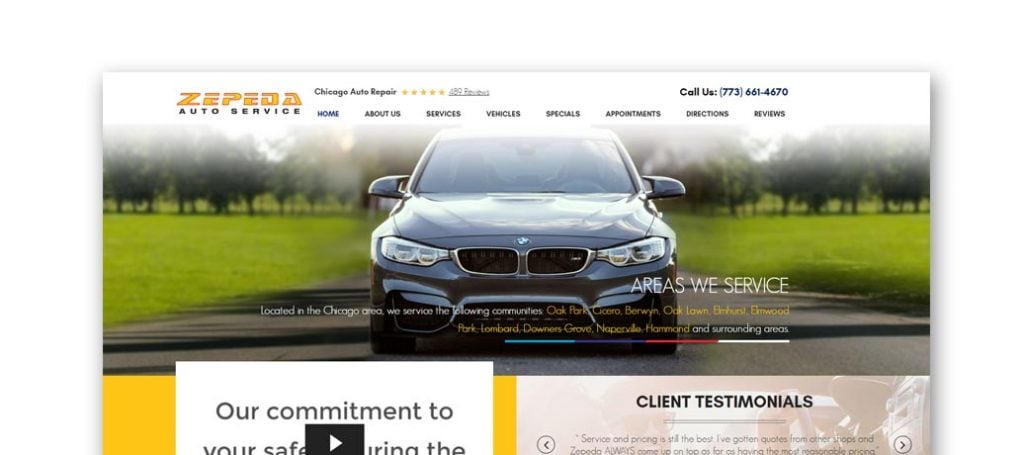
2. Zepeda Auto Service

At Zepeda Auto Services, visitors are greeted with a pop-up window showing a form to sign up for their text messages to receive important updates and exclusive offers. This automobile website makes it clear what kind of vehicles they service based off of a list located in the homepage including their services offered. When combining all of these factors, it shows that Zepeda Auto Services makes it easy for customers to know if this company is best for them.
3. Chicago Auto Repair

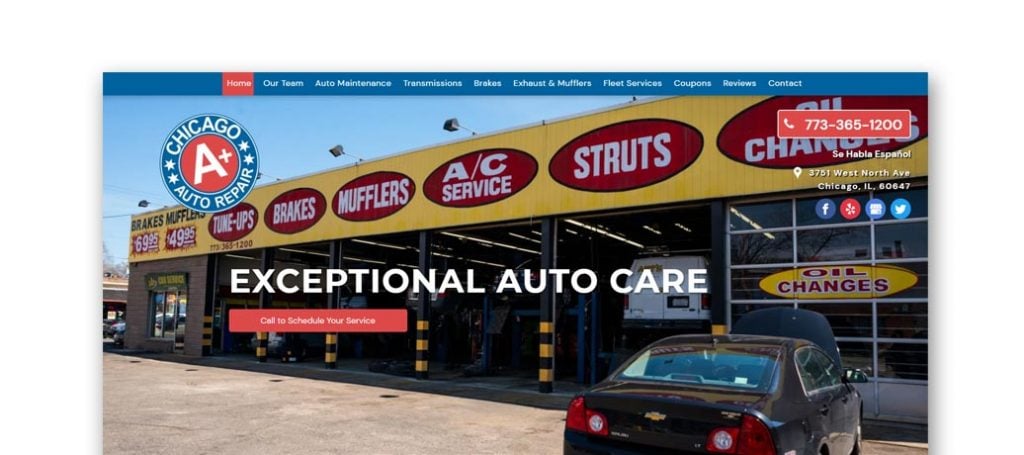
When looking for ideas for your mechanic website, check out this one featuring their business hours right at the top along with showing off services they offer. Adding in a video to allow people to get a better understanding of Chicago Auto Repair was something that helped it make it onto our list of best automobile repair websites. Some features that stand out in this homepage are the live chat, variety of visuals, happy customer testimonials, and a Google Map.
4. Fred’s Auto Repair

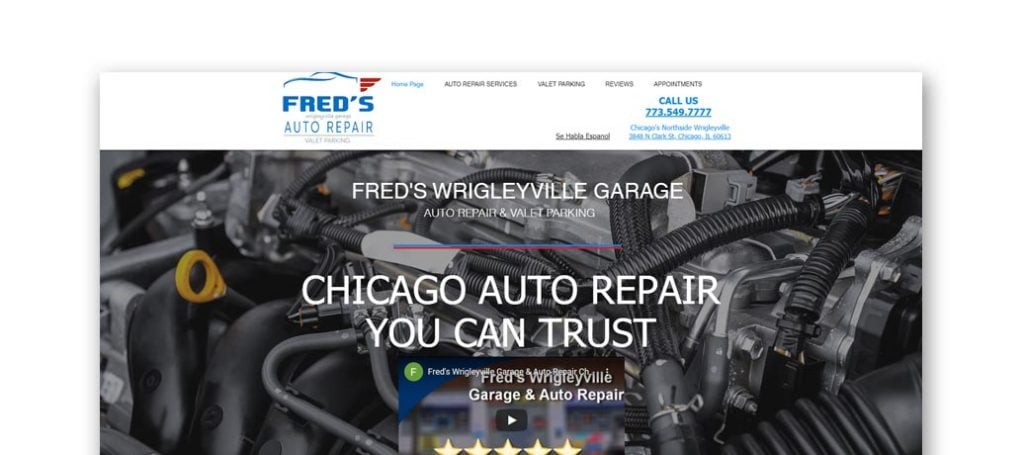
This company utilizes plenty of written content, but doesn’t overwhelm clients. Choosing a template with a good amount of white space and easy-to-read font was a feature we noticed right away. This repair shop website offers many services and clearly lists them on a slider with pictures, making it easy to see. Aspects that stood out were things such as live chat, customer testimonials, and hours of operation. The contact page makes it easy to connect with them and a Google Map makes it simple to know where they are located.
5. Logan Square Auto Repair

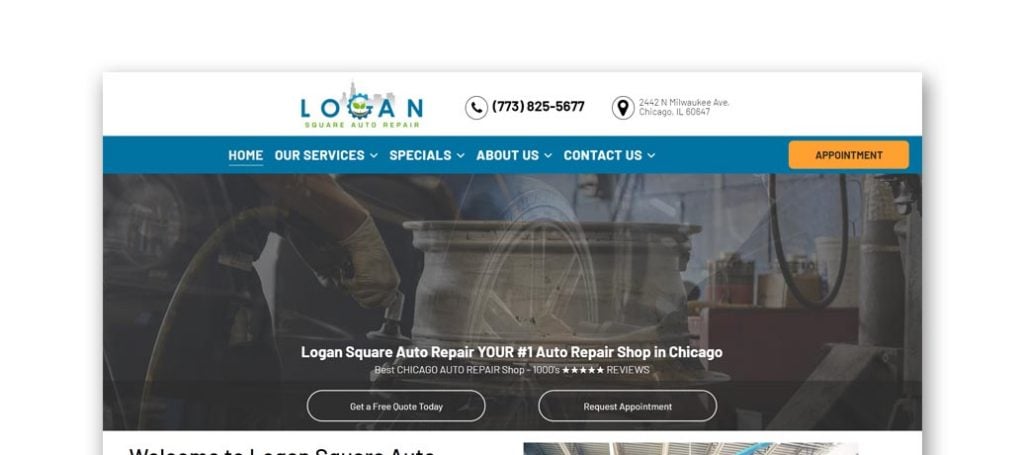
We like it when repair shop websites use layouts filled with videos, pictures, and information, but balances out with white space to make a stunning site. Also, in this example, there are pops of color to help separate information and keeps the page from becoming overwhelming to read. Incorporating a sticky header makes it easier to browse through information to get precisely what clients are looking for. What a great automobile repair website to check out when searching for examples!
6. Eliot’s Complete Auto Repair

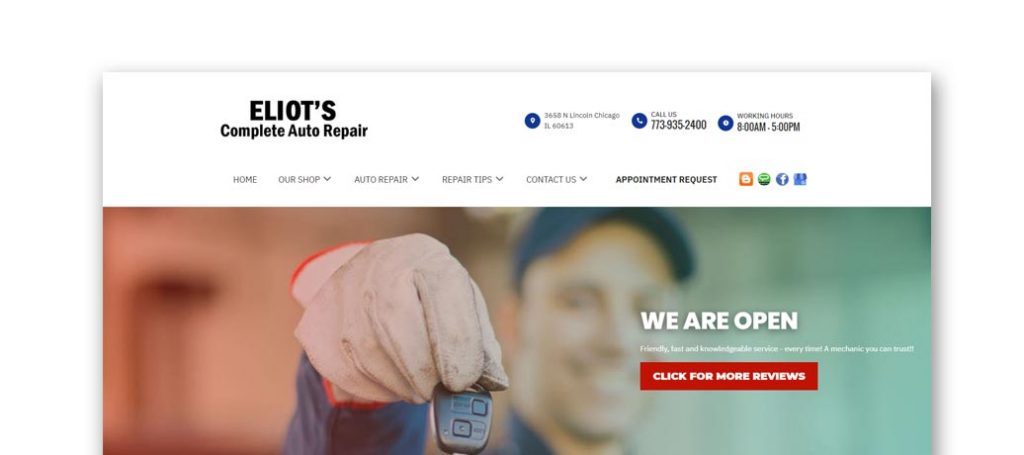
Eliot’s Complete Auto Repair has a clean design, which ensures simple navigation for their users. Boxes showcasing services with a simple picture grabs the attention of anyone navigating through this site. Everything needed to contact them and find more information is all located in an area that is easily accessible. Easily accessed information made it seamless to contact them or make an appointment. Having Google reviews, informative blogs, and a Google Map really helped this site out. Throughout this company’s website, you can see them make it as stress-free as possible, urging customers to visit the site again.
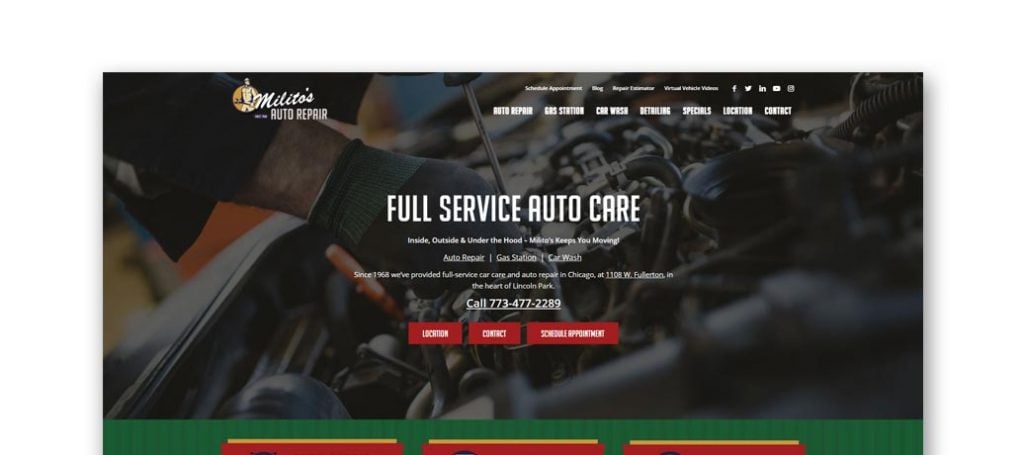
7. Milito’s Auto Repair

A clear and attention-grabbing design is what stands out for this custom template. Showing off services offered in areas clients eyes are automatically drawn to really made an impact in this example. Also, a section sharing background information about the business helps potential customers gain trust with them. Milito’s Auto Repair lists different repairs offered, along with what vehicles they work on. Because of that, potential customers will know if they can bring their car to this company. Seen near the bottom, a contact form can be accessed after reading their included information.
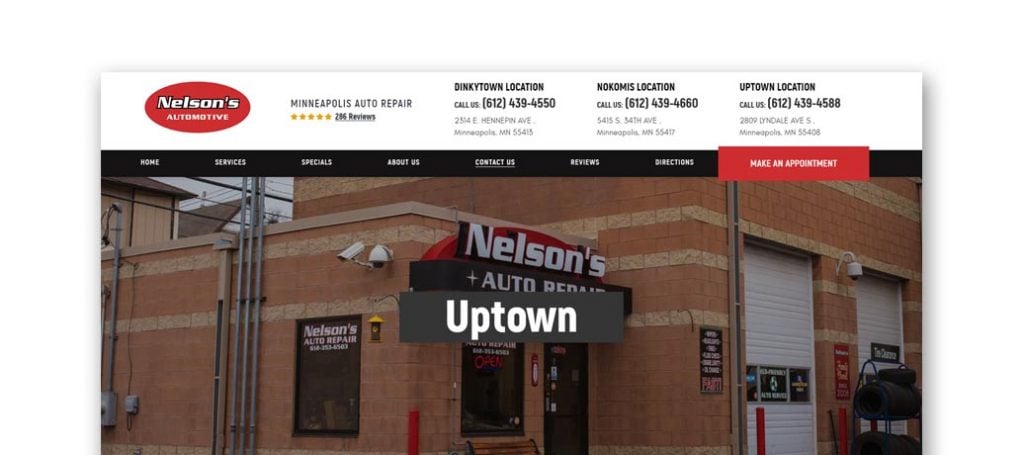
8. Nelson’s Automotive

Nelson’s Automotive is very clean and straightforward site with a pop of red to make everything come together. Red is used to highlight and bring attention to important information throughout this repair shop website. Utilizing a navigation bar that is well-organized allows for customers to find the information needed as soon as possible. Making it clear where their locations are was definitely a helpful feature. Overall, this was a great website example to check out when looking for custom template ideas.
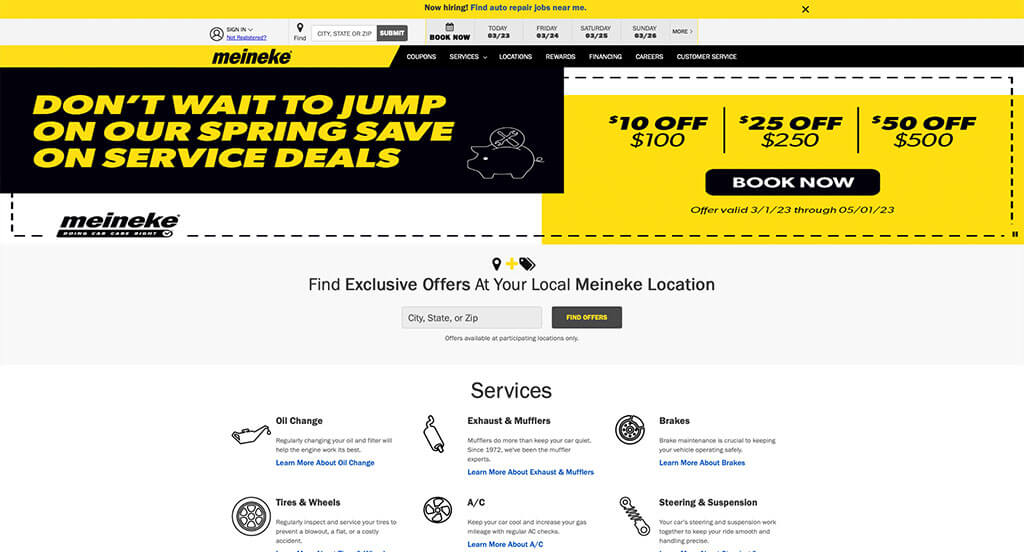
9. Meineke Car Care Center

This unique vehicle repair shop grabbed our attention with their bright color scheme. A designated area for their offers was a feature we won’t forget. A domain that was simple and similar to their company name makes it easy for customers to find. Graphics are seen throughout the page which helped with the organization of Meineke Car Care Center. White space seen throughout their site balanced out the site and made it more aesthetically pleasing. For anyone looking for design examples, make sure to take a look at this one.
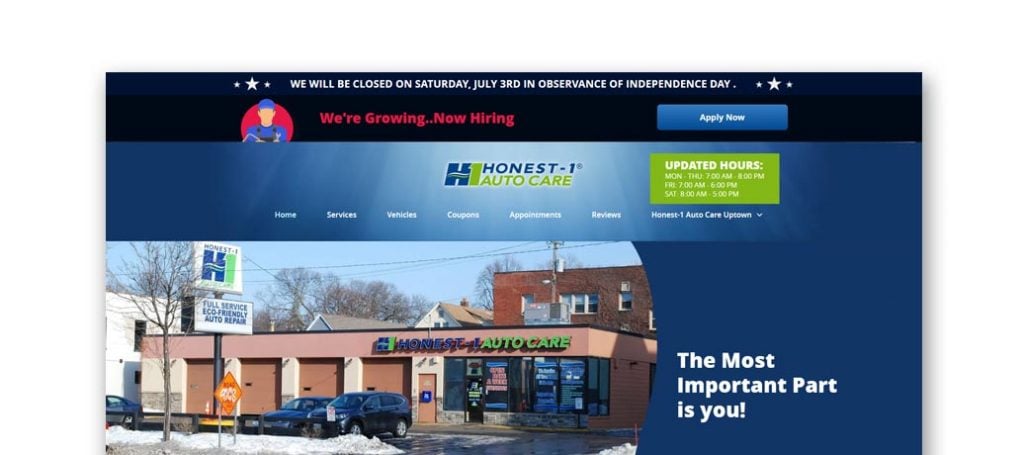
10. Honest 1 Auto Care

Having a few sections to allow visitors to get to know this business and why you should choose them creates an effective informational layout. A pop-up form offering 10 dollars off your next visit when you subscribe to their text messages was a marketing feature we couldn’t miss. Honest 1 Auto Care also offers a few additional coupons hoping to grab attention of the visitors. An interesting logo design was another aspect of Honest 1 Auto Care we liked.
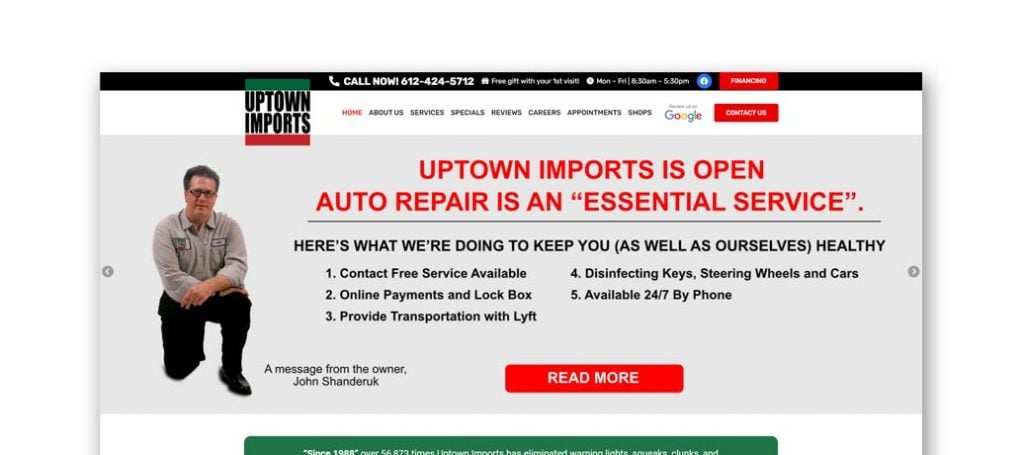
11. Uptown Imports

Uptown Imports is a great example of a design built to grab your attention right away. An intro slider shows off pictures of customers and their vehicles, with happy faces due to work that was done on their car. Also, their number, hours, and google reviews are all at the top, making it easy to quickly click them. Also located near the number, hours, and google reviews is an offer to receive a free gift with your first visit.
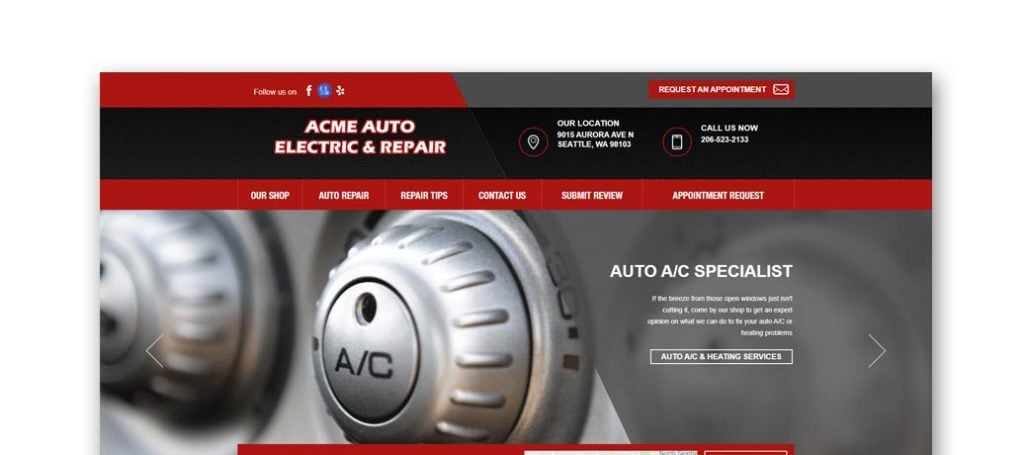
12. Acme Auto Electric & Repair

Acme Auto Electric & Repair has a red and black color scheme, a bold choice that creates a stunning design. An intro slider shares important information about their business, including their additional specialties. A bold, capital font is used for headlines, to draw attention to them. Information is separated in a successful attempt to make it flow easier. Some notable features are social media links, Google Map, and printable coupons.
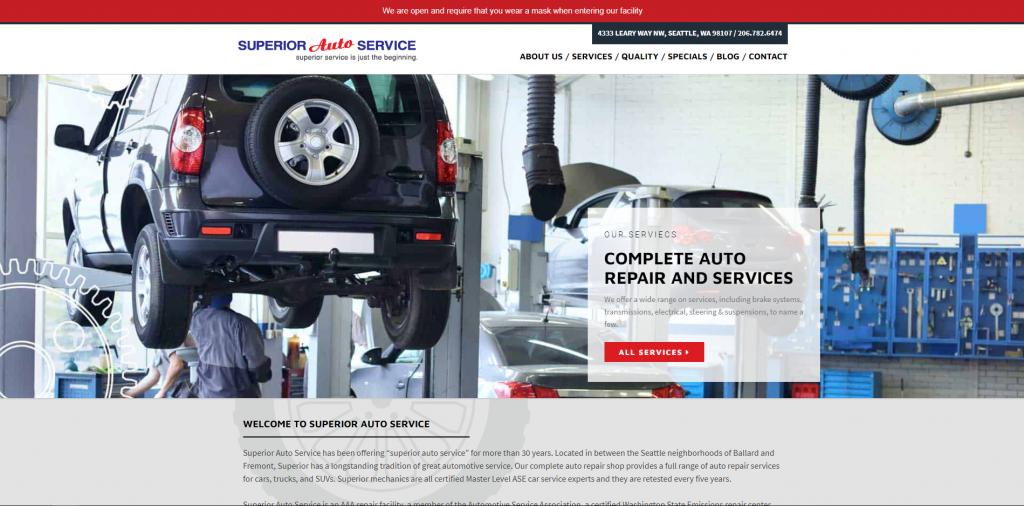
13. Superior Auto Service

An informative blog, customer testimonials, Google Map really set this mechanic website apart from others on our list. Links listed in their homepage offers more information for potential customers. For the service link, it is extremely organized making it easy to find services when you are looking for them. Choosing a simple font really created a sense of professionalism in their site, which we enjoyed. If you are searching for template designs, don’t forget to look at this one.
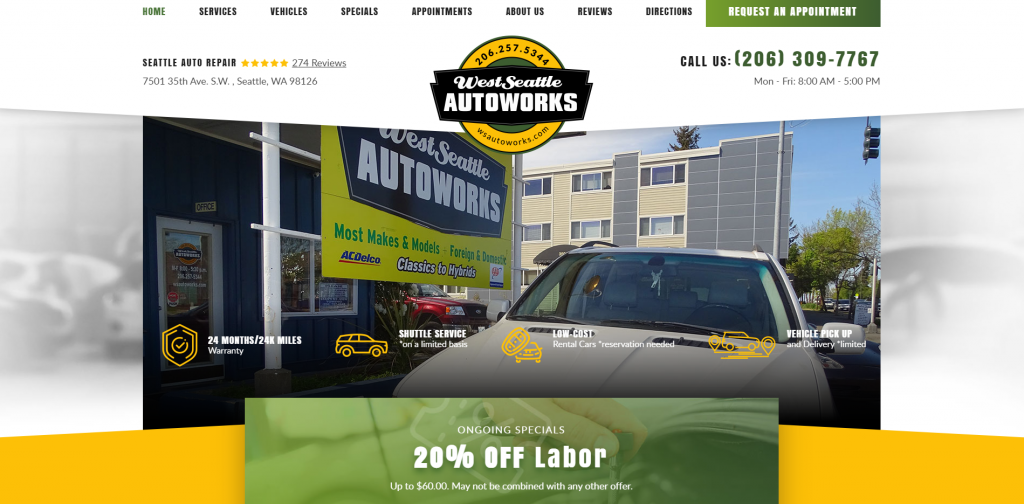
14. West Seattle Autoworks

West Seattle Autoworks has a very welcoming website. Including a 20 percent off special that was featured right away, draws attention to people that are looking to save some money. A basic logo design pulled together their company. Using a color palette that stayed equal throughout the entire site. Some other features that stand out in this example are client testimonials, social media links, and a contact form to help customers make an appointment. When searching for template ideas, don’t forget to check this one out.
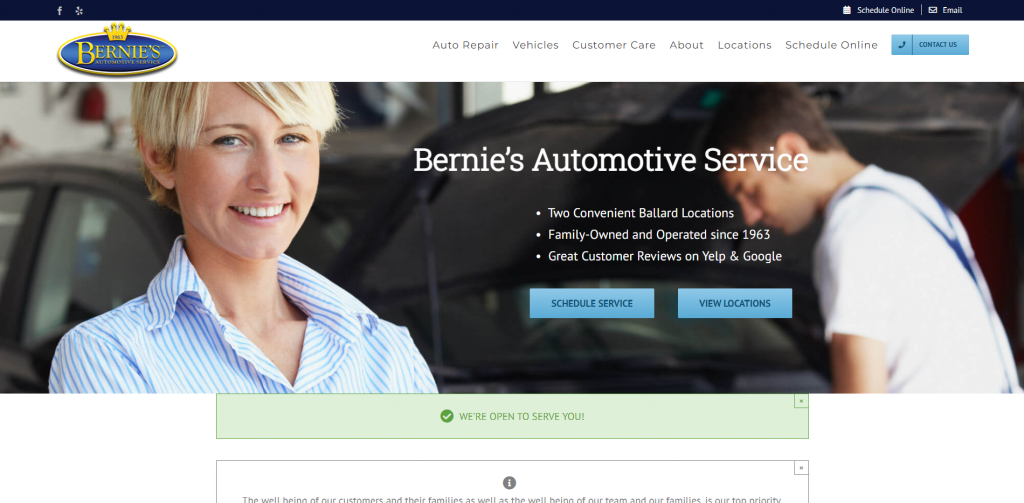
15. Bernie’s Automotive Service

This automotive shop’s site makes it easy to get into contact by their phone number and contact form that is easily accessible. Also, it’s made very easy to browse through their information because of their many buttons and a sticky header including a variety of links. Using bullet points to organize their information really helped this website make it onto our list of best repair shop templates.
Related: View our auto repair shop digital marketing services.
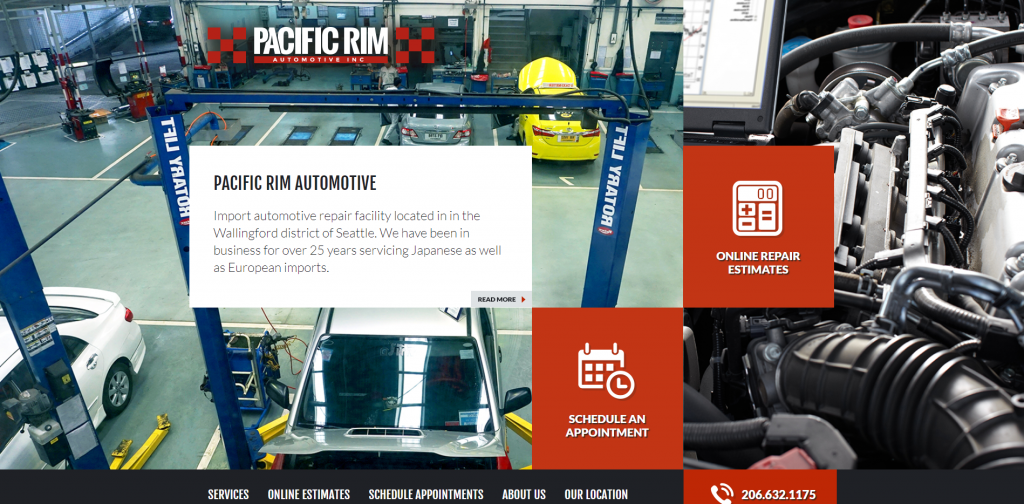
16. Pacific Rim Automotive Inc

Pacific Rim Automotive Inc utilized many strong CTAs to let visitors reach out for more information whenever they want to. A phone number that’s visible in every page was a feature we definitely enjoyed. Adding in red boxes laid out in a checkered pattern really added to this site visually. Images can be seen all throughout their site which really helped give customers a feel for Pacific Rim Automotive Inc as a whole.
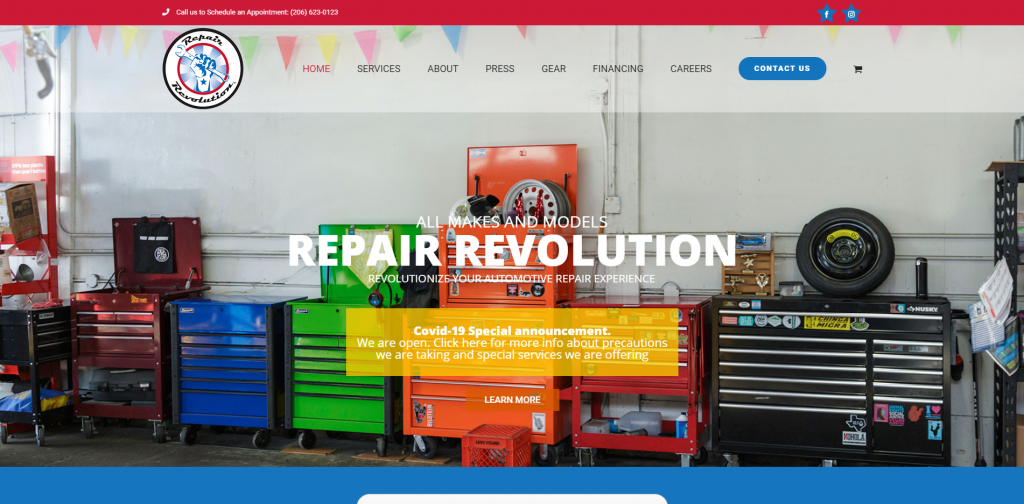
17. Repair Revolution

Repair Revolution uses a red, white, and blue color scheme to presents a professional appearance for their custom mechanic shop. Featuring a video on their homepage, gives a better explanation of what they as a business offer. In addition, they list their services in detail along with including images. We liked how testimonials and social media links can be found throughout their homepage.
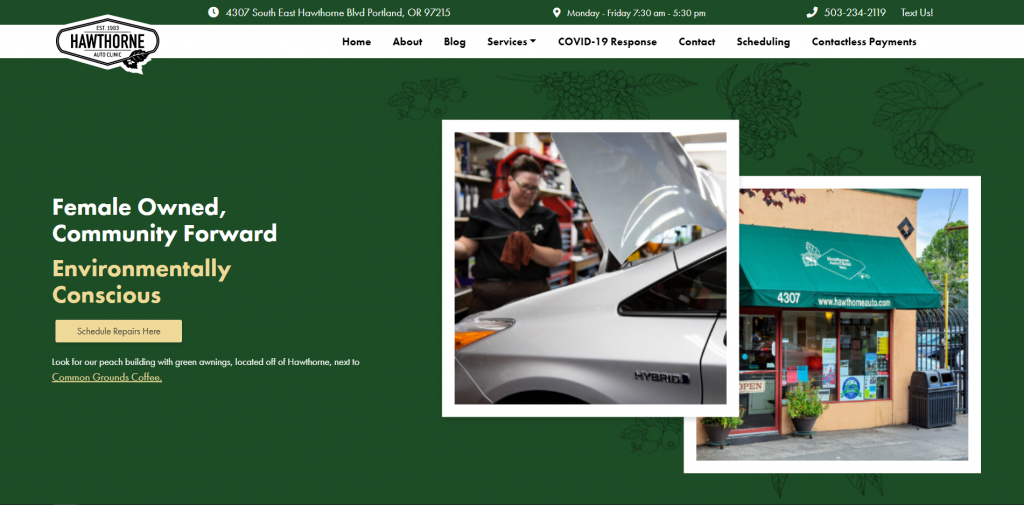
18. Hawthorne Auto Clinic

If you’re searching for clean and easy to follow web designs to serve as examples, this site is a great option. A variety of visuals grab the attention of potential clients. Hawthorne does a great job explaining services they offer, along with more details related to their business and team. Including an Instagram section showing what customers are saying about Hawthorne as a company, along with keeping customers updated with what’s going, which is driving business to them.
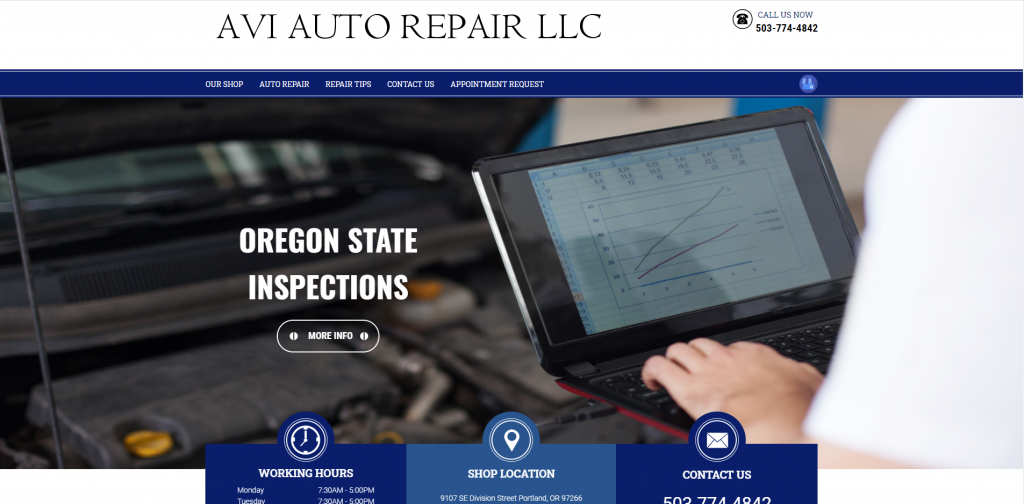
19. Avi Auto Repair LLC

Avi Auto Repair LLC’s company is devoted to inspiring customer interaction. Key information such as: hours of operation, phone number, and contact forms are helpful, and easily accessible additions to their page. Lists of available services, along with buttons are also included allowing visitors can reach out to learn more about each service. This business is boosting confidence by featuring testimonials and vehicle tips. Also, there is a link that helps you know if your car is broken and it should be taken in or not, which is a unique and inventive feature for an automobile shop.
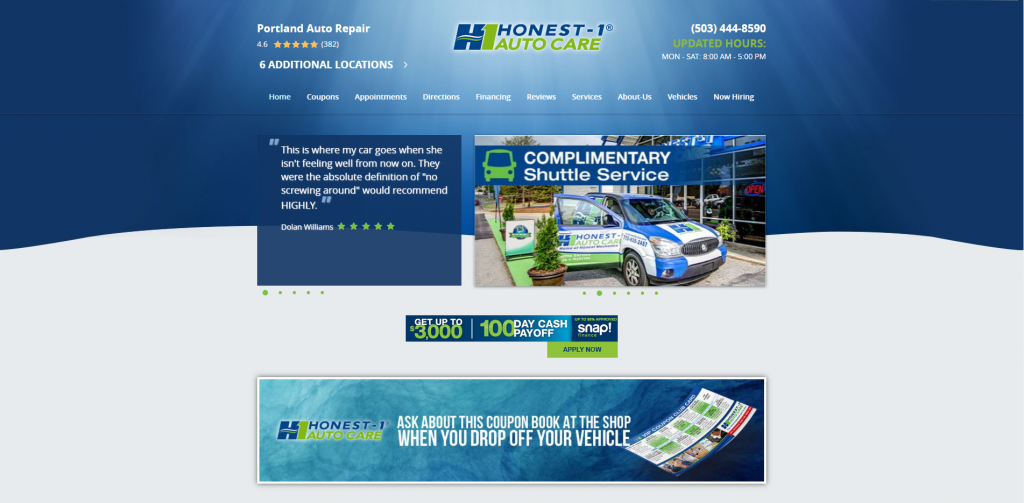
20. Portland Auto Repair

When entering Portland Auto Repair’s site, customers’ eyes are drawn to their blue and green color scheme. Their eyes then sweep around the creative layout to the client testimonials and coupon book. This website includes an informative homepage that brings confidence to their customers. Also, utilizing a video helps to get more information out to clients. A Google Map, phone number, and social media links are located in an easy-to-find spot. Take some time to look into this creative site when looking for custom template ideas.
Related: Take a look at our auto repair SEO services.
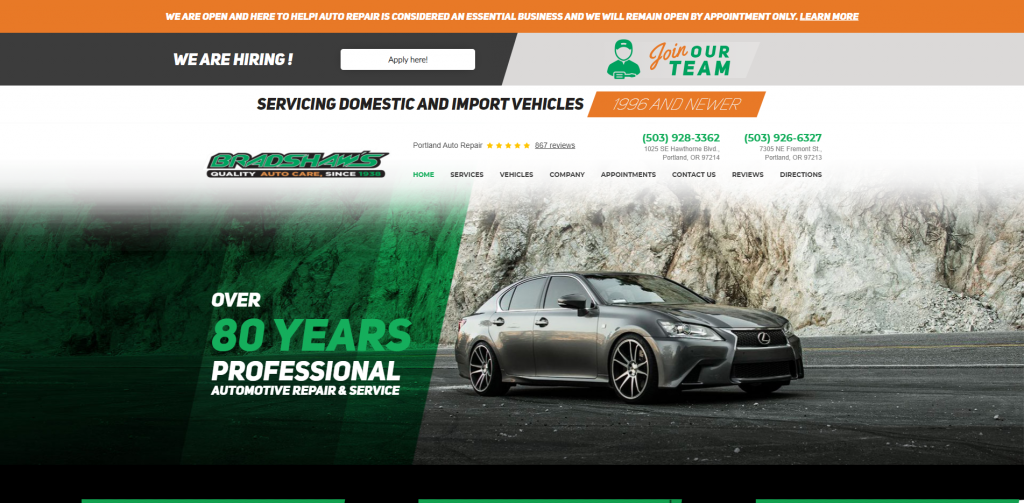
21. Bradshaw’s Auto

An interesting intro header is displayed to show off the company’s history of over 80 years. A few links explain what they offer, including but not limited to: warranties, fast estimates, and an online appointment booking. Another feature that can be seen in Bradshaw’s Auto was a variety of well-organized links, making it easy for people to browse through information. The last feature we enjoyed in this site was their high quality visuals.
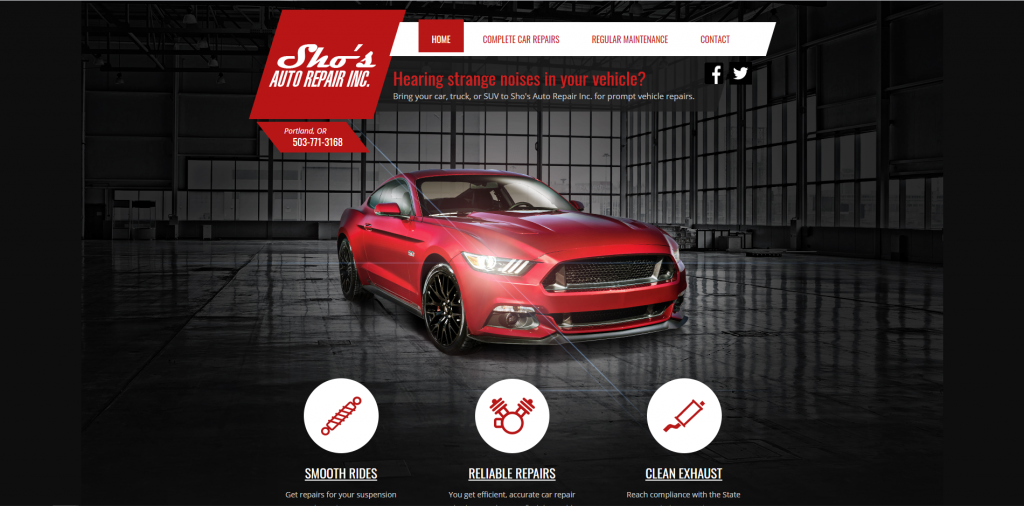
22. Sho’s Auto Repair Inc.

Simplicity was Sho’s Auto Repair Inc’s focus when creating their custom website. A bright red is used throughout their pages which matches the red car featured in the homepage. Questions are asked to reach out to customers and to get them interacting with this unique site. Two sections are dedicated to information, one for complete repairs and another one for regular maintenance. Information was extremely easy to find for the potential customer’s needs, especially when something needs to be fixed right away. Graphics are effectively used in their design to enhance usability.
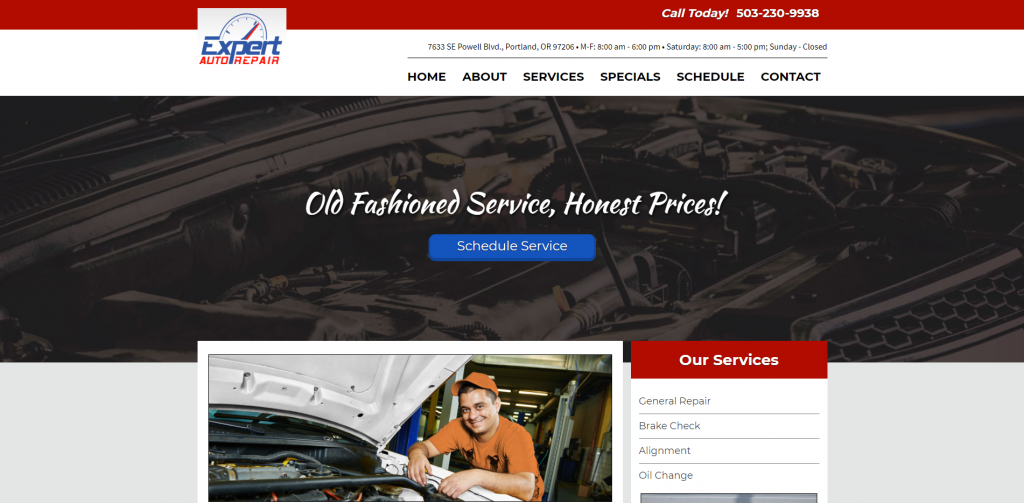
23. Expert Auto Repair

This site utilizes a great introduction paragraph and immediately lists services offered by them. It’s helpful to be able to easily access their button to schedule an appointment, phone number, contact form, and Google Map. Adding in thoughtful fonts that build contrast in their site was something else we noticed right away. Small pops of color was a nice touch that wasn’t overdone for Expert Auto Care. When building your next vehicle repair shop site, make sure to check out this example.
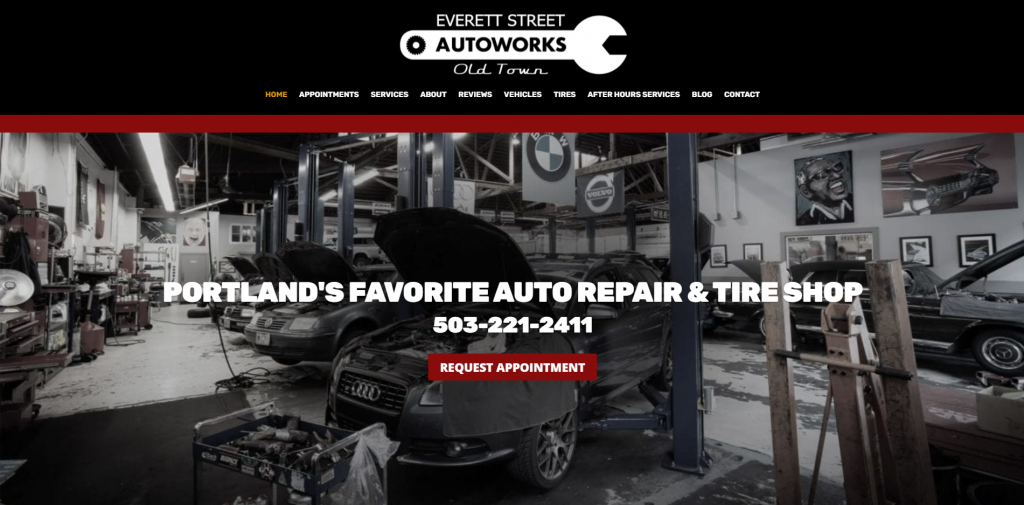
24. Everett Street Autoworks

This car repair website was extremely organized and easy to browse through. Right away, we see an intro header with a phone number and a way to request an appointment. These features are added to make it as easy as possible for clients to contact them. At their shop, a lot of tire sales happen, so their website emphasizes it. Information in their site is clear and easy to read, which makes customers feel better about the company they are choosing. Another notable feature we saw was their logo design that was relatable, unique, but also simple.
Related: View our auto repair PPC management services.
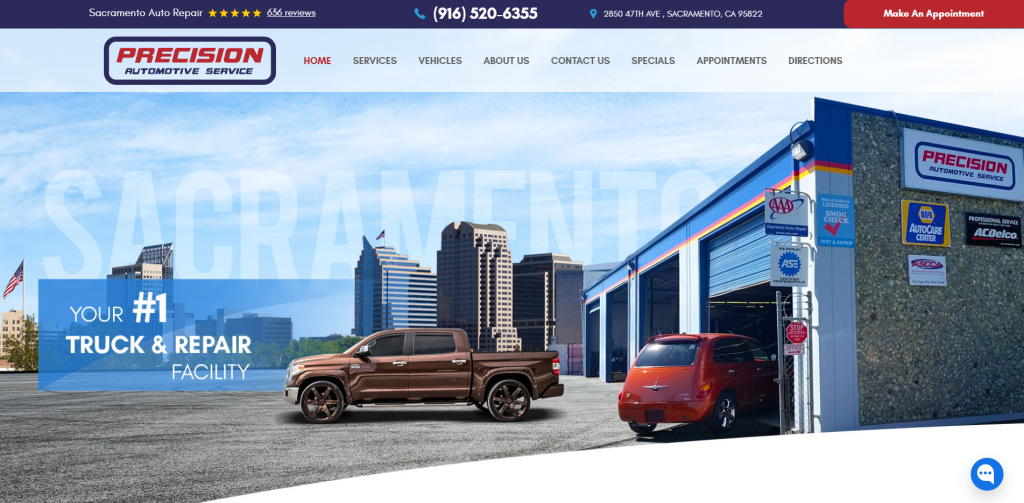
25. Precision Automotive Service

Precision Automotive Service was put onto our list because of their clean template and website. There is plenty of white space around information giving the website a more relaxed feel. Edges of images have a unique fade out feature that allows for the pages to flow together better. We liked that they included customer testimonials and a live chat option. A navigation bar that was well-organized really helped with customer usability.
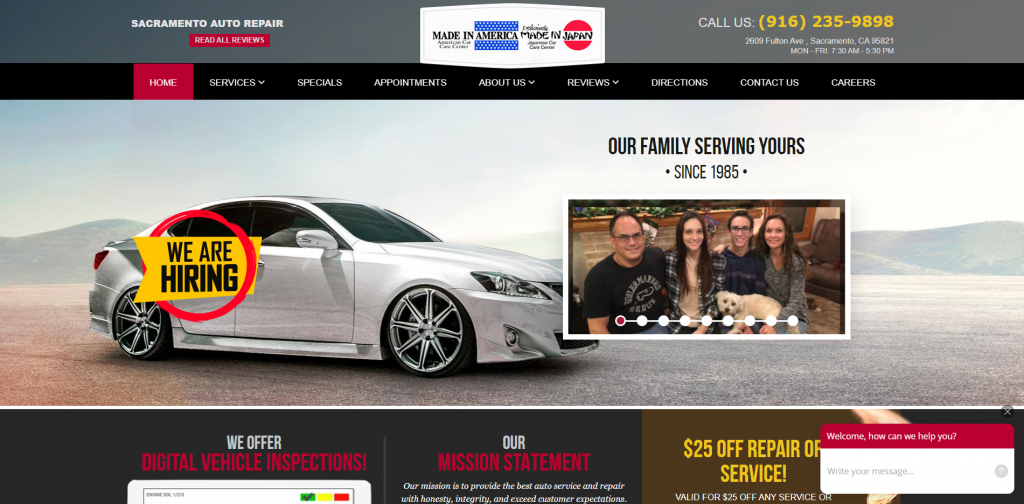
26. Sacramento Auto Repair

Sacramento Auto Repair’s website is one of simplicity. A red color scheme paints over their custom design to highlight important information. Red used in this site really contrasts against the darker background. Though there are some bright accent colors used, a good amount of white is still used. This keeps pages simple and calming. Other features we noticed were: customer testimonials, a contact form, and live chat. We also enjoyed their use of bold fonts for titles.
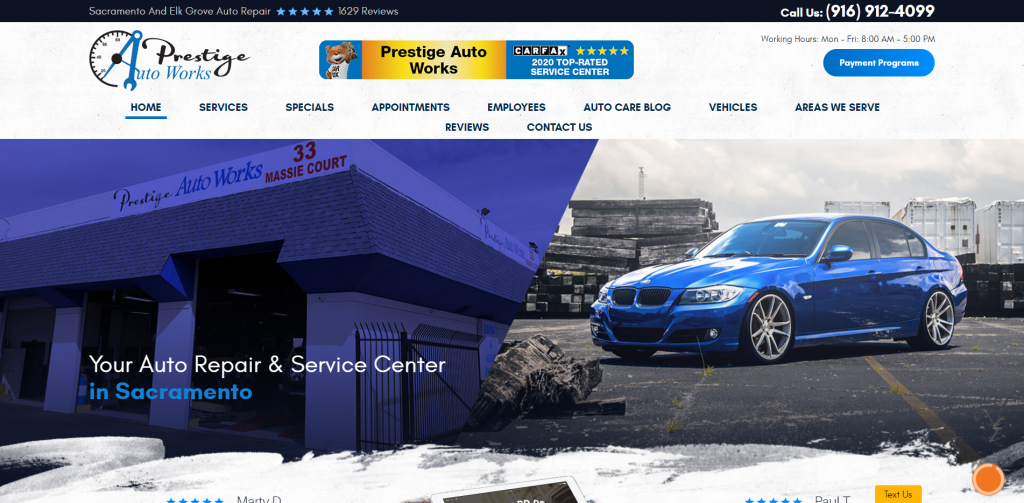
27. Prestige Auto Works

If you are looking for a welcoming homepage, don’t skip past this example. Their homepage, logo design and overall layout is so creative that it really catches users’ eyes. This company chose to note interesting features – comparing themselves to their competitors – they share that they have free wifi, a free shuttle, a 12-month warranty, and some specials happening now. This business also builds trust with clients by adding in awards they have received. This shows that they are a talented, reputable company.
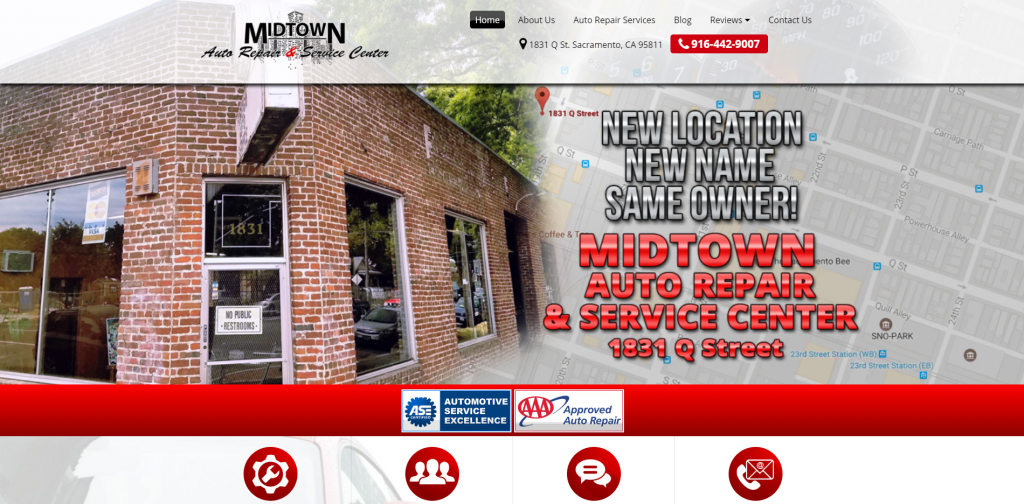
28. Midtown

The use of a bright red color scheme draws your attention to their phone number, among other important information such as: services offered, information about them, and reviews. Midtown shares reviews from both Yelp and Google, which adds variety to their site. Using bold lettering in this site also helped us rank it in our list of best auto repair sites.
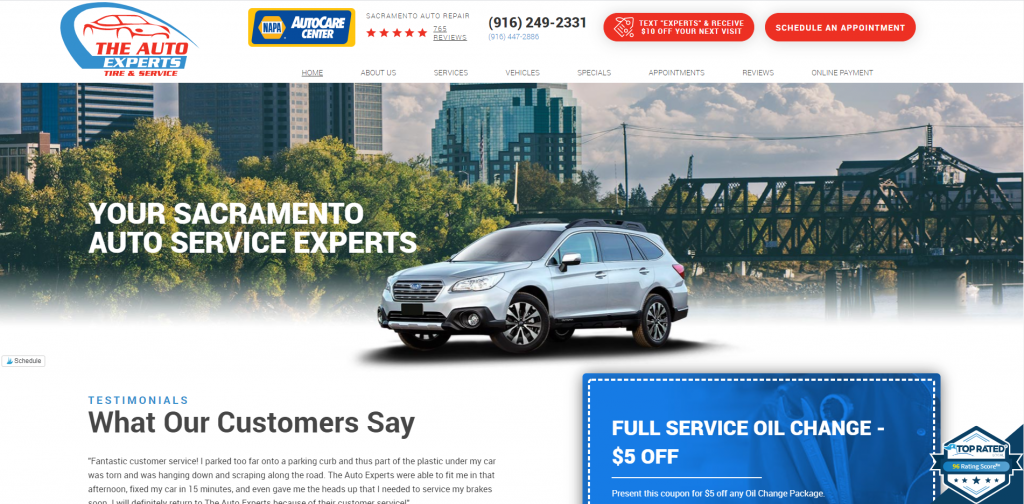
29. The Auto Experts

This website shows their priorities when offering a 10 dollar discount for your next service if you sign up for text message alerts. Other features highlighted right away are warranty, shuttle service, coupons, phone number, and a button to schedule an appointment. We also enjoyed the variety of blue colors used in their palette. Adding in images and vehicle models was something we won’t forget.
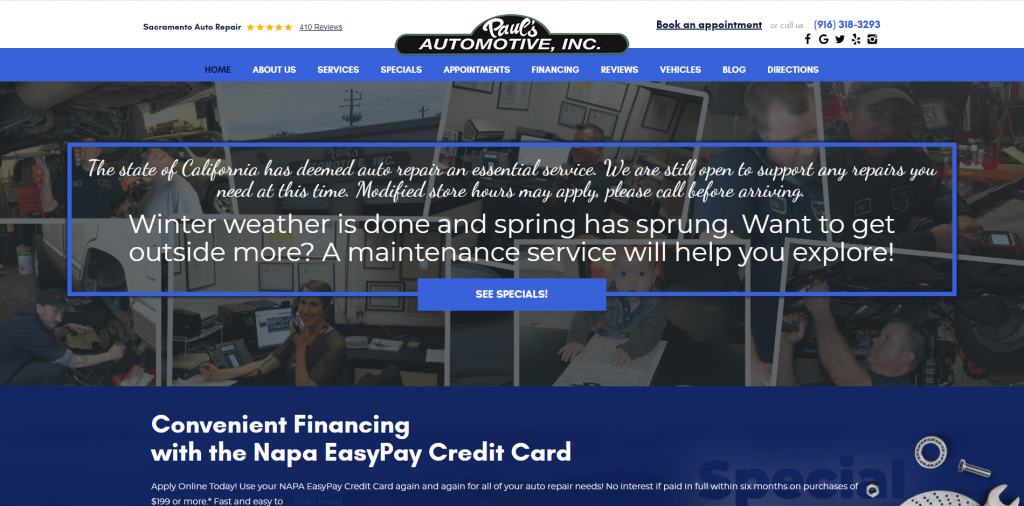
30. Paul’s Automotive

The first thing we noticed about this site was pictures of smiling team members. Showing specifically which cars they service was a feature that really helps this company in the long run. Also, they share many reasons why people should pick Paul’s Automotive and how they stand out from competitor sites. Using graphics to represent their company and add some personalization was another aspect we really enjoyed.
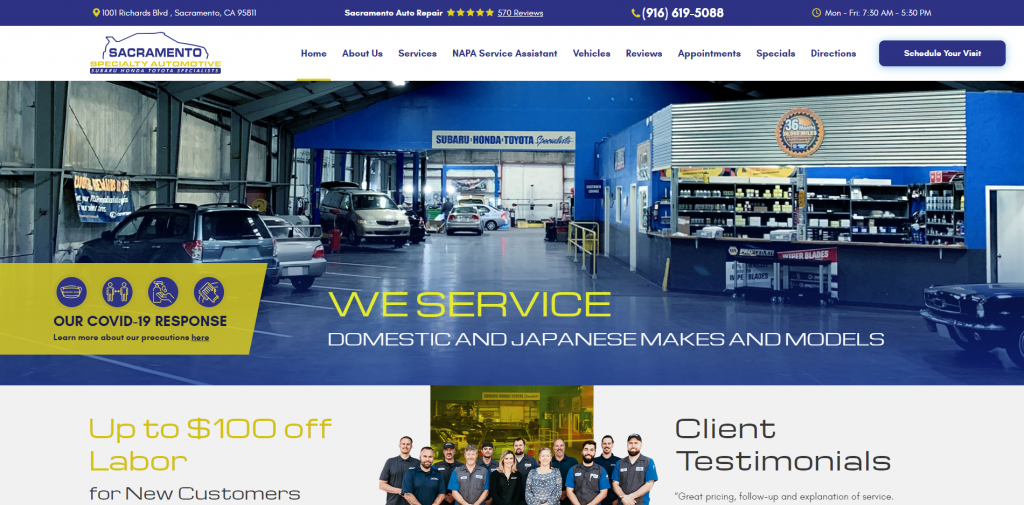
31. Sacramento Auto Repair

Sacramento Auto Repair had a very clean and attractive site with a yellow, blue and white color scheme. Utilizing a perfect design for pictures to draw viewers’ attention to them is essential for a unique site. This company makes it simple and easy to make an appointment with a few different links placing into the site. Another thing this automobile repair shop does well with is their inclusion of social media through links. A font that is easy to read but still unique was also an interesting feature in this website design.
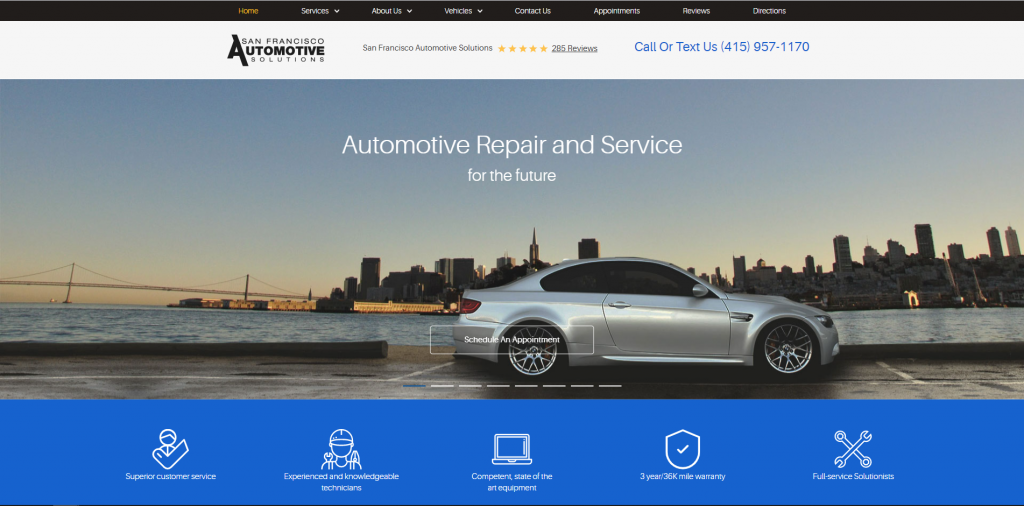
32. San Francisco Automotive Solutions

If you are looking for a simple and straight to the point website, this would be a good site to consider. An intro slider shows off which cars they work on. We also liked how their services were very straight forward with pictures and links. Graphics can be seen throughout the site and it really adds to their organization. Some notable features are inclusion of a Google Map, Social media icons, and customer testimonials. Be sure to check this site out when searching for layout ideas.
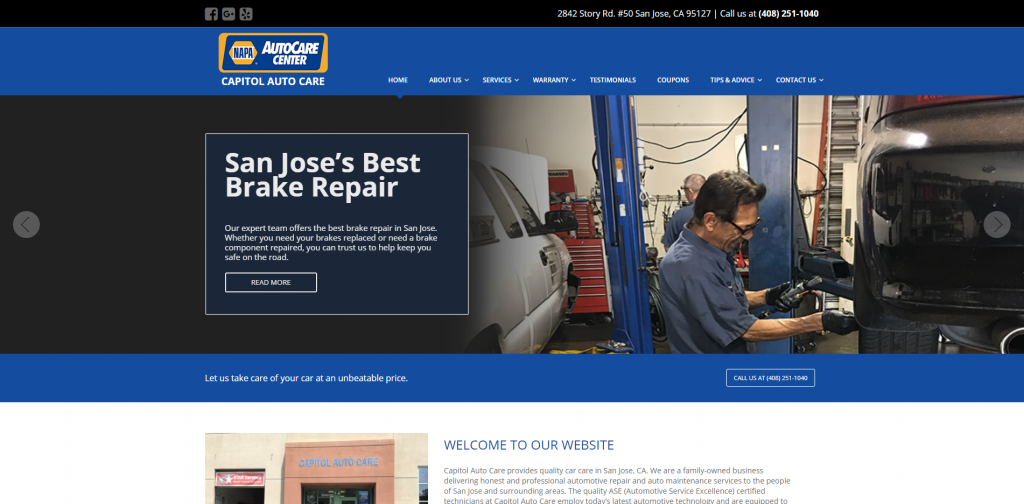
33. Capitol Auto Care

Having a clean layout really helps site like this one be noticed by their customers. They chose to focus on details such as their phone number, hours, and location. A strong call to action allows clients to discover new information related to Capitol Auto Care’s company. Within these informational links, it includes more about their business, services they offer, and customer testimonials. The template is created in a way that makes it easy to browse through information with links visible throughout their site.
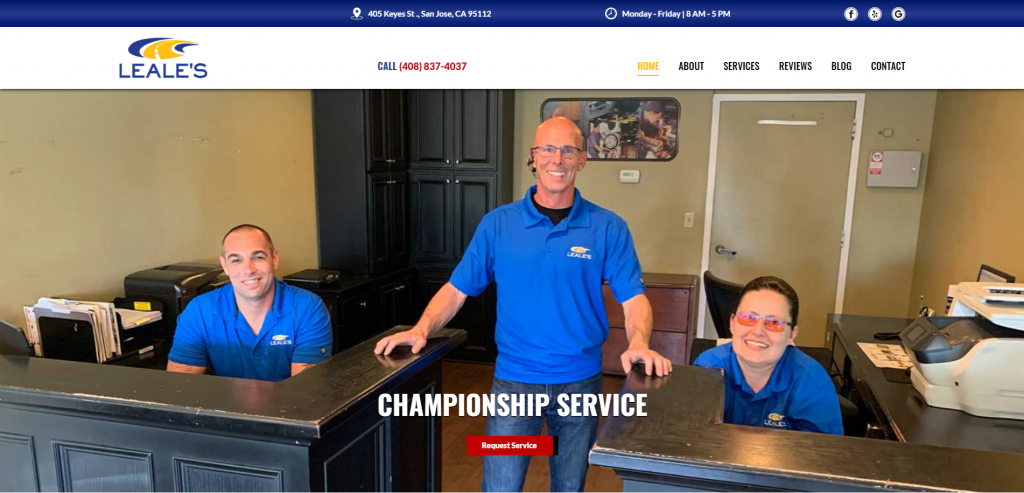
34. Leale’s

Leale’s bright color scheme presents a professional appearance for this repair shop. Notable information is all in an area that is easy to find. Adding in informative features such as blogs and car care tips. A organized layout really makes it easy to discover information or find exactly what you are looking for. Including buttons throughout their site really helped viewers be able to navigate their site effectively.
35. Michael & Company

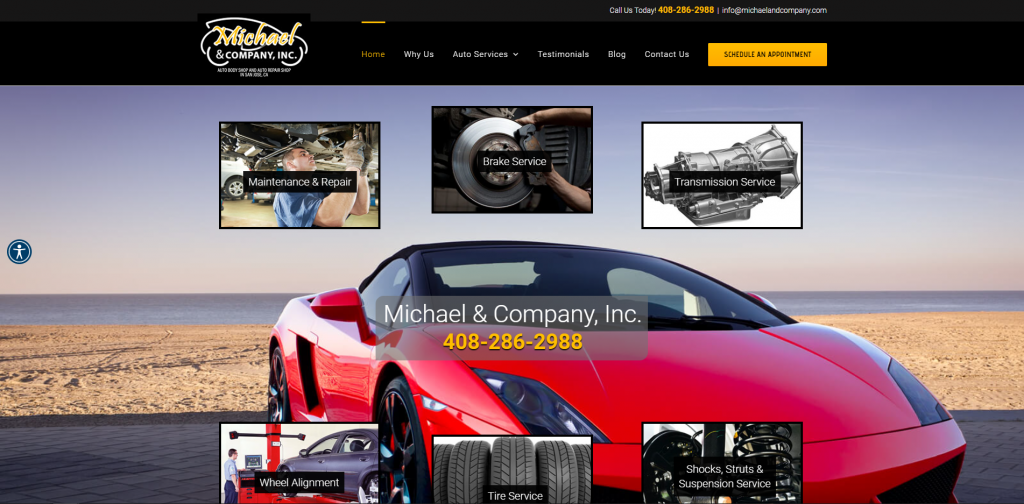
Right off the bat, this site shows customers what services are offered through their company. Showing before and after pictures of serviced vehicles was an interesting choice for a website like this. This is a great way to show people what to expect when choosing Micheal & Company. Another feature they did well with in this site was sharing how long they have been in business to build trust between customers and their company. We also enjoyed their simple but interesting logo design used in their website.
36. GIC Car Clinic

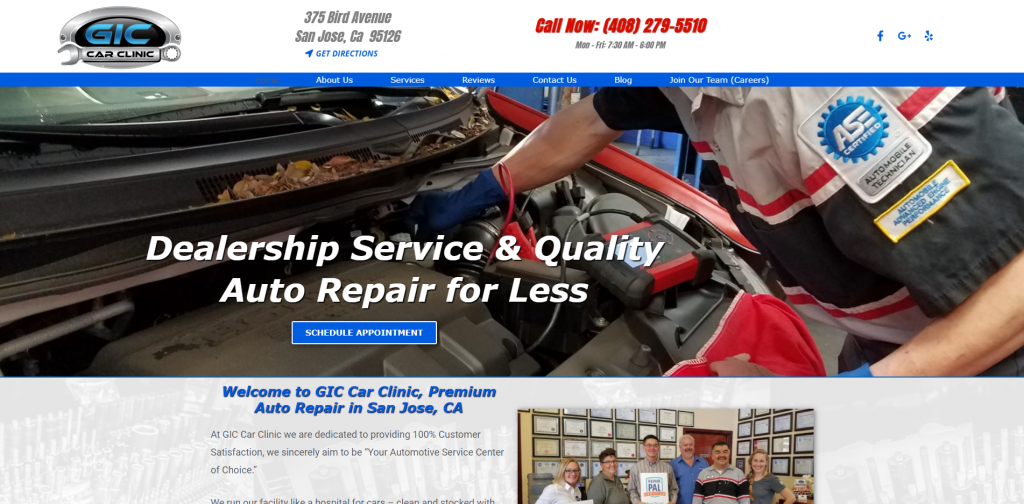
GIC Car Clinic utilizes a variety of pictures to help explain their business, along with their intentions. A short informative video is located in the homepage to help viewers gain a little more information. We enjoyed how their phone number was visible throughout their site. Including graphics on different pages will be a feature customers will notice. So many attractive qualities to consider when reviewing this website.
37. Avo’s Automotive

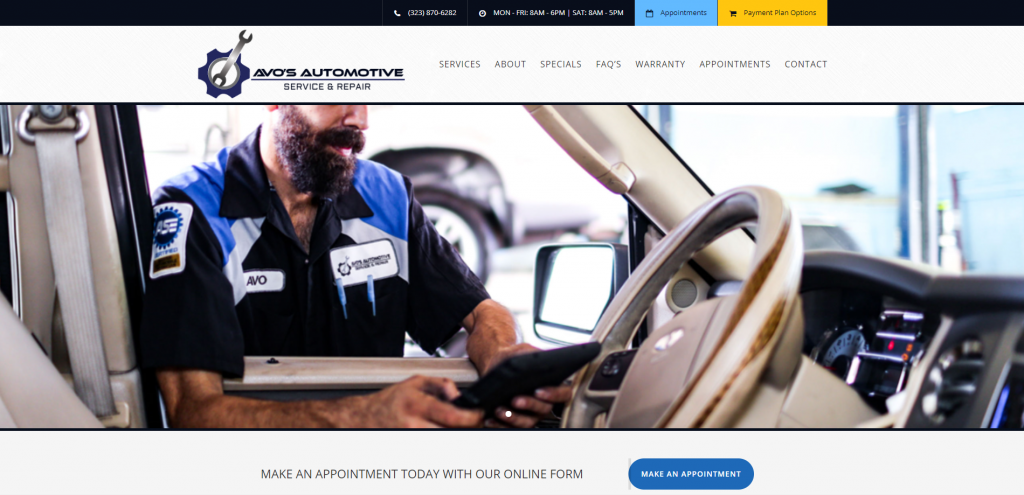
This vehicle repair website has a good balance of pictures and written content. There is plenty of white space and a simple blue used to highlight important information, such as phone numbers and services offered. The company also goes into detail about many of their services and how it could be beneficial to clients. Some features that stood out on this homepage were testimonials from happy customers, Google Maps, and social media links.
38. Hollywood Mechanic

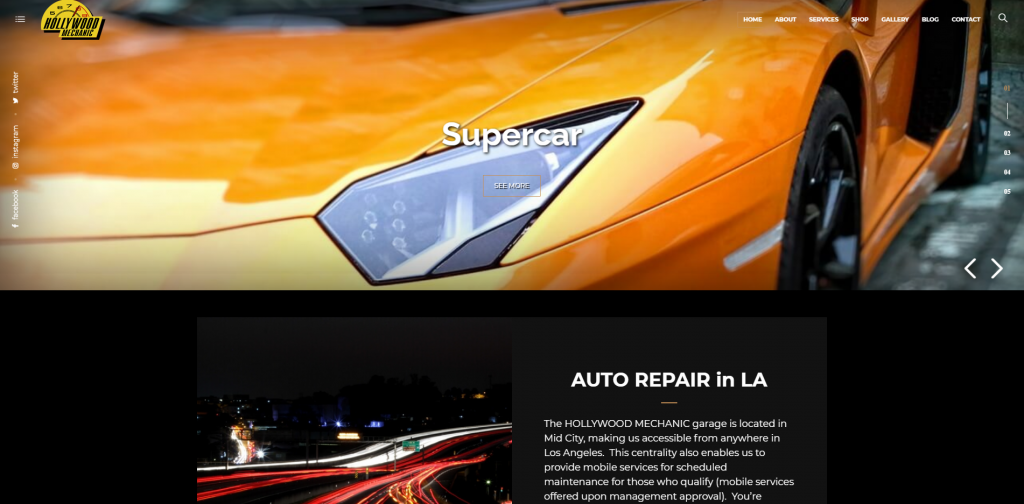
This site does a great job of showing and explaining what cars they service, along with including many high quality videos of attractive cars. The use of bright colors when developing their color scheme was a design feature we noticed right away. Another feature we liked was their logo design that relates to their company’s services. Adding in client testimonials was another aspect that really elevated this site. Also a very quick and easy contact form, along with other contact information was helpful.
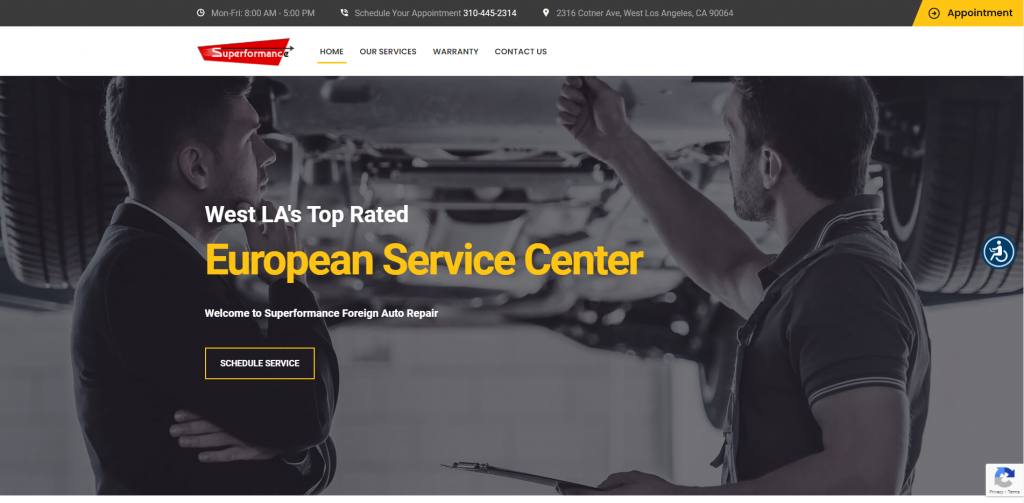
39. Superformance

This custom website design uses many visuals to help explain information. Seen in the homepage, is a diagram of a car with 6 icons, allowing clients to receive more information about their services and where that service area is on vehicles. They also include statistics to help building trust between potential customers and themselves. Using a black and white color palette with bright accent colors was something we definitely enjoyed. Don’t forget to check out this site when looking for ideas for your next custom website.
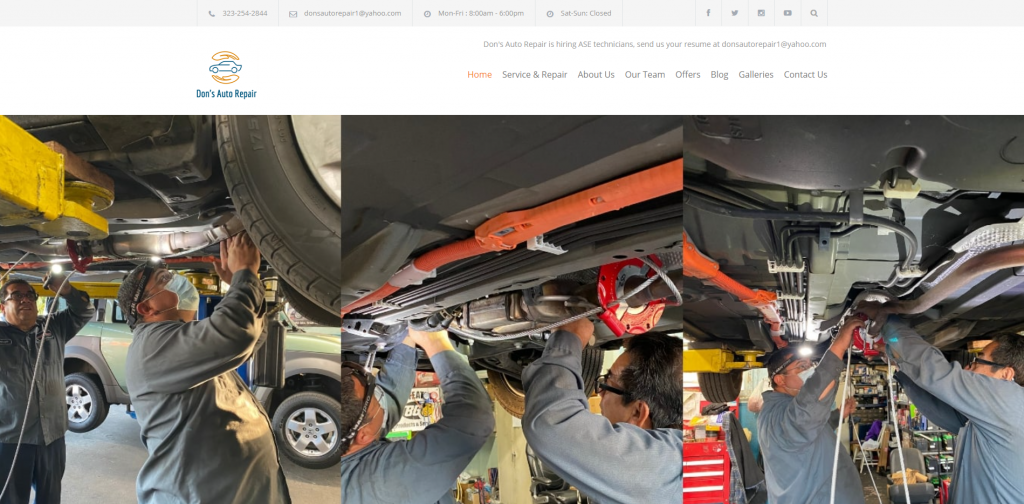
40. Don’s Auto Repair

Don’s Auto Repair has a simple design with a small, thin font which offers a lot of white space within their template. Also, simple icons are used to help explain services they offer. A “Why Choose Us?” text block emphasizes qualities such as “best quality work”, “best materials”, and “affordable cost”. Links are given at accessible areas making it easy for users to discover information quickly. The interesting logo really brought forward that this company really cares for their clients’ vehicles.
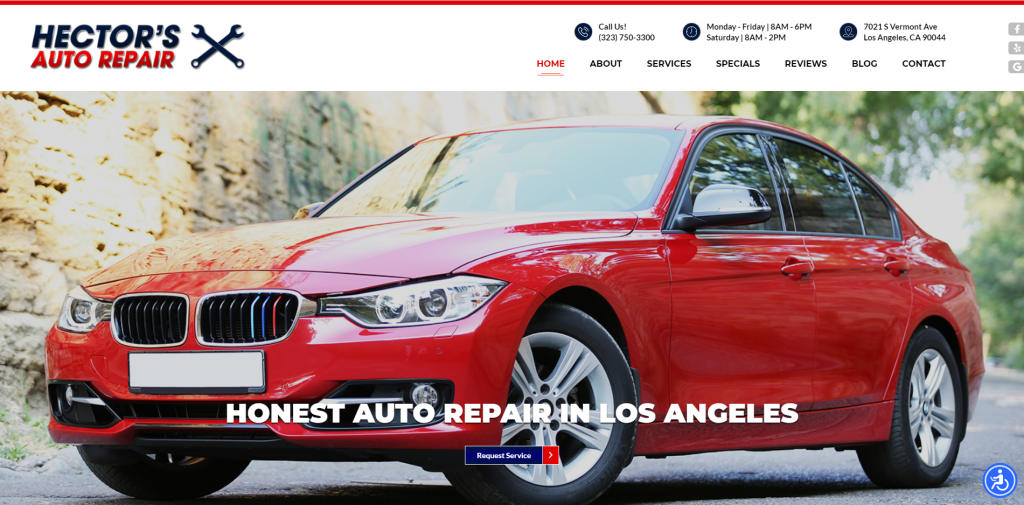
41. Hector’s Auto Repair

A bright white and red color scheme is used in Hector’s Auto repair which drew attention to key services and contact information. Listing off vehicles they service was a helpful feature. Having a well organized layout really allows for customers to quickly and easily find information they need. Adding in photos of good quality was something we liked. Lastly, using bold fonts grabs the attention of customers and guides them through this custom site.
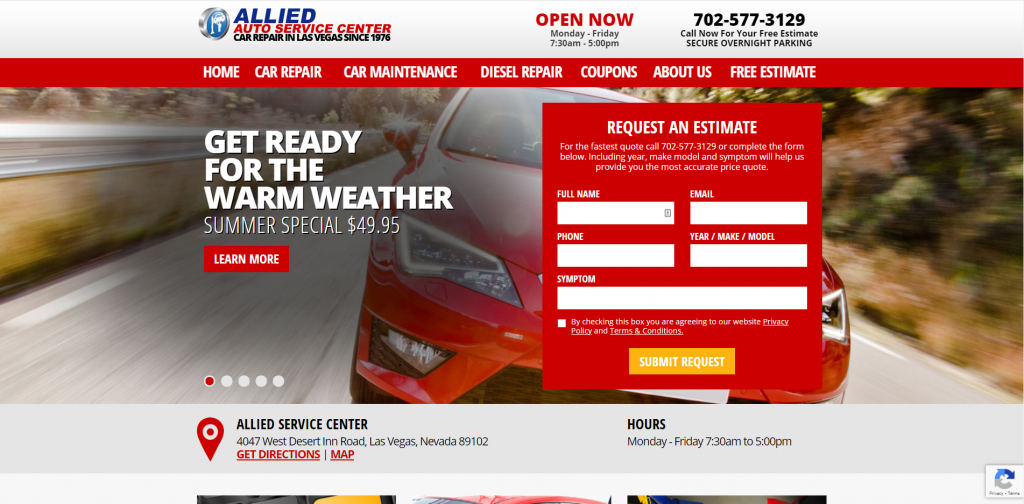
42. Allied Service Center

This company shows off information right away with a contact form so customers know what price they will roughly be spending if they pick this vehicle shop. Adding in videos that are very informative helps customers who are learn better from visuals understand more about their company. This wesite also includes their coupons that are available, along with testimonials and Google reviews.
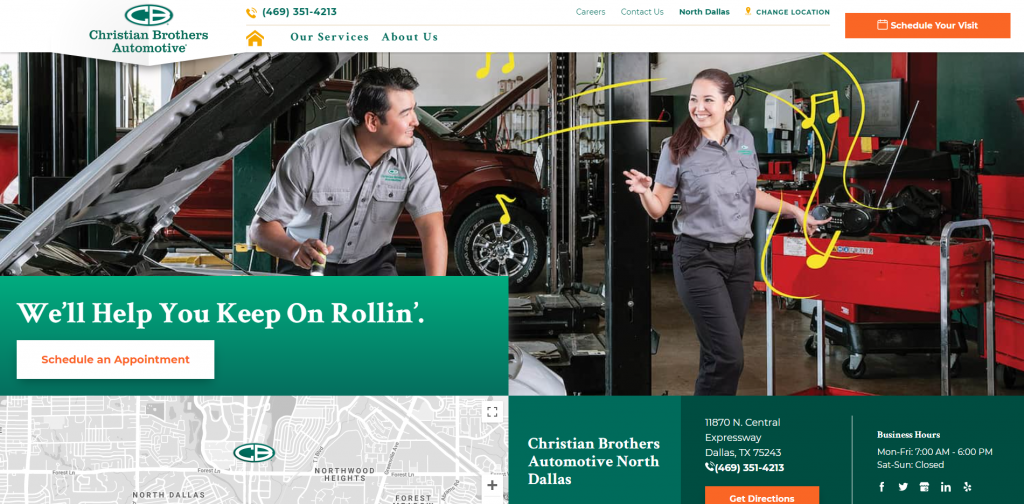
43. Christian Brothers Automotive

A green color scheme used in this custom site really gives an upbeat feel. They also include an image of their team smiling and illustrating music playing, adding to this upbeat feeling. Including their slogan, “We’ll Help You Keep On Rollin’.” was clever and shows that they will fix your car promptly, with honest work, and no pressure on unnecessary services. Scheduling your visit will be quick and easy because of their many opportunities to fill out a contact form or call their phone number throughout the website. This example is for sure one to take a look at when searching for ideas.
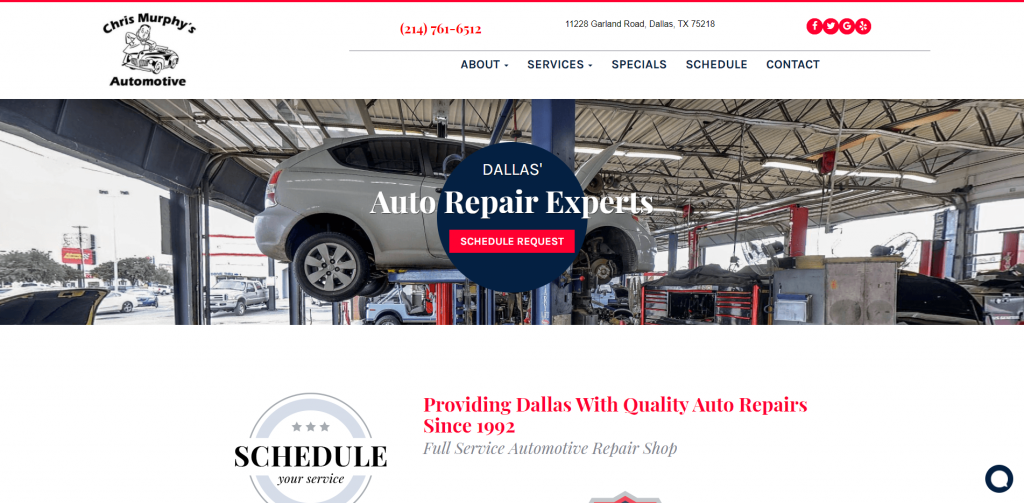
44. Chris Murphy’s Automotive

This custom website features a live chat option that prompts visitors to interact right away by filling out a contact form, scheduling an online service, or calling their phone number. Something that helps this site stand out is their informative blogs to help potential customers get a better understanding of their car, along with vehicle tips. Using a simple and not overpowering color scheme really helps create a calm environment for their website.
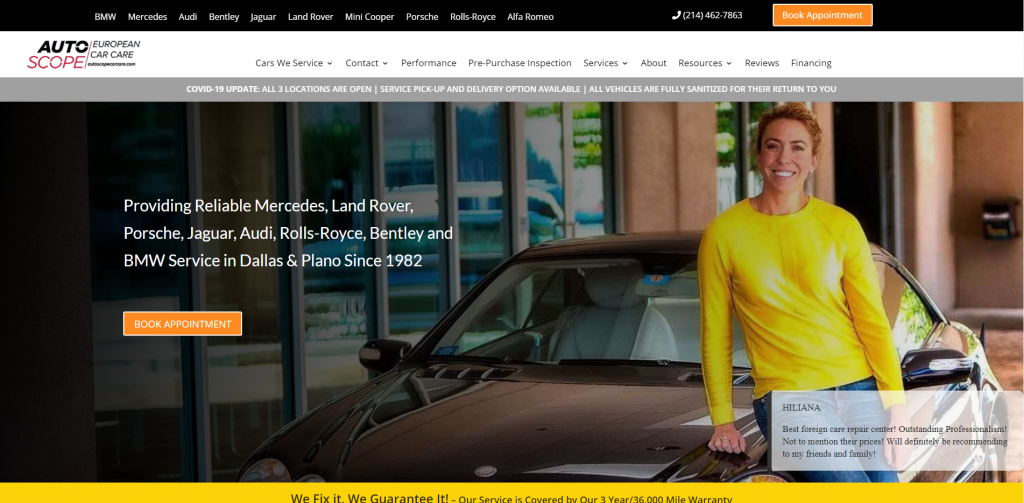
45. Auto Scope

Auto Scope gets to the point by stating what services they offer and what cars they service. Using a bright yellow color as an accent is very eye-catching, and a helpful tactic as a designer. Links to video testimonials and client reviews can be found which is a great form of social proof. They also display awards that their company has won allowing customers to be more confident in this company. All in all, this is a great website to check out when looking for custom web design ideas.
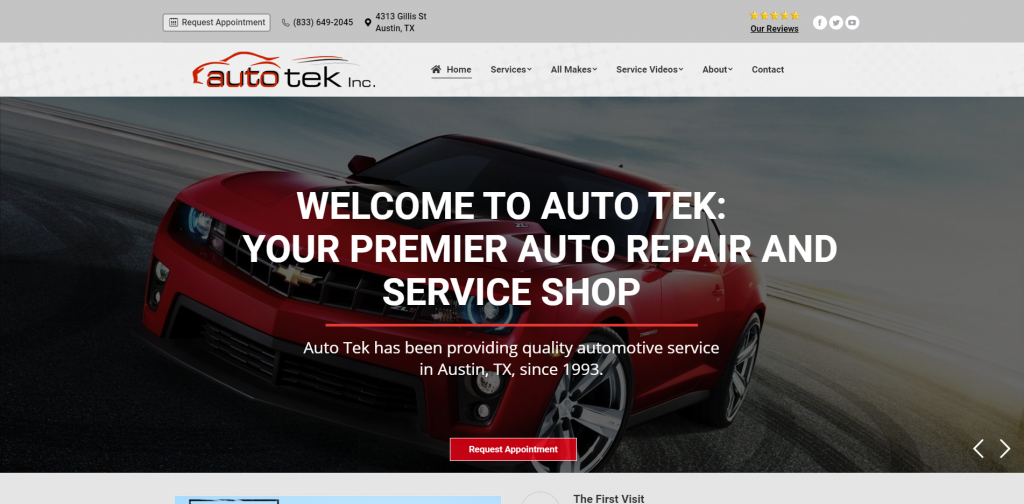
46. Auto Tek Inc.

Showing balance is something every site should do, in their site they have a good balance of visuals and written text. Having many visuals near important information helps keep clients engaged. Also, using visuals in that way helps break up the text, making it less overwhelming to read. They also include reviews, social media links, their phone number, and a link to book an appointment. What a great automobile repair site to review when looking to design your own custom website.
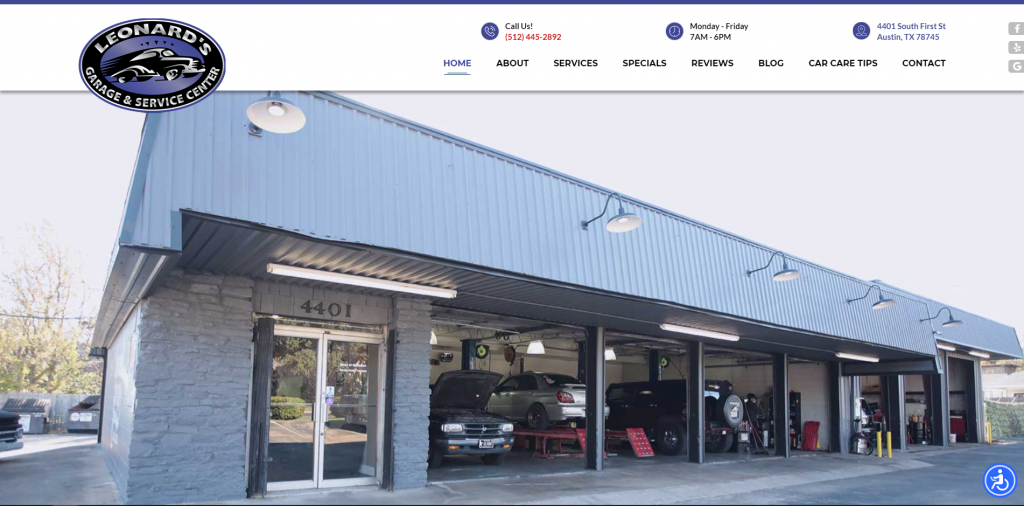
47. Leonard’s

Leonard’s has a clean and attractive website. A black, orange and white color scheme creates a bold design because not many auto repair websites use this color. White space is evened out around their visuals and written text, which helps the page flow better. This company makes it easy to contact them by showing their phone number and hours at the top and bottom of every page, along with social media links offering other ways to contact them.
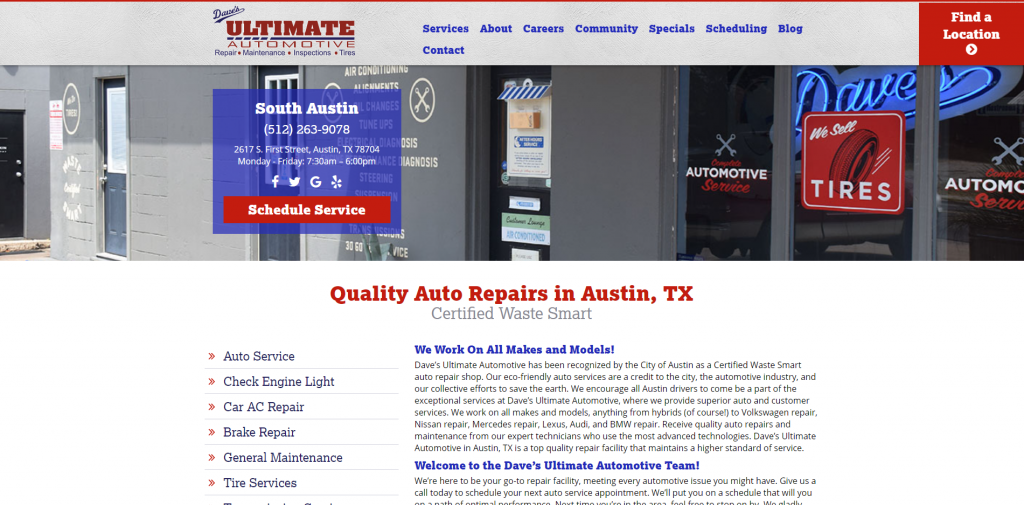
48. Dave’s Ultimate Automotive

This vehicle repair website is all about making it as easy as possible to make an appointment and find a location most convenient to you. Dave’s Ultimate Automotive also has an informative blog to helps customers learn about different aspects of their car. The simple color scheme really adds to this site because it isn’t distracting. Creating a simple design really helps clients find the information they need as fast as possible.
How to Build an Impressive Auto Repair Shop Website
Are you in the process of building a new website for your auto repair shop? How exciting!
Explore key steps when creating or revamping your auto repair shop website.
Feel free to skip the initial sections if you’ve already chosen a domain name, hosting service, and website platform!
1.) Choosing a Domain Name
Choosing a domain name for your auto repair shop website is vital for establishing your online identity. It’s the address visitors use to access your site, impacting branding and recognition.
Follow this step-by-step process to select the ideal domain name:
- Brainstorm: Begin developing ideas for your domain name based on your business name, services, and location.
- Simplicity: Keep your domain name simple, easy to spell, and pronounce. Avoid complexity, hyphens, or numbers.
- Consistency: If your business has a recognizable brand name, include it in your domain. For instance, if your business is Appleton Auto Repair, avoid registering a domain like QuickBrakeJobs.net.
- Availability: Check domain name availability before proceeding further, as many common names may already be taken. If unavailable, consider if it’s for sale, but avoid overspending on it.
- Domain Extensions: Choose the domain name extension that best fits your website’s purpose. While .com is popular, other options like .net, .org, or industry-specific extensions such as .repair are also available.
- Legal Considerations: Before registering your domain name, conduct a trademark search to avoid infringing on someone else’s intellectual property. Avoid using names of existing auto repair shops or popular auto parts manufacturers in your domain.
- Register the Domain: After finalizing an available domain name, register it through a reputable domain registrar. GoDaddy and Namecheap are user-friendly options we recommend.
2.) Selecting a Website Platform
Once you’ve chosen your domain name, the next step is picking a website platform for your site.
Many auto repair shops opt for content-based websites featuring phone numbers, monthly specials, live chats, and contact forms to boost conversions.
For auto repair shops’ content-based websites, WordPress is a popular and versatile choice. Alternatively, consider Wix and other hosted website builders.
- WordPress: WordPress, a highly flexible CMS used across industries, including auto repair, offers a vast array of themes and plugins. Customize your site to highlight services, expertise, and testimonials, and easily integrate appointment booking systems. Whether you need simplicity or complexity, WordPress meets your shop’s needs with ease.
- Wix: Wix offers auto repair shops an intuitive website builder with a variety of templates and customization features. As a hosted solution, it eliminates the need for managing separate web hosting services.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a web hosting service.
Although we suggest our web hosting service for WordPress sites, other dependable options exist:
- WP Engine: WP Engine stands out as a top choice for auto repair shops’ web hosting. With a user-friendly control panel for staging sites and smooth backup procedures, it’s highly recommended. However, take note of their PHP max_execution_time limits and consider pricing for upgraded services.
- SiteGround: SiteGround provides reliable hosting with outstanding live chat and email support, along with user-friendly backup tools and affordable pricing ideal for auto repair shops.
- Digital Ocean: Digital Ocean offers robust cloud hosting, though it might be overly complex for typical auto repair shop websites. Its reliable network and flexibility cater well to server administrators. However, note that cloud hosting expenses can add up, including server instance, operating system, control panel, and management fees. Consider seeking assistance from AdminGeekZ for server administration.
3.) Selecting a Website Template
Auto repair shops often opt for pre-built website templates to cut down on costs and development time. Alternatively, you can hire a custom web developer or custom ecommerce developer to create a personalized theme for your shop.
Let’s focus on finding pre-built website templates for your auto repair shop website. Here are links to popular theme marketplaces:
WordPress Auto Repair Themes
You can find free themes at wordpress.org, or explore auto repair templates on ThemeForest.
Macchina – Themeforest
$89

Automotz – Themeforest
$69

EnginX – Themeforest
$49

Ripara – Themeforest
$100

Wix Auto Repair Themes
You can find free and paid themes in the Wix marketplace at wix.com, some of which are suitable for auto repair shops.
4.) Creating Content & Adding Images
With your domain name, website platform, and theme ready, it’s time to begin crafting content for your auto repair shop website!
Here are some helpful tips to create engaging and effective website copy:
- Know your target audience: Understand your target audience’s demographics, preferences, and needs to tailor your content accordingly. Address their main points, provide value, and resonate with them. This approach boosts your auto repair shop website’s search engine ranking for relevant automotive queries.
- Define your key messages: Identify key messages aligning with your brand, showcasing unique advantages, and clearly conveying the benefits of your auto repair services.
- Keep it concise and scannable: Online readers often skim content, so keep your writing concise and easy to digest. Utilize short paragraphs, bullet points, subheadings, and bold text to enhance readability and engagement.
- Create clear and compelling headlines: Create compelling headlines that instantly convey the value and relevance of your auto repair shop, drawing visitors to explore your services further.
- Incorporate keywords strategically: Integrate relevant keywords naturally into your content to boost your auto repair shop website’s search engine visibility, but avoid keyword stuffing. Use tools like Ahrefs or Semrush for keyword research.
- Maintain a conversational tone: Write conversationally to connect with your automotive audience. Minimize jargon and technical language unless necessary. Engage readers by using a friendly, approachable tone.
- Edit and proofread: Edit and proofread your content thoroughly before publishing. Look out for grammar, spelling, and punctuation errors, ensuring smooth and logical flow aligned with your brand voice. Consider using tools like Grammarly for assistance!
- Utilize ChatGPT for assistance: Consider using AI tools like ChatGPT for generating ideas or refining content on your auto repair shop website.
Break up long sections of text by incorporating relevant, high-quality images into your content. Consider the following tips:
- Use high-quality images: Use visually appealing, well-composed high-resolution images. Avoid blurry or pixelated ones that may diminish your auto repair shop website’s quality.
- Ensure relevance: Choose relevant images to complement your content and convey your message effectively. Images such as your auto repair shop, mechanics working, or before-and-after vehicle repairs can enhance the text, providing context and visual interest.
- Explore stock photo resources:
Use reputable stock photo websites like Unsplash, Pixabay, or Shutterstock for professional-quality automotive images fitting your website’s theme. Remember to adhere to licensing requirements and attribute images as needed. - Customize images when possible: Consider customizing or branding images to match your auto repair shop’s brand for a cohesive visual experience. Use tools like Adobe Photoshop or Canva if you have the skills or resources.
- Optimize image file sizes:
Compress images to reduce file sizes without sacrificing quality. Large image files can slow down your auto repair shop website’s page speed, affecting user experience and SEO. Utilize tools like TinyPNG for image compression.
5.) Post Launch Tasks
After launching your auto repair shop website, consider essential tasks and services to maximize its effectiveness. Here are key suggestions for post-launch activities:
- Search Engine Optimization (SEO): Enhance your auto repair shop’s local search visibility with effective SEO strategies. Conduct keyword research, optimize content, and establish a robust internal linking structure. Regularly update with fresh, high-quality content to attract organic traffic. Explore our SEO team or third-party providers like The HOTH for assistance.
- Paid Advertising: Attract targeted traffic to your auto repair shop website through paid advertising on platforms like Google Ads or Facebook Ads. Explore our PPC management services or platforms like Mayple to find skilled professionals for efficient campaigns.
- Conversion Rate Optimization (CRO): Analyze your auto repair shop website’s performance and user behavior with tools like Google Analytics. Pinpoint areas of drop-off or conversion barriers. Conduct A/B testing with tools like VWO for data-driven improvements to boost conversion rates and enhance user experience.
- Website Security:
Protect your auto repair shop website from malware and exploits with robust security measures. Utilize SSL certificates, web application firewalls (like Sucuri), and regular backups. Keep CMS, plugins, and themes updated to minimize vulnerabilities. Monitor uptime with services like UptimeRobot. - Website Maintenance:
Maintain optimal performance for your auto repair shop website with regular upkeep. For WordPress users, this involves updating plugins and themes, monitoring speed and performance, and fixing broken links or errors. Explore our website maintenance services or freelancers on platforms like Upwork. Regularly back up your site to prevent data loss or technical issues. - User Feedback and Testing: Gather user feedback to understand visitor experiences and pinpoint areas for improvement. Conduct user testing to gain insights on interactions with your auto repair shop website. Utilize this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and relevant by regularly updating blog posts, product or service information, and ensuring accuracy. Engaging content not only attracts visitors but also encourages return visits and sharing among those interested in auto repair.
Post-launch digital marketing activities are vital for your auto repair shop website’s long-term success. Stay proactive, monitor performance, and adapt strategies to achieve business goals and audience needs.
FAQs about Web Development for Auto Repair Websites
Redesigning an auto repair website can vary from a few weeks to several months, depending on complexity. To expedite, utilize pre-designed website templates, reducing time and resources needed for custom development. Tailor a template to the auto repair industry, quickly customizing it with branding, content, and images.
The development of a template-based website for an auto repair business entails customizing the design and layout to meet specific needs. This involves selecting color schemes, fonts, and images, and adjusting features. The timeline varies based on business requirements and team efficiency. Collaborate closely with the development team to set clear goals and milestones for timely completion within budget.
An effective auto repair website should incorporate key features to promote the business and provide an optimal user experience. It needs a clear, easy-to-navigate layout showcasing offered services, including sections for services, pricing, and contact information.
Furthermore, incorporate high-quality visuals like facility images, team photos, and past projects to build trust and credibility while showcasing capabilities. Optimize the website for search engines with relevant keywords, meta descriptions, and other techniques to enhance visibility in search results and attract more visitors.
A template-based auto repair website in WordPress usually starts at $4,000. For custom design mockups integrated into a theme, the starting price may be around $10,000.
Conversely, an ecommerce site for a landscaping business on Shopify or WooCommerce may start around $6,000. For custom design mockups integrated into a theme, the starting price could be approximately $20,000. Costs may rise due to premium design, custom functionality, and data migration needs.
For hosting your auto repair website, options include popular providers like Bluehost, GoDaddy, and HostGator. Alternatively, consider a web development company like WebCitz LLC, offering both website development and hosting services.
WebCitz LLC provides various hosting packages to suit diverse needs and budgets. Our hosting services offer reliable, fast, and secure hosting for your auto repair website. We optimize your site for speed and performance, enhancing user experience and search engine rankings.