Hello, museum lovers! Want to explore and learn about the world’s greatest exhibits and collections from the comfort of your own home? Our guide to the top 49 museum websites is here to help.
Our team of digital marketers has scoured the web to find and evaluate the best museum sites based on design, functionality, uniqueness, and user experience. From visually stunning designs to immersive experiences, these sites embody online excellence in the world of museums.
Not only will you find inspiration for your own museum website, but also gain valuable tips on how to create an online presence that educates and delights your visitors.
Embark on a virtual journey through some of the world’s greatest museums with the help of this guide, and create an online presence that reflects the uniqueness and beauty of your museum collection! You’ll find website examples of art, history, science, children’s, and natural history museums in this list! For examples within other industries, head back to our award-winning websites article!
Top Museum Website Designs
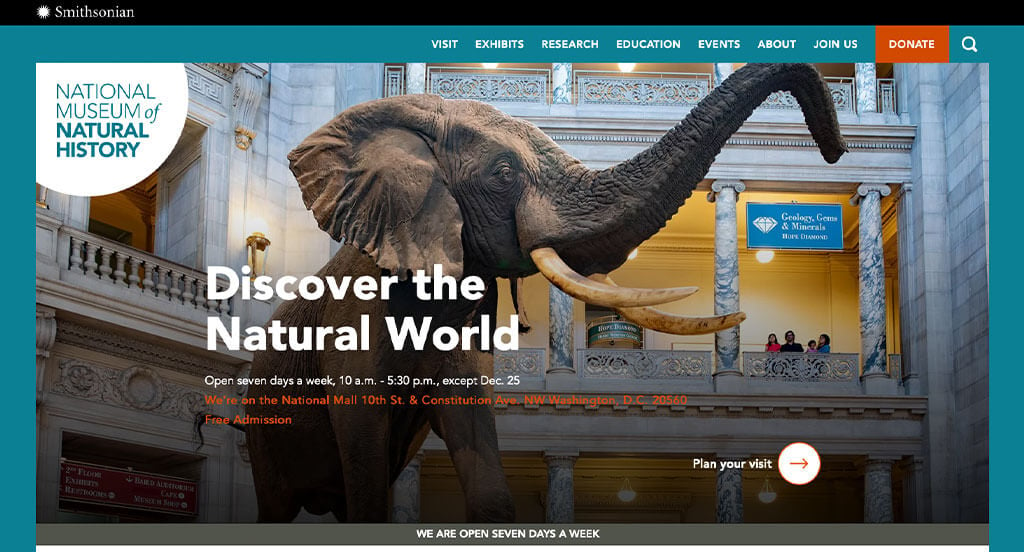
1. National Museum of Natural History

This is a great example for museums to look into when searching for a professional website layout. Our web designers thought this was a good example of a homepage layout for museum sites because of their blue and orange accent colors. The subtle animations of this website helped it into our list of the best websites for museums. They clearly had website usability in mind when creating the well-labeled navigation bar for their website. With so many good reasons to consider this museum website, it’s obvious why we included it in this list of the best websites!
2. Brussels Museum

This is a great website design example for a museum looking to pull inspiration for their next custom website. Our web designers thought this website was a good example for museum sites because of their logo that was repeated throughout the design. Another design quality in this professional museum site we enjoyed was their use of a black background with neon colored text and imagery. Brussels Museums clearly had website usability in mind when building the domain for their website that matches their company’s name. Give some thought to the great design of this museum website when building your next website.
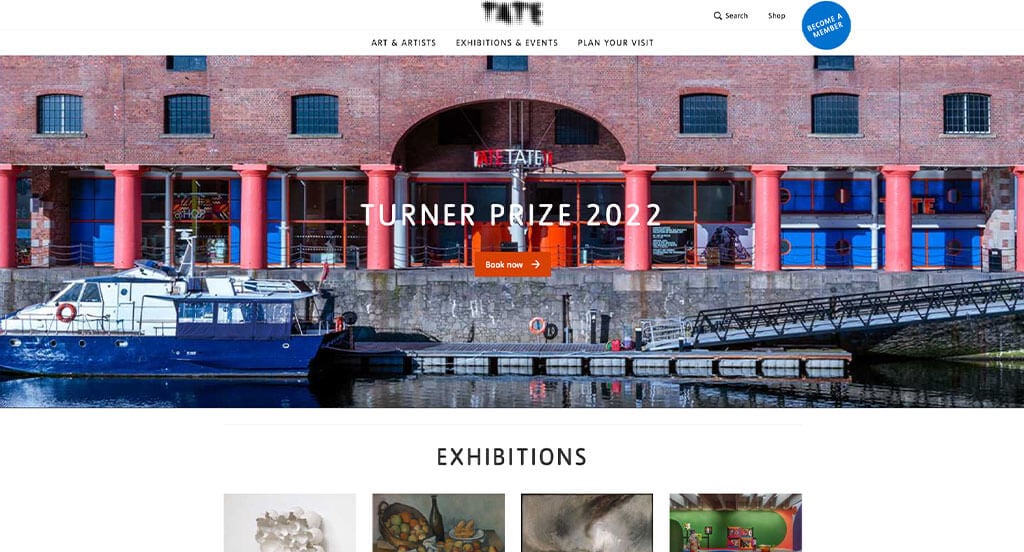
3. Tate

Our web designers noticed the mainly black and white color scheme used in the Tate website, which we liked because it allows for no distractions in their design. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is their template with balanced white space. Another thoughtful feature seen in this professional museum website was the ability to look at art by themes. From a marketing point of view, we really liked the way this museum website utilized a search bar within their site. For museum sites looking for ideas on their next website, this example will definitely be one to keep in your back pocket.
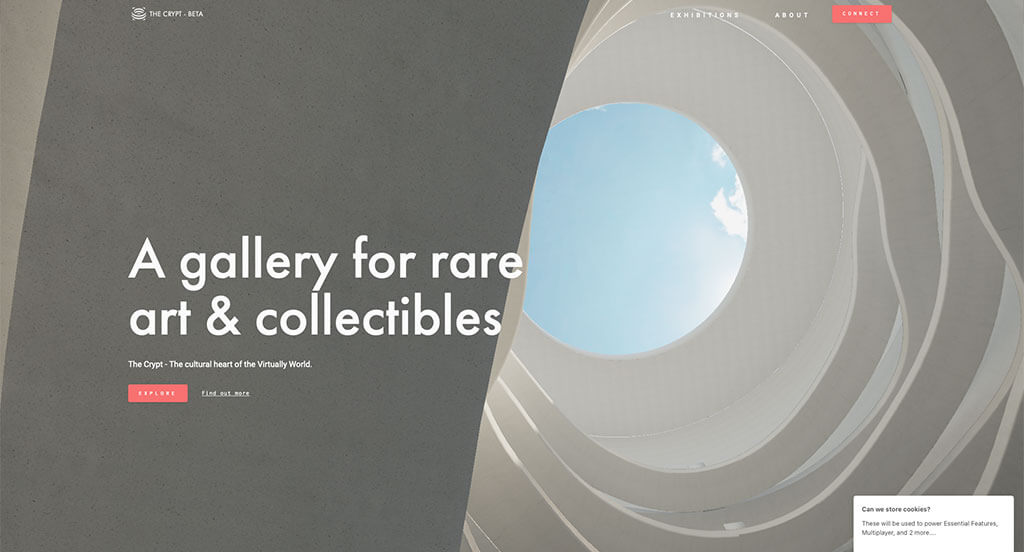
4. Crypt Art

This is a good example of a web design for museums to check out when looking for a custom layout. After scrolling past the navigation of this museum site, you’ll immediately notice the creative imagery. Another thoughtful feature in this professional museum site we liked was their interactive 3D design. From a marketing perspective, we really liked the way this museum website utilized a menu in their interactive portion. What a great website to review when designing your next museum website!
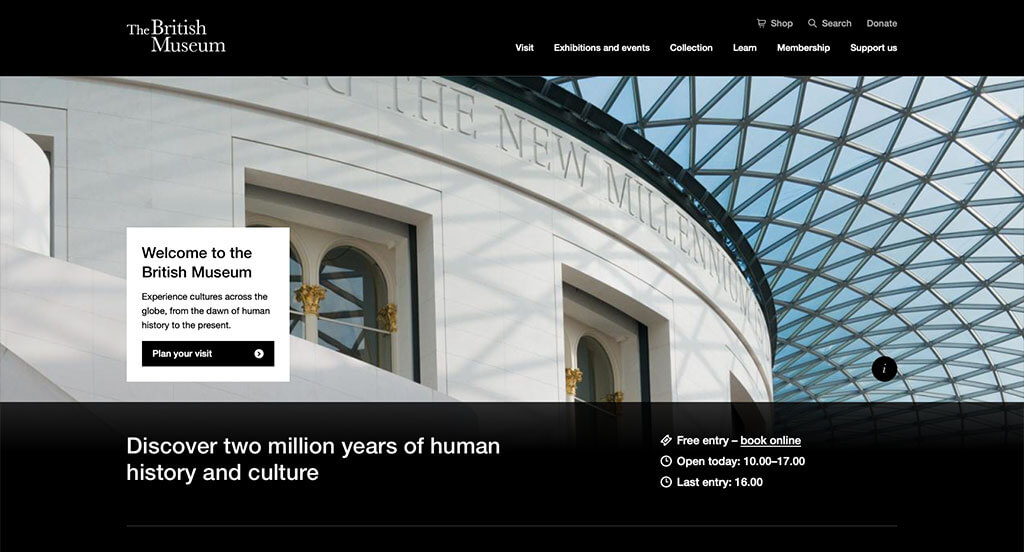
5. The British Museum

This is a great website design idea for a museum that is looking for inspiration on custom websites. We thought this website was a good design idea for museum sites because of their organized template. Their use of an automatically playing video was definitely refreshing for a professional museum website. They had website marketing in mind when creating the professional font for their website. Don’t forget to check this website out while looking through our list of the best museum website layouts!
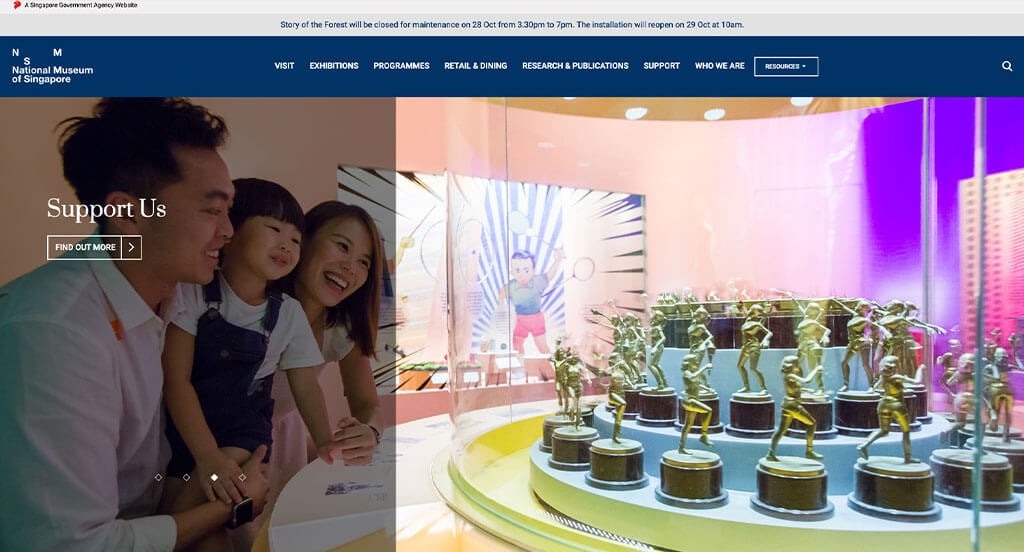
6. National Museum of Singapore

This is a good example of a website design for museum sites to see when looking for a professional look and feel for their site. After scrolling past the navigation of this museum site, you’ll notice their thoughtful color scheme. The short and to the point paragraphs were a nice touch for a custom website. From a marketing perspective, we liked the way this museum website utilized a clearly labeled menu. If you are looking for template ideas for your next museum site, be sure to check this one out.
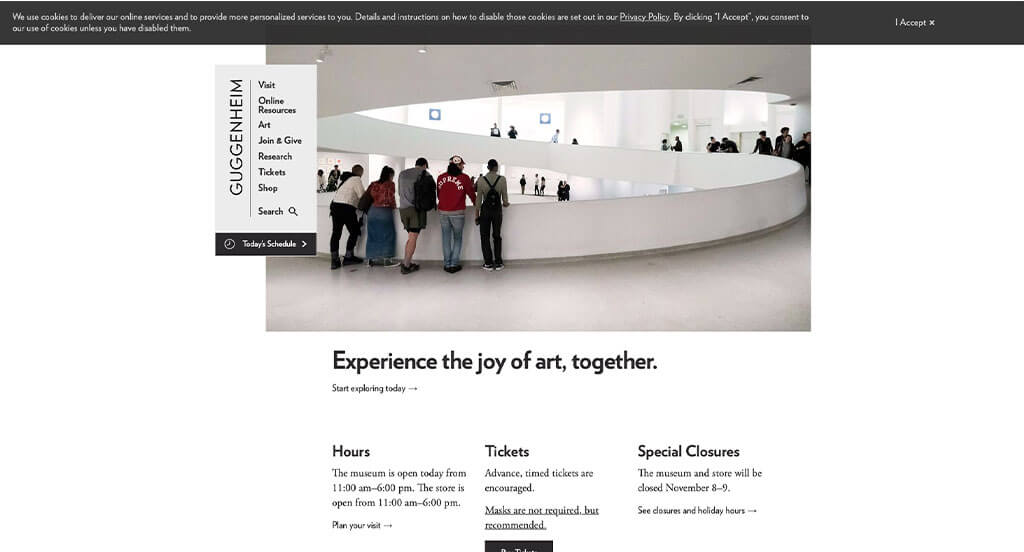
7. Guggenheim Museum

The website of Guggenheim Museum ranked because it’s one of the better looking museum websites we came across. The most refreshing part of this museum website was their optimized content. Their high-quality imagery was another thoughtful feature in this custom museum website we enjoyed. They had website accessibility in mind when building the use of buttons throughout their website. You won’t be disappointed after reviewing this website for design ideas for your next website!
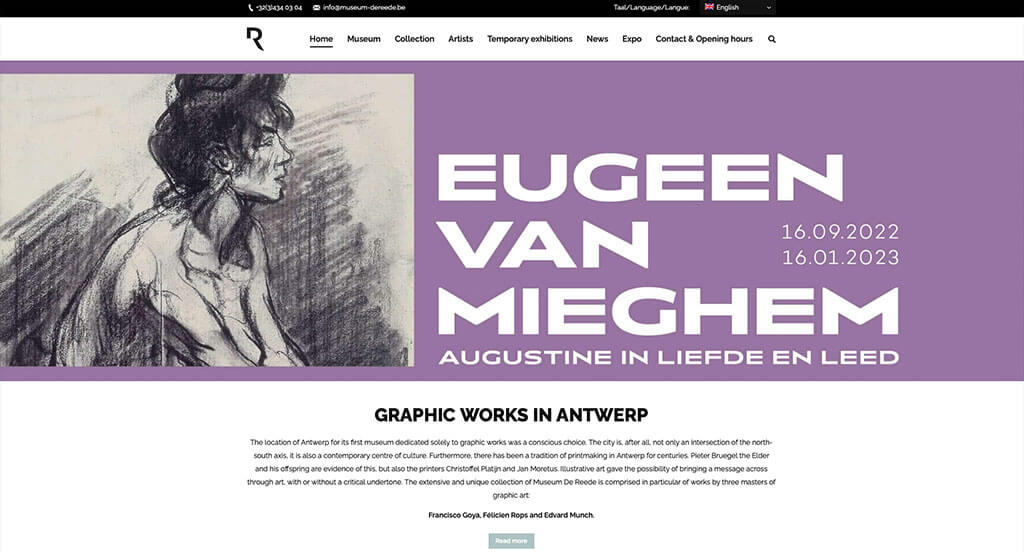
8. Museum De Reede

This is a great web design example for museum sites who are looking for a professional look and feel. Of all the museum sites websites we reviewed, one of the features in this custom website we liked was accents of light blue and teal. Another design quality we noticed in this creative museum site was their clearly labeled rates. Museum de Reede had website marketing in mind when designing the well-labeled navigation bar for their website. Be sure to consider the one-of-a-kind design of this museum website when developing your next website.
Related: Raise awareness of your museum as a local entertainment attraction by implementing a digital marketing strategy.
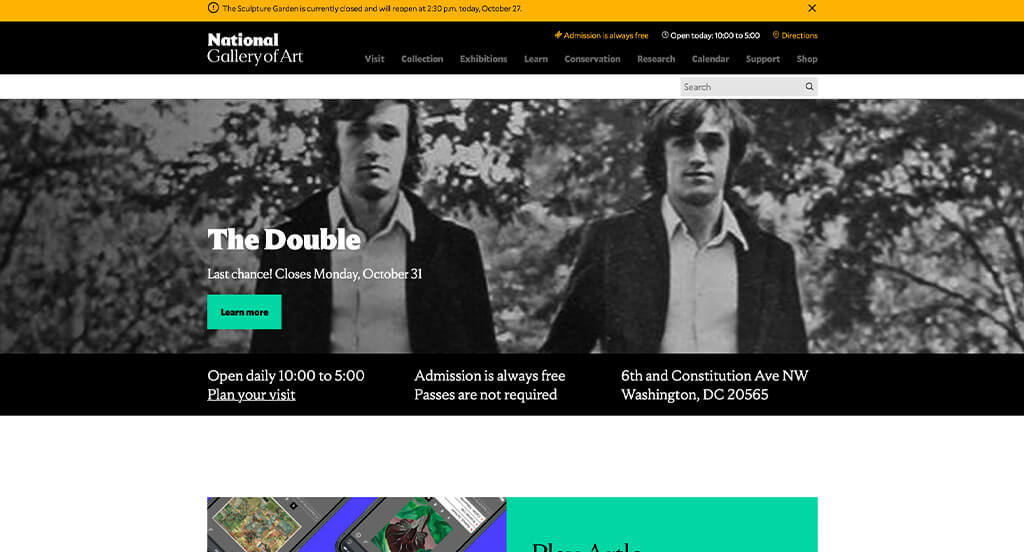
9. National Gallery of Art

This is a good example of an art museum website design that can give inspiration for another professional website. As you scroll through the homepage of the website, one of the design qualities you’ll see is their display of different styles of art. The unique addition of a game called Artle was another design quality in this professional museum website we enjoyed. National Gallery of Art had website accessibility in mind when building the connection from their website to their shop. Any web designer developing websites for museums will want to consider checking this website out.
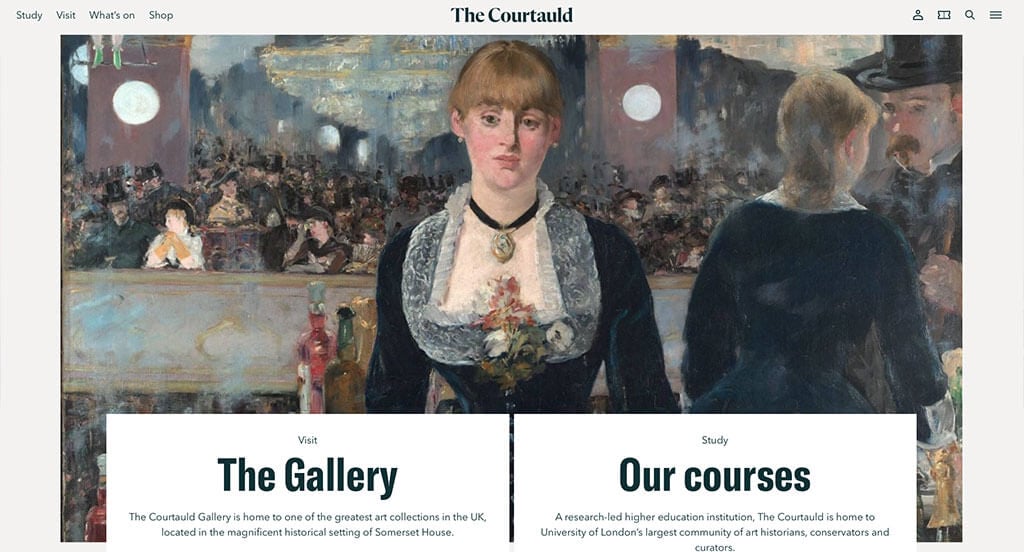
10. Courtauld Institute of Art

The variation of colors used in this custom museum website stood out to us because it allowed for a unique backdrop for their images. After scrolling past the navigation of this museum website, you’ll immediately notice the use of bold fonts to emphasize statements. Another feature in this clean museum website we enjoyed was their alluring template. They clearly had a focus on website marketing when designing the variety of different information for their website. Another amazing website to add to this list!
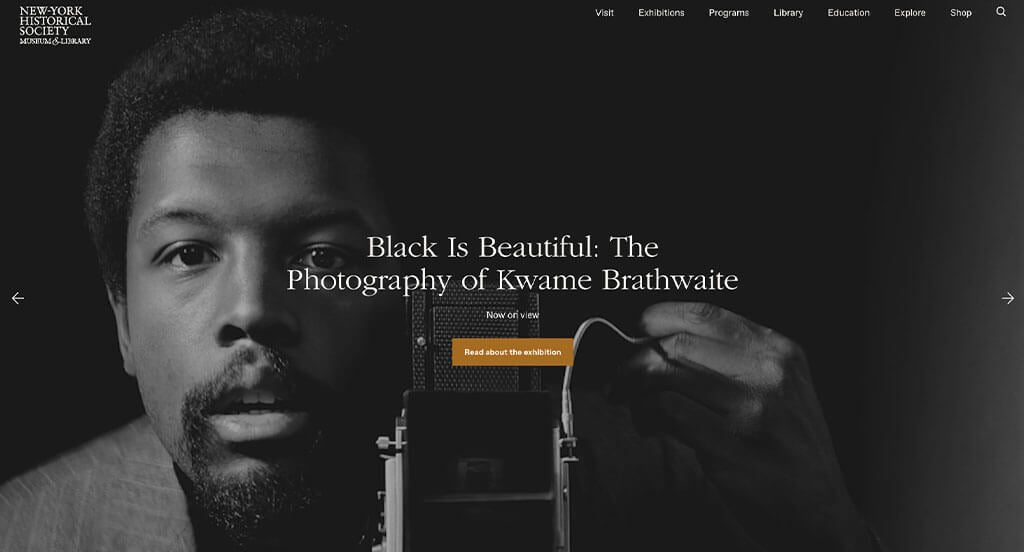
11. New York Historical Society

This is a good example of a web design for museum sites looking for a custom website. Our web designers thought this was a good homepage design example for museum sites because of their variety of art. The captivating font was another design quality in this custom museum website we enjoyed. New York Historical Society clearly had digital marketing in mind when adding the historical quiz to their website. Give some thought to the creative design of this museum website when developing your next website.
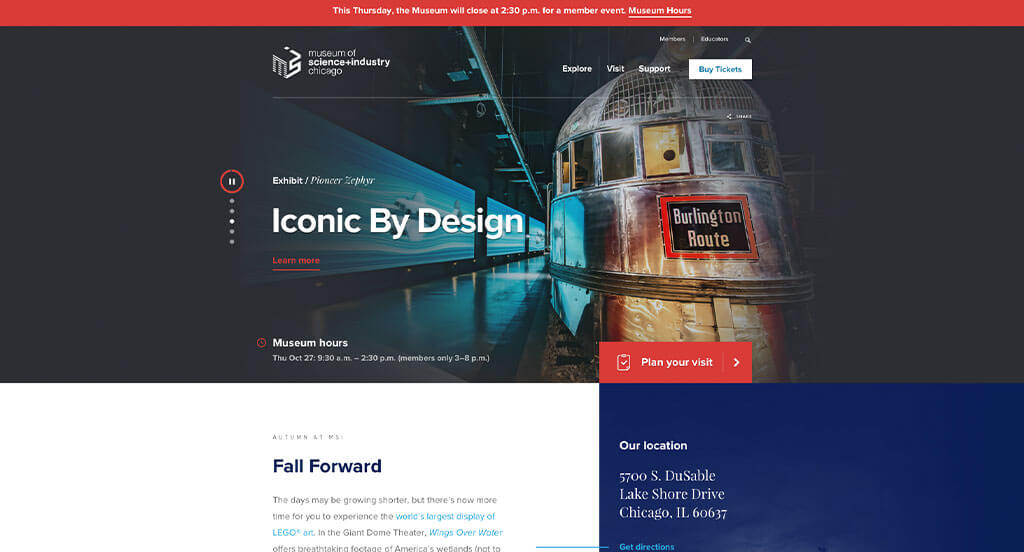
12. Museum of Science + Industry

This is a great museum web design example for anyone looking for a professional look and feel. The thought provoking logo design was probably the most impactful feature in the homepage of Museum of Science + Industry. Their scrolling images showing some of their largest exhibits was definitely refreshing for a professional site. Museum of Science + Industry clearly had conversions in mind when creating the inventive template for their website. Don’t scroll past this website when considering design ideas for your next museum website!
13. The Museum of the World

We liked how this museum site combined the colors of gray, black and white to create an attractive website design. One of the homepage features in Museums of the World we noticed was their creative search bar because it was rather refreshing for a museum website. The logically organized content was absolutely a consideration when ranking Museums of the World in this list of top museum websites. Museums of the World had ease of use in mind when designing the clearly labeled menu for their website. Be sure to consider the one-of-a-kind design of this museum website when developing your next custom website.
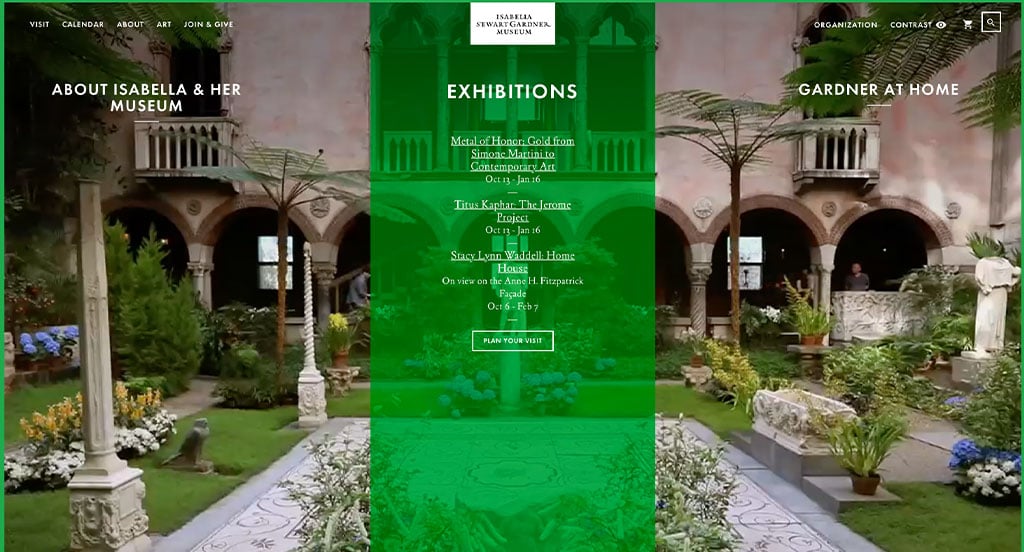
14. Isabella Stewart Gardner Museum

There were a lot of museum sites to choose from, but the website of Isabella Stewart Gardner Museum was a great example of a nicely organized site with a black, white and a variety of colorful hues for a color scheme. The most refreshing part of this museum website was their template that seems authentic to their company. Another design quality we liked in this clean museum site was their use of semi transparent imagery for their backgrounds. They clearly had ease of use in mind when creating the clearly labeled menu for their website. What a great website to review when designing your next website!
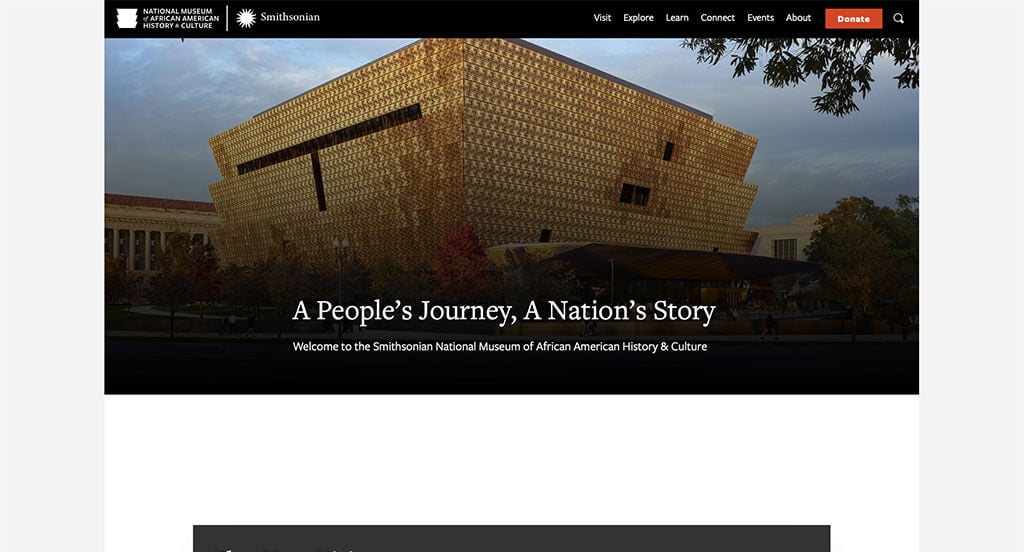
15. National Museum of African American History & Culture

This is a good example of a website design for museums looking for a professional look and feel for their next website. The use of buttons to enhance usability was likely the most impactful quality in the homepage of National Museum of African American History & Culture. This creative museum site also does a good job with their upcoming events section. National Museum of African American History & Culture had ease of use in mind when creating the simple sign up for email updates. If you are looking for template options for your next museum site, give some thought to this one.
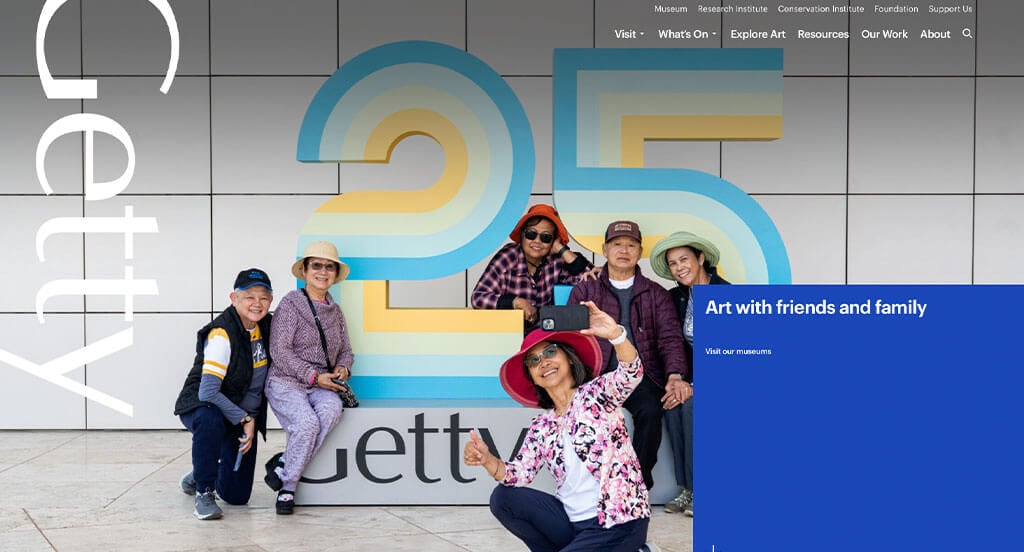
16. Getty

Showcasing a clean and intuitive layout, this website keeps things simple for a museum site. The layout of this museum website was thoughtful because of their section for news & stories. Another thoughtful quality in this clean museum site was their balance of white space. Getty had website accessibility in mind when designing the navigation bar with organized categories for their website. Be sure to consider the one-of-a-kind design of this museum website when developing your next website.
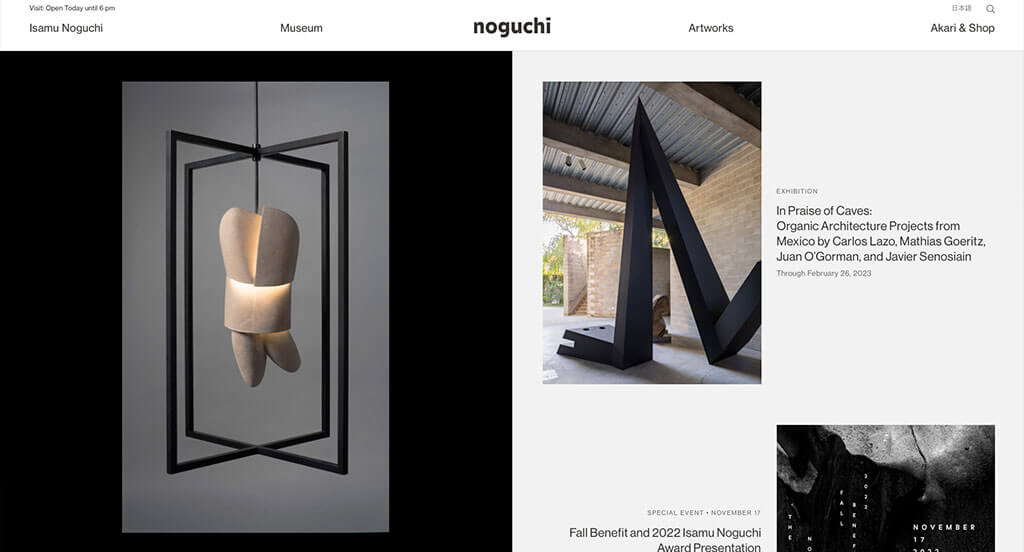
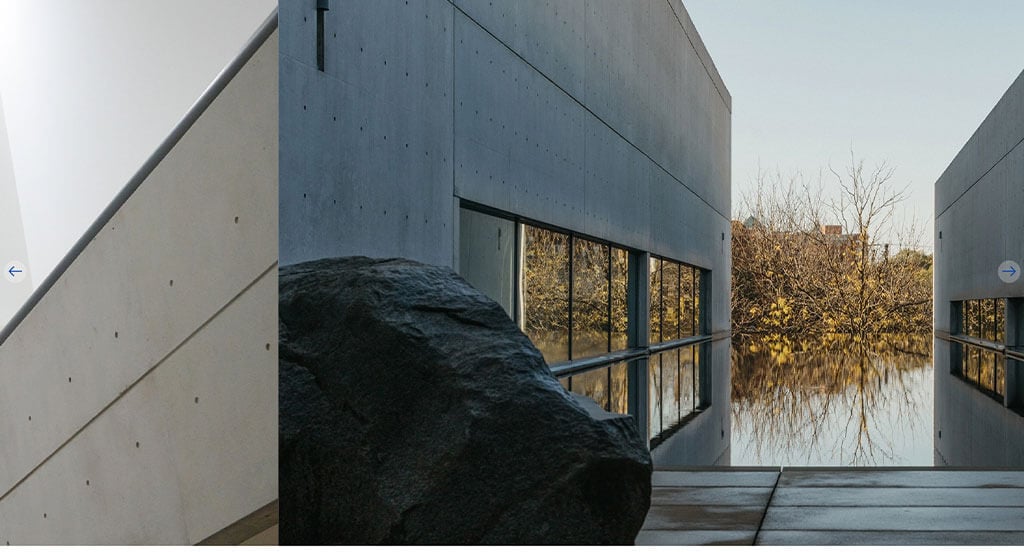
17. The Noguchi Museum

This is a great website design example for museums who are looking for a custom layout for their next website. After scrolling past the navigation of this museum website, you’ll notice their black and white design that allows for artwork to be the main focus. Another feature in this custom museum website we noticed was their high-quality visuals. They clearly had website usability in mind when building the simple navigation for their website. For museums looking for examples for their next website layout, this example will for sure be one to keep in mind.
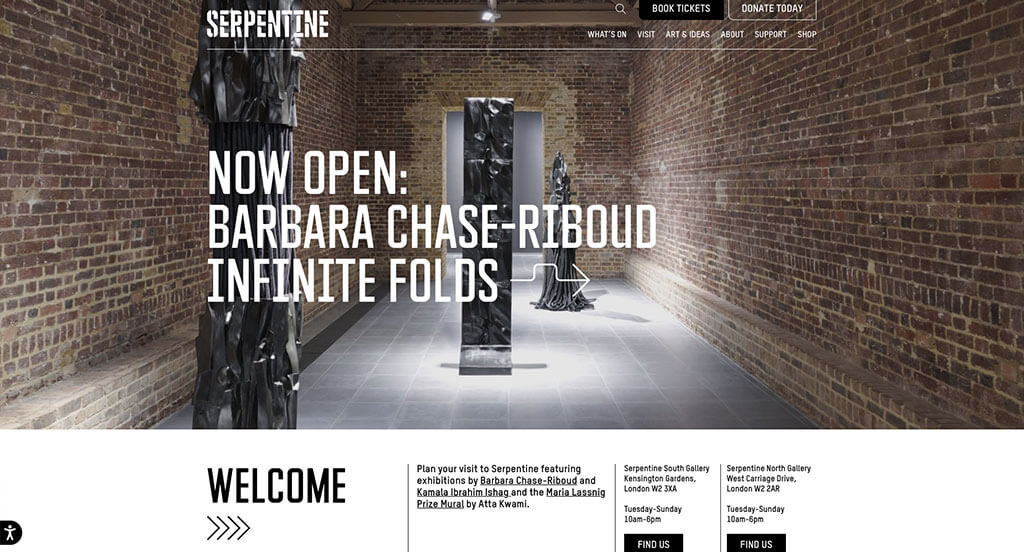
18. Serpentine Galleries

This is a good example of a website template for museums looking for a custom site design. As you scroll through the homepage of the website, one of the design qualities we liked was the easy to use layout. The captivating font was another thoughtful feature in this custom museum site we enjoyed. They had website accessibility in mind when creating the domain for their website that matches their company name. Any website designer mocking up websites for museums will want to consider checking this website out.
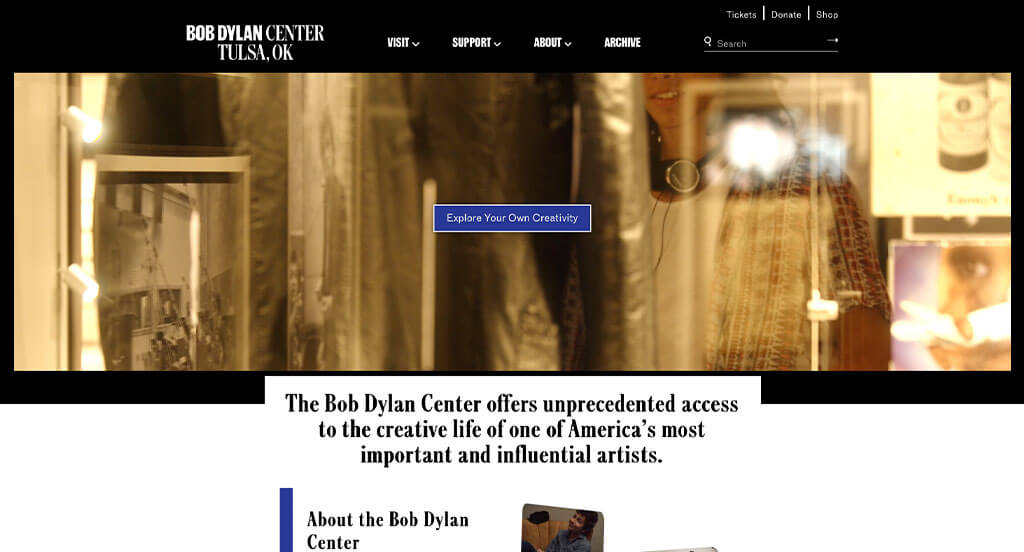
19. Bob Dylan Center

Our team liked the black, white, and blue color scheme used in the Bob Dylan Center website, because it creates a stunning layout. As you scroll through the homepage of the website, one of the qualities you’ll notice right away is their showcase of upcoming events that looks like a newspaper. The use of buttons to enhance usability was a nice touch for a professional website. Bob Dylan Center had website marketing in mind when building the menu with more specific categories for their website. Don’t skip past this website when considering design ideas for your next museum website!
Related: Museums often look at SEO as a way of improving organic traffic to their website from people searching for attractions in various cities.
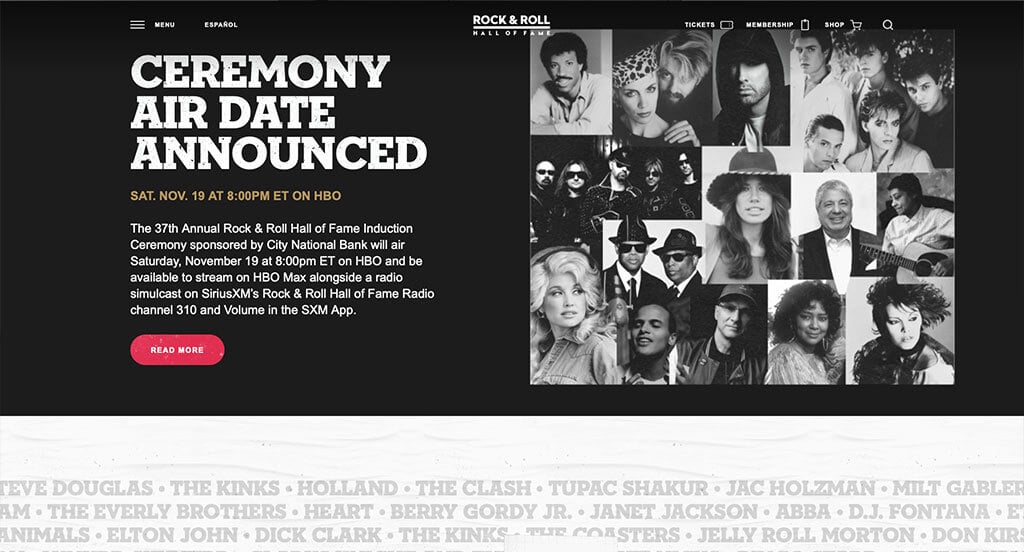
20. Rock & Roll Hall of Fame

This is a great website design example for a museum that is looking to get inspired for a custom layout for their next website. The layout of this museum website was thoughtful because of their added texture to their background. The different sized fonts that helped the titles stand out was refreshing for a custom site. From a marketing viewpoint, we really liked the way this museum website utilized an aesthetically pleasing configuration. What a great website to review when building out your next museum website!
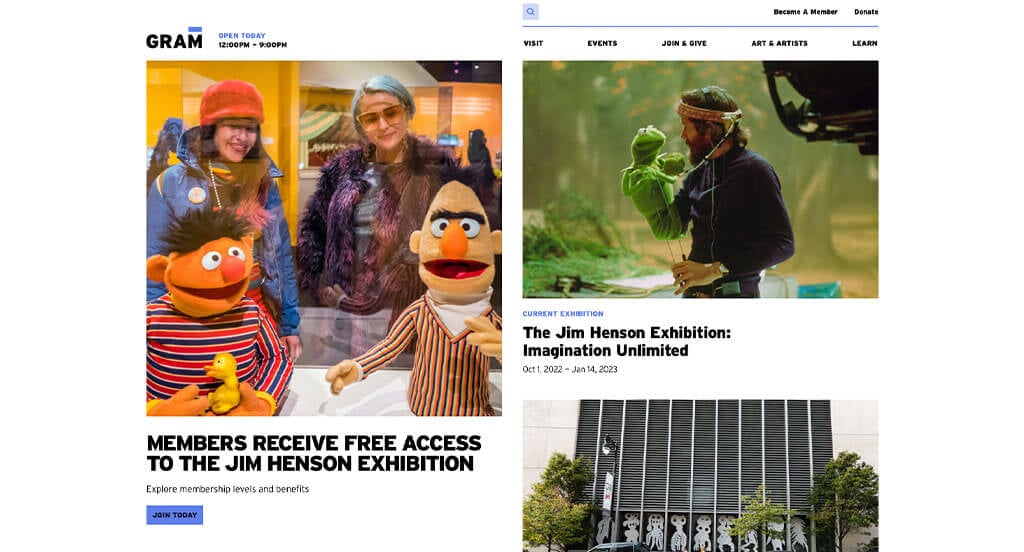
21. Grand Rapids Art Museum

Grand Rapids Art Museum has a great museum website that uses a black, white and red for a color scheme, which we like because it creates an energetic feel. The larger imagery was probably the most impactful feature of the homepage. The collection highlights was another unique choice for a professional site. The well-labeled navigation bar helped make this one of the top museum websites we reviewed. Give some thought to the unique design of this museum website when building your next website.
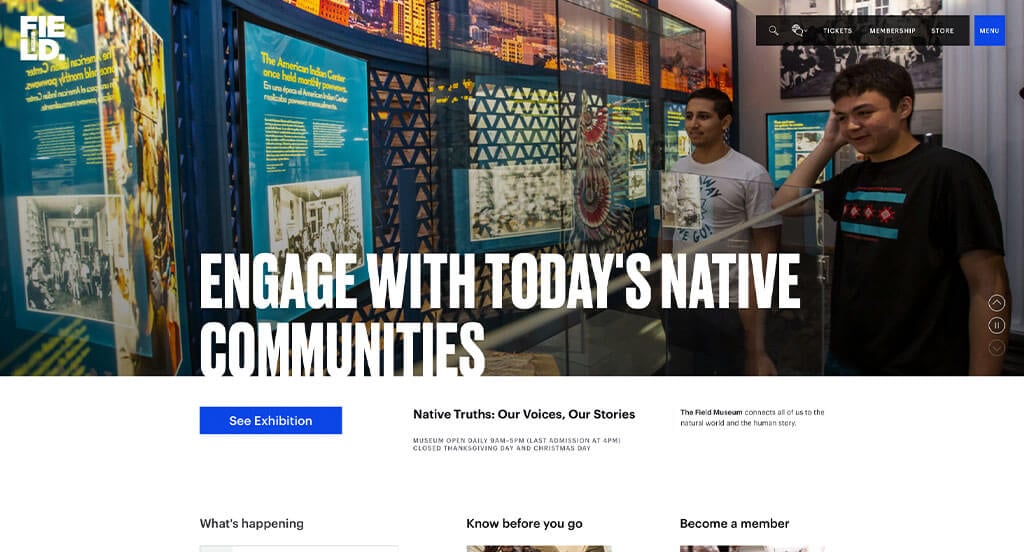
22. Field Museum

We immediately noticed the blue, white and black color scheme used in the Field Museum website, which we liked because it creates a simple and informational design. The most attention grabbing aspect of this museum website was definitely unique logo design. The integration of social media was refreshing for a custom museum website. Field Museum had ease of use in mind when building the domain for their website that matches the company’s name. Don’t scroll past this website when hunting for design ideas for your next museum website!
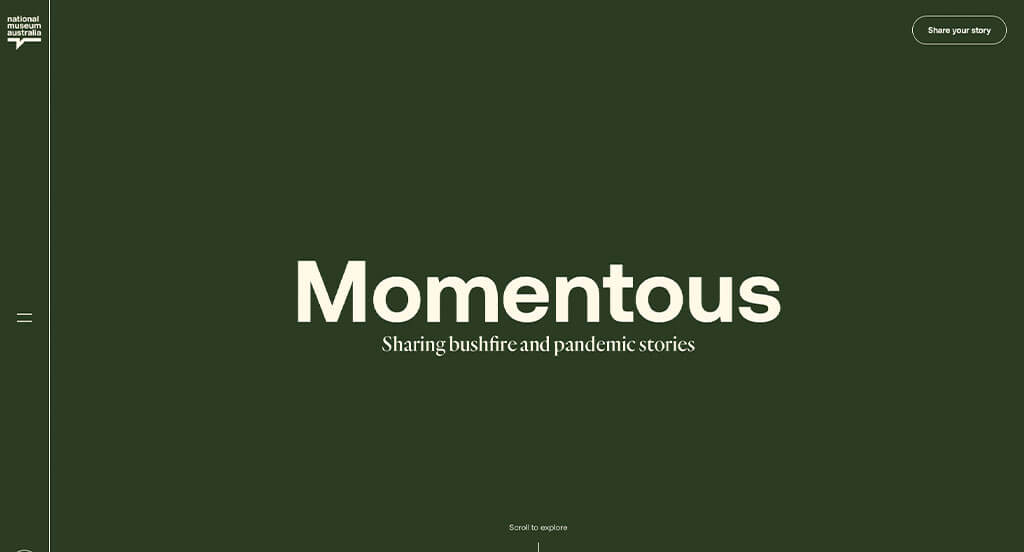
23. Momentous

This is a good website example of a website design for museums to check out when looking for a custom site layout. The green color scheme was probably the most impactful quality in the homepage of this website. The display of videos and images was definitely refreshing for a professional museum site. Momentous had digital marketing in mind when building the display of statistics to create a larger impact. Be sure to consider the one-of-a-kind design of this museum website when building out your next website.
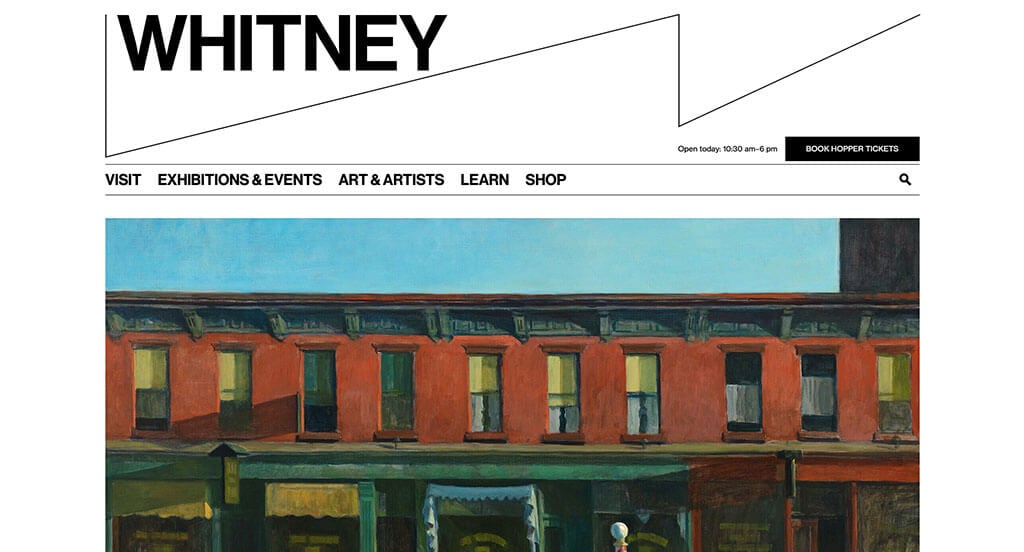
24. Whitney Museum of American Art

The black and white color palette of this custom museum site stood out to us because it allowed the visuals to be the spotlight. After scrolling past the navigation of this museum website, you’ll immediately notice the line patterns used in their site. Another design quality in this professional museum site we liked was their clearly labeled menu. Whitney Museum of American Art had conversions in mind when creating the alluring template for their website. For museums looking for examples for their next website layout, this design example will absolutely be one to keep in mind.
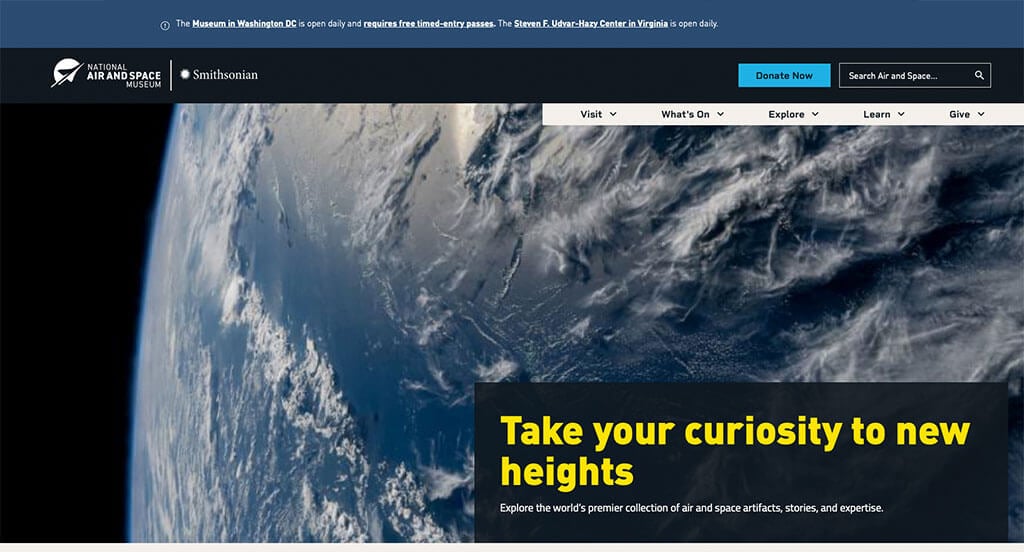
25. National Air & Space Museum

The black, white, cream and blue color scheme seen in this custom museum website stood out to us because it’s logical for their company. After scrolling past the header of this museum website, you’ll notice the color coded tags showing what type of information you are viewing. Another thoughtful quality in this creative museum site we noticed was their creative logo. Their addition of a search bar helped make this one of the best museum websites we looked at. Any website designer mocking up websites for museums will want to consider checking this website out.
26. Chrysler Museum of Art

This is a good example of a museum website design to help give you inspiration for your next professional looking website. As you scroll through the homepage of the website, one of the design qualities you’ll see is their color combination throughout their site. The creative loading animation was another reason why we included this website in our rankings for the top web design ideas for museums. The variation of information within their site was a marketing feature we noticed right away. With so many good reasons to consider this museum website, it’s obvious why we included it in this list of the best websites!
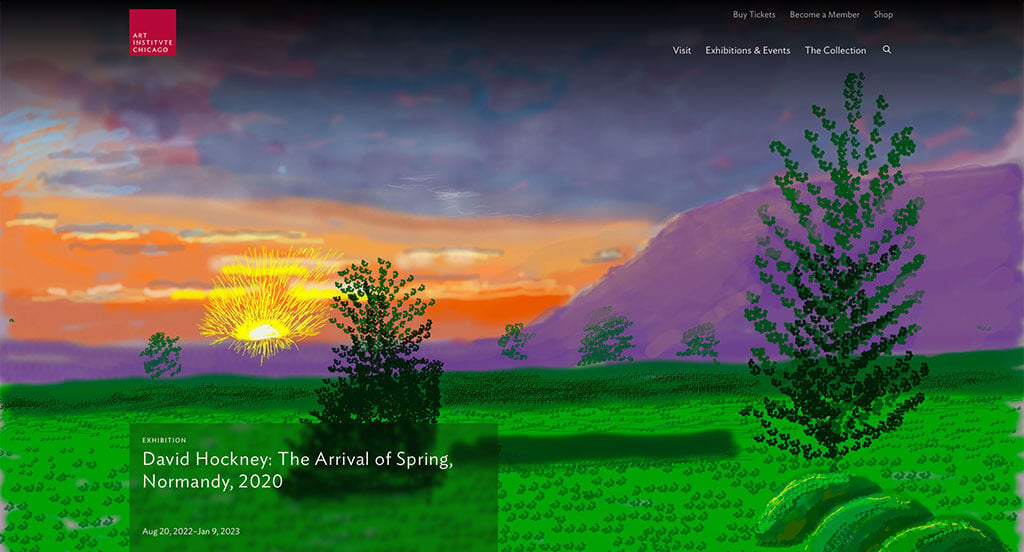
27. Art Institute of Chicago

This is a good example of a museum website design to check out when looking for professional website layout ideas. We thought this was a good homepage design example for museums because of their simple design that was easy to navigate. Another feature in this professional museum website we liked was their video section for viewers who want to further their knowledge. They had ease of use in mind when creating the highlight stories for their website. If you are looking for template ideas for your next museum site, give some thought to this one.
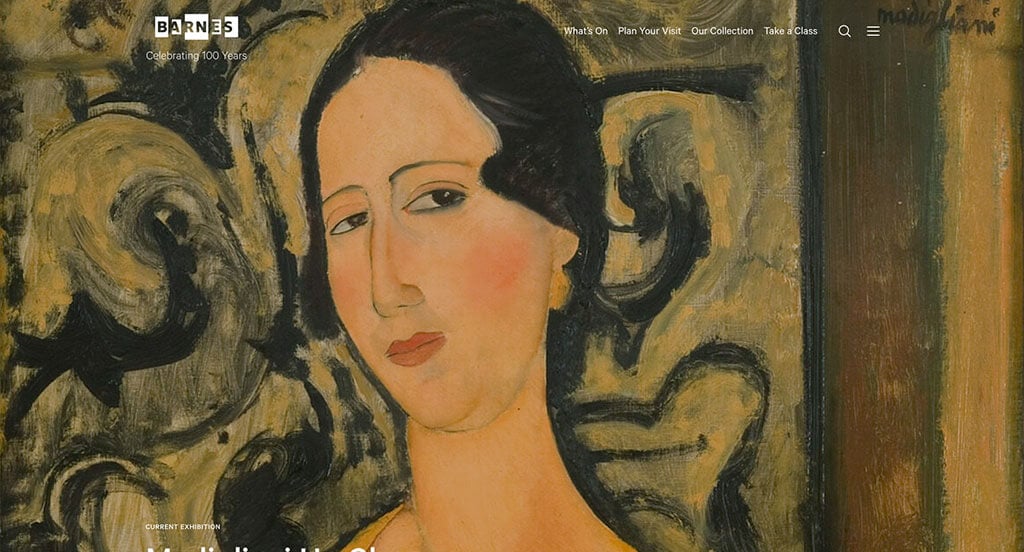
28. Barnes Foundation

For a museum website, they did a great job utilizing red, white and black colors throughout their site. One of the homepage features of Barnes Foundation we noticed was their full screen imagery because that isn’t something you find on most museum websites. Their logo design idea was a nice touch for a unique website. The well-labeled navigation bar helped make this one of the top museum websites we considered. You won’t be disappointed after reviewing this website for design ideas for your next website!
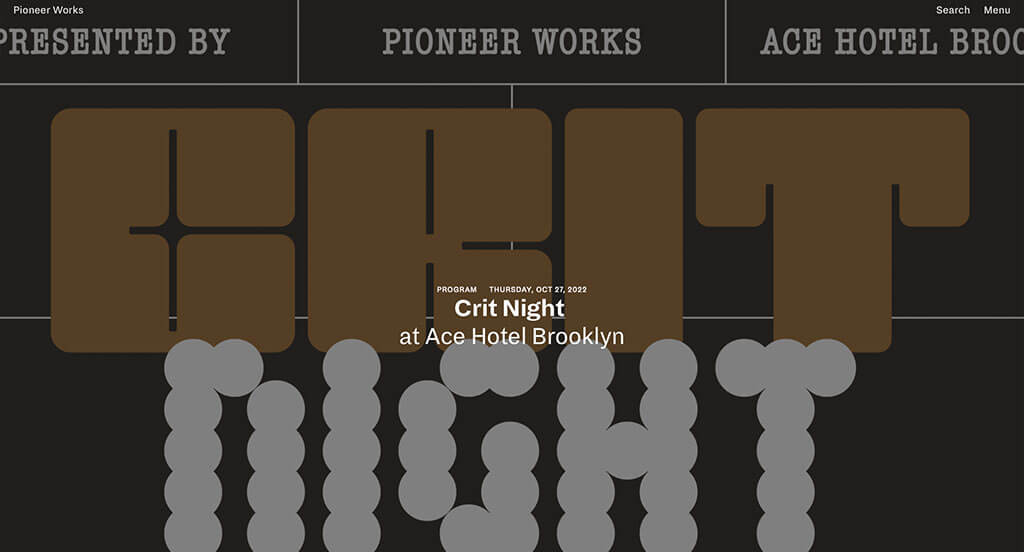
29. Pioneer Works

This is a good example of a website design for museums looking for a professional layout. After scrolling past the header of this museum website, you’ll notice their full screen banners that use images for a background. The simple text was definitely refreshing for a custom museum website. Pioneer Works clearly had digital marketing in mind when creating the domain for their website that matches their company name. So many attractive qualities to consider when ranking this website.
30. Pulitzer Arts Foundation

Sporting a clean and intuitive layout, this website keeps things simple for a museum site. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is the thoughtful imagery. Another feature in this clean museum website we enjoyed was the different sized font to help emphasize titles. They clearly had ease of use in mind when creating the template that was free of distractions. For museums looking for ideas on their next website, this example will definitely be one to consider.
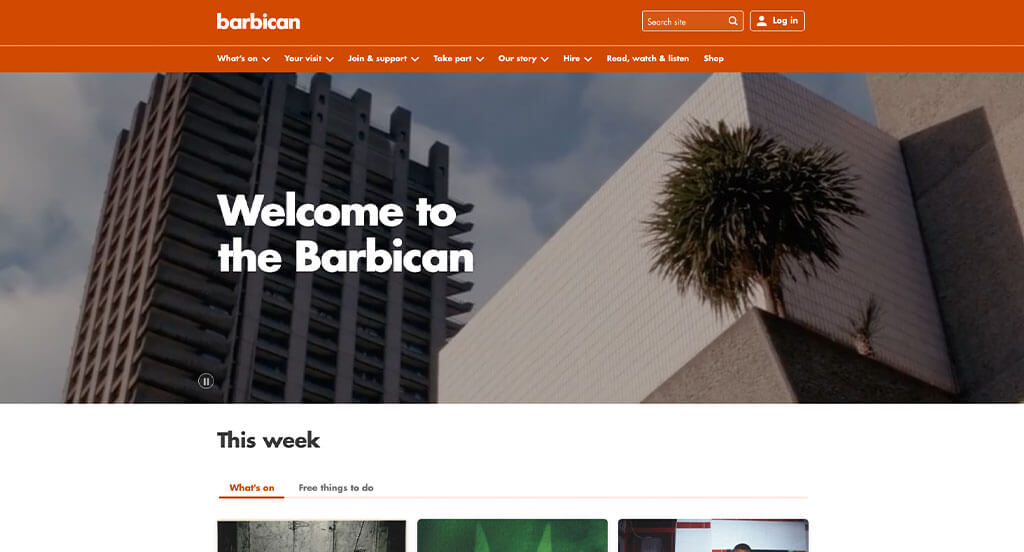
31. Barbican

This is a good example of a museum website design for someone to gain inspiration from when looking for a professional layout. The resources they have to help you plan your visit was definitely the most impactful quality in the homepage of this website. The accents of brighter colors used throughout their pages was one of the reasons we included this website in our rankings for the top web design ideas for museums. They had website accessibility in mind when creating the navigation bar with organized sections for their website. Don’t forget to check this website out while looking through our list of the best museum sites!
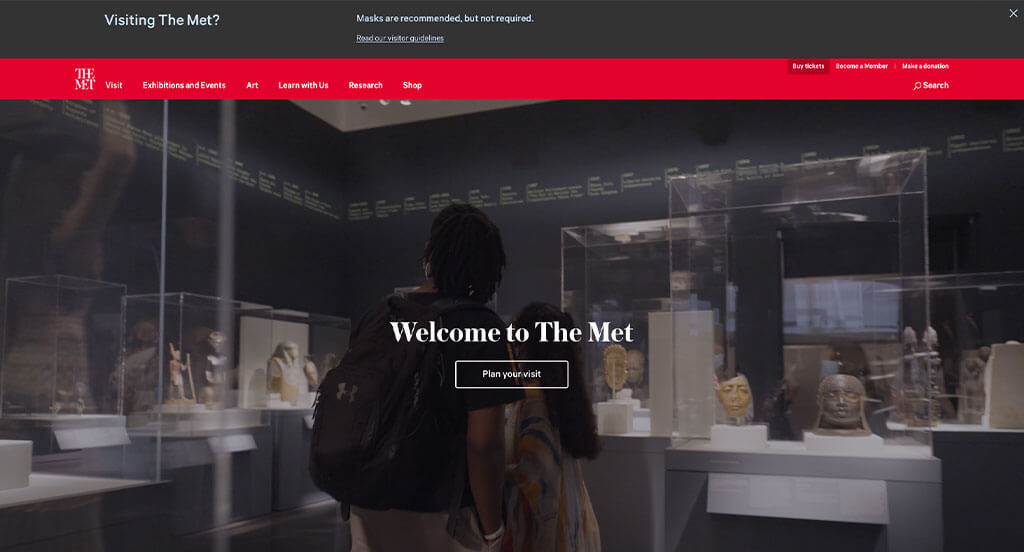
32. The Met

This is a great website design example for a museum looking to get inspired for their next custom layout. The most refreshing part of this museum website was their alternating pattern for their text and images. The images that bring you to another portion of the site helped this website make it into our list of the best layouts for museum sites. They clearly had a focus on digital marketing when designing the simple sign up for email updates. Be sure to consider the creative design of this museum website when developing your next custom website.
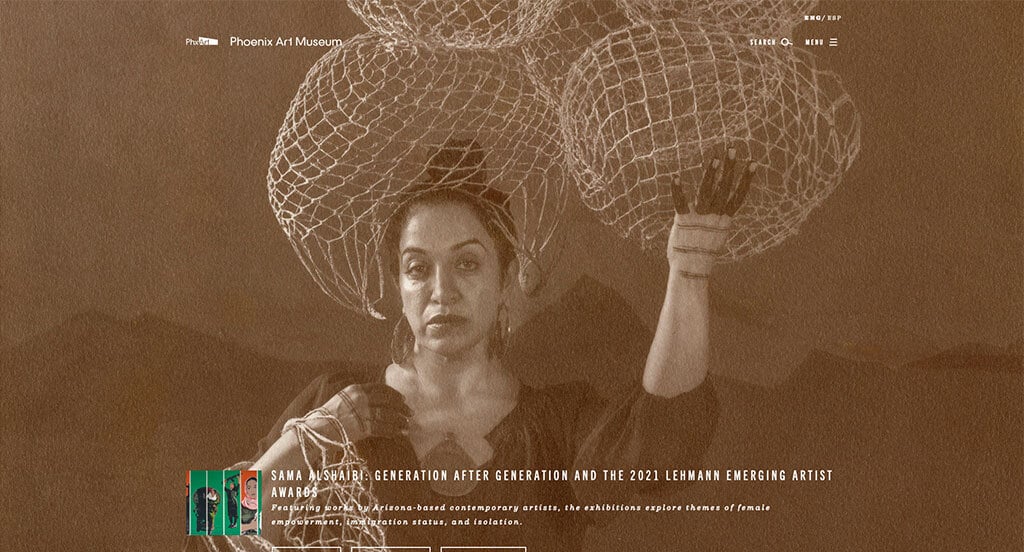
33. Phoenix Art Museum

For a museum website, they did a great job utilizing the black, white, pink and blue colors throughout their site. The captivating font was likely the most impactful feature in the homepage of Phoenix Art Museum. The layout that uses up much of the white space was absolutely a consideration when ranking Phoenix Art Museum in this list of the best museum websites. They clearly had digital marketing in mind when building the section for their business hours within their website. Don’t scroll past this website when hunting for design ideas for your next museum website!
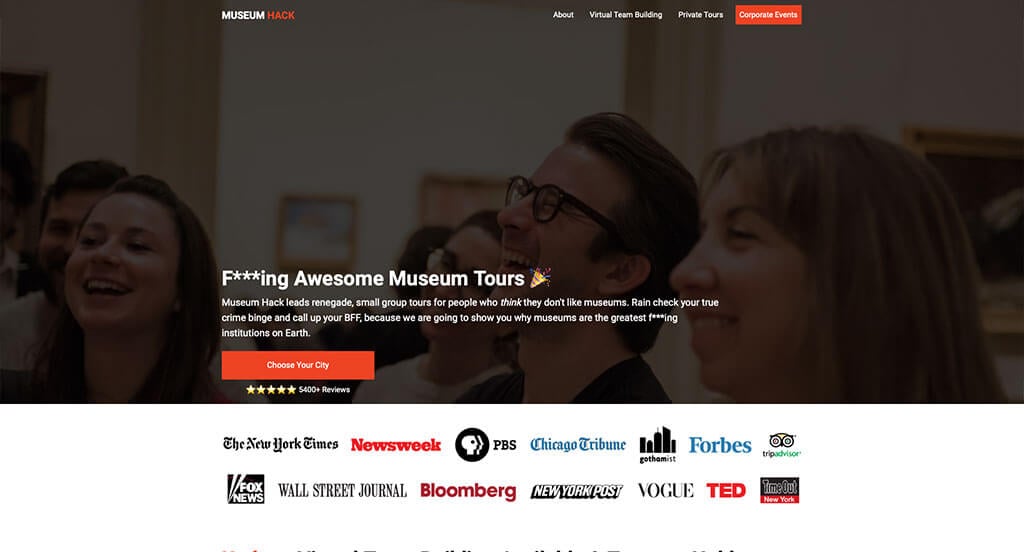
34. Museum Hack

This is a great website design idea for a museum to see when looking for a custom look and feel for their next web design template. The part of this website’s homepage that caught our attention was definitely their customer reviews. Their images that are framed to look like they are printed was a nice touch for a custom site. They had internet marketing in mind when creating the simple design for their website. These were just a few of the numerous qualities in this website we had to consider while we were putting together this list of top websites for museums.
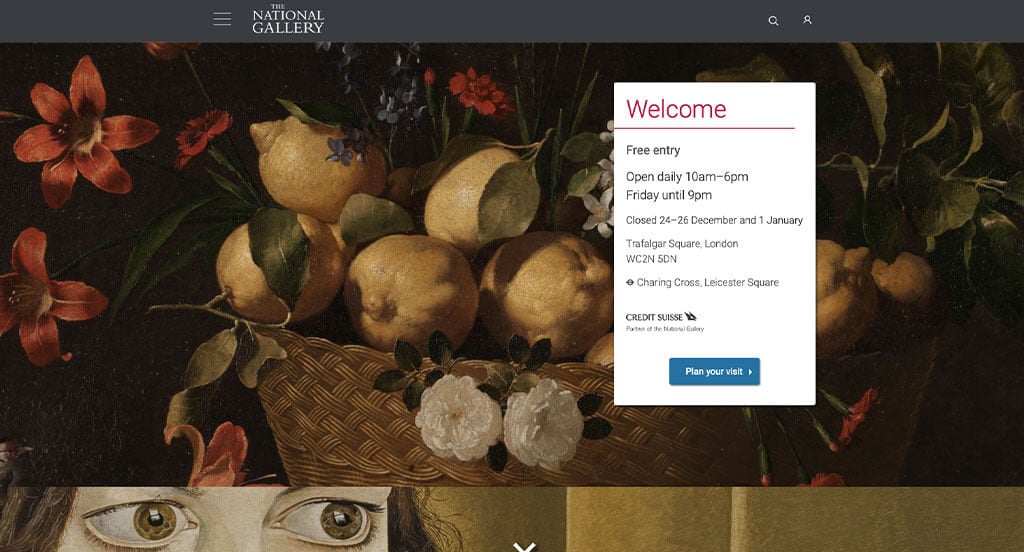
35. British National Gallery

This is a good example of a website design for museums who are looking for a professional look and feel for their next website. The layout of this museum website was thoughtful because of their high-quality imagery. The clearly labeled menu was definitely refreshing for a professional website. Their domain for their website that matches their company’s name helped make this one of the top museum websites we looked at. What a great website to review when designing your next website!
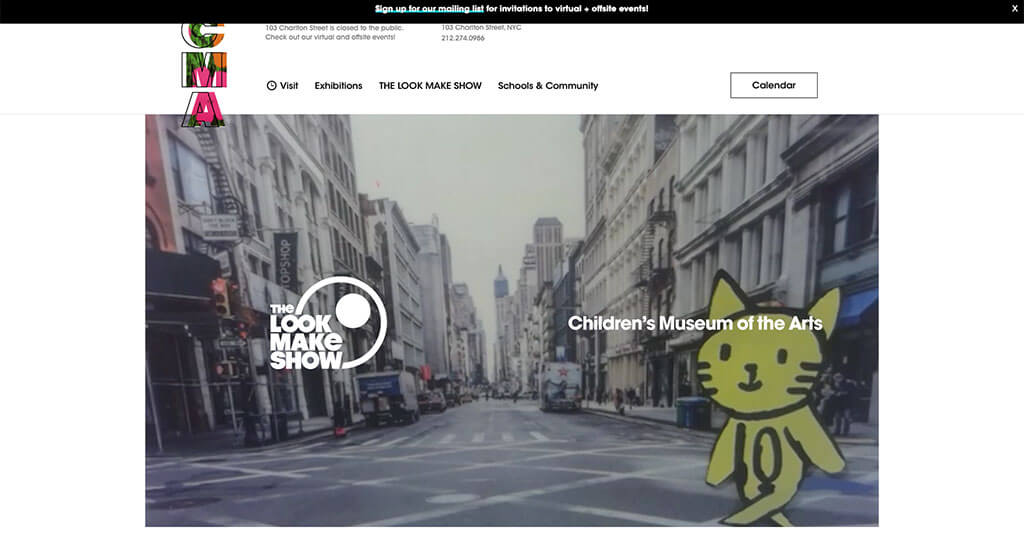
36. Children’s Museum of the Arts

The black and white color palette used in this museum site stood out to us because it allows viewers to focus on their information not their color scheme. The subtle animations were probably the most impactful quality in the homepage of this website. The smooth transitions were absolutely a consideration when ranking Children’s Museum of the Arts in this list of the most professional museum websites. Children’s Museum of the Arts clearly had website marketing in mind when building the simple navigation for their website. Give some thought to the unique design of this museum website when developing your next custom website.
37. YBCA

This is a great website design example for museums to see when they are looking for a custom website design idea. Our web designers thought this website was a good design idea for museums because of their use of orange, pink and yellow as accent colors to liven up the page. This custom museum website also does a good job with showcasing their classes, exhibits and screenings that are available. Their logically organized template helped make this one of the top museum websites we reviewed. Be sure to consider the one-of-a-kind design of this museum website when developing your next custom website.
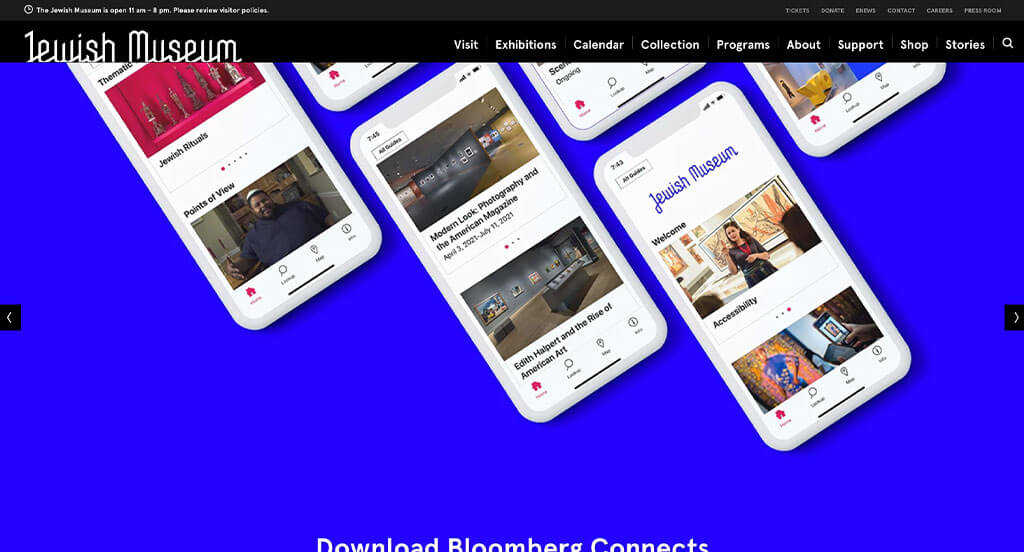
38. The Jewish Museum

This is a good example of a website design for museums to check out when looking for a custom site layout. Our web designers thought this website was a good design idea for museums because of their variety of art showcased. Another thoughtful feature in this creative museum site was their well-labeled navigation bar. They clearly had a focus on digital marketing when designing the pleasing imagery for their website. If you are looking for template examples for your next museum site, give some thought to this one.
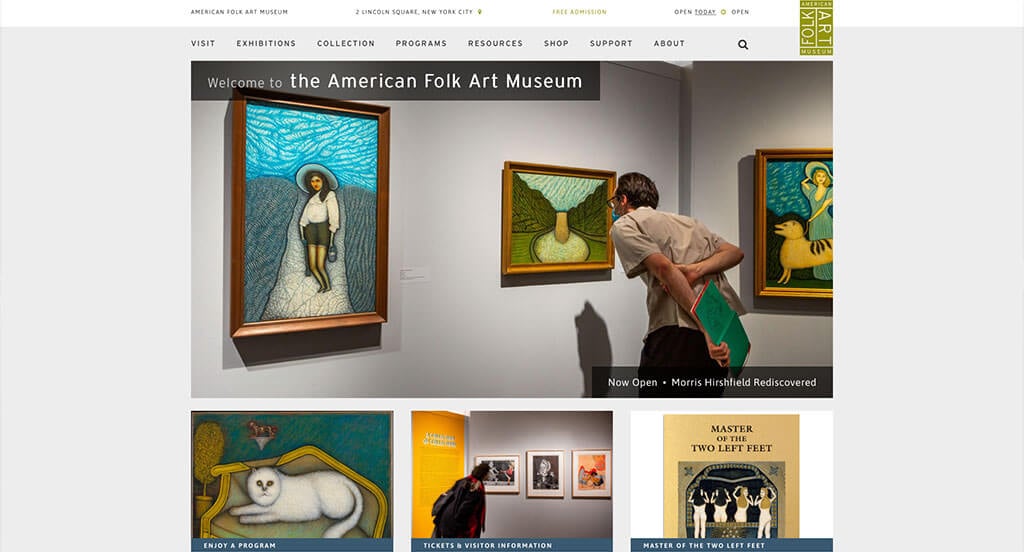
39. American Folk Art Museum

This is a good example of a museum’s website design that can give inspiration for other professional template ideas. The template that had a good balance of positive and negative space was likely the most impactful quality in the homepage of American Folk Art Museum. The top bar showing the location, admission, and hours for today was refreshing for a professional site. American Folk Art Museum had internet marketing in mind when integrating social media into their website. With so many quality reasons to consider this museum website, it’s obvious why we included it in this list of the best sites!
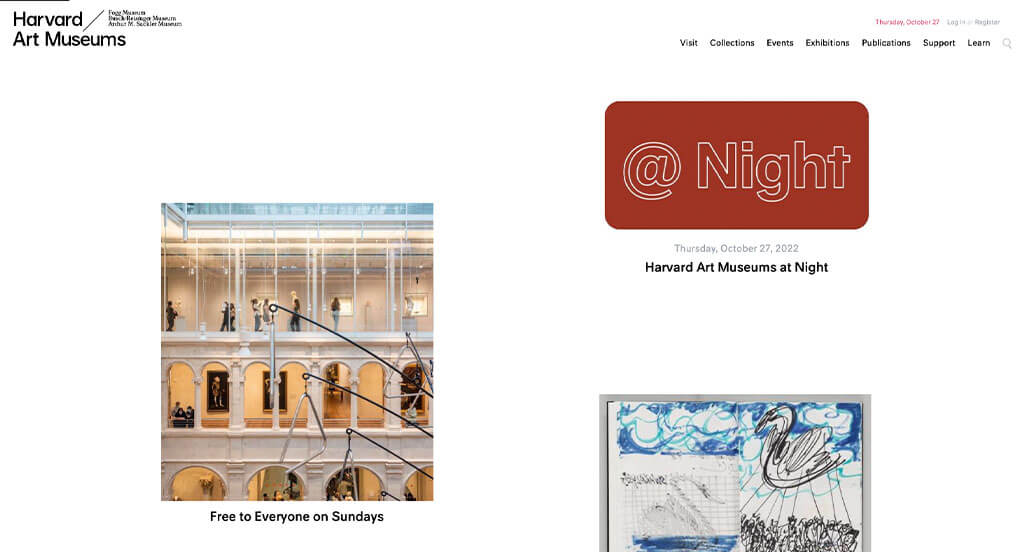
40. Harvard Art Museums

This is a great website example for museums who are looking for a custom look and feel for their next site. The high-quality images of their pieces was definitely the most impactful feature in the homepage of Harvard Art Museums. The ability to search artifacts was a nice touch for a professional website. They clearly had a focus on website usability when building the domain for their website that matches their company’s name. Any website designer building websites for museums will want to consider checking this website out.
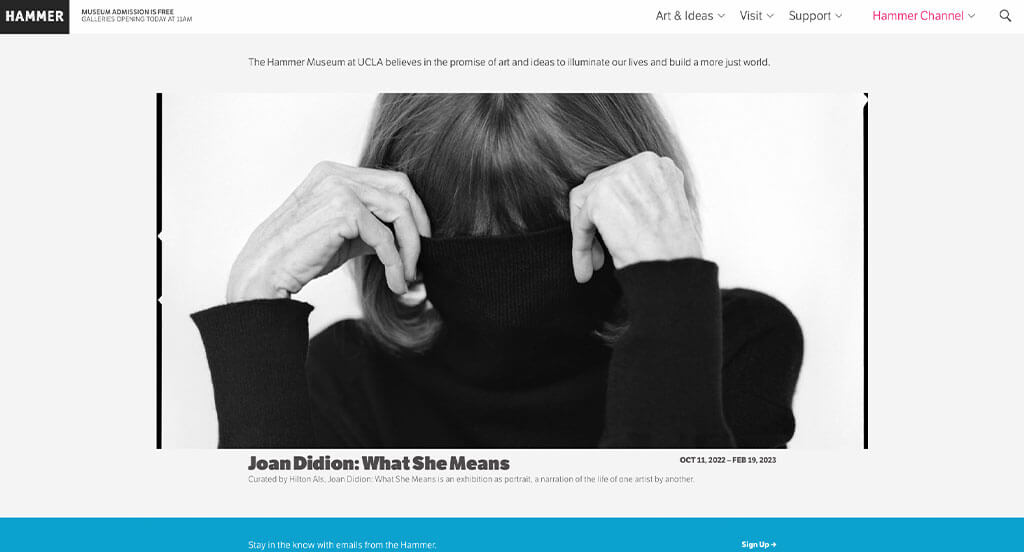
41. Hammer Museum

There were numerous museums to choose from, but the website for Hammer Museum was the perfect example of a well-designed website with a black, white, blue and red color scheme. Our web designers thought this website was a good design idea for museums because of their large imagery. Another design quality in this creative museum website was their navigation bar with organized categories. They had conversions in mind when creating the captivating font for their website. For the museums out there looking through website examples, make sure to check this one out!
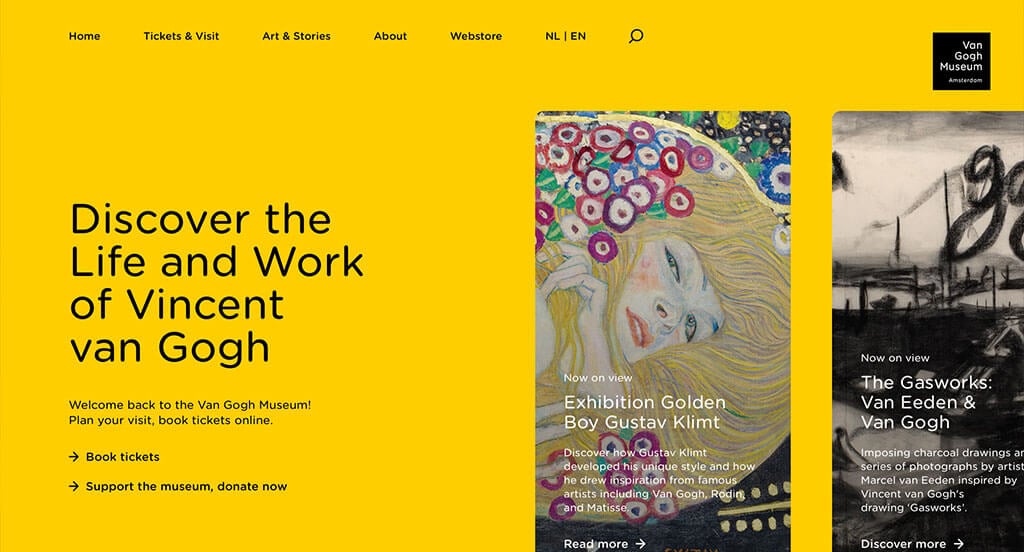
42. Van Gogh Museum

This is a great website design example for museums that are looking for a custom website idea. Our web designers thought this website was a good example for museums because of their changing color scheme. The bulleted information was refreshing for a custom site. Van Gogh Museum clearly had a focus on website marketing when building the optimized content for their website. Talk about a great website to have included in this list!
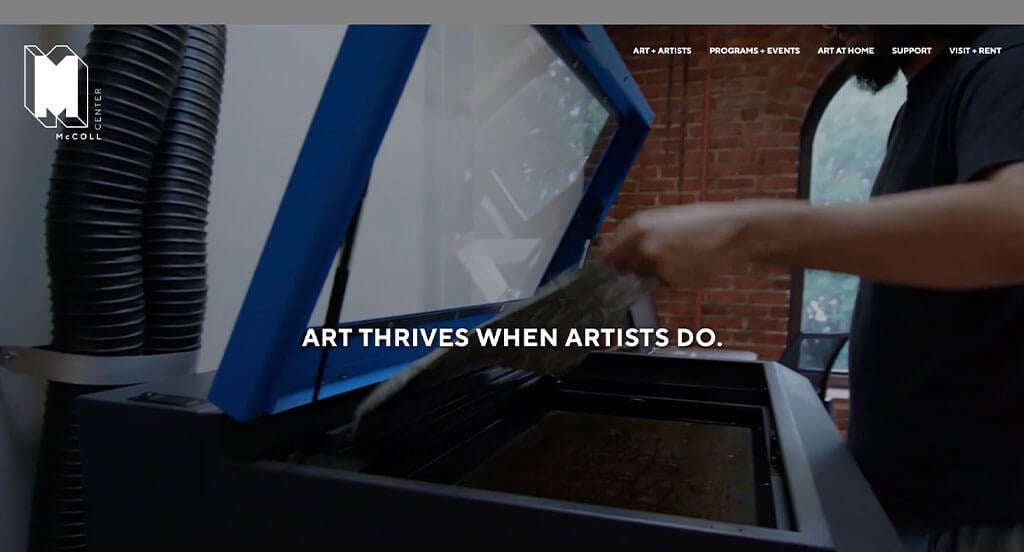
43. McColl Center

We chose McColl Center because of its nicely organized museum website that uses a black, orange and white color scheme, which we like because it allows for a simple but creative design. One of the design features we liked most on the homepage of McColl Center was the unique logo design. This custom museum site also does a good job with large visuals. McColl Center clearly had a focus on website usability when designing the clearly labeled menu for their website. Give some thought to the unique design of this museum website when developing your next website.
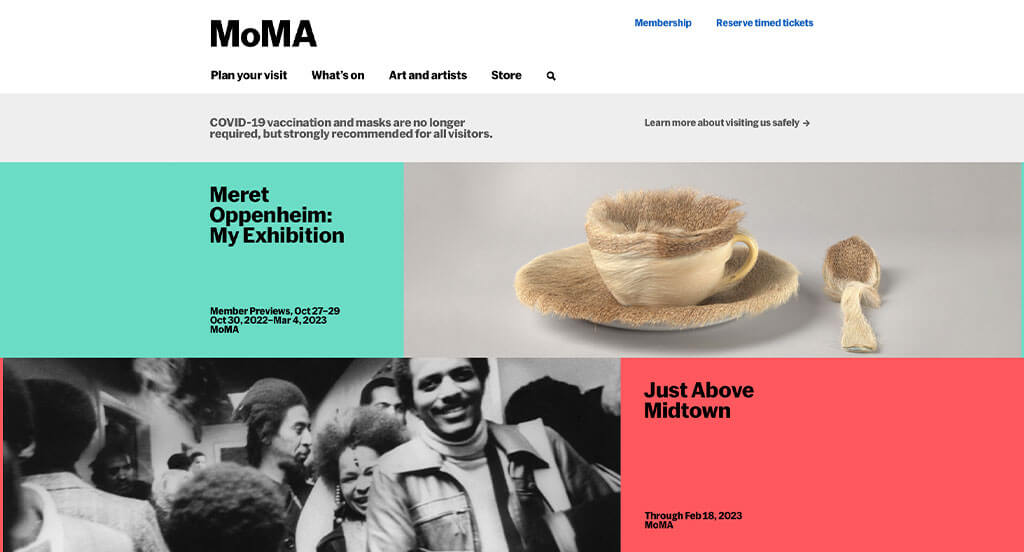
44. Museum of Modern Art

The Museum of Modern Art website has a very professional feel to it, thanks to its blended use of pink, orange, yellow, blue, black and white. We thought this website was a good design idea for museums because of their creative configuration for their layout. The balance of information and images was another design quality in this custom museum website we enjoyed. They clearly had internet marketing in mind when designing the navigation bar with organized categories for their website. Don’t scroll past this website when hunting for design ideas for your next museum website!
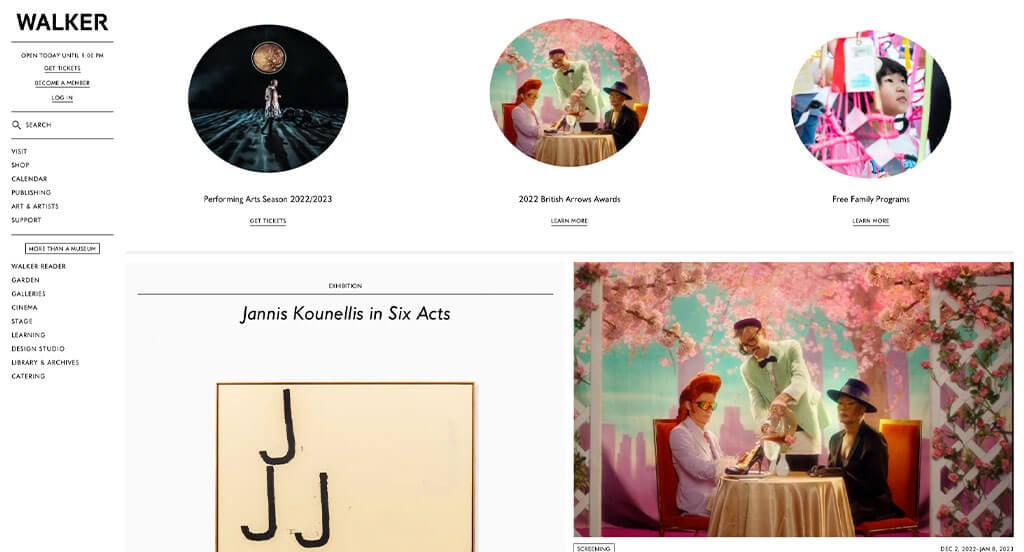
45. Walker Art Center

This is a great website design idea for a museum looking for a custom look and feel for their next web design template. One of the design features we liked most on the homepage of Walker Art Center was their unique way of displaying their images because that isn’t something you find on most museum websites. The menu that appears on the side of the website was one of the reasons we included this site in our rankings for the top web design ideas for museums. From a marketing point of view, we really liked the way this website utilized a professional text. Be sure to consider the one-of-a-kind design of this museum website when building out your next website.
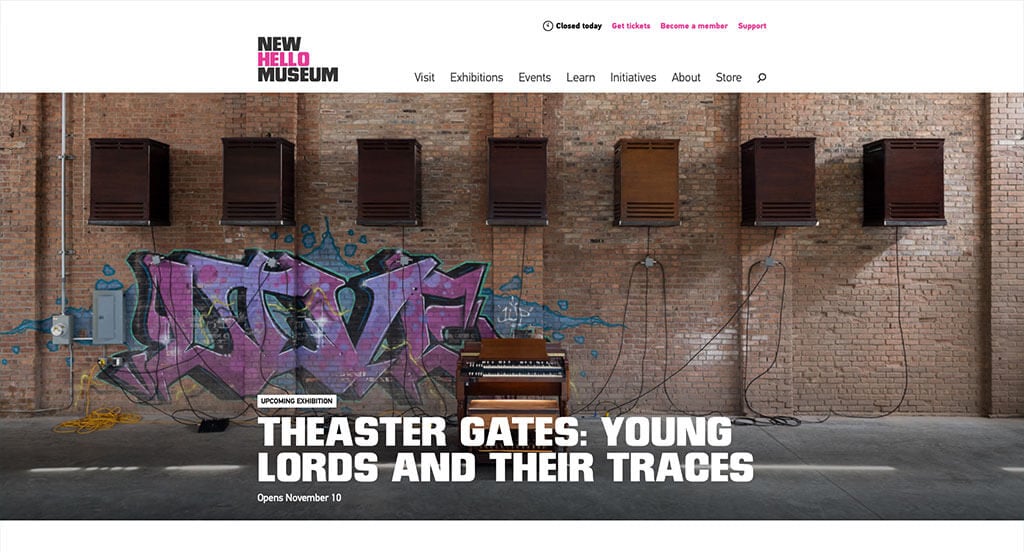
46. New Museum

The New Museum website has a very professional feel to it, thanks to its blended use of black, white and a variation of other colors. The most attention grabbing aspect in this museum website was definitely their variation of information. Another design quality in this clean museum site was their color scheme that changes slightly for each page. From a marketing point of view, we really liked the way they utilized template that was easy to navigate. What a great website to review when building out your next website!
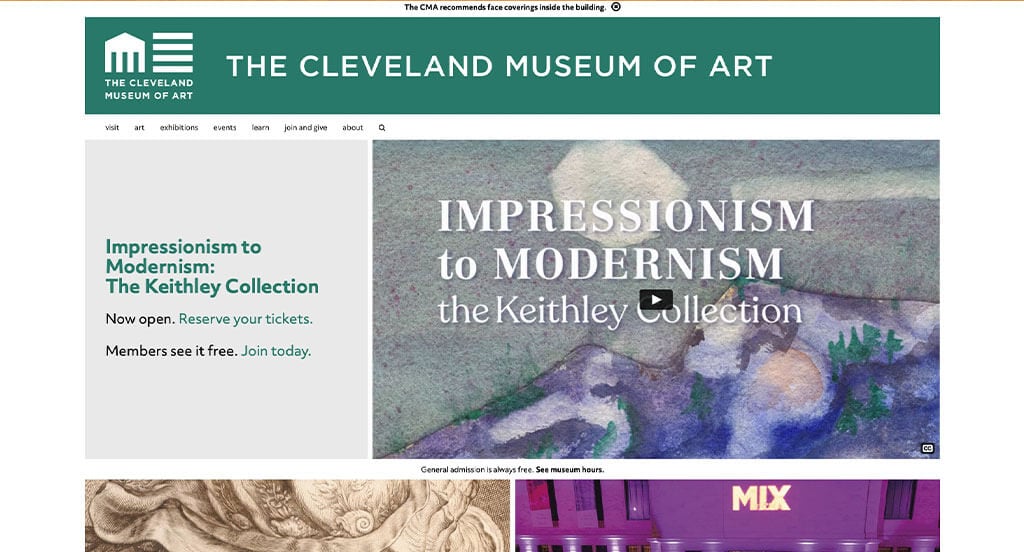
47. Cleveland Museum of Art

This is a great museum web design example for anyone who is looking for a professional look and feel. The simple but creative logo design was definitely the most impactful feature in the homepage of Cleveland Museum of Art. This creative museum website also does a good job with using images to navigate through their website. Cleveland Museum of Art clearly had internet marketing in mind when creating the clearly labeled menu for their website. For museums looking for examples for their next website layout, this example will for sure be one to take a look at.
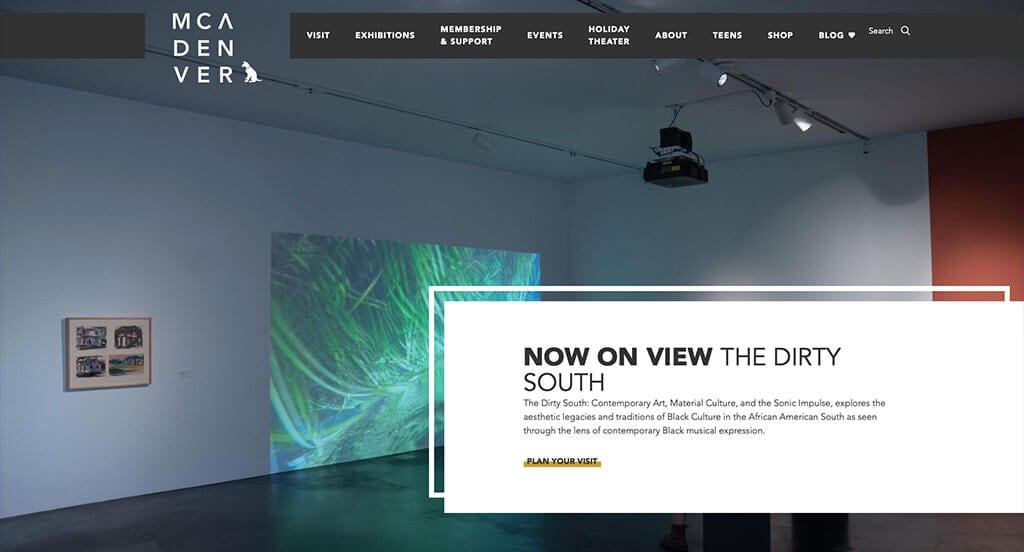
48. MCA Denver

We liked how this museum website combined the colors of black, white and goldish-tan into a custom web design layout. We thought this was a good homepage design example for museums because of their fun frames for their images. The playful design for their exhibit page was a nice touch for a unique website. They clearly had a focus on digital marketing when designing the shop smoothly integrated into their website. These were just a few of the numerous qualities in this website we had to consider while we were putting together this list of top templates for museums.
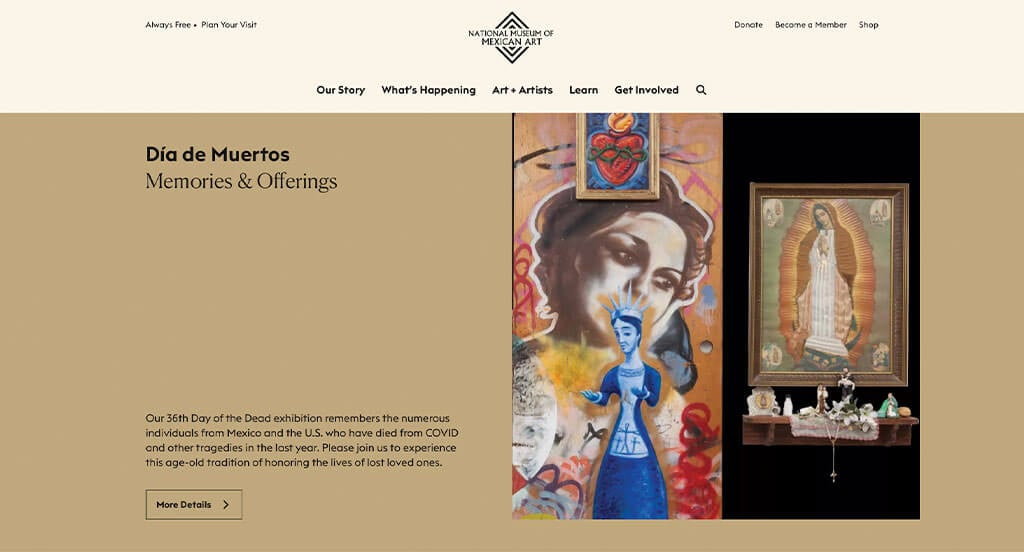
49. National Museum of Mexican Art

Showcasing a clean and intuitive layout, this website keeps things simple for a museum site. As you scroll through the homepage of the website, one of the design qualities you’ll see is their stunning imagery. The beautiful color palette was a nice touch for a professional site. They had website accessibility in mind when designing the simple navigation for their website. With so many great reasons to consider this museum website, it’s obvious why we included it in this list of the best websites!
Looking for more inspiration on website design ideas? Check out our article on the greatest website designs!
How to Build an Impressive Museum Website
Are you in the process of building a new website for your museum? How exciting!
Let’s walk through some of the most important steps in building a new, or redesigning an existing, museum website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Acquiring a Domain Name
Selecting a domain name for your museum website is a crucial step in establishing your museum’s online identity. It serves as the address that visitors will use to access your museum website and plays a significant role in branding and recognition.
Here’s a step-by-step process to help you choose the perfect domain name:
- Generate Ideas: Start by brainstorming ideas for your domain name, considering the name of your museum, its exhibits, and its location.
- Simplicity: Try to keep your domain name simple, easy to spell, and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: Try to use the name of your museum, and possibly your location, in your domain registration so it is recognizable and easily matches search queries.
- Availability: Check the availability of your desired domain names before proceeding. Many common domain names have already been registered. If that’s the case, explore whether your desired domain name is available for sale, but be cautious about investing too much in purchasing a domain name.
- Domain Extensions: Consider which domain name extension best suits your website’s purpose. While .com is the most common and widely recognized extension, there are many other options available, such as .org, .museum, or industry-specific extensions like .art.
- Legal Considerations: Before registering your domain name, conduct a trademark search to ensure it doesn’t infringe upon someone else’s intellectual property. Avoid registering a domain name that includes another museum’s name or the name of a well-known museum organization.
- Register the Domain: Once you’ve settled on an available domain name, it’s time to register it through a reputable domain registrar. We have found GoDaddy and Namecheap to be user-friendly domain registrars.
2.) Selecting a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your museum website.
Most museums are going to develop content-based websites with event calendars and contact forms to drive conversions.
You’ll typically only see museums adding ecommerce if they are selling tickets online.
For Content Websites:
For most museums, WordPress is an excellent choice as a website platform. However, there are also options like Wix and other hosted website builders available.
- WordPress: WordPress is a versatile and widely used content management system (CMS) that offers tremendous flexibility and customization options. It caters to all types of museum websites, from simple informational sites to more complex sites with interactive features. With thousands of museum-inspired themes and helpful plugins available, WordPress allows you to create a highly customized website tailored to your museum’s needs. It’s a great choice if you value control and want the ability to expand your website’s functionality over time. Although there is a hosted version of WordPress, most users prefer to install the open-source version on a web hosting account.
- Wix: The Wix platform provides a similar user-friendly page building experience. It offers various templates and customization options suitable for museum websites. We’ve also worked on museum websites built with Wix, and it’s a reliable platform. With Wix, you don’t need a separate web hosting service.
For Ecommerce Websites:
If your museum sells products online, you’ll likely be satisfied with either WooCommerce or Shopify as your ecommerce platform.
- WooCommerce: If you plan to build an online store for your museum using WordPress, WooCommerce is the ideal ecommerce plugin to install. It seamlessly integrates with WordPress, allowing you to add ecommerce functionality to your museum’s existing website. With a wide range of extensions, payment gateways, and inventory management tools, WooCommerce is an excellent choice for museums looking to sell products online.
- Shopify: The Shopify platform is a leading ecommerce solution that provides everything you need to create and manage an online museum store. It is a hosted ecommerce platform, meaning you don’t need to find a separate web hosting service. Shopify offers a user-friendly interface, customizable themes, built-in security, and a range of features for inventory management, payments, and shipping.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a web hosting service for your museum’s website.
As a suggestion, we recommend our own web hosting service, which is highly suitable for WordPress websites. For recommendations from other hosting companies, consider the following:
- WP Engine: This is one of our preferred web hosting services for museums. WP Engine offers a great control panel that simplifies the process of creating staging websites. Their seamless backup process is also commendable. The only downside we’ve observed is the limitations on PHP max_execution_time. However, their pricing can escalate quickly if you require upgraded services.
- SiteGround: We have always enjoyed working with SiteGround. Their live chat and email support are exceptional compared to more well-known hosting providers. We have never experienced long wait times to connect with a support representative, and the initial contact person typically resolves the issue. Their backup tools are also user-friendly, and their pricing is reasonable for museums.
- Digital Ocean: This is a great option for cloud hosting, although it may be too advanced for most museum websites. Unlike other cloud networks we’ve tried, we have never encountered issues with the Digital Ocean cloud network. However, cloud hosting can be expensive when factoring in droplet (server instance) costs, operating system, control panel, server software, offsite backup, and server management fees. If you need a server administrator recommendation, check out AdminGeekZ.
3.) Selecting a Website Template
Most museums opt to customize a pre-designed website template as it significantly reduces the cost and turnaround time of web development. However, if your museum prefers a unique design, you can always hire a custom web developer or custom ecommerce developer to create a theme tailored specifically to your museum’s needs.
For the purpose of setting up a museum website, let’s focus on suggestions for finding a pre-built website template. Here are some links to the main theme marketplaces to explore:
WordPress Museum Themes
You can find free themes at wordpress.org, or consider museum-inspired templates on ThemeForest.
Loquet – Themeforest
$79

Musea – Themeforest
$85

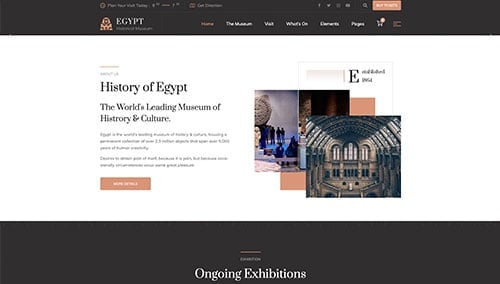
Egypt – Themeforest
$59

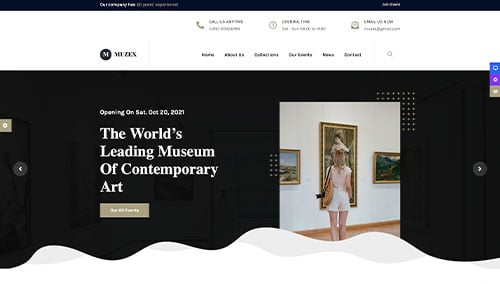
Muzex – Themeforest
$35

Wix Museum Themes
You can find free and paid themes in the Wix marketplace at wix.com, some of which are well-suited for museums.
4.) Creating Content & Adding Images
Now that you have your domain name, website platform, and theme sorted out, it’s time to start developing content for your museum website!
There are several tips you can follow to create engaging and effective website copy. Let’s explore a few:
- Know your target audience: Before writing a single word, have a clear understanding of your target audience. Define their demographics, preferences, and interests. Tailor your content to address their needs, offer valuable information, and resonate with them. This will help ensure that your museum website ranks well in relevant search engine queries.
- Define your key messages: Determine the main messages you want to convey through your website content. These messages should align with your museum’s mission, highlight your unique offerings, and effectively communicate the value of visiting your museum.
- Keep it concise and scannable: Online readers tend to scan content, so ensure your writing is concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to break up the content and enhance readability.
- Create clear and compelling headlines: Craft attention-grabbing headlines that immediately convey the value and relevance of your museum. A well-crafted headline can entice visitors to explore your website further and learn more about what your museum has to offer.
- Incorporate keywords strategically: Conduct keyword research and strategically incorporate relevant keywords throughout your content. This can improve the visibility of your museum website in search engine results. However, avoid keyword stuffing, as it can negatively impact readability and user experience. Tools like Ahrefs or Semrush can assist with keyword research.
- Maintain a conversational tone: Write in a conversational tone that resonates with your museum’s audience. Avoid using technical jargon unless your target audience specifically requires it. Engage your readers by addressing them directly and adopting a friendly, approachable style.
- Edit and proofread: Always edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure that the flow of your content is smooth and logical, and that it aligns with your brand’s voice and style guidelines. Tools like Grammarly can be helpful in this process!
- Utilize ChatGPT for assistance: If you need help generating ideas or refining the content on your museum website, consider leveraging AI tools like ChatGPT.
You’ll want to enhance the readability of your content by incorporating relevant and high-quality images. Here are some tips:
- Opt for high-quality images: Choose high-resolution images that are visually appealing and well-composed. Blurry or pixelated images can detract from the overall quality of your museum website.
- Ensure relevance: Select images that are relevant to your content and effectively illustrate your message. The images on your museum website should enhance the text and provide additional context or visual interest.
- Consider stock photo resources: Utilize reputable stock photo websites like Unsplash, Pixabay, or Shutterstock to find a wide range of professional-quality images that align with the theme of your museum. Ensure that you comply with licensing requirements and attribute images as necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to align with your museum’s visual identity. This can contribute to a cohesive and unique visual experience for your visitors. Tools like Adobe Photoshop or Canva can assist you in this process.
- Optimize image file sizes: Compress images to optimize their file sizes without compromising quality. Large image files can slow down your museum website’s loading speed, which can negatively impact user experience and SEO. Tools like TinyPNG can help with image compression.
5.) Post Launch Strategies
Once you have built and launched your museum website, there are several important tasks and services to consider for maximizing its effectiveness. Here are some essential suggestions to help you navigate post-launch activities:
- Search Engine Optimization (SEO): Implementing SEO strategies is crucial to improving your museum’s visibility in search results. Conduct keyword research, optimize your content, and ensure your website has a solid internal linking structure. Regularly update and create fresh, high-quality content to attract organic traffic. Consider hiring our SEO team or exploring third-party providers like The HOTH for assistance.
- Paid Advertising: To increase traffic quickly, consider utilizing paid advertising platforms such as Google Ads or Facebook Ads to drive targeted visitors to your museum website. You can hire our PPC management services or find skilled professionals on websites like Mayple.
- Conversion Rate Optimization (CRO): Analyze your museum website’s performance and user behavior using tools like Google Analytics. Identify areas where users may drop off or encounter barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven changes that improve conversion rates and enhance the overall user experience of your museum website.
- Website Security: Protecting your museum website from malware and other threats is crucial. Implement robust security measures such as SSL certificates, web application firewalls (like Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website for potential security risks and promptly address any issues. Consider using a service like UptimeRobot to monitor website uptime as well.
- Website Maintenance: Regularly maintain your museum website to ensure optimal performance. If you are using WordPress, this includes updating plugins and themes, monitoring website speed and performance, and resolving any broken links or errors. Consider hiring our website maintenance services or finding freelancers on platforms like Upwork. Don’t forget to regularly back up your museum website to protect against data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing and gather insights on how users interact with your museum website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new blog posts related to museums, update information about exhibits or events, and ensure that all details are accurate and relevant. Engaging and valuable content not only attracts visitors but also encourages them to return and share your museum’s content with others interested in the cultural experience you offer.
Remember, post-launch digital marketing activities are crucial for the long-term success of your museum website. Stay proactive, monitor performance, and adapt your strategies to achieve your goals and meet the needs of your audience.