It’s time to redesign your website – but where do you start? In this article, we’ll discuss 22 professional web design tips you need to know to create a successful online presence.
We all want websites that look amazing and do what they need to do, but it’s not always so easy to get the result we desire.
In this post, we dive into the top professional web design tips. Meet each one, and you’ll end up with a website that you can be proud of.
Top Tips for Developing a Professional Website
1.) Have a plan before starting the website project
A professional web designer should have a clear understanding of the goals for your website. This includes what you want to accomplish with it, how much time and money you are willing to invest, what you want it to look like, etc.
2.) Understand user experience and usability concepts
Usability is one of the most important aspects when designing any type of website. A good rule of thumb is that if something takes more than five seconds to figure out, then there needs to be better direction given. Visitors will leave your site if they can’t find their way through your site.
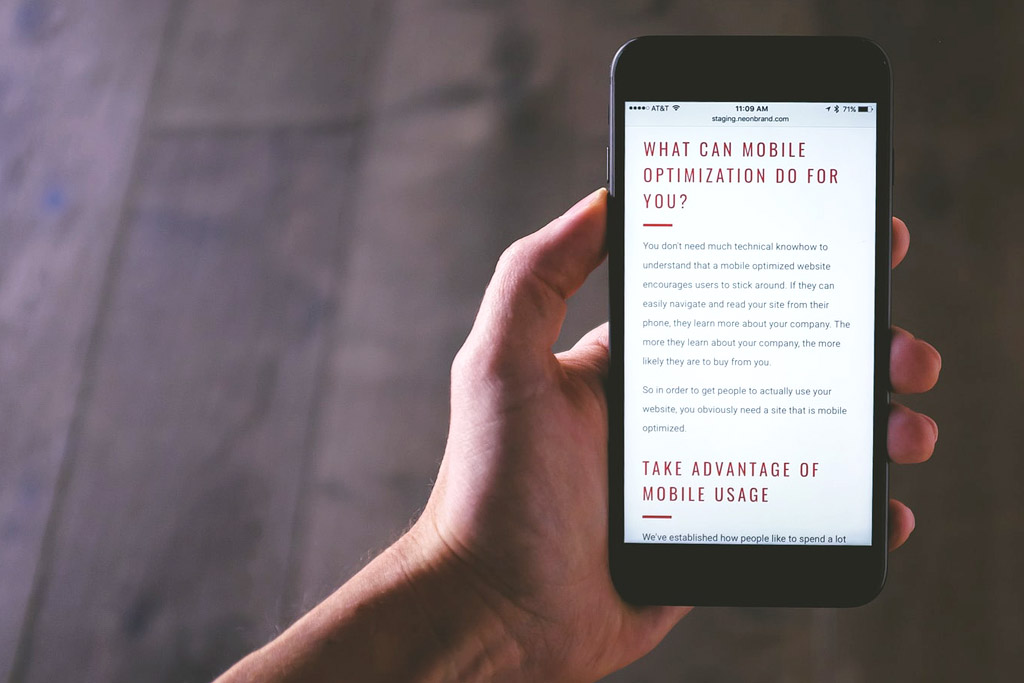
3.) Design the website to be mobile-friendly (responsive)
Today, more people are using their mobile devices to browse the web. You need your site to be responsive and easy-to-navigate on a small screen. Test your website’s mobile-friendliness.

4.) Understand the importance of quality content
Content should always come first in website design because it’s what informs any decisions you make with regards to layout or color scheme. The look of your site should complement its function rather than looking like an afterthought!
5.) Understand the basic concepts of SEO
Search engines will be able to crawl through your website more easily if it’s built with SEO in mind. This means that the content should flow logically, links should lead readers to related pages, and images need captions or descriptions.
Related Post: Best Rated UX Website Layouts
6.) Understand the importance of branding
Branding is about establishing trust through familiarity and this starts by controlling how a company presents itself on the web. Web designers can help businesses differentiate themselves from their competitors and make them stand out from other websites of similar interest.

7.) Create a plan for testing to reduce post launch website glitches
Making sure all of the content on your website loads without any hiccups or glitches is of utmost importance! If there are technical issues, potential customers will not stay long to deal with them.
8.) Stay current on web design best practices
Web designers should be up-to-date and knowledgeable about what’s happening in their professional field so that they can give clients appropriate advice when it comes to developing a website for them. All professionals need to keep reading other web design blogs as well as look at what others have done before embarking upon a new project.
9.) Maximize user experience in different platforms
The way you present information on your site has an impact on whether people have a good experience or not. People will stay on your site longer if you make it easy to find what they’re looking for, as well as finding it more enjoyable or interesting in its own right.
10.) Choose an appropriate web font
Fonts are used to convey messages and emotions, which influences how people feel about a website. The wrong type of font can distract from the content and give off an unprofessional appearance, so always think carefully before choosing one for any given project.

11.) Create a plan to engage visitors through interactive features
Interactive elements such as videos, pictures, quizzes, and polls help with engagement and can be a lot of fun. They also have the potential to increase customer loyalty, as they often reveal more about what your company believes in or seeks to provide for its customers.
You can easily overdo it with the interactive features though, sometimes less really is more. Especially when you run an ecommerce site as both you and the customer want an easy and unobstructed path to the product that’s for sale.
12.) Take advantage of free options
There’s no need to pay an arm and leg when there are so many resources available online for web design at little or no cost! Many open-source programs make it easy and affordable to design a website from scratch without having any coding experience necessary. These types of sites allow you to customize anything on your site, including colors, fonts, navigation buttons, graphics, etc.
13.) Don’t be afraid of white space
White space is an important design element that should be used sparingly. Putting too much white space on a website can make it seem unprofessional and unstylish, but going without the spacing altogether will cause your page to feel cluttered and overwhelming for visitors. The best way to incorporate this technique into web design is by creating blocks or sections with their own unique backgrounds and headings.
14.) Put effort toward the creation of a fast website
Make the website fast by avoiding heavy images and slowing animations. All your reader wants is to get the information, not wait for complex pages to load. You can reduce website bloat by making images smaller, using ‘cleaner’ code, and removing unnecessary media.
15.) Limit colors to a manageable selection
Limit your website’s color palette to three different shades of a single hue – such as black, gray, and navy blue. You don’t want to confuse your visitors with a dozen or so colors jumping out at them.
16.) Include social media icons
Make use of the rise in social media popularity by including social media icons at the top of each page. This way your readers can easily share the content of their favorite posts, and you’ll be able to get more exposure.
17.) Implement a simple navigation
Don’t distract your reader with a complex menu system that’s difficult to navigate and understand. A simpler design is always better for user experience.

18.) Use call-to-actions to drive people toward important sections
Include call-to-actions that encourage the user to explore different areas of your website and engage with it. At this stage, you should revisit what you want your visitors to do. If you want them to book a consultation, then frequently linking to your contact information is recommended.
19.) Use Google Analytics to measure visitor behavior
Install Google’s analytics software on your site, so you can understand how people are viewing and interacting with your content. It also helps measure which posts did better than others in order for you to create more engaging content based on what works best.

20.) Keep a logical structure to content
Create categories for articles by grouping them together according to their topics or themes, and then make sure they’re all presented in an orderly way so readers know where to look when browsing through multiple pages of content.
21.) Use social proof to improve trust and conversion rates
List testimonials from satisfied customers, keep up-to-date with your followers on social media sites such as Twitter and Facebook, or showcase reviews for example.
22.) Use a responsive design to improve user experience
This means that the website will adjust its layout to fit any device it is being viewed on. Hence you don’t have to create different websites for mobile, tablet, and desktop versions of your site. Use Google Webmaster Tools – These tools can help troubleshoot errors in code or identify issues that might be negatively affecting search engine optimization efforts.
Final Thoughts on How to Develop a Professional Website
So, those are my top web design tips when it comes to designing your next website. You may even want to look at your current site to make sure you haven’t skipped any essentials. The number one rule is to make a website perform as well as it looks – a beautiful design is no use if your page takes 10 seconds to load.
