Hello fitness enthusiasts! If you’re looking for inspiration for your business, check out our guide to the top 49 personal trainer websites.
Our experts have found what we consider top fitness trainer layouts that highlight design, functionality, uniqueness, and user experience. These sites set a standard for online excellence.
You’ll find ideas for your site along with tips to make your online presence pop.
Boost your personal training business with this guide! Find web design examples for studios, online trainers, and in-home services. For other industries, visit our greatest website examples blog!
Need a Professional Website That Generates More Leads?
Top Personal Trainer Website Designs
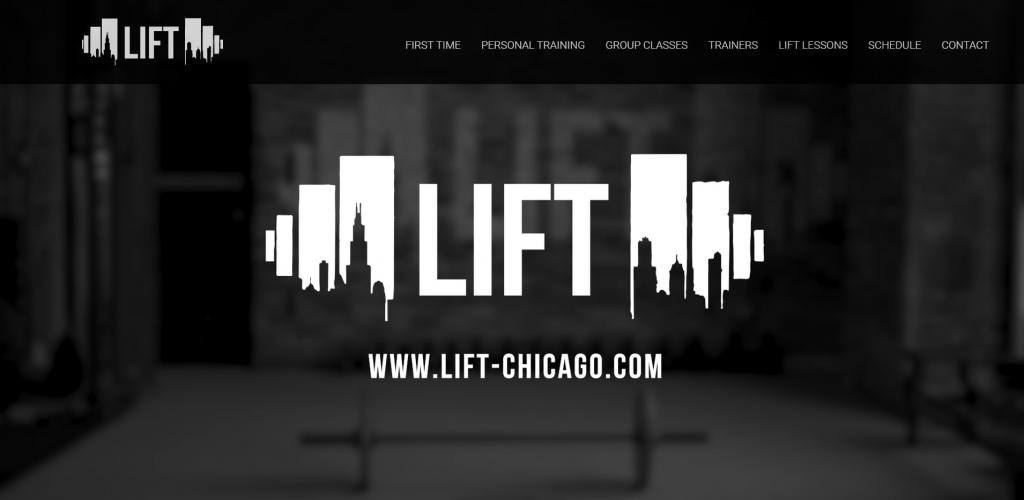
1. Lift

Here is an example of an eye-catching web design with a bold font and a red accent to highlight important information. Lift keeps their audience involved by asking questions and offering links. Below all their content, an Instagram section can be found, in order to increase time spent on this website. There are also client testimonials and contact information listed. We also liked this company’s thoughtful logo design, incorporating both a weight, their business name and a cityscape.
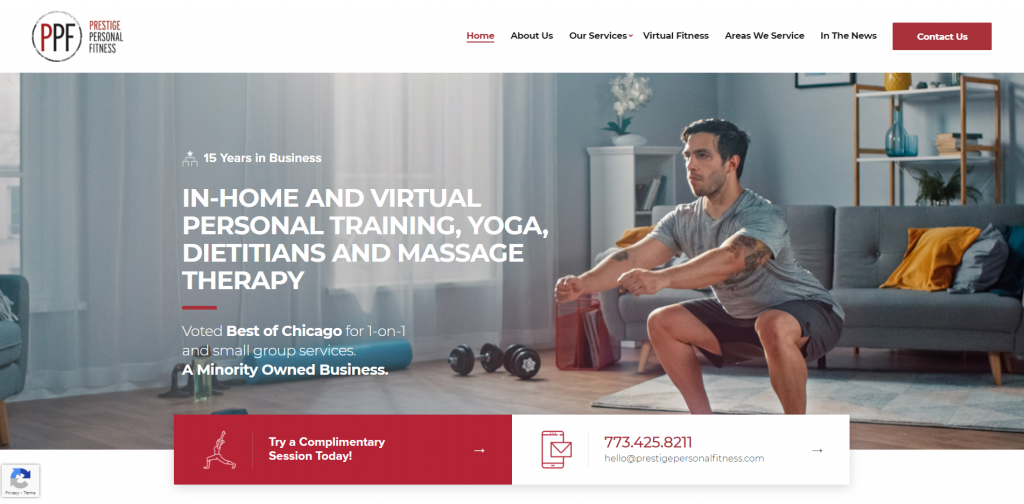
2. Prestige Personal Fitness

Prestige Personal Fitness has a bold composition to grab attention of incoming customers. Having easily accessible phone numbers, emails, and such is a helpful tip. On this homepage, customer testimonials are scattered throughout pages. A sticky header allows for simplicity while browsing their site. We also liked how this company used small graphics to organize their content.
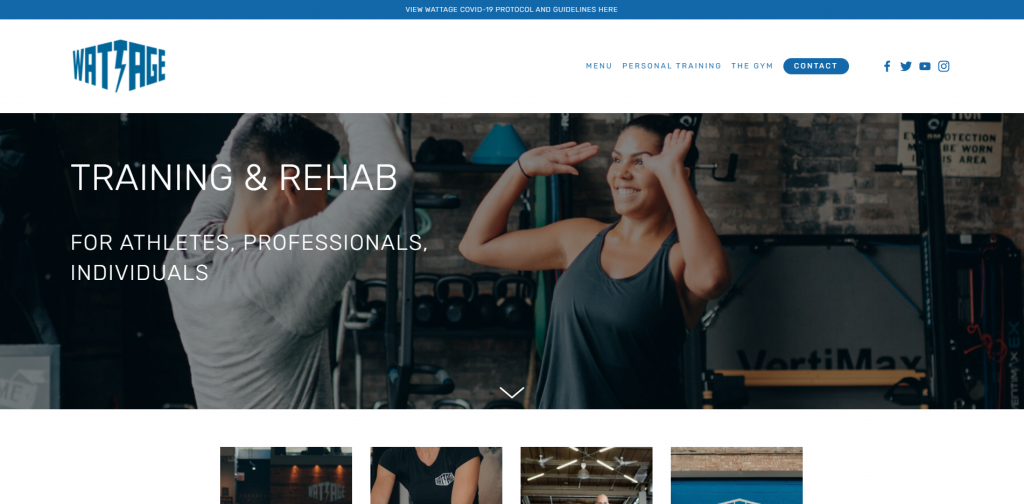
3. Wattage

Wattage is very professional with a clean look. A nice blue color scheme is balanced out with a good amount of white space. Their main focus is to show what the gym looks like through images. A contact form, client testimonials, and an Instagram section helps to introduce their employees. We noticed Wattage picked a simple font so it doesn’t distract from their overall feel.
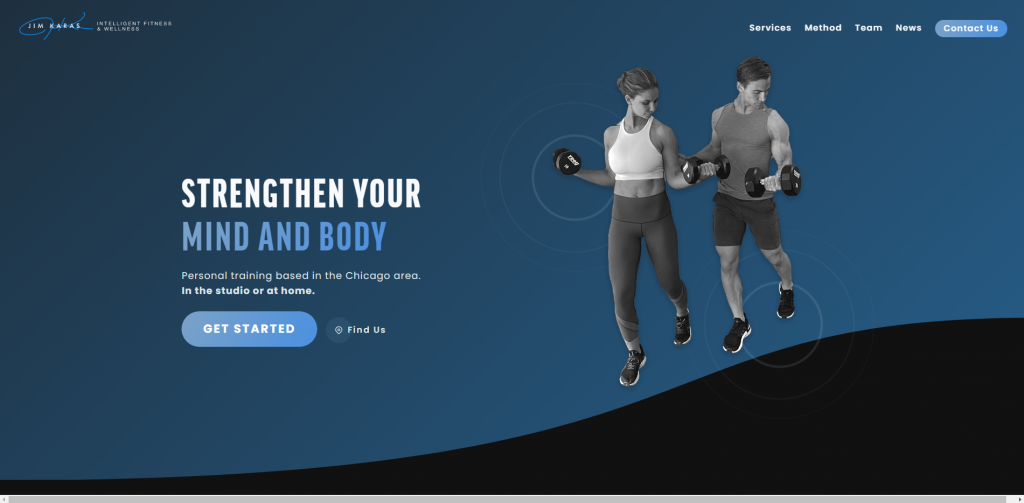
4. Jim Karas

If you are searching for a simple web design for your company, check out this simple blue, white and black arrangement. We thought it was smart to feature reviews showing past experiences right away. On their homepage, information is shared about the business, what they have to offer, along with what to expect if you plan to join their team. Towards the bottom, an Instagram section, Google map, and contact information can be noticed.
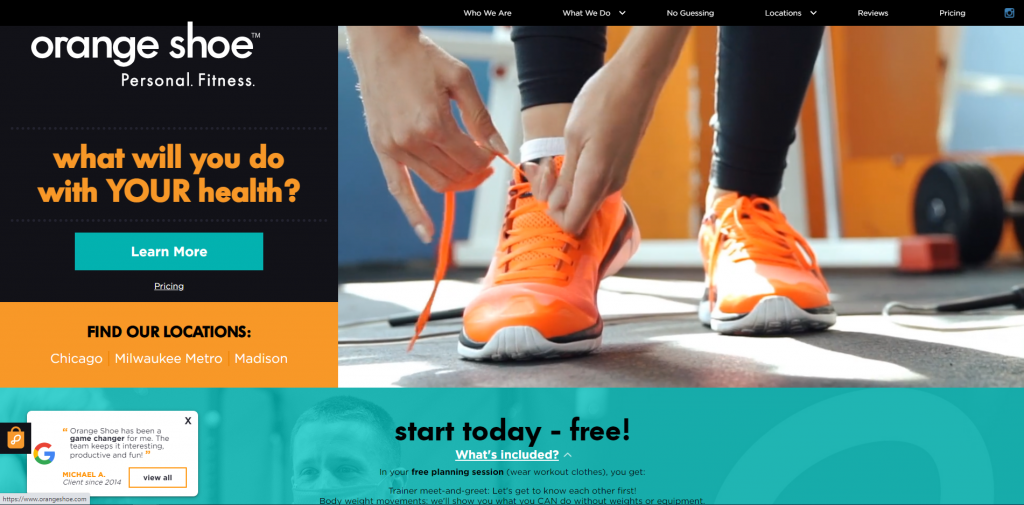
5. Orange Shoe

Here we have an informative, but straightforward business. Right away, a form can be filled out to receive a free planning session. You also might notice their use of complementary colors – blue and orange – along with white and black. Many different locations allows for this company to be more convenient to a variety of people. Google reviews pop up to help calm down customers who aren’t so sure about them as a company. From a marketing perspective, it was also a great idea to include a domain that matches this business’s name.
Related: Increase your gym memberships through digital marketing that drives leads to your website / funnel, improves your reputation online, and manages your email automation.
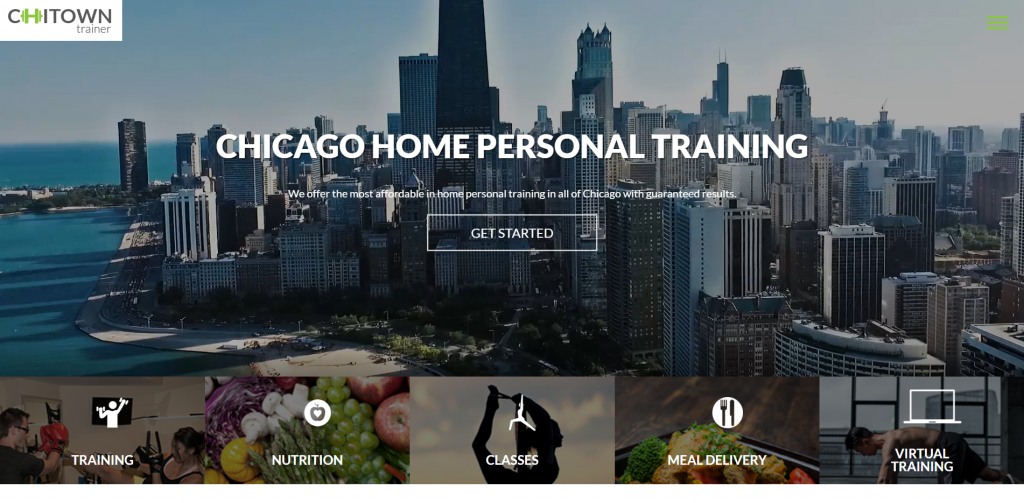
6. Chitown Trainer

Don’t scroll past this clean and attractive example. An intro clip does a great job to showcase what this company is all about. Many different services, such as classes, nutrition, meal delivery, and virtual training are offered and explained. This helps potential customers know if this company is for them. Also, an informative blog is included to help people choose their trainer.
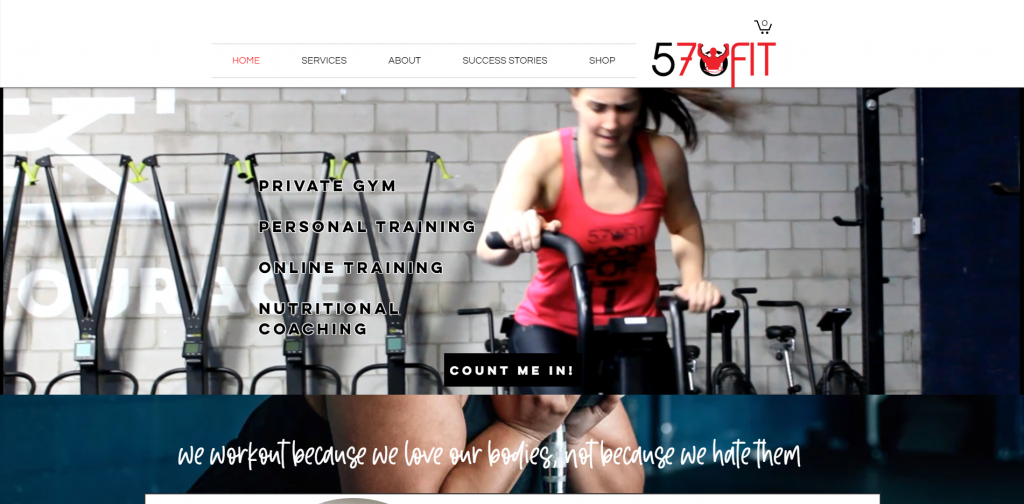
7. 57 Fit

57 Fit’s website doesn’t have a lot of information within their homepage, but that doesn’t make it bad. This homepage is also covered with large images, creative backgrounds and success stories. Near the bottom, a social media feature helps customers stay connected. A sticky header is used allowing visitors to easily browse through information to discover new information. It was certainly a great addition to have a schedule included into this site so customers can see what is going on, and when there are openings.
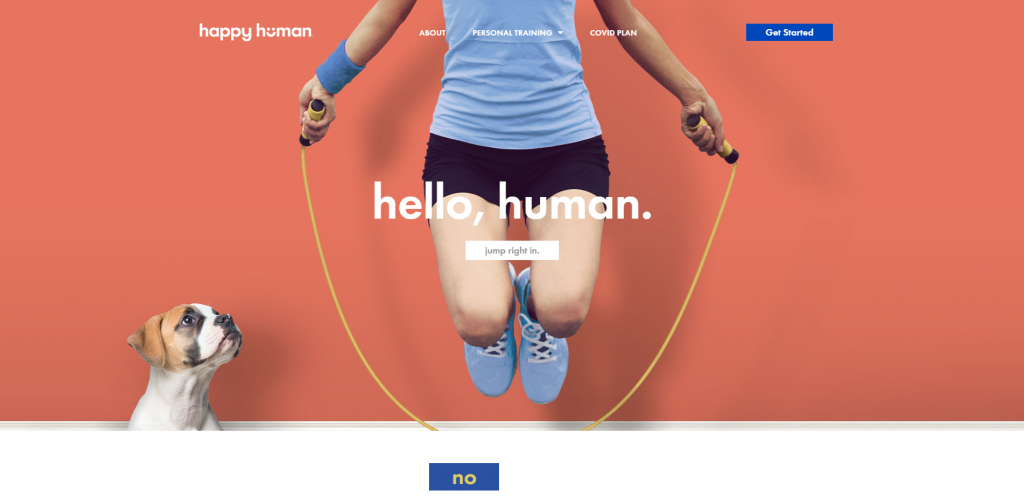
8. Happy Human

Here’s another welcoming and bright homepage that attracts customers right away. This company does all of their sessions through your own home, and they do a great job explaining that along with what potential customers can expect upon joining. Many visuals and different patterns are included to keep the attention of clients. Happy Human also effectively uses logos and pathos to persuade people to become their clients.
9. Vitalis

Minimalist is definitely what Vitalis was going for. Images used are very simple and don’t distract. Having a grayscale color palette also adds to this by creating uniformity. We noticed a thoughtful section to tell potential customers exactly what to expect when enrolling or coaching. Email address is found easily so people can reach out with any questions or concerns.
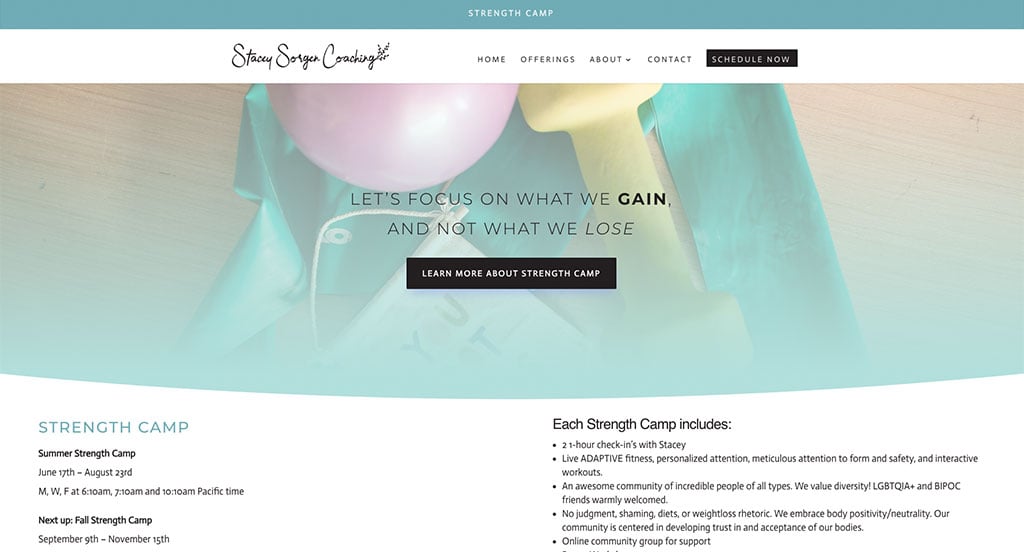
10. Stacey Sorgen Coaching

Stacey Sorgen Coaching has a simple layout and the design is very eye-catching. A few of the pictures are in the shape of a polygon which is different than most personal trainer websites. A good amount of the written content is within a box that helps things stay clean and organized. Some in-depth testimonials are visible on the homepage, showing some great social proof. Right at the bottom of the page, people can look at yelp reviews with the link available and connect with the company through Instagram.
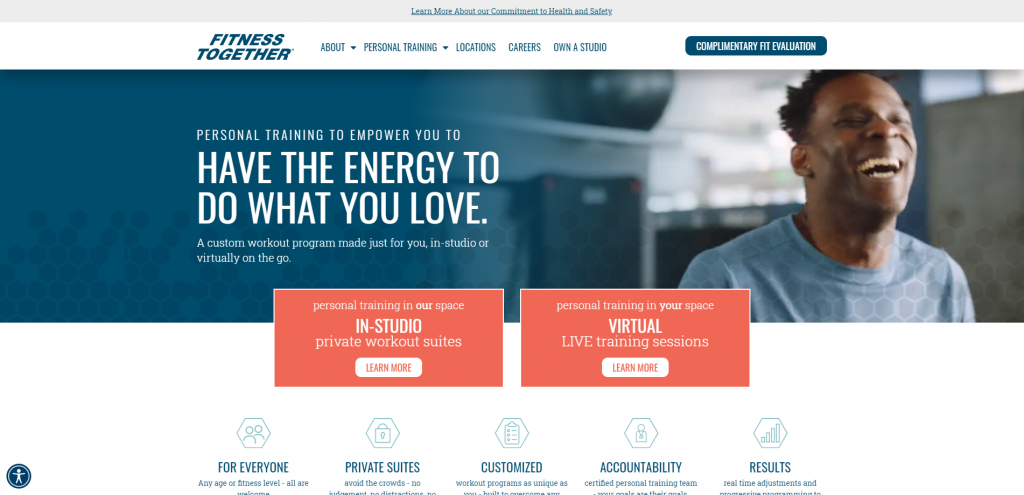
11. Fitness Together

Fitness Together has a creative repetitive design with icons, graphics and images shaped as polygons. We liked how Fitness Together utilized an automatically playing video to liven up their homepage. A blue and orange color scheme creates a cohesive look. Some features that stood out to us were the FAQ page, informative blog, testimonials, and social media links. Don’t forget about how brightly colored buttons were used to ensure simple usability.
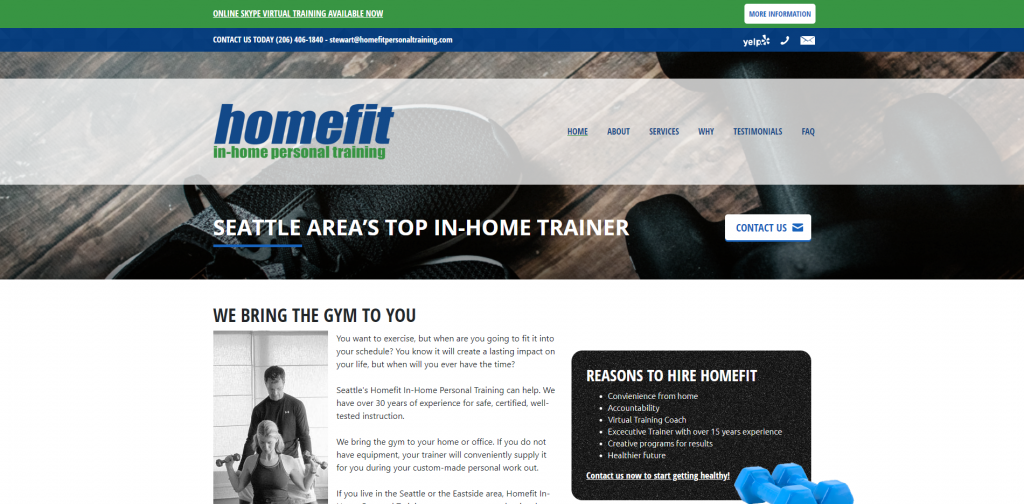
12. Homefit

If you’re a personal trainer, be sure to consider a green and blue color scheme for your site. Even though not a lot of information is seen right away, it keeps it simple. Also, having many links offers more information to people if they want to discover more. Including client testimonials can help new customers feel more confident with this company. Having a section dedicated to this company’s owner and his background in exercising was also nice.
13. InsideOut

This company is surely straightforward, showing exactly what potential customers can expect even before contacting them. It was helpful to include short but detailed phases throughout this homepage. Images of the owner are added to feature some of her exercises. We thought it was creative to explain their business name, with emphasis on wanting you to be healthy, happy, and confident with your body and your mental state. Many helpful links such as blogs, calorie calculators, and some nutrition information can be found easily.
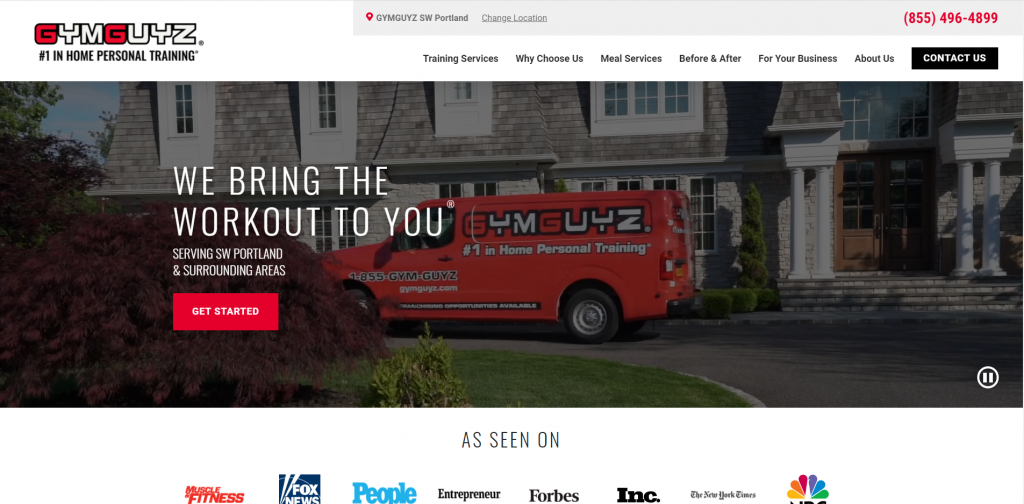
14. Gymguyz

Boldness is strong with this example with a good mix of pictures and written content. Instantly, a section of customers transformations is featured to show that their company is reliable. A hover effect is used to show before and after transformations of past and current clients. We also thought it was effective to add in a quiz to find out what meal plan fits you best. Lastly, it was nice to have a domain that matches their name.
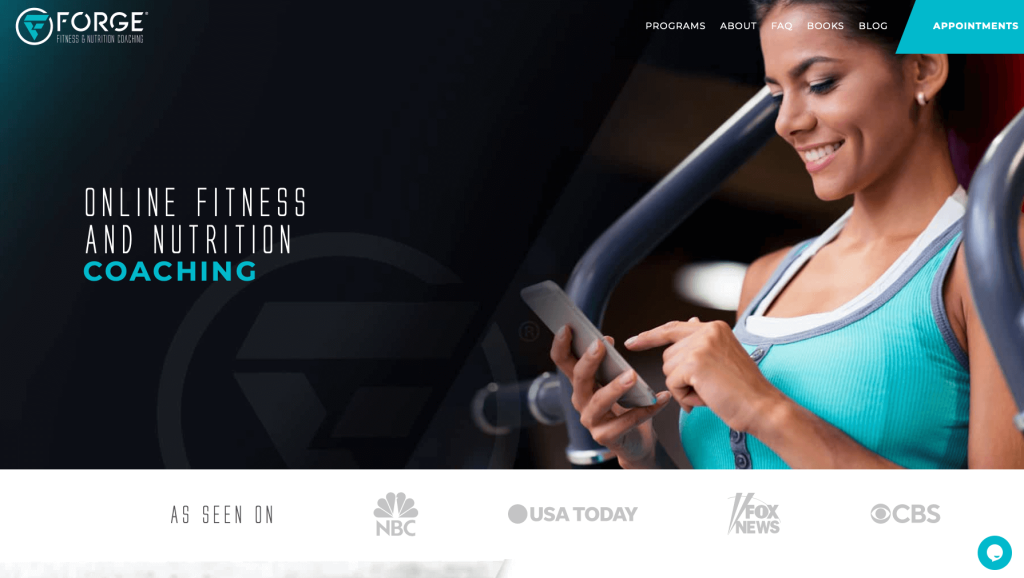
15. Forge Fitness

Forge Fitness does a great job showing what is offered through pictures and written content. Having a color scheme that represents stability and calmness was another aspect we liked. Pictures that are included tell a story and show the atmosphere of this company. We thought it was interesting to include big-name brands that endorse their services. It was nice to have services clearly labeled with pricing. Forge Fitness also has a unique logo that stands out from its competitors.
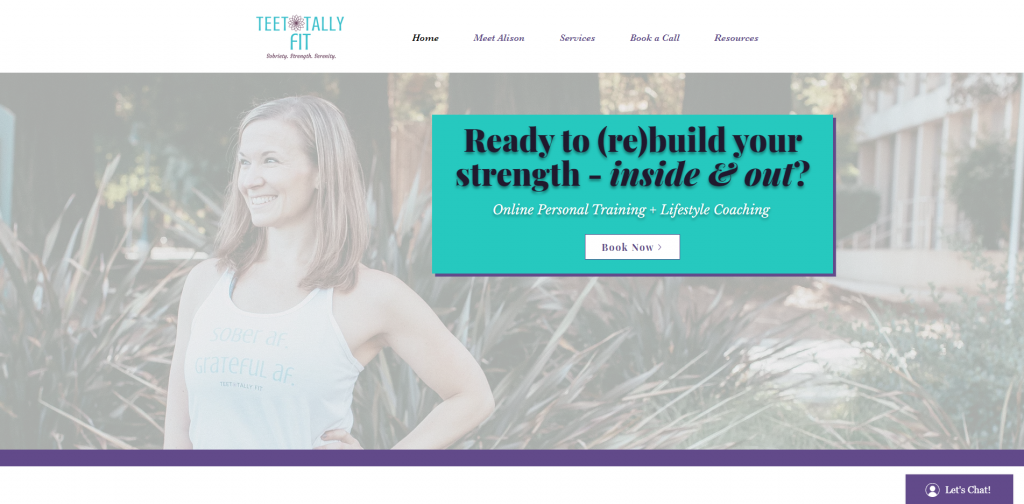
16. Teetotally Fit

A variety of calming colors cover this web design. We liked how components of fitness and of relaxation were used to create a stunning logo. Client testimonials, a contact form, and a live chat option were all great inclusions. It was also nice to have a page dedicated to Alison (owner) so clients can see her background.
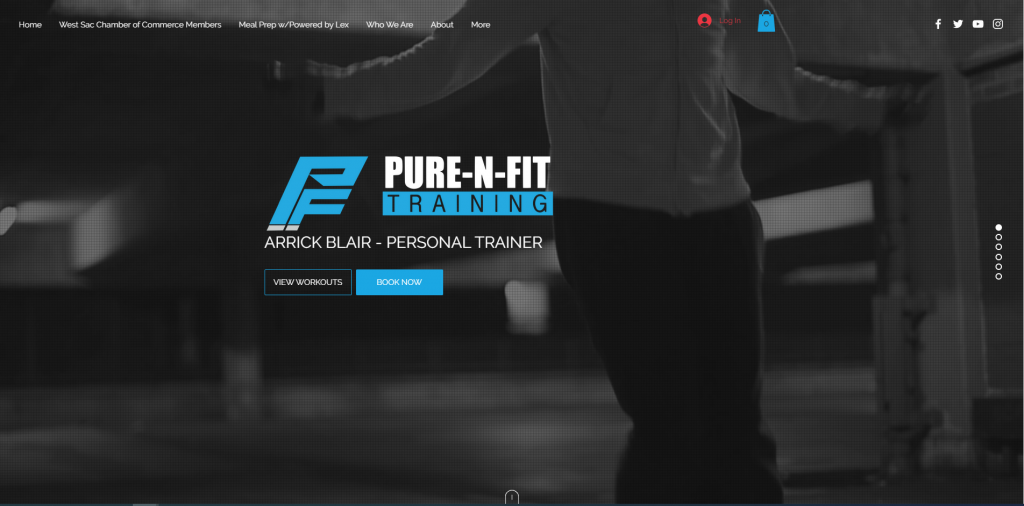
17. Pure-N-Fit Training

Here we have an energetic feel while still holding a good amount of information. Some services that not all trainers offer are shown, pointing towards their uniqueness. An automatically playing video helps users understand what type of company this is. It was also thoughtful to include a clearly labeled navigation bar.
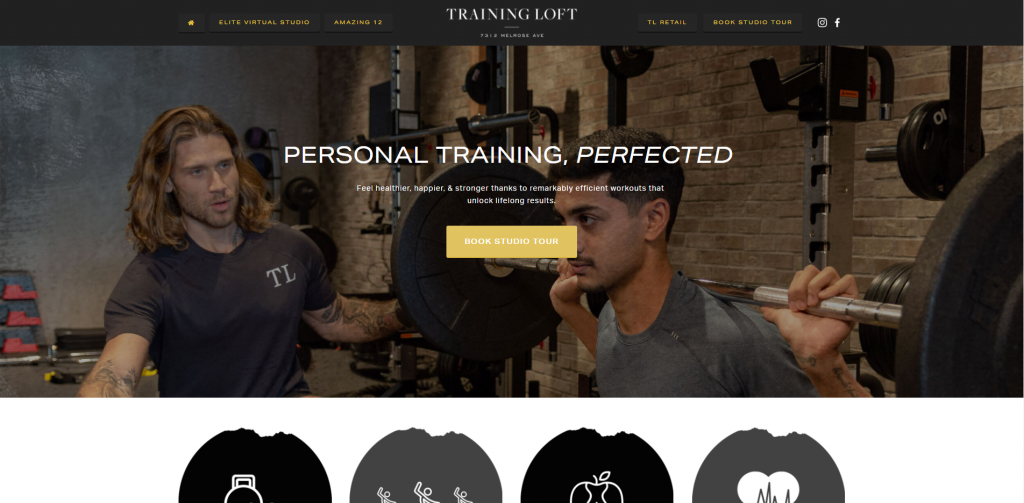
18. Training Loft

Training Loft has a perfect ratio between written content and visuals. Right away, lots of information with buttons linking to additional content can be found. Having alternating blocks of color and texture was also a good addition. A few other things we noticed were the images showing off the gym, a contact form, and a Google map. Don’t forget to check out this site when looking for personal trainer website templates.
Related: Make sure people can find your gym online! Taking care of your SEO services can have a huge impact on your lead generation.
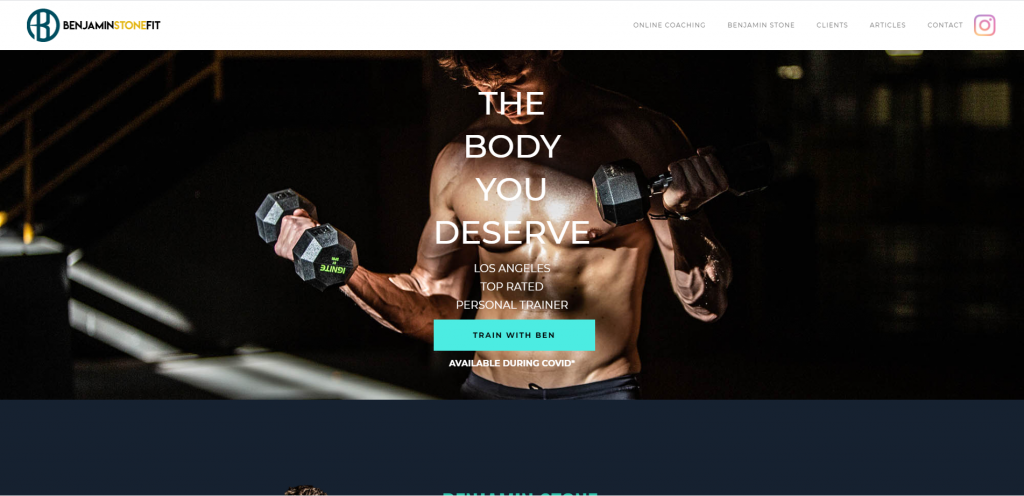
19. Benjamin Stone Fit

Benjamin Stone Fit has a layout that is attractive and clean. Star reviews are used alongside customer reviews to gain a better understanding. We thought including before and after images of past clients was a nice touch. Stunning, high-quality imagery also made this site even better. An interesting logo design can also be noted for this professional company.
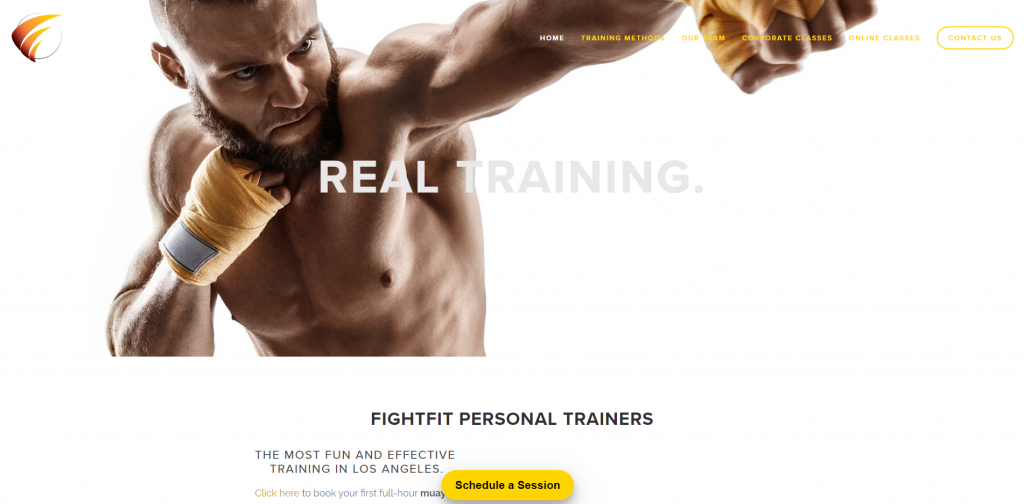
20. FightFit

Lots of white space is used to balance out this simplistic template. Immediately, background information can be noticed. Near the bottom, video examples, an Instagram section, and client testimonials are featured. We really enjoyed how this company used bullet points to organize their information. Additionally, we thought it was nice for certain content to be placed in a bold font, to help it stand out.
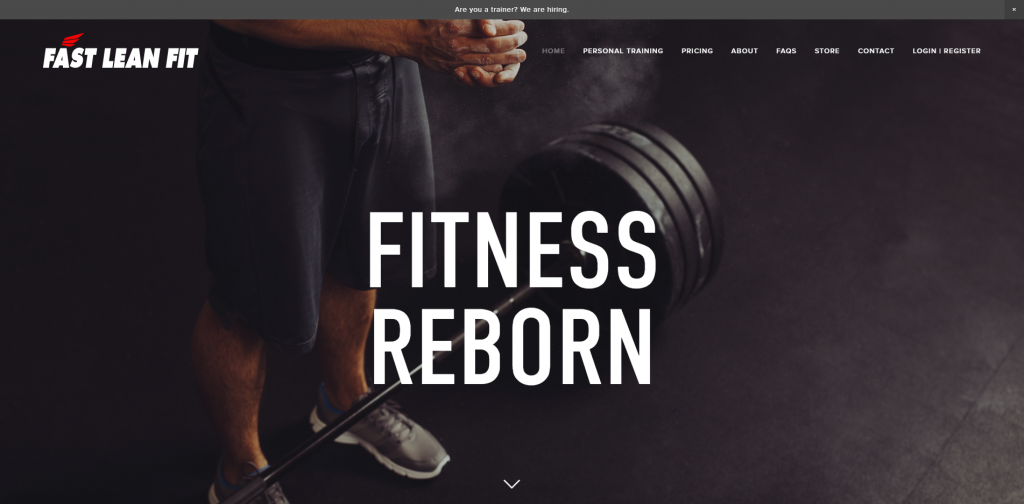
21. Fast Lean Fit

Here we have a straightforward site that features important information first. Bold, capital letters are used for headlines to bring attention to new information. Images help to show what this company can offer. An Instagram section displays previous experiences and also more on what this company has to offer. Contact info is conveniently placed at the bottom so that people can contact them after reading information included in this site.
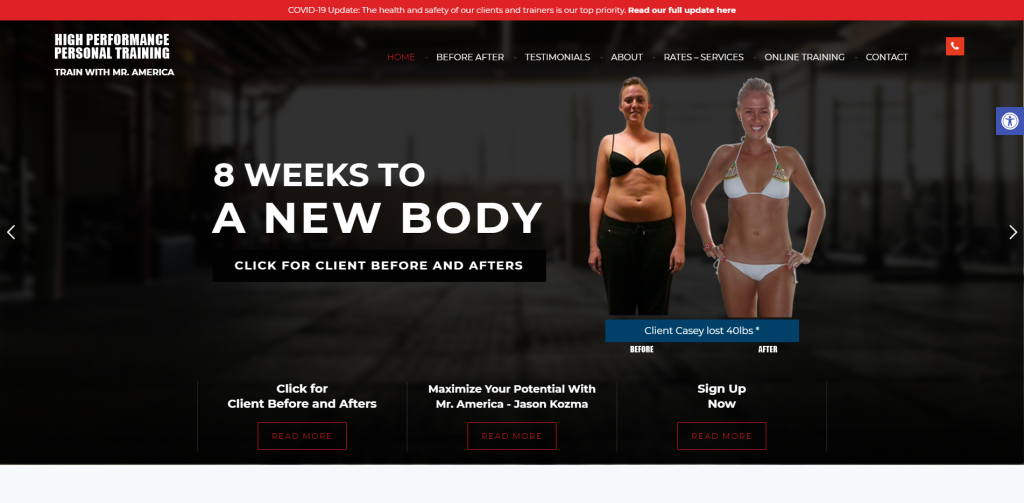
22. High Performance

High Performance wants to show you what you can expect to see when choosing this company. An intro slider shows before and after pictures of a few clients. We liked how High Performance added in a video to explain the company and their website design because it was unique. Testimonials, what they specialize in, and an introduction of the team are all included. Aspects we noticed that will make things easier for people browsing through were: an accessibility tab, contact info, and many social media links.
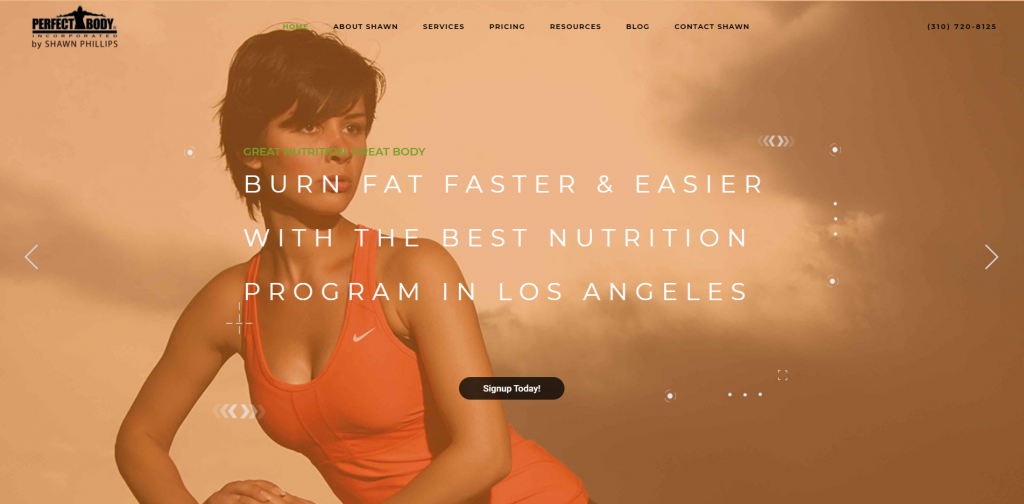
23. Perfect Body

Placement is everything when it comes to creating a stunning layout. It was considerate to include services, pricing, and client testimonials that are visible and easy to read. Within their site, information doesn’t get confusing or overwhelming due to images and different color blocks that are added in. Perfect Body offers many helpful resources, and their template does a great job of showcasing that. Finally, we really liked the beautiful color accents that build upon this site.
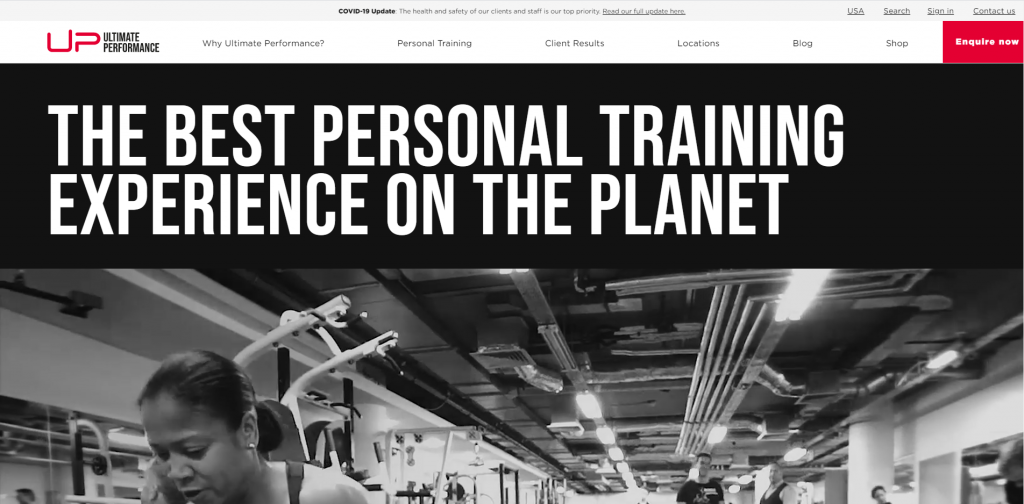
24. Ultimate Performance

Ultimate Performance uses bright red accents to contrast with the grayscale and attract attention to important information. It was nice to feature before and after pictures of clients showing success stories and building trust with this company. This homepage does a good job of showcasing what makes them stand out from their competitors. We also enjoyed how Ultimate Performance used bold fonts, short paragraphs, and alternating color blocks.
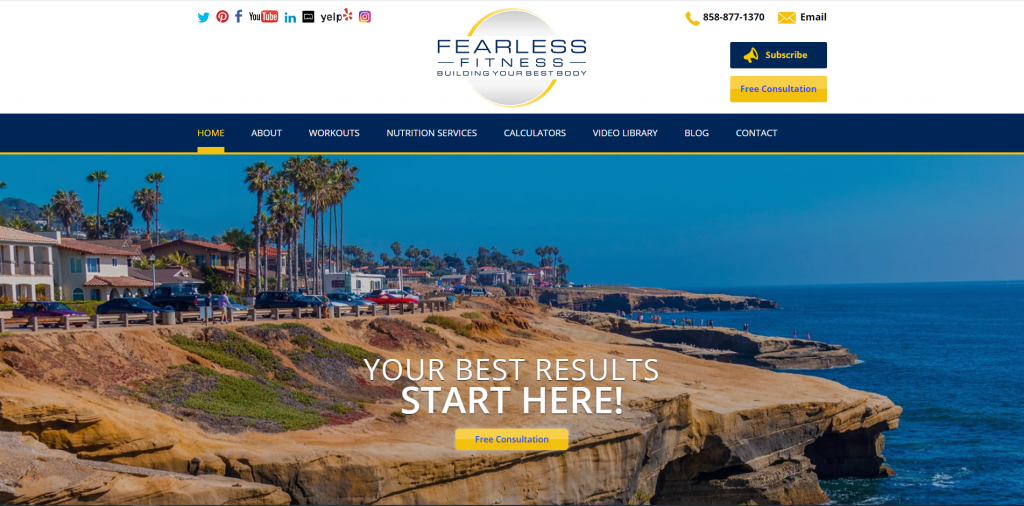
25. Fearless Fitness

Right away, we noticed how this company used blue, yellow and white, which work well together and brings attention to different aspects. Fearless Fitness is very informative and gets information to customers right away. A video clip is included to show what this company looks like and what it can offer to its customers. Every page features blog posts and YouTube videos showing different workouts that are offered.
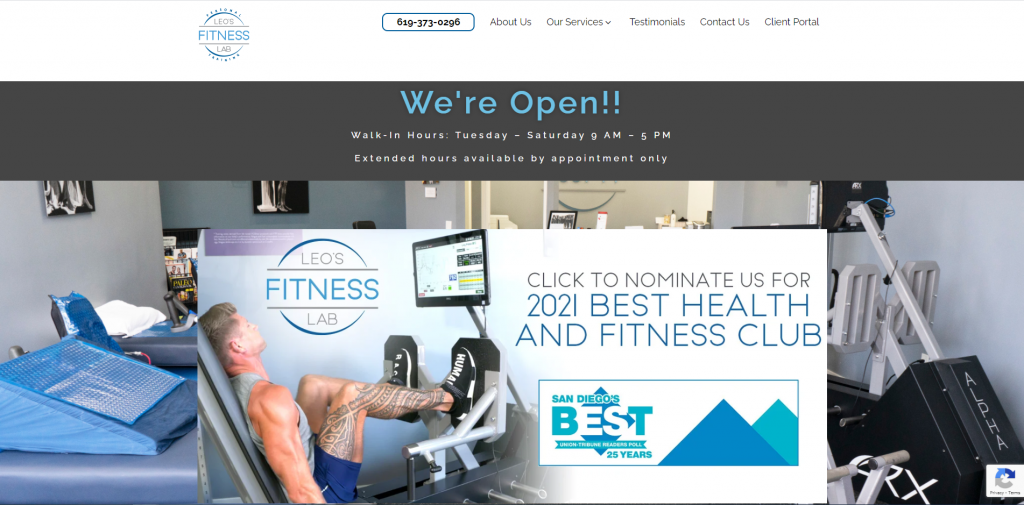
26. Leo’s Fitness Lab

Leo’s Fitness Lab is extremely informative with its many videos including information that is helpful to readers. We also think the ratio of video integration to written content was perfect. Contact information and hours for walk-ins are shown in easily accessible places. Having defined graphics used as icons to decorate their site was also a nice touch.
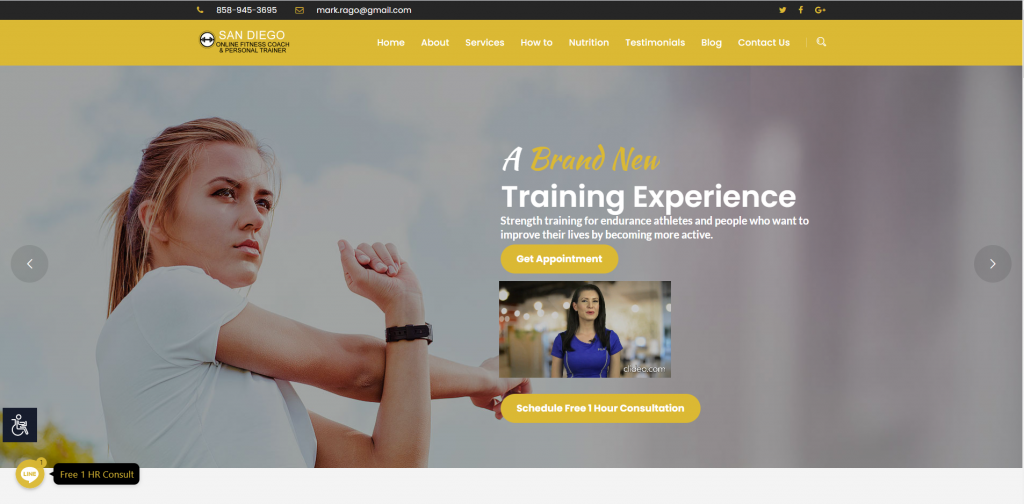
27. San Diego Online Fitness Coach

San Diego Online Fitness Coach is bright, clean and attractive. Simple icons help draw attention to content that’s featured. It was a nice addition to have buttons and a sticky header to make navigation easier. We thought it was smart to have a live chat feature. In order to build up trust, it was surely a great idea to include a section about their fitness coach.
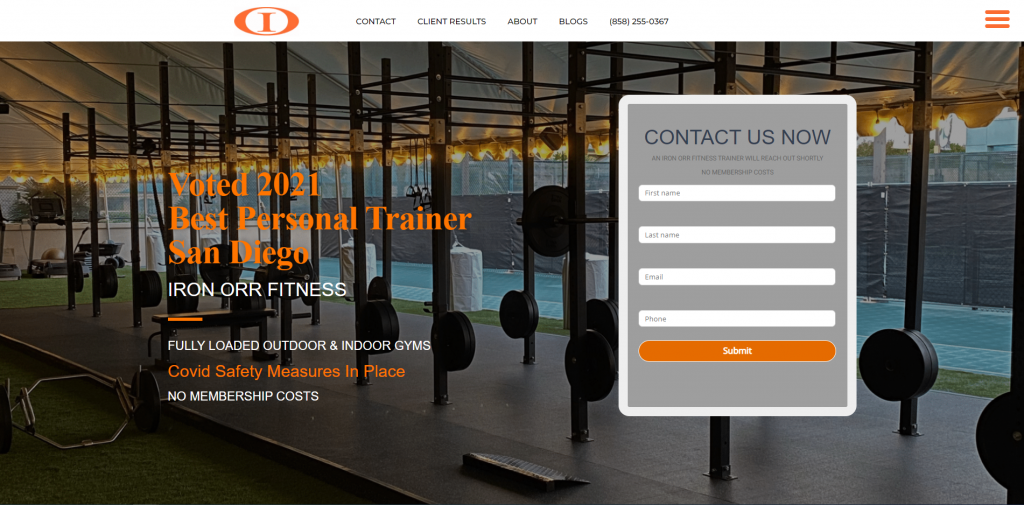
28. Iron Orr Fitness

A simple white background with an orange color scheme can be seen here. Right away we noticed a contact form and phone number in areas easily accessed. Balance between visuals and written content allows this site to be straightforward and easy to understand. A few features that stood out was the easy access to contact information, along with a Google map to help people get an idea of where they’re located.
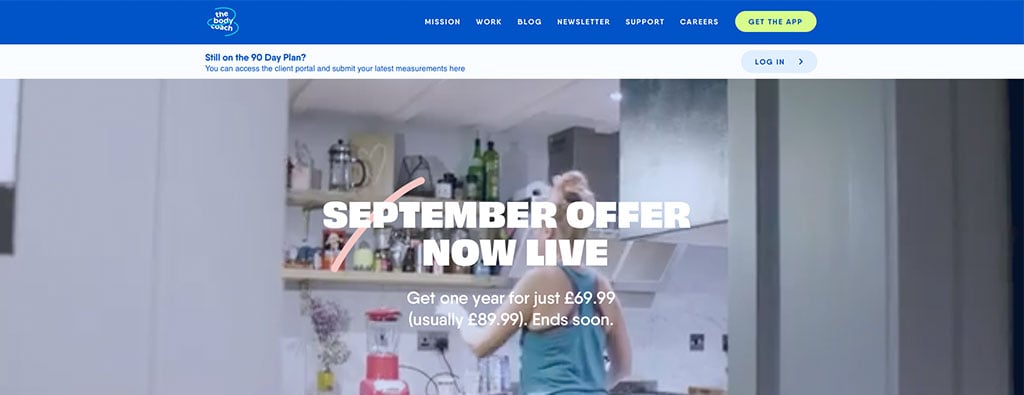
29. The Body Coach

Upon scrolling through The Body Coach, we noticed an automatically playing video which attracts customers to their company. Continuing through this site, you will see lots of colors, bold text, and fun animations. They also incorporate images by having them fade or slide into view. A few small graphics add a welcoming feel that helps them place on our list of best personal trainer web designs.
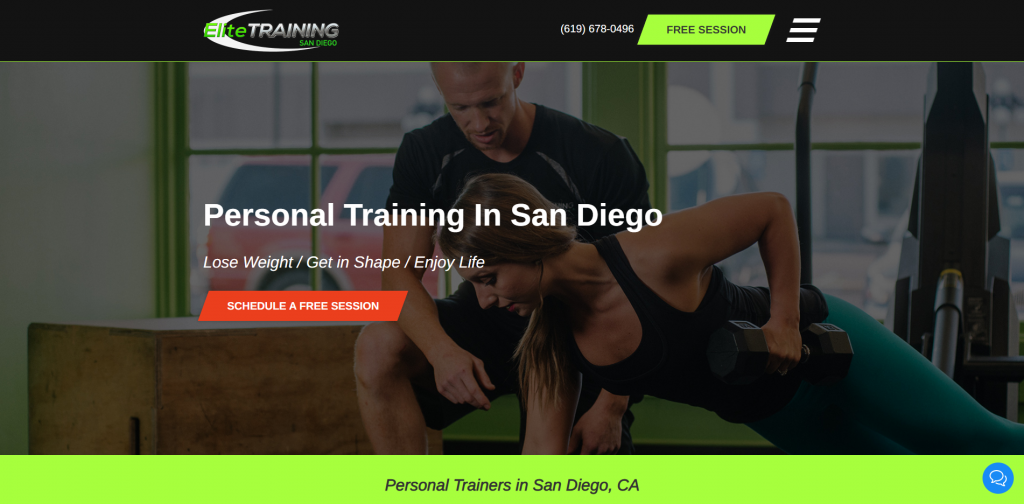
30. Elite Training

Elite Training has a great design with bright colors to attract attention. Services are showcased openly in this homepage with more information on another page. Also, many before and after pictures cover their pages, which is a great way to show potential customers what some past experiences are. Having stunning high-quality visuals helps take this site to the next level.
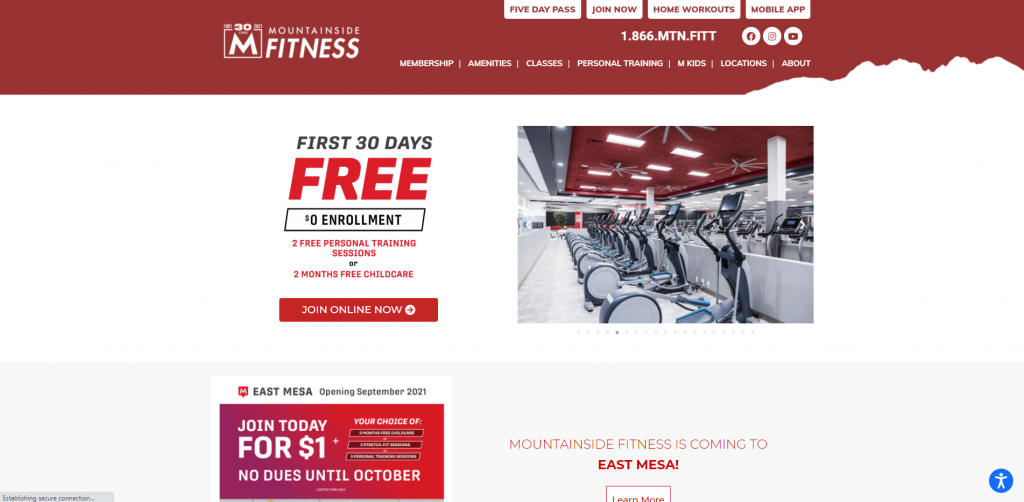
31. Mountainside Fitness

Mountainside Fitness has a simple homepage with a few different offers hoping to convince people to join their gym. Childcare is also offered which attracts a whole new set of customers. A simple template is portrayed by many links bringing people to more information related to class schedules, pricing, childcare info, locations, and so much more. We also liked the amount of white space that can be found on this site.
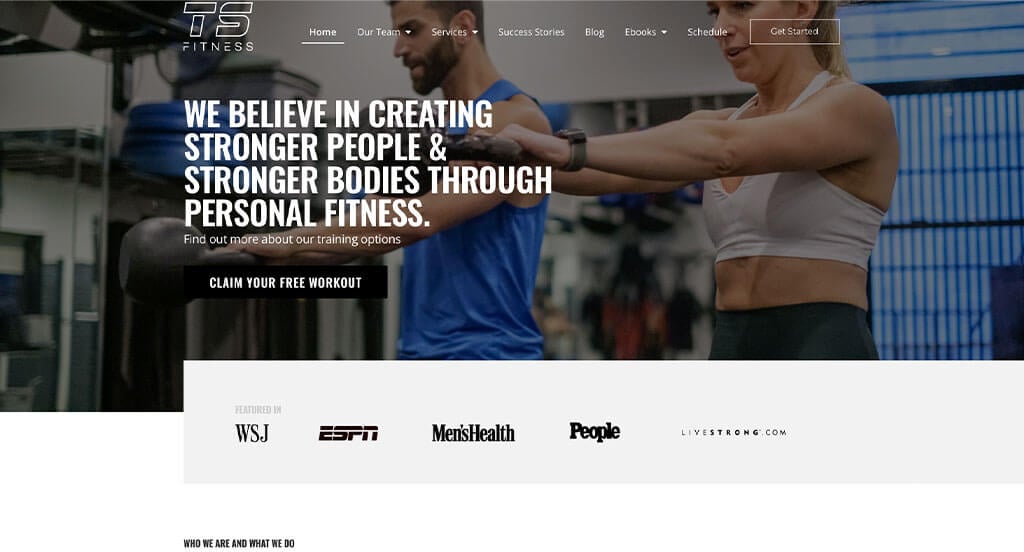
32. TS Fitness

Here is a great web design example for fitness companies looking for a professional layout. As you scroll through the homepage, a design qualities we liked was their bold fonts for titles. Buttons are included to help navigate was absolutely a consideration when ranking TS Fitness in this list of best personal trainer web designs. From a marketing viewpoint, we really like how a section was utilized to introduce this company’s trainers. Any website designer will want to consider checking this website out.
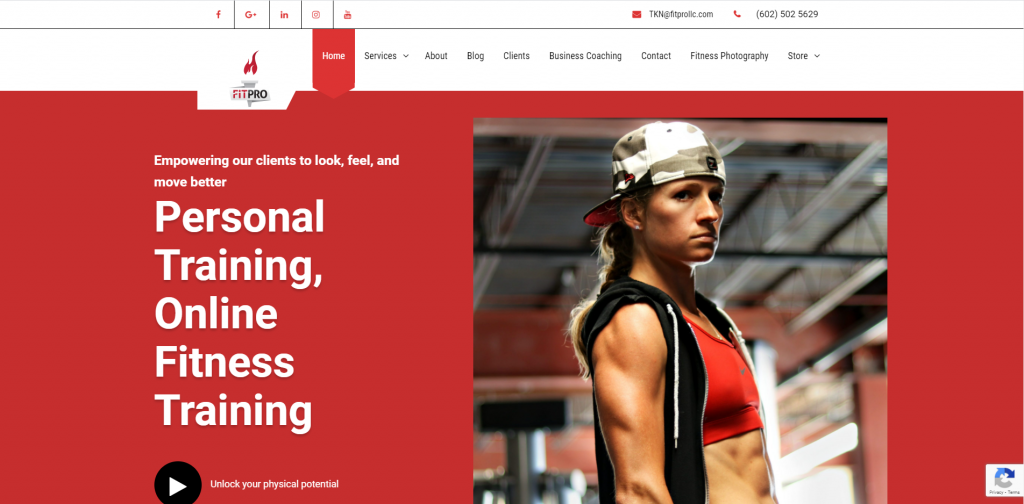
33. FitPro

FitPro’s website is very eye-catching due to its pops of bright red. Almost immediately, we can see a phone number, email address, along with links to social media accounts. Services, online programs, and prices are all clearly labeled. We also liked how FitPro used subtle animations to help certain areas in their site stand out. There is plenty of white space used, plus, a few testimonials and informative articles.
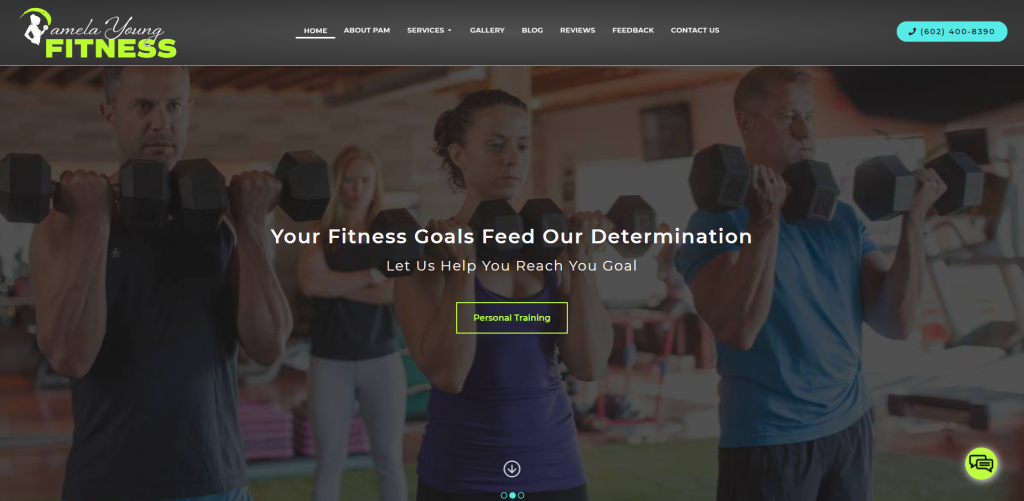
34. Pamela Young Fitness

Pamela Young Fitness’s website does a great job explaining through visuals what this company has to offer, while also showcasing their gym’s environment. Under the intro clips, there’s an offer for new clients which helps them stand out from competitor companies. Including a sticky header is very helpful because it allows people to easily browse through information and find exactly what they are looking for. At the bottom, hours of operation, contact info, and social media links are listed, making it convenient for people to connect with them.
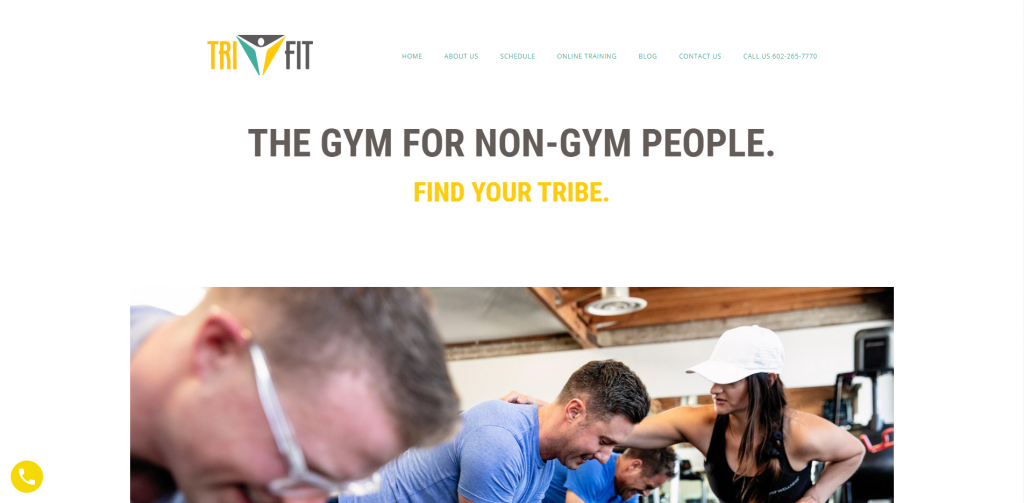
35. Tri Fit

Tri Fit is a great example that is bold, but not overpowering. Headlines are big, and capital letters bring your attention towards what’s next. Their color scheme of blue and yellow works well together. We enjoyed their creative logo design, as it harnessed both “tri” and “fit” from their name. Also, throughout this site, questions are asked to keep customers involved. Other features that stand out are: client testimonials, a contact form, and social media links.
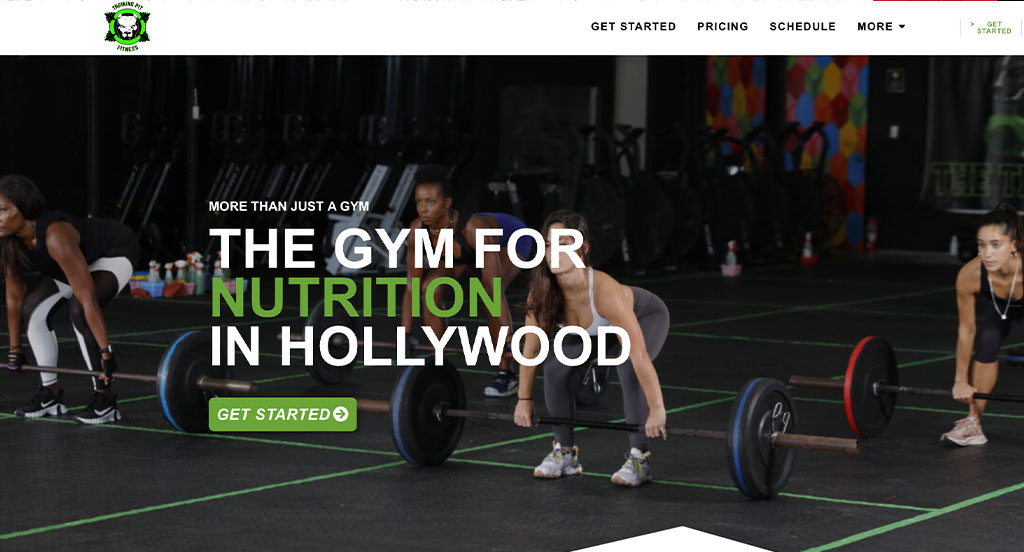
36. Training Pit Fitness

While most fitness websites share this quality, we thought The Training Pit did a nice job with a stunning logo design to represent their company. Another thoughtful feature we liked was their use of graphics. Website accessibility was clearly a focus when choosing a domain that matches their company’s name. Give some thought to this unique design when developing your next professional website.
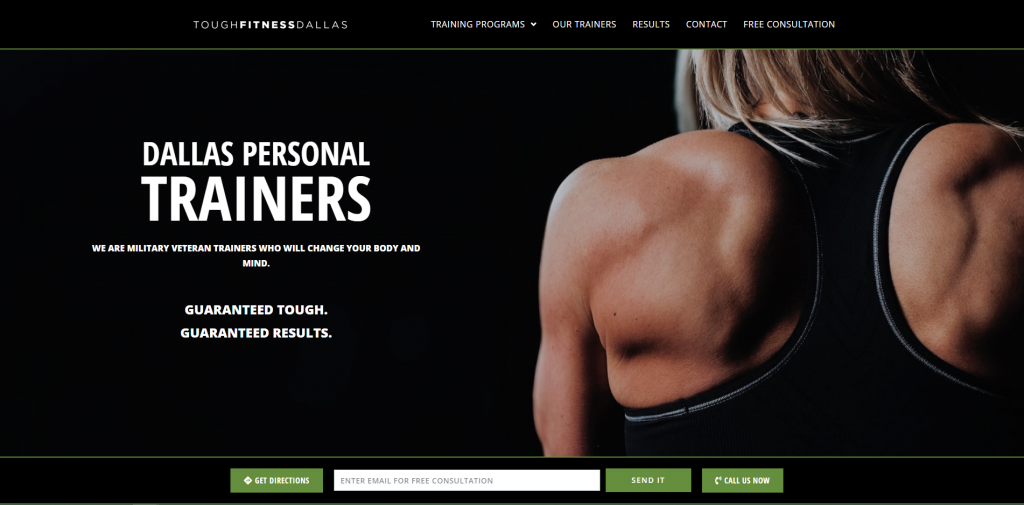
37. Tough Fitness Dallas

We thought it was great how for every image, there’s written content. First people will look at visuals, then they’ll move onto content near it. Images alternate sides to create a simple pattern, while still breaking up content. It was also a great idea for this company to feature multiple big companies that have featured them such as ABC and iHeart Radio.
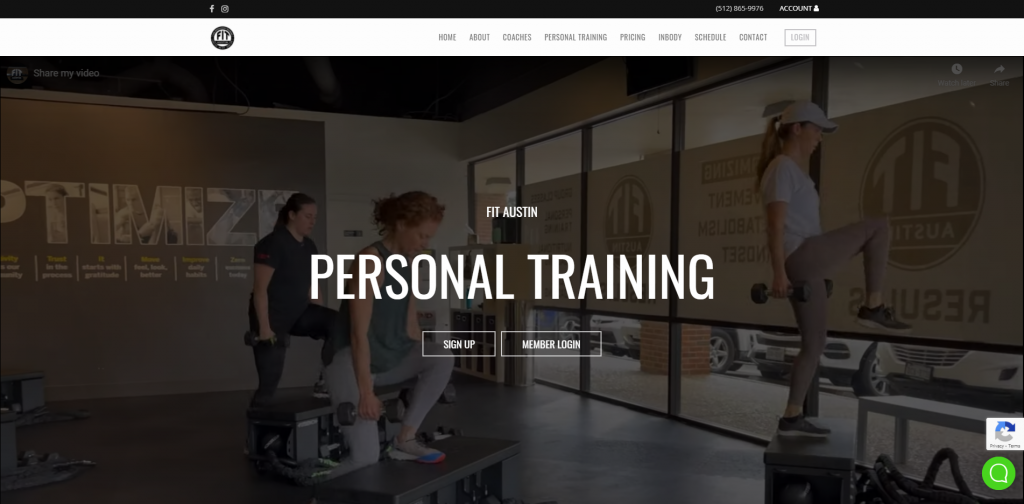
38. Fit Austin

Fit Austin’s website is very simple, decorated with black and white, accented with red and blue. As a company, they chose to share their background which lets people get to know their business and start to connect with the team. This personal trainer website offers a live chat option that people like to see because they know they can get their questions answered as soon as possible. Features that were helpful are phone numbers right on top, FAQs, a Google map, and reviews from Google, Yelp, and Facebook.
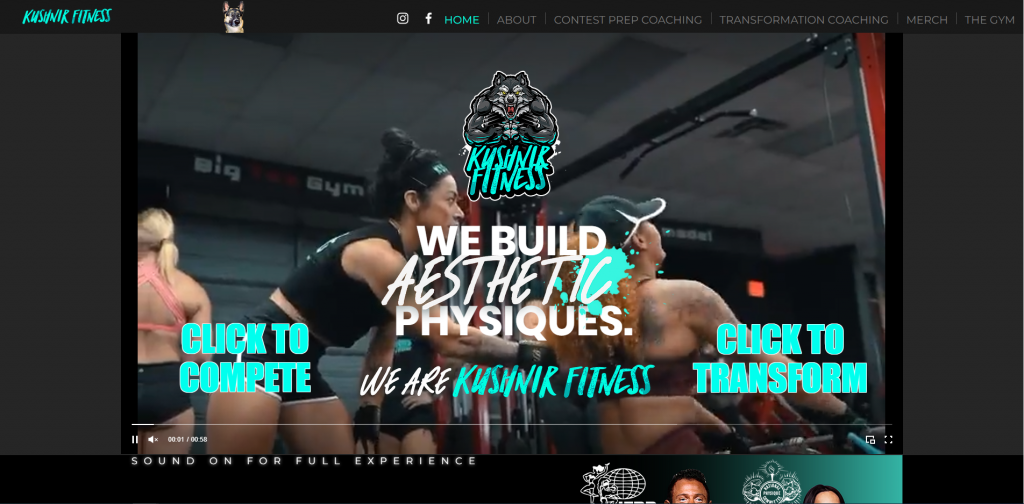
39. Kushnir Fitness

Kushnir Fitness is a bodybuilding company, and their content relates to that. A bright blue accent color is used throughout to highlight certain information. Many images come from Instagram, proving their company and real clients. A live chat option is available to answer any questions from potential customers. We also liked how automatically playing videos were shown as backgrounds for this web page.
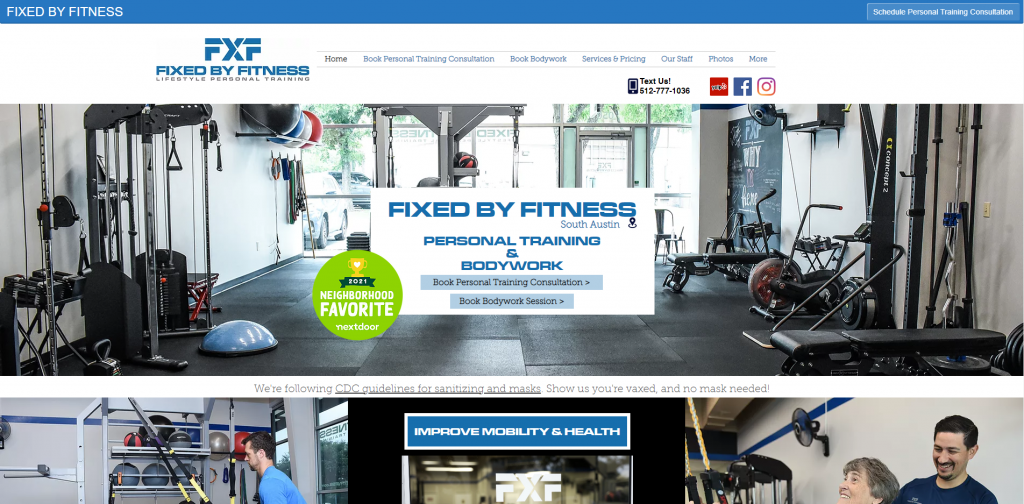
40. Fixed By Fitness

Fixed By Fitness has a busy layout, however, images are used to separate information. It was a nice idea to include images to show what their gym looks like, along with a video to explain services they offered. It’s made clear what you can expect if you chose to work out with this company. We thought it was unique to have a list of common conditions that past clients have come in for, to show just a touch of what this company can do for you. Additionally, client testimonials can be found to provide more detail on past customer’s experiences.
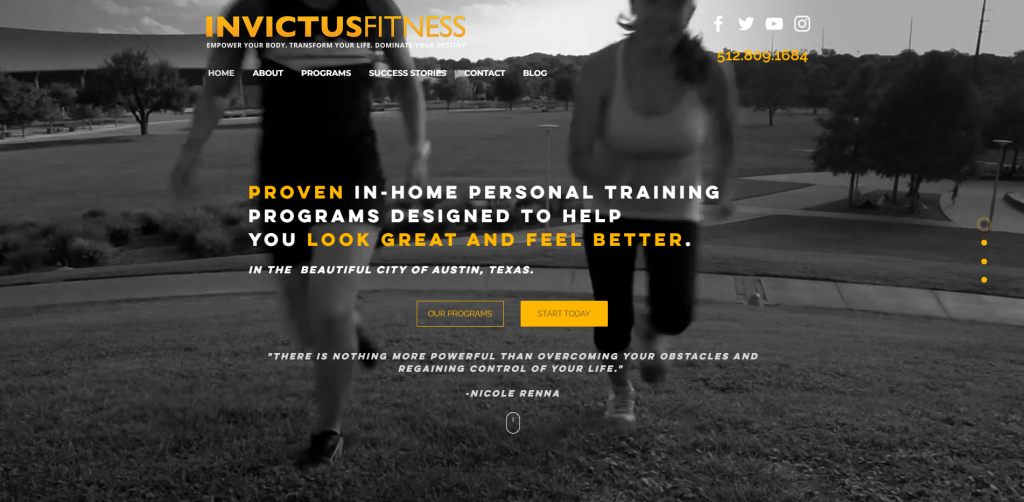
41. Invictus Fitness

A bright yellow-orange color scheme can be noticed, popping against the dark background and highlighting information. We noticed an interesting introduction with creative sliding animations. A simple homepage is maintained displaying information that will help potential customers and not overwhelm them. Links to further information can be easily accessed if needed. We also liked the use of buttons because it helps maintain that simple, organized feel and improves navigation.
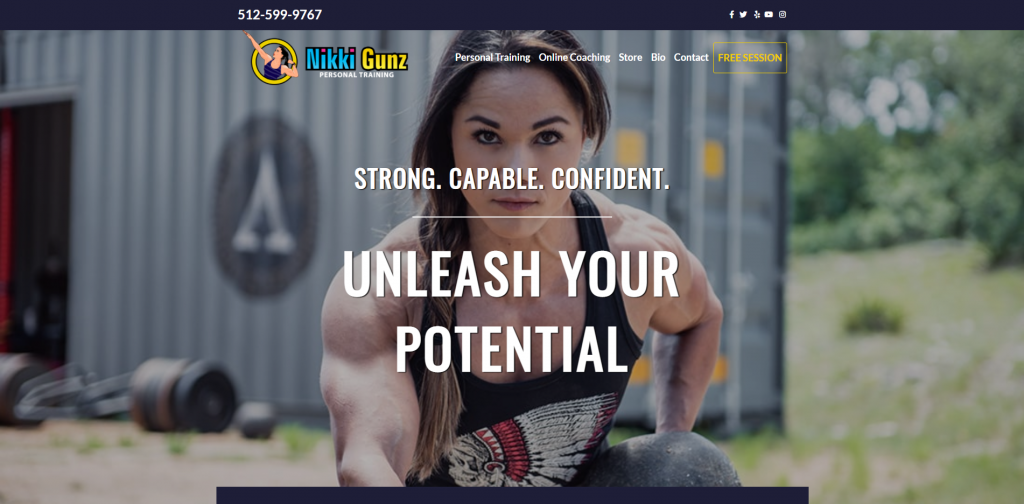
42. Nikki Gunz

Nikki Gunz’s website is another stunning example of a site with a great layout. A phone number and social media links can be found right away, making it easy for potential customers to connect with the company. A few paragraphs and images allow incoming clients to get to know Nikki and her business. Adding lots of client success stories and short paragraphs really helps to convince people to train with her. Additionally, a simple navigation bar can be noticed to help people navigate the site easily to find information they need.
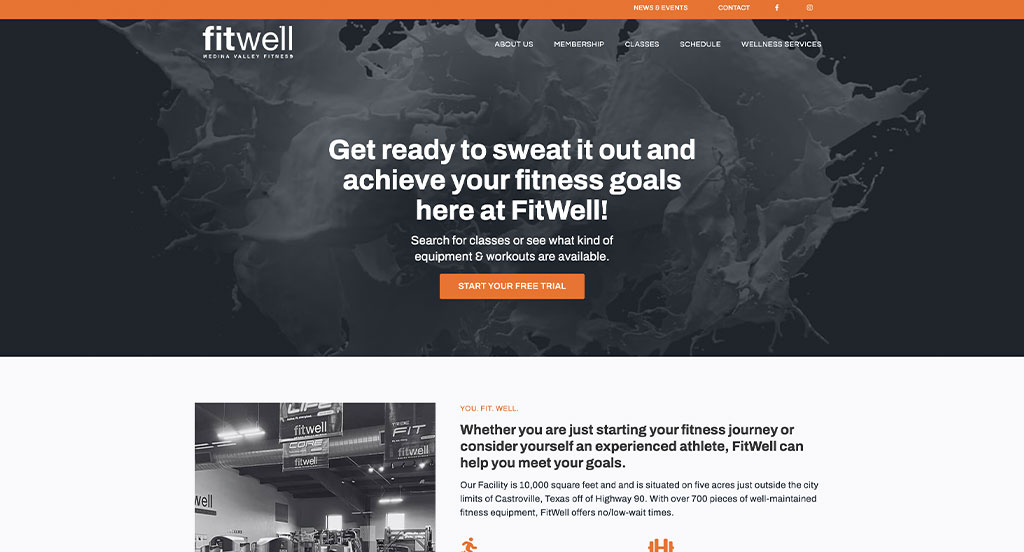
43. FitWell

This personal trainer website is very neat, well organized, and features essential information on the homepage. They offer many features to help their customers be successful, which they show right off the bat grabbing the attention of the audience. Also, client testimonials are visible right at the top of the page showing all the success stories. The site has a very clean feel with light colors and beautiful details. It’s very easy for the customer to navigate through the website and find what they’re looking for.
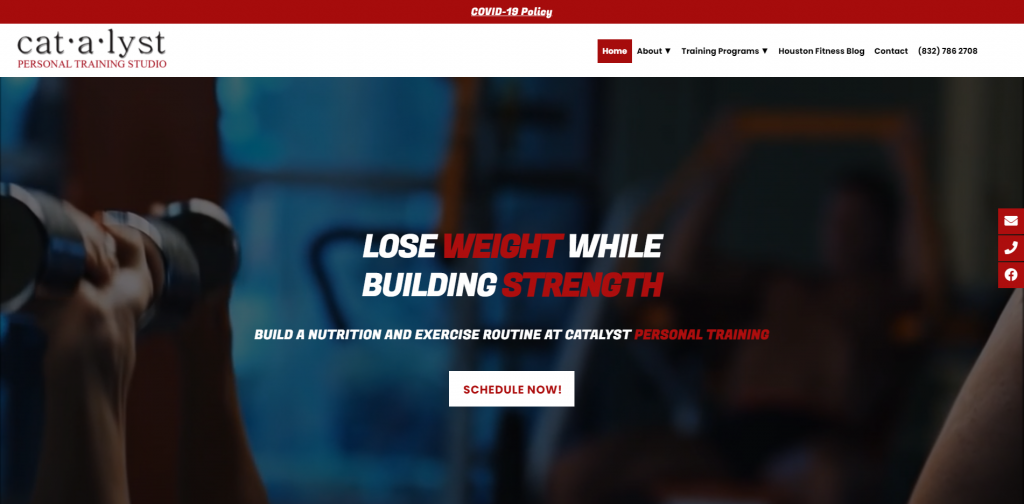
44. Catalyst Houston

Catalyst Houston does a great job at getting information out to viewers in the best way possible. Adding in a red accent color really shows off what they feel is important. High-quality visuals were used to help Catalyst Houston rise above their competitors. We liked how a simple layout with lots of white space was adopted to keep a sophisticated design. Another thing we noticed was a section to clearly label their pricing. From a perspective of a marketer, it was a great idea to have a domain that correlates with their company. Don’t skip past this example when looking for inspiration.
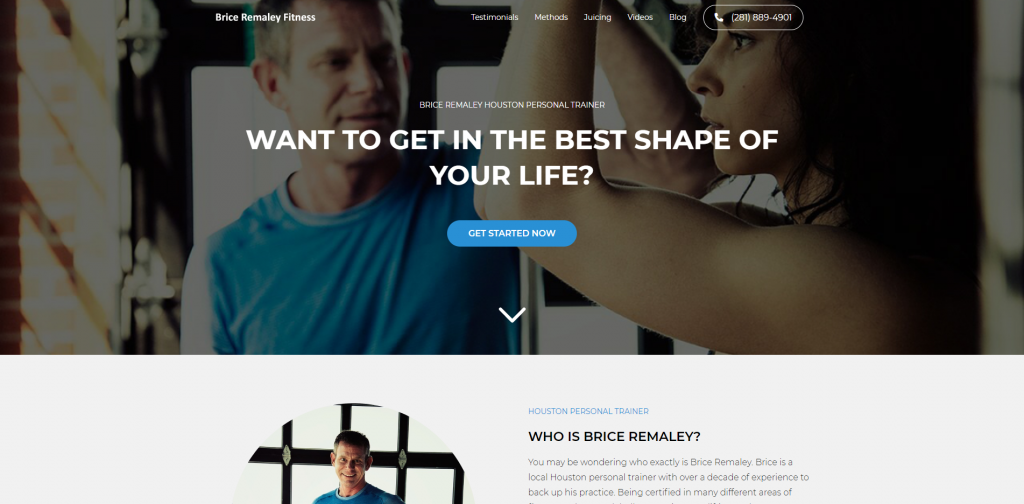
45. Brice Remaley Fitness

Brice Remaley Fitness maintains a very simple webpage with small fonts and plenty of white space. Images in circle frames cover pages and create a unique feel. Their approach was very organized and informative by including client testimonials, FAQs, and their philosophy. At the top of the page, there are links leading to information about training or recipes for juicing. A blue accent helps to brighten up the basic template. Additionally, we thought it was cool how Brice Remaley Fitness used circle warped text to match their photo frames.
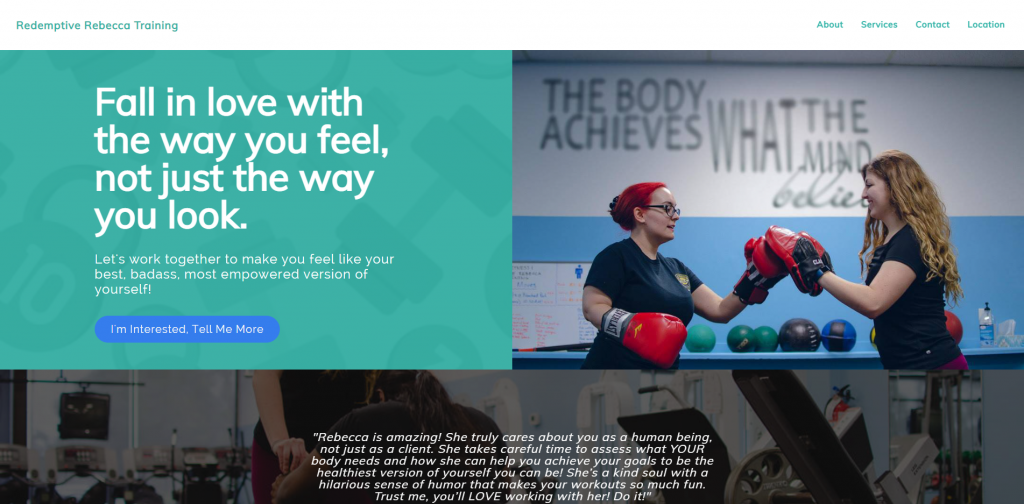
46. Redemptive Rebecca Training

Redemptive Rebecca Training features a good amount of information that is organized well with pictures to help separate information. We thought it was refreshing to have a section to feature the owner’s journey, which is a great way to connect with possible clients and show what you as a trainer focus on. Clearly labeling prices for different packages and programs, along with client testimonials helped gain trust with incoming customers. It was also helpful how content was organized into short paragraphs.
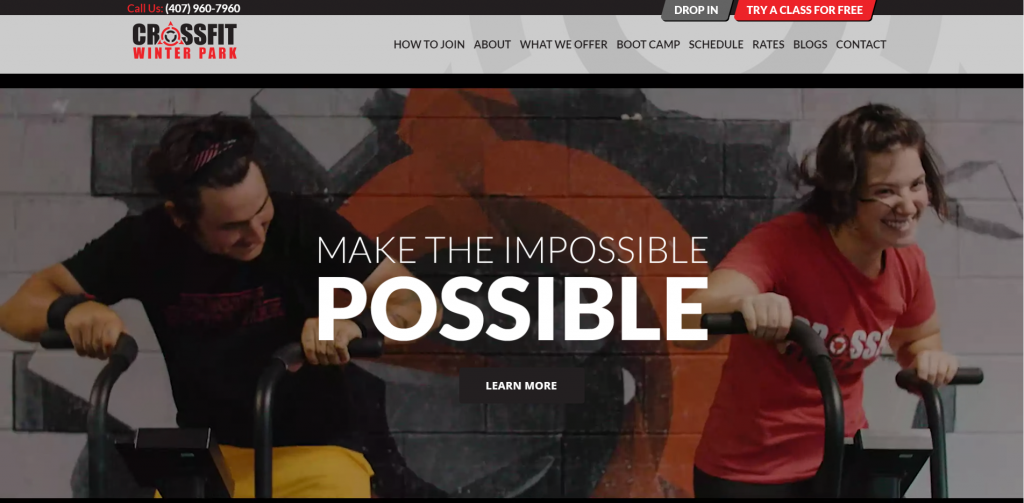
47. Crossfit Winter Park

Upon entering this gym’s site we noticed their automatically playing video that shows what you could expect to do if you become a client of theirs. This website is big and bold with a bright red color scheme. Each headline is bold with capital letters to gain more attention. A form can be found to let customers try a free class. Including a blog was a great way to give more information to customers without being annoying. We also really enjoyed the creative logo design this company adopted.
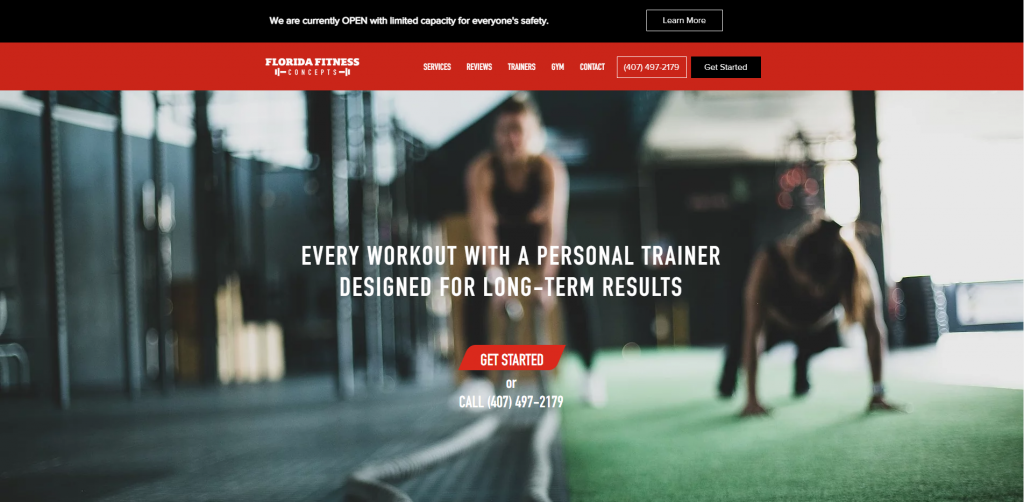
48. Florida Fitness Concepts

Florida Fitness Concepts has a great layout with good page flow, making it easy to read. Almost right away, images to display their gym is placed alongside written content to show what customers can expect when choosing them. Reviews automatically scroll, allowing visitors to read them. Fun geometric patterns can be noticed to accent backgrounds. Small icons are used throughout the site to make it easier to use.
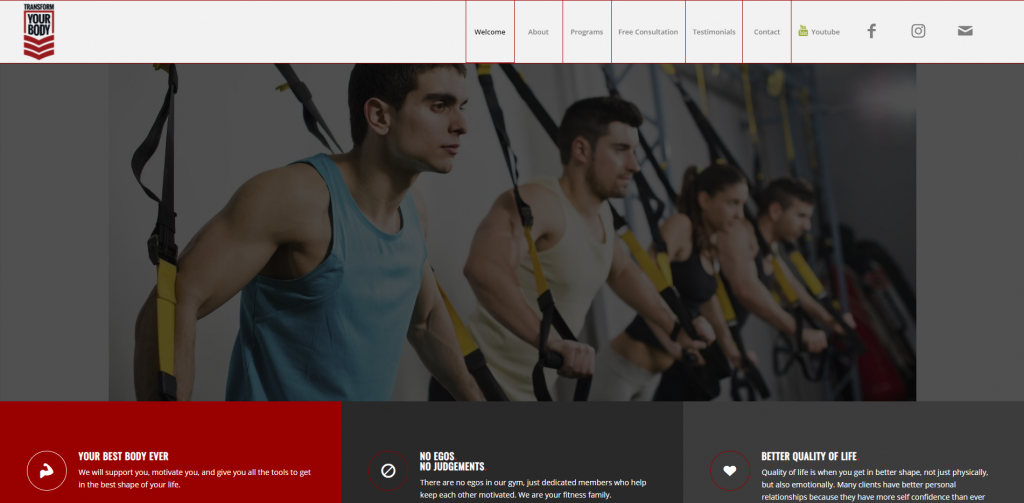
49. Transform Your Body

While this site might not look any different when compared to its competitors, it is special. Headlines are bold and capture attention of customers. Many success stories and testimonials help customers feel better about joining this company. It was a great addition to include some before and after photos to show to prove their success as a business. We liked their organized navigation bar and creative logo design.
How to Build a Great Personal Training Website
Building a new website for your personal training business? How exciting!
Let’s go through the key steps in building or redesigning a personal training website.
Feel free to skip ahead if you already have a domain name, hosting service, and website platform!
1.) Purchasing a Domain Name
Choosing a domain name for your personal training website is crucial for establishing your online identity. It serves as your website’s address and plays a significant role in branding and business recognition.
Here’s a step-by-step guide to help you choose the perfect domain name:
- Brainstorm: Start by brainstorming ideas based on your business name, the type of personal training services you offer, and your location.
- Simplicity: Keep your domain name simple, easy to spell, and pronounce. Avoid complex words, hyphens, or numbers.
- Consistency: If your business has an established brand name, include it in your domain. For example, if your business is Orange Valley Fitness, don’t use a domain like GetFitfor10BucksAMonth.biz.
- Availability: Check the availability of your desired domain names early. Many common names are already taken. If so, see if the domain is for sale, but avoid spending too much on it.
- Domain Extensions: Choose a domain extension that suits your website’s purpose. While .com is most common, consider options like .net, .org, or industry-specific extensions like .fit.
- Legal Considerations: Before registering, conduct a trademark search to ensure your chosen name doesn’t infringe on someone else’s intellectual property. Avoid using names of other personal training businesses or popular fitness brands.
- Register the Domain: Once you have an available domain name, register it through a reputable registrar like GoDaddy and Namecheap.
2.) Choosing a Website Platform
After choosing your domain name, the next step is selecting a website platform for your personal training website.
Most personal trainers need content-based websites with appointment calendars, contact forms, live chats, and phone numbers to drive conversions.
WordPress is likely a suitable platform, but options like Wix and other hosted website builders are also available.
- WordPress: WordPress is a versatile CMS offering flexibility and customization, suitable for all types of personal training websites. It supports features like online booking and scheduling, with many fitness-themed options and plugins. It’s ideal if you value control and want to expand your website’s functionality over time. While there’s a hosted version, most users prefer the open-source version on a web hosting account.
- Wix: Wix is similar to WordPress, offering comparable page-building features and an intuitive website building experience. As a hosted solution, it lets you create professional-looking personal training websites without needing separate web hosting.
Ecommerce functionality is uncommon on personal training websites.
Web Hosting Requirements
If you choose WordPress or WooCommerce, you’ll need to find a web hosting service.
For reliable web hosting, we recommend the following:
- WP Engine: WP Engine is a great hosting service for personal trainers, offering a user-friendly control panel and seamless backups. However, it has limits on PHP max_execution_time, and pricing can increase with upgrades.
- SiteGround: We recommend SiteGround for its excellent support and reasonable pricing. Their responsive live chat and email support, along with easy-to-use backup tools, make it a great choice.
- Digital Ocean: Digital Ocean is a reliable cloud hosting option, offering advanced server management. However, it can be costly due to various fees. For server administration, consider AdminGeekZ.
3.) Choosing a Website Template
Most personal trainers prefer pre-built templates to reduce costs and turnaround time. For a custom design, hire a custom web developer or custom ecommerce developer to create a theme tailored to your business.
To guide you in setting up your personal training website, here are links to the main theme marketplaces for pre-built templates:
WordPress Personal Training Themes
You can find free themes at wordpress.org or explore personal training-inspired templates at ThemeForest.
NanoFit – Themeforest
$39

Gimmer – Themeforest
$59

Zyth – Themeforest
$64

Gym Fitness – Themeforest
$69

WooCommerce Personal Training Themes
You’ll find a variety of ecommerce themes for WooCommerce on ThemeForest.
Run Gran – Themeforest
$69

WooHoo – Themeforest
$69

Shopify Personal Training Themes
Explore free and paid themes at themes.shopify.com or consider options available through marketplaces like ThemeForest.
Fit Wear – Themeforest
$48

FitNet – Themeforest
$56

Wix Personal Training Themes
Browse free and paid themes suitable for personal trainers at wix.com.
4.) Creating Content & Adding Visuals
With your domain name, website platform, and theme in place, it’s time to start creating compelling content for your personal training website!
Here are some tips for creating engaging and effective website copy:
- Know your target audience: Understand your target audience’s demographics, preferences, and needs before writing. Tailor content to address their main points, provide value, and resonate with them. This ensures your website ranks well in relevant searches.
- Define your key messages: Determine your main messages, aligning them with your brand. Highlight your unique advantages and clearly communicate the benefits of your personal training services.
- Keep it concise and scannable: Online readers skim content, so keep your writing concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to enhance readability.
- Create clear and compelling headlines: Craft attention-grabbing headlines that immediately convey the value of your personal training business. A strong headline entices visitors to explore your website and learn more about your services.
- Incorporate keywords strategically: Conduct keyword research to identify relevant keywords and incorporate them naturally in your content. This improves visibility in search results. Avoid keyword stuffing to maintain readability and user experience. Use tools like Ahrefs or Semrush for keyword research.
- Maintain a conversational tone: Write conversationally to connect with your audience. Avoid jargon and overly technical language unless necessary. Engage readers directly with a friendly, approachable style.
- Edit and proofread: Edit and proofread all content before publishing. Check for grammar, spelling, and punctuation errors. Ensure smooth and logical flow, aligning with your brand voice. Tools like Grammarly can help.
- Leverage ChatGPT for assistance: If you need help generating ideas or refining content, consider using AI tools like ChatGPT.
Break up long text sections with relevant, high-quality images. Consider these tips:
- Use high-quality visuals: Choose visually appealing, high-resolution images. Blurry or pixelated images can detract from your website’s quality.
- Ensure relevance: Select images that are relevant and help illustrate your message. Use images that enhance the text and add context or visual interest to your personal training services.
- Explore stock photo resources: Use reputable stock photo sites like Unsplash, Pixabay, or Shutterstock for professional-quality images related to personal training. Be mindful of licensing and attribute images as needed.
- Customize images when possible:
- If possible, customize or brand images to align with your personal training brand for a cohesive visual experience. Tools like Adobe Photoshop or Canva can help.
- Optimize image file sizes: Compress images to optimize file sizes without compromising quality. Large files can slow down your site, impacting user experience and SEO. Tools like TinyPNG can help.
5.) After Launch Tasks
After launching your personal training website, consider these tasks and services to maximize its effectiveness:
- Search Engine Optimization (SEO): Implement SEO strategies to improve local search visibility. Conduct keyword research, optimize content, and maintain a solid internal linking structure. Regularly update with fresh, high-quality content. Consider hiring our SEO team or third-party providers like The HOTH for assistance.
- Paid Advertising: For faster traffic, use paid advertising like Google Ads or Facebook Ads to target specific audiences. Consider our PPC management services or find professionals on sites like Mayple.
- Conversion Rate Optimization (CRO): Use Google Analytics to analyze your website’s performance and user behavior. Identify drop-off points and barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven improvements to conversion rates and user experience.
- Website Security: Protect your website with SSL certificates, web application firewalls (e.g., Sucuri), and regular backups. Keep your CMS, plugins, and themes updated. Monitor for security risks and respond promptly. Use services like UptimeRobot to track website uptime.
- Website Maintenance: Maintain your website regularly for optimal performance. Update plugins and themes, monitor speed, and fix broken links or errors. Consider our website maintenance services or hire a freelancer on Upwork. Regularly back up your website to prevent data loss.
- User Feedback and Testing: Seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing and use the insights to enhance and optimize the user experience continuously.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new blog posts, update service information, and ensure accuracy. Engaging content attracts and retains visitors, encouraging shares.
Post-launch digital marketing is crucial for your website’s long-term success. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet your audience’s needs.
FAQs about Web Development for Personal Trainer Websites
A personal fitness website in WordPress using a template starts at around $4,000. Custom themes with design mockups cost about $10,000. Premium design, custom functionality, and data migration increase costs.
As a web development company, we suggest identifying your business goals and target audience, selecting the right platform, and customizing the design template. Use high-quality visuals and optimize for search engines. Working with us ensures your personal trainer website meets your needs and helps your business succeed.
Changing a personal trainer website depends on its platform and customization. CMS-based sites allow easier changes, while custom-built platforms may need more resources. The scope of changes also affects ease. A web development company can assess and guide you.