Good day, architects! Seeking to construct a stronger online presence and reach more clients? Our guide to the top 50 architecture websites is here to help.
Our team of web development experts has meticulously evaluated the best architecture sites, taking into account factors such as design, functionality, uniqueness, and user experience. From visually stunning designs to intuitive navigation, these sites are the epitome of online excellence in the architecture world.
Not only will you find inspiration for your own website, but also valuable tips on how to make your online presence stand out.
So, grab your blueprints and get ready to design a stronger online presence with the help of this guide! You’ll find website examples of architecture, interior design, landscape, sustainable design, and building engineering firms in this list! For examples within other industries, head back to our web design examples article!
Top Architectural Company Website Designs
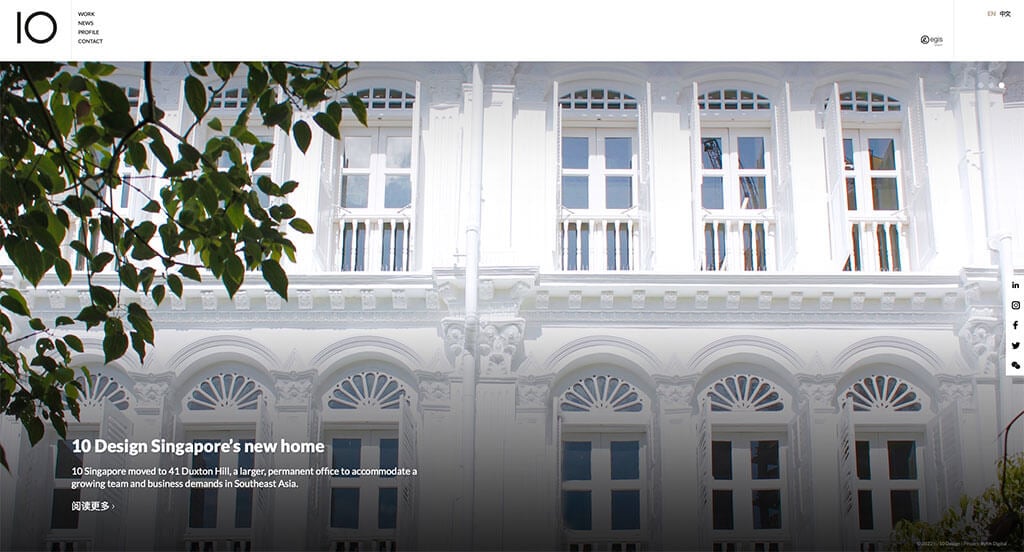
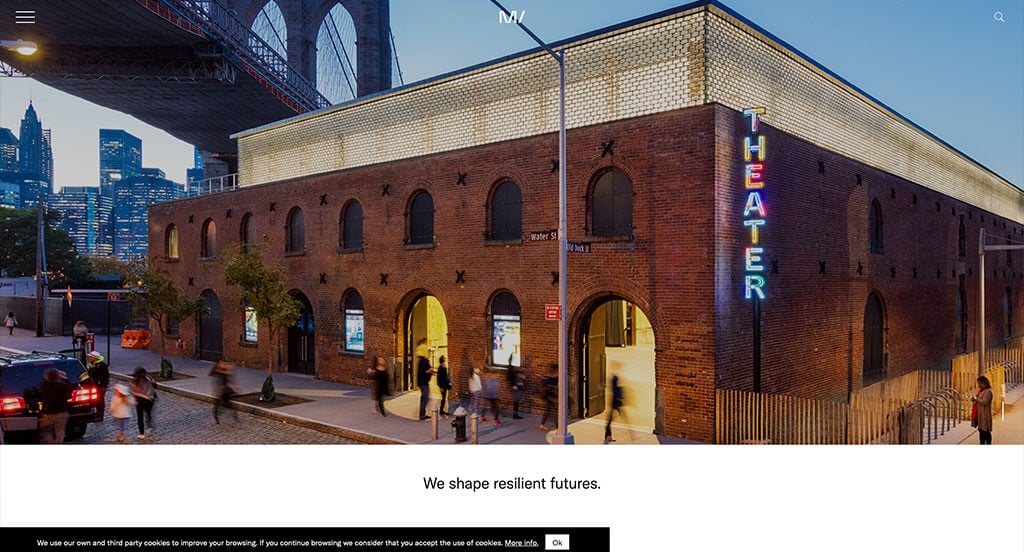
1. 10 Design

The black and white color palette of this custom architecture design site stood out to us because it creates a sleek and professional design. The photo choice was probably the most impactful quality of the homepage of 10 Design. Another design quality of this creative architectural site is their creative way to show off their work. They clearly had website usability in mind when designing the clearly labeled menu in their website. What a great website to review when designing your next architectural website!
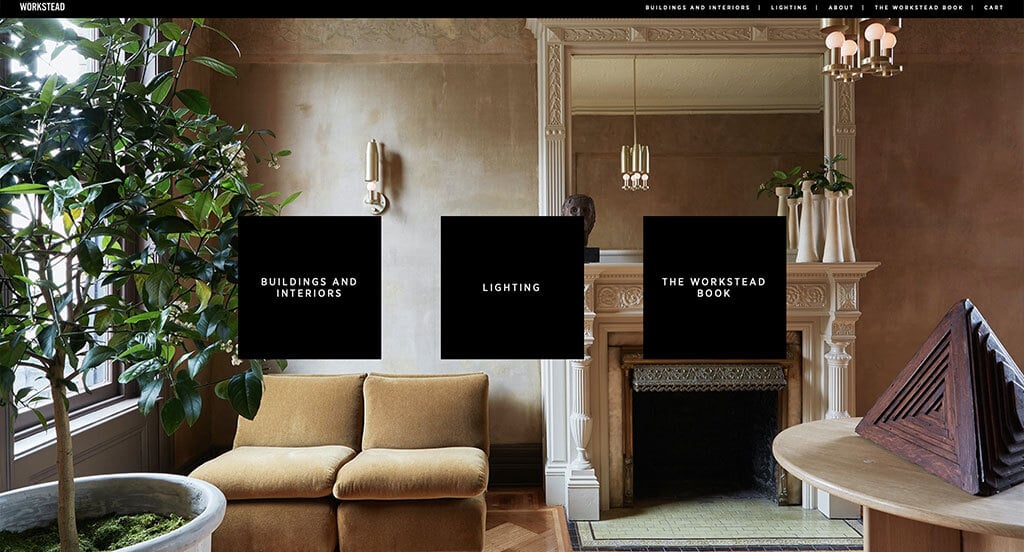
2. Workstead

This is a great architecture add-on web design example for someone looking for a professional layout. Our web designers thought this was a good homepage design example for architectural because the nicely incorporated video. Their way of showing off unique features on their lighting was refreshing for a custom website. Workstead had website marketing in mind when creating the easy check-out process in their website. These were just a few of the numerous qualities in this website we considered while we were putting together this list of top websites for architectural design sellers.
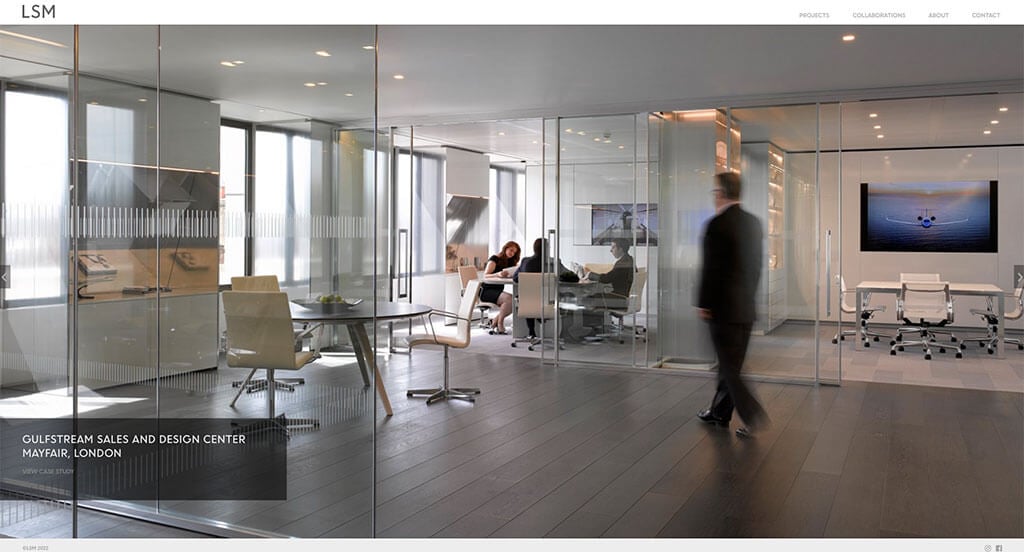
3. LSM

The website of LSM ranked because it is one of the better looking architecture design websites we came across. After scrolling past the navigation of this design site, you’ll notice how well they are at implementing case studies. The creative way they show customers mock-ups and reality on previous projects was definitely refreshing for a custom site. They had website accessibility in mind when designing the unique design of their website. Another amazing website to add to this list!
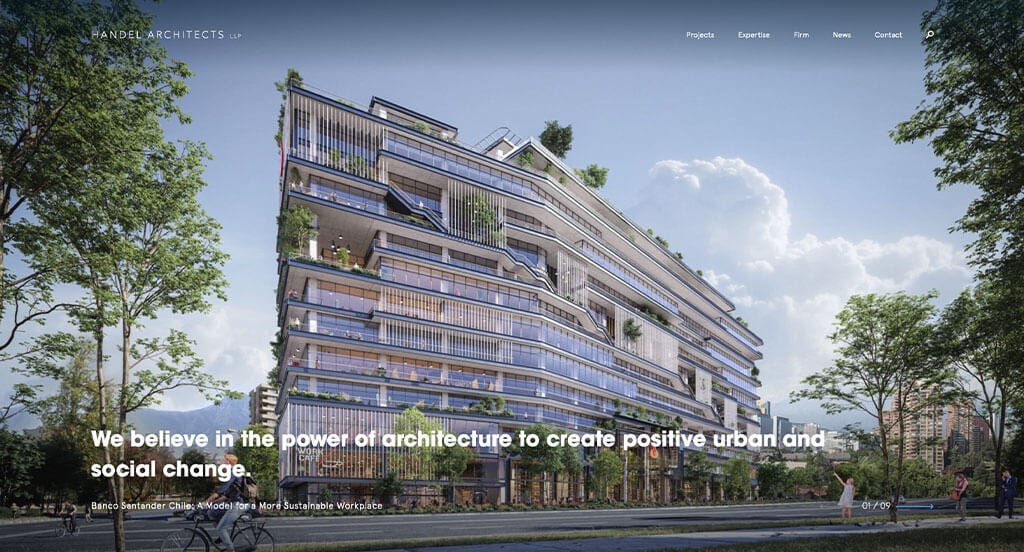
4. Handel Architects

There were numerous architectural planning sites to choose from, but the website for Handel Architects was the perfect example of a well-designed architecture site with a dark blue, sea-foam green and white color scheme. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is the way they balance the white space. The professional and high-quality visuals were a good choice for a unique building designer website. They clearly had a focus on website usability when designing the search bar of their website. Give some thought to the one-of-a-kind design of this architectural website when building your next website.
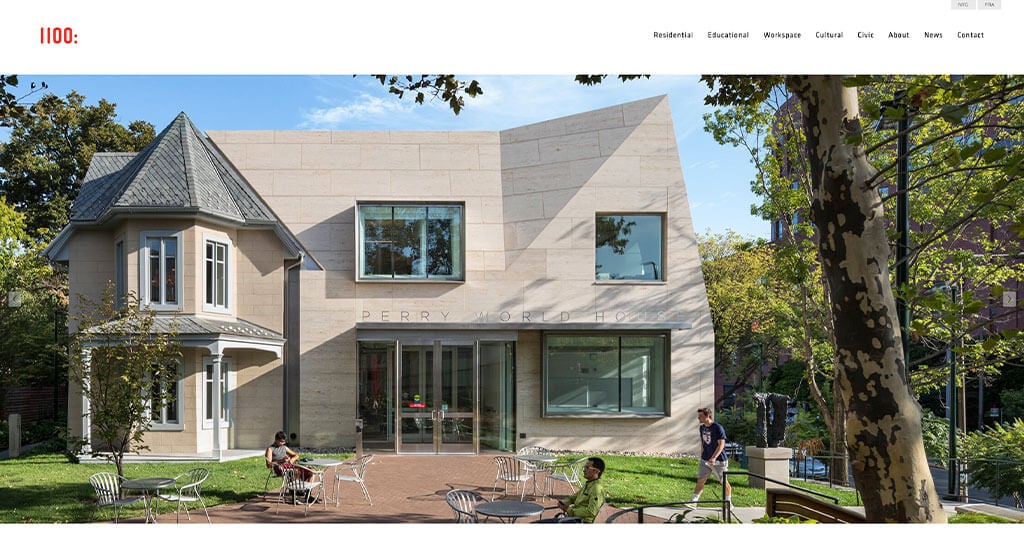
5. 1100 Architect

The website of 1100 Architect ranked because it is one of the nicer architecture design websites we reviewed. After scrolling past the header in this architecture website, you’ll notice their basic and stunning layout. Another thoughtful feature of this custom design website is the informative sections about their business. 1100 Architect clearly had website usability in mind when designing the well labeled navigation bar of their website. Don’t skip past this one-of-a-kind design when looking for inspiration on your next architectural website.
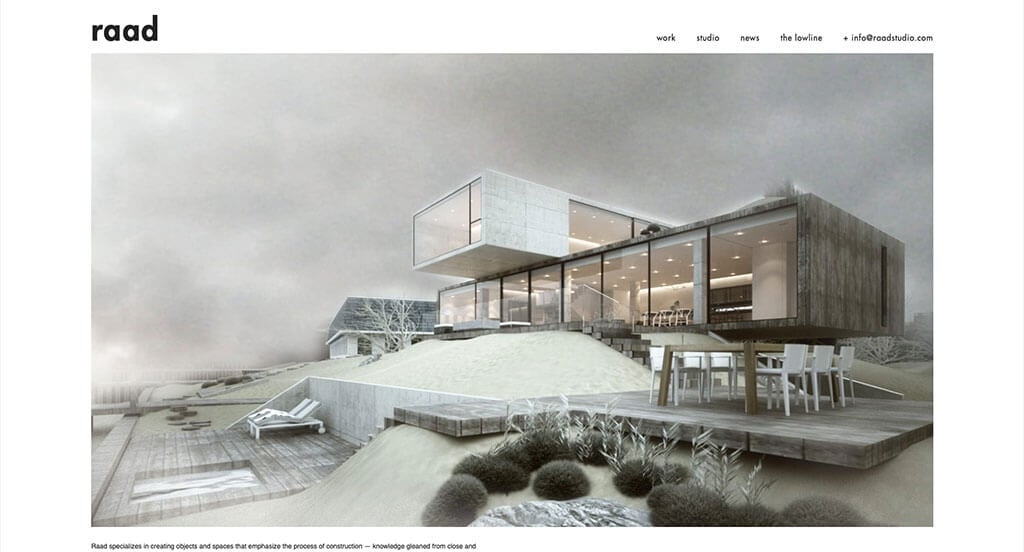
6. Raad Studio

This is a good example of an architectural design website design for someone looking for a professional layout. The stunning imagery to showcase their products was definitely the most impactful feature of the homepage of this website. Another design quality of this custom building design website is their informational blog. Raad Studio clearly had website accessibility in mind when designing the simple contact information of their website. What a great website to review when designing your next architectural website!
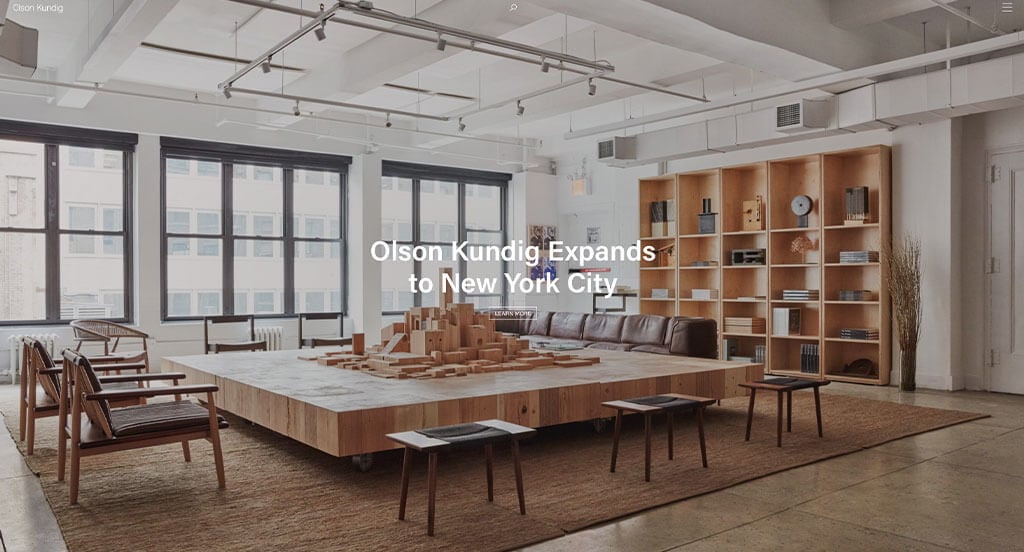
7. Olson Kundig

This is a great architecture web design example for someone looking for a professional layout. One of the design features we liked most on the homepage of Olson Kundig was the smooth transitions because it was rather thoughtful for a building design website. The ability for customers to look at similar designs based on their room type was definitely refreshing for a custom website. Olson Kundig clearly had a focus on internet marketing when allowing the ability for customers to learn about their firm along with their work. Any website designer building websites for architectural firm will want to consider checking this website out.
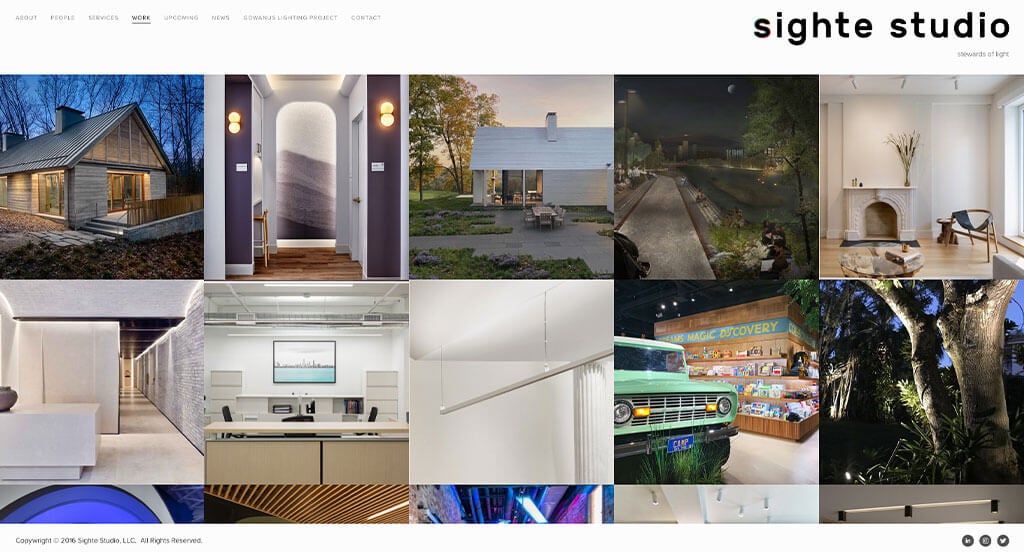
8. Sighte Studio
Related: Having trouble getting ranked in Google? Check out these SEO services for architecture companies.

Showcasing a clean and intuitive layout, this site keeps things simple for an architecture website. We thought this website was a good example for building designers because their layout is easy to follow. The informative paragraphs on each of their workers and their backgrounds was a nice touch for a unique website. Sighte Studio clearly had digital marketing in mind when building the optimized content of their website. Be sure to consider the creative design of this architectural design website when developing your next website.
9. Steven Holl Architects

This is a good example of a website design for architectural designers looking for a professional look and feel. The thought out background using images was likely the most impactful quality of the homepage of this website. Another feature of this clean architecture website is the unique display of the navigation bar. The organized content helped make this one of the top architectural websites we looked at. Be sure to consider the great design of this building website when developing your next website.
10. VMDO Architects

We appreciated how this architecture website used the colors of white and gray into a custom web design layout. After scrolling past the header in this architectural website, you’ll immediately notice the inspirational short phrases. This professional architecture site also does a good job with their unique layout. VMDO Architects had website usability in mind when designing simple navigation for their website. Don’t forget to check this website out while looking through our list of the best architectural websites!
11. Ross Barney Architects

This is a creative website design example for an architecture firm looking to build their next website. The quotes spread throughout the page was definitely the most impactful feature of the homepage of Ross Barney Architects. The unique green progression bar was definitely refreshing for a custom architecture site. Ross Barney Architects had website usability in mind when designing the striking color combination in their website. Give some thought to the one-of-a-kind design of this architectural website when developing your next custom website.
12. Clarke Design Group

This is a good example of a website layout for architectural designers looking for inspiration on their next custom web design. The look and feel of the homepage of this design group’s website caught our attention because of the clean transitions. The professional and sleek font was refreshing for a custom architectural design website. The alluring imagery helped make this one of the best design firm websites we looked at. Be sure to consider the great design of this designer website when building out your next website.
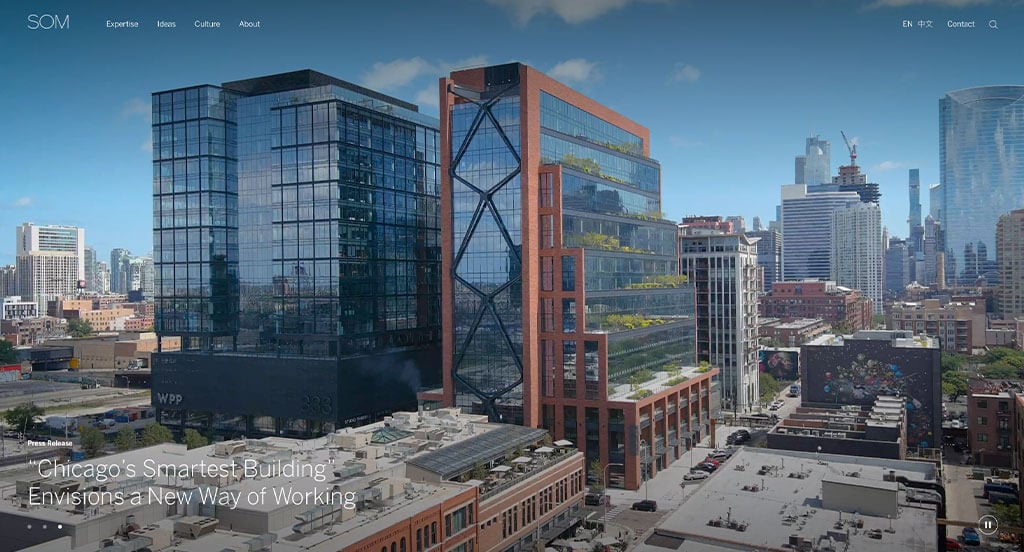
13. SOM

This is a creative website design example for a design firm looking to build their next website. One of the homepage features of SOM we noticed was the striking black background because it was rather refreshing for an architecture website. Their way of incorporating stories and research was refreshing for a custom site. SOM had website marketing in mind when designing the bold text to emphasize a statement of their website. With so many good reasons to consider this architectural design website, its obvious why we included it in this list of the best websites!
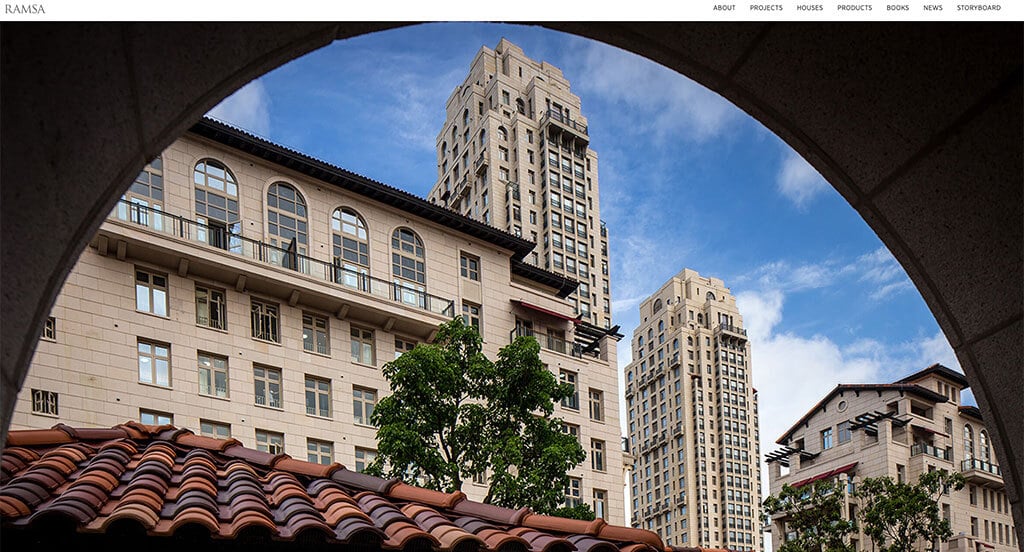
14. Ramsa

This is a great website example for architectural designers looking for a custom web design. We thought this was a good example of a homepage layout for building designers because their large imagery showcases some of their best work. This clean architecture website also does a good job with their balance of white space. From a marketing perspective, we liked the way they utilized a clearly labeled menu. What a great website to review when building out your next architectural design website!
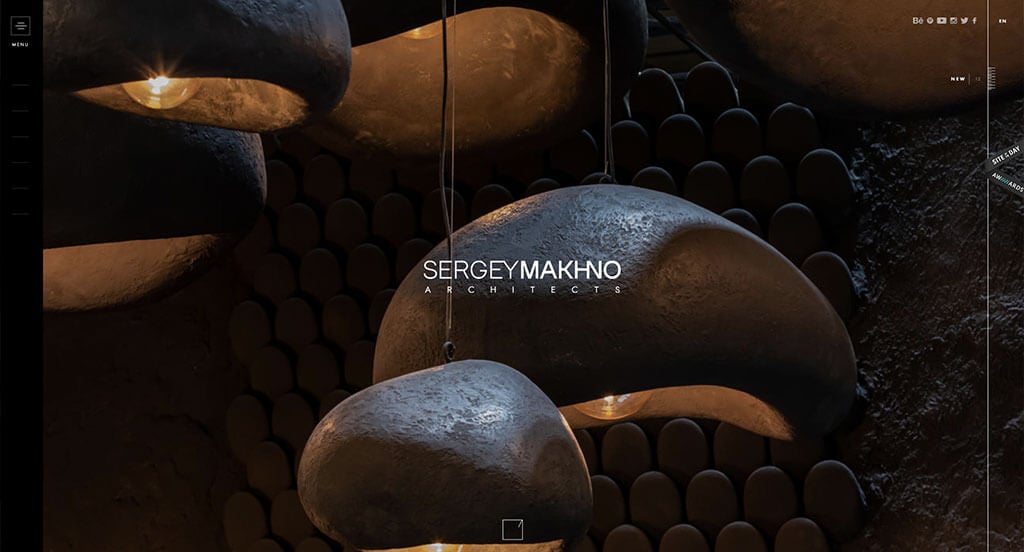
15. Makhno Studio

The website of Makhno Studio ranked because it is one of the nicer design websites we reviewed. Our web designers thought this website was a good example for design firms because of the well-done animations. The layout that was free of distractions was refreshing for a professional architecture firm site. They clearly had website marketing in mind when designing easy use for their website. Give some thought to the unique design of this architecture website when developing your next website.
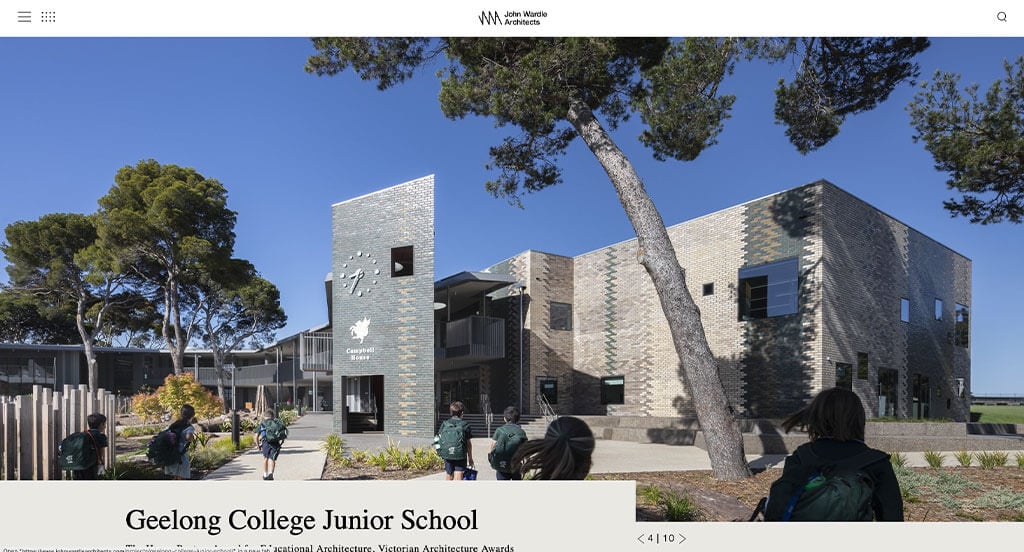
16. John Wardle Architects

This is a good example of a website design for design firms looking for a professional look and feel for their next website. After scrolling past the header of this building design website, you’ll notice their bold lettering. Another design quality of this creative architectural design website is the simplistic color scheme. The interesting logo helped make this one of the best architecture firm websites we considered. With so many good reasons to consider this architectural design website, its obvious why we included it in this list of the best websites!
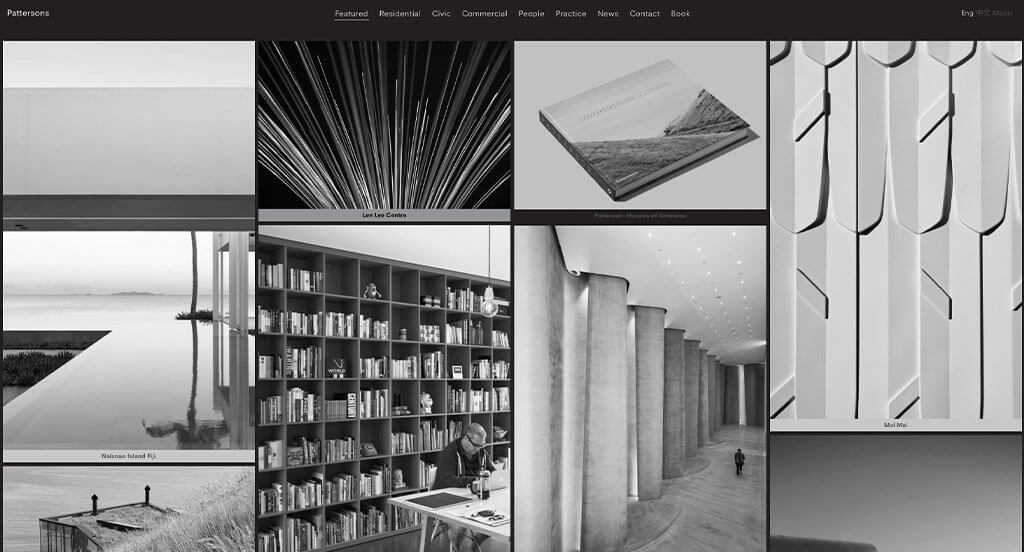
17. Patterson Associates

The black and white monochromatic color scheme of this custom architecture firm website stood out to us because it catches the eyes of customers. As you scroll through the homepage of the website, one of the design qualities we liked was when customers hover over the images, it releases the bright colors of reality. Simplistic design was definitely refreshing for a unique architectural design website. Patterson had conversions in mind when creating the simple navigation of their website. If you are looking for template options for your next architecture site, give some thought to this one.
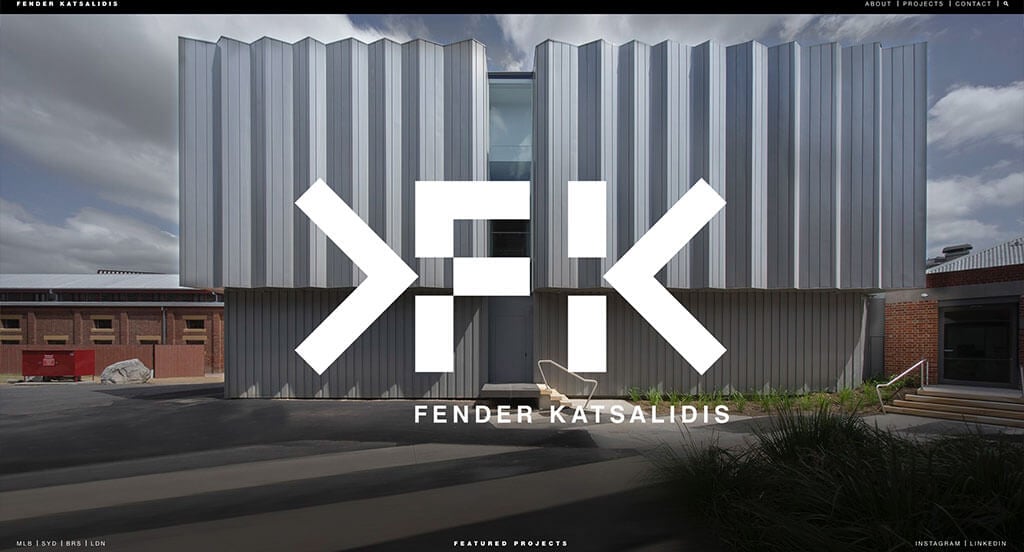
18. Fender Katsalidis

This is a good example of an architecture website design for looking for a professional website layout idea. We thought this website was a good template idea for architectural designers because of the use of their unique logo. Another thoughtful quality of this professional architecture design site is the stunning imagery. From a marketing perspective, we really liked the way this design firm website utilized a search bar for their custom site. Be sure to take a look at this template for architecture websites when building out your next website.
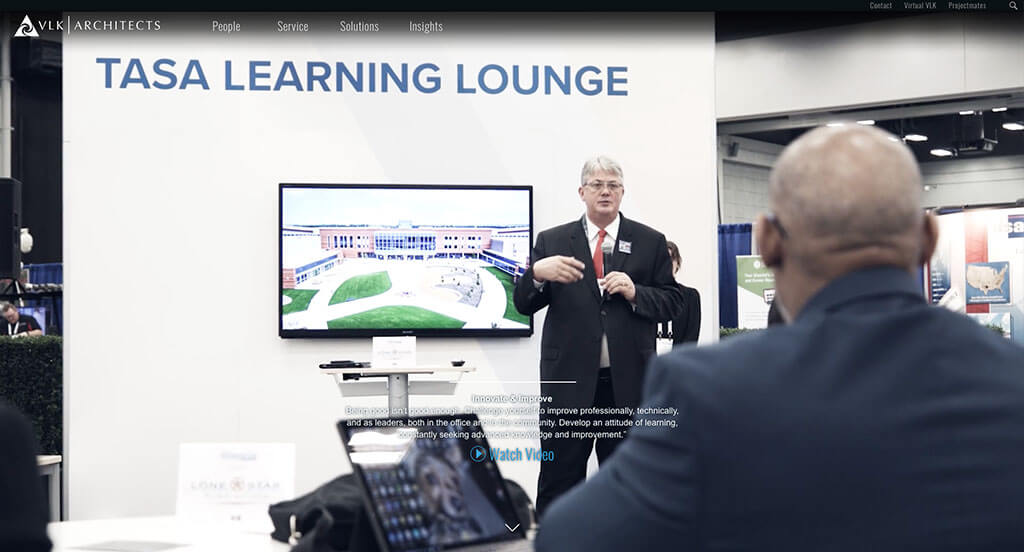
19. VLK Architects

Showcasing a clean and intuitive layout, this website keeps things simple for a design firm site. We thought this was a good example of a homepage layout for architecture because of their video automatically playing to intrigue customers. Their incorporation of case studies was a great choice for a custom site. They clearly had a focus on ease of use when building the interesting layout of their website. These were just a few of the numerous qualities in this website we considered while we were putting together this list of top websites for architectural design sellers.
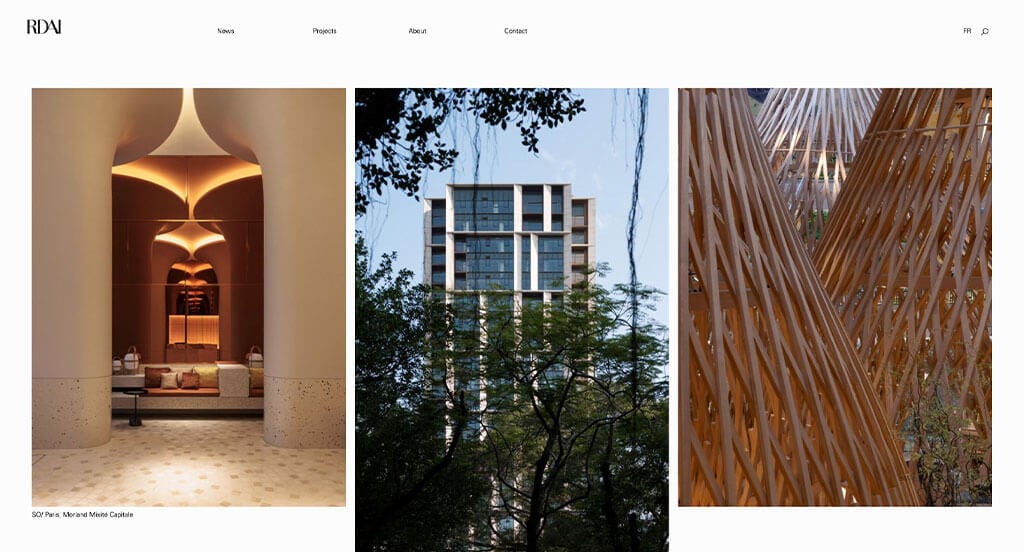
20. RDAI

This is a good example of a web design for building designers looking for a custom look and feel. The layout of this architectural design website was thoughtful because of the way they showcase all of their custom projects through their high-quality imagery. The archives was a unique choice for a custom design firm site. They clearly had a focus on website marketing when building the use of white space in their website. For architectural designers looking for ideas on their next website, this example will definitely be one to consider.
21. Nick Leith-Smith

Showcasing a clean and intuitive layout, this website keeps things simple for a design site. After looking at the imagery of this design firm site, you’ll immediately notice the custom and playful font. The ability to view projects by desired room type is another thoughtful feature of this professional architecture design website we enjoyed. They clearly had a focus on website marketing when designing the simplicity of their website. What a great website to review when building out your next architectural firm website!
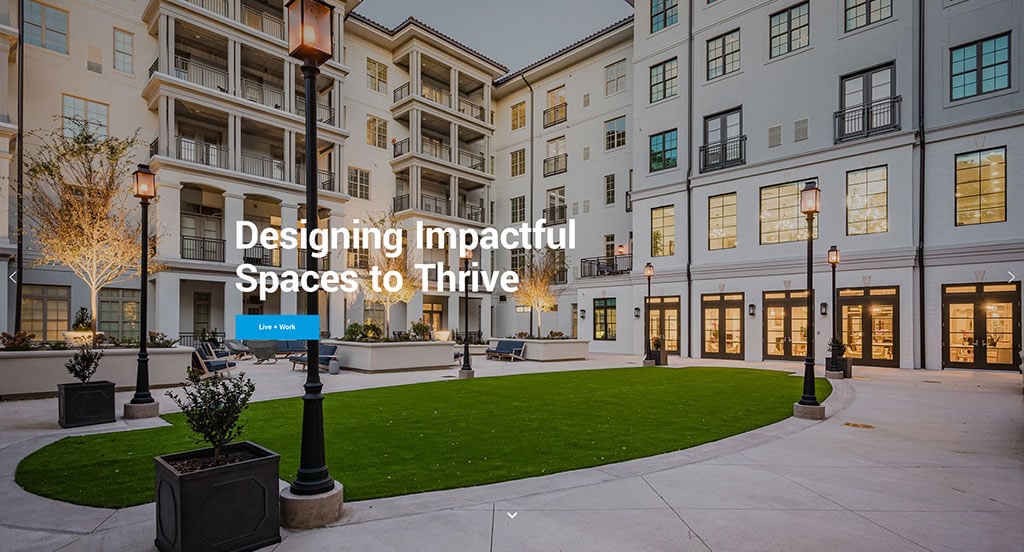
22. CDH Partners

We chose CDH Partners because of its nicely organized architecture website that uses a blue accented color scheme. The seemingly bullet pointed information was probably the most impactful quality of the homepage of this website. The addition of ‘what our clients say’ section was a good choice for a unique site. They had website accessibility in mind when designing the large buttons in their website. Be sure to consider the one-of-a-kind design of this architectural design website when building out your next website.
23. VIGUIER

Our team liked the white and black color scheme of the Viguier website, which we liked because it creates a sleek and professional design. One of the design features we liked most on the homepage of Viguier was the balance of projects, news and focus articles because that isn’t something you find on most building websites. Another thoughtful quality of this creative architecture firm website was their simple but striking logo. Viguier clearly had website marketing in mind when building the attractive layout of their website. With so many great reasons to consider this design firm website, its obvious why we included it in this list of the best websites!
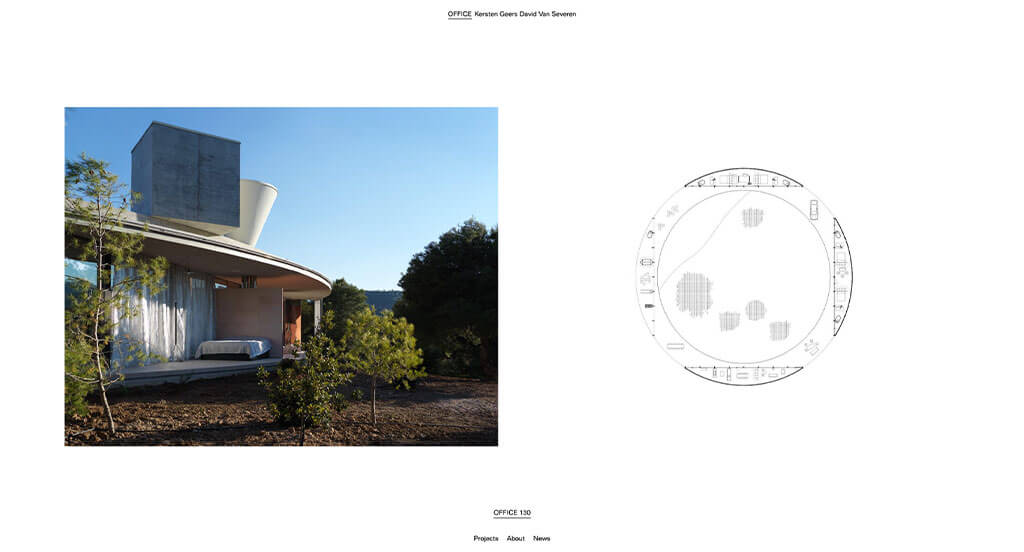
24. OFFICE Kersten Geers David Van Severen

This is a good example of an architectural website design for someone searching for a professional website design idea. The unique way of showing the blueprint and final piece for some of their projects was likely the most impactful feature of the homepage of OFFICE Kersten Geers David Van Severen. Another design quality of this clean architectural design website is customers ability to learn about the designers and what the firm is all about. They had website accessibility in mind when creating the simple navigation of their website. If you are looking for template options for your next architecture site, give some thought to this one.
25. Marvel Designs

This is a great website design example for architectural designers looking for a custom layout. The staggered layout of the imagery was probably the most impactful feature of the homepage of Marvel Designs. Another thoughtful quality of this professional creative design website was the bold font choice. They clearly had a focus on website usability when creating the well-labeled menu of their website. Give some thought to the great design of this architecture firm website when developing your next custom website.
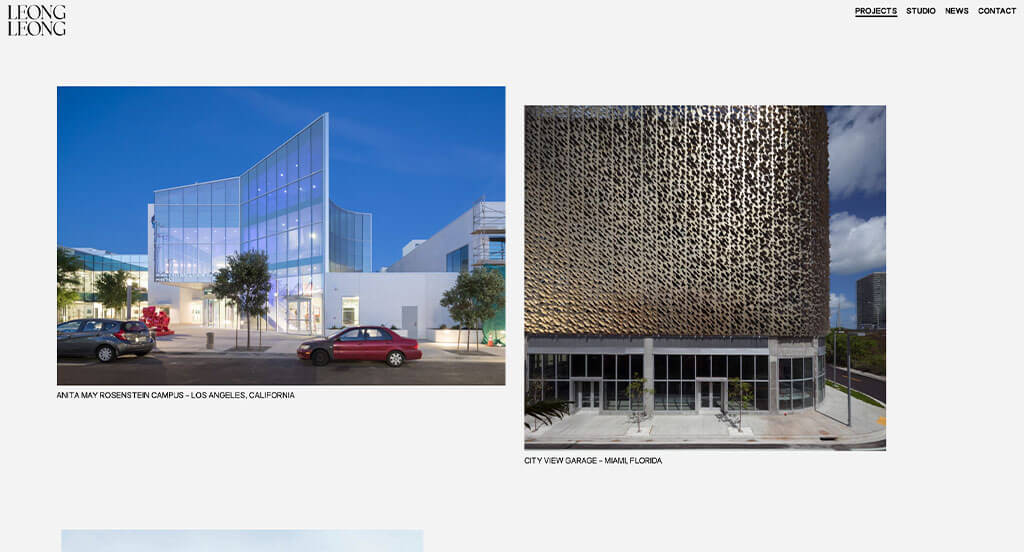
26. Leong Leong

Leong Leong has a great looking website that uses a black and white color scheme, which we like because it causes viewers to be free from distractions. After scrolling past the navigation of this architecture website, you’ll notice the creative spacing on their images. Another design quality of this clean design firm website is the optimized content. They had digital marketing in mind when creating the clean and elegant design of their website. There was no shortage of reasons to include this website in our list of websites for architectural designers to consider when designing their next website.
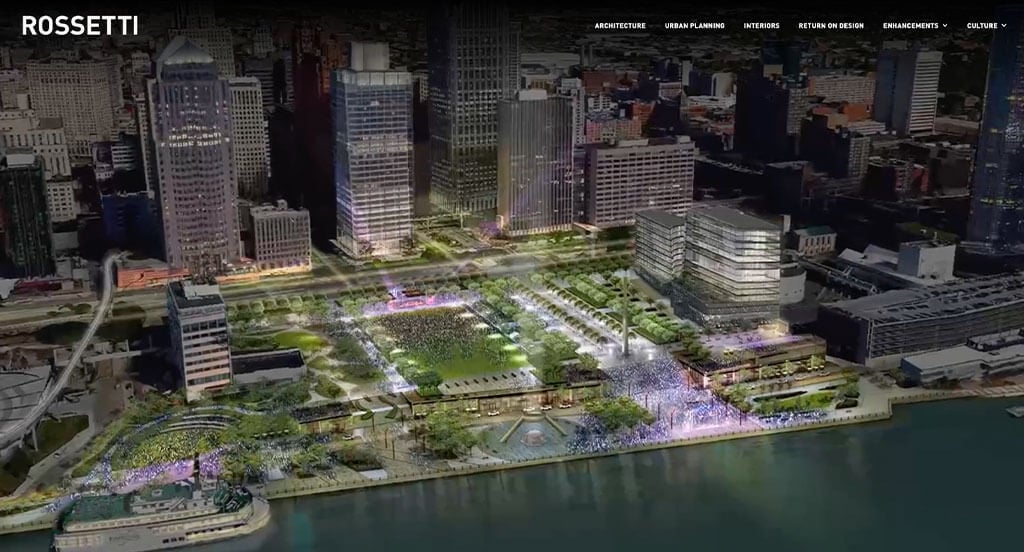
27. ROSSETTI

ROSSETTI has a great looking website that uses a black, white and red color scheme. The smooth transitions was probably the most impactful feature of the homepage of this website. Another design quality of this creative design firm site is the way they show both their ideas and some of their final products. They clearly had website marketing in mind when designing the categories in the navigation bar. For design firms looking for examples for their next website layout, this example will for sure be one to consider.
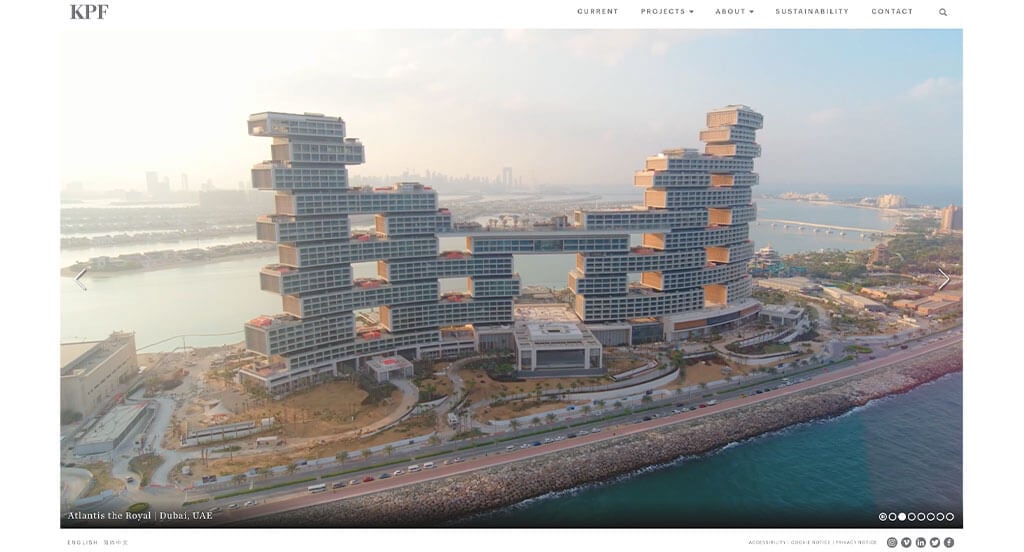
28. KPF

This is a good example of an architectural design website design for someone looking for a professional layout. As you scroll through the homepage, one of the qualities you’ll notice right away is the automatically playing videos. Another design quality of this clean design firm site is the current news area. They clearly had website marketing in mind when creating the simple contact information for their website. Be sure to consider the great design of this architecture website when developing your next website.
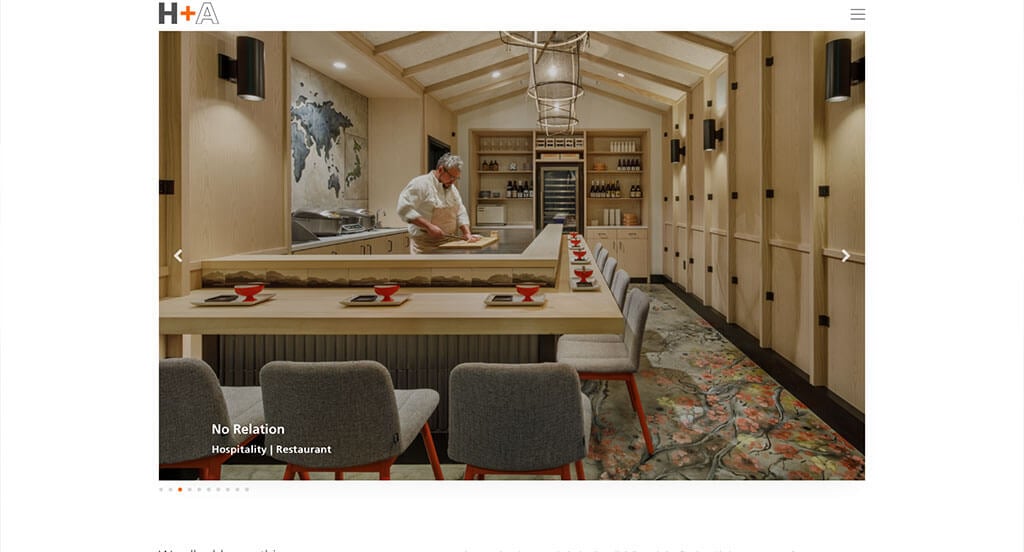
29. Hacin + Associates

The black, white and orange color scheme of this architectural design site stood out to us because giving a creative feel. The stunning layout was definitely the most impactful quality of the homepage of this website. The balance of white space was refreshing for a custom architecture site. Hacin clearly had website marketing in mind when creating the clearly labeled menu of their website. You won’t be disappointed after reviewing this website for design ideas for your next website!
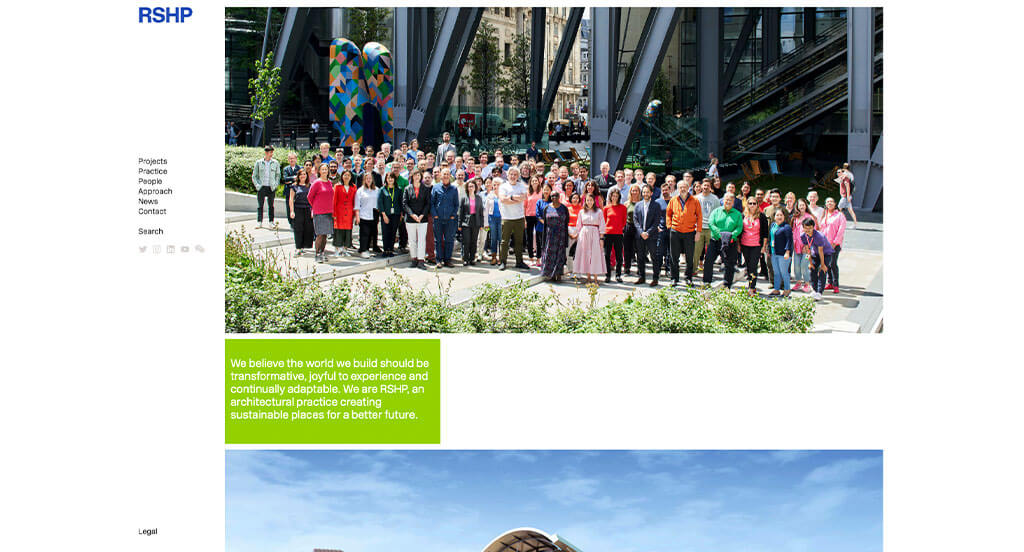
30. Rogers Stirk Harbour + Partners

This is a great website example for architectural designers looking for a custom web design. Our web designers thought this was a good homepage design example for architecture because of the short phrases. The multitude of colors that change for each page was refreshing for a custom site. From a marketing perspective, we really liked the way this architectural firm website utilized simple navigation. For architectural designers looking for ideas on their next website, this example will definitely be one to consider.
31. ZGF
Related: For an immersive digital marketing campaign, consider services that focus on helping architects get more leads.

This is a great design firm web design example for someone looking for a professional layout. One of the homepage features of ZGF we noticed was the creative layout because it was rather refreshing for an architectural design website. Another design quality of this creative architecture firm site is their willingness to share their creative ideas. They clearly had a focus on internet marketing when designing the professional text of their website. Be sure to consider the creative design of this architectural firm website when developing your next custom website.
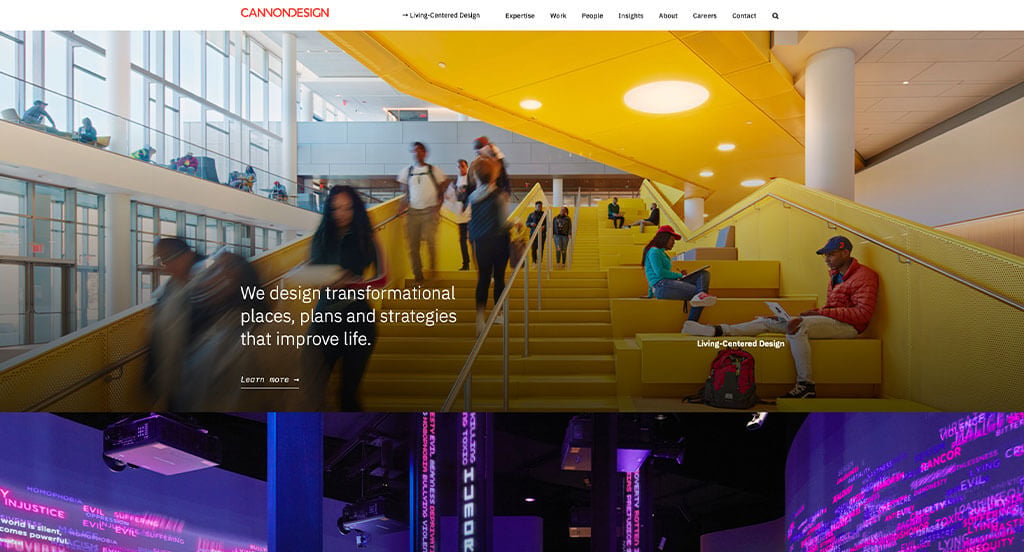
32. Cannon Design

This is a good example of a website for architectural designers looking for a custom look and feel on their next site. The smooth transitions were probably the most impactful quality of the homepage of this website. This professional architectural site also does a good job with their sleek color choices. Their professional and creative logo helped make this one of the best architecture websites we looked at. What a great website to review when designing your next website!
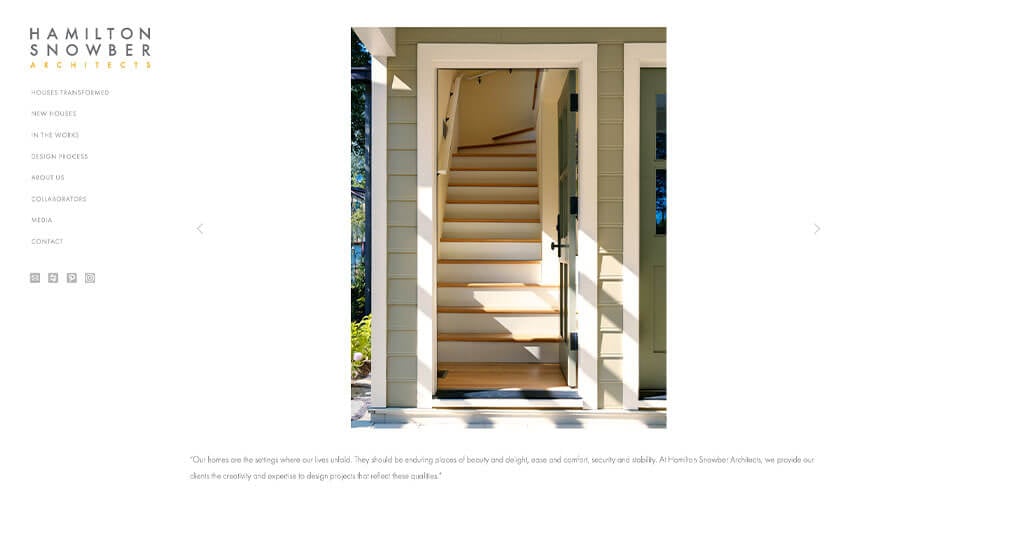
33. Hamilton Snowber

This is a good website example of a website design for architecture designers looking for a custom look and feel for their next site. The simplistic layout was probably the most impactful feature of the homepage of Hamilton Snowber. Their integrated media is another design quality of this professional architecture site we enjoyed. Hamilton Snowber had ease of use in mind when designing the use of white space of their website. Any website designer making websites for design firm will want to consider checking this website out.
34. Wade Design Architects

We liked how this architecture site combined elegant natural colors into an attractive website layout. Of all the architecture design websites we reviewed, one of the features of this custom website we liked was the unique feature that scrolls from early morning to night with different designs. Their clean text is why we included this architectural design website in our rankings for the top web design ideas for designers. Their simple layout helped make this one of the top building design websites we considered. There were numerous amazing qualities of this website to consider while we were putting together this list of top websites for architecture.
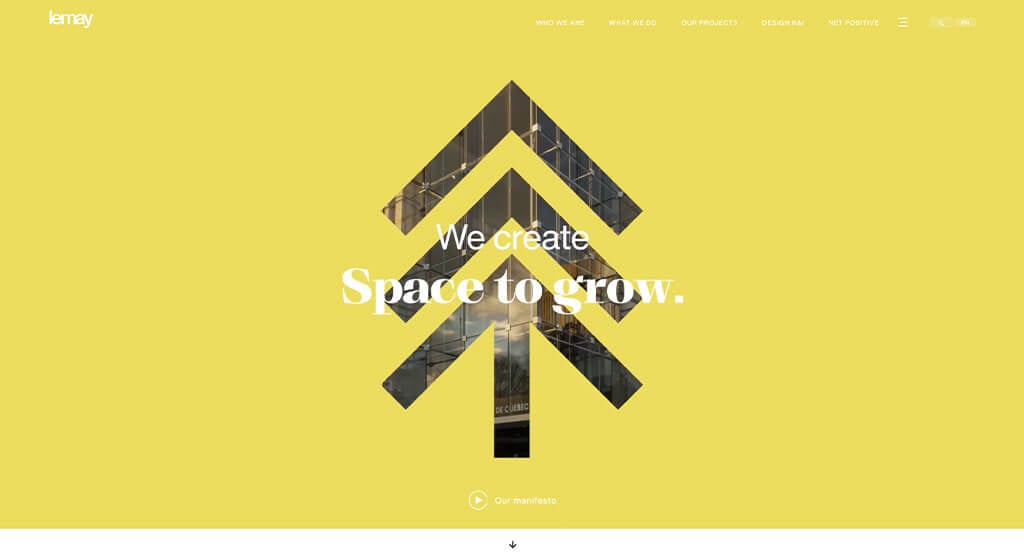
35. Lemay

This is a good example of an architectural firm website design that needs inspiration for a professional website. After scrolling past the header in this architectural design website, you’ll notice the colorful template. Their creative way of showing off their history was a nice touch for a unique site. They clearly had a focus on internet marketing when creating the subtle animations of their website. Be sure to consider the unique design of this architecture website when developing your next custom website.
36. EFFEKT

This is a great website design example for architecture planners looking to pull inspiration for a custom website. The high-quality visuals were definitely the most impactful quality of the homepage of EFFEKT. Quality content was refreshing for a unique architectural design website. EFFEKT had ease of use in mind when creating the clearly labeled navigation bar of their website. Give some thought to the great design of this design firm website when developing your next custom website.
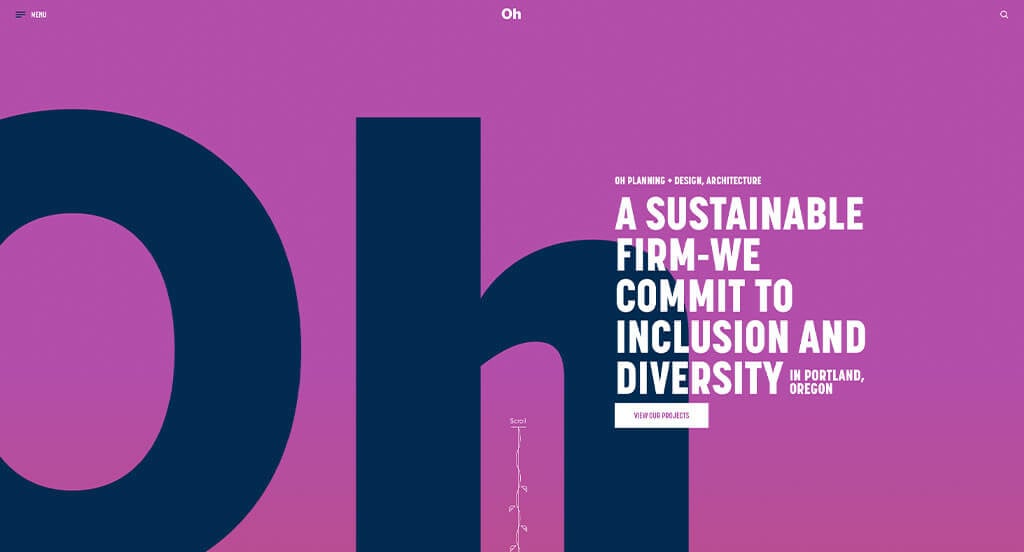
37. Oh

This is a great web design example for design firms looking for a professional website. The bright ombre colors were probably the most impactful quality of the homepage of Oh. The bold text emphasizing a statement is another unique quality of this custom architecture website we enjoyed. Their creative template helped make this one of the best architectural design websites we reviewed. What a great website to review when building out your next design firm website!
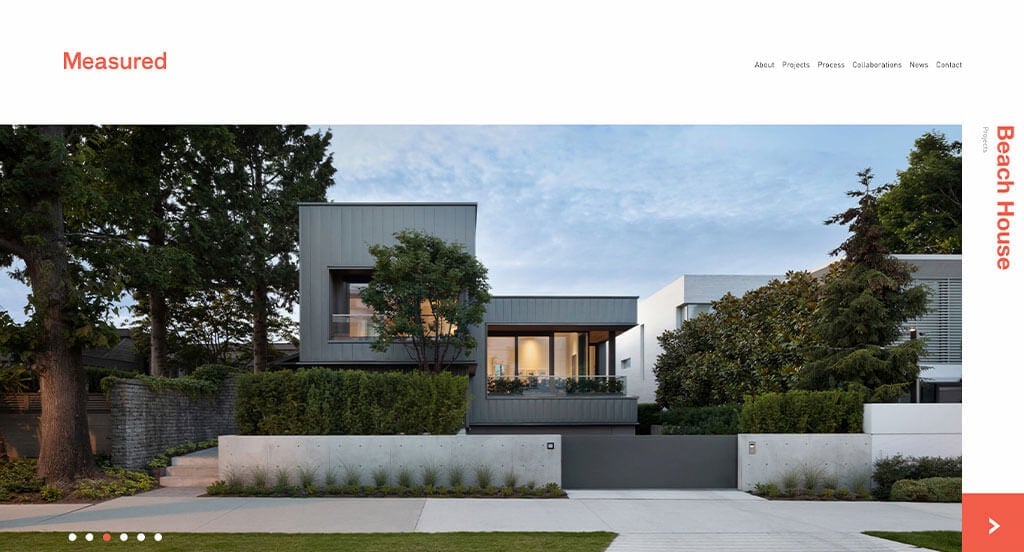
38. Measured Architecture

This is a great architecture web design example for anyone looking for a professional look and feel. While most design websites share this quality, we thought Measured Architecture did a nice job of incorporating oranges into their site to create a sleek design. The logically organized content of this architectural design website helped make it into our list of the best website ideas for design firm. With so many great reasons to consider this building design website, its obvious why we included it in this list of the best websites!
39. Cooper Carry

The Cooper Carry website has a very classy feel to it, thanks to its blended use of black, white and yellow. The creative and professional logo was probably the most impactful quality of the homepage of this website. The unique animations were definitely refreshing for a custom design studio website. They clearly had a focus on website marketing when creating the noticeable search bar. These were just a few of the numerous qualities of this website to consider while we were putting together this list of top websites for architectural designers.
40. HOK

This is a good example of an architecture firm website design to give some inspiration for your professional website. The well-organized flow of information was probably the most impactful feature of the homepage of HOK. Clients ability to see how each of the agents conceive a new idea was a nice touch for a unique website. They clearly had a focus on digital marketing when designing the simplistic design of their website. For architecture looking for ideas on their next website, this example will definitely be one to keep in mind.
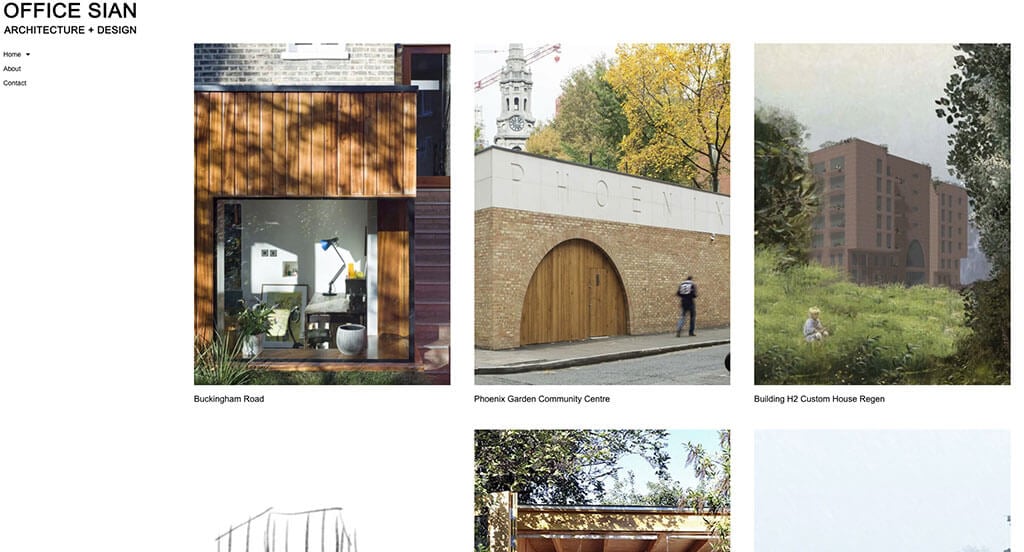
41. Office Sain

This is a great website example for architecture studio looking for a custom web design. One of the design features we liked most on the homepage of Office Sian was the perfected spacing of images because that isn’t something you find on most architectural websites. The simplistic template is another thoughtful feature of this custom architecture & design site we enjoyed. The showcase of testimonials helped make this one of the top architecture websites we looked at. Be sure to consider the unique design of this design studio website when building out your next website.
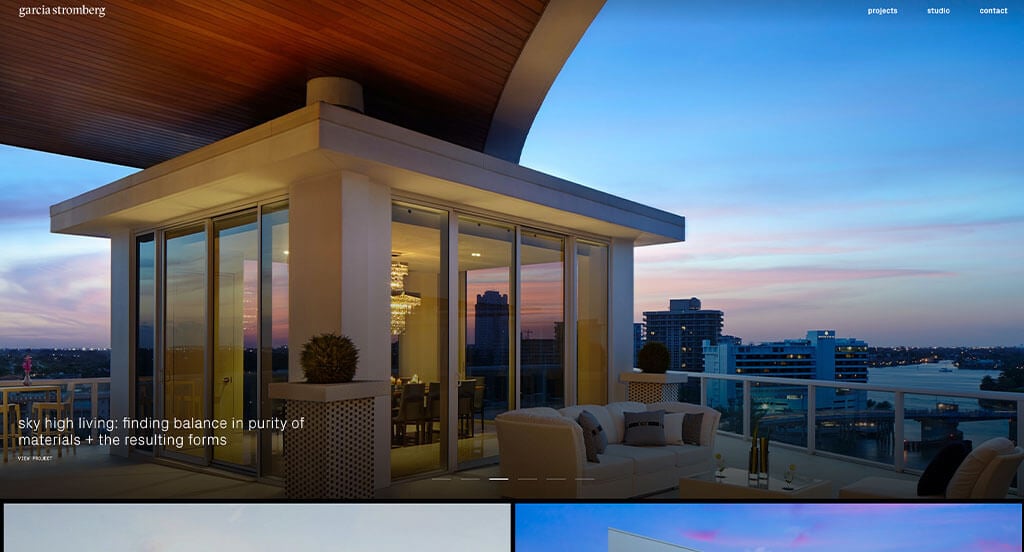
42. Garcia Stromberg

We chose Garcia Stromberg because of its nicely organized design website that uses a black and white color scheme. One of the homepage features of Garcia Stromberg we noticed was that the domain and company name matched because it was rather refreshing for an architecture website. The images and videos that break up content was a nice touch for a professional building planning website. Garcia Stromberg clearly had a focus on ease of use when building the easily recognizable navigation layout. Give some thought to the unique design of this architectural design website when developing your next custom website.
43. James Merrell Architects

The white, gray and black color scheme of this design studio site stood out to us because it creates a clean and professional design. The look and feel of the homepage of this architecture firm website caught our attention because of their vivid and beautiful images. The simple loading animation was definitely refreshing for a unique website. They had internet marketing in mind when building the easy to use template of their website. Any website designer making websites for architectural designers will want to consider checking this website out.
44. Diehl Group Architects

The Diehl Group Architects website has a very professional feel to it, thanks to its unique use of black, white and red. After scrolling past the header of this architectural design website, you’ll notice large text to emphasize their specialties and small text to share their small phrases. This clean design firm website also does a good job with using a basic and unique graphic for their background. The creative way of placing all information on one page was a marketing feature we noticed right away. Don’t scroll past this website when considering design ideas for your next architectural website!
45. Arkhefield

We appreciated how this architectural design site used the colors of white, black and corral into an attractive website design. We thought this website was a good design idea for architects because of their creative video display. Their captivating font was definitely refreshing for a unique architecture studio website. They had ease of use in mind when creating the clearly labeled navigation bar of their website. Don’t forget to check this website out while looking through our list of the best architectural design website layouts!
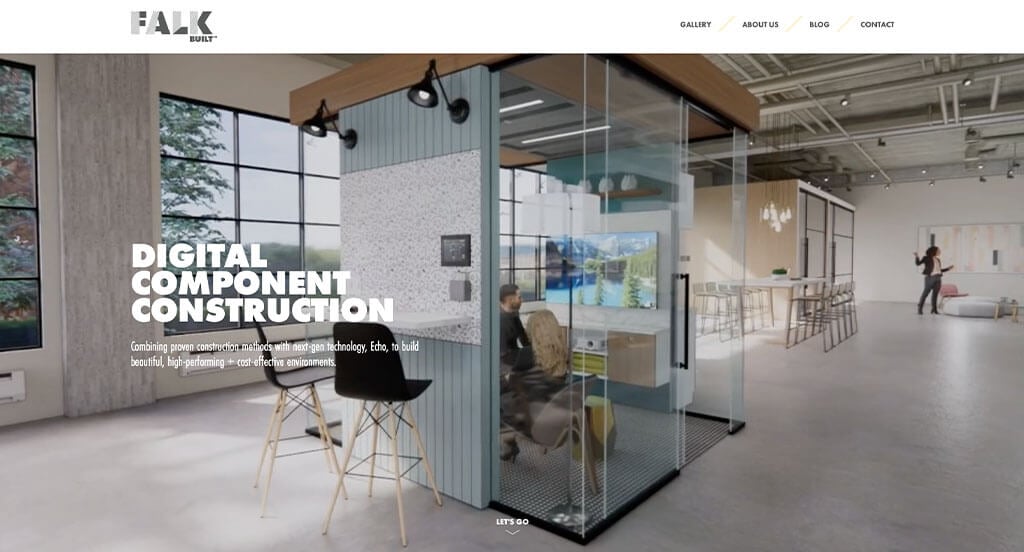
46. FALK Built

This is a good website example of a website design for architecture planners looking for a custom site layout. After scrolling past the navigation of this architectural site, you’ll notice their well-planned information blocks. The alluring color scheme and slanted lines used throughout the site is another design quality of this professional architectural design website we enjoyed. FALK had internet marketing in mind when creating the vibrant text of their website. So many attractive qualities to consider when ranking this website.
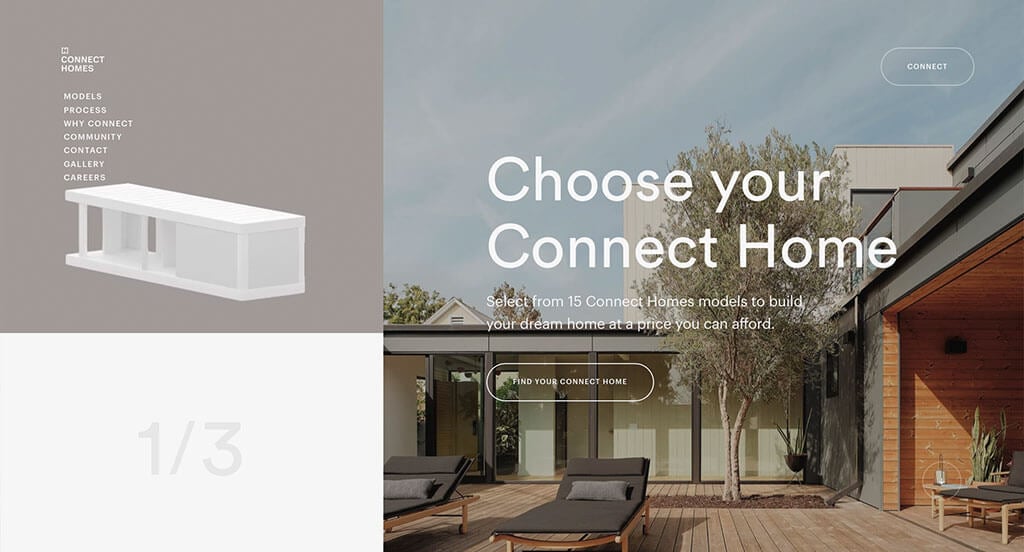
47. Connect Home

This is a good example of a website design for building designers looking for a professional look and feel for their next website. We thought this website was a good design idea for architects because of their even mixture of text and imagery on the homepage. Another feature of this creative architectural design website is their unique logo. They clearly had ease of use in mind when designing the simple email sign-up. With so many great reasons to consider this design firm website, its no wonder we included it in this list of the best websites!
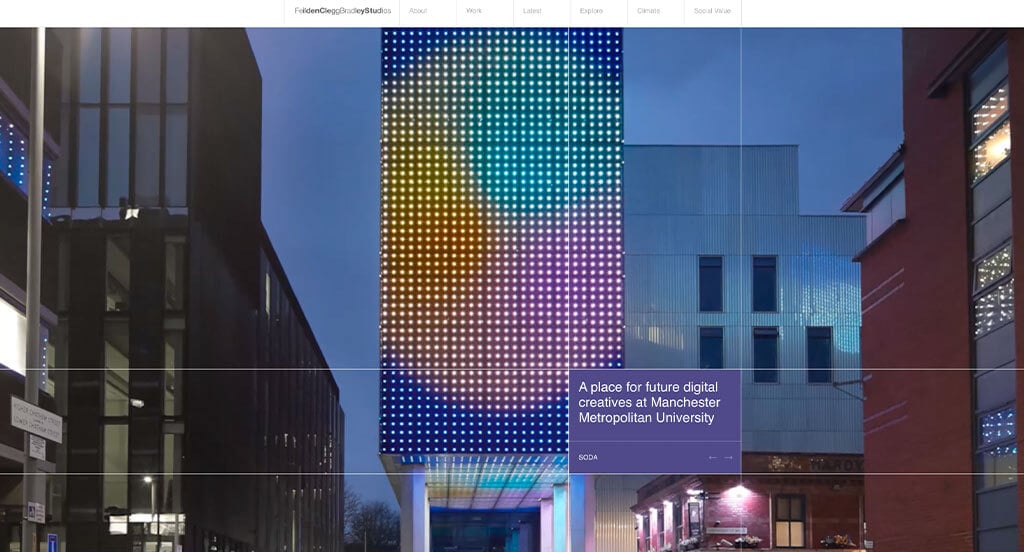
48. Feilden Clegg Bradley Studios

The neon green hues of this custom architecture site stood out to us because it catches the eyes of customers. We thought this was a good example of a homepage layout for architectural designers because it has a fun and playful feel to a serious job. The bold lettering was a unique choice for an architect website. They clearly had internet marketing in mind when creating the optimized content in their website. Give some thought to the creative design of this architectural firm website when developing your next custom website.
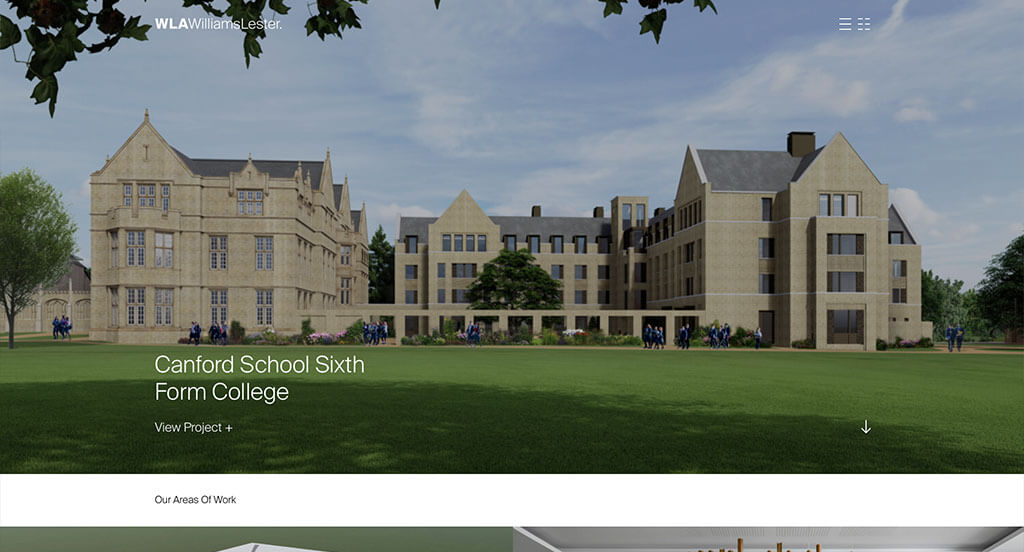
49. Williams Lester Architects

We chose Williams Lester Architects because of its nicely organized architecture group website that uses a black and white color scheme. The ability to view projects based on structure type was probably the most impactful quality of the homepage of Williams Lester Architects. The news and events area is one of the reasons we included this architectural site in our rankings for the top web design ideas for designers. They clearly had a focus on internet marketing when creating the logo as their loading symbol for their website. Any website designer making websites for architectural designers will want to consider checking this website out.
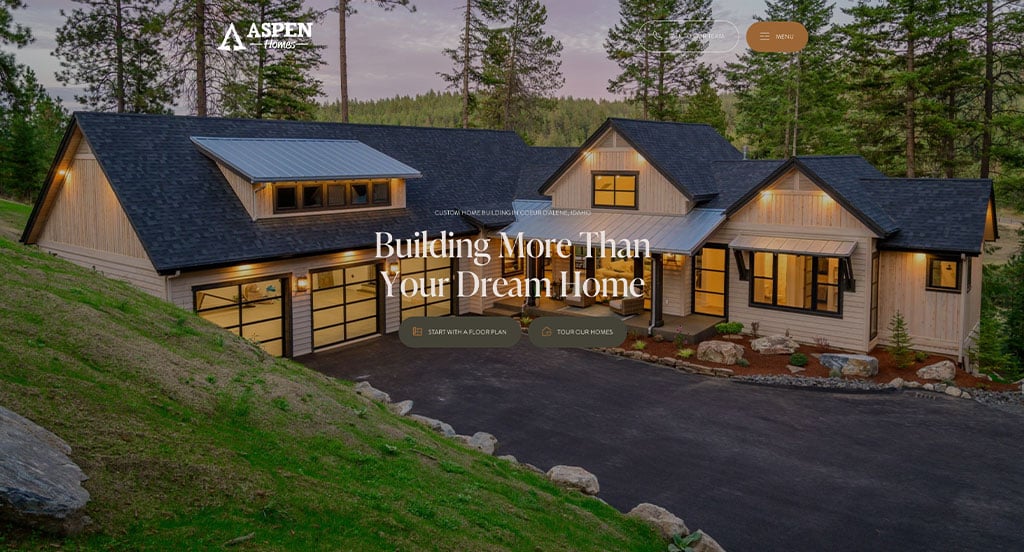
50. Aspen Homes

This is a good example of a website design for architectural designers looking for a professional website design. After scrolling past the header in this architectural website, you’ll notice the smooth transitions. Their beautiful logo is another feature of this professional design firm website we enjoyed. Aspen Homes clearly had a focus on website marketing when creating the large call to action buttons in their website. What a great website to review when designing your next website!
How to Build an Outstanding Architectural Website
Are you in the process of building a new website for your architectural firm? How exciting!
Let’s walk through some of the most important steps in building a new, or redesigning an existing, architectural firm website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Purchasing a Domain Name
Choosing the perfect domain name for your architectural website is a crucial step in establishing your online identity. It serves as the address that visitors will use to access your website and plays a significant role in branding and recognition of your firm.
Here’s a step-by-step process to help you choose the perfect domain name:
- Brainstorm: Start by generating ideas for your domain name, considering the name of your architectural firm, the services you provide, and your location.
- Simplicity: Strive for a simple domain name that is easy to spell and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: If your firm has an established brand name, consider including it in your domain name. For example, if your firm is Johnson Stone Architects, avoid registering a domain name like BestBuildingPlans.online.
- Availability: Check the availability of your desired domain names before proceeding. Many common domain names are already taken. If that’s the case, explore if your desired domain name is not currently in use and available for purchase. However, be cautious about spending too much money on buying a domain name that is for sale.
- Domain Extensions: Consider which domain name extension best suits your website’s purpose. While .com is the most widely recognized extension, other options like .net, .org, or industry-specific extensions like .architect are available.
- Legal Considerations: Before registering your domain name, conduct a trademark search to ensure it doesn’t infringe upon someone else’s intellectual property. Avoid using the name of another architectural firm or a well-known architecture-related brand in your domain name.
- Register the Domain: Once you have chosen an available domain name, register it through a reputable domain registrar. From our experience as a digital agency, we have found that GoDaddy and Namecheap are the easiest domain registrars to manage.
2.) Selecting a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your architect website.
Most architectural firms are going to develop content-based websites with appointment calendars, contact forms, and phone numbers to drive conversions.
WordPress, Wix, and other hosted website builders will be a good choice for this type of website.
- WordPress: WordPress is a versatile and widely used content management system (CMS) that offers tremendous flexibility and customization options. It caters to all types of architectural websites, from simple portfolios to more complex sites with advanced functionalities. With a vast library of architecture-inspired themes and a wide range of plugins, WordPress allows you to create a highly tailored and professional website for your architectural firm. It is a great choice if you value control and want the ability to expand your website’s capabilities over time. While there is a hosted version of WordPress, the open-source version installed on a web hosting account is more commonly used.
- Wix: The Wix platform is similar and provides a range of page-building features. It is also a hosted solution and offers an easy-to-use interface. We have experience working with architectural websites built on Wix and find it to be a suitable option for creating visually appealing websites. With Wix, you won’t need a separate web hosting service.
It isn’t common to see ecommerce functionality on an architect’s website.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you will need a reliable web hosting service.
As a recommendation, our own web hosting service is ideal for WordPress websites due to its exceptional performance. However, if you prefer hosting options from other companies, consider the following reliable web hosting services:
- WP Engine: WP Engine is one of our top choices for web hosting services for architectural firms. WP Engine offers a user-friendly control panel that simplifies the creation of staging websites. Their backup process is seamless as well. The only downside we’ve encountered is the limits they impose on PHP max_execution_time. Keep in mind that their pricing may increase if you require additional services.
- SiteGround: We have always had positive experiences with SiteGround. Their live chat and email support are exceptional compared to more well-known hosting companies. We have never experienced long wait times to get in touch with someone, and the initial support personnel usually resolve the issues. Their backup tools are user-friendly, and they offer reasonable pricing for architectural firms.
- Digital Ocean: Digital Ocean is an excellent option for cloud hosting, although it may be more advanced than what most architectural firm websites require. We have never encountered any issues with the Digital Ocean cloud network, unlike other cloud networks we have tried. However, cloud hosting can be costly, considering droplet (server instance) costs, operating system fees, control panel fees, server software fees, offsite backup fees, and server management fees. If you need a server administrator, we recommend checking out AdminGeekZ.
3.) Selecting a Website Template
Many architectural firms prefer to purchase and customize a third-party website template to save on web development costs and time. However, if your firm prefers a custom design, you can hire a custom web developer or custom ecommerce developer to create a unique theme from scratch.
To guide you through setting up your architectural website, let’s focus on finding pre-built website templates. Here are some links to major theme marketplaces to consider:
WordPress Architectural Themes
You can find free themes at wordpress.org or explore architectural-inspired templates on ThemeForest.
Dessau – Themeforest
$85

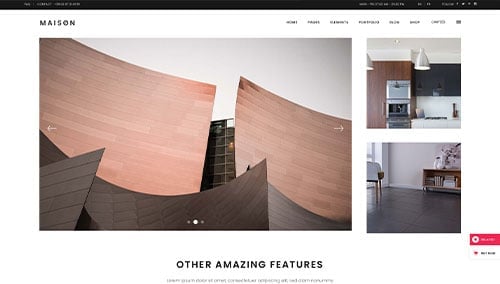
Maison – Themeforest
$85

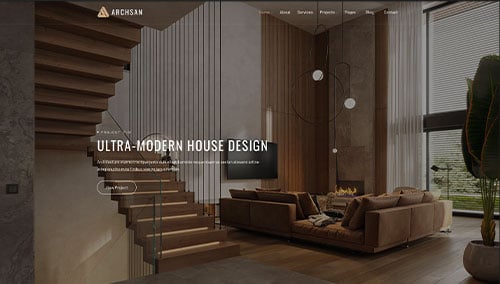
ArchSan – Themeforest
$129

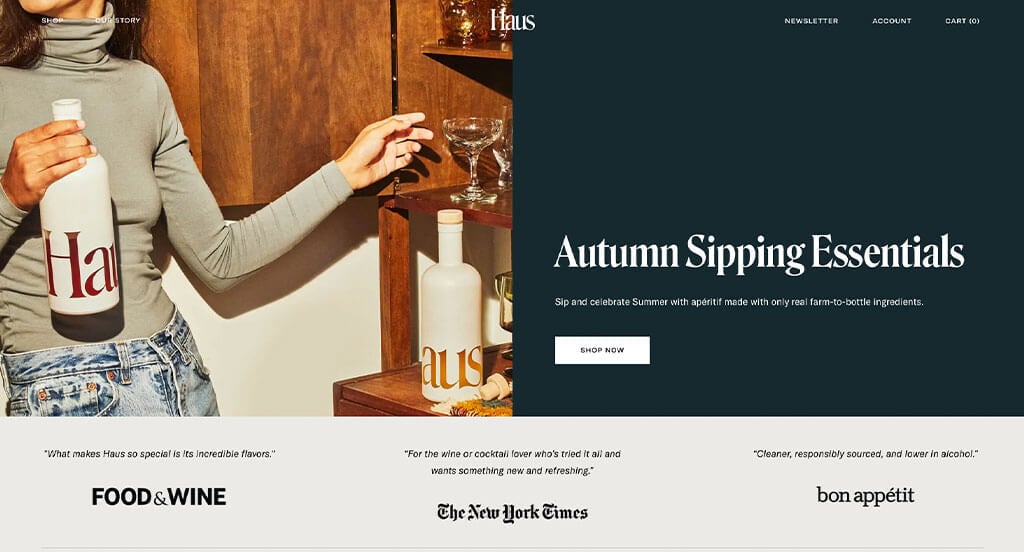
Haus – Themeforest
$49

Wix Architectural Themes
Browse the marketplace at wix.com for both free and paid themes suitable for architectural firms.
4.) Crafting Content & Incorporating Images
Now that you’ve established your domain name, website platform, and theme, it’s time to start building engaging content for your architectural website!
Here are some essential tips to help you create effective website copy:
- Know your target audience: Before writing any content, gain a clear understanding of your target audience’s demographics, preferences, and needs. Tailor your content to address their pain points, provide value, and resonate with them. This will improve your visibility in relevant architectural searches.
- Define your key messages: Determine the main messages you want to convey through your website content. Align these messages with your brand, highlight your unique advantages, and clearly communicate the benefits of your architectural services.
- Keep it concise and scannable: Online readers tend to skim content, so ensure your writing is concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to break up the content and enhance readability.
- Create compelling headlines: Craft attention-grabbing headlines that immediately convey the value and relevance of your architectural firm. Well-crafted headlines can entice visitors to explore your website further.
- Strategically incorporate keywords: Research relevant keywords and naturally incorporate them throughout your content. This can improve your architectural website’s visibility in search engine results. However, avoid keyword stuffing, as it can negatively impact readability and user experience. Tools like Ahrefs or Semrush can assist with keyword research.
- Maintain a conversational tone: Write in a conversational manner that resonates with your architectural audience. Avoid jargon or overly technical language unless your target audience requires it. Engage your readers by addressing them directly and using a friendly, approachable style.
- Edit and proofread: Always edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure the flow of your content is smooth, logical, and aligned with your brand voice and style guidelines. Tools like Grammarly can be helpful in this process.
- Leverage ChatGPT for assistance: If you need ideas or help refining the content on your architectural website, consider utilizing AI tools like ChatGPT.
In addition to compelling content, incorporating relevant, high-quality images can enhance your architectural website. Consider these image tips:
- Opt for high-quality images: Choose visually appealing, well-composed, and high-resolution images. Blurry or pixelated images can diminish the overall quality of your architectural website.
- Ensure relevance: Select images that are relevant to your content and help illustrate your message. Images should enhance the text and provide additional context or visual interest for your architectural firm.
- Explore stock photo resources: Utilize reputable stock photo websites like Unsplash, Pixabay, or Shutterstock to find a wide range of professional-quality images relevant to architecture. Be mindful of licensing requirements and attribute images as necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to align with your architectural brand. This can help create a cohesive visual experience for your visitors. Tools like Adobe Photoshop or Canva can assist you in this process.
- Optimize image file sizes: Compress images to optimize their file sizes without compromising quality. Large image files can slow down your architectural website’s page speed, impacting user experience and SEO. Tools like TinyPNG can help with image compression.
5.) Post-Launch Tasks and Optimization
Once your architectural website is built and launched, there are several important tasks and services to consider in order to maximize its effectiveness. Here are some essential suggestions to help you navigate post-launch activities:
- Search Engine Optimization (SEO): Implementing effective SEO strategies is crucial for improving your architectural firm’s visibility in local search results. Conduct keyword research, optimize your content, and ensure your website has a solid internal linking structure. Regularly update and create fresh, high-quality content to attract organic traffic. Consider hiring our SEO team or exploring third-party providers like The HOTH.
- Paid Advertising: Drive targeted traffic to your architectural business by utilizing paid advertising platforms such as Google Ads or Facebook Ads. Consider hiring our PPC management services or finding talented professionals on websites like Mayple for faster results.
- Conversion Rate Optimization (CRO): Analyze your website’s performance and user behavior using tools like Google Analytics. Identify areas where users may drop off or encounter barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven changes that improve your website’s conversion rates and user experience.
- Website Security: Protect your architectural website from malware and exploits by implementing robust security measures. Ensure you have SSL certificates, web application firewalls (e.g., Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website for potential security risks and promptly address any issues. Additionally, consider monitoring website uptime using a service like UptimeRobot.
- Website Maintenance: Regularly maintain your architectural website to ensure optimal performance. If you’re using WordPress, this includes updating plugins and themes, monitoring website speed and performance, and resolving any broken links or errors. Consider hiring our website maintenance services or collaborating with freelancers from platforms like Upwork. Don’t forget to regularly back up your architectural website to protect against data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing and gather insights on how users interact with your architectural website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new blog posts related to architecture, update product or service information, and ensure all information is accurate and relevant. Engaging and valuable content not only attracts visitors but also encourages them to return and share your content with others interested in architecture.
Remember, post-launch digital marketing activities are crucial for the long-term success of your architectural website. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience.
FAQs about Web Development for Architecture Websites
You can expect the starting price of a template-based architecture website built in WordPress to be around $4,000. If you need design mockups built into a custom theme, expect a higher starting price in the area of $10,000. The main contributors to cost increases include premium design requirements, custom functionality, and data migration.