Hello, photographers! Ready to showcase your work and enhance your online presence? Our guide to the top 50 photography websites is here to help.
Our team of digital marketing experts has carefully evaluated the best photography sites, taking into account factors such as design, functionality, uniqueness, and user experience. From visually stunning designs to intuitive navigation, these sites embody excellence in the photography world.
Not only will you find inspiration for your own website, but also gain valuable tips on how to create an unforgettable online experience for your visitors.
So, get ready to elevate your photography business with the help of this guide, and create an online presence that showcases your artistic talent and attracts new clients! You’ll find website examples of wedding, portrait, commercial, fine art, and stock photography companies in this list! For examples within other industries, check out our awesome web designers blog article!
Top Photography Website Designs
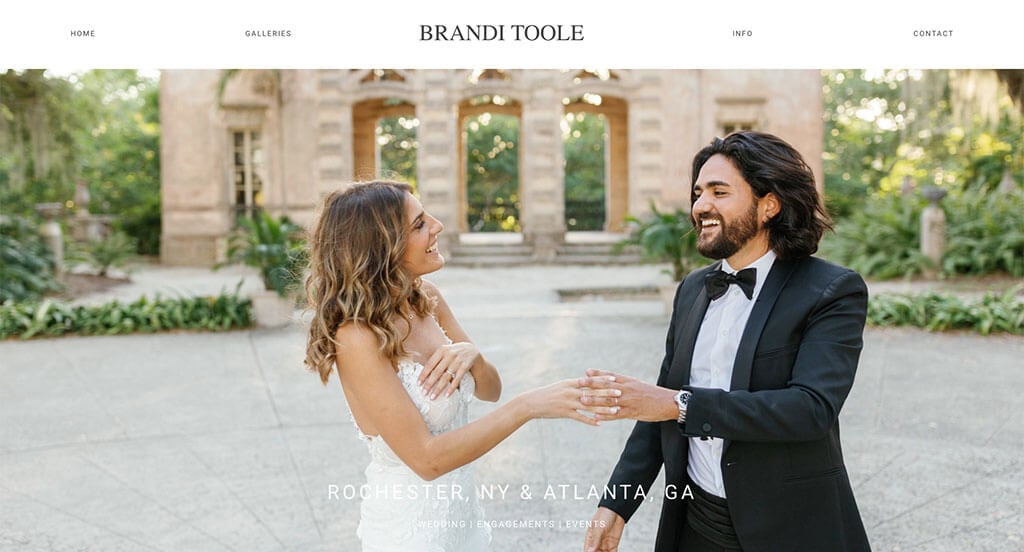
1. Brandi Toole

The cream, white, and black colors seen in this custom photography site stood out to us because it allows the photos to capture the attention of viewers. One of the design features we liked most in the homepage of Brandi Toole was the short and to the point paragraphs because it was rather refreshing for a photography website. Another feature in this professional photography website we enjoyed was the professional portfolio. They clearly had internet marketing in mind when designing the variety of subjects for photos. Give some thought to the unique design of this photography website when developing your next website.
2. Phil Chester

The website of Phil Chester ranked because it’s one of the nicer photography websites we have encountered. The unique layout that is both informational and shows off past photography was likely the most impactful feature in the homepage of this website. Another design quality in this custom photography site was the simple quotes scattered throughout the site. They had website marketing in mind when designing the integration of social media for their website. Don’t skip past this website when considering design ideas for your next photography website!
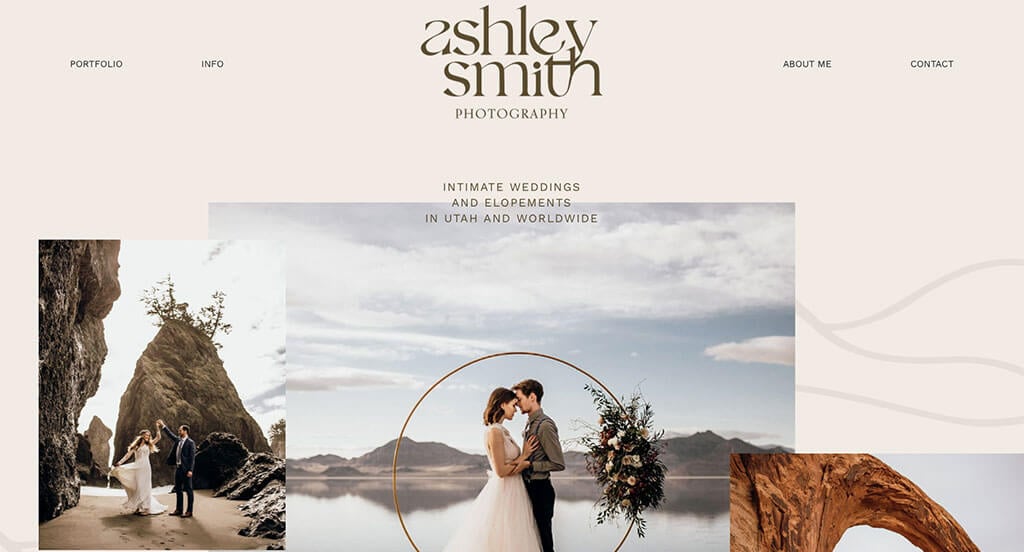
3. Ashley Smith Photos

There were numerous photography to choose from, but the website for Ashley Smith Photos was the perfect example of a well-designed website with a neutral color palette color scheme. Our web designers thought this website was a good example for photography because of the layout for the images. The creative end products were definitely refreshing for a unique photography website. From a marketing viewpoint, we really liked the way this photography website utilized creative graphics throughout the page. What a great website to review when building out your next website!
4. Mack Eveland Photo

This is a great website design example for photographers looking for a custom layout. The mini portfolio was probably the most impactful feature of the homepage of this website. The portfolio that was separated into categories was definitely refreshing for a unique photography website. Mack Eveland Photo had website accessibility in mind when designing the well-labeled navigation bar for their website. For the photographers out there browsing for website examples, make sure to check this one out!
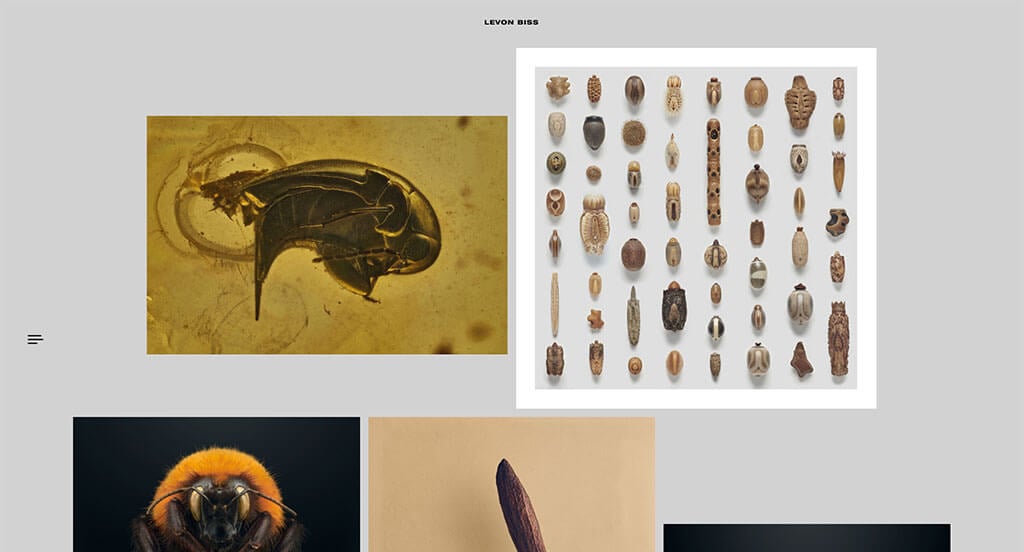
5. Levon Biss Studio

This is a good example of a photography website design for someone searching for a professional website design idea. After scrolling past the navigation of this photographer site, you’ll immediately notice the extreme detail in the imagery. The online shop to buy some of their prints helped this website make it into our list of the best layouts for photography. Levon Biss Studio clearly had a focus on digital marketing when building the domain for their website that matches the company’s name. Be sure to consider the creative design of this photography website when developing your next custom website.
6. Drew Makenzi Photography

There were numerous photography sites to choose from, but the website for Drew Makenzi Photography was the perfect example of a well-designed website with a basic color scheme. As you scroll through the homepage, one of the qualities you’ll notice right away is the captivating font. The stunning light feature that make their photos seam dreamy was another design quality in this custom photography website we enjoyed. They had website marketing in mind when creating the clearly labeled menu for their website. If you are looking for template ideas for your next photography site, be sure to check this one out.
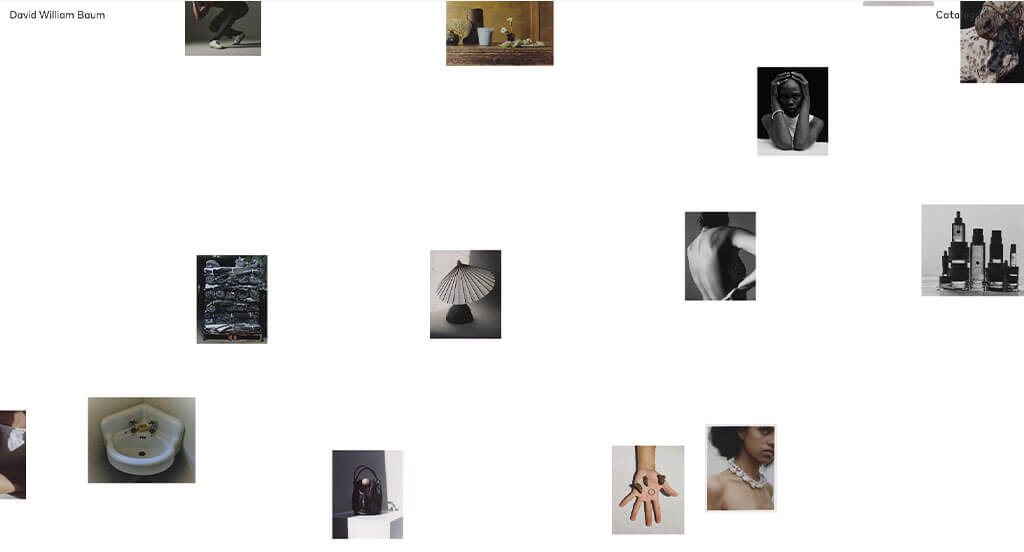
7. David William Baum

This is a good website design example for photographers looking for a custom look and feel. As you scroll through the homepage of this website, one of the design qualities you’ll notice is their subtle animations. The smooth transitions were another design quality in this professional photography website we enjoyed. David William Baum clearly had internet marketing in mind when designing the categories organized by images that served their purpose as a button in their website. Give some thought to the great design of this photography website when building out your next website.
8. Dolly Ave

This is a creative website design example for photography display sites looking to build their next custom website. Of all the photography websites we reviewed, one of the features in this custom website we liked was the focus on clothing instead of background in these images. The connection to social media was one of the reasons we included this site in our rankings for the top web design ideas for photography. They clearly had website marketing in mind when designing the domain for their website that matches their company name. With so many good reasons to consider this photography website, it’s no wonder we included it in this list of the best websites!
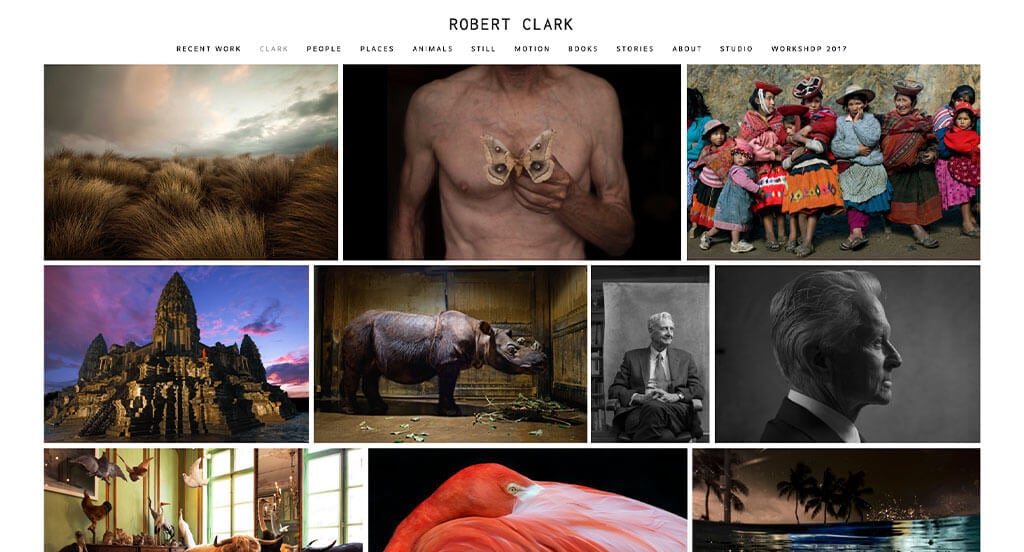
9. Robert Clark

The Robert Clark website has a very professional feel to it, thanks to its blended use of black and white. After scrolling past the header of this photographer website, you’ll immediately notice the display of only images and no words. The variety of subjects was a nice touch for a custom photography website. They had conversions in mind when designing the well-labeled navigation bar for their website. Don’t scroll past this website when considering design ideas for your next photography website!
10. Chris Bukard Photography

This is a great website design example for photographers looking for a custom layout. After scrolling past the header of this photography website, you’ll immediately notice their use of large imagery. The simple navigation was another design quality in this professional photography website we enjoyed. Chris Bukard Photography clearly had website accessibility in mind when creating the menu with a more organized navigation bar within each area. For photographers looking for examples for their next website layout, this design example will absolutely be one to take a look at.
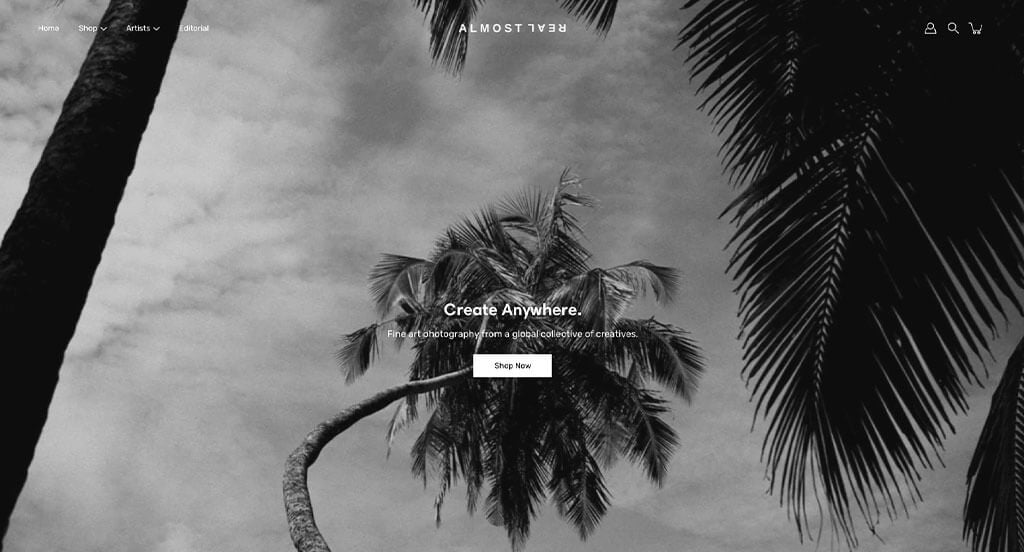
11. Almost Real

For a photography website, they did a great job utilizing the black and white colors throughout their site. One of the homepage features of Almost Real we noticed was that all of the photography seemed to have a common theme which was rather refreshing for a photography website. The shop integrated right into the site was a great choice for a unique website. They had conversions in mind when building the variety of photographers all in one website. Don’t forget to check this website out while looking through our list of the best photography sites!
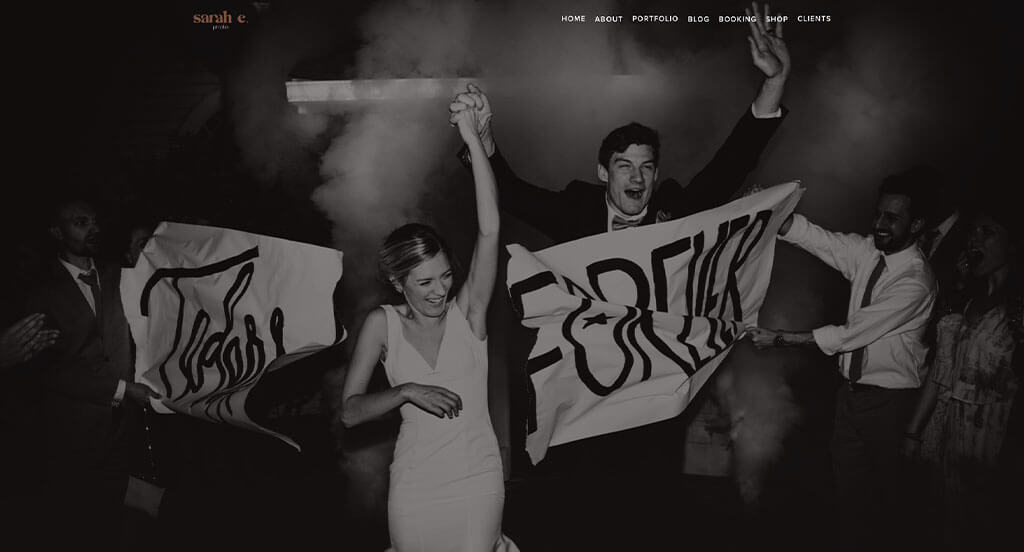
12. Sarah E. Photo

This is a good example of a web design for photographers looking for a custom look and feel. After scrolling past the header of this photographer site, you’ll immediately notice the balance of white space. Another feature in this professional photography website we liked was the write up about the photographer. Sarah E. Photo clearly had a focus on digital marketing when creating the creative portfolio for their website. Be sure to consider the one-of-a-kind design of this photography website when developing your next custom website.
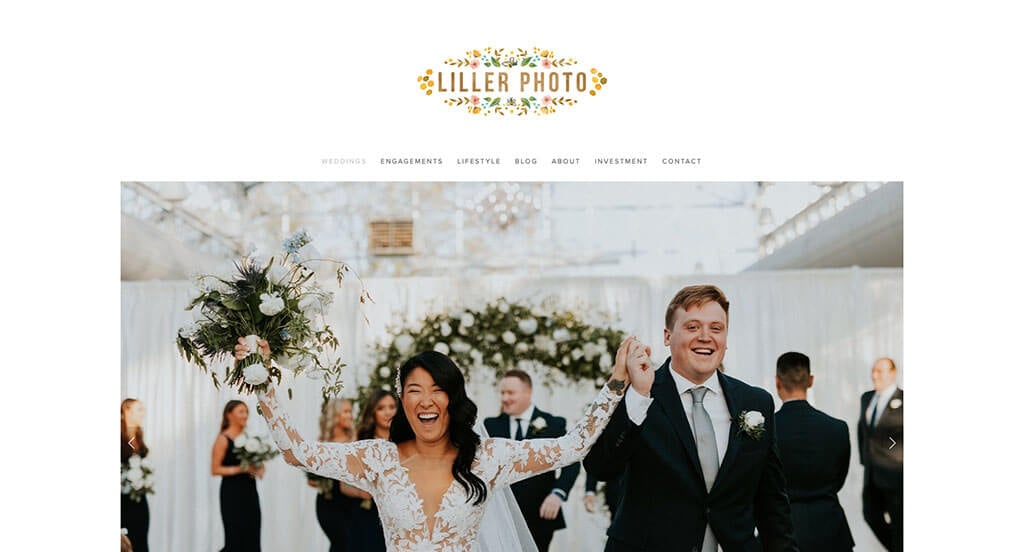
13. Liller Photo

This is a great example for photographers looking for a professional website layout. The different clients seen throughout the page was probably the most impactful feature of the homepage for this website. The unique blog was refreshing for a custom photography website. They clearly had a focus on conversions when creating the simple contact information for their website. Give some thought to the creative design of this photography website when developing your next custom website.
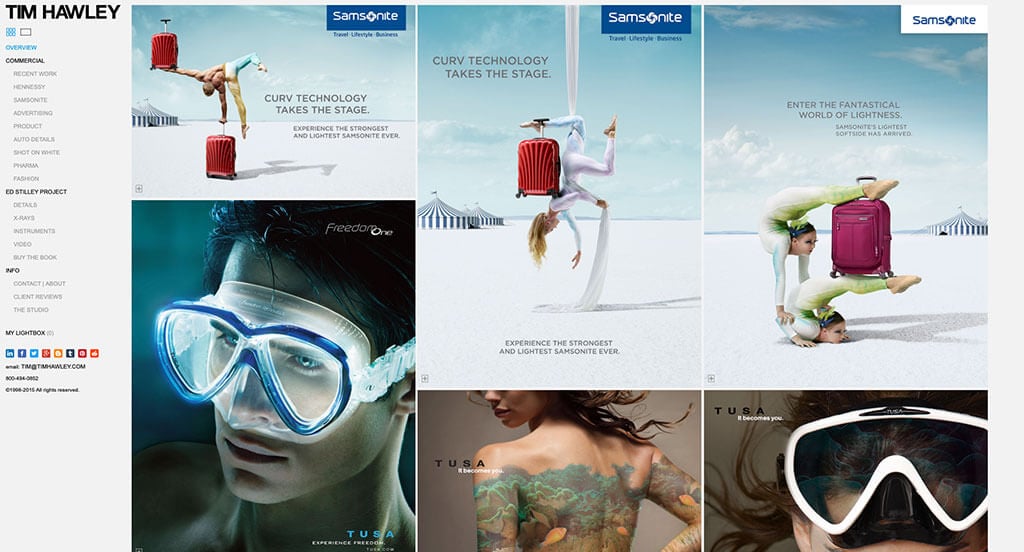
14. Tim Hawley

This is a good example of a photography website design for someone searching for a professional website design idea. The display of commercial photography was absolutely a consideration when ranking Tim Hawley in this list of the most professional photography websites. Tim Hawley clearly had a focus on conversions when building the X-Ray project to be displayed within their website. Any website designer making websites for photography will want to consider checking this website out.
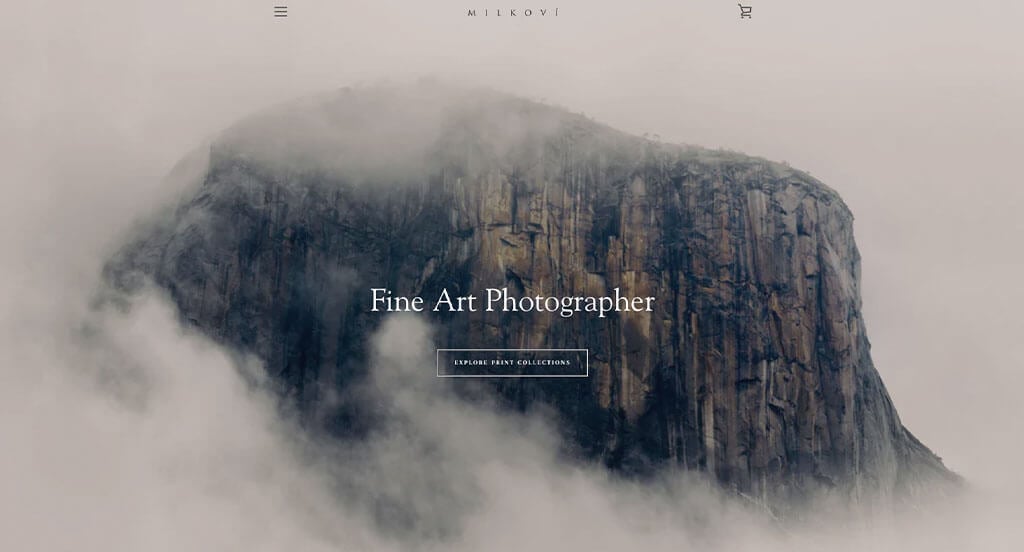
15. Milkovi

We liked how this photography site combined the colors of black and white to create an attractive website design. The balance of negative and positive space was probably the most impactful feature in the homepage of this website. Another thoughtful quality in this custom photographer website was their simple checkout process. Milkovi had website marketing in mind when building the collections for their prints within their website. What a great website to review when building out your next photography website!
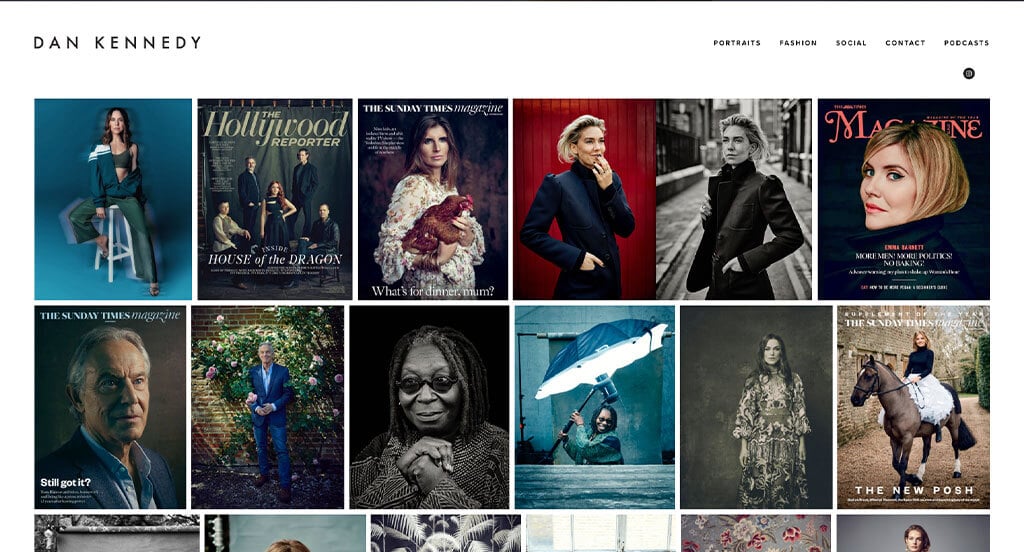
16. Dan Kennedy

Dan Kennedy has a well-designed photography website that uses a black and white color palette, which we like because it allows the pictures to be the main focus. After scrolling past the navigation of this celebrity photography website, you’ll notice their display of past projects that play around with many different elements. Their podcast was another thoughtful feature in this professional photography website we enjoyed. Dan Kennedy clearly had a focus on website accessibility when creating the domain for their website that matches their company name. For the photographers out there searching for website examples, make sure to check this one out!
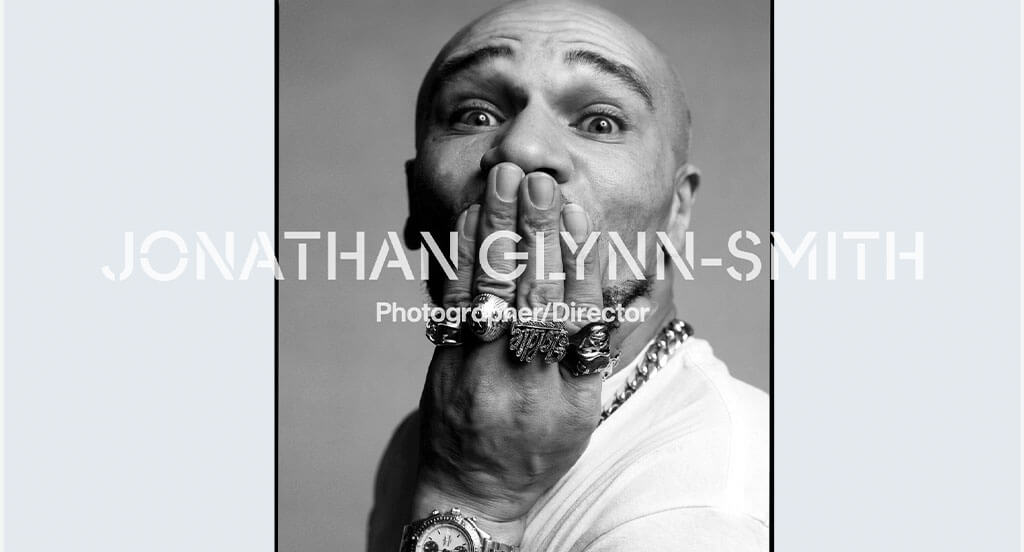
17. Jonathan Glynn Smith

This is a good example of a web design for photographers looking for a custom look and feel. The clearly labeled menu was likely the most impactful feature in the homepage of this website. The simple contact information was a great choice for a professional photography website. They had website accessibility in mind when creating the category for film within their website. Another amazing website to add to this list!
18. Carmen Hunter

For a photography website, they did a great job utilizing the blue, white and orange colors throughout their site. After scrolling past the navigation of this photographer website, you’ll immediately notice the creative photo tour opportunities mentioned on this site. The frequently asked questions area was a nice touch for a unique photography website. Carmen Hunter clearly had website accessibility in mind when creating the clearly labeled menu for their website. If you are looking for template examples for your next photography site, be sure to check this one out.
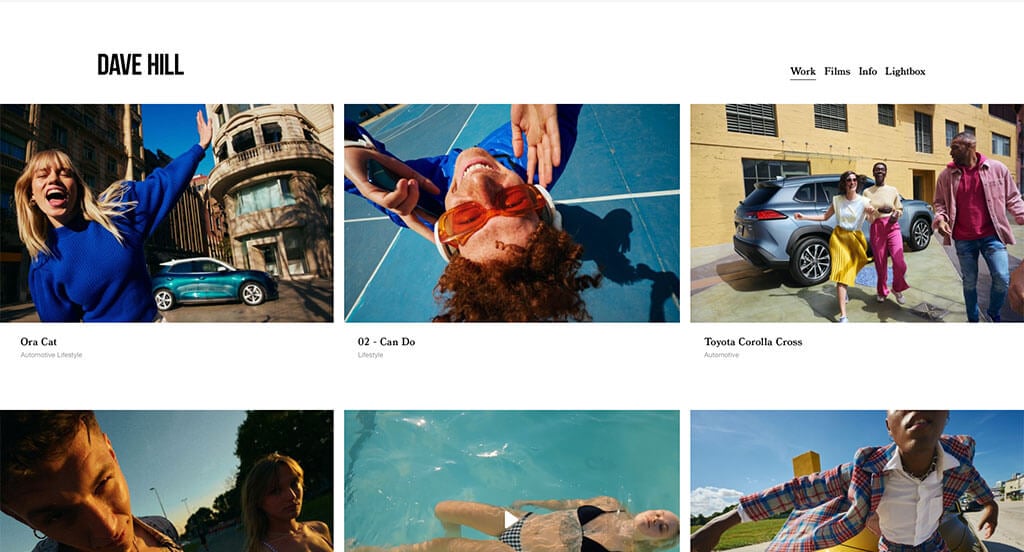
19. Dave Hill

This is a good example of a website design for photographers looking for a professional website. The most refreshing part of this photography website was the portfolio that showed the images, titles and categories. Another design quality in this professional photography site we enjoyed was the professional font choice. They clearly had website accessibility in mind when creating the separate information page for their website. Give some thought to the great design of this photography website when building out your next website.
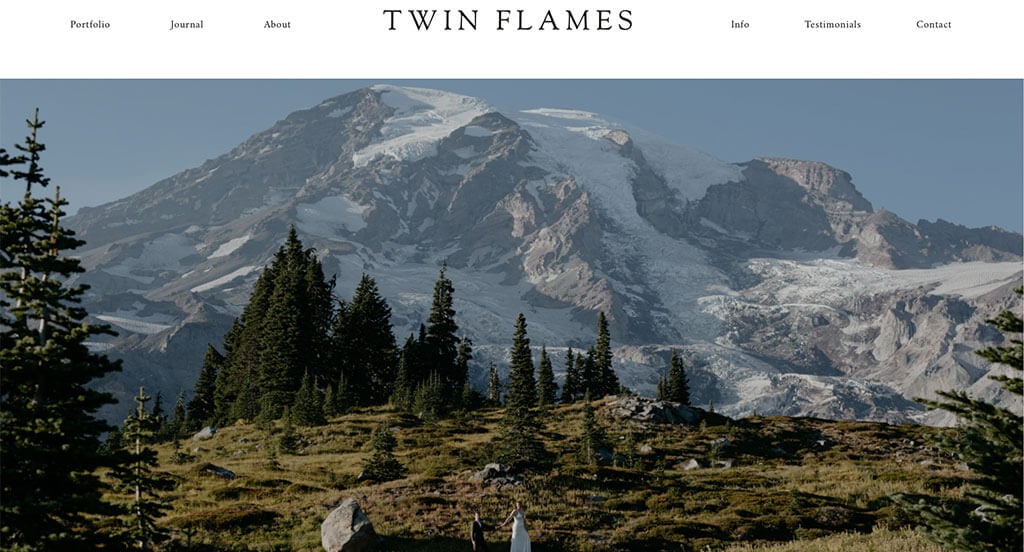
20. Twin Flames

This is a good example of a website for a photographer to see when looking at custom web design layout ideas. Our web designers thought this website was a good example for photographers because of the simple phrases scattered throughout the site. The customer reviews within the pages was another reason why we included this website in our list of the best websites for photography. Twin Flames had internet marketing in mind when building the step by step plan for scheduling and following through an appointment showcased in their website. Be sure to consider the creative design of this photography website when developing your next website.
21. James Tye

This is a great website design example for photographers looking for a custom look and feel. We thought this was a good example of a homepage layout for photography because of their unique style for their final images. The well-labeled navigation bar was another unique quality in this professional photography website we enjoyed. James Tye had conversions in mind when designing the simple contact information for their website. So many attractive qualities to consider when ranking this website.
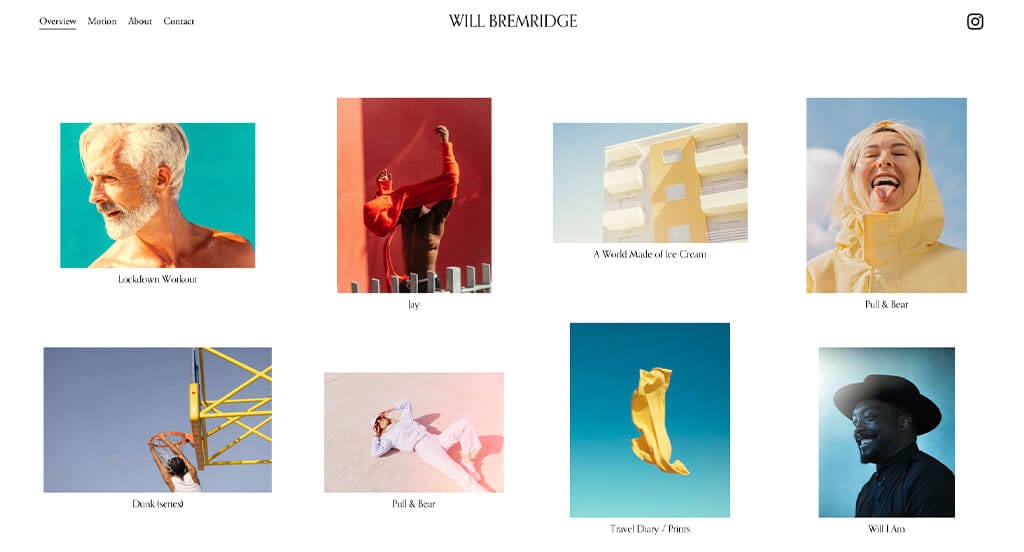
22. Will Bremridge

We appreciated how this photography site used the white background to create an attractive website design. After scrolling past the navigation of this photography site, you’ll notice the vibrant colors in their images. The professional text was refreshing for a custom photography website. The unique collections helped make this one of the best photography websites we considered. There was no shortage of reasons to include this website in our list of websites for photographers to consider when building out their next website.
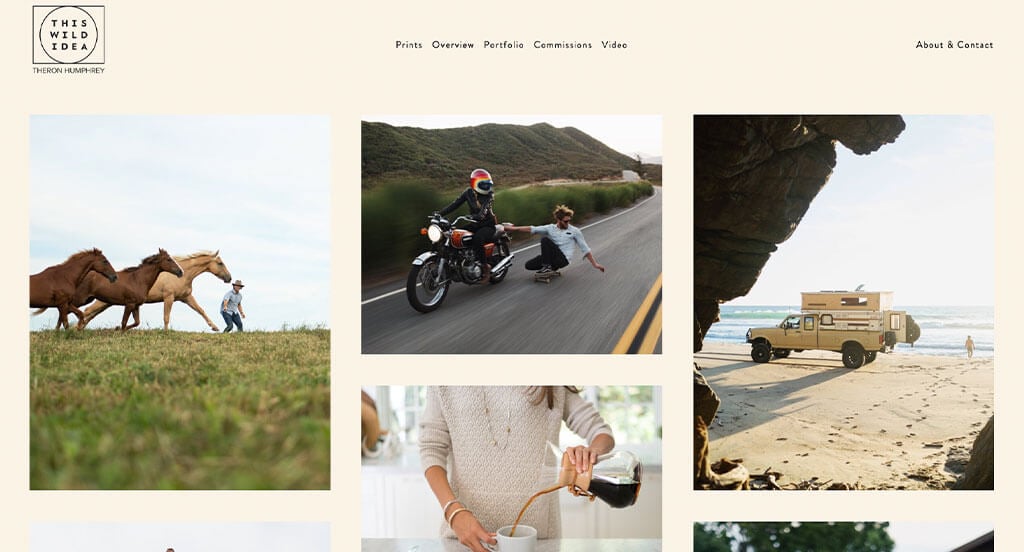
23. This Wild Idea

Our team liked the cream and black color scheme of the This Wild Idea website, because it was a little colorful but didn’t distract from the products. The most refreshing part of this photographer website was their large images to display. The simple template was definitely refreshing for a professional site. This Wild Idea clearly had website usability in mind when building the domain for their website that matches the company’s name. For the photographers out there checking website examples, make sure to check this one out!
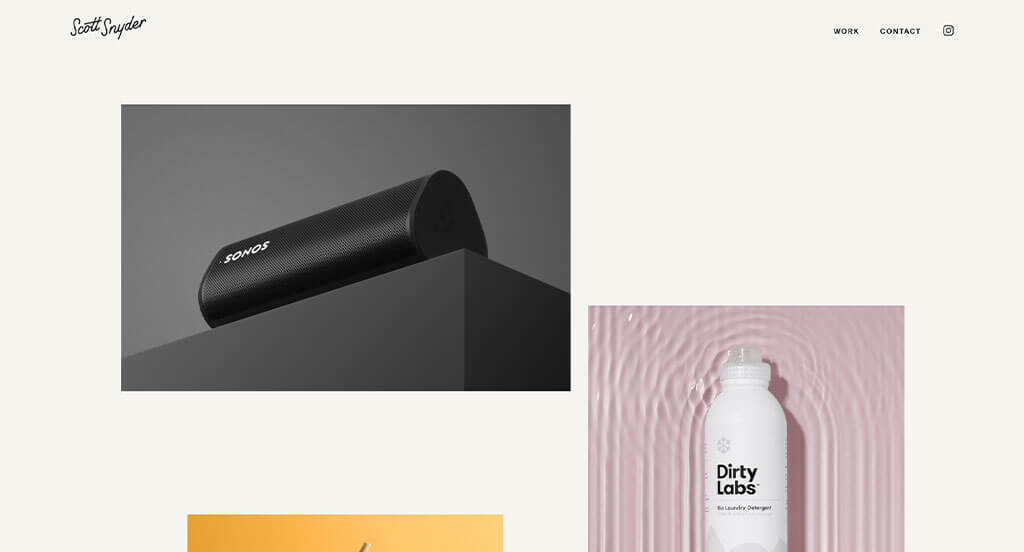
24. Scott Synder Photography

The black and white color scheme for this custom photography site stood out to us because the it helps the photos catch the customers eye. Of all the photographer websites we reviewed, one of the features in this custom website we liked was their focus on advertisements through their imagery. The staggered layout for their imagery was definitely refreshing for a professional photography website. They clearly had a focus on conversions when designing the simplistic template for their website. Any website designer mocking up websites for photography will want to consider checking this website out.
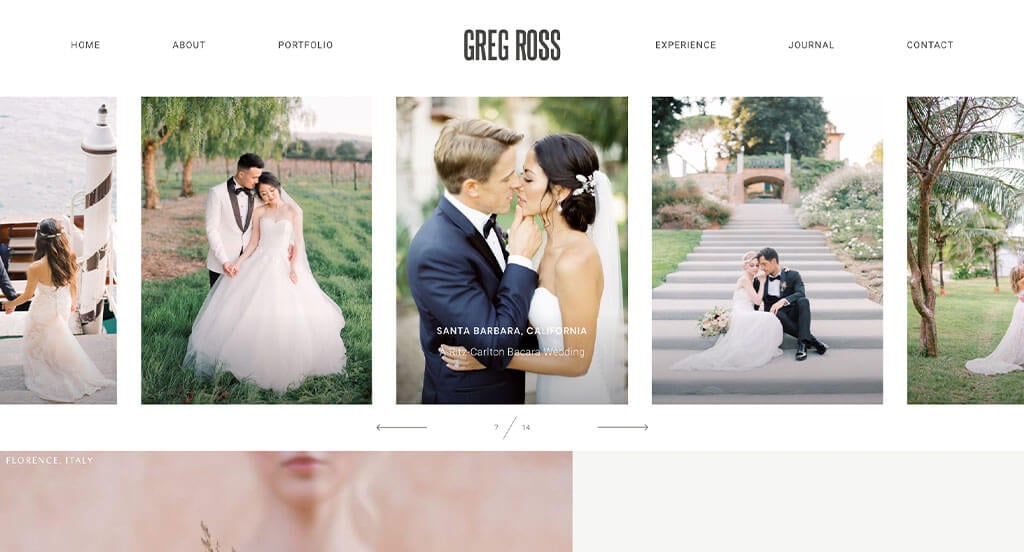
25. Greg Ross

This is a great design example for photographers looking for a custom layout. The easy-going style to the imagery and the template was definitely the most impactful feature of the homepage of Greg Ross. Another design quality in this professional photography website we noticed was the large variety of different client’s images displayed throughout the site. From a marketing perspective, we really liked the way they incorporated social media. Don’t forget to check out this photography website when you are looking for ideas for your next website!
26. Giles Clement

This is a great website design example for photographers to review when looking for a custom website layout. The creative font choice was likely the most impactful quality in the homepage of this website. Another thoughtful feature seen in this clean photography website was the way the photography plays with the idea of reflections on glass. Giles Clement clearly had website marketing in mind when creating the simple checkout process for their website. Be sure to consider the one-of-a-kind design of this photography website when developing your next website.
27. Kayla Fisher Photography

This is a creative website design example for a photographer to see when looking to build their next professional website. After scrolling past the navigation of this photography website, you’ll immediately notice the creative logo design that uses the same colors for their color scheme. The journal portion was definitely refreshing for a custom site. They had website usability in mind when creating the well-labeled navigation bar for their website. Another amazing website to add to this list!
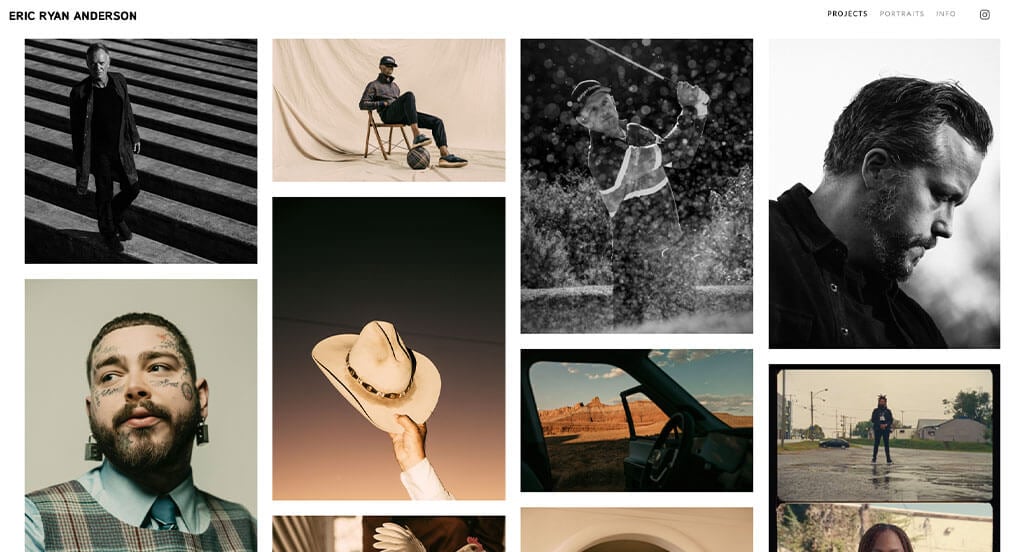
28. Eric Ryan Anderson

Showcasing a clean and intuitive layout, this site keeps things simple for a photographer website. As you scroll through the homepage of this website, one of the design qualities you’ll notice is the stunning layout for the images. The variety of different people showcased in the portraits was a nice touch for a unique site. They clearly had ease of use in mind when building the simple contact information for their website. With so many good reasons to consider this photography website, it’s obvious why we included it in this list of the best websites!
29. Peter Mckinnon

This is a good example of a website for photographers to check out when looking for a custom look and feel for their next site. The large imagery was definitely the most impactful feature in the homepage of this website. A design that was short on words was a unique choice for a custom photography site. Peter Mckinnon clearly had website accessibility in mind when creating the domain for their website that matches their company’s name. Give some thought to the unique design of this photography website when building out your next website.
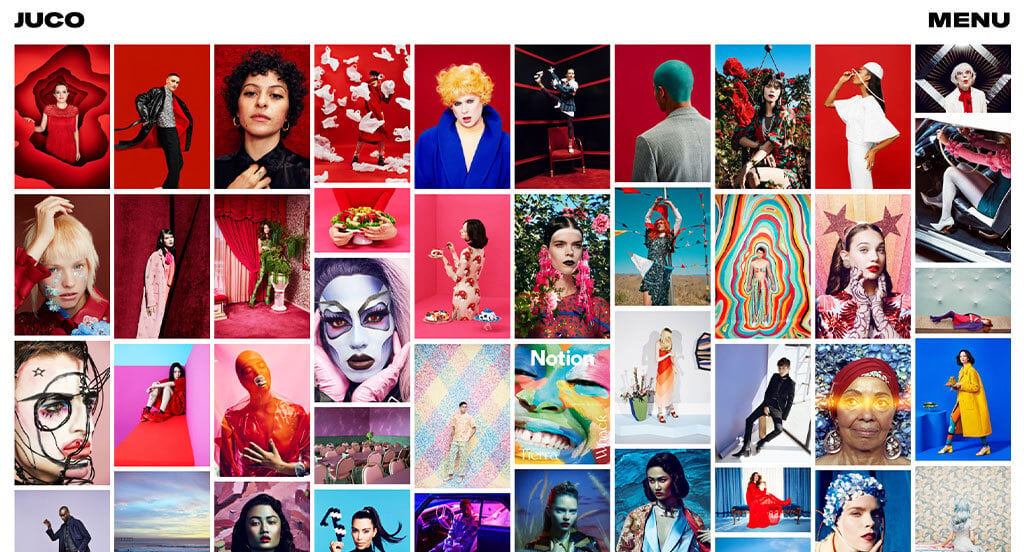
30. Juco Photo

This is a good example of a website for a photographer to gain inspiration when looking for custom web design layout ideas. After scrolling past the navigation of this photography website, you’ll notice their images that one color distinctly dominates their photos. Another thoughtful quality in this custom photography website was their unique display for their menu. Juco Photo clearly had a focus on conversions when organizing their photos by color groups for their displays within their website. Talk about a great website to have included in this list of top websites!
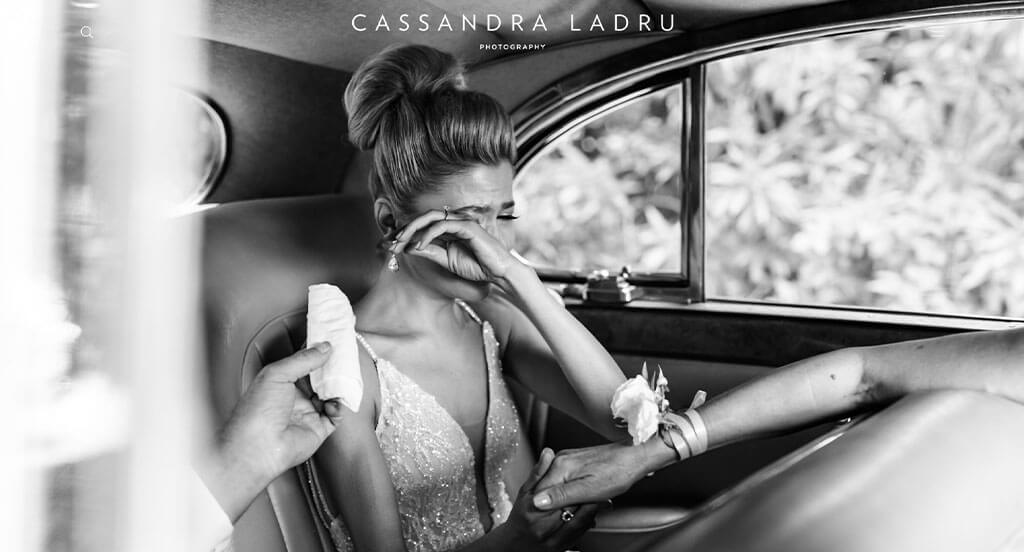
31. Cassandra Ladru

This is a good example of a photography website design to look at when searching for inspiration for a professional looking website. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is the creative portfolio highlight. Another design quality of this clean photography site we liked was the simple navigation. They clearly had a focus on website accessibility when designing the ability to browse by categories within their website. If you are looking for template examples for your next photography website, be sure to check this one out.
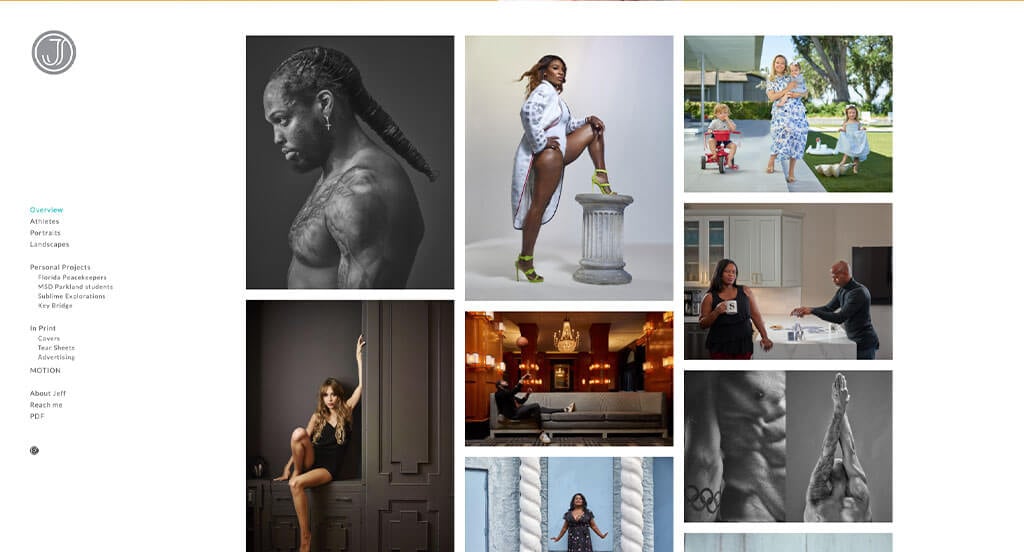
32. Jeffery Salter

We chose Jeffery Salter because of its nicely organized photography website that uses a gray and white color scheme. After scrolling past the navigation of this photographer website, you’ll immediately notice the inventive logo design. The different themes for their images was definitely refreshing for a unique photographer site. Jeffery Salter had website marketing in mind when designing the simple template for their website. There was no shortage of reasons to include this website in our list of websites for photography sites to consider when developing their next website.
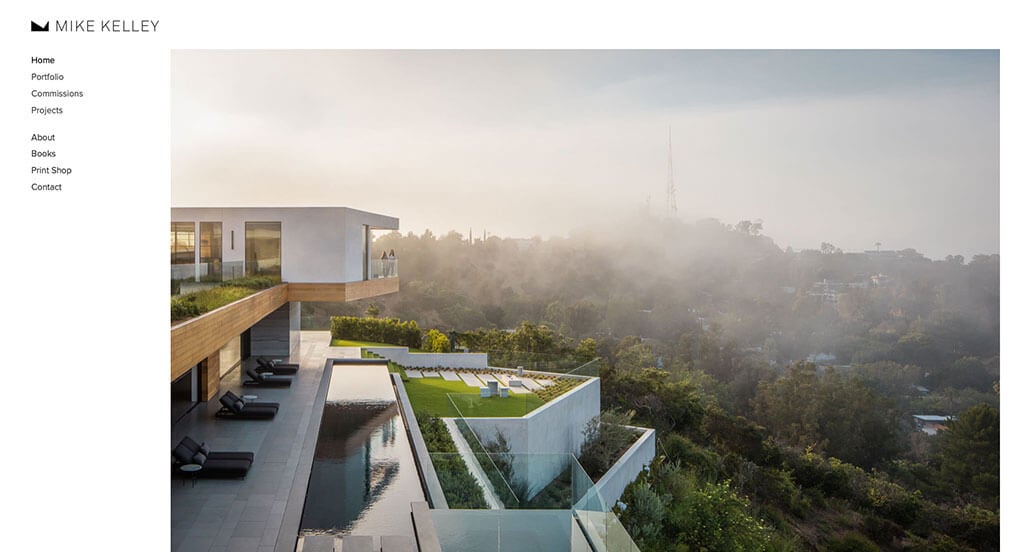
33. Mike Kelley

The black, white and accented pink color palette seen in this custom photography website stood out to us because it creates a sleek and professional design. One of the homepage features of Mike Kelley we noticed was their large images on display because it was rather refreshing for a photographer website. The projects section that displayed the projects in categories was a nice touch for a custom site. They clearly had website usability in mind when designing the template for their website that is free of distractions. Be sure to consider the unique design of this photography website when building your next website.
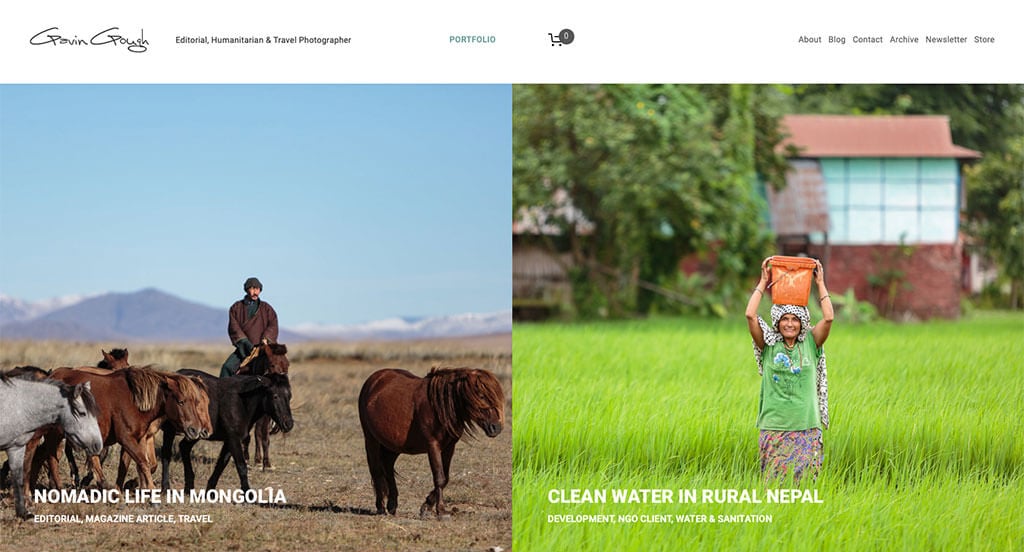
34. Gavin Gough

Sporting a clean and intuitive layout, this site keeps things simple for a photography website. The content that was logically organized was likely the most impactful quality of the homepage of Gavin Gough. Another thoughtful feature in this professional photography website was their blog and newsletter. They clearly had a focus on digital marketing when building the store that is directly linked to their website. What a great website to review when building out your next photography website!
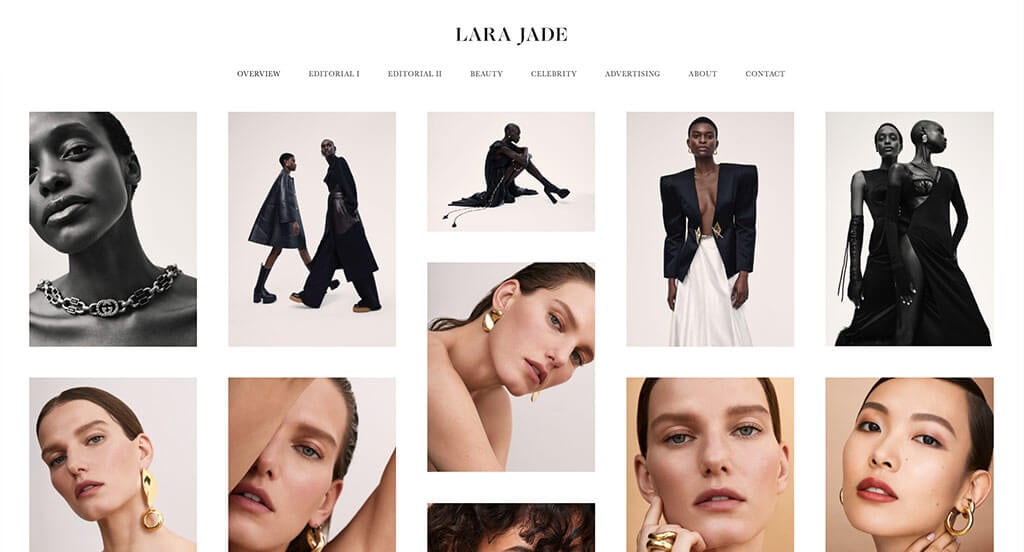
35. Lara Jade

This is a great website design example for photographers to review when looking for a custom look and feel for their next site. One of the design features we liked most in the homepage of Lara Jade was their captivating font choice because it was rather refreshing for a photography website. Another thoughtful quality seen in this creative photographer site was the clearly labeled menu. They had a focus on ease of use when creating the simple contact information for their website. Give some thought to the unique design of this photography website when developing your next custom website.
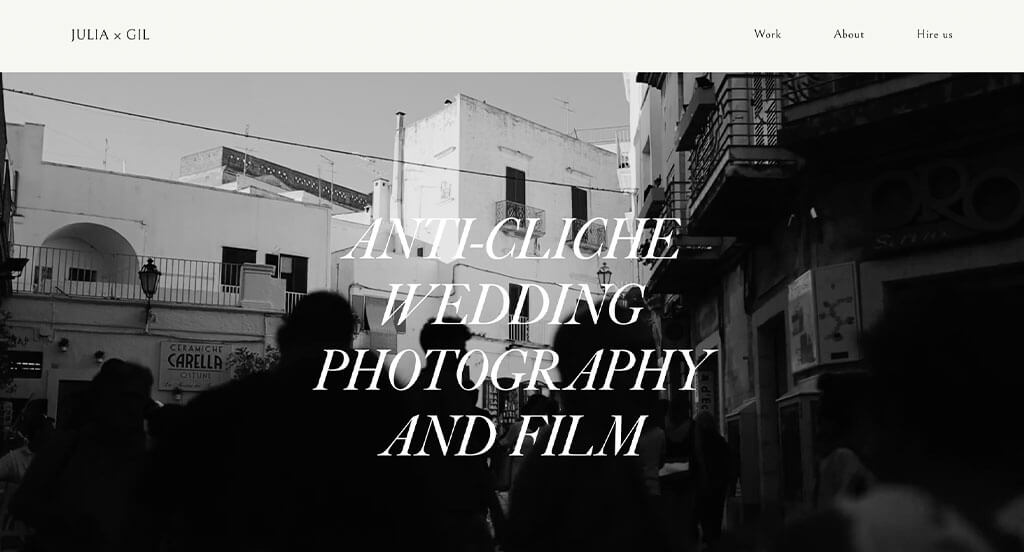
36. Julia & Gil

This is a great photography web design example for someone looking for a professional layout. The photos that look genuine and not extremely posed was likely the most impactful feature of the homepage of Julia & Gil. The subtle animations were definitely refreshing for a custom site. They clearly had a focus on website marketing when building the stunning display of their products within their website. So many attractive qualities to consider when ranking this website.
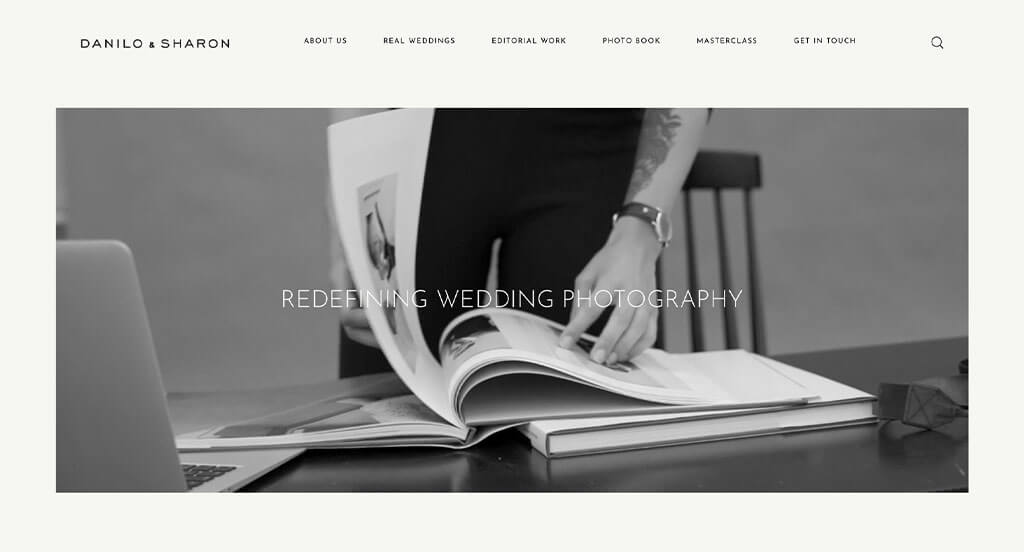
37. Danilo & Sharon

Showcasing a clean and intuitive layout, this website keeps things simple for a photography site. After scrolling past the header of this photographer site, you’ll immediately notice the basic color palette. Another design quality in this clean photography site was the smooth transitions. Their short phrases placed throughout the site helped make this one of the best photography websites we considered. Don’t skip past this website when hunting for design ideas for your next photography website layout!
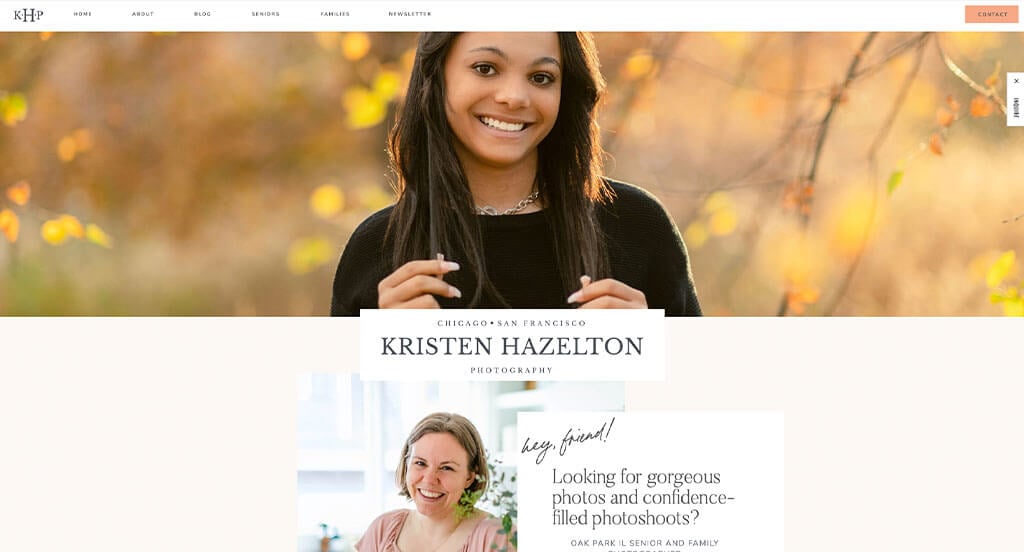
38. Kristen Hazelton Photography

The black, cream and white color scheme seen in this custom photography website stood out to us because it allowed the photos to control the mood of the site. The most attention grabbing aspect in this photography website was definitely the large and high-quality visuals. The journal was another unique quality in this custom photographer website we enjoyed. Kristen Hazelton Photography clearly had a focus on website marketing when building the well-labeled navigation bar for their website. For the photographers out there checking out website examples, make sure to look at this one!
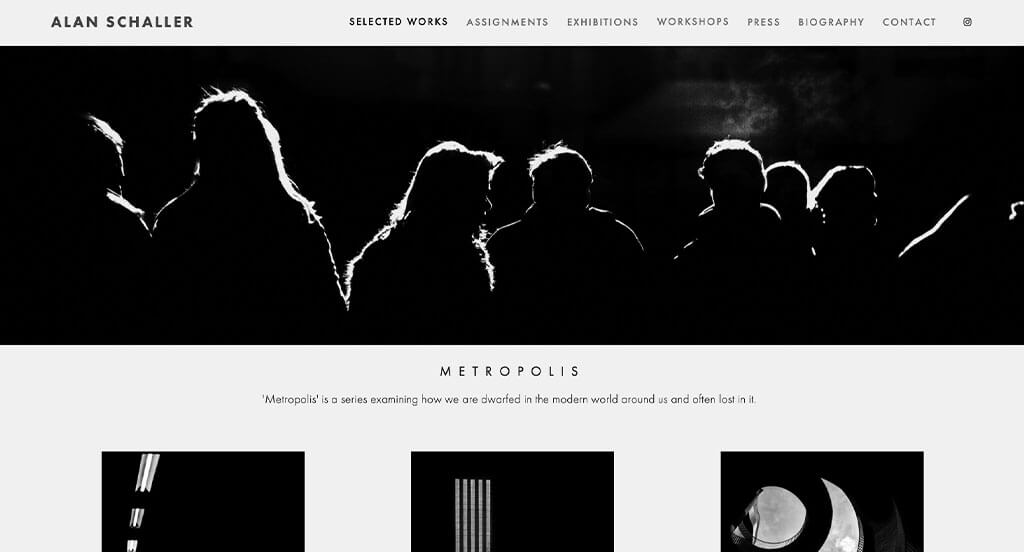
39. Alan Schaller

The website of Alan Schaller ranked because it’s one of the nicer photography websites we reviewed. The moody black and white imagery carried throughout the whole page was probably the most impactful feature of the homepage. Another design quality in this professional photography site was the exhibitions section of their site explaining where you can see his work. They clearly had conversations in mind when designing the unique assignments portion for their website. Any website designer making websites for photographers will want to consider checking this website out.
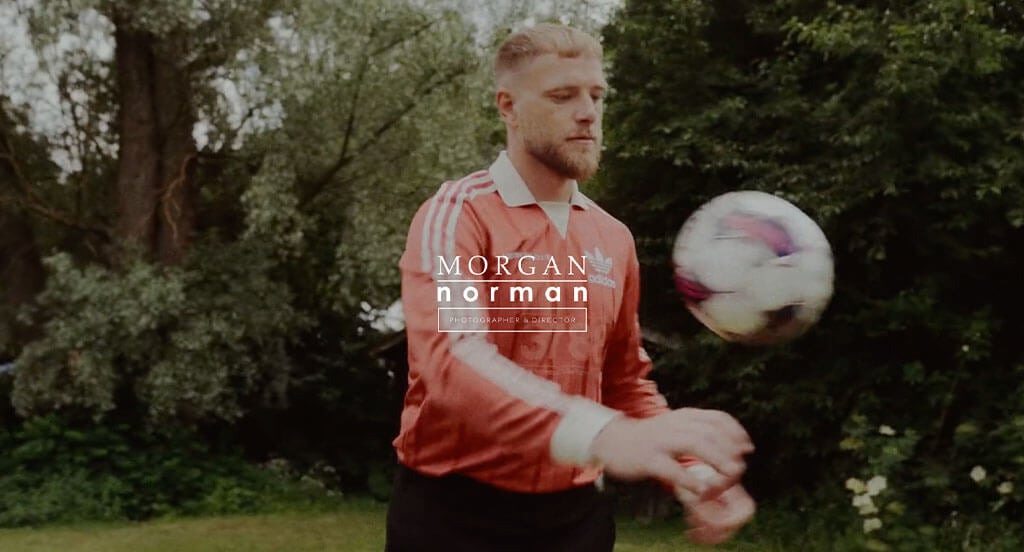
40. Morgan Norman

This is a great website design example for photographers looking for a custom look and feel. We thought this website was a good example for photographers because of their use of white space. Another thoughtful feature in this professional photography site was their images that show the title and model when viewers hover over them. Morgan Norman clearly had a focus on customer usability when building the easy to use template for their website. Another amazing website to add to this list!
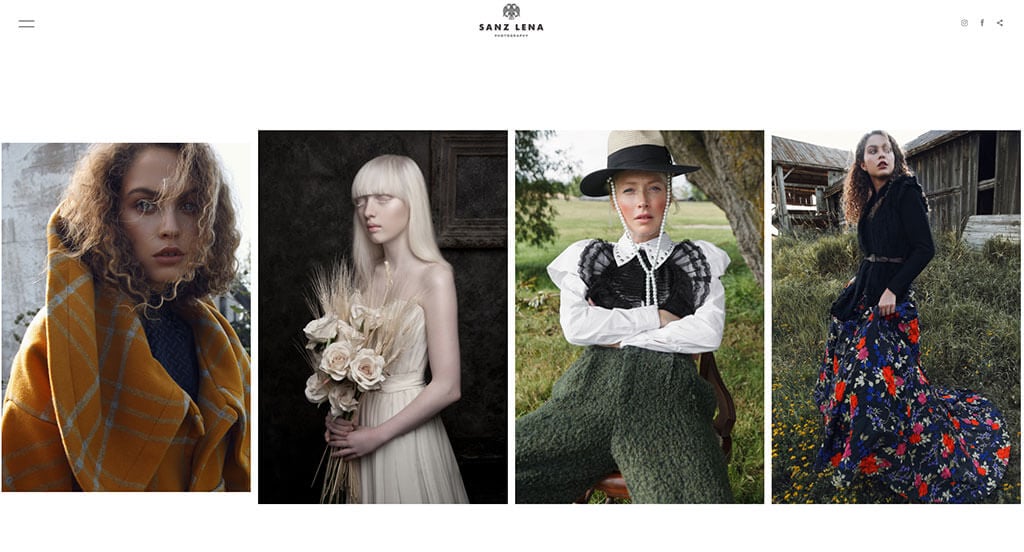
41. Sanz Lena

Showcasing a clean and intuitive layout, this site keeps things simple for a photography website. As you scroll through the homepage of the website, you’ll notice their way of making each image look unique. Their focus on fashion was another unique quality seen in this professional photography site we enjoyed. The simple but helpful biography on the photographer was a marketing feature we noticed right away. Be sure to consider the unique design of this photography website when developing your next custom website.
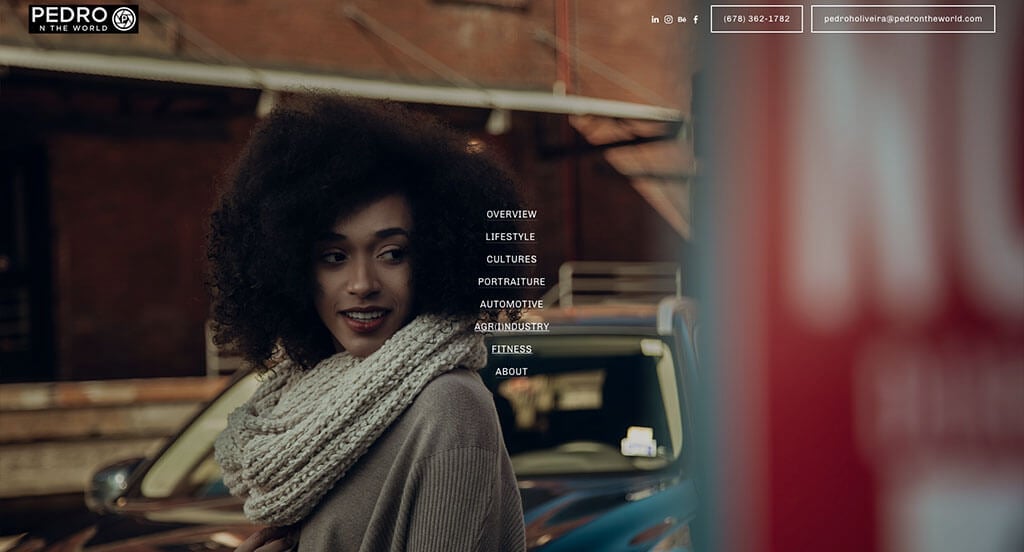
42. Pedro N The World

The black and white color scheme of this photography website stood out to us because the images could take the spotlight. The layout of this photography website was thoughtful because of their clearly labeled menu. This professional photography website also does a good job with their thoughtful logo design. Pedro N The World clearly had website marketing in mind when creating the even spacing for their images within their website. Give some thought to the great design of this photography website when building out your next website.
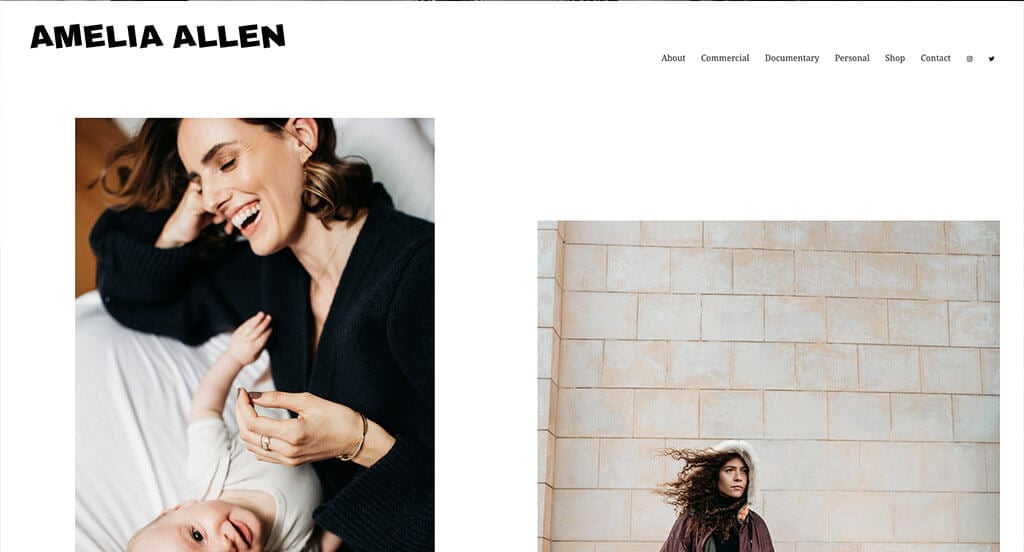
43. Amelia Allen Photography

This is a great website example for photographers looking for a custom web design. After scrolling past the navigation of this photographer website, you’ll notice a playful feel to the site. Another thoughtful feature in this clean photography site was the optimized content. The domain for their website that matches their company’s name was a marketing feature we noticed right away. If you are looking for template examples for your next photography website, be sure to check this one out.
44. Marvin Lei

We chose Marvin Lei because of its nicely organized photography website that uses a black and white color scheme. The images that had a main focus and a blurred background or foreground was definitely the most impactful quality of the homepage of this website. Another design quality in this creative photography website was the creative lensball section. Marvin Lei had website accessibility in mind when building the inventive logo for their website. With so many great reasons to consider this photography website, it’s obvious why we included it in this list of the best websites!
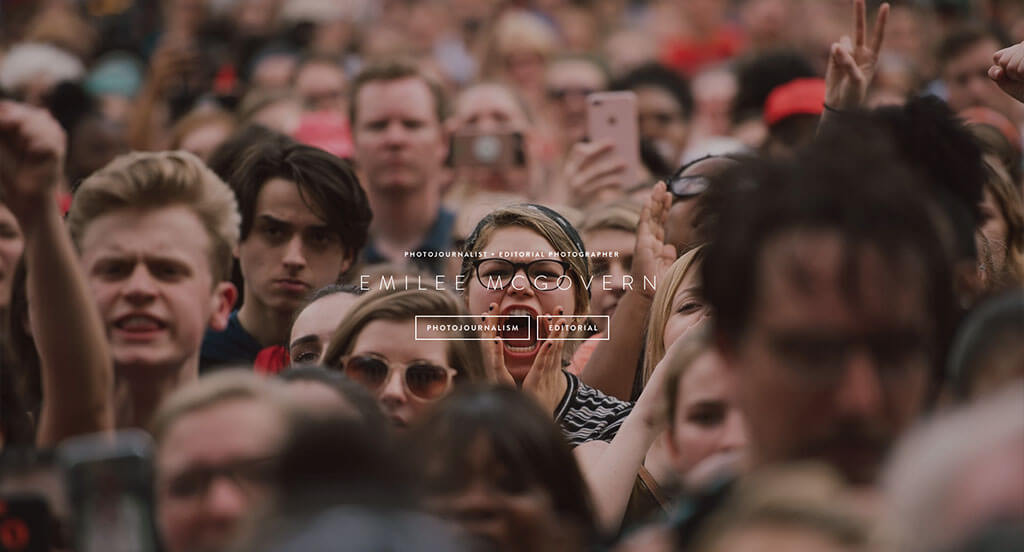
45. Emilee McGovern

This is a great web design example for photographers looking for a professional look and feel. After scrolling past the header of this photography website, you’ll notice the use of imagery for a background. Another thoughtful feature in this creative photographer website was the imagery that capture emotions. Emilee McGovern clearly had website marketing in mind when choosing the professional text for their website. Don’t scroll past this website when considering design ideas for your next photography website!
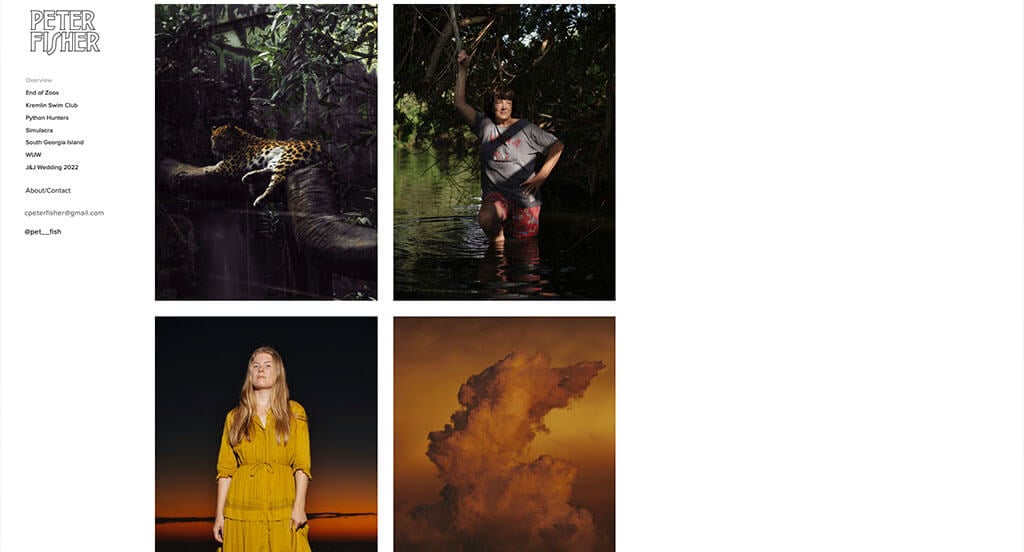
46. Peter Fisher

This is a great website design idea for a photographer looking for a custom website layout. While most photographer websites share this quality, we thought Peter Fisher did a nice job of creating a layout that was free of distractions. The way their images play around with the boundaries of light was another design quality of this custom photography website we enjoyed. They clearly had a focus on digital marketing when building the simple contact information for their website. For the photographers out there searching for website examples, make sure to check this one out!
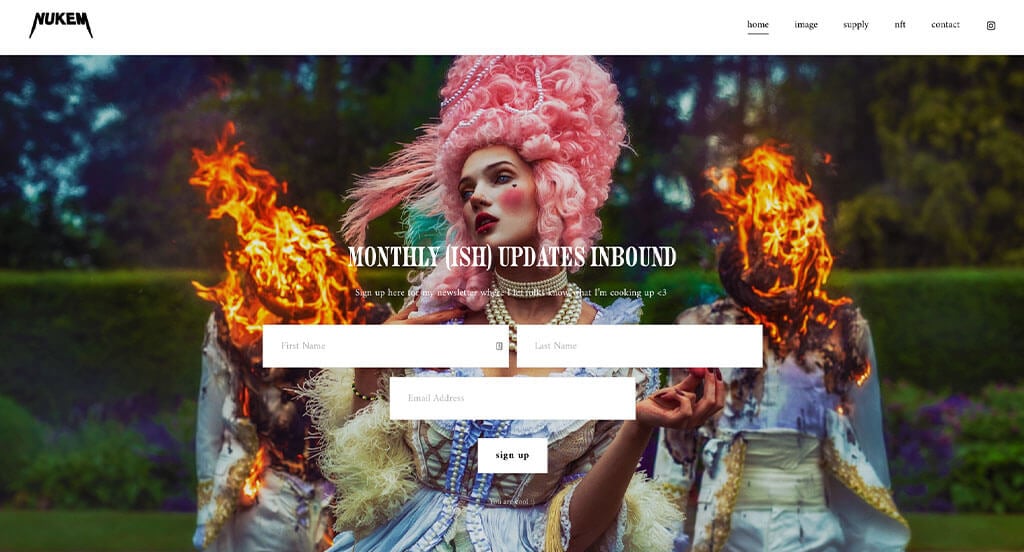
47. Haris Nukem

This is a great web design example for photographers looking for a professional layout. One of the design features we liked most on the homepage of Haris Nukem was their large imagery. Their bright and colorful photo designs were a great choice for a unique website. They had internet marketing in mind when designing the interesting logo design for their website. Talk about a great website to have included in this list of top websites!
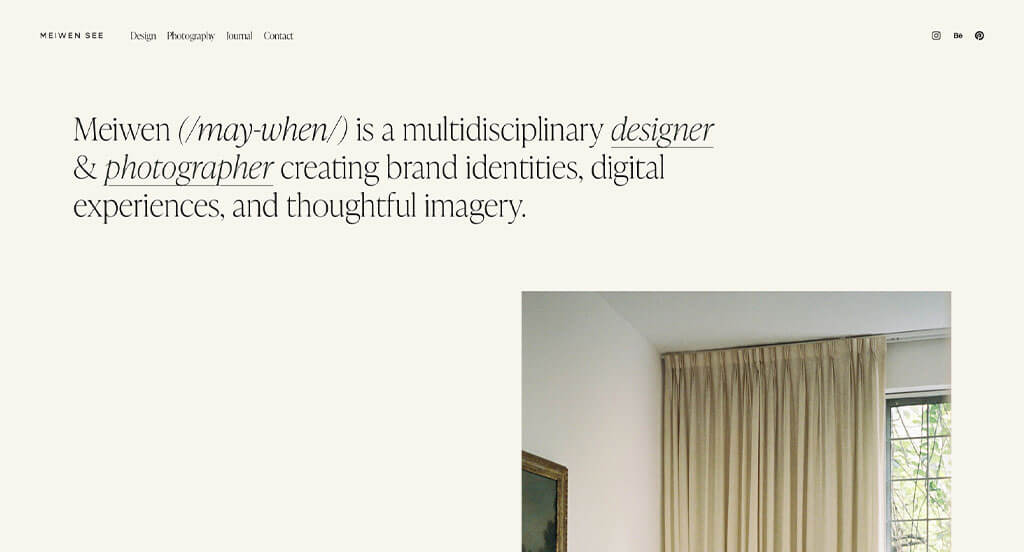
48. Meiwen See

This is a good example of a photography website design to look into when searching for inspiration on a professional looking website. The simple color scheme that enhances the images was definitely the most impactful quality of the homepage of Meiwen See. Another design quality in this creative photography site was the staggered layout for imagery. They clearly had ease of use in mind when designing the domain for their website that matches their company name. Be sure to consider the unique design of this photographer website when building out your next website.
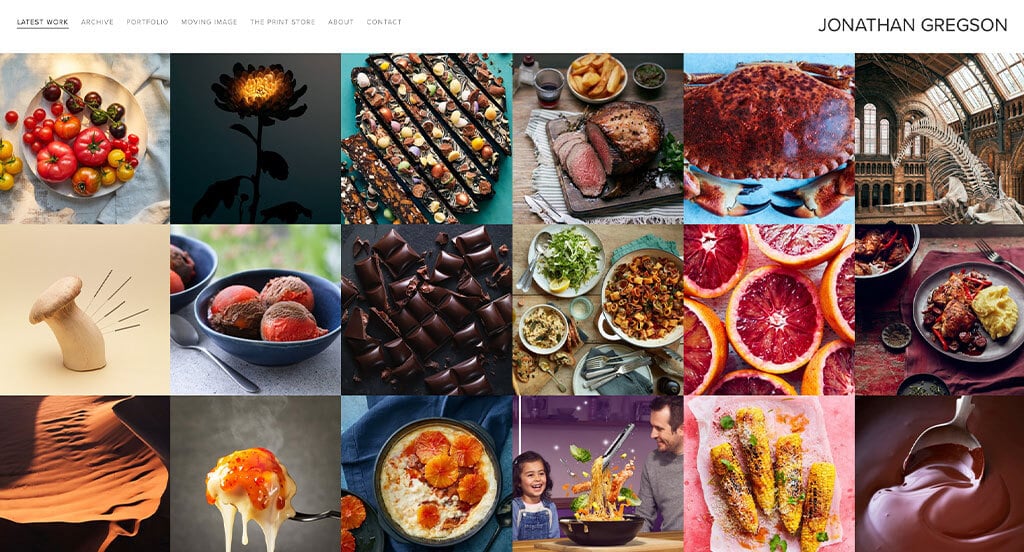
49. Jonathan Gregson

This is a good example of a web design for photographers to check out when looking for a custom layout for their next site. One of the homepage features in Jonathan Gregson we noticed was their perfected display of some of their best work because it was rather refreshing for a photography website. Another thoughtful quality seen in this custom photographer site was the well planned imagery. They clearly had conversions in mind when creating the simple checkout process for their website. Any website designer making websites for photographers will want to consider checking this website out.
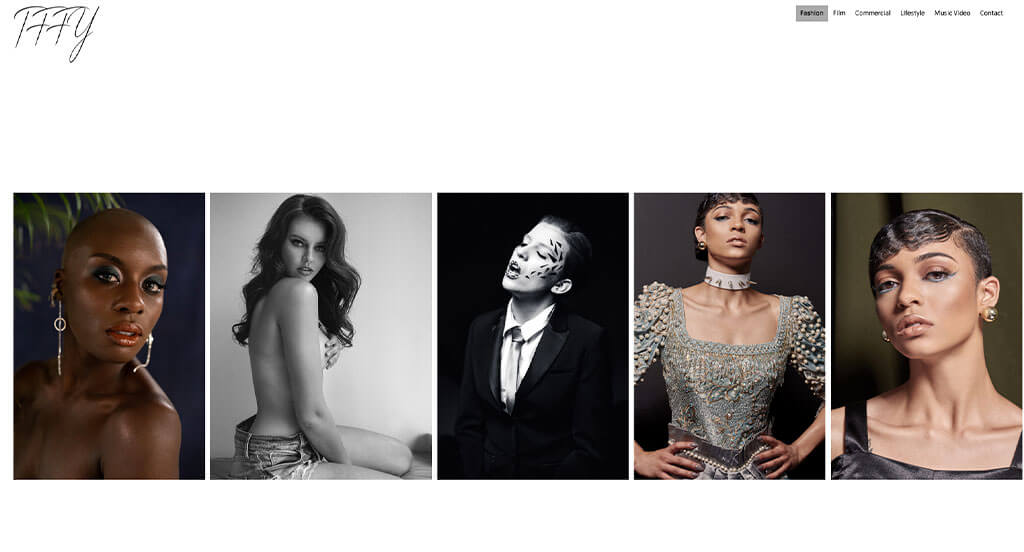
50. Tffy DeJesus

This is a great website example for photographers looking for a custom web design. The sideways scrolling display was probably the most impactful quality in the homepage of this website. Their organized categories for past projects helped this website make it into our list of the best layouts for photography sites. From a marketing viewpoint, we really liked the way this photography website utilized simple navigation. So many attractive qualities to consider when ranking this website.
How to Build a Great Photographer’s Website
Are you in the process of building a new website for your photography business? How exciting!
Let’s walk through some of the most important steps in building a new or redesigning an existing photographer’s website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Purchasing a Domain Name
Choosing the right domain name for your photography website is a crucial step in establishing your online identity. It serves as the address that visitors will use to access your photography website and plays a significant role in branding and recognition.
Here’s a step-by-step process to help you choose the perfect domain name:
- Brainstorm: Start by brainstorming ideas for your domain name, considering your business name, photography style, and niche.
- Simplicity: Keep your domain name simple, easy to spell, and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: If your business has an established brand name, consider including it in your domain name. For example, if your business name is Capturing the Moment Photography, it’s not a good idea to register a domain name like ChicagoPhotoServices.biz.
- Availability: Check the availability of your desired domain names before proceeding. Many common domain names are already taken, so be prepared with alternatives. If your desired domain name is already registered, consider reaching out to the owner to inquire about its availability for sale.
- Domain Extensions: Choose a domain name extension that aligns with your website’s purpose. While .com is the most popular extension, there are other options like .net, .org, or industry-specific extensions such as .photography or .gallery.
- Legal Considerations: Before registering your domain name, conduct a trademark search to ensure it doesn’t infringe upon someone else’s intellectual property. Avoid using brand names or copyrighted terms in your domain name.
- Register the Domain: Once you’ve found an available domain name, register it through a reputable domain registrar. We recommend user-friendly registrars like GoDaddy, or Namecheap.
2.) Choosing a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your photography website.
Most photographers are going to develop content-based websites with appointment calendars, contact forms, and live chats to drive conversions.
You’ll typically only see photographers adding ecommerce if they are selling prints of their photographs to clients, but that is often through a WordPress plugin or a different platform that adds quick sales of prints directly into the website’s platform.
For Portfolio Websites:
When it comes to portfolio websites, photographers have several excellent options to consider, such as WordPress, Wix and other hosted website builders. Here is an article that discusses other portfolio website platforms, too.
- WordPress: WordPress is a versatile and widely used content management system (CMS) that offers tremendous flexibility and customization options. It is an ideal platform for photographers looking to create a highly customized website to showcase their work. With numerous photography-focused themes and plugins available, WordPress allows you to build a visually stunning portfolio. Whether you prefer a simple portfolio or a more complex website with e-commerce capabilities for selling prints, WordPress can accommodate your needs. It offers full control and the ability to expand your website’s functionality over time.
- Wix: The Wix platform offers a user-friendly page builder. It provides visually appealing templates that can effectively display your photography portfolio. Wix is a hosted solution, so you don’t need to worry about separate web hosting.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a reliable web hosting service.
While we recommend our own web hosting service for WordPress websites, here are some recommendations from other hosting companies:
- WP Engine: WP Engine is highly recommended for photographers. WP Engine offers a great control panel for managing staging websites and provides seamless backup processes. However, keep in mind the limits they impose on PHP max_execution_time, and note that their pricing can increase for upgraded services.
- SiteGround: SiteGround is known for its excellent support and reasonable pricing. SiteGround provides responsive live chat and email support, making it a reliable choice for photographers. Their backup tools are user-friendly and their pricing is suitable for photography studios.
3.) Choosing a Website Template
For most photographers, purchasing and customizing a pre-built website template is a cost-effective and time-saving solution. However, if you prefer a custom-designed website, you can always hire a custom web designer or custom ecommerce developer to create a unique theme from scratch.
To help you set up your photography website, let’s focus on finding pre-built website templates. Here are some links to popular theme marketplaces:
WordPress Photography Themes
Explore free themes at wordpress.org or consider photography-inspired templates on ThemeForest.
Novo – Themeforest
$59

Oyster – Themeforest
$59

Reflector – Themeforest
$59

TopPic – Themeforest
$69

Wix Photography Themes
Explore free and paid themes available in the marketplace at wix.com, some of which are well-suited for photographers.
4.) Creating Content & Adding Images
Now that you have your domain name, website platform, and theme in place, it’s time to start developing content for your photography website!
Follow these tips to create engaging and effective website copy:
- Know your target audience: Gain a clear understanding of your target audience, including their demographics, preferences, and needs. Tailor your content to address their pain points, offer value, and resonate with them. This will help you rank higher in search engine results for photography-related queries relevant to your business.
- Define your key messages: Determine the main messages you want to convey through your website content. These messages should align with your brand, highlight your unique strengths, and clearly communicate the benefits of your photography services.
- Keep it concise and scannable: Online readers tend to scan content, so ensure your writing is concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to break up the content and improve readability.
- Create clear and compelling headlines: Craft attention-grabbing headlines that immediately convey the value and relevance of your photography business. Well-crafted headlines can entice visitors to explore your website further.
- Incorporate keywords strategically: Conduct keyword research and incorporate relevant keywords naturally throughout your content. This can improve the visibility of your photography website in search engine results. Avoid keyword stuffing, as it can negatively impact readability and user experience. Tools like Ahrefs or Semrush can assist with keyword research.
- Maintain a conversational tone: Write in a conversational manner that resonates with your photography audience. Avoid jargon or overly technical language unless it is necessary for your target audience. Engage your readers by addressing them directly and adopting a friendly, approachable style.
- Edit and proofread: Always edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure your content flows smoothly, adheres to your brand voice and style guidelines, and aligns with your intended message. Tools like Grammarly can be helpful.
- Utilize ChatGPT for assistance: If you need help generating ideas or refining the content on your photography website, consider leveraging AI tools like ChatGPT.
Break up lengthy sections of text by incorporating relevant and high-quality images into your content. Here are some tips:
- Use high-quality images: Opt for visually appealing and well-composed high-resolution images. Avoid using blurry or pixelated images that may diminish the overall quality of your photography website.
- Ensure relevance: Select images that are directly related to your content and effectively illustrate your message. The images you choose should enhance the text and provide additional context or visual interest for your photography portfolio or services.
- Consider stock photo resources: Explore reputable stock photo websites like Unsplash, Pixabay, or Shutterstock to discover a wide range of professional-quality images that align with your photography theme. Be mindful of licensing requirements and attribute images as necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to ensure they align with your photography brand. This can help create a cohesive visual experience for your visitors. Tools like Adobe Photoshop or Canva can be helpful.
- Optimize image file sizes: Compress images to reduce file sizes without compromising quality. Large image files can slow down your photography website’s loading speed, affecting user experience and SEO. Tools like TinyPNG can assist with image optimization.
5.) Post-Launch Actions
Once you have built and launched your photography website, there are several important tasks and services to consider to maximize its effectiveness. Here are some essential suggestions to help you navigate post-launch activities:
- Search Engine Optimization (SEO): Implementing SEO strategies is crucial for improving your photography website’s visibility in local search results. Conduct keyword research, optimize your content, and ensure a solid internal linking structure. Regularly update and create fresh, high-quality content to attract organic traffic. Consider hiring our SEO team or explore third-party providers like The HOTH.
- Paid Advertising: For faster traffic results, consider using paid advertising platforms such as Google Ads or Facebook Ads to drive targeted visitors to your photography business. You can hire our PPC management services or find skilled professionals on websites like Mayple.
- Conversion Rate Optimization (CRO): Analyze your photography website’s performance and user behavior using tools like Google Analytics. Identify areas where users may drop off or encounter barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven changes that improve your website’s conversion rates and overall user experience.
- Website Security: Protecting your photography website from malware and other threats is crucial. Ensure you have robust security measures in place, such as SSL certificates and web application firewalls (e.g., Sucuri). Regularly back up your website and keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website’s uptime using a service like UptimeRobot.
- Website Maintenance: Regularly maintain your photography website to ensure optimal performance. If you’re using WordPress, this includes updating plugins and themes, monitoring website speed and performance, and resolving any broken links or errors. Consider hiring our website maintenance services or finding freelancers on platforms like Upwork. Regularly backup your photography website to protect against data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing to gather insights on how users interact with your photography website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new blog posts about photography, update your portfolio or service information, and ensure that all details are accurate and relevant. Engaging and valuable photography content not only attracts visitors but also encourages them to return and share your content with others interested in photography.
Remember, post-launch digital marketing activities are crucial for the long-term success of your photography website. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience.