Web designers are rejoicing as the web becomes more aesthetically pleasing due to recent advances in font technology.
This is all thanks to something called web fonts, which are a collection of tools that can be used to embed fonts on web pages. They’re an important tool for developers, as it allows them to create unique and attractive websites. No longer are we forced to use Ariel or Times New Roman for every web project!
The following guide will give you an in-depth look at how to use the Google Font API as a way of implementing web fonts. The resource is free and easy for anyone with internet access, so it’s worth taking advantage of this great tool!
What is the Google Font API?
The Google Fonts API is a service provided by Google that allows web designers to use fonts from the Google Fonts library on their websites. This API makes it easy to add fonts to a website by providing a simple, cross-platform interface that works on a wide range of viewing devices.
To use the Google Fonts API, a web designer just needs to include a link to the API in the <head> of the website. From there, just specify the font(s) you want to use in the CSS file. The API will automatically handle the rest, including downloading the font files and ensuring that they are displayed correctly on the visitor’s device.
Advantages of Using the Google Font API
If you want to use Google’s Font API, it has a number of very useful features.
1.) Keep using HTML text
Web typography is a serious endeavour, and it’s becoming more difficult to achieve the perfect balance of aesthetics and search engine optimization. Fortunately, @font-face can help! Unlike using images or CSS background image replacement as solutions for prettier web typography, this method has been proven by Google researchers to be SEO friendly.
2.) Web accessible
Unlike CSS images, HTML text can be read by screen readers, so it won’t affect people who use them.
3.) Quick & easy
All you will need to do is reference the font for your content, and then add some CSS settings for how it should appear on screen. Once set-up, these codes are easy to change too! The Google Font API deals with the quirks of web browsers, handles multiple file types, and makes understanding @font-face easy.
4.) Free to use
Google fonts are free to use and have been backed up by Google. This means that you can confidently redesign your website without any risk of getting in trouble for using a font you shouldn’t.
This is nice because it will keep your total cost of your website down. If you are curious as to how much a typical website might cost, check out our blog article How Much Will My Website Cost to see what sort of budget you’ll need to carve out to have your perfect website!
5.) Fast & reliable
When your browser loads a webpage, it’ll check the user’s cache to see if they have any fonts that are used on other sites. If so, then this speeds up load times for pages because the font will already be available in their web cache and not need loading from server again.
6.) A huge choice
With over 850 different fonts at your fingertips, you’ll be able to find the perfect font for your latest project. You can use the Google Font Directory to make the search quick and hassle-free.

How to Use Google Font API?
To use Google fonts in your HTML document, first you need to reference the CSS stylesheet by adding it inside of <head> tags. Be sure that this reference is included on every page you want the font to appear on. With WordPress, you can do this by adding the reference to the theme template.
<title>Home Page</title>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=FontName">
</head>It’s now time to use CSS to specify how you want to use your new font. You would use the following code if you want all of your H1 to have the Google font:
h1 {
font-family: 'FontName', serif;
font-size: 12px;
}Did you notice that I also included the serif font? I’ve done this as it’ advisable to have a fallback font. Basically, it means that the browser will automatically use the serif font if there is any problem with the Google font.
Google Font Tools
Google’s font platform has created many tools to make it easy for you. You can use Font Directory, Previewer and Web Font Loader which are all controlled by the Google API. Below we will give an overview of each tool in detail so that anyone with a passion for fonts can get started!

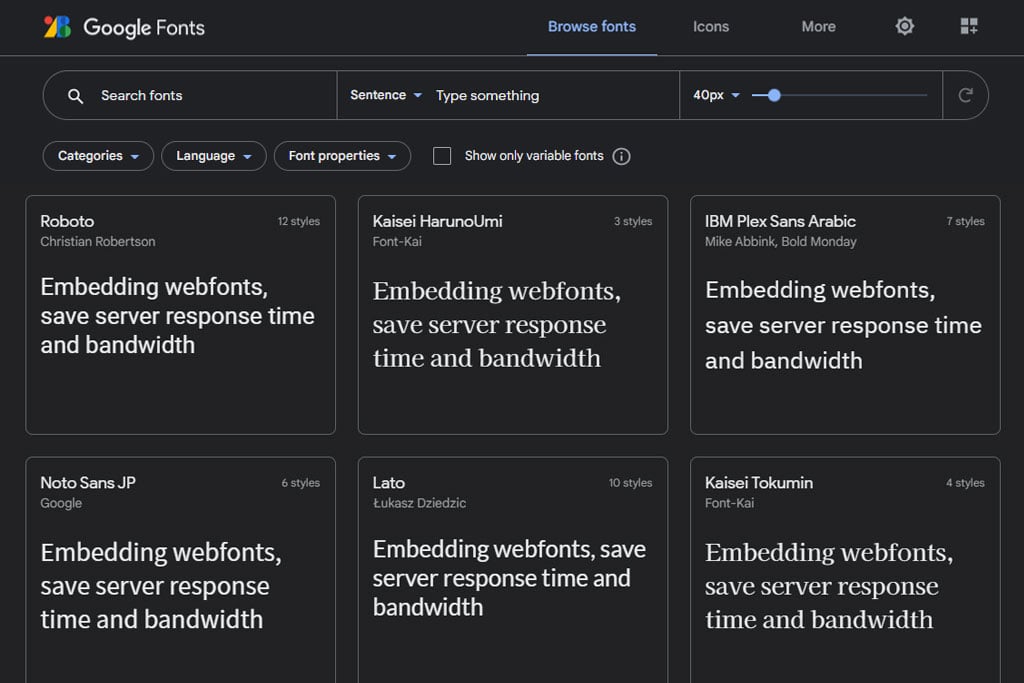
1.) Google font directory
With so many fonts to choose from, it can be difficult finding the perfect one for your project. Luckily Google has compiled a list of all their fonts in an easily accessible directory where you can get started choosing which font is right for you! When you click on the “Get code” tab, it will show you a list of codes that can be copied and pasted to get this font working.
2.) Google font previewer
With the Google Font Previewer, you can see how each font looks and tweak it to your liking. You have a variety of options with size, style (variant), and spacing!
3.) Web font loader
Web developers can now have more control of their Google fonts with the help of a JavaScript library. The developer can bind an event listener for any stage in the font-loading sequence and add functionality based on what happens at each phase.
Who Creates the Fonts?
Google Fonts is an open source project that gives people the ability to use these fonts for free. The variety of font types available today is all thanks to the worldwide design community of type designers and foundries.

What’s in it for Google?
Google loves data! Google Fonts API links can be found on many websites and each of them represents a chance for Google to mine more data. But we can be thankful that their work has solved yet another problem for internet users.
Final Thoughts on the Google Font API
In conclusion, Google Font API is a powerful tool for developers and designers that can help to create unique, attractive websites. It’s also easy to use – so if you’re looking to add some variety into your website design or experiment with fonts in your latest project, we highly recommend that you give it a try!